Datos estructurados de empresa local (LocalBusiness)
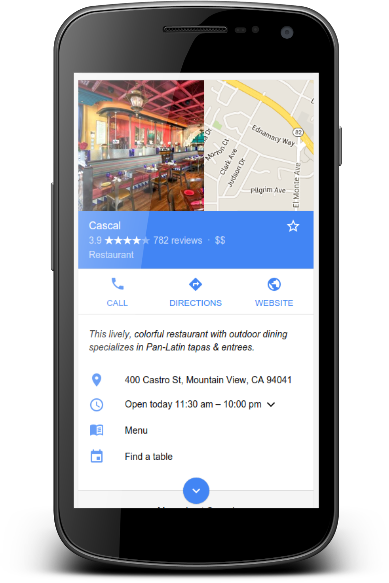
Cuando los usuarios buscan empresas en la Búsqueda de Google o Maps, es posible que los resultados muestren un panel de conocimiento destacado de Google con detalles sobre una empresa que coincida con la búsqueda. Cuando buscan un tipo de empresa (por ejemplo, "mejores restaurantes en Nueva York"), es posible que vean un carrusel de empresas relacionadas a esa búsqueda. Con los datos estructurados de empresas locales, puedes indicarle a Google el horario de atención, los diferentes departamentos dentro de una empresa, las opiniones (si tu sitio capta opiniones sobre otras empresas) y mucho más. Si quieres ayudar a los usuarios a hacer una reserva o un pedido directamente en los resultados de la Búsqueda, puedes usar la API de reservas de Maps para habilitar reservas, pagos y otras acciones.
Cómo agregar datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación, presentamos una descripción general para aprender a compilar, probar y actualizar datos estructurados.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos y corrige cualquier error crítico. Procura también corregir los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLs para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Ejemplos
Ficha simple de empresa local
El siguiente es un ejemplo de una ficha de una empresa local que usa JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Carrusel de restaurante (acceso limitado)
Aquí tienes un ejemplo de un restaurante que cumple con los requisitos de una página de detalles (suponiendo que también hay una página de resumen con lenguaje de marcado de carrusel). El carrusel de Restaurante se limita a un pequeño conjunto de proveedores de restaurantes. Si te interesa participar, completa este formulario.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Horario de atención
En los siguientes ejemplos, se muestra cómo marcar diferentes tipos de horarios de atención.
El horario estándar, sin incluir las propiedades validFrom y validThrough, implica que el horario es válido para todo el año. En este ejemplo, se define una empresa que abre los días de semana de 9 a.m. a 9 p.m., y los fines de semana de 10 a.m. a 11 p.m.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
Para el horario de pasada la medianoche, define la hora de apertura y de cierre con una sola propiedad OpeningHoursSpecification. En este ejemplo, se define el horario de los sábados desde las 6 p.m. hasta los domingos a las 3 a.m.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Para mostrar que una empresa está abierta las 24 horas, establece la propiedad open en "00:00" y closes en "23:59". Para mostrar que la empresa está cerrada todo el día, establece las propiedades opens y closes en "00:00". En este ejemplo, se muestra una empresa que está abierta todo el día durante los sábados y cierra todo el día durante los domingos.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Usa las propiedades validFrom y validThrough para definir horarios navideños. En este ejemplo, se muestran empresas cerradas durante las vacaciones de invierno.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Varios departamentos
En el caso de una empresa que tiene departamentos con características propias (como horarios de atención o números de teléfono), puedes marcar la propiedad department con un elemento para cada departamento. Define las propiedades que son diferentes a las de la tienda principal de manera individual en cada elemento del departamento correspondiente.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Lineamientos
Para aparecer en los resultados enriquecidos como empresa local, debes cumplir con los siguientes lineamientos.
- Conceptos básicos sobre la Búsqueda
- Lineamientos generales de datos estructurados
- Lineamientos sobre carrusel, si corresponde (Por el momento, el carrusel de Restaurante se limita a un pequeño conjunto de proveedores de restaurantes. Si te interesa participar, llena este formulario).
Definiciones de tipos de datos estructurados
En las siguientes tablas, se enumeran las propiedades y cómo se usan para las empresas locales y los tipos de acciones para empresas, según las definiciones completas de schema.org/LocalBusiness.
Debes incluir las propiedades obligatorias a fin de que tu contenido sea apto para aparecer como resultado enriquecido. También puedes incluir las propiedades recomendadas para agregar más información sobre tu contenido, lo que podría brindar una mejor experiencia del usuario.
Puedes agregar datos estructurados de LocalBusiness a cualquier página de tu sitio, aunque tiene más sentido colocarlos en una página que contenga información sobre tu empresa.
LocalBusiness
La definición completa de LocalBusiness está disponible en schema.org/LocalBusiness. Define la ubicación de cada empresa local como tipo de LocalBusiness. Usa el subtipo más específico posible de LocalBusiness; por ejemplo, Restaurant, DaySpa, HealthClub, etc.
Si tienes varios tipos, especifícalos como un array (additionalType no es compatible). Por ejemplo, si tu empresa ofrece varios servicios:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
address |
Corresponde a la ubicación física de la empresa. Incluye tantas propiedades como sea posible. Cuantas más propiedades indiques, mayor será la calidad del resultado para los usuarios. Por ejemplo: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
Corresponde al nombre de la empresa. |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Esta propiedad solo se recomienda para sitios que capten opiniones sobre otras empresas locales: La calificación promedio de la empresa local según varias opiniones o calificaciones. Consulta los lineamientos para fragmentos de opiniones y la lista de propiedades de opiniones agregadas obligatorias y recomendadas. |
department |
Corresponde a un elemento anidado para un único departamento. Puedes definir cualquiera de las propiedades de esta tabla para un departamento. Lineamientos adicionales:
|
geo |
Corresponde a las coordenadas geográficas de la empresa. |
geo.latitude |
Latitud de la ubicación de la empresa. La precisión debe ser de al menos 5 cifras decimales. |
geo.longitude |
Longitud de la ubicación de la empresa. La precisión debe ser de al menos 5 cifras decimales. |
menu |
Corresponde a la URL completa del menú de los establecimientos de comida. |
openingHoursSpecification |
Corresponde al arreglo o a un único objeto (se admiten ambos) de Corresponde al horario en el que se encuentra abierta la ubicación de la empresa. |
openingHoursSpecification.closes |
Corresponde a la hora en que cierra la ubicación de la empresa, con formato hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Uno o más de los siguientes valores:
|
openingHoursSpecification.opens |
Corresponde a la hora en que abre la ubicación de la empresa, con formato hh:mm:ss. |
openingHoursSpecification.validFrom |
Corresponde a la fecha de inicio del cierre de temporada de la empresa, con formato AAAA-MM-DD. |
openingHoursSpecification.validThrough |
Corresponde a la fecha de finalización del cierre de temporada de la empresa, con formato AAAA-MM-DD. |
priceRange |
Es el intervalo de precios relativo de un comercio, comúnmente especificado con un rango numérico (por ejemplo, "USD 10-USD 15") o con una cantidad normalizada de símbolos de moneda (por ejemplo, "$$$"). Este campo debe tener menos de 100 caracteres. Si tiene 100 caracteres o más, Google no mostrará el intervalo de precios de la empresa. |
review |
Esta propiedad solo se recomienda para sitios que captan opiniones sobre otras empresas locales: Una opinión sobre la empresa local. Sigue los lineamientos para los fragmentos de opiniones, así como la lista de propiedades de opiniones obligatorias y recomendadas. |
servesCuisine |
Corresponde al tipo de comida que sirve el restaurante. |
telephone |
Corresponde al número de teléfono de la empresa destinado a ser el método de contacto principal para los clientes. Asegúrate de incluir el código de país y de área. |
url |
Corresponde a la URL completa de la ubicación específica de la empresa. La URL debe ser un vínculo activo. |
Carrusel de restaurante (acceso limitado)
Si tienes varias fichas de restaurantes en tu sitio y quieres que sean aptas para un carrusel de alojamiento, agrega el objeto "Carousel". Además de las propiedades estándares de Carousel, define las siguientes propiedades en el objeto. Si bien las propiedades de carrusel no son obligatorias, debes agregar las siguientes propiedades para que tu ficha de restaurante sea apta para un carrusel de alojamiento.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
image |
Valor repetido de Corresponde a una o más imágenes del restaurante. Lineamientos de imagen adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Corresponde al nombre del restaurante. |
| Propiedades recomendadas | |
|---|---|
address |
Corresponde a la ubicación física de la empresa. Incluye tantas propiedades como sea posible. Cuantas más propiedades indiques, mayor será la calidad del resultado para los usuarios. Por ejemplo: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Corresponde al tipo de comida que sirve el restaurante. |
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
