В Google Просмотре улиц можно найти панорамы дорог в пределах области покрытия.
В Просмотре улиц вы можете показывать своим пользователям, как в реальности выглядит нужное им место. Чтобы узнать, как это делать, посмотрите видео справа.
В Google Maps Android API версии 2 поддерживается та же область покрытия, что и в приложении "Google Карты" для устройств Android. Подробнее о функции "Просмотр улиц" и о поддерживаемых областях на интерактивной карте…
Класс StreetViewPanorama моделирует панораму Просмотра улиц в вашем приложении. В интерфейсе вашего приложения панораму представляет объект StreetViewPanoramaFragment или StreetViewPanoramaView.
Примеры кода
В репозитории ApiDemos на сайте GitHub доступны примеры, демонстрирующие работу с Просмотром улиц.
Примеры для Kotlin:
- StreetViewPanoramaBasicDemoActivity: основы работы с Просмотром улиц;
- StreetViewPanoramaEventsDemoActivity: прослушивание событий;
- StreetViewPanoramaNavigationDemoActivity: программное управление панорамами Просмотра улиц;
- StreetViewPanoramaOptionsDemoActivity: изменение пользовательского интерфейса и поддержка жестов;
- StreetViewPanoramaViewDemoActivity: использование
StreetViewPanoramaView(вместо объекта Fragment); - SplitStreetViewPanoramaAndMapDemoActivity: использование объекта activity, отображающего панораму Просмотра улиц и карту.
Примеры для Java:
- StreetViewPanoramaBasicDemoActivity: основы работы с Просмотром улиц;
- StreetViewPanoramaEventsDemoActivity: прослушивание событий;
- StreetViewPanoramaNavigationDemoActivity: программное управление панорамами Просмотра улиц;
- StreetViewPanoramaOptionsDemoActivity: изменение пользовательского интерфейса и поддержка жестов;
- StreetViewPanoramaViewDemoActivity: использование
StreetViewPanoramaView(вместо объекта Fragment); - SplitStreetViewPanoramaAndMapDemoActivity: создание объекта activity, отображающего панораму Просмотра улиц и карту.
Общие сведения о работе с Просмотром улиц с помощью Maps SDK для Android
Maps SDK для Android позволяет получать и изображения из сервиса "Просмотр улиц" и управлять ими. Изображения возвращаются в панорамном формате.
Каждая панорама Просмотра улиц представляет собой изображение или набор изображений, которые обеспечивают полный круговой обзор из одной точки. Используются изображения с равнопромежуточной проекцией (Plate Carrée), которая обеспечивает обзор в 360° по горизонтали и 180° по вертикали. Полученная круговая панорама представляется в виде проекции на сфере, то есть изображение накладывается на двухмерную поверхность сферы.
Объект StreetViewPanorama используется для отображения панорамы в качестве сферы, в центре которой находится камера. Манипулируя объектом StreetViewPanoramaCamera, можно управлять ориентацией камеры (ее азимутом и наклоном), а также масштабом.
Начать
Настройте проект
Следуя инструкциям руководства по началу работы, настройте проект Maps SDK для Android.
Прежде чем добавлять панорамы, проверьте доступность этой функции в Просмотре улиц
Клиентская библиотека Google Play Services SDK содержит примеры панорам Просмотра улиц, которые вы можете импортировать в собственный проект и использовать как основу для разработки. Рекомендации по импорту примеров приведены в разделе Введение.
Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. В репозитории repository GitHub она называется Street View metadata utility (Утилита метаданных Просмотра улиц).
Это утилита проверяет, поддерживается ли местоположение в Просмотре улиц. Чтобы избежать ошибок при добавлении панорам Просмотра улиц в приложение Android, вызовите эту утилиту метаданных и добавляйте панорамы, только если получите ответ OK.
Как использовать API
Добавьте панораму Просмотра улиц во фрагмент для Android, следуя инструкциям ниже, – это самый простой способ. Затем ознакомьтесь с дополнительной информацией о фрагментах, представлениях и настройке панорамы.
Как добавить панораму Просмотра улиц
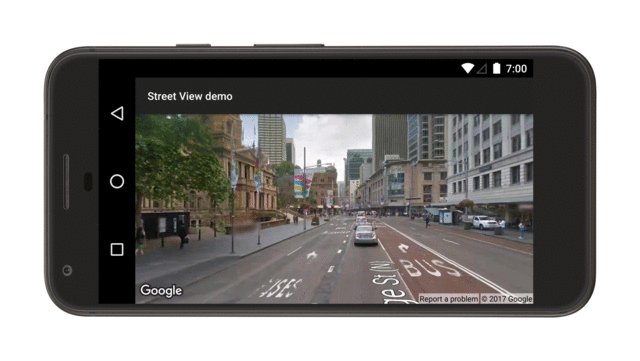
Следуя приведенным ниже инструкциям, вы можете добавить в свое приложение панораму, которая будет выглядеть как в этом примере:

Краткие инструкции:
- Добавьте объект Fragment в объект Activity, который будет обрабатывать панораму Просмотра улиц. Самый простой способ сделать это – добавить элемент
<fragment>в файл макета для объектаActivity. - Реализуйте интерфейс
OnStreetViewPanoramaReadyCallbackи используйте метод обратного вызоваonStreetViewPanoramaReady(StreetViewPanorama), чтобы получить дескриптор объектаStreetViewPanorama. - Вызовите метод
getStreetViewPanoramaAsync(), чтобы зарегистрировать обратный вызов.
Далее приведены подробные описания каждого шага.
Как добавить объект Fragment
Добавьте элемент <fragment> в файл шаблона для объекта activity, чтобы определить объект Fragment. В этом элементе задайте атрибуту class значение com.google.android.gms.maps.StreetViewPanoramaFragment (или SupportStreetViewPanoramaFragment).
Пример фрагмента в файле макета:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Как добавить код Просмотра улиц
Для работы с панорамой Просмотра улиц внутри приложения необходимо реализовать интерфейс OnStreetViewPanoramaReadyCallback и настроить обратный вызов для объекта StreetViewPanoramaFragment или StreetViewPanoramaView. В этом руководстве используется StreetViewPanoramaFragment, поскольку это самый простой способ добавить Просмотр улиц в приложение. Сначала нужно реализовать интерфейс обратного вызова:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
В методе onCreate() своего объекта Activity установите файл макета как представление контента. Например, если файл макета называется main.xml, используйте следующий код:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Получите дескриптор фрагмента – для этого вызовите метод FragmentManager.findFragmentById(), передав ему идентификатор ресурса <fragment>.
Обратите внимание на то, что идентификатор ресурса R.id.streetviewpanorama добавляется в проект Android автоматически при создании файла макета.
Затем используйте метод getStreetViewPanoramaAsync(), чтобы настроить обратный вызов для фрагмента.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
С помощью метода обратного вызова onStreetViewPanoramaReady(StreetViewPanorama) получите непустой экземпляр класса StreetViewPanorama, готовый к использованию.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Подробнее о настройке исходного состояния
В отличие от карт, начальное состояние панорамы Просмотра улиц нельзя настроить с помощью файла XML. Тем не менее вы можете настроить панораму программно, передав объект StreetViewPanoramaOptions, содержащий параметры, которые вы хотите задать.
- Если вы используете
StreetViewPanoramaFragment, с помощью статического метода-фабрикиStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)создайте фрагмент и передайте нужные параметры. - Если вы используете
StreetViewPanoramaView, вызовите конструкторStreetViewPanoramaView(Context, StreetViewPanoramaOptions)и передайте нужные настройки.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Подробнее о StreetViewPanoramaFragment
StreetViewPanoramaFragment – это подкласс класса Fragment для Android, позволяющий поместить панораму Просмотра улиц во фрагмент для Android. Объекты StreetViewPanoramaFragment выступают в роли контейнеров панорамы и обеспечивают доступ к объекту StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView – это подкласс класса View в Android. Он позволяет поместить панораму Просмотра улиц в объект View. Объект View представляет прямоугольный участок экрана и является основным структурным элементом приложений и виджетов для Android.
Как и StreetViewPanoramaFragment, объект StreetViewPanoramaView служит контейнером для панорамы и позволяет работать с основными функциями через объект StreetViewPanorama. Если вы используете этот класс, необходимо передавать все методы жизненного цикла объекта activity (такие как onCreate(), onDestroy(), onResume() и onPause())) в соответствующие методы класса StreetViewPanoramaView.
Как настроить функции, управляемые пользователем
По умолчанию при просмотре панорамы Просмотра улиц пользователям доступны следующие функции: панорамирование, масштабирование и перемещение к соседним панорамам. Вы можете включить или отключить поддержку жестов с помощью методов объекта StreetViewPanorama. Если жесты отключены, остается возможность вносить изменения программно.
Как задать местоположение панорамы
Чтобы задать местоположение панорамы в Просмотре улиц, вызовите метод StreetViewPanorama.setPosition() и передайте ему объект LatLng.
Также можно передать объекты radius и source в качестве необязательных параметров.
Радиус имеет смысл использовать, если вы хотите расширить или сузить область, в которой сервис "Просмотр улиц" будет искать подходящую панораму. Радиус 0 означает, что панорама должна быть в точности связана с указанной точкой LatLng.
Радиус по умолчанию – 50 метров. Если в соответствующей области обнаружено несколько панорам, то API возвращает ту, которая наиболее точно соответствует указанным критериям.
Указать источник (параметр source) имеет смысл в случае, если вы хотите искать панорамы только вне помещений. По умолчанию могут выдаваться панорамы, снятые внутри таких помещений, как музеи, публичные здания, кафе и офисы компаний. Обратите внимание, что для указанного местоположения может не найтись панорамы, снятой вне помещений.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Вы также можете указать местоположение с помощью идентификатора панорамы, передав объект panoId методу StreetViewPanorama.setPosition().
Чтобы получить идентификаторы соседних панорам, сначала вызовите метод getLocation(), чтобы получить объект StreetViewPanoramaLocation.
Этот объект будет содержать идентификатор текущей панорамы и массив объектов StreetViewPanoramaLink, каждый из которых будет содержать идентификатор одной из смежных панорам.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Как увеличить или уменьшить масштаб
Вы можете изменить масштаб программно, задав значение поля StreetViewPanoramaCamera.zoom.
При значении масштаба 1,0 изображение будет увеличено в 2 раза.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же значениями наклона и азимута, что и у существующей камеры, но с увеличением масштаба на 50 %
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Как задать ориентацию камеры (точку обзора)
Вы можете настроить ориентацию камеры для панорамы в Просмотре улиц, указав значения полей bearing (азимут) и tilt (наклон) объекта StreetViewPanoramaCamera.
- bearing
- Направление камеры, указанное как угол (в градусах) по часовой стрелке от географического севера. Направлению на географический север соответствует значение 0, на восток – 90, на юг – 180, а на запад – 270.
- tilt
- Угол наклона по оси Y. Диапазон значений – от -90 до 90. Направлению строго вниз соответствует значение -90, направлению на горизонт – значение 0, а направлению строго вверх – значение 90. Изменение измеряется от исходного угла наклона камеры, используемого по умолчанию. В большинстве случаев (но не всегда) этот угол является строго горизонтальным. Например, при съемке панорамы на холме угол наклона по умолчанию, скорее всего, не будет горизонтальным.
В приведенном ниже фрагменте кода с помощью метода StreetViewPanoramaCamera.Builder() создается новая камера с теми же параметрами масштаба и наклона, что и у существующей камеры, но с азимутом, смещенным на 30 градусов влево.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
В приведенном ниже фрагменте кода камера наклоняется вверх на 30 градусов.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
Как анимировать движения камеры
Чтобы анимировать движения камеры, вызовите метод StreetViewPanorama.animateTo().
Текущие и новые значения атрибутов камеры интерполируются. Если вы хотите, чтобы переход камеры был мгновенным (без анимации), задайте для длительности значение 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
На рисунке ниже показан результат выполнения приведенного выше кода каждые 2000 миллисекунд с помощью метода Handler.postDelayed().