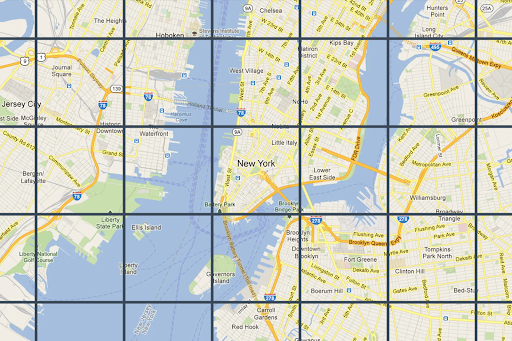
 I riquadri della mappa sono semplicemente la suddivisione del mondo in una griglia
indicizzata. Consente di accedere e utilizzare i dati delle mappe in modo efficiente e dinamico
a più scale cartografiche. L'API Map Tiles ti consente di accedere a
più geodataset tematici, tra cui quelli curati da Google:
I riquadri della mappa sono semplicemente la suddivisione del mondo in una griglia
indicizzata. Consente di accedere e utilizzare i dati delle mappe in modo efficiente e dinamico
a più scale cartografiche. L'API Map Tiles ti consente di accedere a
più geodataset tematici, tra cui quelli curati da Google:
Riquadri delle immagini della roadmap basati su dati topografici vettoriali con lo stile cartografico di Google.
Ortofoto acquisite da fotocamere satellitari e aeree che forniscono immagini della Terra dall'alto (nadir).
Mappe delle curve di livello con ombreggiatura.
Tutti i riquadri della mappa 2D sono georeferenziati e allineati tra loro. Vengono selezionati in base all'estensione geografica dell'area visibile e al livello di zoom. I livelli di zoom vanno da zero (per visualizzare il mondo nella sua interezza) a 22 (per visualizzare strade e isolati).
Temi della mappa
Puoi ottenere i riquadri della mappa per i seguenti temi della mappa.
| Tema della mappa | Descrizione |
|---|---|
| Roadmap | Strade, edifici, punti di interesse e confini politici |
| Satellite | Immagini fotografiche scattate dallo spazio |
| Rilievo | Una mappa delle curve di livello che mostra elementi naturali come la vegetazione |
Per richiedere i riquadri della mappa dall'API Map Tiles, devi prima richiedere un
token di sessione. Il token di sessione
tiene traccia dello stato attuale della mappa e del riquadro. Quando configuri il token di sessione, devi impostare il valore di mapType in modo che corrisponda al tema della mappa che preferisci.
Dopodiché, devi includere il token di sessione in ogni richiesta all'API Map Tiles.
Richieste di informazioni sull'area visibile
L'area visibile definisce le dimensioni del riquadro che inquadra la scena del mondo. Le richieste di informazioni sull'area visibile restituiscono dettagli sulle tessere della mappa che compongono l'area visibile corrente. Il motivo per cui richiedi informazioni sul riquadro è per assicurarti di evitare di richiedere immagini a livelli di zoom inesistenti.
Ad esempio, la maggior parte delle città ha immagini al livello di zoom 22, ma non l'oceano, perché finirebbe per mostrare solo quadrati blu senza caratteristiche.
La richiesta della finestra è una richiesta HTTPS GET nel seguente formato.
curl "https://tile.googleapis.com/tile/v1/viewport?session=YOUR_SESSION_TOKEN &key=YOUR_API_KEY &zoom=zoom &north=north &south=south &east=east &west=west"
La richiesta contiene i seguenti campi:
zoom- Il livello di zoom del viewport.
north,south,east,west- I punti più a nord, sud, est e ovest nel riquadro, espressi in gradi. Nord e sud devono essere compresi nell'intervallo (-90,90), mentre est e ovest devono essere compresi nell'intervallo (-180, 180). Per esprimere i limiti che attraversano l'antimeridiano, l'ovest può essere positivo (ad esempio 170) e l'est può essere negativo (ad esempio -170). Tutti i parametri sono obbligatori.
Risposte alle informazioni sull'area visibile
La risposta dell'area visibile indica le aree con immagini e i livelli di zoom. Una risposta con le informazioni sull'area visibile ha il seguente formato.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 9,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
{
"maxZoom": 14,
"north": 84.375,
"south": -84.375,
"east": 180,
"west": -180
}, ...
]
}
Il corpo della risposta contiene i seguenti campi.
copyright- Contiene una stringa di attribuzione che devi visualizzare sulla mappa quando mostri le tessere stradali e satellitari. Per saperne di più, consulta i criteri dell'API Map Tiles.
maxZoomRect- Contiene un array di rettangoli di delimitazione che si sovrappongono alla finestra corrente. Contiene anche il livello di zoom massimo disponibile all'interno di ogni rettangolo.
Funzioni delle coordinate dei riquadri
Nella maggior parte dei linguaggi di programmazione sono disponibili strumenti (funzioni semplici) per convertire
le coppie di latitudine/longitudine in coordinate delle tessere a un determinato livello di zoom.
Prendiamo in considerazione il seguente esempio di codice JavaScript che converte prima da latLng a punto e poi da punto a coordinate di tile.
var TILE_SIZE = 256;
function fromLatLngToPoint(latLng) {
var mercator = -Math.log(Math.tan((0.25 + latLng.lat() / 360) * Math.PI));
return {
x: TILE_SIZE * (latLng.lng() / 360 + 0.5),
y: TILE_SIZE / 2 * (1 + mercator / Math.PI)
};
}
function fromLatLngToTileCoord(latLng, zoom) {
var point = fromLatLngToPoint(latLng);
var scale = Math.pow(2, zoom);
return {
x: Math.floor(point.x * scale / TILE_SIZE),
y: Math.floor(point.y * scale / TILE_SIZE),
z: zoom
};
}
