إضافة خريطة بعلامة
يوضّح هذا الدليل التعليمي كيفية إضافة خريطة Google مع علامة إلى تطبيق iOS. وهو مناسب للمستخدمين الذين لديهم معرفة أساسية أو متوسطة بلغة Swift أو Objective-C، بالإضافة إلى معرفة عامة بـ Xcode. للحصول على دليل متقدّم حول إنشاء الخرائط، يمكنك الاطّلاع على دليل المطوّرين.
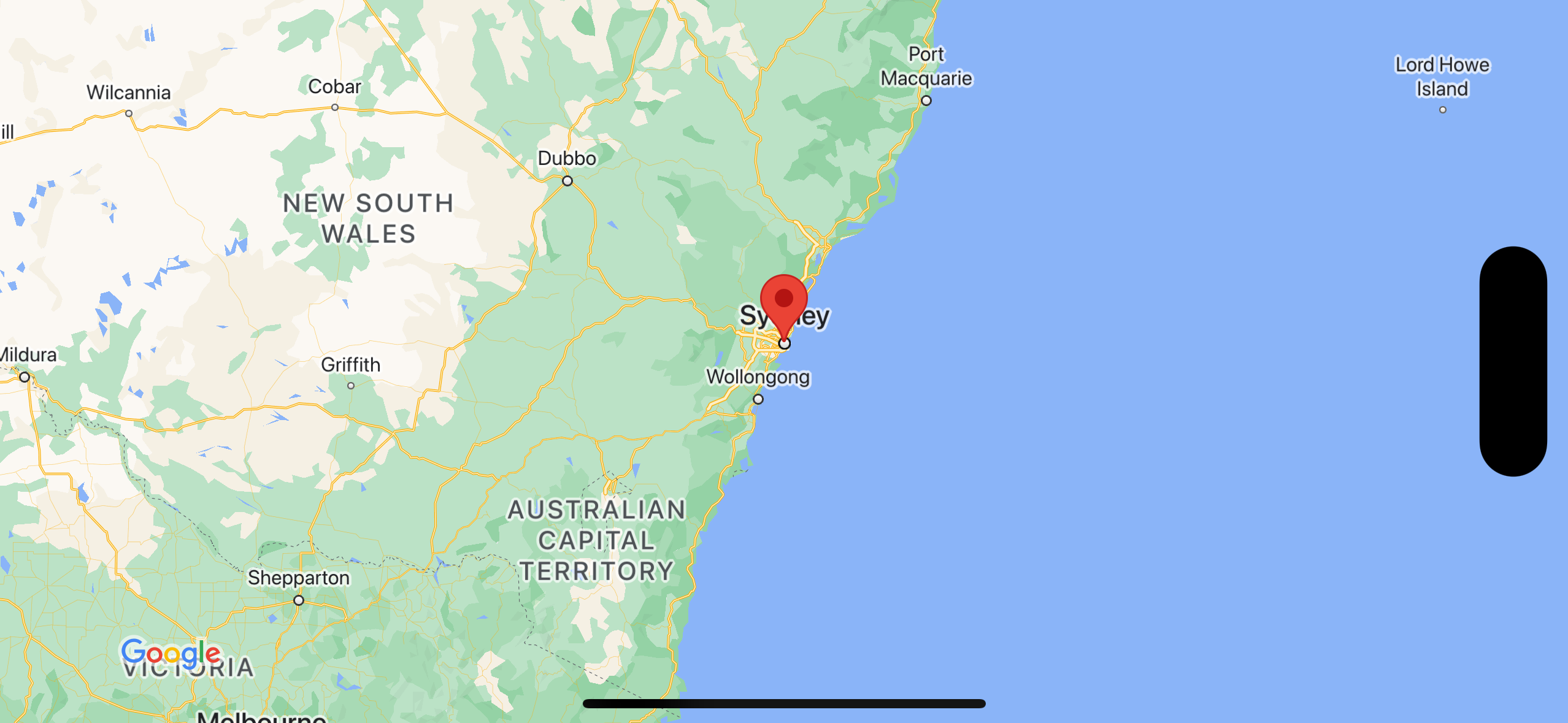
ستنشئ الخريطة التالية باستخدام هذا البرنامج التعليمي. تم وضع علامة التحديد في سيدني، أستراليا.

الحصول على الشفرة
استنسِخ أو نزِّل مستودع عيّنات "خرائط Google" لنظام التشغيل iOS على GitHub.
يمكنك بدلاً من ذلك النقر على الزر التالي لتنزيل الرمز المصدري:
Swift
import UIKit import GoogleMaps class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: self.view.frame, camera: camera) self.view.addSubview(mapView) // Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView } }
Objective-C
#import "ViewController.h" #import <GoogleMaps/GoogleMaps.h> @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6]; GMSMapView *mapView = [GMSMapView mapWithFrame:self.view.frame camera:camera]; mapView.myLocationEnabled = YES; [self.view addSubview:mapView]; // Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView; } @end
البدء
Swift Package Manager
يمكن تثبيت حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS باستخدام Swift Package Manager.
- أزِل أي تبعيات حالية لحزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS.
- افتح نافذة أوامر طرفية وانتقِل إلى الدليل
tutorials/map-with-marker. - أغلِق مساحة عمل Xcode ونفِّذ الأوامر التالية:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm map-with-marker.xcworkspace
- افتح مشروع Xcode واحذف ملف podfile.
- انتقِل إلى ملف > إضافة موارد الاعتمادية للحزمة (File > Add Package Dependencies).
- أدخِل https://github.com/googlemaps/ios-maps-sdk كعنوان URL، واضغط على Enter لجلب الحزمة، ثم انقر على إضافة حزمة.
- قد تحتاج إلى إعادة ضبط ذاكرة التخزين المؤقت للحزمة باستخدام ملف > الحِزم > إعادة ضبط ذاكرة التخزين المؤقت للحزمة.
استخدام CocoaPods
- نزِّل Xcode الإصدار 26.0 أو إصدارًا أحدث وثبِّته.
- إذا لم يكن لديك CocoaPods،
ثبِّته على جهاز macOS من خلال تنفيذ الأمر التالي من المحطة الطرفية:
sudo gem install cocoapods
- انتقِل إلى دليل
tutorials/map-with-marker. - نفِّذ الأمر
pod install. سيؤدي ذلك إلى تثبيت حزمة تطوير البرامج (SDK) لخرائط Google المحدّدة فيPodfile، بالإضافة إلى أي تبعيات. - نفِّذ الأمر
pod outdatedلمقارنة إصدار الحزمة المثبَّت بأي تحديثات جديدة. في حال رصد إصدار جديد، شغِّلpod updateلتعديلPodfileوتثبيت أحدث حزمة SDK. لمزيد من التفاصيل، يُرجى الاطّلاع على دليل CocoaPods. - افتح (انقر مرّتين) ملف map-with-marker.xcworkspace الخاص بالمشروع لفتحه في Xcode. يجب استخدام ملف
.xcworkspaceلفتح المشروع.
الحصول على مفتاح واجهة برمجة التطبيقات وتفعيل واجهات برمجة التطبيقات اللازمة
لإكمال هذا البرنامج التعليمي، تحتاج إلى مفتاح Google API معتمد لاستخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS. انقر على الزر التالي للحصول على مفتاح وتفعيل واجهة برمجة التطبيقات.
البدءلمزيد من التفاصيل، يُرجى الاطّلاع على مقالة الحصول على مفتاح API.
إضافة مفتاح واجهة برمجة التطبيقات إلى تطبيقك
أضِف مفتاح واجهة برمجة التطبيقات إلى AppDelegate.swift على النحو التالي:
- يُرجى العِلم أنّه تمت إضافة عبارة الاستيراد التالية إلى الملف:
import GoogleMaps
- عدِّل السطر التالي في طريقة
application(_:didFinishLaunchingWithOptions:)، واستبدِل YOUR_API_KEY بمفتاح واجهة برمجة التطبيقات:GMSServices.provideAPIKey("YOUR_API_KEY")
إنشاء تطبيقك وتشغيله
- وصِّل جهاز iOS بالكمبيوتر، أو اختَر محاكيًا من قائمة مخطط Xcode.
- إذا كنت تستخدم جهازًا، تأكَّد من تفعيل خدمات الموقع الجغرافي. إذا كنت تستخدم محاكيًا، اختَر موقعًا جغرافيًا من قائمة الميزات.
- في Xcode، انقر على خيار القائمة المنتج/التشغيل (أو رمز زر التشغيل).
- ينشئ Xcode التطبيق، ثم يشغّله على الجهاز أو المحاكي.
- من المفترض أن تظهر لك خريطة تحتوي على علامة في وسط مدينة سيدني على الساحل الشرقي لأستراليا، على غرار الصورة في هذه الصفحة.
تحرّي الخلل وإصلاحه:
- إذا لم تظهر لك خريطة، تأكَّد من أنّك حصلت على مفتاح واجهة برمجة التطبيقات وأضفته إلى التطبيق على النحو الموضّح سابقًا. تحقَّق من وحدة تصحيح الأخطاء في Xcode للاطّلاع على رسائل الخطأ المتعلّقة بمفتاح واجهة برمجة التطبيقات.
- إذا كنت قد قصرت استخدام مفتاح واجهة برمجة التطبيقات على معرّف حزمة iOS، عدِّل المفتاح لإضافة معرّف الحزمة للتطبيق:
com.google.examples.map-with-marker. - تأكَّد من توفّر اتصال جيد بشبكة Wi-Fi أو نظام تحديد المواقع العالمي (GPS).
- استخدِم أدوات تصحيح الأخطاء في Xcode للاطّلاع على السجلات وتصحيح أخطاء التطبيق.
فهم الرمز البرمجي
- أنشئ خريطة واضبطها كطريقة العرض في
viewDidLoad().Swift
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 6.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) view = mapView
Objective-C
// Create a GMSCameraPosition that tells the map to display the // coordinate -33.86,151.20 at zoom level 6. GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:6.0]; GMSMapView *mapView = [[GMSMapView alloc] initWithFrame: CGRectZero camera:camera]; self.view = mapView;
- أضِف علامة إلى الخريطة في
viewDidLoad().Swift
// Creates a marker in the center of the map. let marker = GMSMarker() marker.position = CLLocationCoordinate2D(latitude: -33.86, longitude: 151.20) marker.title = "Sydney" marker.snippet = "Australia" marker.map = mapView
Objective-C
// Creates a marker in the center of the map. GMSMarker *marker = [[GMSMarker alloc] init]; marker.position = CLLocationCoordinate2DMake(-33.86, 151.20); marker.title = @"Sydney"; marker.snippet = @"Australia"; marker.map = mapView;
تعرض حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS تلقائيًا محتوى نافذة المعلومات عندما ينقر المستخدم على علامة. ليس عليك إضافة أداة معالجة نقرات للعلامة إذا كنت راضيًا عن استخدام السلوك التلقائي.
تهانينا! لقد أنشأت تطبيقًا على iOS يعرض خريطة Google مع علامة لتحديد موقع جغرافي معيّن. تعرّفت أيضًا على كيفية استخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة iOS.
الخطوات التالية
مزيد من المعلومات حول عنصر الخريطة والإجراءات التي يمكنك اتّخاذها باستخدام العلامات
