
Google Maps 스트리트 뷰를 사용하면 거리 수준의 360도 이미지를 통해 전 세계의 장소를 탐색할 수 있습니다. 세계의 랜드마크를 탐색하거나, 자연의 경이를 보거나, 여행에서 길을 찾거나, 여러분의 사업체 밖을 보여줄 수 있습니다.
개요
Google 스트리트 뷰는 지정된 도로부터 지도에 표시되는 영역
전반에 걸쳐 360도 파노라마 뷰를 제공합니다. SDK를 통해 이용 가능한 커버리지는 iOS용 Google 지도 앱 또는 https://maps.google.com/의 커버리지와 동일합니다. 스트리트 뷰에 대한 정보에서 스트리트 뷰에 관한 자세한 내용을 읽고 대화형 지도에서 지원되는 영역을 확인할 수 있습니다.
iOS용 Maps SDK는 Google 지도 스트리트 뷰에서 사용되는 이미지를 얻고 조작하기 위한 스트리트 뷰 서비스를 제공합니다.
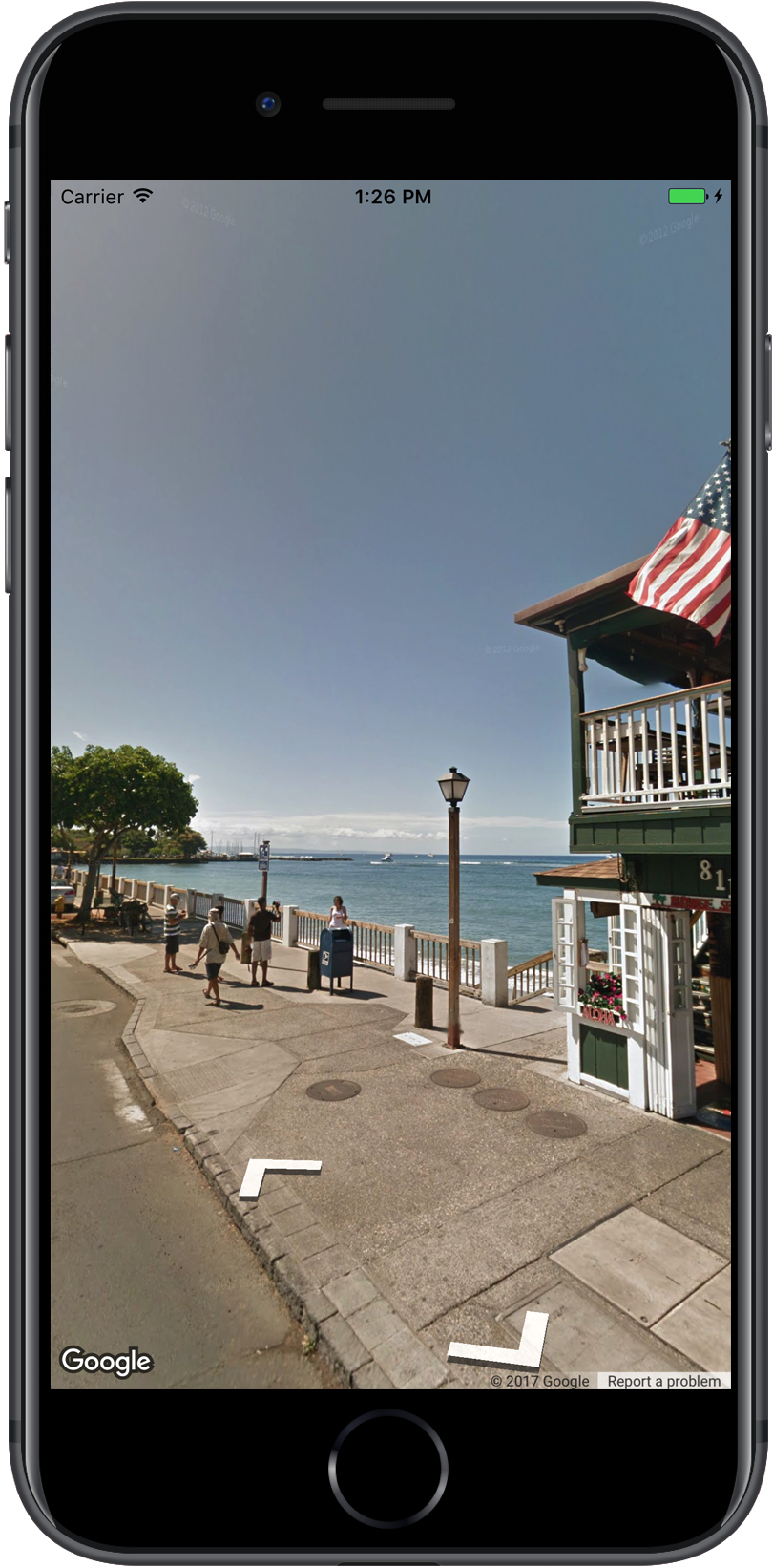
스트리트 뷰 이미지는 파노라마로 반환되며 GMSPanoramaView 유형의 객체인 스트리트 뷰 뷰어 내에서 볼 수 있습니다.
스트리트 뷰 파노라마
각 스트리트 뷰 파노라마는 단일 이미지 또는 여러 이미지의 집합으로, 단일 위치에서 완전한 360도 뷰를 제공합니다. 이미지는 360도 가로 뷰(완전한 래핑)와 180도 세로 뷰 (위에서 아래로 수직)가 포함된 등각 직사각형 도법 (플라트 카레)을 따릅니다. 그 결과 얻어지는 360도 파노라마는 이미지가 구체의 2차원 표면에 래핑된 프로젝션을 정의합니다.
스트리트 뷰 파노라마는 GMSPanoramaView 객체로 볼 수 있습니다. 이 객체는 카메라를 중앙에 두고 파노라마를 구체로 렌더링하는 뷰어를 제공합니다. 카메라의 방향과 뷰어를 사용자 지정하는 여러 가지 속성을 프로그래매틱 방식으로 제어할 수 있습니다.
스트리트 뷰 데이터에 액세스
스트리트 뷰 파노라마는 다음 두 가지 메타데이터 중 하나로 식별됩니다.
panoramaID- 스트리트 뷰 파노라마의 고유 ID입니다. 이
panoramaID는 시간이 지나면서 변경될 수 있으므로 장기 또는 하드 코딩된 참조에는 적합하지 않습니다.panoramaID는 다양한 스트리트 뷰 이미지에 프로그래매틱 액세스를 제공할 때 가장 유용합니다. coordinate- 이 이미지의 정확한 위치이며,
CLLocationCoordinate2D로 표현됩니다.coordinate를 사용하여 파노라마 위치를 지속적으로 저장하거나 지도에서 사용자 작업을 스트리트 뷰 이미지로 변환합니다.
panoramaID와 coordinate는 모두 GMSPanorama 객체의 속성으로 저장됩니다. coordinate 또는 panoramaID를 사용하여 GMSPanoramaService에서 GMSPanorama를 요청할 수 있습니다. 결과적으로 객체에는 두 개의 메타데이터와 주변 파노라마 링크의 배열이 모두 포함됩니다.
파노라마의 위치 설정
스트리트 뷰 파노라마의 위치는 좌표를 기반으로 설정할 수 있습니다.
moveNearCoordinate메서드는 좌표 근처의 파노라마를 요청합니다.moveNearCoordinate:radius메서드는 유사하지만 좌표 주변의 검색 반경을 미터 단위로 지정할 수 있습니다.moveNearCoordinate:source메서드를 사용하면 소스를 지정할 수 있습니다. 소스는 야외에 있는 파노라마만 찾도록 스트리트 뷰의 범위를 제한하려는 경우에 유용합니다. 기본적으로 위치의 파노라마는 실내 또는 실외 중 하나입니다. 지정된 위치에 야외 파노라마가 없을 수도 있습니다.moveNearCoordinate:radius:source메서드를 사용하면 반지름과 소스를 모두 지정할 수 있습니다.
스트리트 뷰 이미지 보기
스트리트 뷰 뷰어 추가
뷰어 추가를 위한 기본 단계:
- (한 번만) 시작하기의 단계에 따라 SDK를 가져오고, 키를 획득한 다음, 필수 프레임워크를 추가합니다.
ViewController를 만들거나 업데이트합니다. 이 뷰 컨트롤러가 보이게 될 때 파노라마를 표시하려면loadView메서드 내에서 생성해야 합니다.GMSPanoramaViewinitWithFrame:메서드를 사용하여GMSPanoramaView클래스를 생성하고 인스턴스화합니다. 이 지도가 뷰 컨트롤러의 유일한 뷰로 사용될 경우CGRectZero가 지도의 프레임으로 사용될 수 있습니다. 지도의 크기가 자동으로 조절됩니다.GMSPanoramaView객체를 뷰 컨트롤러의 뷰로 설정합니다(예:self.view = panoView;).moveNearCoordinate:와 같은 메서드를 사용하여 스트리트 뷰 이미지의 위치를 설정합니다.
아래 예시에서는 앱에 스트리트 뷰어를 추가합니다.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
뷰어 맞춤설정
사용 가능한 제스처를 제한하는 방식으로 뷰어를 사용자 지정할 수 있습니다. 기본적으로 화면 이동, 확대/축소, 인접 파노라마로 이동이 모두 사용 설정됩니다.
개별 제스처는 GMSPanoramaView의 속성을 통해 제어됩니다.
이러한 속성들은 사용자가 제어하는 동작을 사용 설정하거나 사용 중지합니다. 동작이 사용 중지되어 있더라도 프로그래매틱 방식의 변경은 가능합니다.
orientationGestures- 사용자가 탭이나 드래그로 카메라 방향을 변경할 수 있는지 여부입니다.
NO로 설정하면 카메라의 방향 변경이 비활성화됩니다. zoomGestures- 사용자가 손가락을 모아서 확대/축소할 수 있는지 여부입니다. 확대/축소를 사용 중지하려면
NO로 설정합니다. navigationGestures- 사용자가 표시되는 파노라마를 변경할 수 있는지 여부입니다. 사용자는 탐색 링크를 한 번 탭하거나 뷰를 두 번 탭하여 파노라마를 변경할 수 있습니다.
NO로 설정하면 탐색 변경이 비활성화됩니다.
setAllGesturesEnabled: 메서드로 한 번에 모든 제스처를 사용 설정 또는 중지할 수 있습니다.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL 구성표로 스트리트 뷰 시작
Google 스트리트 뷰 이미지는 iOS용 Google 지도 애플리케이션 내에서 볼 수 있습니다. mapmode 매개변수를 streetview로 설정하여 comgooglemaps URL 구성표로 스트리트 뷰 모드에서 iOS용 Google 지도 애플리케이션을 시작할 수 있습니다. 아래 예시 URL은 스트리트 뷰를 시작합니다. 자세한 내용은 URL 스키마 문서를 참고하세요.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
스트리트 뷰 위치 및 시점 (POV)
GMSPanoramaCamera를 사용하면 방위, 피치, 확대/축소를 조합하여 스트리트 뷰 카메라의 시점을 설정할 수 있습니다.
아래 스니펫 집합은 카메라의 방향을 남쪽, 약간 아래쪽을 향하도록 설정합니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
방향
스트리트 뷰 위치는 이미지의 카메라 초점 배치를 정의하지만, 해당 이미지에 대해 카메라의 방향을 정의하지는 않습니다.
카메라의 방향은 GMSOrientation 객체가 다음 두 속성을 지정하여 정의합니다.
heading는 정북과 상대적으로 카메라 중심을 기준으로 회전하는 회전 각도를 도 단위로 정의합니다. 방향은 시계 방향으로 측정됩니다. 정북쪽은 0, 동쪽은 90, 남쪽은 180, 서쪽은 270입니다.pitch(기본값0)는 카메라의 초기 기본 피치를 기준으로 '위' 또는 '아래' 각도 편차를 정의합니다. 기본 피치는 항상 그렇지는 않지만 주로 평평한 수평입니다. (예를 들어 언덕에서 촬영한 이미지는 기본 피치가 수평이 아닐 것입니다.) 피치 각도는 위를 볼 때는 양수 값으로 측정되고 (기본 피치에서 직각으로 바로 위를 볼 때 +90도), 아래를 볼 때는 음수 값으로 측정됩니다 (기본 피치에서 직각으로 바로 아래를 볼 때 -90도).
확대/축소
스트리트 뷰는 확대/축소를 통해 다양한 수준의 이미지 세부정보를 지원합니다. 확대/축소 수준을 프로그래매틱 방식으로 설정하거나, 사용자가 손가락을 모아서 확대/축소하는 방식으로 뷰어에서 확대/축소 수준을 변경할 수 있습니다.
카메라 이동
GMSPanoramaView를 생성하고 구성된 카메라나 기본 카메라를 갖게 되면 여러 가지 방법 중 하나로 변경할 수 있습니다. 카메라를 변경할 때에는 위치를 바꾸면서 나타나는 카메라 움직임을 애니메이션으로 표시할 수 있습니다. 애니메이션은 현재 카메라 속성과 새 카메라 속성 사이에 보간됩니다.
GMSPanoramaCamera 객체를 수정하고 GMSPanoramaView의 camera 속성에서 설정할 수 있습니다. 그러면 애니메이션 없이 카메라를 새 관점으로 바로 스냅합니다. GMSCameraPosition을 생성하여 방향과 확대/축소 조합을 구성할 수 있습니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
GMSPanoramaView의 animateToCamera:animationDuration: 메서드를 호출하여 전환을 애니메이트할 수 있습니다.
또한, Core Animation을 사용하여 카메라를 제어할 수 있습니다. 이는 GMSPanoramaView, GMSPanoramaLayer의 맞춤 CALayer를 통해 사용할 수 있습니다.
스트리트 뷰 마커
GMSPanoramaView 객체는 지도 마커를 표시할 수 있습니다. 해당 속성을 설정하여 GMSMapView 또는 GMSPanoramaView 객체에서 동일한 GMSMarker 객체를 사용할 수 있습니다.
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
마커는 마커의 위치와 GMSCameraView의 위치 사이의 거리에 따라 크기를 조정합니다. 이 거리가 너무 멀어지면 마커가 표시되지 못할 정도로 너무 작아져서 뷰에서 숨겨집니다.
panoramaView 속성을 nil로 설정하여 GMSPanoramaView에서 삭제합니다.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
이벤트
사용자가 파노라마를 탭하는 등과 같이 스트리트 뷰 파노라마에서 발생하는 이벤트를 수신할 수 있습니다. 이벤트를 수신하려면 GMSPanoramaViewDelegate 프로토콜을 구현해야 합니다. 전체 이벤트 가이드와 GMSPanoramaViewDelegate의 메서드 목록을 참고하세요.

