این سند الزامات برنامههای توسعهیافته با Maps JavaScript API را فهرست میکند. توجه داشته باشید که استفاده از Maps JavaScript API تابع توافقنامه شما با گوگل است.
سیاستها
این بخش سیاستهای مربوط به Maps JavaScript API را شرح میدهد. این سیاستها، دستورالعملها و الزامات پیادهسازی عملی را ارائه میدهند تا به شما در استفاده صحیح از سرویس و مطابق با انتظارات پلتفرم Google Maps کمک کنند.
استثنائات محدودیتهای ذخیرهسازی
توجه داشته باشید که شناسه مکان ، که برای شناسایی منحصر به فرد یک مکان استفاده میشود، از محدودیتهای ذخیرهسازی معاف است. بنابراین میتوانید مقادیر شناسه مکان را به طور نامحدود ذخیره کنید. شناسه مکان در فیلد place_id در پاسخهای API بازگردانده میشود. نحوه ذخیره، بهروزرسانی و مدیریت شناسههای مکان را در راهنمای شناسههای مکان بیاموزید.
حذف محتوا
ممکن است نام مکان بر اساس تعاملات کاربر با برنامه شما به شما بازگردانده شود. اگر شما نام مکان را برای استفاده در هر زمینه دیگری خارج از جلسه کاربر ثبت یا ذخیره کنید، این کار به منزله سرقت اطلاعات خواهد بود که طبق شرایط ما مجاز نیست.
کشورها و قلمروهای منطقه اقتصادی اروپا
این محصول برای مشتریانی که آدرس صورتحساب آنها در منطقه اقتصادی اروپا (EEA) است، شرایط خدمات متفاوتی دارد و همچنین ممکن است عملکردهای متفاوتی داشته باشد. قبل از ساخت با پلتفرم Google Maps، شرایط و اطلاعات خاص EEA زیر را بررسی کنید:
- شرایط خدمات پلتفرم نقشههای گوگل در منطقه اقتصادی اروپا
- شرایط خاص سرویس پلتفرم نقشههای گوگل (Google Maps Platform) در منطقه اقتصادی اروپا (EEA)
- سوالات متداول منطقه اقتصادی اروپا (FAQ)
- الزامات ایمنی جادهای پلتفرم نقشه گوگل
اگر آدرس صورتحساب شما در منطقه اقتصادی اروپا (EEA) نیست، شرایط خدمات زیر برای شما اعمال میشود:
الزامات انتساب نقشههای گوگل
این بخش الزامات و دستورالعملهای مربوط به انتساب را برای نمایش نقشههای گوگل و محتوا از طریق برنامههای شما ارائه میدهد.
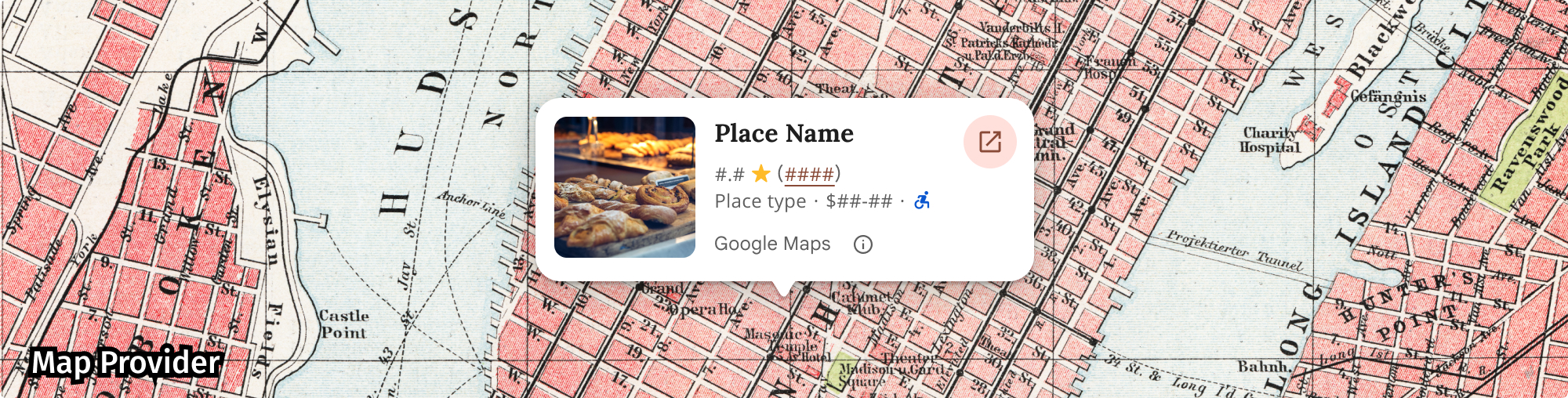
مثال انتساب
در ادامه یک مثال از انتساب برای کیت رابط کاربری Places آورده شده است.

نمایش اطلاعات مربوط به نقشه گوگل
هنگام نمایش محتوا از APIهای پلتفرم نقشههای گوگل در برنامه یا وبسایت خود، باید الزامات مربوط به انتساب نقشههای گوگل را رعایت کنید. اگر محتوا در نقشه گوگلی نمایش داده میشود که انتساب از قبل در آن قابل مشاهده است، نیازی به افزودن انتساب اضافی ندارید.
شامل انتساب نقشههای گوگل
برای انتساب نقشههای گوگل که از قبل توسط پلتفرم نقشههای گوگل در رابط کاربری ارائه شده است، مانند کیت رابط کاربری Places:
- صرف نظر از محل نمایش، منبع ذکر شده را حذف نکنید. منبع را تغییر ندهید، پنهان نکنید یا مبهم نکنید و مطمئن شوید که در پسزمینه به وضوح قابل مشاهده است.
- همیشه با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم نقشههای گوگل را از نظر بصری از سایر محتوا متمایز کنید.
- هنگام ایجاد تغییرات بصری، باید تمام الزامات مربوط به انتساب نقشههای گوگل را رعایت کنید.
لوگو و متن گوگل مپ
ارجاع باید در صورت امکان به شکل لوگوی گوگل مپ باشد. در مواردی که فضا محدود است، متن گوگل مپ قابل قبول است. همیشه باید برای کاربران نهایی مشخص باشد که کدام محتوا توسط گوگل مپ ارائه میشود.

انتساب لوگو
برای استفاده از لوگوی گوگل مپ در برنامه یا وبسایت خود، این الزامات را رعایت کنید.
دانلود لوگوهای گوگل مپ
از فایلهای رسمی لوگوی گوگل مپ استفاده کنید. لوگوهای زیر را دانلود کنید و دستورالعملهای این بخش را دنبال کنید.
فایلهای مربوط به اسناد گوگل مپ را دانلود کنیدهنگام استفاده از لوگوی گوگل مپ، این دستورالعملها را دنبال کنید.
- به هیچ وجه لوگو را تغییر ندهید.
- برای جلوگیری از اعوجاج، نسبت ابعاد لوگو را حفظ کنید.
- از لوگوی مشخص شده روی یک پس زمینه شلوغ، مانند یک نقشه یا تصویر، استفاده کنید.
- از لوگوی بدون حاشیه روی یک پسزمینه ساده، مانند یک رنگ ثابت یا یک گرادیان ظریف، استفاده کنید.
مشخصات اندازه لوگو
برای لوگوی گوگل مپ، این مشخصات اندازه را دنبال کنید:- حداقل ارتفاع لوگو: 16dp
- حداکثر ارتفاع لوگو: ۱۹dp
- حداقل فضای خالی لوگو: 10dp در سمت چپ، راست و بالا، 5dp در پایین
برای کسب اطلاعات در مورد dp، به بخش تراکم پیکسل در وبسایت Material Design مراجعه کنید.

دسترسیپذیری لوگو
این الزامات دسترسی را برای لوگوی گوگل مپس دنبال کنید:- بین لوگو و پسزمینه، تضاد قابل قبولی ایجاد کنید.
- یک برچسب دسترسیپذیری با متن Google Maps اضافه کنید.

انتساب متن
اگر اندازه رابط کاربری شما با استفاده از لوگوی نقشه گوگل پشتیبانی نمیشود، میتوانید نقشه گوگل را با متن بنویسید. این دستورالعملها را دنبال کنید:

- متن نقشههای گوگل را به هیچ وجه تغییر ندهید:
- حروف بزرگ و کوچک گوگل مپ را تغییر ندهید
- نقشههای گوگل را در چندین خط قرار ندهید
- نقشههای گوگل را به زبان دیگری بومیسازی نکنید.
- با استفاده از ویژگی HTML
translate="no"از ترجمه نقشههای گوگل توسط مرورگرها جلوگیری کنید.

متن نقشه گوگل را مطابق جدول زیر استایل دهید:
الزامات مربوط به سبکدهی متن در نقشه گوگل ملک سبک خانواده فونت بارگذاری فونت اختیاری است. خانواده فونت جایگزین هر فونت بدنهی سنسسریف که از قبل در محصول شما استفاده شده است یا "سنسسریف" برای فراخوانی فونت پیشفرض سیستم سبک فونت عادی وزن فونت ۴۰۰ رنگ فونت سفید، مشکی (#1F1F1F) یا خاکستری (#5E5E5E). کنتراست (4.5:1) قابل قبول را نسبت به پسزمینه حفظ کنید. اندازه فونت حداقل اندازه فونت: 12sp
حداکثر اندازه فونت: 16sp
برای کسب اطلاعات در مورد sp، به واحدهای اندازه فونت در وبسایت Material Design مراجعه کنید.فاصله حروف عادی
مثال CSS
کد CSS زیر نقشههای گوگل را با سبک و رنگ تایپوگرافی مناسب روی پسزمینه سفید یا روشن نمایش میدهد.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
الزامات بصری
برای نحوهی نمایش بصری ارجاعات نقشههای گوگل، این الزامات را رعایت کنید.انتساب را در نزدیکی بالا یا پایین محتوا و در همان ظرف بصری قرار دهید. برای یک خط محتوا، انتساب میتواند در سمت راست یا چپ قرار گیرد.
با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم نقشههای گوگل را از سایر محتواها به صورت بصری متمایز کنید.
- با نسبت دادن محتوای غیر از پلتفرم نقشههای گوگل، نقشههای گوگل را تحریف نکنید.
- تأیید کنید که منبع همیشه قابل مشاهده و خوانا باشد. هرگز آن را حذف، پنهان، مبهم یا تغییر ندهید.
شکلهای زیر نمونههایی از این الزامات بصری را نشان میدهند.



ارائه دهندگان داده شخص ثالث
برخی از دادهها و تصاویر موجود در محصولات نقشهبرداری ما از ارائهدهندگانی غیر از گوگل میآیند. برای برخی از محصولات، مانند Map Tiles API، ممکن است نسبتدهی لازم به ارائهدهنده داده شخص ثالث را در اختیار شما قرار دهیم. در این صورت، متن نسبتدهی شما باید شامل نام "Google Maps" و ارائهدهنده(گان) داده مربوطه، مانند "Map data: Google, Maxar Technologies" باشد. هنگامی که گوگل نسبتدهی شخص ثالث را ارائه میدهد، فقط ذکر "Google Maps" یا لوگوی گوگل، نسبتدهی مناسبی محسوب نمیشود.
سایر الزامات انتساب
برای بازیابی ارجاعات شخص ثالث و نمایش آنها در برنامه خود، این دستورالعملها را دنبال کنید.
بازیابی اطلاعات از یک مکان
اگر برنامه شما اطلاعات نقد و بررسی به دست آمده از طریق فراخوانی Place.fetchFields را نمایش میدهد، برنامه باید اطلاعات مربوط به مکان به دست آمده را که توسط شخص ثالث ارائه شده است نیز نمایش دهد.
این API یک شیء Place برمیگرداند. برای بازیابی ویژگیها از شیء Place ، از ویژگی Place.attributions استفاده کنید که با هر درخواست برگردانده میشود (نیازی به مشخص کردن آن با فیلدها نیست). این ویژگی List از اشیاء String را برمیگرداند، یا اگر هیچ ویژگی برای نمایش وجود نداشته باشد null برمیگرداند. کد مثال زیر دریافت یک مکان و فهرست کردن هر ویژگی را نشان میدهد.
// Use place ID to create a new Place instance. const place = new Place({ id: 'ChIJB9a4Ifl744kRlpz0BQJzGQ8', // Crazy Good Kitchen }); // Call fetchFields, passing the desired data fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // Check for any place attributions. if (!place.attributions) { console.log('No attributions were found.'); return; } else { // Log the place attribution for (var attribution of place.attributions) { console.log(attribution); } }
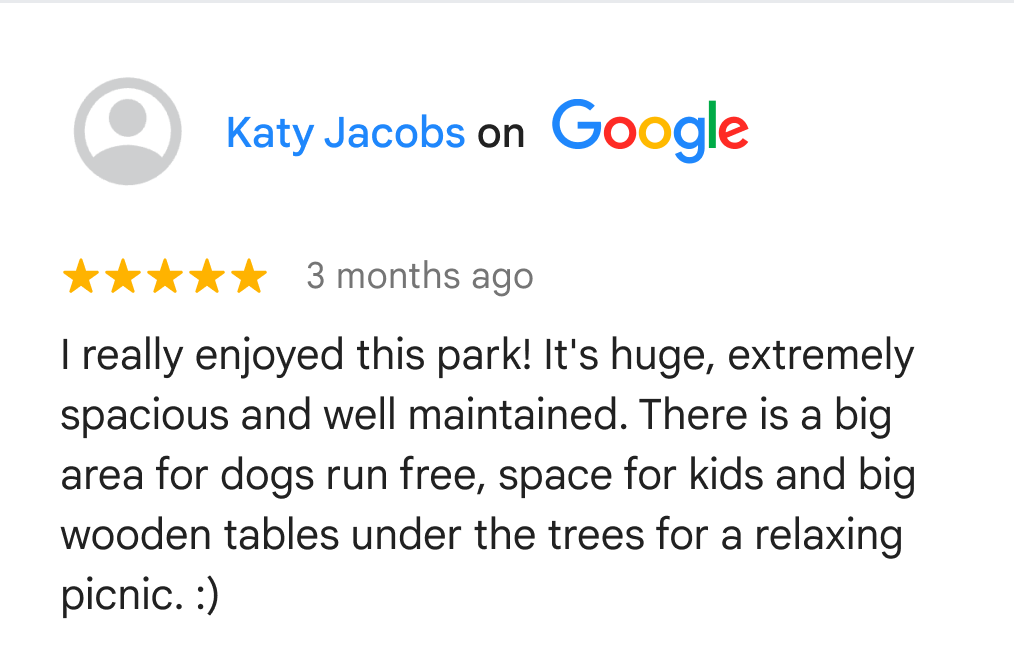
نمایش یک نقد و بررسی
یک شیء Place میتواند شامل حداکثر پنج نقد و بررسی باشد که هر نقد و بررسی توسط یک شیء Review نمایش داده میشود. شما میتوانید به صورت اختیاری این نقد و بررسیها را در برنامه خود نمایش دهید.
هنگام نمایش نقد و بررسیهای ارائه شده توسط کاربران گوگل، باید نام نویسنده را در نزدیکی آن قرار دهید. در صورت وجود امکان ذکر نام نویسنده در فیلد انتساب نویسنده از شیء Review ، توصیه میکنیم عکس نویسنده و لینک به پروفایل او را نیز درج کنید. تصویر زیر نمونهای از نقد و بررسی یک پارک را نشان میدهد:

مثال زیر نحوهی دریافت یک مکان، بررسی نظرات و نمایش دادههای اولین نظر را نشان میدهد:
// Use place ID to create a new Place instance. const place = new Place({ id: "ChIJpyiwa4Zw44kRBQSGWKv4wgA", // Faneuil Hall Marketplace, Boston, MA }); // Call fetchFields, passing "reviews" and other needed fields. await place.fetchFields({ fields: ["displayName", "formattedAddress", "location", "reviews"], }); // If there are any reviews display the first one. if (!place.reviews) { console.log('No reviews were found.'); } else { // Log the review count so we can see how many there are. console.log("REVIEW COUNT: " + place.reviews.length); // Get info for the first review. let reviewRating = place.reviews[0].rating; let reviewText = place.reviews[0].text; let authorName = place.reviews[0].authorAttribution.displayName; let authorUri = place.reviews[0].authorAttribution.uri; // Create a bit of HTML to add to the info window const contentString = '<div id="title"><b>' + place.displayName + '</b></div>' + '<div id="address">' + place.formattedAddress + '</div>' + '<a href="' + authorUri + '" target="_blank">Author: ' + authorName + '</a>' + '<div id="rating">Rating: ' + reviewRating + ' stars</div>' + '<div id="rating""><p>Review: ' + reviewText + '</p></div>'; // Create an info window. infoWindow = new InfoWindow({ content: contentString, ariaLabel: place.displayName, }); // Add a marker for the place. const marker = new AdvancedMarkerElement({ map, position: place.location, title: place.displayName, }); // Show the info window. infoWindow.open({ anchor: marker, map, }); }
برای بررسی مکانها به مستندات مراجعه کنید.
نمایش ویژگیهای یک عکس
اگر برنامه شما عکسها را نمایش میدهد، باید برای هر عکسی که دارای عکس است، مشخصات نویسنده را نیز نمایش دهید. جزئیات مربوط به عکس در شیء Place از یک پاسخ، در آرایه photos قرار دارد. برای افزودن آرایه photos به پاسخ، فیلد داده photos را در درخواست وارد کنید.
هر عنصر از آرایه photos یک نمونه از Photo است که شامل آرایه authorAttributions از نوع AuthorAttribution است. فیلدهای شیء AuthorAttribution رشتههایی حاوی displayName ، uri و photoUri مربوط به آن ویژگی هستند، یا اگر هیچ ویژگی برای نمایش وجود نداشته باشد، یک رشته خالی است.
برای مشاهده عکسهای مکان به مستندات مراجعه کنید.
انتساب نتایج جستجو
در اروپا، هنگام استفاده از رتبهبندی خالص گوگل، محصولات جستجو باید دارای متن توضیحی باشند که بیش از یک کلیک با آنها فاصله نداشته باشد و عوامل اصلی و وزن عوامل اصلی تعیینکننده رتبهبندی نتایج جستجو را شرح دهد. متن توضیحی:
سربرگ: درباره این نتایج
بدنه: وقتی به دنبال کسب و کارها یا مکانهای نزدیک به یک مکان میگردید، نقشههای گوگل نتایج محلی را به شما نشان میدهند. چندین عامل - در درجه اول ارتباط، فاصله و برجستگی - با هم ترکیب میشوند تا به شما در یافتن بهترین نتایج برای جستجویتان کمک کنند.
دکمه ۱: اطلاعات بیشتر
متن «بیشتر بدانید» باید به یک مقاله مرکز راهنما پیوند داشته باشد.
دکمه ۲: تایید
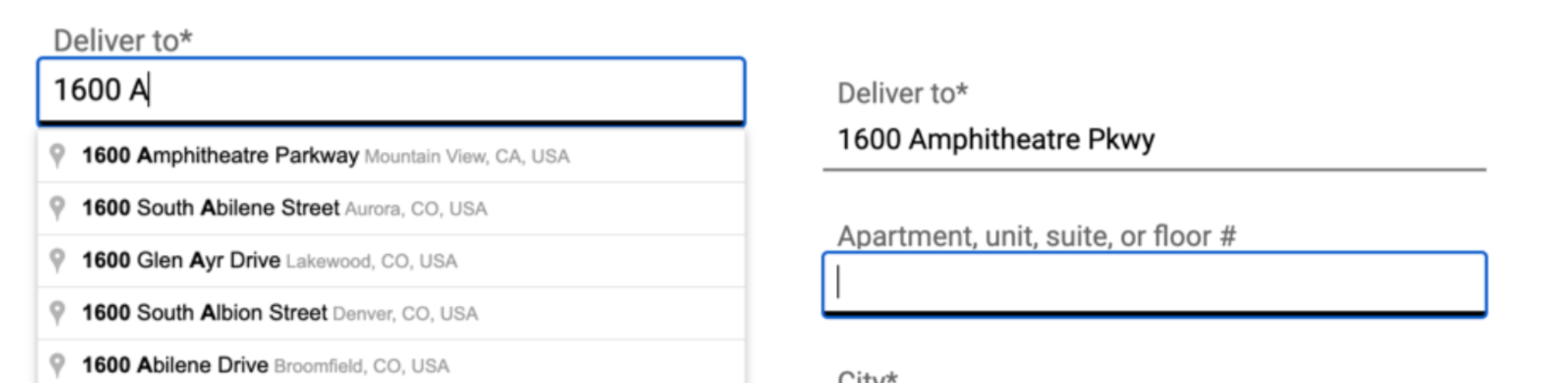
تکمیل خودکار آدرسهای کاربر نهایی
وقتی یک کاربر نهایی از قابلیت تکمیل خودکار در برنامه مشتری شما برای تایپ آدرس خیابان استفاده میکند و آن آدرس خیابان بدون تکمیل خودکار توسط آن کاربر نهایی به طور کامل و دقیق ارائه میشد، آدرس انتخابی کاربر نهایی مشمول محدودیتهای محتوای نقشههای گوگل در توافقنامه پلتفرم نقشههای گوگل شما نمیشود. این استثنا فقط برای آدرس خیابان انتخاب شده توسط کاربر نهایی و منحصراً برای تراکنش خاص آن کاربر نهایی اعمال میشود؛ این استثنا در مورد لیست آدرسهای پیشنهادی ارائه شده توسط قابلیت تکمیل خودکار یا سایر محتوای نقشههای گوگل اعمال نمیشود. این استثنا در مورد هیچ یک از نقاط مورد علاقه یا قابلیت جستجوی آدرس ارائه شده توسط سایر سرویسهای پلتفرم نقشههای گوگل اعمال نمیشود.

در تصویر قبلی، لیست آدرسهای سمت چپ همچنان مشمول محدودیتهای محتوای نقشههای گوگل است. هنگامی که کاربر نهایی آدرس مورد نظر خود را انتخاب میکند، آن آدرس صرفاً برای تراکنش مربوطه کاربر نهایی، مشمول محدودیتهای محتوای نقشههای گوگل نمیشود.
خلاصههای مبتنی بر هوش مصنوعی
وقتی خلاصههای مبتنی بر هوش مصنوعی را در برنامه خود نمایش میدهید - از جمله خلاصه مکان، منطقه و نظرات - باید موارد زیر را انجام دهید:
- انتسابهای مورد نیاز، لینکهای گزارشدهی و لینکهای مرجع را مطابق تعریف زیر نمایش دهید.
- کاربران نهایی باید بتوانند متن خلاصه کامل را همانطور که توسط نقشههای گوگل ارائه شده است، بخوانند.
نمایش متن افشای خلاصههای مبتنی بر هوش مصنوعی
هنگام نمایش خلاصهای از هر نوع که توسط هوش مصنوعی ارائه میشود، همیشه متن افشای اطلاعات محلی (که در فیلد disclosureText در بدنه پاسخ ارائه شده است) را بلافاصله زیر خلاصه قرار دهید. هرگز متن افشای اطلاعات ارائه شده توسط API را تغییر یا اضافه نکنید.

خلاصه مکان و منطقه، الزامات اضافی
خلاصه مکانها و مناطق نمایش داده شده در برنامه شما باید با متن زیر و لینکهای مورد نیاز همراه باشد:
| متن | مورد نیاز |
|---|---|
| درباره این خلاصه | برای «نحوه یافتن منابع و استفاده از اطلاعات فهرستهای محلی توسط گوگل» از لینک زیر استفاده کنید: https://support.google.com/local-listings/answer/9851099 . |
| خلاصه گزارش | از لینک موجود در فیلد توجه: خلاصههای مبتنی بر هوش مصنوعی که از طریق API Places (جدید) ارائه میشوند، در هر کجای دنیا که باشید، تابع سیاستهای محتوا و محصول گوگل هستند. شما موظف هستید به کاربران نهایی خود اطلاع دهید که اگر مایل به گزارش محتوایی هستند که باید طبق قوانین مربوطه از سرویسهای گوگل حذف شود، باید آن را با استفاده از آدرس اینترنتی محتوای پرچم ( |

الزامات خلاصه بررسی
خلاصه نظرات نمایش داده شده در برنامه شما باید با عنوانی با متن «خلاصه نظرات» همراه باشد. علاوه بر این، باید از متن زیر و لینکهای مورد نیاز استفاده کنید:
| متن | مورد نیاز |
|---|---|
| درباره این خلاصه | برای دسترسی به «نحوه یافتن منابع و استفاده از اطلاعات فهرستهای محلی توسط گوگل» از لینک زیر استفاده کنید: https://support.google.com/local-listings/answer/9851099 |
| خلاصه گزارش | از لینک موجود در فیلد توجه: خلاصههای مبتنی بر هوش مصنوعی که از طریق API Places (جدید) ارائه میشوند، در هر کجای دنیا که باشید، تابع سیاستهای محتوا و محصول گوگل هستند. شما موظف هستید به کاربران نهایی خود اطلاع دهید که اگر مایل به گزارش محتوایی هستند که باید طبق قوانین مربوطه از سرویسهای گوگل حذف شود، باید آن را با استفاده از آدرس اینترنتی محتوای پرچم ( |
| نظرات را ببینید | از لینک موجود در فیلد reviewSummary.reviewsUri پاسخ استفاده کنید. |

نمایش راهنمایی برای موارد استفاده خودرو
برای ایمنی راننده، گوگل توصیه میکند خلاصههای هوش مصنوعی در حالت پارک شده برای تجربیات رانندگی ارائه شوند. اگر خلاصهها در حالت رانندگی ارائه میشوند، اطلاعات روی صفحه باید ساده، واضح و مختصر باشند تا اطمینان حاصل شود که توجه راننده به سرعت به جاده باز میگردد:
- بیش از ۳ خط نباشد
- ۱۲۰ کاراکتر یا ۲۴ کلمه یا کمتر
- حداقل اندازه جلویی 24dp
به خصوص در زمینههای خودرو، این مسئولیت توسعهدهنده است که خلاصههای مبتنی بر هوش مصنوعی را به روشهایی ایمن و مطابق با تمام قوانین و مقررات محلی ارائه دهد.

