Die Karten im Maps SDK for Android lassen sich mithilfe von Touch-Gesten problemlos neigen und drehen und können so von den Nutzern an deren Bedarf angepasst werden. Auf jeder Zoomstufe kann mit sehr geringer Latenz die Karte geschwenkt oder die Perspektive gewechselt werden. Dies ist dank des geringeren Speicherbedarfs der vektorbasierten Kartenkacheln kein Problem.
Codebeispiele
Das ApiDemos-Repository auf GitHub enthält ein Beispiel, das diese Kamerafunktionen veranschaulicht:
- CameraDemoActivity – Kotlin: Kameraposition ändern
- CameraDemoActivity – Java: Kameraposition ändern
Einleitung
Wie Google Maps im Internet stellt auch das Maps SDK for Android die Weltkugel mithilfe der Mercator-Projektion auf Ihrem Bildschirm als ebene Fläche dar. Nach Osten und Westen hin wiederholt sich die Karte unendlich, weil hier der Globus nach einer Erdumrundung sozusagen wieder an derselben Stelle beginnt. In nördlicher und südlicher Richtung ist die Karte jeweils auf 85 Grad begrenzt.
Hinweis: Eine Mercator-Projektion hat eine begrenzte Breite nach Längengraden, aber eine unbegrenzte Höhe nach Breitengraden. Wir haben die Darstellung der Basiskarte unter Verwendung der Mercator-Projektion bei circa +/- 85 Grad abgeschnitten, damit sich eine rechteckige Kartenform ergibt und die Kachelauswahl einfacher programmiert werden kann.
Mit dem Maps SDK for Android können Sie die Nutzeransicht der Karte ändern, indem Sie die Kamera der Karte verändern.
Durch Veränderungen der Kamera ändern sich jedoch die Markierungen, Overlays oder andere hinzugefügte Grafiken nicht, wobei Sie jedoch ggf. Änderungen an Ihren Ergänzungen vornehmen sollten, um sie besser an die neue Ansicht anzupassen.
Sie können einen Listener einsetzen, sodass Sie auf Touch-Gesten von Nutzern auf der Karte mit entsprechenden Änderungen der Karte reagieren können. Beispielsweise reagiert die Callback-Methode OnMapClickListener.onMapClick() auf ein einfaches Tippen auf die Karte. Die Methode empfängt den Breiten- und Längengrad der Tippposition und Sie können daraufhin auf diesen Punkt schwenken oder zoomen.
Ähnliche Methoden stehen für Reaktionen darauf zur Verfügung, dass auf das Infofeld einer Markierung getippt oder eine Markierung gezogen wird.
Außerdem können Sie mit einem Listener auf Kamerabewegungen warten, sodass Ihre App eine Benachrichtigung erhält, wenn die Kamerabewegung beginnt, die Kamera sich aktuell bewegt oder die Kamerabewegung endet. Weitere Informationen
Kameraposition
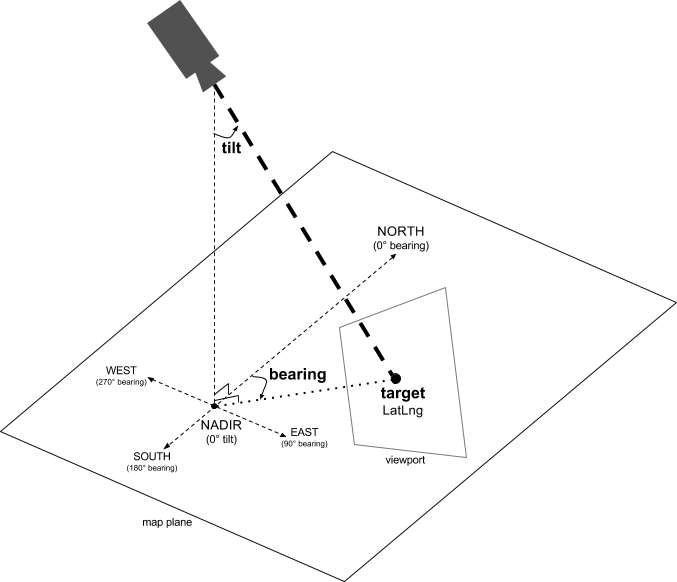
Die Kartenansicht ist so modelliert, als sei eine Kamera auf eine ebene Fläche ausgerichtet. Die Position der Kamera (und damit das Rendern der Karte) wird durch folgende Eigenschaften festgelegt: Ziel (Breiten- und Längengrad), Lage (Ausrichtung), Neigung (Blickwinkel) und Zoom.

Ziel (Standort)
Das Kameraziel ist der Standort in der Kartenmitte, angegeben in Breiten- und Längengradkoordinaten.
Der Breitengrad kann zwischen -85 und 85 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden auf den nächstgelegenen Wert innerhalb des Bereichs gesetzt. Wird z. B. 100 als Breitengrad angeben, wird der Wert auf 85 gesetzt. Der Längengrad kann zwischen -180 bis 180 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden so umgerechnet, dass sie in diesen Längengrad-Bereich fallen. Beispielsweise wird bei 480, bei 840 und bei 1.200 Grad der Wert auf 120 Grad gesetzt.Lage (Ausrichtung)
Die Lage der Kamera gibt die Kompassrichtung an. Sie wird in Grad vom geografischen Norden gemessen, der dem oberen Rand der Karte entspricht. Wenn Sie eine vertikale Linie von der Kartenmitte zum oberen Rand der Karte ziehen, entspricht die Lage der Ausrichtung der Kamera (gemessen in Grad) relativ zum geografischen Norden.
Eine Lage von 0 bedeutet, dass der obere Rand der Karte dem geografischen Norden entspricht. Bei 90 zeigt er nach Osten (90 Grad auf einem Kompass). Ein Wert von 180 bedeutet, dass der obere Rand der Karte nach Süden zeigt.
Mit der Google Maps API lässt sich die Lage einer Karte ändern. Beispielsweise drehen Autofahrer eine Straßenkarte häufig so, dass sie ihrer Fahrtrichtung entspricht, während Wanderer Karte und Kompass zumeist so halten, dass die vertikale Linie nach Norden zeigt.
Neigung (Blickwinkel)
Die Neigung definiert die Kameraposition auf einem Bogen, der direkt über dem Kartenmittelpunkt verläuft. Sie wird in Grad Abstand vom Nadir (Richtung von der Kamera direkt nach unten) gemessen. Ein Wert von 0 entspricht einer Kamera, die gerade nach unten gerichtet ist. Bei Werten über 0 ist die Kamera um die angegebene Gradzahl auf den Horizont ausgerichtet. Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Weit entfernte Objekte erscheinen dann kleiner und nahe Objekte größer. Das wird in den folgenden Abbildungen verdeutlicht.
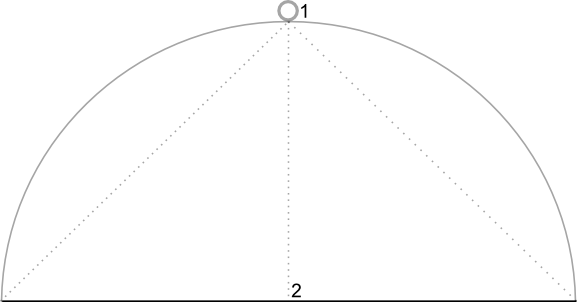
In den unten stehenden Bildern beträgt der Blickwinkel 0 Grad. Das ist im ersten Bild schematisch dargestellt: Position 1 ist die Kameraposition und Position 2 die aktuelle Kartenposition. Die daraus resultierende Karte ist nachfolgend dargestellt.

|

|
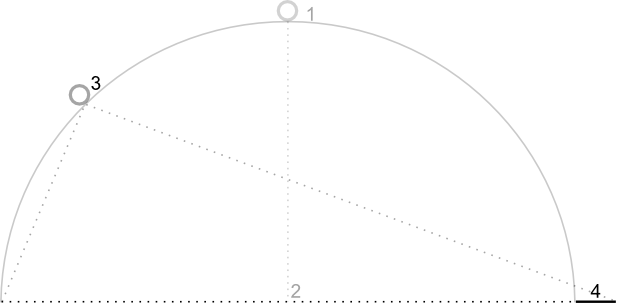
In den Bildern unten beträgt der Blickwinkel 45 Grad. Die Kamera bewegt sich auf halber Strecke entlang eines Bogens zwischen Zenit (0 Grad) und Boden (90 Grad) auf Position 3. Sie zeigt immer noch auf den Kartenmittelpunkt, allerdings ist jetzt der Bereich sichtbar, der von der Linie an Position 4 dargestellt wird.

|

|
Die Karte im Screenshot ist zwar weiterhin auf den gleichen Punkt zentriert wie die ursprüngliche Karte, allerdings sind jetzt oben auf der Karte mehr Objekte zu sehen. Wenn Sie den Winkel auf über 45 Grad vergrößern, erscheinen Objekte zwischen Kamera und Kartenposition proportional größer, während Objekte jenseits der Kartenposition kleiner dargestellt werden. Hierdurch entsteht ein dreidimensionaler Effekt.
Zoom
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sind auf dem Bildschirm mehr Details zu sehen, bei kleineren Zoomstufen erhalten Sie einen größeren Überblick. Bei Zoomstufe 0 hat die Karte einen Maßstab, bei dem die gesamte Erde eine Breite von circa 256 dp (dichteunabhängige Pixel) hat.
Wenn man die Zoomstufe um 1 erhöht, verdoppelt sich die Breite der Erde auf dem Bildschirm. Bei Zoomstufe N beträgt die Breite der Erde ca. 256 × 2N dp. Bei Zoomstufe 2 ist sie demzufolge ca. 1.024 dp breit.
Die Zoomstufe muss nicht als ganze Zahl angegeben werden. Der für eine Karte zulässige Zoomstufenbereich hängt von einer Reihe von Faktoren ab, z. B. dem Ziel, dem Kartentyp und der Bildschirmgröße. Jede Zahl außerhalb des Bereichs wird in den nächsten gültigen Wert konvertiert. Das kann entweder die minimale oder die maximale Zoomstufe sein. Die folgende Liste enthält die ungefähre Detailebene, die Sie bei der jeweiligen Zoomstufe wahrscheinlich sehen können:
- 1: Welt
- 5: Landmasse/Kontinent
- 10: Stadt
- 15: Straßen
- 20: Gebäude

|

|

|
Kamera bewegen
Mit der Google Maps API können Sie festlegen, welcher Teil der Welt auf der Karte sichtbar sein soll. Das geschieht, indem Sie die Kameraposition ändern. Die Karte wird dabei nicht verschoben.
Beim Ändern der Kameraposition können Sie die resultierende Kamerabewegung animiert darstellen. Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert. Sie können auch die Dauer der Animation festlegen.
Wenn Sie die Kameraposition ändern möchten, müssen Sie mit einem CameraUpdate angeben, wohin die Kamera bewegt werden soll. Mit der Google Maps API können Sie viele verschiedene Arten von CameraUpdate mit CameraUpdateFactory erstellen. Folgende Optionen sind verfügbar:
Zoomstufe ändern und minimale/maximale Zoomstufe festlegen
CameraUpdateFactory.zoomIn() und CameraUpdateFactory.zoomOut() ergeben ein CameraUpdate-Objekt, das die aktuelle Zoomstufe um 1,0 ändert, während alle andere Eigenschaften beibehalten werden.
Mit CameraUpdateFactory.zoomTo(float) erhalten Sie ein CameraUpdate-Objekt, das die Zoomstufe in den angegebenen Wert ändert und alle anderen Eigenschaften beibehält.
CameraUpdateFactory.zoomBy(float) und CameraUpdateFactory.zoomBy(float, Point) ergeben ein CameraUpdate-Objekt, das die aktuelle Zoomstufe erhöht (oder bei einem negativen Wert verringert) und die Position des angegebenen Punkts auf dem Bildschirm beibehält. Dieser Wert fixiert den vorgegebenen Punkt auf dem Bildschirm, sodass dessen Position (Breiten-/Längengrad) unverändert bleibt. Um das zu erreichen, wird ggf. die Position der Kamera verändert.
Unter Umständen ist es hilfreich, eine bevorzugte minimale und/oder maximale Zoomstufe festzulegen. So lässt sich beispielsweise die Aufmerksamkeit der Nutzer lenken, wenn in Ihrer App ein festgelegter Bereich um einen POI herum angezeigt wird oder wenn Sie ein benutzerdefiniertes Kachel-Overlay mit einer eingeschränkten Gruppe von Zoomstufen verwenden.
Kotlin
private lateinit var map: GoogleMap
map.setMinZoomPreference(6.0f)
map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map;
map.setMinZoomPreference(6.0f);
map.setMaxZoomPreference(14.0f);
Es gibt technische Gründe, die verhindern können, dass die API es Nutzern ermöglicht, sehr niedrige oder hohe Zoomstufen zu verwenden. So kann beispielsweise eine Satelliten- oder Geländekarte eine geringere maximale Zoomstufe haben als die Kacheln der Basiskarte.
Kameraposition ändern
Es gibt zwei einfache Methoden, mit denen Sie allgemeine Positionsänderungen vornehmen können.
Mit CameraUpdateFactory.newLatLng(LatLng) erhalten Sie ein CameraUpdate, das den Breiten- und Längengrad ändert und alle anderen Eigenschaften beibehält.
Mit CameraUpdateFactory.newLatLngZoom(LatLng, float) erhalten Sie ein CameraUpdate-Objekt, bei dem Breiten- und Längengrad sowie Zoomstufe der Kamera geändert, dabei aber alle anderen Eigenschaften beibehalten werden.
Für volle Flexibilität beim Ändern der Kameraposition sollten Sie CameraUpdateFactory.newCameraPosition(CameraPosition) verwenden. Damit erhalten Sie ein CameraUpdate-Objekt, mit dem die Kamera an die jeweilige Position bewegt wird. CameraPosition kann entweder direkt mit new CameraPosition() oder mit einem CameraPosition.Builder mit new CameraPosition.Builder() abgerufen werden.
Schwenken (Scrollen)
CameraUpdateFactory.scrollBy(float, float) ergibt ein CameraUpdate, das den Breiten- und Längengrad der Kamera so ändert, dass die Karte um die angegebene Anzahl von Pixeln verschoben wird. Ein positiver X-Wert führt dazu, dass die Kamera nach rechts bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach links verschoben worden. Ein positiver Y-Wert führt dazu, dass die Kamera nach unten bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach oben verschoben worden. Umgekehrt führt ein negativer X-Wert dazu, dass die Kamera nach links bewegt wird, sodass der Eindruck erweckt wird, die Karte wäre nach rechts verschoben worden. Der Bildlauf ist relativ zur aktuellen Ausrichtung der Kamera. Bei einer Kameraposition von 90 Grad ist beispielsweise Osten „oben“.
Grenzen einstellen
Grenzen der Karte festlegen
Unter Umständen ist es sinnvoll, die Kamera so zu bewegen, dass ein gesamter Bereich von Interesse mit der größtmöglichen Zoomstufe dargestellt wird. Wenn Sie zum Beispiel alle Tankstellen im Umkreis von fünf Kilometern von der aktuellen Nutzerposition eingeblendet haben, sollte sich die Kamera so bewegen, dass alle Tankstellen auf dem Bildschirm zu sehen sind. Berechnen Sie dazu zuerst den Wert LatLngBounds, der auf dem Bildschirm sichtbar sein soll. Sie können dann CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) verwenden, um ein CameraUpdate zu erhalten, mit dem die Kameraposition geändert wird. So passen die angegebenen LatLngBounds ganz in die Karte, wobei der vorgegebene Abstand (in Pixeln) berücksichtigt wird. Sie erhalten ein CameraUpdate, das bewirkt, dass die Lücke (in Pixeln) zwischen den vorgegebenen Grenzen und dem Rand der Karte mindestens dem festgelegten Abstand entspricht. Neigung und Lage/Ausrichtung der Karte werden jeweils auf 0 festgelegt.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Karte in einem Bereich zentrieren
Manchmal ist es besser, die Kamera innerhalb eines Rahmens zu zentrieren, anstatt die äußeren Ränder einzubeziehen. Die Kamera lässt sich beispielsweise auf ein Land zentrieren, während gleichzeitig eine konstante Zoomstufe beibehalten wird. In diesem Fall können Sie eine ähnliche Methode verwenden, indem Sie ein LatLngBounds erstellen und CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) mit der Methode LatLngBounds verwenden.getCenter()-Methode Die Methode „getCenter()“ liefert den geografischen Mittelpunkt von LatLngBounds.
Kotlin
val australiaBounds = LatLngBounds(
LatLng((-44.0), 113.0), // SW bounds
LatLng((-10.0), 154.0) // NE bounds
)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds(
new LatLng(-44, 113), // SW bounds
new LatLng(-10, 154) // NE bounds
);
map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Bei einer Überladung der Methode newLatLngBounds(boundary, width, height,
padding) können Sie eine Breite und Höhe in Pixeln für ein Rechteck angeben, das den Maßen der Karte entspricht. Dieses Rechteck wird so positioniert, dass sein Mittelpunkt mit dem der Kartenansicht übereinstimmt (damit für den Fall, dass die angegebenen Maße mit denen der Kartenansicht identisch sind, das Rechteck mit der Kartenansicht zur Deckung kommt). Mit dem generierten CameraUpdate wird die Kamera so bewegt, dass der vorgegebene Rahmen LatLngBounds auf dem Bildschirm zentriert wird. Dabei wird der Rahmen innerhalb des angegebenen Rechtecks unter Berücksichtigung des erforderlichen Abstands platziert und mit der größtmöglichen Zoomstufe dargestellt.
Hinweis: Verwenden Sie die einfachere Methode newLatLngBounds(boundary, padding) zum Generieren von CameraUpdate nur dann, wenn sie für das Bewegen der Kamera nach Layoutänderungen an der Karte verwendet werden soll. Während der Layoutänderungen berechnet die API die Darstellungsgrenzen der Karte, die für eine korrekte Konfiguration des Markierungsrahmens benötigt werden. Im Gegensatz dazu können Sie das von der komplexeren Methode newLatLngBounds(boundary, width, height, padding) zurückgegebene CameraUpdate jederzeit verwenden – auch vor Layoutänderungen an der Karte –, weil die API die Darstellungsgrenzen aus den von Ihnen übergebenen Argumenten berechnet.
Schwenken auf einen bestimmten Bereich beschränken
In den Szenarien oben legen Sie die Grenzen der Karte fest. Der Nutzer kann jedoch außerhalb dieser Grenzen scrollen oder schwenken. Sie können aber auch die Breiten- und Längengradgrenzwerte des Kartenfokus (Kameraziels) einschränken, sodass Nutzer nur innerhalb dieser Grenzen scrollen und schwenken können. Beispielsweise kann es bei einer Einzelhandels-App für ein Einkaufszentrum oder einen Flughafen sinnvoll sein, die Karte auf einen bestimmten Bereich zu beschränken, sodass Nutzer nur innerhalb dieses Bereichs scrollen und schwenken können.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia.
val adelaideBounds = LatLngBounds(
LatLng(-35.0, 138.58), // SW bounds
LatLng(-34.9, 138.61) // NE bounds
)
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia.
LatLngBounds adelaideBounds = new LatLngBounds(
new LatLng(-35.0, 138.58), // SW bounds
new LatLng(-34.9, 138.61) // NE bounds
);
// Constrain the camera target to the Adelaide bounds.
map.setLatLngBoundsForCameraTarget(adelaideBounds);
Im folgenden Diagramm wird ein Szenario veranschaulicht, in dem das Kameraziel auf einen Bereich beschränkt ist, der etwas größer als der Darstellungsbereich ist. Unter der Voraussetzung, dass das Kameraziel innerhalb des begrenzten Bereichs bleibt, ist der Nutzer in der Lage, zu scrollen und zu schwenken. Das Kreuz stellt das Kameraziel dar:

Die Karte füllt den Darstellungsbereich immer aus, auch wenn das dazu führt, dass im Darstellungsbereich Bereiche außerhalb der festgelegten Grenzen angezeigt werden. Beispiel: Wenn Sie das Kameraziel in einer Ecke des begrenzten Bereichs positionieren, ist der Bereich jenseits der Ecke im Darstellungsbereich sichtbar. Nutzer können in diesen Bereich jedoch nicht weiter scrollen. Dieses Szenario wird im folgenden Diagramm veranschaulicht. Das Kreuz stellt das Kameraziel dar:

Im folgenden Diagramm weist das Kameraziel sehr beschränkte Grenzen auf und bietet dem Nutzer nur wenige Möglichkeiten zum Scrollen oder Schwenken. Das Kreuz stellt das Kameraziel dar:

Kameraansicht aktualisieren
Um ein CameraUpdate für die Karte zu übernehmen, können Sie die Kamera entweder direkt neu positionieren oder sanft bewegen. Wenn Sie die Kamera sofort mit dem vorgegebenen CameraUpdate bewegen möchten, können Sie GoogleMap.moveCamera(CameraUpdate) aufrufen.
Insbesondere bei kurzen Kamerafahrten können Sie die Änderung animieren, damit die Ansicht für den Nutzer angenehmer wird. Verwenden Sie hierzu anstelle von GoogleMap.moveCamera den Aufruf GoogleMap.animateCamera.
Die Karte wird sanft zu den neuen Attributen verschoben. Für die detaillierteste Form dieser Methode, GoogleMap.animateCamera(cameraUpdate, duration, callback), stehen drei Argumente zur Verfügung:
cameraUpdateCameraUpdateGibt an, wohin die Kamera bewegt werden soll.callback- Ein Objekt, das
GoogleMap.CancellableCallbackimplementiert. Diese allgemeine Schnittstelle zum Verarbeiten von Aufgaben definiert zwei Methoden: „onCancel()“ und „onFinished()“. Zur Animation werden die Methoden unter folgenden Bedingungen aufgerufen:onFinish()- Wird aufgerufen, wenn die Animation ohne Unterbrechung bis zum Ende ausgeführt wird.
onCancel()-
Wird aufgerufen, wenn die Animation über die Aktivierung von
stopAnimation()oder das Starten einer neuen Kamerabewegung unterbrochen wird.Der Fehler kann auch auftreten, wenn Sie
GoogleMap.stopAnimation()aufrufen.
duration- Gewünschte Dauer der Animation in Millisekunden, eine Ganzzahl
int
In den folgenden Code-Snippets werden einige der gängigen Methoden zum Bewegen der Kamera veranschaulicht.
Kotlin
val sydney = LatLng(-33.88, 151.21)
val mountainView = LatLng(37.4, -122.1)
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f))
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn())
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null)
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
val cameraPosition = CameraPosition.Builder()
.target(mountainView) // Sets the center of the map to Mountain View
.zoom(17f) // Sets the zoom
.bearing(90f) // Sets the orientation of the camera to east
.tilt(30f) // Sets the tilt of the camera to 30 degrees
.build() // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21);
LatLng mountainView = new LatLng(37.4, -122.1);
// Move the camera instantly to Sydney with a zoom of 15.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15));
// Zoom in, animating the camera.
map.animateCamera(CameraUpdateFactory.zoomIn());
// Zoom out to zoom level 10, animating with a duration of 2 seconds.
map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null);
// Construct a CameraPosition focusing on Mountain View and animate the camera to that position.
CameraPosition cameraPosition = new CameraPosition.Builder()
.target(mountainView ) // Sets the center of the map to Mountain View
.zoom(17) // Sets the zoom
.bearing(90) // Sets the orientation of the camera to east
.tilt(30) // Sets the tilt of the camera to 30 degrees
.build(); // Creates a CameraPosition from the builder
map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));
