
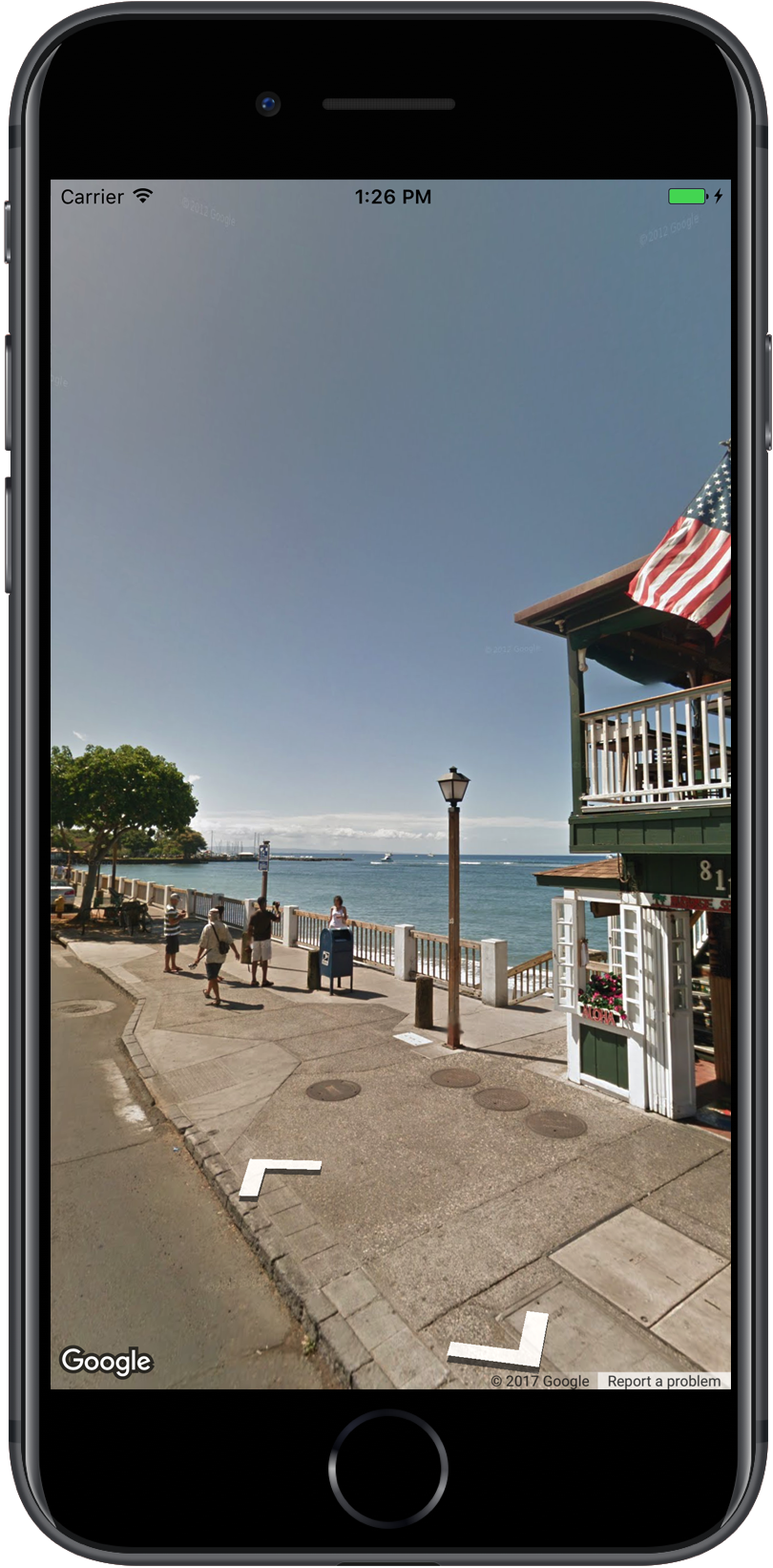
Google 지도 스트리트 뷰를 이용하면 360도 거리 수준 이미지 전 세계의 명소를 탐험하고 자연 풍경을 정보를 공유하거나 여행 경로를 안내하거나 비즈니스 외부를 보여줄 수 있습니다.
개요
Google 스트리트 뷰는 지정된 도로부터 지도에 표시되는 영역
전반에 걸쳐 360도 파노라마 뷰를 제공합니다. SDK를 통해 사용할 수 있는 적용 범위는
iOS용 Google 지도 앱과 동일합니다.
https://maps.google.com/ 자세한 내용은
스트리트 뷰(
스트리트 뷰 정보
iOS용 Maps SDK는 스트리트 뷰 서비스를 제공합니다.
Google 지도 스트리트 뷰에서 사용되는 이미지를 얻고 조작하는 방법을 설명합니다.
스트리트 뷰 이미지는 파노라마로 반환되며
스트리트 뷰 뷰어 내에서 볼 수 있습니다.
GMSPanoramaView 유형의 객체입니다.
스트리트 뷰 파노라마
각 스트리트 뷰 파노라마는 단일 이미지 또는 여러 이미지의 집합으로, 단일 위치에서 완전한 360도 뷰를 제공합니다. 이미지는 정방형과 360도 수평 뷰( 180도 세로 보기 (수직에서 최대 바로 아래로) 그 결과 얻어지는 360도 파노라마는 이미지가 구체의 2차원 표면에 둘러싸여 있습니다. 있습니다.
스트리트 뷰 파노라마는 GMSPanoramaView 객체로 볼 수 있습니다. 이
객체는 파노라마를 구로 렌더링하는 뷰어를 제공하며
카메라를 중앙에 둡니다. 표시 방향을 프로그래매틱 방식으로 제어할 수 있습니다.
뷰어뿐만 아니라 뷰어를 맞춤설정하는 여러 가지 속성도 지원합니다.
스트리트 뷰 데이터에 액세스하기
스트리트 뷰 파노라마는 다음 두 가지 메타데이터 중 하나로 식별됩니다.
panoramaID- 스트리트 뷰 파노라마의 고유 ID입니다. 이
panoramaID시간이 지남에 따라 변경될 수 있으며 장기 또는 하드 코딩된 경우 적합하지 않습니다. 참조panoramaID는 다양한 스트리트 뷰 이미지에 대해 프로그래밍 방식으로 액세스할 수 있습니다 coordinate- 이 이미지의 정확한 위치는
CLLocationCoordinate2D입니다. 다음에coordinate사용 영구 스토리지에 저장할 수도 있고, 파노라마 위치를 스트리트 뷰 이미지로 변환합니다.
panoramaID와 coordinate는 모두
GMSPanorama 객체 다음에서 GMSPanorama를 요청할 수 있습니다.
coordinate 또는 panoramaID를 사용하여 GMSPanoramaService. 이
결과 객체에는 메타데이터와
링크를 걸 수 있습니다.
파노라마의 위치 설정
스트리트 뷰 파노라마의 위치는 좌표입니다.
moveNearCoordinate메서드는 좌표입니다.moveNearCoordinate:radius메서드는 비슷하지만 좌표 주변의 검색 반경을 미터 단위로 지정합니다.moveNearCoordinate:source메서드를 사용하면 소스를 지정할 수 있습니다. 출처는 스트리트 뷰를 제한하여 원하는 것만 찾고 싶은 경우 볼 수 있습니다. 기본적으로 위치의 파노라마는 안팎입니다. 단, 촬영 장소에 대해 실외 파노라마가 존재하지 않을 수도 지정할 수 있습니다.moveNearCoordinate:radius:source메서드를 사용하면 선택할 수 있습니다
스트리트 뷰 이미지 보기
스트리트 뷰 뷰어 추가
뷰어 추가를 위한 기본 단계:
- (1회 수행) 시작하기의 단계에 따라 SDK를 가져옵니다. 키를 가져오고 필수 프레임워크를 추가합니다.
ViewController를 만들거나 업데이트합니다. 파노라마를 표시할 때 이 뷰 컨트롤러가 표시되면 뷰 컨트롤러와loadView메서드를 사용하여 지도 가장자리에 패딩을 추가할 수 있습니다.- 다음을 사용하여
GMSPanoramaView클래스를 만들고 인스턴스화합니다.GMSPanoramaViewinitWithFrame:메서드를 사용하여 지도 가장자리에 패딩을 추가할 수 있습니다. 이 속성을 뷰 컨트롤러의 유일한 뷰인 경우CGRectZero를 지도의 프레임 — 지도의 크기가 자동으로 조정됩니다. GMSPanoramaView객체를 뷰 컨트롤러의 뷰로 설정합니다. 예:self.view = panoView;입니다.- 다음과 같은 방법을 사용하여 스트리트 뷰 이미지의 위치를 설정합니다.
moveNearCoordinate:
아래 예시에서는 앱에 스트리트 뷰어를 추가합니다.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
뷰어 맞춤설정
사용 가능한 제스처를 제한하는 방식으로 뷰어를 사용자 지정할 수 있습니다. 작성자:
기본적으로 화면 이동, 확대/축소, 인접 파노라마로 이동이 모두 사용 설정됩니다.
개별 동작은 GMSPanoramaView의 속성을 통해 제어됩니다.
이러한 속성은 사용자가 제어하는 동작을 사용 설정하거나 중지합니다. 프로그래매틱
동작을 사용 중지해도 여전히 변경이 가능합니다.
orientationGestures- 사용자가
드래그해 봅시다.
NO로 설정하면 있습니다. zoomGestures- 사용자가 손가락을 모아서 확대/축소할 수 있는지 여부입니다.
NO(으)로 설정 확대/축소를 사용 중지합니다. navigationGestures- 사용자가 표시할 파노라마를 변경할 수 있는지 여부입니다. 사용자 수
탐색 링크를 한 번 탭하거나 보기를 두 번 탭하여 변경할 수 있습니다.
파노라마 탐색 변경을 사용 중지하려면
NO로 설정합니다.
모든 동작을 한 번에 사용 설정하거나 사용 중지하려면
setAllGesturesEnabled: 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
URL 스키마로 스트리트 뷰 실행
Google 스트리트 뷰 이미지는 iOS용 Google 지도 내에서 볼 수 있습니다.
애플리케이션입니다. 거리에서 iOS용 Google 지도 애플리케이션을 실행할 수 있습니다.
mapmode를 설정하여 comgooglemaps URL 스키마로 뷰 모드
매개변수를 streetview로 설정합니다. 스트리트 뷰를 시작하는 URL의 예
아래에 나타납니다. 자세한 내용은 URL 스키마를 참고하세요.
문서를 참조하세요.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
스트리트 뷰 위치 및 시점 (POV)
GMSPanoramaCamera를 사용하면 스트리트 뷰의 시점을 설정할 수 있습니다.
방향, 피치, 확대/축소를 조합하여 사용합니다.
아래 스니펫 집합은 카메라의 방향을 남쪽, 약간 아래쪽을 향하도록 설정합니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
방향
스트리트 뷰 위치는 선택한 장소의 카메라 초점 위치를
이미지의 카메라 방향을 정의하지는 않습니다.
이를 위해 GMSOrientation 객체는 두 가지 속성을 정의합니다.
heading는 카메라 중심의 회전 각도를 정의합니다. 도 단위로 표시됩니다. 방향은 시계 방향으로 측정됩니다. 진북은 0, 동쪽은 90, 남쪽은 180, 서쪽은 270입니다.pitch(기본값0)는 '위로' 각도 편차를 정의합니다. 또는 '아래쪽' - 카메라의 초기 기본 피치 (항상 그렇지는 않지만)가 보통 가로입니다. 예를 들어, 언덕에서 촬영한 이미지는 기본 피치가 수평이 아닙니다.) 피치 각도는 위를 향하는 양수 값 (+90도까지 수직 위를 향하고 직각으로 기본 피치) 및 아래를 향한 음수 값(-90도까지) 기본 피치와 직각을 이루도록 합니다.
확대/축소
스트리트 뷰는 확대/축소를 통해 다양한 수준의 이미지 세부정보를 지원합니다. 확대/축소 수준을 프로그래매틱 방식으로 설정하거나 사용자가 확대/축소할 수 있습니다.
카메라 이동
GMSPanoramaView를 만들고 나면 구성되었거나
기본 카메라를 변경하는 경우 여러 방법 중 하나로 변경할 수 있습니다. 이
카메라의 움직임을 애니메이션으로 보여줄 수 있습니다. 이
애니메이션이 현재 카메라 속성과 새 카메라 속성 사이에
카메라 속성입니다.
GMSPanoramaCamera 객체를 수정하여
GMSPanoramaView의 camera 속성 이렇게 하면 카메라가 새
애니메이션을 적용할 수 없습니다. GMSCameraPosition를 생성하여
원하는 방향과 확대/축소 조합을 사용할 수 있습니다.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
다음을 호출하여 전환을 애니메이션으로 표시할 수 있습니다.
GMSPanoramaView의 animateToCamera:animationDuration: 메서드
또한, Core Animation을 사용하여 카메라를 제어할 수 있습니다. 이것은
GMSPanoramaView의 맞춤 CALayer를 통해 사용할 수 있습니다.
GMSPanoramaLayer입니다.
스트리트 뷰 마커
GMSPanoramaView 객체는 지도 마커를 표시할 수 있습니다. 이
동일한 GMSMarker 객체를 GMSMapView 또는
GMSPanoramaView 객체를 반환합니다.
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
마커는 마커와 마커 사이의 거리에 따라 크기가
위치 및 GMSCameraView의 위치. 이 거리가 너무 멀어지면
마커가 너무 작아서 표시할 수 없고
합니다.
panoramaView 속성을 nil로 설정하여
GMSPanoramaView입니다.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
이벤트
스트리트 뷰 파노라마에서 발생하는 이벤트(예:
사용자가 파노라마를 탭합니다. 이벤트를 수신하려면
GMSPanoramaViewDelegate 프로토콜 전반적인
이벤트 가이드와
GMSPanoramaViewDelegate

