Con Maps SDK for iOS, puoi modificare il punto di vista dell'utente sulla mappa modificando la fotocamera della mappa.
Con Maps SDK for iOS, gli utenti possono inclinare e ruotare le mappe per regolarle in base a un orientamento utile per il loro contesto. A qualsiasi livello di zoom, gli utenti possono spostare la mappa o cambiarne la prospettiva con una latenza molto bassa.
Le modifiche alla videocamera non cambiano i segnali, le polilinee o altri elementi grafici che hai aggiunto, anche se potresti voler modificare queste aggiunte per adattarle meglio alla nuova visualizzazione.
La visualizzazione della mappa
Maps SDK for iOS utilizza la proiezione di Mercatore per rappresentare la superficie terrestre (una sfera) sullo schermo del dispositivo (un piano piatto).
Posizione della videocamera
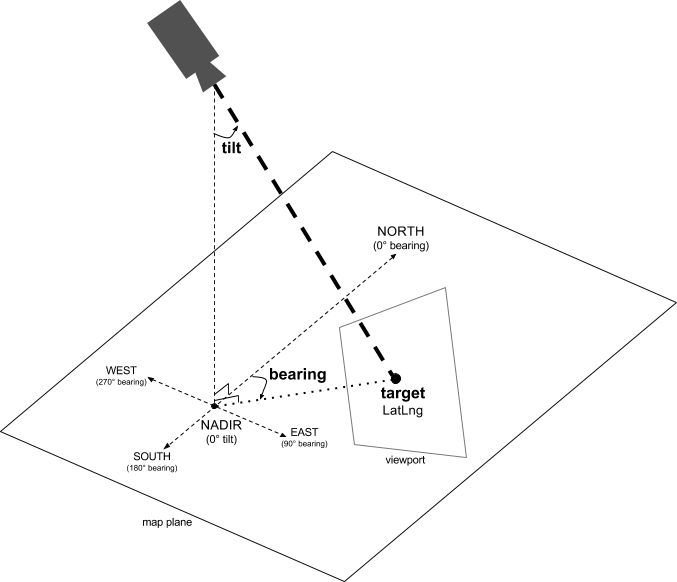
La visualizzazione della mappa è modellata come una videocamera che guarda verso il basso su un piano piatto. La posizione della videocamera (e quindi il rendering della mappa) è specificata dalle seguenti proprietà: target (posizione di latitudine/longitudine), bearing, tilt, e zoom.

Target (posizione)
Il target della videocamera è la posizione del centro della mappa, specificata come coordinate di latitudine e longitudine.
La latitudine può essere compresa tra -85 e 85 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno bloccati al valore più vicino all'interno di questo intervallo. Ad esempio, se specifichi una latitudine di 100, il valore verrà impostato su 85. La longitudine è compresa tra -180 e 180 gradi inclusi. I valori superiori o inferiori a questo intervallo verranno inclusi in modo che rientrino nell'intervallo (-180, 180). Ad esempio, 480, 840 e 1200 verranno tutti riportati a 120 gradi.Orientamento
L'orientamento della videocamera specifica la direzione della bussola, misurata in gradi rispetto al nord geografico, corrispondente al bordo superiore della mappa. Se tracci una linea verticale dal centro della mappa al bordo superiore della mappa, il rilevamento corrisponde alla direzione della videocamera (misurata in gradi) rispetto al nord geografico.
Un orientamento di 0 indica che la parte superiore della mappa punta al nord geografico. Un valore di orientamento di 90 indica che la parte superiore della mappa è rivolta a est (90 gradi su una bussola). Un valore 180 indica che la parte superiore dei punti della mappa è rivolta a sud.
L'API Maps ti consente di modificare l'orientamento di una mappa. Ad esempio, chi guida un'auto spesso ruota una mappa stradale per allinearla alla direzione di marcia, mentre gli escursionisti che utilizzano una mappa e una bussola di solito orientano la mappa in modo che una linea verticale punti a nord.
Inclinazione (angolo di visione)
L'inclinazione definisce la posizione della videocamera su un arco direttamente sopra la posizione centrale della mappa, misurata in gradi dal nadir (la direzione che punta direttamente sotto la videocamera). Un valore pari a 0 corrisponde a una videocamera puntata verso il basso. I valori maggiori di 0 corrispondono a una fotocamera inclinata verso l'orizzonte di un numero di gradi specificato. Quando modifichi l'angolo di visualizzazione, la mappa appare in prospettiva, con gli elementi lontani più piccoli e quelli vicini più grandi. Le seguenti illustrazioni lo dimostrano.
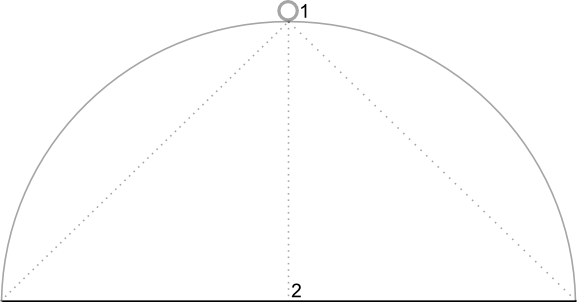
Nelle immagini seguenti, l'angolo di visualizzazione è di 0 gradi. La prima immagine mostra uno schema: la posizione 1 è la posizione della videocamera, mentre la posizione 2 è la posizione attuale sulla mappa. La mappa risultante viene mostrata sotto.

|

|
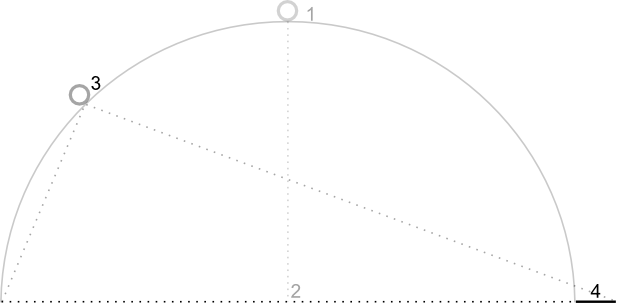
Nelle immagini seguenti, l'angolo di visualizzazione è di 45 gradi. Nota che la videocamera si sposta a metà di un arco tra la posizione verticale (0 gradi) e il terreno (90 gradi), fino alla posizione 3. La videocamera è ancora puntata sul punto centrale della mappa, ma ora è visibile l'area rappresentata dalla linea in posizione 4.

|

|
La mappa in questo screenshot è ancora centrata sullo stesso punto della mappa originale, ma sono apparse altre funzionalità nella parte superiore della mappa. Man mano che aumenti l'angolo oltre i 45 gradi, gli elementi tra la videocamera e la posizione sulla mappa appaiono proporzionalmente più grandi, mentre gli elementi oltre la posizione sulla mappa appaiono proporzionalmente più piccoli, creando un effetto tridimensionale.
Zoom
Il livello di zoom della videocamera determina la scala della mappa. A livelli di zoom più elevati si possono vedere più dettagli sullo schermo, mentre a livelli di zoom più bassi si può vedere una porzione più ampia del mondo sullo schermo. Al livello di zoom 0, la scala della mappa è tale che l'intero mondo ha una larghezza di circa 256 punti.
Aumentando il livello di zoom di 1, la larghezza del mondo sullo schermo raddoppia. Pertanto, al livello di zoom N, la larghezza del mondo è di circa 256 * 2N punti. Ad esempio, al livello di zoom 2, il mondo intero è largo circa 1024 punti.
Il livello di zoom non deve essere un numero intero. L'intervallo dei livelli di zoom consentiti dalla mappa dipende da una serie di fattori, tra cui destinazione, tipo di mappa e dimensioni dello schermo. Qualsiasi numero al di fuori dell'intervallo verrà convertito nel valore valido più vicino, che può essere il livello di zoom minimo o il livello di zoom massimo. L'elenco seguente mostra il livello approssimativo di dettaglio previsto per ogni livello di zoom:
- 1: Mondo
- 5: Massa continentale/continente
- 10: Città
- 15: Strade
- 20: Edifici

|

|

|
Impostare la posizione iniziale della videocamera
Imposta la posizione iniziale della videocamera utilizzando l'oggetto
GMSCameraPosition, che ti consente di impostare la latitudine e la longitudine del target insieme
a orientamento, inclinazione e zoom.
Per impostare la posizione iniziale della videocamera, crea un oggetto GMSMapViewOptions
e imposta la proprietà camera su un valore GMSCameraPosition. Quindi, passa le opzioni
al costruttore
GMSMapView
di convenienza.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Puoi anche creare l'oggetto GMSMapView utilizzando il metodo di inizializzazione UIView
predefinito. In questo caso, la posizione della videocamera inizia dalla posizione predefinita e puoi
modificarla dopo la creazione.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Modificare la posizione della videocamera
Puoi modificare la posizione della videocamera a livello di programmazione per impostare la posizione,
l'orientamento, l'inclinazione e lo zoom. GMSMapView offre diversi metodi che puoi utilizzare per cambiare la posizione della videocamera, ma in genere si utilizzano GMSCameraPosition o GMSCameraUpdate:
GMSCameraPositioncontiene proprietà e metodi che utilizzi per modificare ogni parametro di posizione della videocamera: target, orientamento, inclinazione e zoom.GMSCameraUpdateti consente di modificare target, orientamento, inclinazione e zoom e contiene anche metodi aggiuntivi per supportare lo scorrimento, lo zoom avanzato, il centraggio della videocamera entro limiti predefiniti e altro ancora.
Quando sposti la videocamera, puoi scegliere di "agganciarla" alla nuova posizione, il che significa che non c'è animazione, oppure animare lo spostamento. Ad esempio, se animi una modifica alla posizione target della videocamera, l'animazione esegue una panoramica dalla posizione precedente a quella nuova.
L'animazione esegue l'interpolazione tra gli attributi della videocamera corrente e quelli nuovi. Puoi controllare la durata dell'animazione utilizzando Core Animation.
Utilizza GMSCameraPosition
Per cambiare la telecamera con
GMSCameraPosition,
crea un nuovo oggetto o copia un oggetto esistente e poi impostalo sull'oggetto
GMSMapView. Utilizza l'oggetto GMSCameraPosition per spostare la videocamera nella nuova posizione con o senza animazione.
Utilizza un oggetto GMSCameraPosition per configurare le proprietà della videocamera, ad esempio
latitudine, longitudine, zoom, orientamento e angolo di visualizzazione. Poi utilizzi questo oggetto
per impostare la proprietà camera di GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Ometti qualsiasi proprietà GMSCameraPosition che vuoi impostare sul valore predefinito.
Per animare lo spostamento, utilizza il metodo animateToCameraPosition: anziché
impostare la proprietà camera.
Utilizza GMSCameraUpdate
GMSCameraUpdate
ti consente di aggiornare la posizione della videocamera e scegliere se eseguire lo snap o l'animazione
alla nuova posizione. Il vantaggio di GMSCameraUpdate è la comodità. Puoi
utilizzare GMSCameraPosition per eseguire le stesse attività di GMSCameraUpdate, ma
GMSCameraUpdate fornisce metodi helper aggiuntivi per semplificare la
manipolazione della videocamera.
Ad esempio, per utilizzare GMSCameraPosition per incrementare il livello di zoom corrente, devi prima determinare il livello di zoom corrente, quindi creare un oggetto GMSCameraPosition in cui imposti lo zoom su un valore superiore di uno rispetto allo zoom corrente.
In alternativa, crea un oggetto GMSCameraUpdate con il metodo zoomIn:.
Quindi, aggiorna la videocamera passando l'oggetto GMSCameraUpdate al metodo
GMSMapView animateWithCameraUpdate:.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Utilizza il metodo GMSMapView moveCamera: per spostare la videocamera nella nuova posizione.
Nell'esempio successivo, utilizzi GMSCameraUpdate per animare uno spostamento della videocamera
in modo da centrarla su Vancouver.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
Crea un oggetto GMSCameraUpdate
Costruisci un oggetto GMSCameraUpdate utilizzando uno dei suoi metodi.
zoomIn:ezoomOut:- Modifica il livello di zoom attuale di 1.0, mantenendo invariate tutte le altre proprietà.
zoomTo:- Modifica il livello di zoom in base al valore specificato, mantenendo invariate tutte le altre proprietà.
zoomBy:- Aumenta (o diminuisce, se il valore è negativo) il livello di zoom del valore specificato.
zoomBy:atPoint:- Aumenta (o diminuisce, se il valore è negativo) il livello di zoom del valore specificato, mantenendo la posizione del punto specificato sullo schermo.
setTarget:- Modifica la latitudine e la longitudine della videocamera, mantenendo tutte le altre proprietà.
setTarget:zoom:- Modifica la latitudine, la longitudine e lo zoom della videocamera, mentre preserva tutte le altre proprietà.
setCamera:- Imposta un nuovo
GMSCameraPosition. scrollByX:Y:- Modifica la latitudine e la longitudine della videocamera per spostare la mappa del numero di punti specificato. Un valore x positivo fa sì che la fotocamera si sposti a destra, in modo che la mappa sembri essersi spostata a sinistra. Un valore y positivo fa spostare la videocamera verso il basso, in modo che la mappa sembra essersi spostata verso l'alto. Lo scorrimento è relativo all'orientamento attuale della videocamera. Ad esempio, se la videocamera ha un orientamento di 90 gradi, allora est è "in alto".
fitBounds:- Trasforma la videocamera per centrare i limiti specificati sullo schermo al massimo livello di zoom possibile. Applica un riempimento predefinito ai limiti di 64 punti.
fitBounds:withPadding:- Trasforma la videocamera per centrare i limiti specificati sullo schermo al massimo livello di zoom possibile. Utilizza questo metodo per specificare la stessa spaziatura interna, in punti, per tutti i lati del riquadro di selezione.
fitBounds:withEdgeInsets:- Trasforma la videocamera per centrare i limiti specificati sullo
schermo al massimo livello di zoom possibile. Con
UIEdgeInsets, puoi specificare la spaziatura interna per ogni lato del riquadro di delimitazione in modo indipendente.
Utilizza GMSMapView per modificare una singola proprietà
GMSMapView
fornisce diversi metodi che ti consentono di spostare la videocamera senza l'uso di un oggetto
GMSCameraPosition o di un oggetto GMSCameraUpdate. Con questi metodi, ad esempio animateToLocation: o animateToZoom:, puoi animare una modifica a una singola proprietà della videocamera.
Ad esempio, utilizza il metodo toViewingAngle: per animare una modifica all'inclinazione della videocamera.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Imposta target (posizione)
La posizione determina il centro della mappa. Le località sono specificate da
latitudine e longitudine e rappresentate in modo programmatico da un
CLLocationCoordinate2D, creato con CLLocationCoordinate2DMake.
Utilizza GMSCameraPosition per modificare la posizione. In questo esempio, la mappa si sposta
nella nuova posizione.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Per animare la modifica e spostare la mappa nella nuova posizione, puoi utilizzare il metodo
animateToCameraPosition: anziché impostare la proprietà camera. In alternativa,
utilizza il metodo animateToLocation: su GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Puoi anche creare un oggetto GMSCameraUpdate per spostare la videocamera. Utilizza il metodo integrato scrollByX:Y: per specificare il numero di punti di scorrimento della videocamera nelle direzioni X e Y. In questo esempio, scorri la videocamera di 200
punti verso destra e 100 punti verso il basso:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Impostare la direzione (orientamento)
L'orientamento è la direzione della bussola, misurata in gradi rispetto al nord geografico, per il bordo superiore della mappa. Ad esempio, un orientamento di 90 gradi genera una mappa in cui il bordo superiore è rivolto verso est.
Imposta la direzione a livello di programmazione con GMSCameraPosition o GMSCameraUpdate
o con il metodo animateToBearing: di GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Impostare l'inclinazione (angolo di visione)
L'angolo di visualizzazione è la posizione della videocamera su un arco tra la posizione centrale della mappa e la superficie della Terra, misurato in gradi dal nadir (la direzione che punta direttamente sotto la videocamera). Quando modifichi l'angolo di visualizzazione, la mappa appare in prospettiva, con le funzionalità tra la videocamera e la posizione della mappa che appaiono proporzionalmente più grandi e le funzionalità oltre la posizione della mappa che appaiono proporzionalmente più piccole, ottenendo un effetto tridimensionale.
L'angolo di visualizzazione può variare tra 0 (vista dall'alto della mappa) e un massimo che dipende dal livello di zoom. Per il livello di zoom 16 o superiore, l'angolo massimo è di 65 gradi. Per il livello di zoom 10 o inferiore, l'angolo massimo è di 30 gradi.
Imposta l'angolo di visualizzazione in modo programmatico utilizzando GMSCameraPosition o
GMSCameraUpdate o con il metodo animateToViewingAngle: di GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Imposta lo zoom
Il livello di zoom della videocamera determina la scala della mappa. A livelli di zoom più elevati, puoi vedere più dettagli sullo schermo, mentre a livelli di zoom più bassi, puoi vedere più mondo.
Imposta lo zoom in modo programmatico con GMSCameraPosition o GMSCameraUpdate o
con il metodo animateToZoom: di GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
L'esempio seguente utilizza il metodo zoomIn: per creare un oggetto GMSCameraUpdate
per animare uno zoom avanti di un livello rispetto a quello attuale.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Definisci dei limiti
Per spostare la videocamera in modo che un'intera area di interesse sia visibile al massimo livello di zoom possibile, imposta i confini per la visuale della videocamera. Ad esempio, se vuoi visualizzare tutte le stazioni di servizio entro un raggio di 8 km dalla posizione attuale dell'utente, sposta la videocamera in modo che siano tutte visibili sullo schermo:
- Calcola il
GMSCoordinateBoundsche vuoi visualizzare sullo schermo. - Utilizza il metodo
cameraForBounds:insets:diGMSMapViewper restituire un nuovoGMSCameraPosition.
Imposta questi limiti in modo che il valore GMSCoordinateBounds specificato rientri completamente
nelle dimensioni della mappa corrente. Tieni presente che questo metodo imposta l'inclinazione e l'orientamento
della mappa su 0.
L'esempio seguente mostra come modificare la videocamera in modo che le città di Vancouver e Calgary vengano visualizzate nella stessa visualizzazione.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Limitare la panoramica dell'utente a una determinata area
Questi scenari impostano i limiti della mappa, ma l'utente può scorrere o spostarsi al di fuori di questi limiti. In alternativa, puoi vincolare i limiti del centro delle coordinate del punto focale della mappa (il target della videocamera) in modo che gli utenti possano scorrere e spostarsi solo all'interno di questi limiti.
Ad esempio, un'app di vendita al dettaglio per un centro commerciale o un aeroporto potrebbe voler limitare la mappa a limiti specifici, consentendo agli utenti di scorrere e spostarsi all'interno di questi limiti.
Per limitare lo spostamento panoramico a limiti specifici, imposta la proprietà cameraTargetBounds di
GMSMapView su un oggetto GMSCoordinateBounds che definisce i limiti richiesti.
Per rimuovere la limitazione in un secondo momento, imposta cameraTargetBounds su nil.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
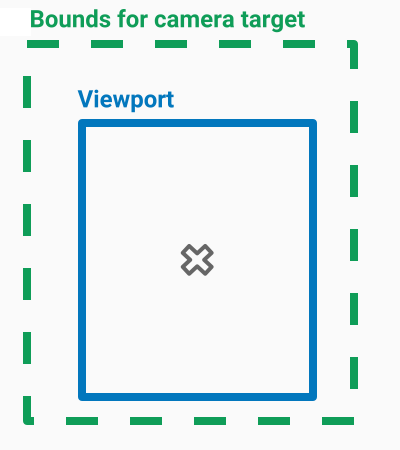
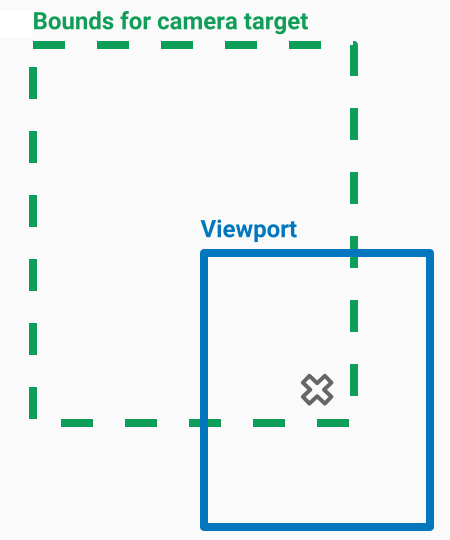
Il seguente diagramma illustra uno scenario in cui il target della videocamera è vincolato a un'area leggermente più grande dell'area visibile. L'utente può scorrere e spostarsi, a condizione che il target della videocamera rimanga all'interno dell'area delimitata. La croce rappresenta l'obiettivo della videocamera:

La mappa riempie sempre l'area visibile, anche se ciò comporta la visualizzazione di aree al di fuori dei limiti definiti. Ad esempio, se posizioni il target della videocamera in un angolo dell'area delimitata, l'area oltre l'angolo è visibile nell'area visibile, ma gli utenti non possono scorrere ulteriormente in quell'area. Il seguente diagramma illustra questo scenario. La croce rappresenta il bersaglio della videocamera:

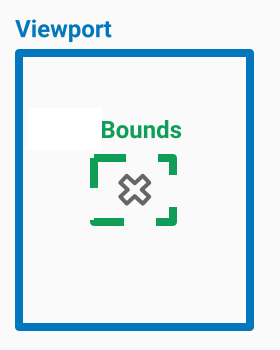
Nel seguente diagramma, il target della videocamera ha limiti molto ristretti, offrendo all'utente pochissime opportunità di scorrere o spostare la mappa. La croce rappresenta l'obiettivo della videocamera:

Impostare uno zoom minimo o massimo
Le costanti globali kGMSMinZoomLevel e kGMSMaxZoomLevel definiscono i valori di zoom minimo o massimo. Per impostazione predefinita, le proprietà minZoom e maxZoom
di GMSMapView sono impostate su queste costanti.
Per limitare l'intervallo di livelli di zoom disponibili per la mappa, imposta un livello di zoom minimo e massimo. Il codice seguente limita il livello di zoom tra 10 e 15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Devi impostare l'intervallo di zoom con il metodo setMinZoom:maxZoom:; tuttavia, puoi leggere i valori attuali utilizzando le proprietà minZoom e maxZoom. Questo
approccio è utile quando si limita solo uno dei valori. Il seguente codice
modifica solo il livello di zoom minimo.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Se, dopo aver aggiornato lo zoom minimo e massimo, il livello di zoom della videocamera è impostato su un valore al di fuori del nuovo intervallo, lo zoom attuale viene aggiornato automaticamente per visualizzare il valore valido più vicino. Ad esempio, nel codice seguente lo zoom originale è definito come 4. Quando l'intervallo di zoom viene impostato in un secondo momento su 10-15, lo zoom attuale viene aggiornato a 10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

