البيانات المنظَّمة الخاصة بالمؤسسات (Organization)

إنّ إضافة البيانات المنظَّمة الخاصة بالمؤسسات إلى صفحتك الرئيسية يمكن أن يساعد محرك بحث Google في أن يفهم بشكل أفضل
التفاصيل الإدارية الخاصة بمؤسستك وأن يفرّق بينها وبين المؤسسات المشابهة في نتائج البحث. تُستخدم بعض
السمات في الخلفية للمساعدة في تمييز مؤسستك عن غيرها
(مثل iso6523 وnaics)، في حين أنّ بعض السمات الأخرى قد تؤثر في العناصر المرئية
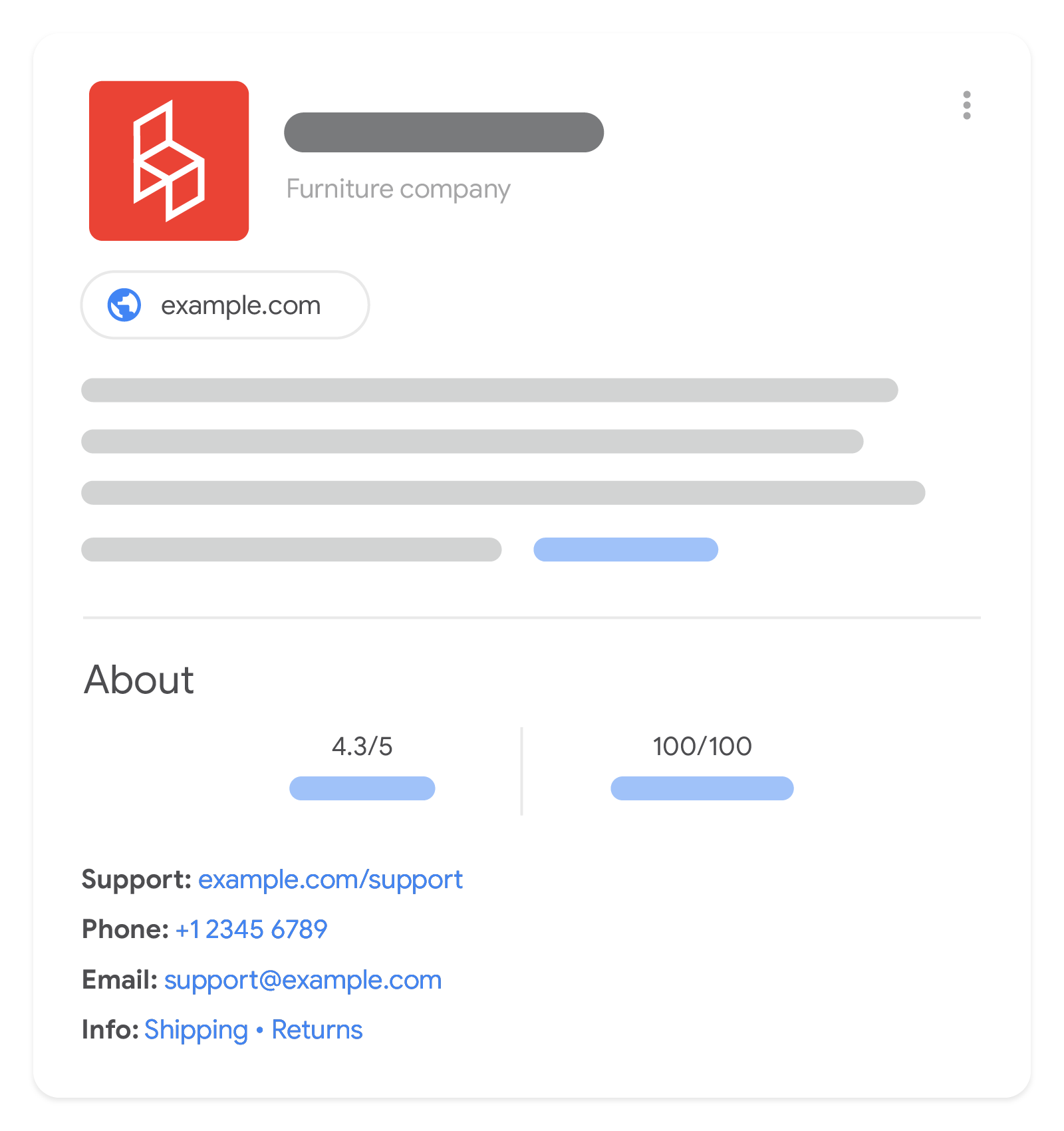
في نتائج البحث على Google، (مثل logo الذي يظهر في نتائج البحث
وبطاقة المعلومات).
إذا كنت تاجرًا، يمكنك التأثير في المزيد من التفاصيل التي تظهر ضمن
بطاقة معلومات التاجر
وملف العلامة التجارية،
مثل سياسة الإرجاع والعنوان ومعلومات الاتصال. وما مِن سمات محدّدة مطلوبة،
بل ننصح بدلاً من ذلك بإضافة أكبر عدد ممكن من السمات ذات الصلة بمؤسستك.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- يمكنك إضافة أكبر عدد ممكن من السمات التي يُنصح بها والتي تنطبق على صفحة الويب الخاصة بك. وما من سمات مطلوبة، بل يمكنك بدلاً من ذلك إضافة السمات التي تنطبق على المحتوى الخاص بك. استنادًا إلى التنسيق الذي تستخدمه، تعرَّف على مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
Organization
في ما يلي مثال على معلومات مؤسسة بالترميز JSON-LD.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
"sameAs": ["https://example.net/profile/example1234", "https://example.org/example1234"],
"logo": "https://www.example.com/images/logo.png",
"name": "Example Corporation",
"description": "The example corporation is well-known for producing high-quality widgets",
"email": "contact@example.com",
"telephone": "+47-99-999-9999",
"address": {
"@type": "PostalAddress",
"streetAddress": "Rue Improbable 99",
"addressLocality": "Paris",
"addressCountry": "FR",
"addressRegion": "Ile-de-France",
"postalCode": "75001"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228"
}
</script>
</head>
<body>
</body>
</html>OnlineStore (نوع فرعي من Organization) مع سياسة شحن وسياسة إرجاع
في ما يلي مثال على متجر على الإنترنت مع سياسة شحن وسياسة إرجاع بالترميز JSON-LD.
للمزيد من الأمثلة والمعلومات التفصيلية حول سياسات الإرجاع الموحّدة على مستوى التاجر، راجِع مستند ترميز سياسات الإرجاع الخاصة بالتجّار.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "OnlineStore",
"name": "Example Online Store",
"url": "https://www.example.com",
"sameAs": [
"https://example.net/profile/example12",
"https://example.org/@example34"
],
"logo": "https://www.example.com/assets/images/logo.png",
"contactPoint": {
"contactType": "Customer Service",
"email": "support@example.com",
"telephone": "+47-99-999-9900"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228",
"hasShippingService": [
{
"@type": "ShippingService",
"name": "shipping to CH and FR",
"description": "Shipping to CH 5% of order value, shipping to FR always free",
"fulfillmentType": "FulfillmentTypeDelivery",
"shippingConditions": [
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "CH"
},
"shippingRate": {
"@type": "ShippingRateSettings",
"orderPercentage": "0.05"
}
},
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "EUR"
}
}
]
}
],
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": [
"FR",
"CH"
],
"returnPolicyCountry": "FR",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn",
"refundType": "https://schema.org/FullRefund"
}
// Other Organization-level properties
// ...
}
</script>
</head>
<body>
</body>
</html>الإرشادات
يجب اتّباع هذه الإرشادات لتفعيل البيانات المنظَّمة بهدف أن تصبح الصفحات مؤهّلة للظهور ضمن نتائج البحث على Google.
الإرشادات الفنية
ننصحك بوضع هذه المعلومات على صفحتك الرئيسية أو على صفحة فردية تصف مؤسستك، مثل صفحة لمحة عنا. ولا تحتاج إلى تضمين المعلومات في كل صفحة على موقعك الإلكتروني.
ننصحك باستخدام نوع schema.org الفرعي من Organization الأكثر تحديدًا والذي يطابق مؤسستك. على سبيل المثال، إذا كان لديك موقع ويب للتجارة الإلكترونية، ننصحك باستخدام
النوع الفرعي OnlineStore بدلاً من
OnlineBusiness.
أما إذا كان موقعك الإلكتروني خاصًا بنشاط تجاري محلي، مثل مطعم أو متجر،
فننصحك بتوفير التفاصيل الإدارية باستخدام الأنواع الفرعية من LocalBusiness الأكثر تحديدًا
وتقديم الحقول المطلوبة والحقول التي يُنصح بها حول النشاط التجاري المحلي،
بالإضافة إلى الحقول التي يُنصح بها في هذا الدليل.
تعريفات أنواع البيانات المنظّمة
يتعرَّف Google على سمات
Organization التالية.
لمساعدة Google في فهم صفحتك بشكل أفضل، يمكنك إضافة أكبر عدد ممكن من السمات التي يُنصح بها والتي تنطبق
على صفحة الويب الخاصة بك. وما مِن سمات مطلوبة، بل يمكنك بدلاً من ذلك إضافة السمات التي تنطبق على
مؤسستك.
| الخصائص المقترَحة | |
|---|---|
address |
تمثّل هذه السمة العنوان (الجغرافي أو البريدي) الخاص بمؤسستك، إذا كان متوفّرًا. ضمِّن جميع السمات التي تنطبق في بلدك. وكلما قدمت عددًا أكبر من السمات، تحسّنت جودة نتيجة البحث التي تقدمها للمستخدمين. يمكنك إضافة عناوين متعددة إذا كانت المؤسسة تقع في عدة مدن أو ولايات أو بلدان. مثلاً: "address": [{ "@type": "PostalAddress", "streetAddress": "999 W Example St Suite 99 Unit 9", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" },{ "streetAddress": "999 Rue due exemple", "addressLocality": "Paris", "postalCode": "75001", "addressCountry": "FR" }] |
address.addressCountry |
تمثّل هذه السمة البلد الذي يقع ضمنه العنوان البريدي باستخدام رمز البلد ISO 3166-1 alpha-2 المكوَّن من حرفين. |
address.addressLocality |
تمثّل هذه السمة المدينة التي يقع ضمنها العنوان البريدي. |
address.addressRegion |
تمثّل هذه السمة المنطقة التي يقع ضمنها العنوان البريدي، إذا كان ذلك منطبقًا. على سبيل المثال، الولاية. |
address.postalCode |
تمثّل هذه السمة الرمز البريدي الخاص بالعنوان. |
address.streetAddress |
تمثّل هذه السمة عنوان الشارع الكامل ضمن العنوان البريدي. |
alternateName |
تمثّل هذه السمة اسمًا آخر تُعرف به مؤسستك، إذا كان ذلك منطبقًا. |
contactPoint |
تمثّل هذه السمة الطريقة الأفضل للتواصل مع نشاطك التجاري، إذا كان ذلك منطبقًا. ضمِّن جميع طرق الدعم المتاحة للمستخدمين، مع اتّباع أفضل الممارسات المقترَحة من Google. مثلاً: "contactPoint": { "@type": "ContactPoint", "telephone": "+9-999-999-9999", "email": "contact@example.com" } |
contactPoint.email |
تمثّل عنوان البريد الإلكتروني المخصص للتواصل مع النشاط التجاري، إذا كان ذلك منطبقًا.
إذا كنت تستخدم النوع |
contactPoint.telephone |
تمثّل رقم الهاتف المخصّص للتواصل مع النشاط التجاري، إذا كان ذلك منطبقًا.
ويجب تضمين رمز البلد ورمز المنطقة في رقم الهاتف.
إذا كنت تستخدم النوع |
description |
تمثّل هذه السمة وصف المؤسسة المفصّل، إذا كان ذلك منطبقًا. |
duns |
تمثّل هذه السمة رقم نظام ترقيم البيانات العالمي (DUNS) من Dun & Bradstreet المستخدَم لتحديد |
email
|
تمثّل عنوان البريد الإلكتروني المخصص للتواصل مع النشاط التجاري، إذا كان ذلك منطبقًا. |
foundingDate |
تمثّل هذه السمة تاريخ تأسيس |
globalLocationNumber |
تمثّل هذه السمة رقم الموقع العالمي GS1 الذي يحدّد موقع |
hasMerchantReturnPolicy
|
تمثّل هذه السمة سياسة الإرجاع الخاصة بـ |
hasMemberProgram
|
تمثّل هذه السمة برنامج الاشتراك (الولاء) الذي توفّره، إذا كان ذلك منطبقًا.
راجِع ترميز برامج الاشتراك للاطّلاع على معلومات مفصَّلة حول السمات المطلوبة والسمات الاختيارية لـ |
hasShippingService
|
تمثّل هذه السمة سياسة الشحن الخاصة بـ |
iso6523Code
|
تمثّل هذه السمة معرّف ISO 6523 الخاص بمؤسستك، إذا كان ذلك منطبقًا.
يشمل الجزء الأول من معرّف ISO 6523
|
legalName |
تمثّل هذه السمة اسم |
leiCode |
تمثّل هذه السمة معرِّف |
logo |
تمثّل هذه السمة شعارًا يعرّف عن مؤسستك، إذا كان ذلك منطبقًا. من خلال إضافة هذه السمة، يمكنك أن تساعد محرّك بحث Google في أن يفهم بشكل أفضل الشعار الذي تريد عرضه، مثلاً ضمن نتائج البحث وبطاقات المعلومات. إرشادات حول الصور:
إذا كنت تستخدم النوع |
naics |
تمثّل هذه السمة رمز نظام التصنيف الصناعي في أمريكا الشمالية (NAICS)
الخاص بـ |
name |
تمثّل هذه السمة اسم المؤسسة. استخدِم قيمتَي |
numberOfEmployees |
تمثّل هذه السمة عدد الموظفين ضمن مثال يعرض عددًا محدّدًا من الموظفين: "numberOfEmployees": { "@type": "QuantitativeValue", "value": 2056 } مثال يعرض عدد الموظفين على شكل نطاق: "numberOfEmployees": { "@type": "QuantitativeValue", "minValue": 100, "maxValue": 999 } |
sameAs
|
تمثّل هذه السمة عنوان URL خاصًا بصفحة على موقع إلكتروني آخر تعرض معلومات إضافية حول مؤسستك،
إذا كان ذلك منطبقًا. على سبيل المثال، عنوان URL يؤدي إلى صفحة الملف الشخصي الخاص بمؤسستك على إحدى وسائل التواصل الاجتماعي أو على موقع إلكتروني خاص بالمراجعات. يمكنك توفير عناوين URL متعدّدة ضمن |
taxID
|
تمثّل هذه السمة المعرّف الضريبي المرتبط بـ |
telephone
|
تمثل هذه السمة رقم هاتف النشاط التجاري المخصّص ليكون طريقة الاتصال الأساسية للعملاء، إذا كان ذلك منطبقًا. ويجب تضمين رمز البلد ورمز المنطقة في رقم الهاتف. |
url
|
تمثّل هذه السمة عنوان URL الخاص بموقع المؤسسة الإلكتروني، إذا كان ذلك منطبقًا. وهي تساعد محرّك بحث Google في تحديد مؤسستك بشكل فريد. |
vatID
|
تمثّل هذه السمة رمز ضريبة القيمة المضافة (VAT) المرتبط بـ |
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
