Hier wird beschrieben, wie Sie mit dem Maps SDK for Android eine Karte einrichten, die einer Android-App hinzugefügt wurde.
Übersicht
 Nachdem Sie der App eine Karte hinzugefügt haben, können Sie die Anfangs- und die Laufzeiteinstellungen konfigurieren. Die Konfiguration der Anfangseinstellungen hängt davon ab, ob der Kartencontainer (
Nachdem Sie der App eine Karte hinzugefügt haben, können Sie die Anfangs- und die Laufzeiteinstellungen konfigurieren. Die Konfiguration der Anfangseinstellungen hängt davon ab, ob der Kartencontainer (SupportMapFragment oder MapView) statisch oder dynamisch hinzugefügt wurde. Wenn der Kartencontainer statisch hinzugefügt wurde, können Sie die Anfangseinstellungen der Karte in der Layoutdatei konfigurieren.
Wurde der Container dynamisch hinzugefügt, konfigurieren Sie die Einstellungen mit einem GoogleMapOptions-Objekt im OnCreate-Callback.
Weitere Informationen finden Sie unter Karte hinzufügen.
Zu den Anfangseinstellungen einer Karte gehören:
- Kameraposition einschließlich Standort, Zoomfaktor, Ausrichtung und Neigung; weitere Informationen zur Positionierung der Kamera finden Sie unter Kamera und Ansicht
- Kartentyp
- Anzuzeigende UI-Elemente wie die Zoomschaltflächen und der Kompass
- Zu aktivierende Touch-Gesten
- Ob der Lite-Modus aktiviert ist
Diese und weitere Einstellungen können Sie während der Laufzeit konfigurieren. Hierzu muss das GoogleMap-Objekt im onMapReady-Callback aktualisiert werden. Die zusätzlichen Einstellungen, z. B. für die Verkehrsebene und das Versehen der Karte mit einem Innenrand, werden über die Methoden der GoogleMap-Klasse konfiguriert.
Beispiel
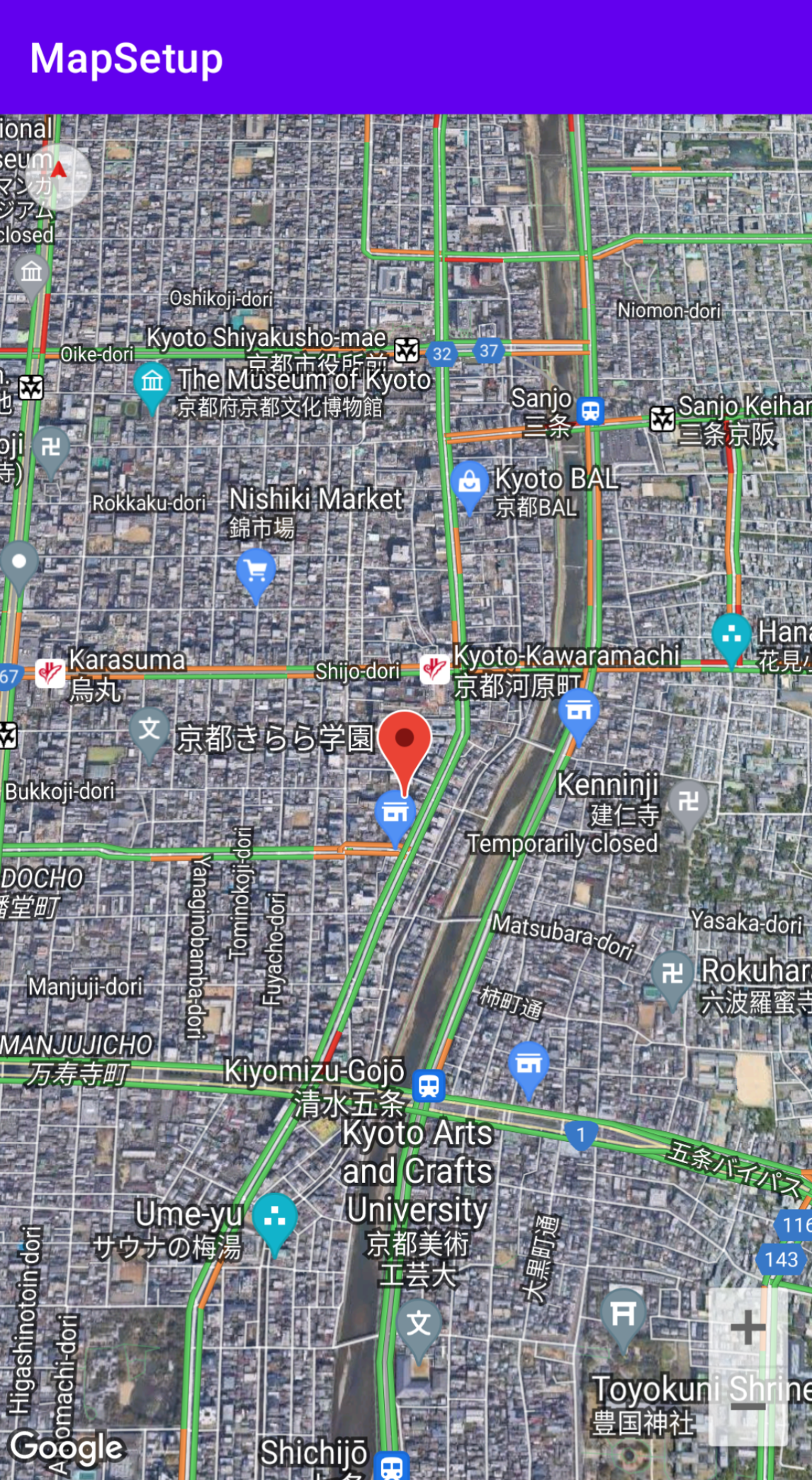
Im Beispielcode unten und im Screenshot oben wurde die Karte mit den folgenden Einstellungen konfiguriert.
Anfangseinstellungen in der Layoutdatei:
- Zoomsteuerelemente aktivieren
- Touch-Gesten für Drehbewegungen aktivieren
- Kartenneigung auf 30 einstellen
Laufzeiteinstellungen:
- Kamera auf Kyoto, Japan ausrichten
- Kartentyp „Hybrid“ aktivieren
- Verkehrsebene aktivieren
Anfangseinstellungen
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
Laufzeiteinstellungen
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
Vorbereitung
Sie können zuerst ein Projekt einrichten und mit einer der folgenden Methoden eine Basiskarte hinzufügen:
Sie erstellen eine App mit der Maps-Vorlage für Android Studio. Dadurch wird das Projekt automatisch konfiguriert und eine Basiskarte hinzugefügt. Als Kartencontainer wird ein Fragment verwendet und statisch hinzugefügt. Weitere Informationen finden Sie in der Kurzanleitung.
Sie konfigurieren das Projekt manuell für das SDK und fügen eine Basiskarte hinzu. So lässt sich eine beliebige Android-Vorlage verwenden und einer vorhandenen App eine Karte hinzufügen.
Statisch hinzugefügte Karte konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie den Anfangszustand der Karte festlegen, wenn Sie sie der Layoutdatei statisch hinzugefügt haben.
Im Maps SDK for Android ist eine Gruppe benutzerdefinierter XML-Attribute für SupportMapFragment oder MapView definiert, mit denen Sie die Anfangseinstellungen der Karte direkt über die Layoutdatei konfigurieren können. Folgende Attribute sind derzeit definiert:
mapType: Damit wird der anzuzeigende Kartentyp festgelegt. Zulässige Werte sind:none,normal,hybrid,satelliteundterrain.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: Darüber wird die Anfangsposition der Kamera angegeben. Weitere Informationen finden Sie unter Kamera und Ansicht.uiZoomControls,uiCompass: Damit wird definiert, ob die Zoomsteuerelemente und der Kompass angezeigt werden. Weitere Informationen finden Sie unterUiSettings.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: Darüber legen Sie fest, ob bestimmte Touch-Gesten aktiviert sind. Weitere Informationen finden Sie unterUiSettings.zOrderOnTop: Damit wird festgelegt, ob die Oberfläche der Kartenansicht über dem Kartenfenster, den Kartensteuerelementen und allen Objekten im Fenster angezeigt wird. Weitere Informationen finden Sie unter SurfaceView.setZOrderOnTop(boolean).useViewLifecycle: Nur gültig mit einemSupportMapFragment-Objekt. So geben Sie an, ob der Lebenszyklus der Karte an die Ansicht des Fragments oder an das Fragment selbst gebunden sein soll. Weitere Informationen finden Sie hier.liteMode: Mittruewird der Lite-Modus aktiviert. Mitfalseist er deaktiviert.
Damit diese benutzerdefinierten Attribute in einer Layoutdatei verwendet werden können, muss sie die folgende Namespace-Deklaration enthalten. Dabei kann map als Namespace verwendet werden, ist aber nicht zwingend.
xmlns:map="http://schemas.android.com/apk/res-auto"
Anschließend können Sie die Attribute mit dem Präfix map: der Layoutdatei hinzufügen.
In der folgenden Layoutdatei ist ein SupportMapFragment-Objekt mit benutzerdefinierten Kartenattributen definiert. Dieselben Attribute können auch für ein MapView-Objekt verwendet werden.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
Dynamisch hinzugefügte Karte konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie die Anfangseinstellungen der Karte festlegen, falls Sie sie einer App dynamisch hinzugefügt haben.
Wenn Sie SupportMapFragment oder MapView dynamisch hinzugefügt haben, können Sie die Anfangseinstellungen der Karte in einem GoogleMapOptions-Objekt festlegen. Die verfügbaren Optionen sind die gleichen wie in der Layoutdatei.
So erstellen Sie ein GoogleMapOptions-Objekt:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
Anschließend wird das Objekt folgendermaßen konfiguriert:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
Um diese Optionen beim Erstellen einer Karte anzuwenden, führen Sie einen der folgenden Schritte aus:
- Verwenden Sie für
SupportMapFragmentdie statische FabrikmethodeSupportMapFragment.newInstance(GoogleMapOptions options), um das Fragment zu erstellen und die Einstellungen zu übergeben. - Verwenden Sie für
MapViewden KonstruktorMapView(Context, GoogleMapOptions)und übergeben Sie die Einstellungen.
Verkehrsebene einrichten
Wenn Sie die Verkehrsebene aktivieren, werden auf der Karte Daten zum Verkehr angezeigt. Rufen Sie zum Aktivieren und Deaktivieren der Ebene rufen Sie die Methode setTrafficEnabled() auf. Mithilfe der Methode isTrafficEnabled() lässt sich feststellen, ob die Ebene derzeit aktiviert ist. Im folgenden Screenshot ist eine Karte mit aktivierter Verkehrsebene zu sehen.
Kartentyp festlegen
Der Kartentyp wird mit der setMapType-Methode festgelegt.
So wird z. B. eine Satellitenkarte angezeigt:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
In der folgenden Abbildung sind die Kartentypen „Normal“, „Hybrid“ und „Gelände“ im Vergleich dargestellt:

3D-Gebäude einrichten
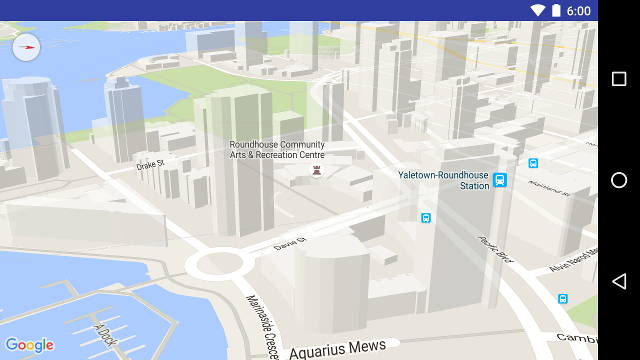
In vielen Städten sind in der Nahansicht 3D-Gebäude zu sehen, wie zum Beispiel unten im Bild von Vancouver, Kanada. Die 3D-Gebäude können mit GoogleMap.setBuildingsEnabled(false) deaktiviert werden.

Einstellungen für Indoor-Karten festlegen
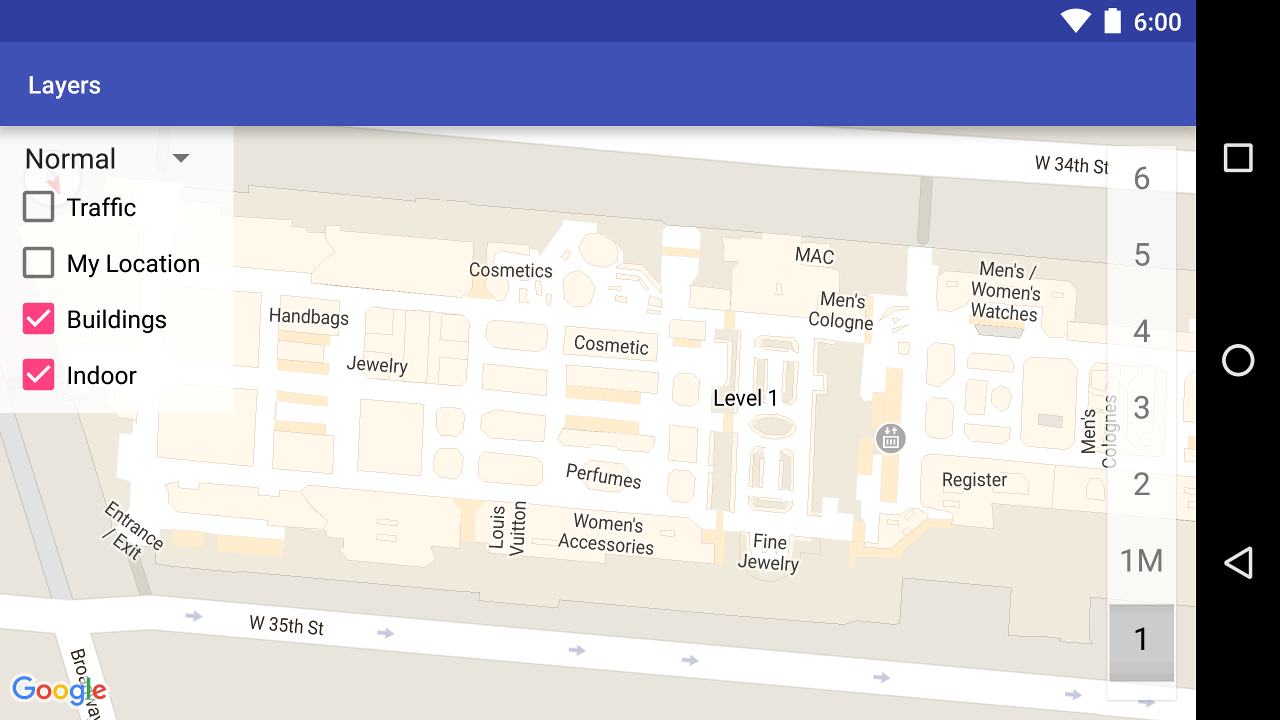
Bei einem hohen Zoomfaktor sind auf der Karte Gebäudepläne für Innenbereiche wie z. B. Flughäfen, Einkaufszentren, große Geschäfte und Bahnhöfe zu sehen. Diese sogenannten Indoor-Karten werden für die Kartentypen „Standardeinstellung“ und „Satellit“ (GoogleMap.MAP_TYPE_NORMAL und GoogleMap.MAP_TYPE_SATELLITE) angezeigt. Sie werden automatisch aktiviert, wenn Nutzer heranzoomen, und ausgeblendet, wenn sie wieder herauszoomen.
Hinweis zur Einstellung der Unterstützung: In einem zukünftigen Release werden Indoor-Karten nur für den Kartentyp normal verfügbar sein. Indoor-Karten vom Typ satellite, terrain und hybrid werden dann nicht mehr unterstützt. Auch wenn sie nicht unterstützt werden, wird isIndoorEnabled() weiterhin den Wert zurückgeben, der über setIndoorEnabled() festgelegt wurde. Standardmäßig ist setIndoorEnabled auf true eingestellt. Ab wann die Unterstützung für Indoor-Karten dieser Typen eingestellt wird, werden wir in den Versionshinweisen mitteilen.

Die API bietet für Indoor-Karten folgende Funktionen:
- Indoor-Karten können durch den Aufruf von
GoogleMap.setIndoorEnabled(false)deaktiviert werden. Standardmäßig sind Indoor-Karten aktiviert. Indoor-Karten werden immer nur auf einer Karte angezeigt, nicht auf mehreren gleichzeitig. Das ist standardmäßig die erste Karte, die Ihrer App hinzugefügt wird. Wenn Indoor-Karten auf einer anderen Karte erscheinen sollen, müssen sie auf der ersten Karte deaktiviert werden. Dann muss auf der zweiten KartesetIndoorEnabled(true)aufgerufen werden. - Um die Standardauswahl für die Ebene (Etagenauswahl) zu deaktivieren, rufen Sie
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)auf. Weitere Informationen finden Sie unter Mit Karten interagieren. - Mit
OnIndoorStateChangeListenerdefinieren Sie Listener, die erkennen, wenn ein Gebäude fokussiert oder eine Ebene in einem Gebäude aktiviert wird. Weitere Informationen finden Sie unter Mit Karten interagieren. - Mit
getFocusedBuildingwird das Gebäude abgerufen, das gerade im Fokus ist. Wenn Sie anschließendIndoorBuilding.getActiveLevelIndex()aufrufen, finden Sie die aktive Ebene. - Der Stil der Basiskarte wirkt sich nicht auf Indoor-Karten aus.
Karte mit Innenrand versehen
In diesem Video wird gezeigt, wie Sie eine Karte mit einem Innenrand versehen.
Eine Google-Karte füllt standardmäßig den gesamten Bereich aus, der von ihrem Containerelement – in der Regel ein MapView- oder SupportMapFragment-Element – definiert wird. Verschiedene Aspekte der Darstellung und des Verhaltens der Karte werden durch die Abmessungen des Kartencontainers definiert:
- Das Ziel der Kamera entspricht der Mitte des abgesetzten Bereichs.
- Kartensteuerelemente werden relativ zu den Rändern der Karte positioniert.
- Rechtliche Informationen wie Urheberrechtsangaben oder das Google-Logo werden am unteren Rand der Karte angezeigt.
Mithilfe von GoogleMap können Sie an der Kartenaußenseite einen Innenrand hinzufügen.setPadding()-Methode. Die Karte füllt weiterhin den gesamten Container aus, aber Touch-Gesten zur Kartensteuerung, Kamerabewegungen und die Positionierung von Text und Steuerelementen verhalten sich so, als wäre die Karte in einem kleineren Bereich platziert worden. Das führt zu folgenden Änderungen:
- Kamerabewegungen über API-Aufrufe oder die Betätigung von Schaltflächen (z. B. der Kompassschaltfläche, der Schaltfläche „Mein Standort“ oder der Zoomschaltflächen) erfolgen relativ zum abgesetzten Bereich.
- Die Methode
getCameraPositiongibt den Mittelpunkt des abgesetzten Bereichs zurück. - Die Methoden
ProjectionundgetVisibleRegiongeben den abgesetzten Bereich zurück. - UI-Steuerelemente werden um die angegebene Anzahl von Pixeln vom Rand des Containers verschoben.
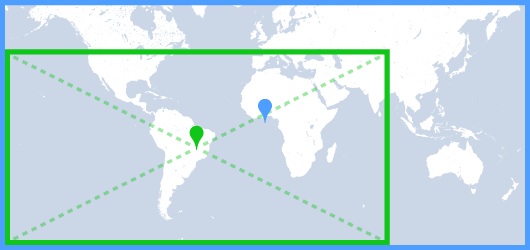
Ein Innenrand kann beim Entwerfen von UI-Elementen hilfreich sein, die sich mit einem Teil der Karte überschneiden. In der folgenden Abbildung hat die Karte entlang des oberen und rechten Rands einen Innenrand. Sichtbare Kartensteuerelemente und rechtliche Informationen werden entlang der Ränder des abgesetzten Bereichs (grün) angezeigt. Die Karte füllt aber weiterhin den gesamten Container (blau) aus. In diesem Beispiel kann rechts auf der Karte ein Menü eingeblendet werden, ohne die Kartensteuerelemente zu verdecken.