این آموزش به شما نشان میدهد که چگونه یک نقشه گوگل را به برنامه اندروید خود اضافه کنید. این نقشه شامل یک نشانگر است که به آن پین نیز میگویند تا یک مکان خاص را نشان دهد.
برای ساخت یک برنامه اندروید با استفاده از Maps SDK برای اندروید، آموزش را دنبال کنید. محیط توسعه پیشنهادی ، اندروید استودیو است.
کد را دریافت کنید

مخزن نمونههای Google Maps Android API v2 را از GitHub کپی یا دانلود کنید .
نسخه جاوای اکتیویتی را مشاهده کنید:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map when it's available. * The API invokes this callback when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user receives a prompt to install * Play services inside the SupportMapFragment. The API invokes this method after the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { // Add a marker in Sydney, Australia, // and move the map's camera to the same location. LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } }
نسخه کاتلین فعالیت را مشاهده کنید:
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. package com.example.mapwithmarker import android.os.Bundle import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.MarkerOptions /** * An activity that displays a Google map with a marker (pin) to indicate a particular location. */ class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) } override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) } }
پروژه توسعه خود را تنظیم کنید
برای ایجاد پروژه آموزشی در اندروید استودیو، این مراحل را دنبال کنید.
- اندروید استودیو را دانلود و نصب کنید .
- بسته خدمات گوگل پلی را به اندروید استودیو اضافه کنید .
- اگر هنگام شروع خواندن این آموزش، مخزن نمونههای Google Maps Android API v2 را دانلود یا کپی نکردهاید، آن را دانلود کنید .
پروژه آموزشی را وارد کنید:
- در اندروید استودیو، مسیر File > New > Import Project را انتخاب کنید.
- پس از دانلود مخزن نمونههای Google Maps Android API v2، به محلی که آن را ذخیره کردهاید، بروید.
- پروژه MapWithMarker را در این مکان پیدا کنید:
PATH-TO-SAVED-REPO /android-samples/tutorials/java/MapWithMarker(جاوا) یا
PATH-TO-SAVED-REPO /android-samples/tutorials/kotlin/MapWithMarker(کاتلین) - پوشهی پروژه را انتخاب کنید، سپس روی Open کلیک کنید. اکنون اندروید استودیو با استفاده از ابزار Gradle build، پروژهی شما را میسازد.
API های لازم را فعال کنید و یک کلید API دریافت کنید
برای تکمیل این آموزش، به یک پروژه Google Cloud با API های لازم فعال و یک کلید API که مجاز به استفاده از Maps SDK برای اندروید باشد، نیاز دارید. برای جزئیات بیشتر، به موارد زیر مراجعه کنید:
کلید API را به برنامه خود اضافه کنید
- فایل
local.propertiesپروژه خود را باز کنید. رشته زیر را اضافه کنید و سپس
YOUR_API_KEYرا با مقدار کلید API خود جایگزین کنید:MAPS_API_KEY=YOUR_API_KEYوقتی برنامه خود را میسازید، افزونه Secrets Gradle برای اندروید، کلید API را کپی کرده و آن را به عنوان یک متغیر ساخت در مانیفست اندروید، همانطور که در زیر توضیح داده شده است، در دسترس قرار میدهد.
برنامه خود را بسازید و اجرا کنید
برای ساخت و اجرای برنامه:
یک دستگاه اندروید را به رایانه خود وصل کنید. دستورالعملها را دنبال کنید تا گزینههای توسعهدهنده را در دستگاه اندروید خود فعال کنید و سیستم خود را برای شناسایی دستگاه پیکربندی کنید.
به عنوان یک روش جایگزین، میتوانید از Android Virtual Device Manager (AVD) برای پیکربندی یک دستگاه مجازی استفاده کنید. هنگام انتخاب یک شبیهساز، مطمئن شوید که تصویری را انتخاب میکنید که شامل APIهای گوگل باشد. برای جزئیات بیشتر، به بخش «راهاندازی یک پروژه اندروید استودیو» مراجعه کنید.
در اندروید استودیو، روی گزینهی منوی Run (یا آیکون دکمهی پخش) کلیک کنید. دستگاهی را که از شما خواسته میشود انتخاب کنید.
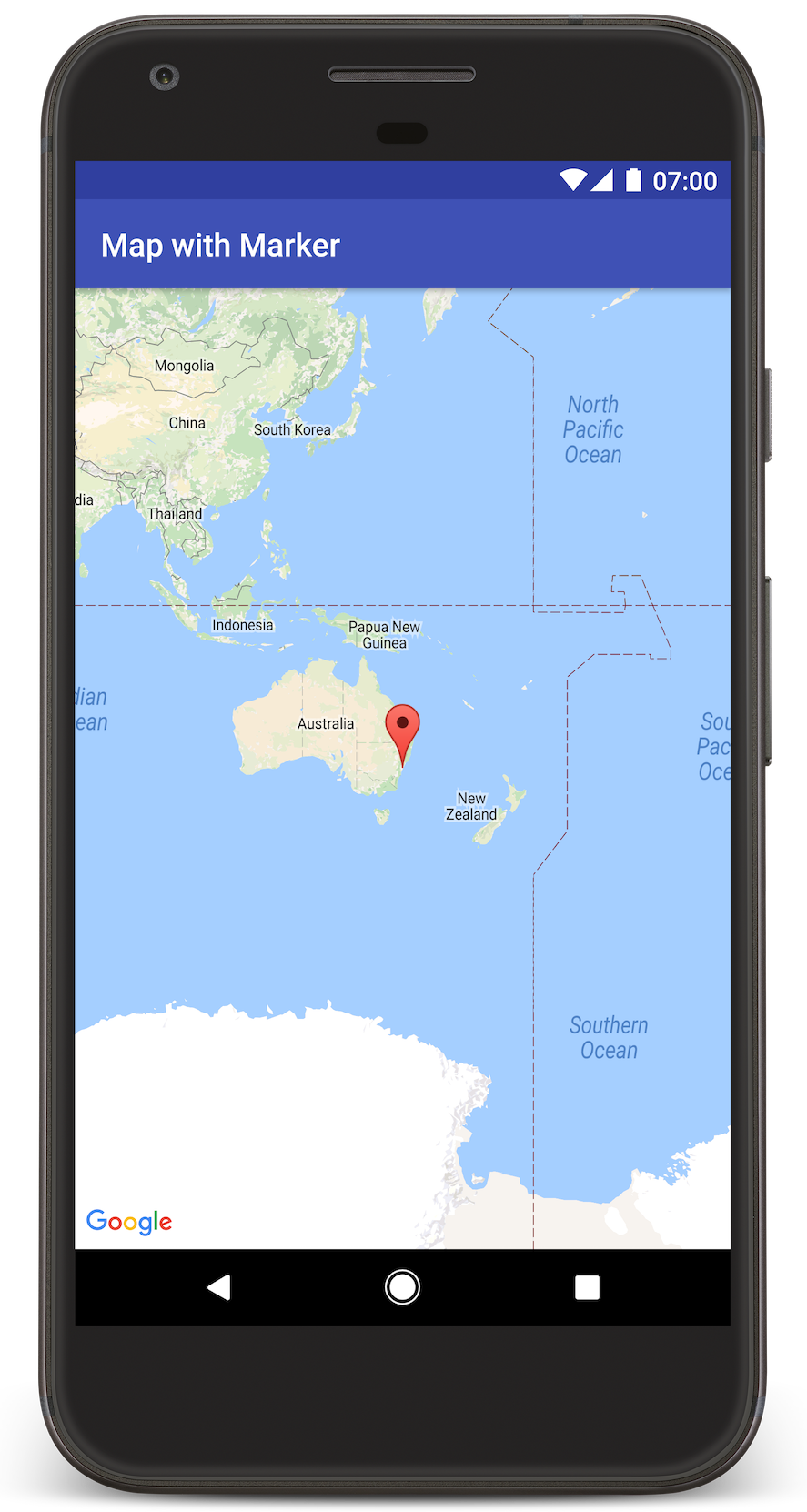
اندروید استودیو، Gradle را برای ساخت برنامه فراخوانی میکند و سپس برنامه را روی دستگاه یا روی شبیهساز اجرا میکند. شما باید نقشهای را با نشانگری که به سیدنی در ساحل شرقی استرالیا اشاره میکند، مشابه تصویر این صفحه، ببینید.
عیبیابی:
- اگر نقشهای نمیبینید، بررسی کنید که آیا کلید API را دریافت کرده و آن را همانطور که در بالا توضیح داده شد به برنامه اضافه کردهاید یا خیر. برای مشاهده پیامهای خطا در مورد کلید API، به بخش Android Monitor در اندروید استودیو مراجعه کنید.
- از ابزارهای اشکالزدایی اندروید استودیو برای مشاهده گزارشها و اشکالزدایی برنامه استفاده کنید.
کد را بفهمید
این بخش از آموزش، مهمترین بخشهای برنامه MapWithMarker را توضیح میدهد تا به شما در درک نحوه ساخت یک برنامه مشابه کمک کند.
مانیفست اندروید خود را بررسی کنید
به عناصر زیر در فایل AndroidManifest.xml برنامه خود توجه کنید:
یک عنصر
meta-dataاضافه کنید تا نسخه سرویسهای گوگل پلی که برنامه با آن کامپایل شده است، در آن جاسازی شود.<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />یک عنصر
meta-dataکه کلید API شما را مشخص میکند، اضافه کنید. نمونهای که همراه این آموزش ارائه شده است، مقدار کلید API را به یک متغیر ساخت که با نام کلیدی که قبلاً تعریف کردهاید، یعنیMAPS_API_KEYمطابقت دارد، نگاشت میکند. هنگامی که برنامه خود را میسازید، افزونه Secrets Gradle برای اندروید، کلیدهای موجود در فایلlocal.propertiesشما را به عنوان متغیرهای ساخت manifest در دسترس قرار میدهد.<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />در فایل
build.gradleشما، خط زیر کلید API شما را به مانیفست اندروید شما منتقل میکند.id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
در زیر نمونهای از یک مانیفست کامل را مشاهده میکنید:
<?xml version="1.0" encoding="utf-8"?> <!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" /> <!-- The API key for Google Maps-based APIs. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" /> <activity android:name=".MapsMarkerActivity" android:label="@string/title_activity_maps" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
اضافه کردن نقشه
نمایش نقشه، با استفاده از Maps SDK برای اندروید.
یک عنصر
<fragment>به فایل طرحبندی فعالیت خود،activity_maps.xml، اضافه کنید. این عنصر یکSupportMapFragmentتعریف میکند که به عنوان ظرفی برای نقشه عمل میکند و دسترسی به شیءGoogleMapرا فراهم میکند. این آموزش از نسخه کتابخانه پشتیبانی اندروید از قطعه نقشه استفاده میکند تا سازگاری با نسخههای قبلی چارچوب اندروید را تضمین کند.<!-- Copyright 2020 Google LLC Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.mapwithmarker.MapsMarkerActivity" />
در متد
onCreate()مربوط به activity خود، فایل layout را به عنوان content view تنظیم کنید. با فراخوانیFragmentManager.findFragmentById()یک هندل به قطعه map دریافت کنید. سپسgetMapAsync()برای ثبت نام در فراخوانی map استفاده کنید:جاوا
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps); // Get the SupportMapFragment and request notification when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); }
کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Retrieve the content view that renders the map. setContentView(R.layout.activity_maps) // Get the SupportMapFragment and request notification when the map is ready to be used. val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as? SupportMapFragment mapFragment?.getMapAsync(this) }
رابط
OnMapReadyCallbackرا پیادهسازی کنید و متدonMapReady()را بازنویسی کنید تا نقشه را در صورت در دسترس بودن شیءGoogleMapتنظیم کنید:جاوا
public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback { // ... @Override public void onMapReady(GoogleMap googleMap) { LatLng sydney = new LatLng(-33.852, 151.211); googleMap.addMarker(new MarkerOptions() .position(sydney) .title("Marker in Sydney")); } }
کاتلین
class MapsMarkerActivity : AppCompatActivity(), OnMapReadyCallback { // ... override fun onMapReady(googleMap: GoogleMap) { val sydney = LatLng(-33.852, 151.211) googleMap.addMarker( MarkerOptions() .position(sydney) .title("Marker in Sydney") ) } }
به طور پیشفرض، Maps SDK برای اندروید، محتوای پنجره اطلاعات را هنگامی که کاربر روی یک نشانگر ضربه میزند، نمایش میدهد. اگر مایل به استفاده از رفتار پیشفرض هستید، نیازی به اضافه کردن یک شنونده کلیک برای نشانگر نیست.
مراحل بعدی
درباره شیء نقشه و کارهایی که میتوانید با نشانگرها انجام دهید، بیشتر بدانید.

