เอกสารนี้แสดงข้อกำหนดสำหรับแอปพลิเคชันที่พัฒนาด้วย Map Tiles API โปรดทราบว่าการใช้ Map Tiles API อยู่ภายใต้ข้อตกลงระหว่างคุณกับ Google
นโยบาย
ส่วนนี้จะอธิบายนโยบายที่เกี่ยวข้องกับ Map Tiles API นโยบายมีหลักเกณฑ์และข้อกำหนดในการใช้งานจริง เพื่อช่วยให้คุณใช้บริการได้อย่างถูกต้อง และสอดคล้องกับความคาดหวังของ Google Maps Platform
การดึงข้อมูลล่วงหน้า การแคช หรือการจัดเก็บเนื้อหา
แอปพลิเคชันที่ใช้ Map Tiles API จะอยู่ภายใต้ข้อกำหนดของข้อตกลงระหว่างคุณกับ Google คุณต้องไม่ ดึงข้อมูลล่วงหน้า จัดทำดัชนี จัดเก็บ หรือแคชเนื้อหาใดๆ เว้นแต่ภายใต้เงื่อนไขที่จำกัด ที่ระบุไว้ในข้อกำหนด ทั้งนี้ขึ้นอยู่กับข้อกำหนดในข้อตกลงของคุณ
กล่าวคือ แอปพลิเคชันควรใช้ Map Tiles API สำหรับการแสดงภาพแผนที่ คุณต้องไม่ใช้ Map Tiles API สำหรับกรณีการใช้งานที่ไม่ใช่การแสดงภาพ เช่น
- การวิเคราะห์รูปภาพ
- การตีความของเครื่อง
- การตรวจจับหรือระบุวัตถุ
- การดึงข้อมูลทางภูมิศาสตร์หรือการขายต่อ
- การใช้งานแบบออฟไลน์ รวมถึงการใช้งานสำหรับข้อใดข้อหนึ่งข้างต้น
การตอบกลับของ Maps Tiles API อาจมีส่วนหัว Cache-Control ซึ่งควรนำไปใช้ตามเอกสารประกอบโปรโตคอล HTTP
ตัวอย่างเช่น ไคลเอ็นต์ต้องปฏิบัติตามค่า max-age ค่า
stale-while-revalidate ค่า must-revalidate และค่า
private เมื่อมีการส่งค่าเหล่านี้ในการตอบกลับ
การตอบกลับของ Map Tiles API อาจมีส่วนหัว ETag ซึ่งควรนำไปใช้ตามเอกสารประกอบโปรโตคอล HTTP เมื่อส่งคำขอที่มีการตรวจสอบซ้ำด้วย
พิมพ์
ห้ามใช้ภาพ Street View เพื่อการพิมพ์ตามที่ระบุไว้ในนโยบาย Street View
ประเทศและเขตแดนในเขตเศรษฐกิจยุโรป
ผลิตภัณฑ์นี้มีข้อกำหนดในการให้บริการที่แตกต่างกันสำหรับลูกค้าที่มีที่อยู่สำหรับการเรียกเก็บเงินใน เขตเศรษฐกิจยุโรป (EEA) และอาจมีฟังก์ชันการทำงานที่แตกต่างกันด้วย ก่อนสร้างด้วย Google Maps Platform โปรดอ่านข้อกำหนดและข้อมูลต่อไปนี้สำหรับ EEA โดยเฉพาะ
- ข้อกำหนดในการให้บริการของ Google Maps Platform ใน EEA
- ข้อกำหนดเฉพาะของบริการ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- คำถามที่พบบ่อยเกี่ยวกับ EEA
- ข้อกำหนดด้านความปลอดภัยบนท้องถนนของ Google Maps Platform
หากที่อยู่สำหรับการเรียกเก็บเงินไม่ได้อยู่ใน EEA ข้อกำหนดในการให้บริการต่อไปนี้จะมีผลกับคุณ
แสดงการระบุแหล่งที่มาของ Google Maps

คุณต้องระบุแหล่งที่มาของ Google Maps อย่างชัดเจนเมื่อแสดงเนื้อหา จาก Google Maps Platform API ในแอปหรือเว็บไซต์ การระบุแหล่งที่มาควร อยู่ในรูปแบบของโลโก้ Google Maps ทุกครั้งที่เป็นไปได้ ในกรณีที่พื้นที่จำกัด สามารถใช้ข้อความ Google Maps ได้
การระบุแหล่งที่มาด้วยโลโก้

โลโก้ Google Maps
ใช้โลโก้ Google Maps อย่างเป็นทางการที่ระบุไว้ด้านล่าง
ดาวน์โหลดชิ้นงานการระบุแหล่งที่มาของ Google Maps
เมื่อใช้โลโก้ Google Maps โปรดปฏิบัติตามหลักเกณฑ์ต่อไปนี้
- อย่าแก้ไขโลโก้ไม่ว่าในลักษณะใด
- รักษาสัดส่วนภาพของโลโก้เพื่อไม่ให้บิดเบี้ยว
- ใช้โลโก้แบบมีเส้นขอบบนพื้นหลังที่ยุ่งเหยิง เช่น แผนที่หรือรูปภาพ
- ใช้โลโก้แบบไม่มีเส้นขอบบนพื้นหลังเรียบ เช่น สีทึบหรือการไล่ระดับสีแบบบาง
ข้อกำหนดขนาดโลโก้
ปฏิบัติตามข้อกำหนดด้านขนาดต่อไปนี้สำหรับโลโก้ Google Maps
- ความสูงขั้นต่ำของโลโก้: 16dp
- ความสูงของโลโก้สูงสุด: 19dp
- พื้นที่ว่างขั้นต่ำของโลโก้: 10dp ทางด้านซ้าย ขวา และด้านบน 5dp ทางด้านล่าง
ดูข้อมูลเกี่ยวกับ dp ได้ที่ความหนาแน่นของพิกเซลในเว็บไซต์ Material Design

การเข้าถึงโลโก้
ทำตามข้อกำหนดด้านการช่วยเหลือพิเศษต่อไปนี้สำหรับโลโก้ Google Maps
- รักษาระดับความแตกต่างที่เข้าถึงได้ระหว่างโลโก้กับพื้นหลัง
- ระบุป้ายกำกับการช่วยเหลือพิเศษพร้อมข้อความ Google Maps
แสดงโลโก้ Google Maps ด้วยโปรแกรมแสดงผลของบุคคลที่สาม
เมื่อใช้ Map Tiles API เพื่อแสดง Google Maps โดยใช้ โปรแกรมแสดงผลของบุคคลที่สาม คุณต้องไม่ซ้อนทับหรือบดบังโลโก้ Google ด้วยโลโก้อื่น เช่น โลโก้ของโปรแกรมแสดงผล รักษาระยะห่างที่เหมาะสม ระหว่างโลโก้ Google กับโลโก้ของบุคคลที่สามเพื่อให้โลโก้ทั้ง 2 ปรากฏเป็นโลโก้แยกกัน ห้ามมิให้โลโก้ทับซ้อนหรือบดบังการระบุแหล่งที่มาของข้อมูลในการตอบกลับจาก API

แสดงแหล่งที่มาของข้อมูลของ Google
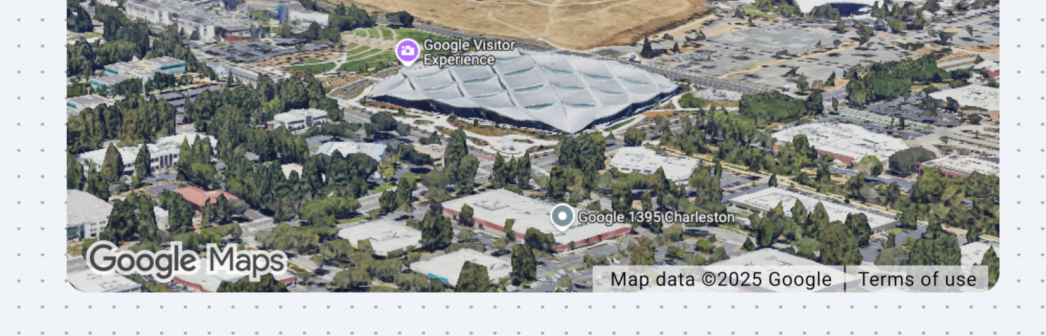
ข้อมูลที่ได้จาก Map Tiles API ต้องแสดงการระบุแหล่งที่มา และข้อมูลลิขสิทธิ์จากคำขอข้อมูลเมตาหรือข้อมูล Viewport ที่เหมาะสม คุณควรแสดงข้อมูลนี้แบบเต็มตามที่ระบุไว้ใน ตำแหน่งที่เหมาะสม ซึ่งโดยปกติคือมุมขวาล่างของชุดไทล์ที่แสดง หรือในมุมมองโหมดแสดงภาพ 3 มิติ โปรดทราบว่าสตริงการระบุแหล่งที่มาจะ เปลี่ยนแปลงได้ โดยขึ้นอยู่กับข้อมูลแผนที่ที่วิวพอร์ตของโปรแกรมแสดงผลร้องขอ
หากแสดงการระบุแหล่งที่มาของข้อมูลทั้งหมดไม่ได้เนื่องจากข้อจำกัดด้านขนาด Viewport ให้ลองเพิ่มองค์ประกอบ UI ที่วางเมาส์เหนือหรือคลิกได้ซึ่งมีป้ายกำกับว่า "แหล่งข้อมูล" ซึ่งจะเปิดขึ้นภายในหน้าต่างแผนที่เพื่อแสดงข้อมูลการระบุแหล่งที่มา พยายามปฏิบัติตามแนวทางปฏิบัติที่ดีด้านแผนที่เสมอ

แสดงการระบุแหล่งที่มาของข้อมูลของบุคคลที่สาม
ข้อมูลและรูปภาพบางส่วนในผลิตภัณฑ์แผนที่ของเรามาจากผู้ให้บริการที่ไม่ใช่ Google สำหรับผลิตภัณฑ์บางอย่าง เช่น Map Tiles API เราอาจระบุแหล่งที่มาที่จำเป็นแก่คุณ สำหรับผู้ให้บริการข้อมูลบุคคลที่สาม ในกรณีดังกล่าว ข้อความการระบุแหล่งที่มาต้องระบุชื่อ "Google Maps" และผู้ให้บริการข้อมูลที่เกี่ยวข้อง เช่น "ข้อมูลแผนที่: Google, Maxar Technologies" เมื่อ Google ระบุแหล่งที่มาของบุคคลที่สาม การระบุเพียง "Google Maps" หรือโลโก้ Google ไม่ถือเป็นการระบุแหล่งที่มาที่เหมาะสม
เมื่อใช้ Map Tiles API เพื่อแสดงข้อมูล Google Maps เป็นแผนที่ฐานและซ้อนทับข้อมูลเชิงพื้นที่ของบุคคลที่สาม (ที่ไม่ใช่ของ Google) คุณต้องไม่ซ้อนทับหรือบดบัง การระบุแหล่งที่มาของข้อมูล Google ด้วยการระบุแหล่งที่มาของข้อมูล ของข้อมูลบุคคลที่สามในทุกวิถีทาง การระบุแหล่งที่มาของข้อมูลบุคคลที่สามต้อง แยกออกจากการระบุแหล่งที่มาของข้อมูลของ Google อย่างชัดเจน นอกจากนี้ ต้องระบุให้ชัดเจนว่าโลโก้ Google Maps และการระบุแหล่งที่มาของข้อมูลของ Google เชื่อมโยงกับแผนที่ฐานและเชื่อมโยงกัน
แสดงโลโก้และแหล่งที่มาของข้อมูลในการแสดงภาพแบบผสม
เมื่อใช้ข้อมูล Google Maps เป็นแผนที่ฐานขณะซ้อนทับข้อมูลแผนที่ของคุณเอง คุณต้องตรวจสอบว่าผู้ชมเข้าใจอย่างถ่องแท้ว่าส่วนใดของการแสดงภาพแผนที่ ที่มาจาก Google และส่วนใดที่มาจากข้อมูลแผนที่ของคุณเอง นอกจากนี้ ให้ทำตามหลักเกณฑ์ในการแสดง การระบุแหล่งที่มาของ Google Maps ในข้างต้น
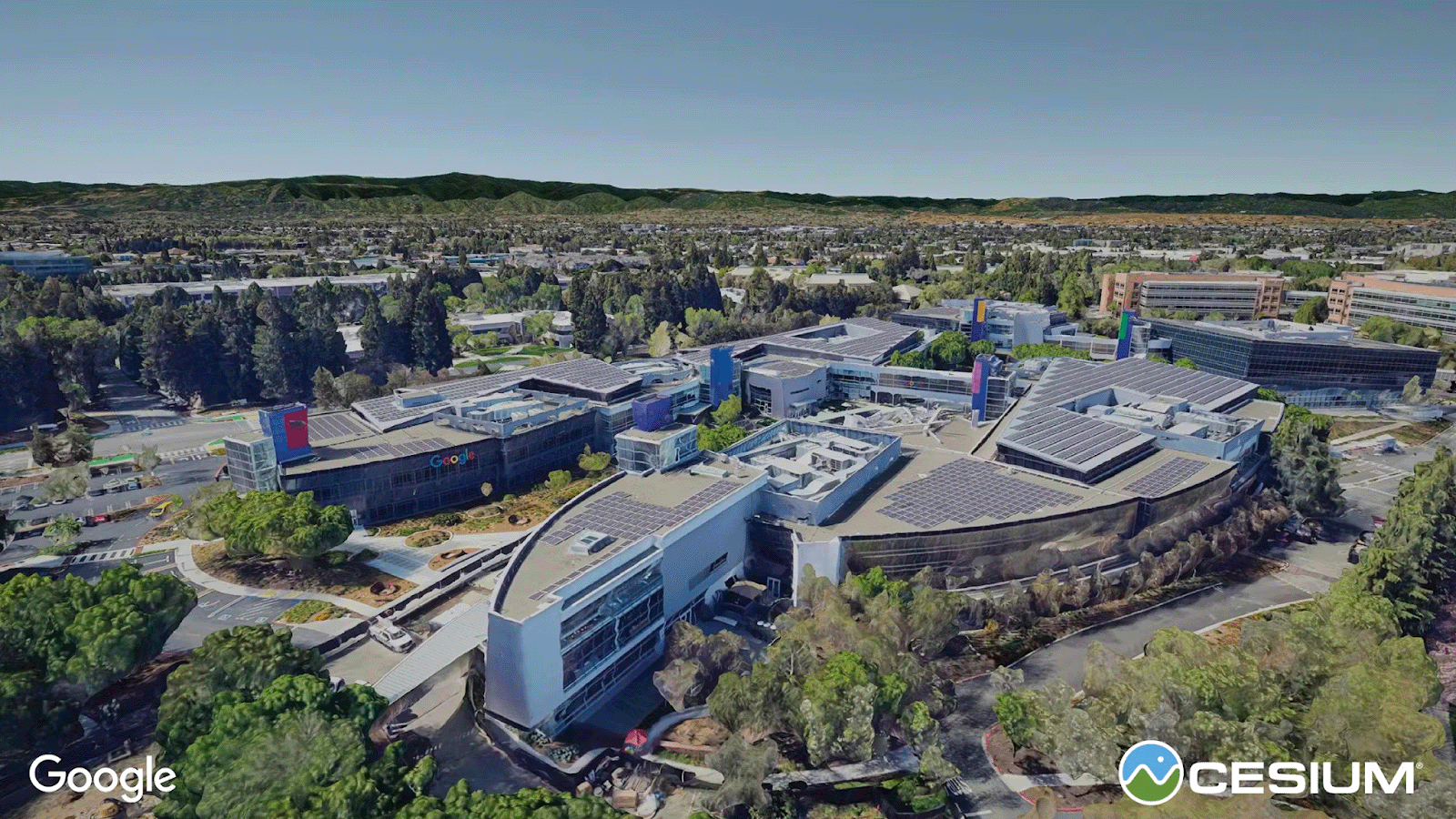
ตัวอย่างเช่น เมื่อนำชิ้นส่วนแผนที่ 3 มิติแบบสมจริง (เป็นพื้นหลัง) มาใช้ร่วมกับโมเดลแบบสมจริงของคุณเอง (ในเบื้องหน้า) ผู้ใช้อาจสับสนว่าองค์ประกอบใดของภาพเป็นข้อมูลจาก Google Maps ในกรณีดังกล่าว คุณต้องระบุอย่างชัดเจนในสตริงการระบุแหล่งที่มาของ UI หรือโฟลว์ผู้ใช้ว่าภาพส่วนใดเป็นข้อมูลจาก Google Maps คุณมีหน้าที่รับผิดชอบในการปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของบุคคลที่สามที่อาจมีผลกับแหล่งข้อมูลที่คุณใช้กับข้อมูล Google Maps
การวางซ้อนข้อมูลทางภูมิศาสตร์ด้วยชิ้นส่วนแผนที่ 3 มิติแบบสมจริง
คุณสามารถซ้อนทับออบเจ็กต์ 3 มิติของคุณเองบนชิ้นส่วนแผนที่ 3 มิติแบบสมจริงได้ ตราบใดที่ออบเจ็กต์ 3 มิติไม่ได้ ดึงข้อมูล ติดตาม หรือได้มาด้วยวิธีอื่นด้วยมือหรือเครื่องจักรจากชิ้นส่วนแผนที่ 3 มิติแบบสมจริง
การสร้างวิดีโอที่ใช้ Map Tiles API
- วิดีโอโปรโมต: คุณสร้างวิดีโอโปรโมตภายใต้ ข้อกำหนดของข้อตกลงและข้อกำหนดต่อไปนี้
- วิดีโอโปรโมตต้องไม่มีภาพ Street View
- วิดีโอโปรโมตต้องมีความยาวไม่เกิน 30 วินาที
- วิดีโอโปรโมตต้องเกี่ยวกับความสามารถของแอปพลิเคชันของคุณ
- วิดีโอโปรโมตต้องมีเครื่องหมายระบุอย่างชัดเจนว่า "เพื่อวัตถุประสงค์ในการโปรโมต เท่านั้น" และต้องเป็นไปตามหลักเกณฑ์การแสดงการระบุแหล่งที่มาของ Google Maps
- ห้ามนำวิดีโอโปรโมตไปขายต่อโดยแยกต่างหากหรือเป็นส่วนหนึ่งของ ซอฟต์แวร์ แอปพลิเคชัน หรือประสบการณ์ของผู้ใช้
- การลบออก: คุณมีหน้าที่รับผิดชอบในการปฏิบัติตามคำขอทั้งหมดเพื่อลบ วิดีโอโปรโมต รวมถึงคำขอจากบุคคลที่สาม
การดึงข้อมูลการระบุแหล่งที่มาและข้อมูลลิขสิทธิ์
ดูข้อมูลการระบุแหล่งที่มาและลิขสิทธิ์จากฟิลด์ copyright
ในการตอบกลับของการเรียก API ต่อไปนี้ โดยขึ้นอยู่กับบริการที่คุณใช้
ชิ้นส่วน 2 มิติ
ชิ้นส่วนแผนที่ แผนที่ดาวเทียม และภูมิประเทศ
ข้อมูลลิขสิทธิ์และการระบุแหล่งที่มาสามารถดูได้จากส่วนแสดงข้อมูลวิวพอร์ต ดังตัวอย่างต่อไปนี้
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
ชิ้นส่วนแผนที่ Street View
ข้อมูลลิขสิทธิ์และการระบุแหล่งที่มาสามารถดูได้จากส่วนแสดงข้อมูลข้อมูลเมตาของ Street View เช่น
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
รหัสพาโนรามาซึ่งใช้เพื่อระบุพาโนรามา Street View แต่ละรายการจะไม่
อยู่ภายใต้ข้อจำกัดในการแคช ดังนั้น คุณจึงจัดเก็บค่ารหัสภาพพาโนรามาได้โดยไม่กำหนดเวลา ค่ารหัสพาโนรามาจะแสดงในฟิลด์ panoId ในการตอบกลับของ Street
View Static API
คุณต้องแสดงไฮเปอร์ลิงก์ reportProblemLink ที่มุมขวาล่างของรูปภาพ และต้องมีข้อความลิงก์ที่ระบุว่า "รายงานปัญหาเกี่ยวกับรูปภาพนี้" หรือข้อความที่คล้ายกัน
ชิ้นส่วนแผนที่ 3 มิติแบบสมจริง
สำหรับชิ้นส่วนแผนที่ 3 มิติแบบสมจริง ระบบจะแสดงผลข้อมูลการระบุแหล่งที่มาในคำขอชิ้นส่วนแผนที่แต่ละรายการ
คุณต้องรวบรวม จัดเรียง และแสดงการระบุแหล่งที่มาทั้งหมดสำหรับไทล์ที่แสดงในบรรทัดเดียว โดยปกติจะอยู่ด้านล่างของการแสดงผล เช่น คุณดูการระบุแหล่งที่มาของข้อมูลในไทล์ glTF ได้โดยดูในส่วน
asset, copyright
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
หากใช้ CesiumJS เป็นโปรแกรมแสดงผล คุณต้องเปิดใช้ showCreditsOnScreen ใน HTML การแสดงผลเพื่อแสดงการระบุแหล่งที่มา
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
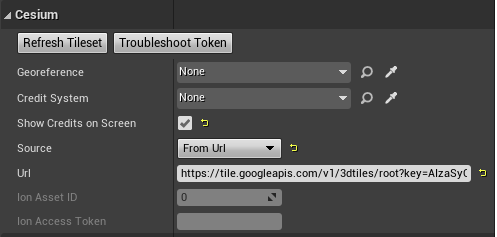
Cesium for Unreal
หากใช้ Cesium for Unreal เป็นโปรแกรมแสดงผล คุณต้องเปิดใช้ฟิลด์แสดงเครดิตบนหน้าจอในWorld Outliner เพื่อแสดงการระบุแหล่งที่มา

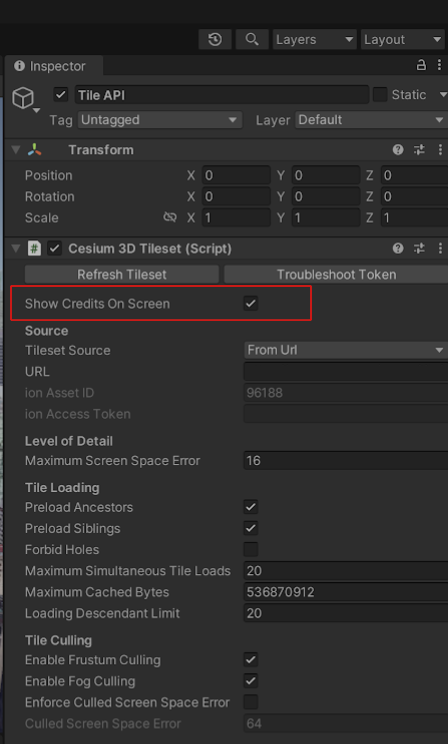
Cesium for Unity
หากใช้ Cesium for Unity เป็นโปรแกรมแสดงผล คุณจะต้องเปิดใช้ฟิลด์แสดงเครดิตบนหน้าจอในคอนโซล Inspector เพื่อแสดงการระบุแหล่งที่มา