Datos estructurados de carrusel (ItemList)
Un carrusel es un resultado enriquecido en formato de lista en el que los usuarios pueden navegar deslizando el dedo en los dispositivos móviles. Muestra varias tarjetas del mismo sitio (también conocido como carrusel de host). Para cumplir con los requisitos para usar un resultado enriquecido de carrusel de host en tu sitio, agrega datos estructurados de ItemList junto con una de las siguientes funciones de datos estructurados compatibles:
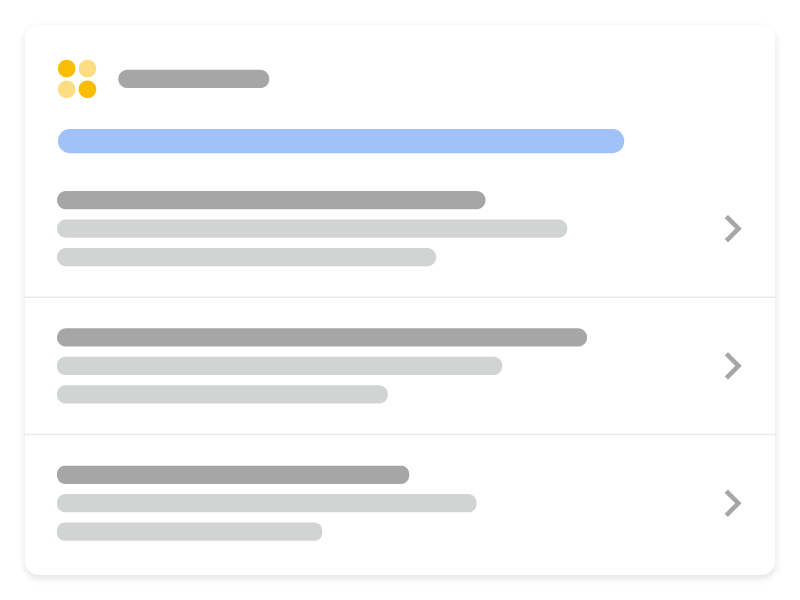
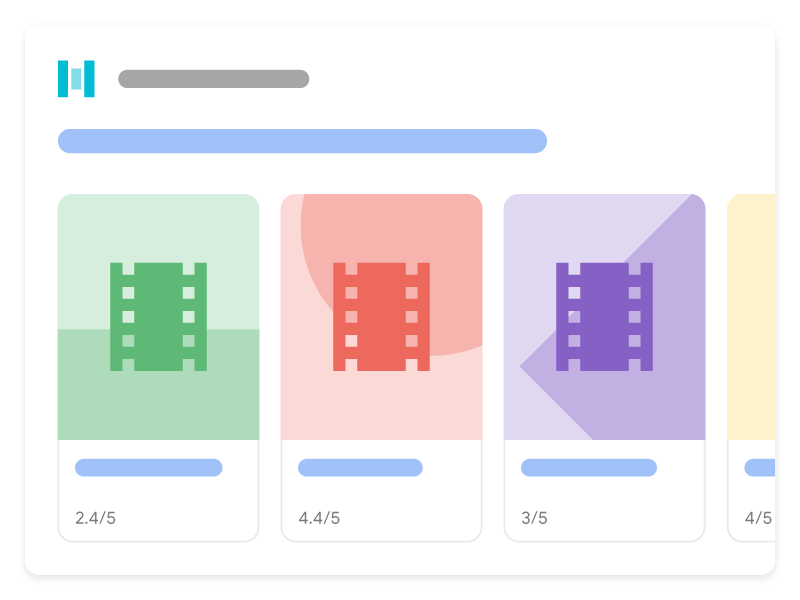
A continuación, se muestra cómo se ven los carruseles en la Búsqueda de Google cuando se agrega lenguaje de marcado de ItemList en combinación con un tipo de contenido compatible:


Agrega datos estructurados
Los datos estructurados son un formato estandarizado para proporcionar información sobre una página y clasificar su contenido. Si aún no estás familiarizado con los datos estructurados, obtén más información sobre su funcionamiento.
A continuación se presenta una descripción general para agregar datos estructurados a un sitio:
- Decide qué página tendrá los datos estructurados de carrusel. Existen dos opciones:
- Página de resumen y varias páginas de detalles: la página de resumen tiene una breve descripción de cada elemento de la lista, y cada descripción dirige a una página de detalles independiente dedicada por completo a un elemento. Un ejemplo sería una página de resumen que enumera las mejores recetas de galletas, y en la que cada descripción dirige a la receta completa.
- Lista única con todo el contenido en una página: se incluye en una sola página toda la información de la lista, con el texto completo de cada elemento. Un ejemplo sería una lista con las mejores películas de 2020, que se muestran en una única página.
- Agrega las propiedades obligatorias. Según el formato que uses, obtén información sobre las ubicaciones donde puedes insertar datos estructurados en la página.
- Agrega las propiedades obligatorias y recomendadas para el tipo de contenido específico que se mostrará en el carrusel:
- Sigue los lineamientos.
- Valida tu código con la Prueba de resultados enriquecidos.
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URL para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URL. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Página de resumen y varias páginas de detalles
La página de resumen incluye una breve descripción de cada elemento de la lista, y cada descripción dirige a una página de detalles independiente dedicada por completo a un elemento.
Página de resumen
En la página de resumen, se define un elemento ItemList, en el que cada ListItem solo tiene tres propiedades: @type (establecida en "ListItem"), position (la posición en la lista) y url (la URL de una página con todos los detalles sobre ese elemento).
Este es un ejemplo de cómo se ve una página de resumen:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Página de detalles
La página de detalles define el tipo específico de datos estructurados que se mostrará en el carrusel. Por ejemplo, si la página de resumen contiene las mejores recetas de galletas, cada página de detalles incluirá los datos estructurados de Recipe para determinada receta.
Este es un ejemplo de cómo se ven las páginas de detalles:
Galletas de mantequilla de maní
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Galletas triple chocolate
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Snickerdoodles
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Lista única con todo el contenido en una página
Una lista única que incluye todo el contenido en una página, con toda la información del carrusel, incluido el texto completo de cada elemento. Un ejemplo sería una lista con las mejores películas de 2020, que se muestran en una única página. Esta página no contiene vínculos a otras páginas de detalles.
Este es un ejemplo de una página que incluye todo el contenido:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Lineamientos
A fin de que tu página sea apta para los resultados enriquecidos de carrusel, debes seguir los Conceptos básicos sobre la Búsqueda y los lineamientos generales de datos estructurados. Además, se aplican los siguientes lineamientos a los datos estructurados de carrusel:
- Todos los elementos de la lista deben ser del mismo tipo. Por ejemplo, si una lista enumera recetas, solo debes incluir elementos
Recipe. No mezcles diferentes tipos. - Asegúrate de que los datos estructurados del carrusel estén completos y que incluyan todos los elementos que aparecen en la página.
- El texto visible para el usuario debe ser similar a la información que contienen los datos estructurados en la página.
- Los elementos que aparecen en formato de lista se muestran en el orden que especifica la propiedad
position.
Valida e implementa los datos estructurados
- Valida tu código con la Prueba de resultados enriquecidos.
Para una página de resumen, debes realizar algunas verificaciones:
- Comprueba que
itemListElementcontenga dos o más elementosListItem. - Asegúrate de que todos los elementos
ListItemsean del mismo tipo (por ejemplo, todas son recetas). - Valida cada URL que se menciona en la lista mediante la Prueba de resultados enriquecidos. Cada página de la lista debe contener datos estructurados válidos, según la documentación sobre el tipo de contenido compatible con la lista: Receta, Curso, Restaurante o Película.
- Comprueba que
- Implementa algunas páginas que incluyan tus datos estructurados y utiliza la Herramienta de inspección de URLS para probar el modo en el que Google ve la página. Asegúrate de que Google pueda acceder a la página y que no esté bloqueada por un archivo robots.txt, una etiqueta
noindexni requisitos de acceso. Si la página se ve bien, puedes pedirle a Google que vuelva a rastrear tus URLs. - Para mantener informado a Google sobre los cambios futuros, te recomendamos que envíes un mapa del sitio. Puedes automatizar este proceso con la API de Search Console Sitemap.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias a fin de que tu contenido sea apto para aparecer como resultado enriquecido.
ItemList
ItemList es el elemento contenedor que incluye todos los elementos de la lista. Si se usa en una página de resumen, todas las URLs de la lista deben dirigir a diferentes páginas del mismo dominio. Si se usa en una lista única con todo el contenido en una página, todas las URLs deben dirigir a un ancla en la página en la que se alojan los datos estructurados de la lista.
La definición completa de ItemList está disponible en schema.org/ItemList.
Las propiedades compatibles con Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
itemListElement |
Lista de elementos. Para especificar una lista, define un elemento |
ListItem
ListItem contiene detalles sobre un elemento individual de la lista.
- Si se trata de una página de resumen, incluye solo las propiedades
type,positionyurlenListItem. - Si se trata de una lista única con todo el contenido en una página, agrega todas las propiedades adicionales de schema.org para el tipo de datos que describe. Los tipos de datos compatibles son los siguientes:
La definición completa de ListItem está disponible en schema.org/ListItem.
Páginas de resumen
Las siguientes propiedades se aplican a las páginas de resumen:
| Propiedades obligatorias | |
|---|---|
position
|
Es la posición del elemento en el carrusel. Es un número en base 1. |
url
|
La URL canónica de la página de detalles del elemento. Todas las URL de la lista deben ser únicas y estar publicadas en el mismo dominio de la página actual (o uno superior o inferior). |
Páginas con todo el contenido
Las siguientes propiedades se aplican a las páginas que incluyen todo el contenido:
| Propiedades obligatorias | |
|---|---|
item
|
Un elemento individual en una lista. Propaga este objeto con los siguientes valores, junto con todas las demás propiedades del tipo de datos estructurado específico que se describe: |
item.name
|
Es el nombre del elemento como una string. |
item.url
|
La URL y el ancla, completamente calificados, para este elemento en la página. La URL debe ser
la página actual, y debes incluir un ancla HTML (una etiqueta |
position
|
Es la posición del elemento en el carrusel. Es un número en base 1. |
Solución de problemas
Si tienes problemas para implementar o depurar datos estructurados, te brindamos algunos recursos que podrían resultarte útiles.
- Si usas un sistema de administración de contenido (CMS), o si alguien más se encarga de tu sitio, pídele que te ayude. Asegúrate de reenviarle cualquier mensaje de Search Console que detalle el problema.
- Google no garantiza que se muestren en los resultados de la búsqueda las funciones que consumen datos estructurados. Para obtener una lista de los motivos comunes por los que Google podría no mostrar tu contenido en un resultado enriquecido, consulta los Lineamientos generales de datos estructurados.
- Es posible que haya un error en los datos estructurados. Consulta la lista de errores de datos estructurados y el Informe de datos estructurados que no se pueden analizar.
- Si recibiste una acción manual de datos estructurados en tu página, estos datos se ignorarán (aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google). Para solucionar los problemas con datos estructurados, usa el Informe de acciones manuales.
- Vuelve a consultar los lineamientos para determinar si tu contenido no cumple con ellos. El problema puede deberse a contenido generador de spam o a un uso fraudulento del lenguaje de marcado. Sin embargo, es posible que no sea un problema de sintaxis, por lo que la prueba de resultados enriquecidos no podrá identificar estos problemas.
- Soluciona problemas de resultados enriquecidos faltantes o disminución del total de resultados enriquecidos.
- Espera un tiempo suficiente para que se vuelvan a realizar el rastreo y la indexación. No olvides que pueden transcurrir varios días después de publicar una página para que Google la encuentre y la rastree. Si tienes preguntas generales sobre el rastreo y la indexación, consulta las Preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro de la Central de la Búsqueda de Google.
