
روکش کاشی که گاهی اوقات لایه کاشی نامیده می شود، مجموعه ای از تصاویر است که در بالای کاشی های نقشه پایه نمایش داده می شود.
نمونه کد
مخزن ApiDemos در GitHub شامل نمونه ای است که ویژگی پوشش کاشی را نشان می دهد:
- TileOverlayDemoActivity - جاوا : ویژگی های پوشش کاشی در جاوا
- TileCoordinateDemoActivity - Java : سیستم مختصاتی که برای پوشش کاشی در جاوا استفاده می شود
- TileOverlayDemoActivity - Kotlin : ویژگی های پوشش کاشی در Kotlin
- TileCoordinateDemoActivity - Kotlin : سیستم مختصات مورد استفاده برای پوشش کاشی در Kotlin
معرفی
یک TileOverlay مجموعه ای از تصاویر را تعریف می کند که در بالای کاشی های نقشه پایه اضافه می شوند.
شما باید کاشیهایی را برای هر سطح بزرگنمایی که میخواهید پشتیبانی کنید، ارائه دهید. اگر کاشی های کافی در سطوح بزرگنمایی چندگانه دارید، می توانید داده های نقشه گوگل را برای کل نقشه تکمیل کنید.
پوشش کاشی زمانی مفید است که می خواهید تصاویر گسترده ای را به نقشه اضافه کنید که معمولاً مناطق جغرافیایی بزرگی را پوشش می دهد. در مقابل، پوششهای زمین زمانی مفید هستند که میخواهید یک تصویر را در یک منطقه روی نقشه ثابت کنید.
همچنین میتوانید از پوششهای کاشی شفاف برای افزودن ویژگیهای اضافی به نقشه، با تنظیم ضریب شفافیت روی پوشش کاشی به صورت برنامهریزی شده یا با ارائه تصاویر کاشی شفاف استفاده کنید.
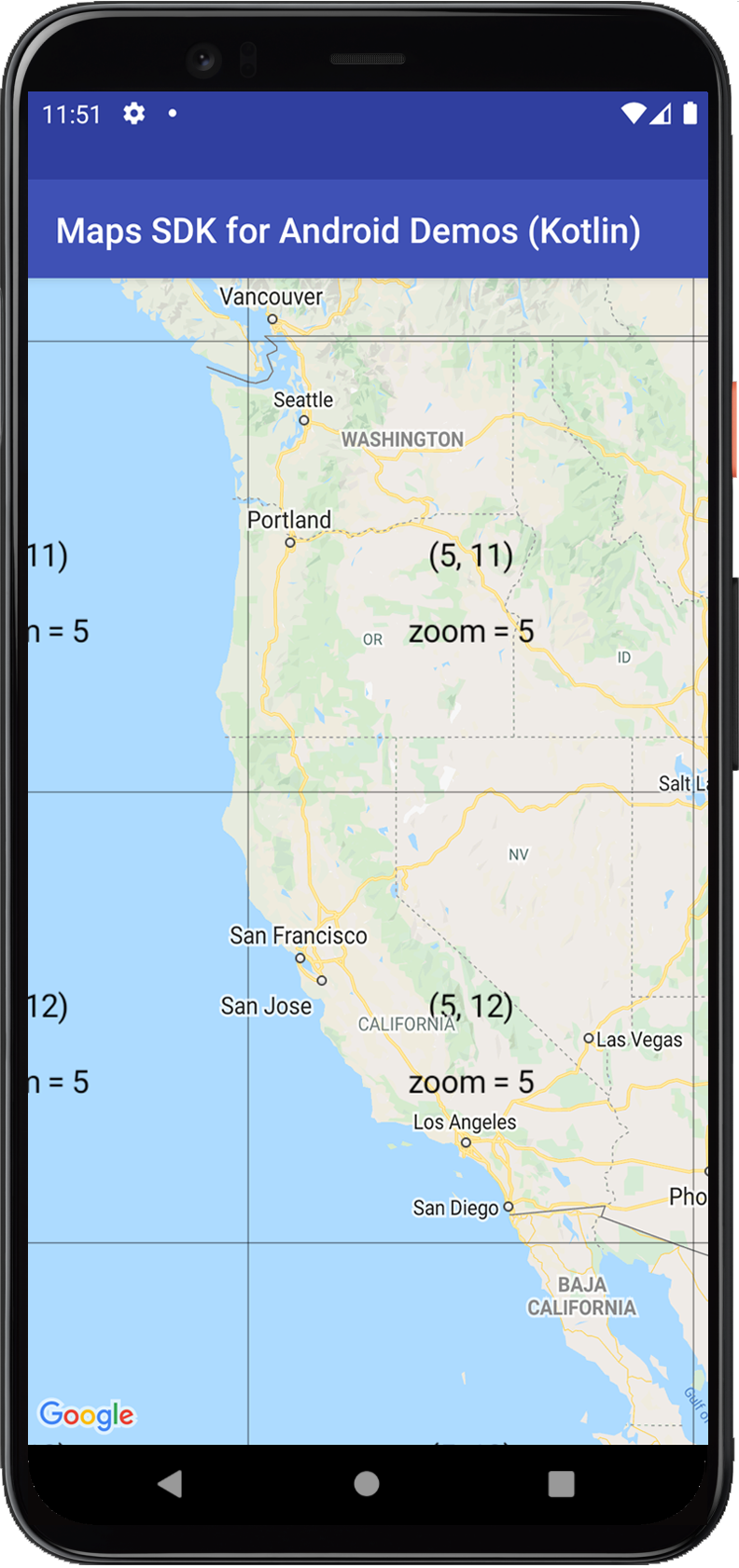
مختصات کاشی و سطوح زوم
Google Maps API تصاویر را در هر سطح بزرگنمایی به مجموعه ای از کاشی های نقشه مربعی که در یک شبکه مرتب شده اند تقسیم می کند. هنگامی که یک نقشه به یک مکان جدید یا به یک سطح بزرگنمایی جدید منتقل می شود، Maps API تعیین می کند که کدام کاشی مورد نیاز است و آن اطلاعات را به مجموعه ای از کاشی ها برای بازیابی ترجمه می کند.
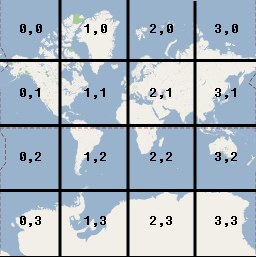
کاشی با مختصات (0،0) همیشه در گوشه شمال غربی نقشه است، با مقادیر x از غرب به شرق و مقادیر y از شمال به جنوب افزایش مییابد. کاشی ها با استفاده از مختصات x,y از آن مبدا نمایه می شوند.
در سطح زوم 0، کل جهان در یک کاشی واحد نمایش داده می شود. هر سطح زوم بزرگنمایی را دو برابر افزایش می دهد. بنابراین، در سطح زوم 1، نقشه به عنوان یک شبکه 2x2 از کاشی ها ارائه می شود. در سطح زوم 2، یک شبکه 4x4 است. در زوم سطح 3، یک شبکه 8x8 است و غیره.
به عنوان مثال، در سطح زوم 2، زمین به 16 کاشی تقسیم می شود. هر کاشی را می توان با ترکیب منحصر به فردی از x، y و زوم ارجاع داد:

هنگام ایجاد تصاویر برای یک لایه کاشی، باید برای هر کاشی در هر سطح بزرگنمایی که می خواهید از آن پشتیبانی کنید، یک تصویر ایجاد کنید. Google Maps هنگام نمایش کاشی ها، 256 dp (پیکسل های مستقل از دستگاه) را هدف قرار می دهد. برای دستگاه های با وضوح بالا، توصیه می شود کاشی های dpi بالا (512x512 پیکسل) را برگردانید. برای اطلاعات در مورد پشتیبانی از اندازهها و تراکمهای مختلف صفحه، به مستندات برنامهنویسان Android مراجعه کنید.
توجه: سطوح زوم پشتیبانی شده توسط دوربین به عوامل مختلفی بستگی دارد و به سطوح بزرگنمایی که کاشیهای شما پشتیبانی میکنند ارتباطی ندارد.
-
GoogleMap.getMaxZoomLevel()حداکثر سطح زوم موجود در موقعیت فعلی دوربین را برمی گرداند. این نوع نقشه در حال حاضر مورد استفاده را در نظر می گیرد. برای مثال، یک نقشه ماهواره ای یا زمینی ممکن است دارای حداکثر زوم کمتری نسبت به کاشی های نقشه پایه باشد. -
GoogleMap.getMinZoomLevel()حداقل سطح بزرگنمایی را برمی گرداند، که برای هر مکان یکسان است (برخلاف سطح بزرگنمایی حداکثر) اما ممکن است بین دستگاه ها و اندازه های نقشه متفاوت باشد.
یک پوشش کاشی اضافه کنید
سادهترین و رایجترین راه برای ایجاد پوشش کاشی، ارائه یک URL است که به تصویر کاشی مربوطه اشاره میکند. UrlTileProvider یک پیاده سازی جزئی از TileProvider است که کاشی های تصویر را بر اساس URL ارائه می دهد. این کلاس مستلزم آن است که همه تصاویر دارای ابعاد یکسان باشند.
شما باید UrlTileProvider.getTileUrl() پیاده سازی کنید، که مختصات کاشی (x، y، زوم) را می پذیرد، و یک URL به تصویر اشاره می کند تا برای کاشی استفاده شود. اگر کاشی برای x، y و زوم داده شده وجود نداشته باشد، متد باید null را برگرداند. URL می تواند به یک منبع وب، یک دارایی Android یا یک فایل در دیسک محلی اشاره کند.
استوک تصاویر کاشی خود را روی یک سرور تنظیم کنید، که برای تمام مختصات x، y و سطوح بزرگنمایی که قصد پشتیبانی از آنها را دارید، تعریف شده است. سپس روکش کاشی را اضافه کنید:
- یک
UrlTileProviderبرای ارائه تصاویر کاشی تعریف کنید. - برای ساختن URL برای هر تصویر کاشی
getTileUrl()لغو کنید. - یک شی
TileOverlayOptionsبا گزینه های مربوطه ارائه دهید: -
fadeIn: Boolean. مشخص می کند که آیا کاشی ها باید محو شوند یا خیر. مقدار پیش فرضtrueاست. ممکن است هنگام جابجایی سریع بین پوششهای کاشی، خاموش کردن Fade-In مفید باشد. برای اطلاعات در مورد رابطه بین شفافیت و محو شدن، به بخش شفافیت زیر مراجعه کنید. -
tileProvider:TileProviderبرای استفاده برای این پوشش. -
transparency: شناور یک ضریب شفافیت برای تصاویر کاشی تنظیم می کند. مقدار باید در محدوده[0.0f, 1.0f]باشد که در آن0.0fبه معنای کاملاً مات (پیشفرض) و1.0fبه معنای کاملاً شفاف است. برای نمونه کد و رابطه بین شفافیت و محو شدن به بخش شفافیت زیر مراجعه کنید. -
visible: بولی. نمایان بودن پوشش کاشی را مشخص می کند. یک پوشش کاشی نامرئی (مقدارfalse) روی نقشه ترسیم نمی شود، اما تمام خصوصیات دیگر خود را حفظ می کند. پیش فرضtrueاست. -
zIndex: ترتیب ترسیم روکش کاشی را در رابطه با دیگر پوششها، از جمله روکشهای زمین ، دایرهها، چند خطوط و چندضلعیها تعیین میکند. همپوشانی هایی با شاخص z بالاتر روی آنهایی با شاخص z پایین تر کشیده می شوند. ترتیب همپوشانی ها با شاخص z یکسان دلخواه است. شاخص z پیشفرض 0 است. توجه داشته باشید که نشانگرها بدون توجه به شاخص z سایر پوششها، همیشه بالای سایر پوششها کشیده میشوند. - برای افزودن همپوشانی به نقشه، با
GoogleMap.addTileOverlay()تماس بگیرید.
کاتلین
private lateinit var map: GoogleMap
var tileProvider: TileProvider = object : UrlTileProvider(256, 256) {
override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? {
/* Define the URL pattern for the tile images */
val url = "http://my.image.server/images/$zoom/$x/$y.png"
return if (!checkTileExists(x, y, zoom)) {
null
} else try {
URL(url)
} catch (e: MalformedURLException) {
throw AssertionError(e)
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean {
val minZoom = 12
val maxZoom = 16
return zoom in minZoom..maxZoom
}
}
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(tileProvider)
)
جاوا
private GoogleMap map;
TileProvider tileProvider = new UrlTileProvider(256, 256) {
@Override
public URL getTileUrl(int x, int y, int zoom) {
/* Define the URL pattern for the tile images */
String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y);
if (!checkTileExists(x, y, zoom)) {
return null;
}
try {
return new URL(s);
} catch (MalformedURLException e) {
throw new AssertionError(e);
}
}
/*
* Check that the tile server supports the requested x, y and zoom.
* Complete this stub according to the tile range you support.
* If you support a limited range of tiles at different zoom levels, then you
* need to define the supported x, y range at each zoom level.
*/
private boolean checkTileExists(int x, int y, int zoom) {
int minZoom = 12;
int maxZoom = 16;
return (zoom >= minZoom && zoom <= maxZoom);
}
};
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(tileProvider));
برای مشاهده نمونهای از UrlTileProvider در حال کار، به TileOverlayDemoActivity در کد نمونه همراه با SDK خدمات Google Play مراجعه کنید.
شفافیت را برای پوشش های کاشی تنظیم کنید
پوشاندن کاشی های شفاف روی نقشه می تواند مفید باشد، به طوری که کاربران می توانند نقشه پایه را در زیر کاشی های روکش شده ببینند. شما می توانید این کار را با ارائه کاشی های شفاف خود یا با تنظیم ضریب شفافیت روی پوشش کاشی به صورت برنامه ریزی شده انجام دهید.
نمونه کد زیر شفافیت پوشش کاشی را بین 0.5f و 0.0f تغییر می دهد:
کاتلین
private var tileOverlayTransparent: TileOverlay? = null
override fun onMapReady(map: GoogleMap) {
tileOverlayTransparent = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(object : UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f)
)
}
// Switch between 0.0f and 0.5f transparency.
fun toggleTileOverlayTransparency() {
tileOverlayTransparent?.let {
it.transparency = 0.5f - it.transparency
}
}
جاوا
private TileOverlay tileOverlayTransparent;
@Override
public void onMapReady(GoogleMap map) {
tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions()
.tileProvider(new UrlTileProvider(256, 256) {
// ...
})
.transparency(0.5f));
}
// Switch between 0.0f and 0.5f transparency.
public void toggleTileOverlayTransparency() {
if (tileOverlayTransparent != null) {
tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency());
}
}
شفافیت به عنوان یک ضرب کننده کانال آلفا برای تصاویر کاشی اجرا می شود. برای تنظیم شفافیت یک پوشش کاشی، یک شی TileOverlayOptions با transparency در محدوده [0.0f, 1.0f] همانطور که در نمونه بالا نشان داده شده است، ارائه دهید. مقدار 0.0f به این معنی است که روکش کاشی کاملاً مات است و 1.0f به این معنی است که کاملاً شفاف است. مقدار پیش فرض 0.0f (مادر) است.
میتوانید با فراخوانی TileOverlay.getTransparency() به شفافیت پوشش کاشی دسترسی پیدا کنید، و میتوانید با فراخوانی TileOverlay.setTransparency() آن را تغییر دهید.
شفافیت، انیمیشن، و محو شدن
وقتی شفافیت تغییر می کند هیچ انیمیشنی وجود ندارد. گزینه شفافیت در کنار گزینه fadeIn عمل می کند.
Fade-in پس از بارگذاری کاشی، انیمیشنی از شفافیت را ارائه می دهد. اگر یک مقدار شفافیت تنظیم کنید، کاشی ها از حالت کاملا شفاف به مقدار شفافیت تعریف شده محو می شوند. اگر شفافیت را در حین محو شدن تغییر دهید، انیمیشن به سمت شفافیت هدف جدید ادامه مییابد.
روکش کاشی را بردارید
می توانید با متد TileOverlay.remove() یک پوشش کاشی را حذف کنید.
کاتلین
tileOverlay?.remove()
جاوا
tileOverlay.remove();
کاشی های کهنه را پاک کنید
اگر کاشیهای ارائهشده توسط پوشش کاشی «کهنه» شوند، میتوانید clearTileCache() فراخوانی کنید تا بهروزرسانی مجبور شود. این باعث می شود که تمام کاشی های روی این همپوشانی دوباره بارگذاری شوند. برای مثال، اگر کاشیهای ارائهشده توسط TileProvider تغییر کنند، باید پس از آن clearTileCache() فراخوانی کنید تا مطمئن شوید که کاشیهای قبلی دیگر رندر نمیشوند.
کاتلین
tileOverlay?.clearTileCache()
جاوا
tileOverlay.clearTileCache();

