Utilizzando l'SDK Navigation per iOS, puoi modificare l'esperienza utente con la tua mappa determinando quali controlli ed elementi UI integrati vengono visualizzati sulla mappa e quali gesti consenti. Puoi anche modificare l'aspetto visivo dell'interfaccia utente di navigazione. Consulta la pagina Norme per le linee guida sulle modifiche accettabili all'interfaccia utente di navigazione.
Controlli dell'interfaccia utente della mappa
Navigation SDK fornisce alcuni controlli UI integrati
simili a quelli presenti nell'applicazione Google Maps per iOS. Puoi
attivare/disattivare la visibilità di questi controlli utilizzando la classe GMSUISettings.
Le modifiche apportate a questa classe vengono visualizzate immediatamente sulla mappa.
Bussola
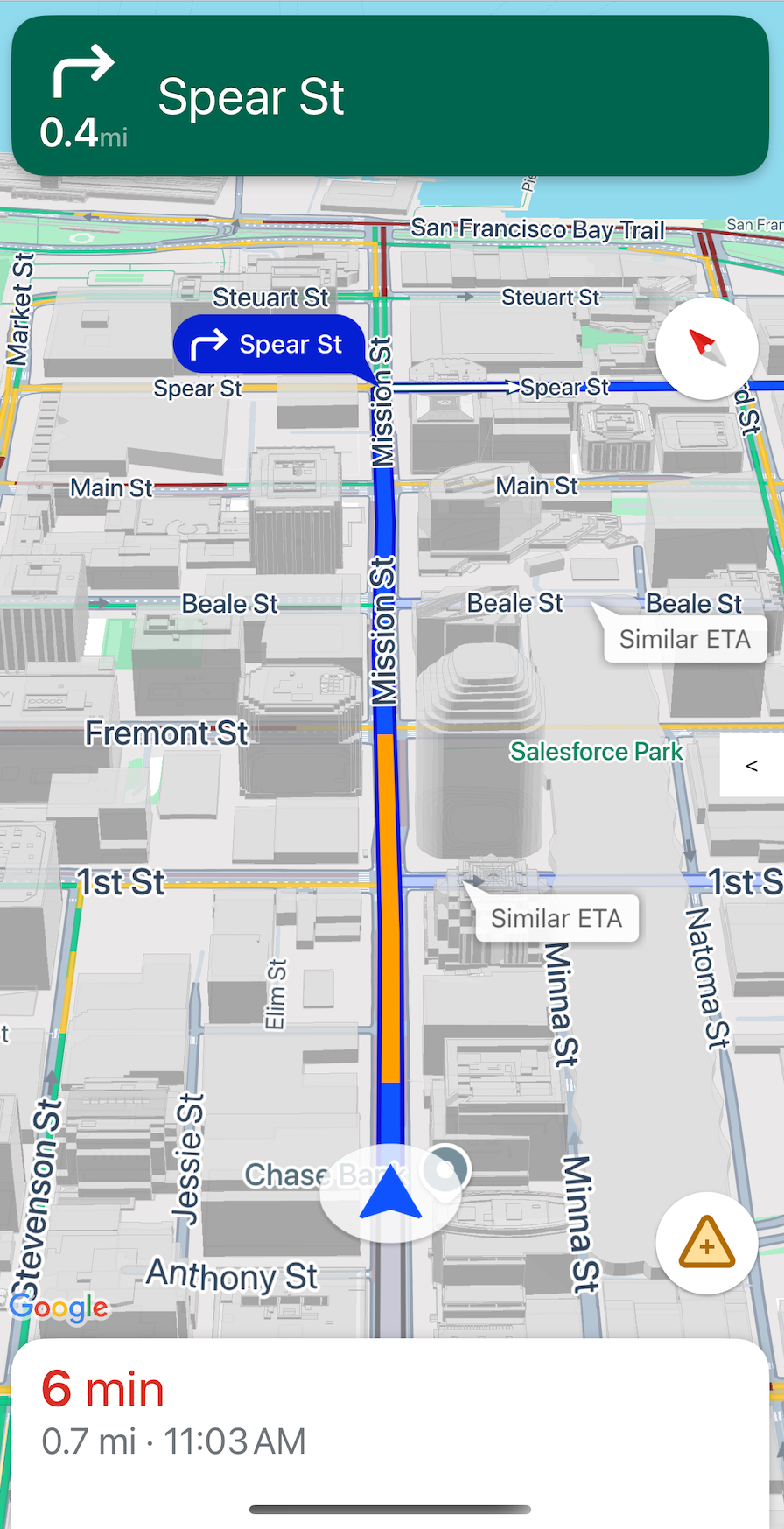
L'SDK Navigation fornisce un grafico della bussola che viene visualizzato nell'angolo in alto a destra della mappa in determinate circostanze e solo quando è abilitato. Quando l'utente fa clic sulla bussola, la videocamera torna in una posizione con un orientamento di zero (l'orientamento predefinito) e la bussola scompare poco dopo.
Se la navigazione è attiva e la modalità videocamera è impostata su "Segui", la bussola rimane visibile e toccandola si passa dalla prospettiva della videocamera inclinata a quella panoramica.
Per evitare distrazioni per il conducente, la bussola rimane nella stessa posizione se l'intestazione (in modalità verticale) si espande ed entra in conflitto con la posizione predefinita della bussola. Se aggiungi un controllo personalizzato dell'intestazione secondaria o una visualizzazione accessoria dell'intestazione, la bussola viene nascosta per evitare conflitti nell'interfaccia utente.
La bussola supporta le modalità giorno e notte, nonché la modalità Buio.
La bussola è disattivata per impostazione predefinita. Puoi attivare la bussola impostando la proprietà
compassButton di GMSUISettings su true. Tuttavia, non puoi
forzare la visualizzazione della bussola.
Swift
mapView.settings.compassButton = true
Objective-C
mapView.settings.compassButton = YES;
Pulsante La mia posizione
Il pulsante La mia posizione viene visualizzato nell'angolo in basso a destra dello schermo solo
quando è attivato. Quando un utente fa clic sul pulsante, la
fotocamera si anima per mettere a fuoco la posizione attuale dell'utente, se è nota. Puoi attivare il pulsante impostando la proprietà
myLocationButton di GMSUISettings su true.
Swift
mapView.settings.myLocationButton = true
Objective-C
mapView.settings.myLocationButton = YES;
Pulsante Ricentra
Quando la navigazione è attivata, il pulsante di ricentramento viene visualizzato quando l'utente scorre
la visualizzazione della mappa e scompare quando l'utente tocca per ricentrare la mappa. Per consentire
la visualizzazione del pulsante di ricentramento, imposta la proprietà recenterButtonEnabled di
GMSUISettings su true. Per impedire la visualizzazione del pulsante di riposizionamento, imposta
recenterButtonEnabled su false.
Swift
mapView.settings.isRecenterButtonEnabled = true
Objective-C
mapView.settings.recenterButtonEnabled = YES;
Accessori UI della mappa
L'SDK Navigation fornisce accessori UI che vengono visualizzati durante la navigazione in modo simile a quelli presenti nell'applicazione Google Maps per iOS. Puoi regolare la visibilità o l'aspetto visivo di questi controlli come descritto in questa sezione. Le modifiche apportate qui vengono applicate durante il viaggio successivo dell'utente.
Intestazione e piè di pagina di navigazione

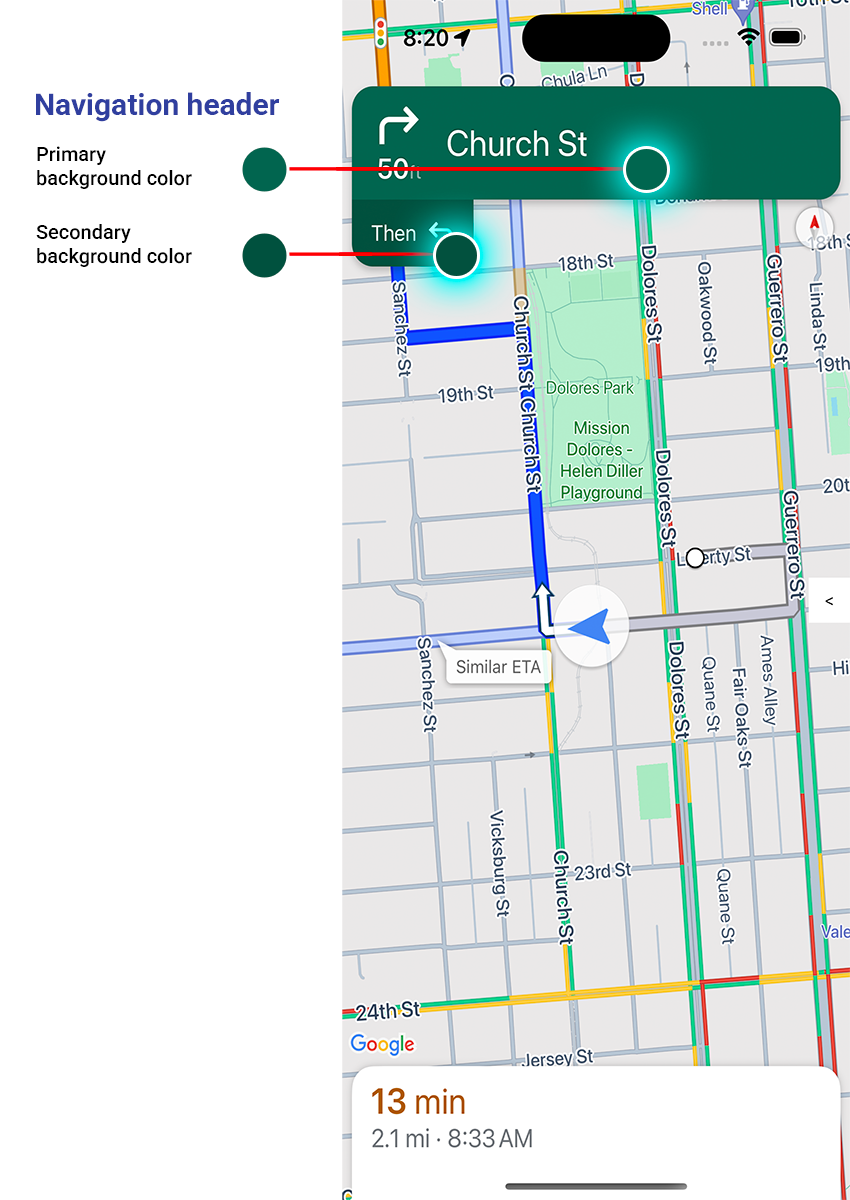
Durante la navigazione, l'intestazione di navigazione viene visualizzata nella parte superiore dello schermo e il piè di pagina di navigazione viene visualizzato nella parte inferiore. L'intestazione della navigazione mostra il nome della strada e la direzione della svolta successiva sul percorso, nonché la direzione della svolta seguente. Il piè di pagina della navigazione mostra il tempo e la distanza stimati per raggiungere la destinazione, nonché l'ora di arrivo stimata.
Puoi attivare/disattivare la visibilità dell'intestazione e del piè di pagina di navigazione e impostarne i colori in modo programmatico utilizzando le seguenti proprietà:
navigationHeaderEnabled: controlla se l'intestazione di navigazione è visibile (il valore predefinito ètrue).navigationFooterEnabled: controlla se il piè di pagina di navigazione è visibile (il valore predefinito ètrue).navigationHeaderPrimaryBackgroundColor: imposta il colore di sfondo principale per l'intestazione di navigazione.navigationHeaderSecondaryBackgroundColor: imposta il colore di sfondo secondario per l'intestazione di navigazione.
Il seguente esempio di codice mostra l'attivazione della visibilità per l'intestazione e
il piè di pagina, quindi l'impostazione di navigationHeaderPrimaryBackgroundColor su blu e
navigationHeaderSecondaryBackgroundColor su rosso.
Swift
mapView.settings.isNavigationHeaderEnabled = true
mapView.settings.isNavigationFooterEnabled = true
mapView.settings.navigationHeaderPrimaryBackgroundColor = .blue
mapView.settings.navigationHeaderSecondaryBackgroundColor = .red
Objective-C
mapView.settings.navigationHeaderEnabled = YES;
mapView.settings.navigationFooterEnabled = YES;
mapView.settings.navigationHeaderPrimaryBackgroundColor = [UIColor blueColor];
mapView.settings.navigationHeaderSecondaryBackgroundColor = [UIColor redColor];
Visualizzazione dell'intestazione dell'accessorio di navigazione
Puoi personalizzare l'app sostituendo la visualizzazione dell'intestazione di navigazione secondaria
con una visualizzazione accessorio personalizzata. Per farlo, crea una vista che implementi il protocollo GMSNavigationAccessoryView. Questo protocollo ha un
metodo obbligatorio: -heightForAccessoryViewConstrainedToSize:onMapView:. Ti viene
assegnata la dimensione massima disponibile per la tua visualizzazione nella mappa specificata e devi
fornire l'altezza richiesta dalla visualizzazione.
Puoi quindi passare questa visualizzazione a mapView chiamando setHeaderAccessoryView:
mapView esegue l'animazione di uscita di tutte le visualizzazioni correnti e poi l'animazione di ingresso della visualizzazione personalizzata. L'intestazione di navigazione deve essere visibile in modo che la visualizzazione personalizzata possa
essere visualizzata.
Per rimuovere la visualizzazione dell'accessorio dell'intestazione personalizzata, passa nil a
setHeaderAccessoryView:.
Se la visualizzazione deve cambiare dimensione in qualsiasi momento, puoi chiamare
invalidateLayoutForAccessoryView:, passando la visualizzazione che deve cambiare
dimensione.
Esempio
Il seguente esempio di codice mostra una visualizzazione personalizzata che implementa il protocollo GMSNavigationAccessoryView. Questa visualizzazione personalizzata viene quindi utilizzata per impostare una
visualizzazione accessoria dell'intestazione di navigazione personalizzata.
Swift
class MyCustomView: UIView, GMSNavigationAccessoryView {
…
func heightForAccessoryViewConstrained(to size: CGSize, on mapView: GMSMapView) -> CGFloat {
// viewHeight gets calculated as the height your view needs.
return viewHeight
}
…
}
let customView = MyCustomView(...)
mapView.setHeaderAccessory(customView)
// At some later point customView changes size.
mapView.invalidateLayout(forAccessoryView: customView)
// Remove the custom header accessory view.
mapView.setHeaderAccessory(nil)
Objective-C
@interface MyCustomView : UIView <GMSNavigationAccessoryView>
…
@end
@implementation MyCustomView
…
- (CGFloat)heightForAccessoryViewConstrainedToSize:(CGSize)size onMapView:(GMSMapView *)mapView {
// viewHeight gets calculated as the height your view needs.
return viewHeight;
}
…
@end
MyCustomView *customView = [[MyCustomView alloc] init…];
[_mapView setHeaderAccessoryView:customView];
// At some later point customView changes size.
[_mapView invalidateLayoutForAccessoryView:customView];
// Remove the custom header accessory view.
[_mapView setHeaderAccessoryView:nil];
Modalità normale e Luce scarsa
Il metodo
GMSNavigatorListener.didChangeSuggestedLightingMode
del listener viene attivato quando le condizioni di illuminazione stimate vengono aggiornate. Ad esempio, quando cala la notte nella posizione attuale del dispositivo. Puoi
modificare in modo programmatico il comportamento della modalità Bassa luminosità nei seguenti modi:
- Scegli quando utilizzare le modalità normale e luce scarsa utilizzando l'enumerazione
GMSNavigationLightingMode. - Seleziona i colori di sfondo primario e secondario della modalità in condizioni di scarsa illuminazione impostando i valori per le proprietà
navigationHeaderPrimaryBackgroundColorNightModeenavigationHeaderSecondaryBackgroundColorNightMode.
Elenco indicazioni
Puoi fornire indicazioni passo passo nella tua app. L'esempio seguente mostra un modo possibile per farlo. Questi passaggi possono variare a seconda della tua implementazione.
- Attiva un pulsante del punto di ingresso dopo
setDestinationssuGMSNavigator(navigatore) è stato completato correttamente eguidanceActivesul navigatore è stato attivato. - Quando un utente tocca il pulsante del punto di accesso, crea un
GMSNavigationDirectionsListController(controller) con il navigatore associato aGMSMapView(mapView). - Aggiungi il controller a un'istanza di
UIViewController(controller di visualizzazione) e aggiungidirectionsListViewcome visualizzazione secondaria del controller di visualizzazione. I metodireloadDataeinvalidateLayoutsul controller devono essere chiamati come si farebbe con unUICollectionView. - Inserisci il controller di visualizzazione nella gerarchia dei controller di visualizzazione dell'app.
Il seguente esempio di codice mostra l'aggiunta di un DirectionsListViewController.
Swift
override func viewDidLoad() {
super.viewDidLoad()
// Add the directionsListView to the host view controller's view.
let directionsListView = directionsListController.directionsListView
directionsListView.frame = self.view.frame
self.view.addSubview(directionsListView)
directionsListView.translatesAutoresizingMaskIntoConstraints = false
directionsListView.topAnchor.constraint(equalTo: self.view.topAnchor).isActive = true
directionsListView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
directionsListView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
directionsListView.bottomAnchor.constraint(equalTo: self.view.bottomAnchor).isActive = true
...
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Make sure data is fresh when the view appears.
directionsListController.reloadData()
...
}
override func willTransition(to newCollection: UITraitCollection, with coordinator: UIViewControllerTransitionCoordinator) {
super.willTransition(to: newCollection, with: coordinator)
// Invalidate the layout during rotation.
coordinator.animate(alongsideTransition: {_ in
self.directionsListController.invalidateLayout()
})
...
}
Objective-C
- (void)viewDidLoad {
[super viewDidLoad];
// Add the directionsListView to the host view controller's view.
UIView *directionsListView = _directionsListController.directionsListView;
directionsListView.frame = self.view.bounds;
[self.view addSubview:directionsListView];
directionsListView.translatesAutoresizingMaskIntoConstraints = NO;
[directionsListView.topAnchor constraintEqualToAnchor:self.view.topAnchor].active = YES;
[directionsListView.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor].active = YES;
[directionsListView.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor].active = YES;
[directionsListView.bottomAnchor constraintEqualToAnchor:self.view.bottomAnchor].active = YES;
...
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// Make sure data is fresh when the view appears.
[_directionsListController reloadData];
...
}
- (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection
withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
[super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator];
void(^animationBlock)(id <UIViewControllerTransitionCoordinatorContext>context) =
^void(id <UIViewControllerTransitionCoordinatorContext>context) {
[_directionsListController invalidateLayout];
};
// Invalidate the layout during rotation.
[coordinator animateAlongsideTransition:animationBlock
completion:nil];
...
}
...
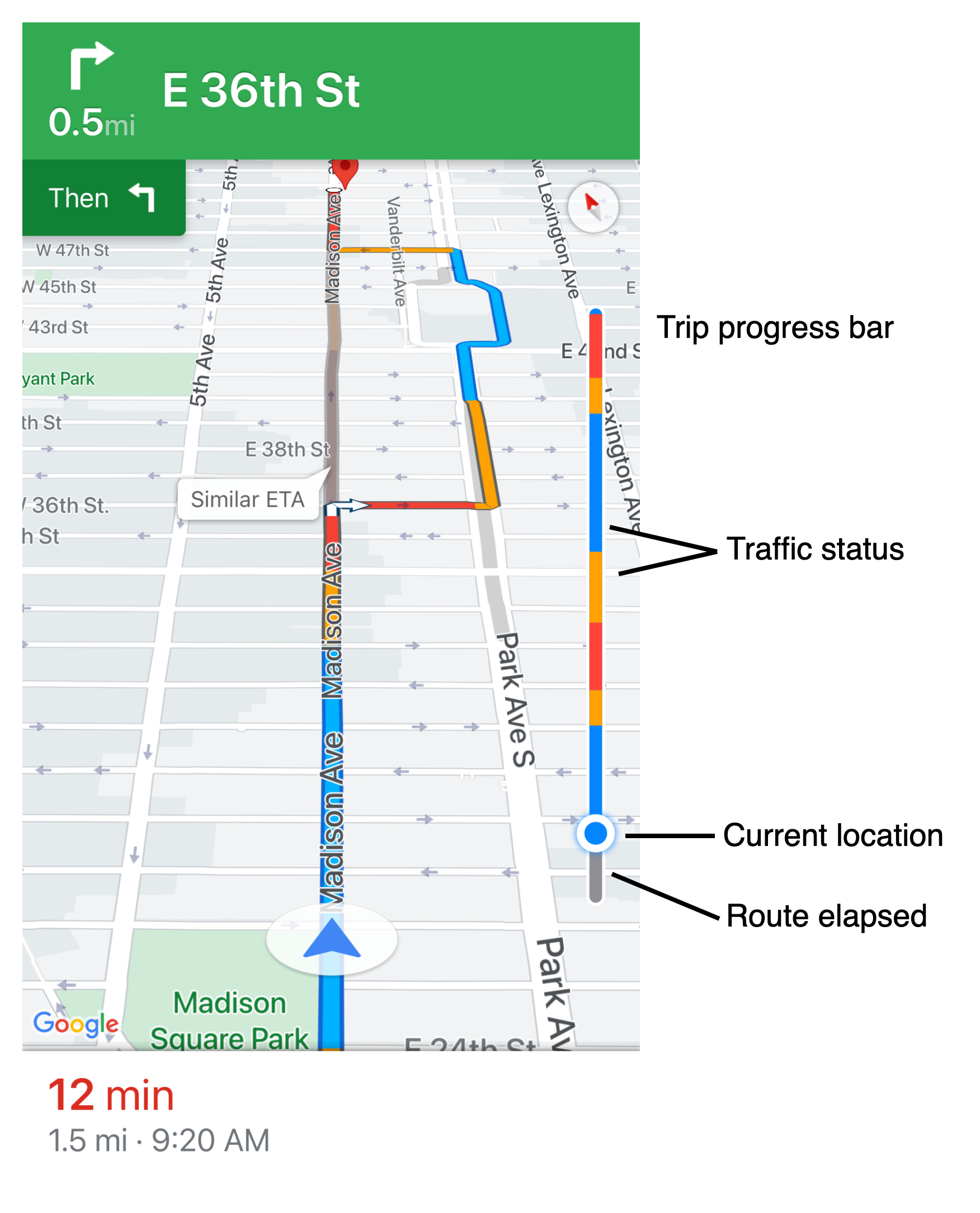
Barra di avanzamento del viaggio

La barra di avanzamento del viaggio è una barra verticale che viene visualizzata sul lato iniziale/principale della mappa all'avvio della navigazione. Se abilitata, mostra una panoramica dell'intero viaggio, insieme alla destinazione e alla posizione attuale dell'utente.
Consente agli utenti di prevedere rapidamente eventuali problemi imminenti, come il traffico, senza dover ingrandire la mappa. Potrà quindi riprogrammare il percorso se necessario. Se l'utente cambia percorso, la barra di avanzamento si ripristina come se da quel punto fosse iniziato un nuovo viaggio.
La barra di avanzamento del viaggio mostra i seguenti indicatori di stato:
Stato del traffico: lo stato del traffico futuro.
Posizione attuale: la posizione attuale dell'autista durante la corsa.
Percorso trascorso: la parte trascorsa del viaggio.
Attiva la barra di avanzamento del viaggio impostando la proprietà navigationTripProgressBarEnabled
in GMSUISettings.
Swift
mapView.settings.isNavigationTripProgressBarEnabled = true
Objective-C
mapView.settings.navigationTripProgressBarEnabled = YES;
Posizionamento della barra di avanzamento del viaggio
- Il lato sinistro della barra è allineato approssimativamente con il lato sinistro del tachimetro, del logo Google e del pulsante Ricentra (se visibile). La larghezza è 12 pt.
- La barra di avanzamento del viaggio risponde in modo dinamico allo spazio verticale sullo schermo. La parte inferiore della barra si trova a 210 pt dalla parte inferiore dello schermo. La parte superiore della barra di avanzamento della corsa rimane ad almeno 170 pt dalla parte superiore dello schermo, con un'altezza massima della barra di 400 pt.
- Se la barra di avanzamento del viaggio si sovrappone alla scheda della svolta o ad altri elementi dell'interfaccia utente di navigazione, viene visualizzata sotto questi altri elementi.
API Prompt Visibility (sperimentale)
L'API Prompt Visibility ti consente di evitare conflitti tra gli elementi dell'interfaccia utente generati dall'SDK Navigation e i tuoi elementi dell'interfaccia utente personalizzati aggiungendo un listener per ricevere un callback prima che un elemento dell'interfaccia utente dell'SDK Navigation stia per essere visualizzato e non appena l'elemento viene rimosso. Per saperne di più, inclusi esempi di codice, consulta la sezione API Prompt Visibility della pagina Configurare interruzioni in tempo reale.
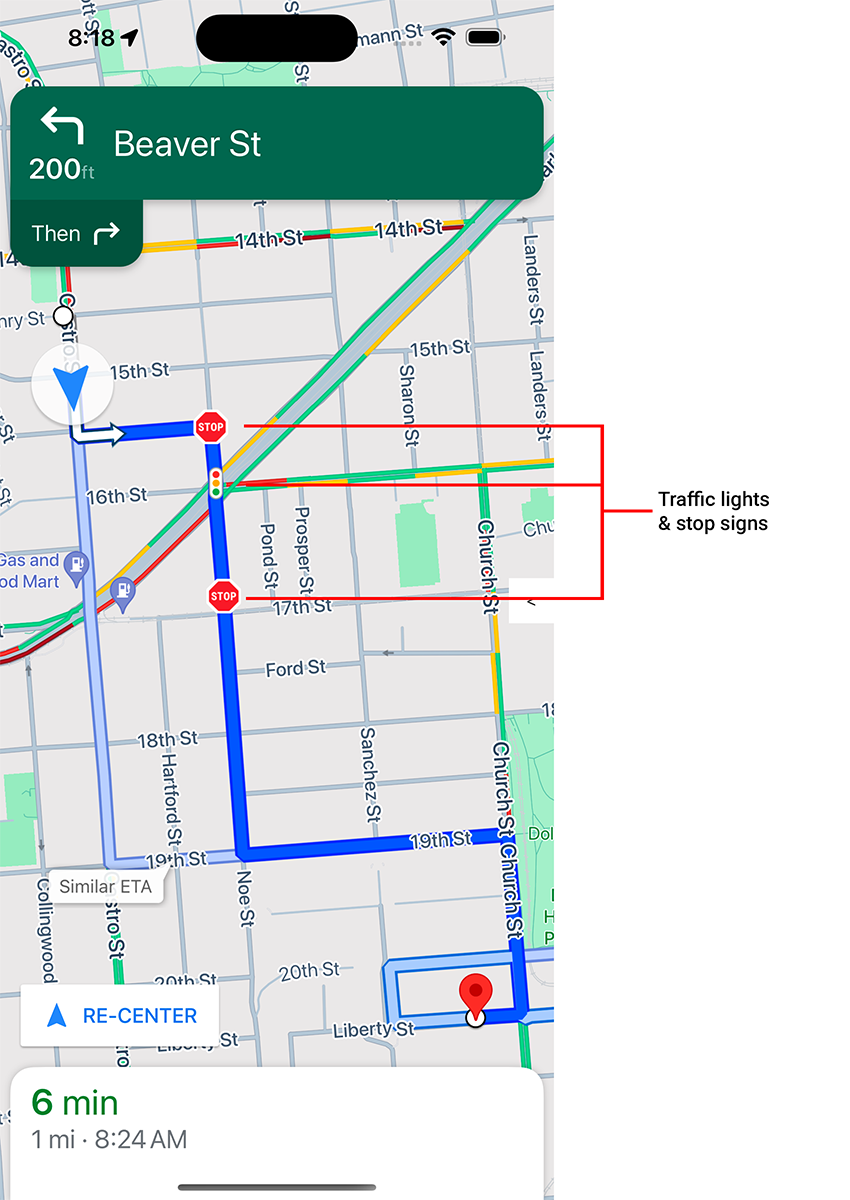
Semafori e segnali di stop

Puoi attivare la visualizzazione di semafori e segnali di stop durante la navigazione attiva in mapView, che fornisce un contesto aggiuntivo per i percorsi e le manovre di viaggio.
Per impostazione predefinita, i semafori e i segnali di stop sono disattivati nell'SDK Navigation per iOS. Per attivare
questa funzionalità, chiama le impostazioni GMSMapView per ogni opzione in modo indipendente:
showsTrafficLights e showsStopSigns.
Swift
mapView.settings.showsTrafficLights = true
mapView.settings.showsStopSigns = true
Objective-C
mapView.settings.showsTrafficLights = YES;
mapView.settings.showsStopSigns = YES;
Controllo del tachimetro
Quando la navigazione è abilitata e la modalità di viaggio è impostata su guida, l'SDK Navigation per iOS mostra un controllo del limite di velocità nell'angolo in basso della mappa che indica il limite di velocità corrente. Quando l'autista supera il limite di velocità, il controllo si espande per visualizzare un secondo tachimetro con la velocità attuale dell'autista.
Puoi impostare i livelli di avviso per modificare la formattazione del display del tachimetro quando il conducente supera il limite di velocità di un determinato importo. Ad esempio, puoi specificare che la velocità attuale venga visualizzata con un colore del testo rosso quando il conducente supera il limite di velocità di 8 km/h e con un colore di sfondo rosso quando il conducente supera il limite di velocità di 16 km/h.
Per visualizzare il controllo del limite di velocità, imposta la proprietà shouldDisplaySpeedometer di
GMSUISettings su true. Per disattivare la visualizzazione del controllo del limite di velocità, imposta
shouldDisplaySpeedometer su false.
Swift
mapView.shouldDisplaySpeedometer = true
Objective-C
mapView.shouldDisplaySpeedometer = YES;
Per saperne di più sulla configurazione degli avvisi per il tachimetro, vedi Configurare gli avvisi del tachimetro.
Indicatori di destinazione
Puoi mostrare o nascondere i marcatori di destinazione per un determinato percorso impostando la
proprietà showsDestinationMarkers di GMSUISettings. L'esempio seguente
mostra la disattivazione dei marcatori di destinazione.
Swift
mapView.settings.showsDestinationMarkers = false
Objective-C
mapView.settings.showsDestinationMarkers = NO;
Funzionalità dell'esperienza sulla mappa
L'SDK Navigation ti offre la possibilità di apportare ulteriori personalizzazioni all'esperienza di navigazione per i tuoi utenti. Le modifiche apportate all'istanza vengono visualizzate al successivo aggiornamento dell'app da parte dell'utente.
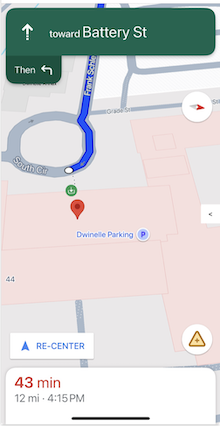
Evidenziazione della destinazione e ingressi

Quando viene creata una destinazione con un placeID, l'edificio della destinazione viene evidenziato e viene mostrata un'icona di ingresso, se possibile. Questi segnali visivi aiutano gli utenti a distinguere e raggiungere la destinazione desiderata.
Per creare una destinazione con un placeID, utilizza uno degli inizializzatori GMSNavigationWaypoint che accettano un placeID. Ad esempio, le destinazioni create nel tutorial su come navigare in un itinerario includono l'evidenziazione della destinazione e le etichette degli ingressi, se disponibili.
Visualizzazione degli edifici in 3D durante la navigazione

Gli edifici in 3D vengono visualizzati durante la navigazione per impostazione predefinita. Per disattivare questa funzionalità, imposta buildingsEnabled su false (Swift) o NO (Objective-C).
Disattivare i gesti predefiniti della mappa
Puoi disattivare i gesti predefiniti sulla mappa impostando le proprietà della classe
GMSUISettings, disponibile come proprietà di GMSMapView.
I seguenti gesti possono essere attivati e disattivati a livello di programmazione. Tieni presente che
la disattivazione del gesto non limita l'accesso programmatico alle impostazioni
della videocamera.
scrollGestures: controlla se i gesti di scorrimento sono attivati o disattivati. Se questa opzione è attiva, gli utenti possono scorrere per spostare la videocamera.zoomGestures: controlla se i gesti di zoom sono attivati o disattivati. Se questa opzione è attiva, gli utenti possono toccare due volte, toccare con due dita o pizzicare per aumentare lo zoom della videocamera. Tieni presente che toccare due volte o pizzicare quandoscrollGesturessono attive potrebbe spostare la videocamera sul punto specificato.tiltGestures: controlla se i gesti di inclinazione sono attivati o disattivati. Se questa opzione è attiva, gli utenti possono scorrere verticalmente verso il basso o verso l'alto con due dita per inclinare la videocamera.rotateGestures: controlla se i gesti di rotazione sono attivati o disattivati. Se questa opzione è abilitata, gli utenti possono utilizzare il gesto di rotazione con due dita per ruotare la videocamera.
In questo esempio, i gesti di panoramica e zoom sono stati disattivati.
Swift
mapView.settings.scrollGestures = false
mapView.settings.zoomGestures = false
Objective-C
mapView.settings.scrollGestures = NO;
mapView.settings.zoomGestures = NO;
Controlli di posizionamento ed elementi dell'interfaccia utente
Puoi posizionare i controlli e altri elementi UI rispetto alla posizione dell'intestazione e del piè di pagina di navigazione utilizzando le seguenti proprietà:
navigationHeaderLayoutGuidenavigationFooterLayoutGuidebottomTrailingButtonsLayoutGuide
Il seguente esempio di codice mostra l'utilizzo delle guide di layout per posizionare una coppia di etichette nella visualizzazione della mappa:
Swift
/* Add a label to the top left, positioned below the header. */
let topLabel = UILabel()
topLabel.text = "Top Left"
mapView.addSubview(topLabel)
topLabel.translatesAutoresizingMaskIntoConstraints = false
topLabel.topAnchor.constraint(equalTo: mapView.navigationHeaderLayoutGuide.bottomAnchor).isActive = true
topLabel.leadingAnchor.constraint(equalTo: mapView.leadingAnchor).isActive = true
/* Add a label to the bottom right, positioned above the footer. */
let bottomLabel = UILabel()
bottomLabel.text = "Bottom Right"
mapView.addSubview(bottomLabel)
bottomLabel.translatesAutoresizingMaskIntoConstraints = false
bottomLabel.bottomAnchor.constraint(equalTo: mapView.navigationFooterLayoutGuide.topAnchor).isActive = true
bottomLabel.trailingAnchor.constraint(equalTo: mapView.trailingAnchor).isActive = true
Objective-C
/* Add a label to the top left, positioned below the header. */
UILabel *topLabel = [[UILabel alloc] init];
topLabel.text = @"Top Left";
[view addSubview:topLabel];
topLabel.translatesAutoresizingMaskIntoConstraints = NO;
[topLabel.topAnchor
constraintEqualToAnchor:mapView.navigationHeaderLayoutGuide.bottomAnchor].active = YES;
[topLabel.leadingAnchor constraintEqualToAnchor:mapView.leadingAnchor].active = YES;
/* Add a label to the bottom right, positioned above the footer. */
UILabel *bottomLabel = [[UILabel alloc] init];
bottomLabel.text = @"Bottom Right";
[view addSubview:bottomLabel];
bottomLabel.translatesAutoresizingMaskIntoConstraints = NO;
[bottomLabel.bottomAnchor
constraintEqualToAnchor:mapView.navigationFooterLayoutGuide.topAnchor].active = YES;
[bottomLabel.trailingAnchor constraintEqualToAnchor:mapView.trailingAnchor].active = YES;
Per un esempio di come utilizzare un bottomTrailingButtonsLayoutGuide per posizionare il
pulsante di segnalazione dei disservizi in tempo reale, vedi Configurare i disservizi in tempo reale.
Nascondere gli itinerari alternativi
Quando l'interfaccia utente diventa troppo piena di informazioni, puoi
ridurre il disordine visualizzando meno percorsi alternativi rispetto a quelli predefiniti (due) oppure
non visualizzarne nessuno. Puoi configurare questa opzione prima di recuperare gli itinerari configurando GMSNavigationRoutingOptions e impostando alternateRoutesStrategy con uno dei seguenti valori di enumerazione:
| Valore di enumerazione | Descrizione |
|---|---|
| GMSNavigationAlternateRoutesStrategyAll | Predefinita. Mostra fino a due itinerari alternativi. |
| GMSNavigationAlternateRoutesStrategyOne | Visualizza un percorso alternativo (se disponibile). |
| GMSNavigationAlternateRoutesStrategyNone | Nasconde i percorsi alternativi. |
Esempio
Il seguente esempio di codice mostra come nascondere completamente i percorsi alternativi.
Swift
let routingOptions = GMSNavigationRoutingOptions(alternateRoutesStrategy: .none)
navigator?.setDestinations(destinations,
routingOptions: routingOptions) { routeStatus in
...
}
Objective-C
GMSNavigationRoutingOptions *routingOptions = [[GMSNavigationRoutingOptions alloc] initWithAlternateRoutesStrategy:GMSNavigationAlternateRoutesStrategyNone];
[navigator setDestinations:destinations
routingOptions:routingOptions
callback:^(GMSRouteStatus routeStatus){...}];
