이 주제에서는 Android용 Maps SDK를 사용하여 Android 앱에 추가된 지도를 구성하는 방법을 설명합니다.
개요
 앱에 지도를 추가한 후에는 지도의 초기 설정 및 런타임 설정을 구성할 수 있습니다. 초기 설정은 지도 컨테이너(
앱에 지도를 추가한 후에는 지도의 초기 설정 및 런타임 설정을 구성할 수 있습니다. 초기 설정은 지도 컨테이너(SupportMapFragment 또는 MapView)를 정적 또는 동적으로 추가했는지에 따라 구성되어야 합니다. 지도 컨테이너가 정적으로
추가된 경우, 레이아웃 파일에 초기 지도 설정을 구성할 수 있습니다.
지도 컨테이너가 동적으로 추가된 경우에는 GoogleMapOptions 객체를 통해 OnCreate 콜백에 초기 설정을 구성할 수 있습니다.
지도 컨테이너 추가에 대한 자세한 내용은 지도 추가하기를 참고하세요.
초기 지도 설정에는 다음이 포함됩니다.
- 위치, 확대/축소, 방위, 기울기 등 카메라 위치. 카메라 위치 지정에 관한 자세한 내용은 카메라 및 뷰를 참고하세요.
- 지도 유형
- 확대/축소 버튼 및 나침반과 같이 표시할 UI 구성요소
- 사용 설정할 동작
- 라이트 모드의 사용 설정 여부
런타임 설정에서는 onMapReady 콜백의 GoogleMap 객체를 업데이트하여 이러한 설정 및 일부 추가 설정을 구성할 수 있습니다. 추가 설정은 교통정보 레이어 및 지도 패딩을 구성하는 메서드와 같은 GoogleMap 클래스의 메서드를 통해 구성됩니다.
예
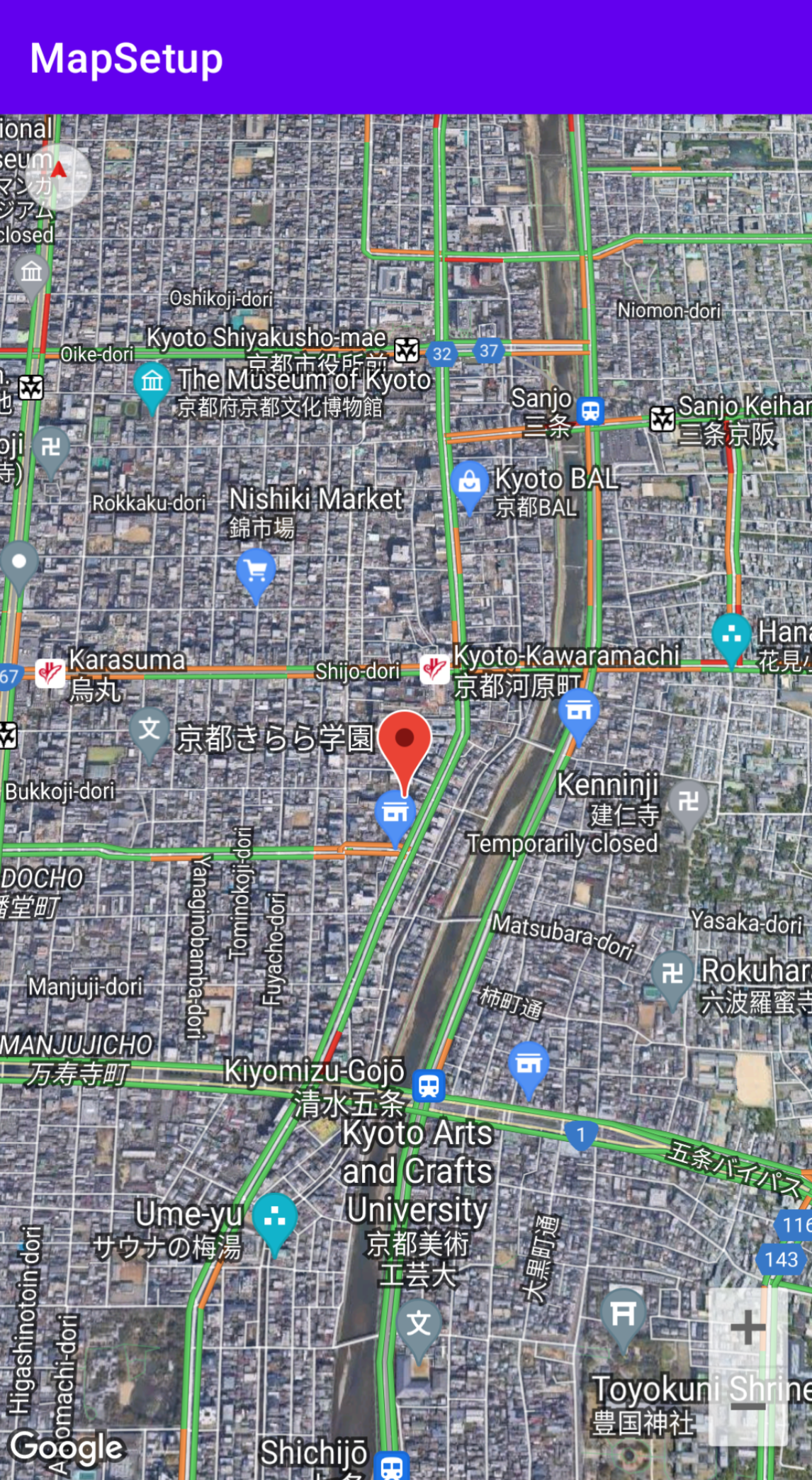
아래의 예시 코드와 위의 스크린샷에서 지도는 다음과 같은 설정으로 구성됩니다.
다음과 같이 레이아웃 파일에 초기 설정을 구성합니다.
- 확대/축소 컨트롤 사용 설정
- 회전 동작 컨트롤 사용 설정
- 지도 기울기를 30으로 설정
런타임 설정
- 카메라의 중심을 일본 교토에 놓음
- 하이브리드 지도 유형 사용 설정
- 교통정보 레이어 사용
초기 설정
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
런타임 설정
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
시작하기 전에
시작하기 전에 다음 옵션을 통해 프로젝트를 설정하고 기본 지도를 추가할 수 있습니다.
Android 스튜디오의 지도 템플릿을 사용하여 앱을 만듭니다. 지도 템플릿이 자동으로 프로젝트를 구성하고 기본 지도를 추가합니다. 프래그먼트가 지도 컨테이너로 사용되며, 정적으로 추가됩니다. 자세한 내용은 빠른 시작을 참고하세요.
수동으로 SDK용 프로젝트를 구성하고 기본 지도를 추가합니다. 이렇게 하면 모든 Android 템플릿을 사용하고 지도를 기존 앱에 추가할 수 있습니다.
지도를 정적으로 추가한 후에 구성하기
이 섹션에서는 지도를 레이아웃 파일에 정적으로 추가한 경우 해당 지도의 초기 상태를 설정하는 방법을 설명합니다.
Android용 Maps SDK에서는 레이아웃 파일에서 직접 지도의 초기 상태를 구성하는 데 사용할 수 있는 SupportMapFragment 또는 MapView의 맞춤 XML 속성 집합을 정의합니다. 현재 다음과 같은 속성이
정의되어 있습니다.
mapType: 표시할 지도 유형입니다. 유효한 값은none,normal,hybrid,satellite,terrain입니다.cameraTargetLat,cameraTargetLng,cameraZoom,cameraBearing,cameraTilt: 초기 카메라 위치입니다. 자세한 내용은 카메라 및 뷰 가이드를 참고하세요.uiZoomControls,uiCompass: 확대/축소 컨트롤 및 나침반의 표시 여부를 지정합니다. 자세한 내용은UiSettings를 참고하세요.uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures: 특정 동작의 사용 설정 여부를 지정합니다. 자세한 내용은UiSettings를 참고하세요.zOrderOnTop: 지도뷰의 표면이 지도 창, 지도 컨트롤, 창의 모든 객체 위에 표시되는지 여부를 나타냅니다. 자세한 내용은 SurfaceView.setZOrderOnTop(boolean)을 참고하세요.useViewLifecycle:SupportMapFragment객체를 사용하는 경우에만 유효합니다. 이 속성은 지도의 수명 주기를 프래그먼트의 뷰에 연결해야 하는지, 프래그먼트 자체에 연결해야 하는지를 지정합니다. 자세한 내용은 여기를 참고하세요.liteMode: 라이트 모드를 사용 설정하려면true로 설정하고, 그렇지 않으면false로 설정합니다.
레이아웃 파일 내에서 이러한 맞춤 속성을 사용하려면 다음과 같은
네임스페이스 선언을 포함해야 합니다. 어떤 네임스페이스를 선택해도 되며
map이 아니어도 됩니다.
xmlns:map="http://schemas.android.com/apk/res-auto"
그런 다음 map: 접두사를 사용하여 속성을 레이아웃 파일에 추가하면 됩니다.
다음 레이아웃 파일에서는 맞춤 지도 속성을 사용하여 SupportMapFragment 객체를
구성합니다. 동일한 속성이 MapView 객체에도 적용될 수
있습니다.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
지도를 동적으로 추가한 후에 구성하기
이 섹션에서는 지도를 앱에 동적으로 추가한 경우 지도의 초기 상태를 설정하는 방법을 설명합니다.
SupportMapFragment 또는 MapView를 동적으로 추가한 경우에는
GoogleMapOptions 객체에서 지도의 초기 상태를 설정할 수 있습니다. 레이아웃
파일에서 사용 가능한 옵션과 동일한 옵션을 이용할 수 있습니다.
다음과 같이 GoogleMapOptions를 만들 수 있습니다.
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
그런 다음 이 객체를 다음과 같이 구성합니다.
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
지도를 만들 때 이러한 옵션을 적용하려면 다음 중 하나를 실행합니다.
SupportMapFragment를 사용 중인 경우SupportMapFragment.newInstance(GoogleMapOptions options)정적 팩토리 메서드를 사용하여 프래그먼트를 구성하고 설정으로 전달합니다.MapView를 사용 중인 경우MapView(Context, GoogleMapOptions)생성자를 사용하여 설정으로 전달합니다.
교통정보 레이어 설정하기
교통정보 레이어를 사용 설정하여 지도에 교통정보 데이터를 표시할 수 있습니다. setTrafficEnabled() 메서드를 호출하여 교통정보 레이어를 사용 설정 또는 중지할 수 있으며, isTrafficEnabled() 메서드를 호출하여 교통정보 레이어가 현재 사용 설정되어 있는지 확인할 수 있습니다. 다음 스크린샷은 교통정보 레이어가 사용 설정된 지도를 보여줍니다.
지도 유형 설정하기
지도 유형을 설정하려면 setMapType 메서드를 호출합니다.
예를 들어 위성 지도를 표시하려면 다음과 같이 하세요.
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
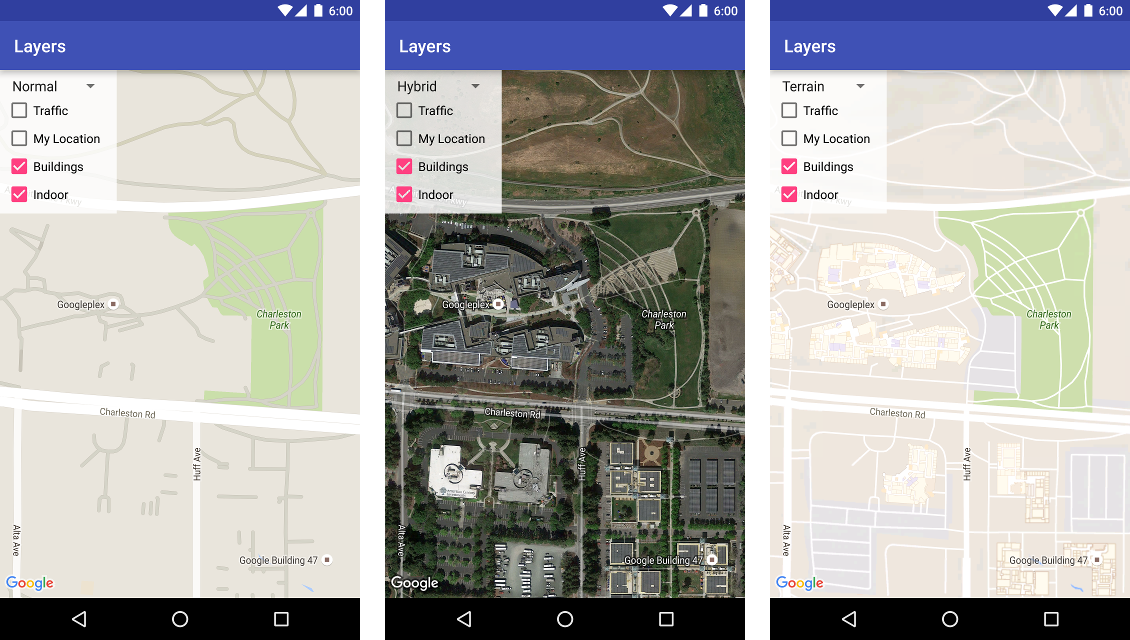
다음 이미지는 일반, 하이브리드, 지형 지도 유형을 비교한 것입니다.

3D 빌딩 설정하기
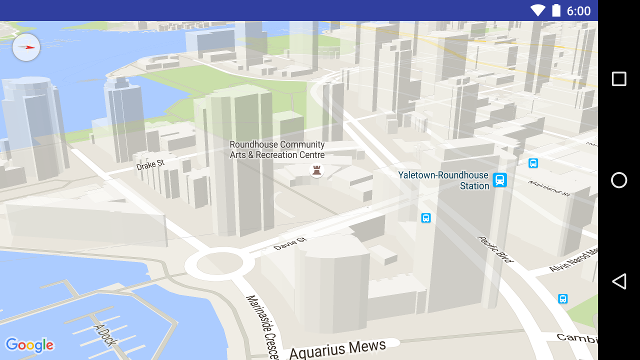
아래 캐나다 밴쿠버의 사진에 보이는 것처럼 확대해서
보면 많은 도시에 3D 빌딩이 표시됩니다. GoogleMap.setBuildingsEnabled(false)를 호출하여
3D 빌딩 표시를 중지할 수
있습니다.

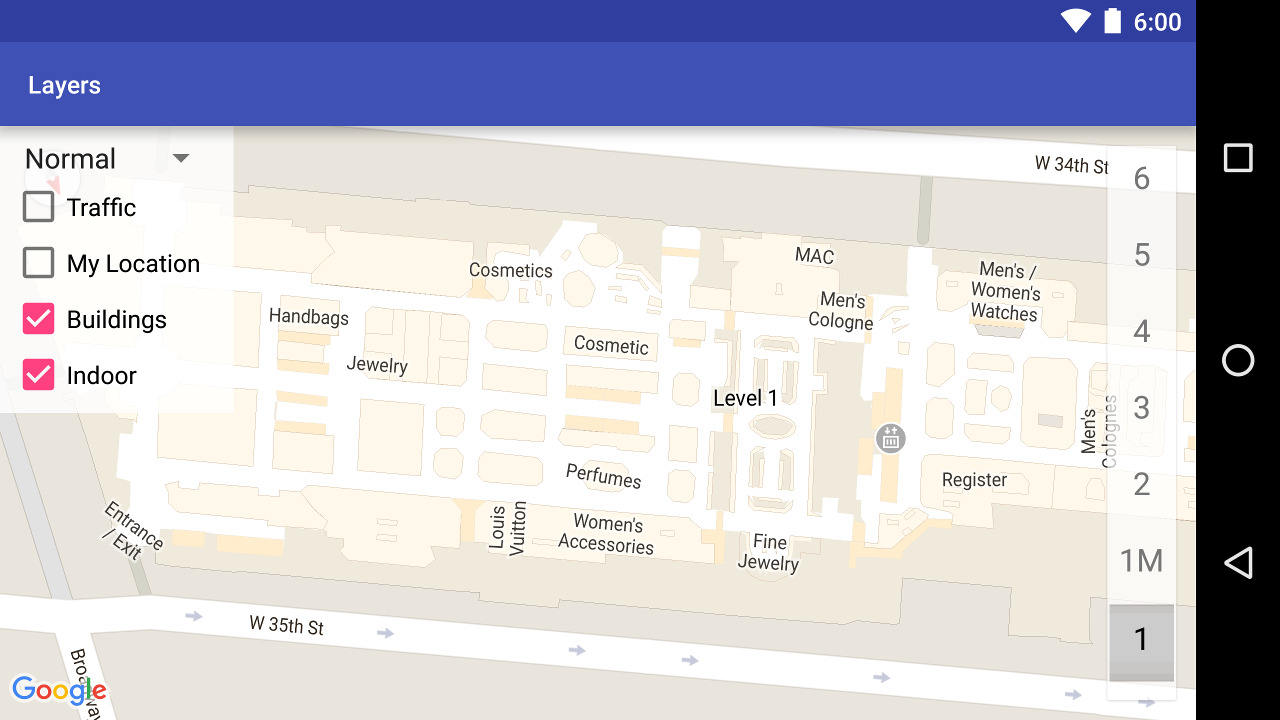
실내 지도 설정 구성하기
높은 확대/축소 수준에서는 공항, 쇼핑몰,
대형 소매점, 역/정류장과 같은 실내 공간의 평면도가 지도에
표시됩니다. 실내 지도라고 부르는 이 평면도는 '일반' 및 '위성' 지도 유형(GoogleMap.MAP_TYPE_NORMAL 및 GoogleMap.MAP_TYPE_SATELLITE)의 경우 표시되며, 사용자가 확대하면 자동으로 사용 설정되고 지도를 축소하면 사라집니다.
지원 중단 알림: 향후 버전에서는
normal 지도 유형에서만 실내 지도를 사용할 수 있습니다. 향후
버전부터 satellite,
terrain 또는 hybrid 지도에서는 실내 지도가 지원되지 않습니다. 실내 지도가 지원되지 않는
경우에도 isIndoorEnabled()에서는 계속해서 지금처럼
setIndoorEnabled()를 통해 설정된 값을 반환합니다. setIndoorEnabled의
기본값은 true입니다. 이러한 지도 유형에서 실내 지도가 지원되지 않게 되면 출시 노트를 통해 알려드립니다.

다음은 API의 실내 지도 기능을 요약한 것입니다.
GoogleMap.setIndoorEnabled(false)를 호출하여 실내 지도를 사용 중지할 수 있습니다. 기본적으로 실내 지도는 사용 설정되어 있습니다. 실내 지도는 한 번에 하나의 지도에 표시됩니다. 기본적으로 이 지도가 앱에 추가되는 첫 번째 지도입니다. 실내 지도를 다른 지도에 표시하려면 첫 번째 지도에서 사용 중지한 다음 두 번째 지도에서setIndoorEnabled(true)를 호출합니다.- 기본 층 선택기를 사용 중지하려면
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)를 호출합니다. 자세한 내용은 지도와 상호작용하기를 참고하세요. OnIndoorStateChangeListener: 건물에 초점이 맞춰지거나 건물에서 층이 활성화될 때를 감지하는 리스너를 정의합니다. 자세한 내용은 지도와 상호작용하기를 참고하세요.getFocusedBuilding: 초점이 맞춰진 건물을 검색합니다. 그런 다음IndoorBuilding.getActiveLevelIndex()를 호출하여 현재 활성화된 층을 찾을 수 있습니다.- 기본 지도의 스타일 지정은 실내 지도에 영향을 주지 않습니다.
지도 패딩 설정하기
이 동영상에서는 지도 패딩의 예를 보여줍니다.
Google 지도는 컨테이너 요소(일반적으로 MapView 또는 SupportMapFragment)에 의해 정의된
전체 영역을 채우도록 디자인되며 컨테이너의 크기에 따라
지도가 표시되고 작동하는 방식의 여러 측면이 정의됩니다.
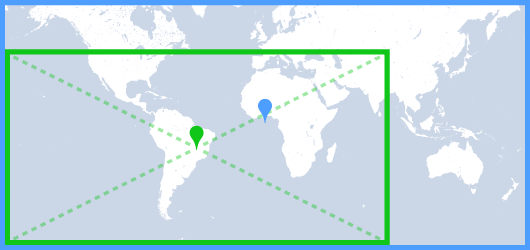
- 카메라의 타겟에는 패딩 처리된 영역의 중심이 반영됩니다.
- 지도 컨트롤은 지도의 가장자리를 기준으로 배치됩니다.
- 저작권 정보, Google 로고와 같은 법적 정보는 지도의 하단 가장자리를 따라 표시됩니다.
GoogleMap.setPadding() 메서드를 사용하여 지도 가장자리에
패딩을 추가할 수 있습니다. 지도는
계속해서 전체 컨테이너를 채우지만 텍스트와 컨트롤 배치, 지도 동작,
카메라 움직임은 더 작은 공간에 배치된 것처럼
작동합니다. 이에 따라 다음과 같이 변경됩니다.
- API를 호출하거나 버튼(예: 나침반, 내 위치, 확대/축소 버튼)을 누르는 경우 패딩 처리된 영역을 기준으로 카메라가 움직입니다.
getCameraPosition메서드는 패딩 처리된 영역의 중심을 반환합니다.Projection및getVisibleRegion메서드는 패딩 처리된 영역을 반환합니다.- UI 컨트롤은 컨테이너의 가장자리에서 지정된 픽셀 수만큼 떨어집니다.
패딩은 지도의 일부와 겹쳐지는 UI를 디자인할 때 도움이 될 수 있습니다. 다음 이미지의 지도는 상단 및 오른쪽 가장자리를 따라 패딩 처리되었습니다. 화면에 보이는 지도 컨트롤과 법적 문구는 패딩 처리된 영역(녹색)의 가장자리를 따라 표시되며 지도는 계속해서 전체 컨테이너(파란색)를 채웁니다. 이 예에서는 지도 컨트롤을 가리지 않고 지도 오른쪽에 메뉴를 띄울 수 있습니다.