Bu sayfada, Chat uygulamanızın kullanıcılara yanıt vermek için nasıl iletişim kutuları açabileceği açıklanmaktadır.
İletişim kutuları, Chat alanından veya mesajından açılan, pencereli ve kart tabanlı arayüzlerdir. İletişim kutusu ve içeriği yalnızca onu açan kullanıcı tarafından görülebilir.
Chat uygulamaları, çok adımlı formlar da dahil olmak üzere Chat kullanıcılarından bilgi istemek ve bilgi toplamak için iletişim kutularını kullanabilir. Form girişleri oluşturma hakkında daha fazla bilgi için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Ön koşullar
Node.js
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Python
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Java
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. Apps Komut Dosyası'nda etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
İletişim kutusu açma


Bu bölümde, aşağıdakileri yaparak nasıl yanıt vereceğiniz ve iletişim kutusu oluşturacağınız açıklanmaktadır:
- Kullanıcı etkileşiminden iletişim kutusu isteğini tetikleyin.
- Bir iletişim kutusu döndürüp açarak isteği işleyin.
- Kullanıcılar bilgi gönderdikten sonra, iletişim kutusunu kapatarak veya başka bir iletişim kutusu döndürerek gönderimi işleyin.
İletişim kutusu isteğini tetikleme
Bir Chat uygulaması, yalnızca kullanıcı etkileşimlerine (ör. komut veya karttaki bir mesajdan düğme tıklama) yanıt vermek için iletişim kutuları açabilir.
Kullanıcılara iletişim kutusuyla yanıt vermek için bir Chat uygulamasının aşağıdaki gibi bir etkileşim oluşturması gerekir:
- Komutlara yanıt verme İsteği bir komuttan tetiklemek için komutu yapılandırırken İletişim kutusu açar onay kutusunu işaretlemeniz gerekir.
- Mesajdaki bir düğme tıklamasına yanıt verme:
Kartın bir parçası olarak veya mesajın alt kısmında. İletideki bir düğmeden isteği tetiklemek için düğmenin
onClickişlemini,interactionözelliğiniOPEN_DIALOGolarak ayarlayarak yapılandırın. - Chat uygulaması ana sayfasında düğme tıklamasına yanıt verme. Ana sayfalardan iletişim kutularını açma hakkında bilgi edinmek için Google Chat uygulamanız için ana sayfa oluşturma başlıklı makaleyi inceleyin.

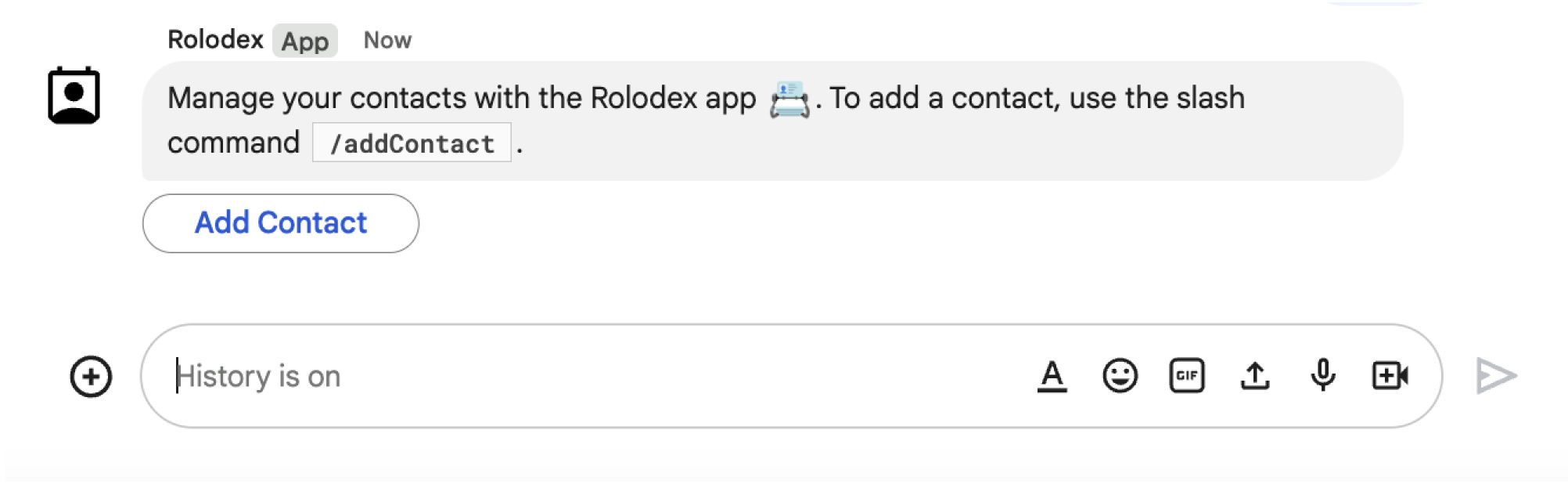
/addContact eğik çizgi komutunu kullanmalarını isteyen bir mesaj gönderiyor. Mesajda, kullanıcıların komutu tetiklemek için tıklayabileceği bir düğme de bulunur.
Aşağıdaki kod örneğinde, kart mesajındaki bir düğmeden nasıl iletişim kutusu isteği tetikleneceği gösterilmektedir. İletişim kutusunu açmak için button.interaction alanı OPEN_DIALOG olarak ayarlanır:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İlk iletişim kutusunu açma
Bir kullanıcı iletişim kutusu isteğini tetiklediğinde Chat uygulamanız, Chat API'sinde event türü olarak gösterilen bir etkileşim etkinliği alır. Etkileşim bir iletişim kutusu isteğini tetikliyorsa etkinliğin dialogEventType alanı REQUEST_DIALOG olarak ayarlanır.
Chat uygulamanız, bir iletişim kutusu açmak için type özelliği DIALOG olarak ayarlanmış bir actionResponse nesnesi ve Message nesnesi döndürerek isteğe yanıt verebilir. İletişim kutusunun içeriğini belirtmek için aşağıdaki nesneleri eklersiniz:
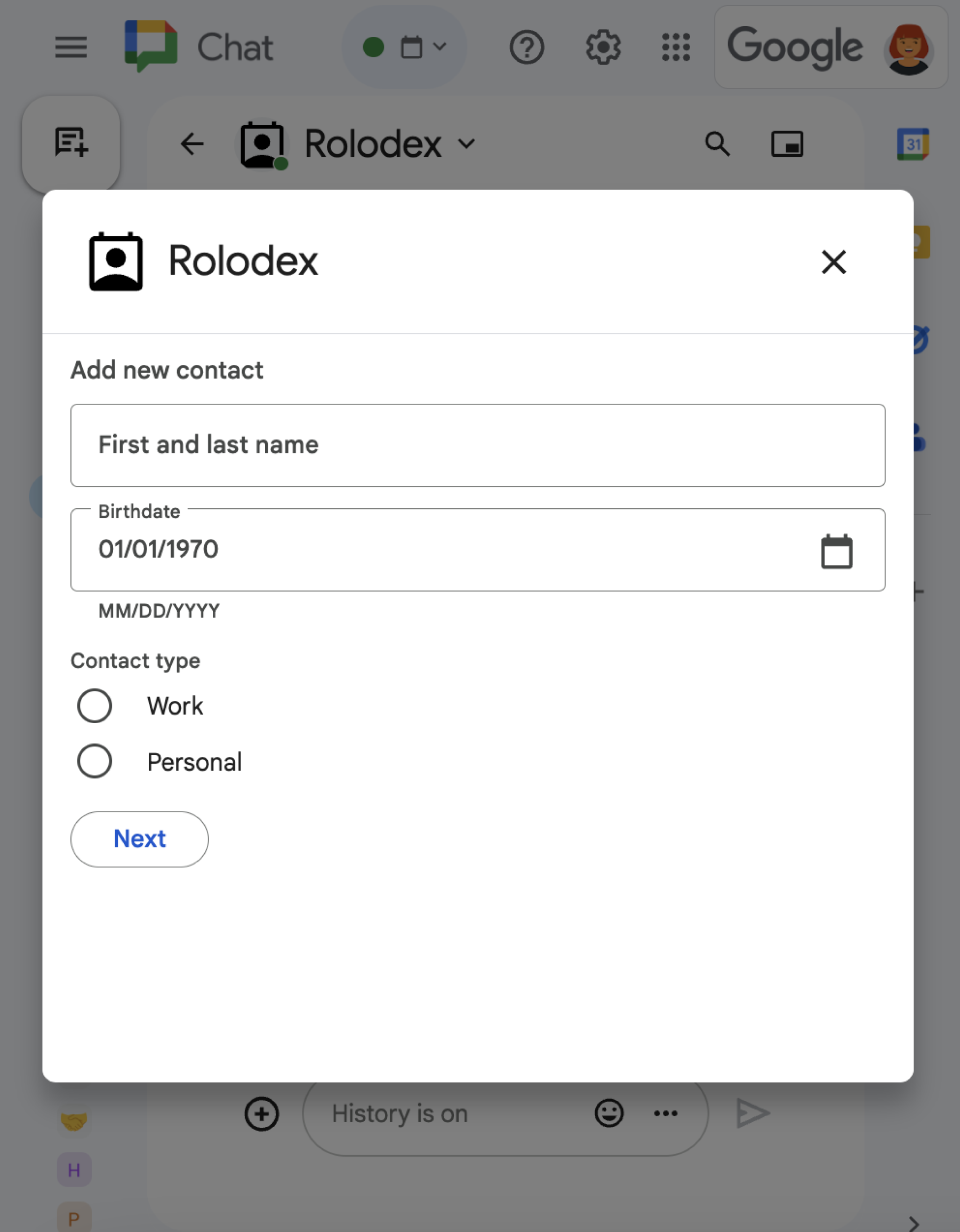
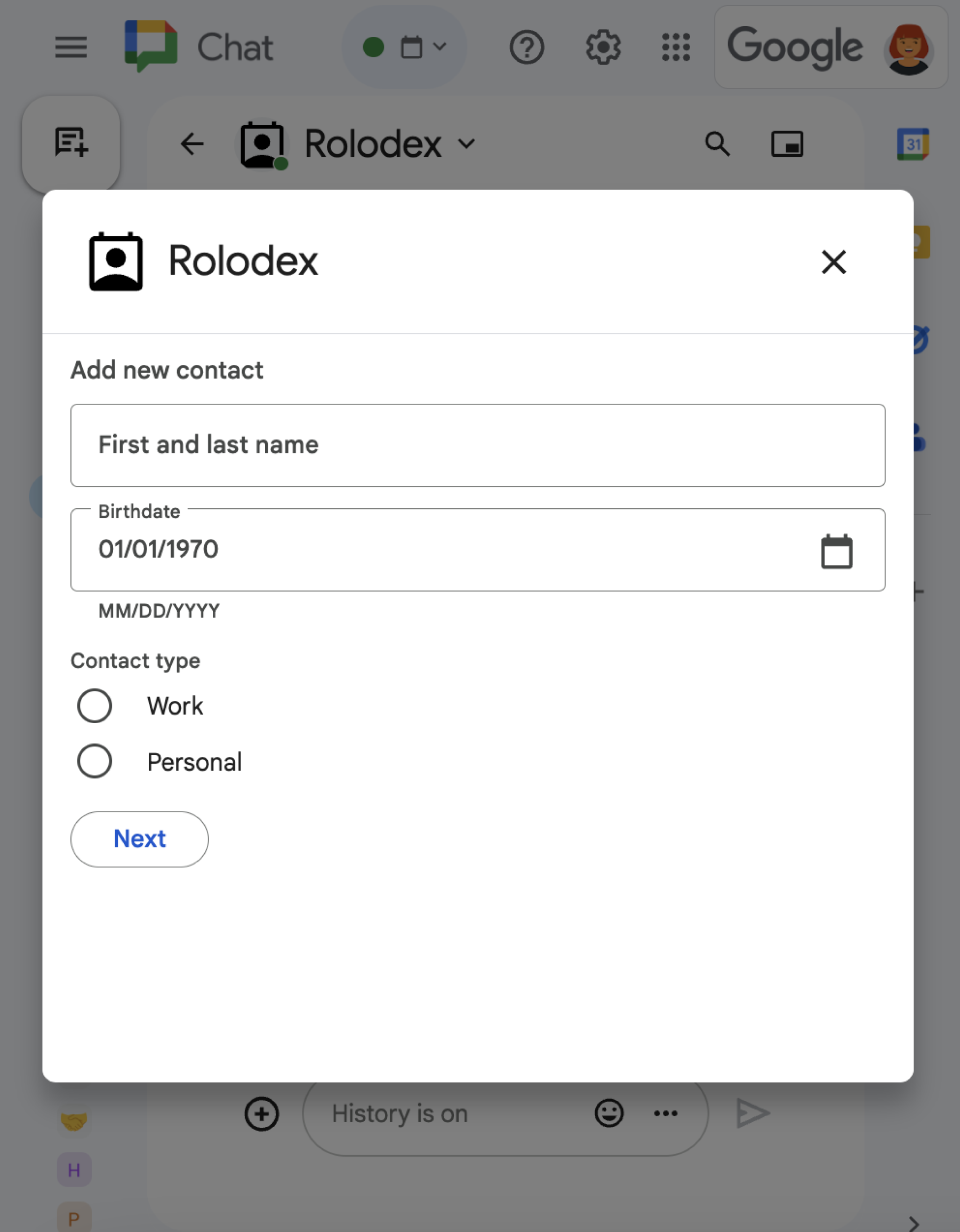
typeözelliğiDIALOGolarak ayarlanmış biractionResponsenesnesi.dialogActionnesnesi.bodyalanı, kartta gösterilecek kullanıcı arayüzü (UI) öğelerini içerir. Bu öğeler arasında bir veya daha fazlasectionswidget'ı bulunur. Kullanıcılardan bilgi toplamak için form girişi widget'ları ve bir düğme widget'ı belirtebilirsiniz. Form girişlerini tasarlama hakkında daha fazla bilgi edinmek için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Aşağıdaki kod örneğinde, bir Chat uygulamasının iletişim kutusu açan bir yanıtı nasıl döndürdüğü gösterilmektedir:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İletişim kutusu gönderimini işleme
Kullanıcılar bir iletişim kutusunu gönderen düğmeyi tıkladığında Chat uygulamanız, CARD_CLICKED etkileşim etkinliği alır. Bu etkinlikte dialogEventType, SUBMIT_DIALOG olur. İletişim kutusundaki bilgilerin nasıl toplanıp işleneceğini öğrenmek için Chat kullanıcılarından bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Sohbet uygulamanız, etkileşim etkinliğine aşağıdaki işlemlerden birini yaparak yanıt vermelidir:
- Başka bir kartı veya formu doldurmak için başka bir yanıt döndürün.
- Kullanıcının gönderdiği verileri doğruladıktan sonra iletişim kutusunu kapatın ve isteğe bağlı olarak onay mesajı gönderin.
İsteğe bağlı: Başka bir iletişim kutusu döndürme
Kullanıcılar ilk iletişim kutusunu gönderdikten sonra Chat uygulamaları, kullanıcıların bilgileri göndermeden önce incelemesine, çok adımlı formları tamamlamasına veya form içeriğini dinamik olarak doldurmasına yardımcı olmak için bir veya daha fazla ek iletişim kutusu döndürebilir.
Kullanıcıların girdiği verileri işlemek için Chat uygulaması event.common.formInputs nesnesini kullanır. Giriş widget'larından değer alma hakkında daha fazla bilgi edinmek için Kullanıcılardan bilgi toplama ve bu bilgileri işleme başlıklı makaleyi inceleyin.
Kullanıcıların ilk iletişim kutusundan girdiği verileri takip etmek için sonraki iletişim kutusunu açan düğmeye parametreler eklemeniz gerekir. Ayrıntılar için Verileri başka bir karta aktarma başlıklı makaleyi inceleyin.
Bu örnekte, bir sohbet uygulaması, gönderilmeden önce onay için ikinci bir iletişim kutusuna yönlendiren ilk iletişim kutusunu açıyor:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İletişim kutusunu kapat
Kullanıcılar bir iletişim kutusundaki düğmeyi tıkladığında Chat uygulamanız ilişkili işlemi yürütür ve etkinlik nesnesini aşağıdaki bilgilerle birlikte sağlar:
eventTypeCARD_CLICKED.dialogEventTypeSUBMIT_DIALOG.
Sohbet uygulaması, type özelliği DIALOG olarak ayarlanmış ve dialogAction özelliği doldurulmuş bir ActionResponse nesnesi döndürmelidir. İşlem başarısız olmadıysa aşağıdaki örnekte olduğu gibi dialogAction.actionStatus, OK olmalıdır:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
İsteğe bağlı: Geçici bir bildirim görüntüleme
İletişim kutusunu kapattığınızda, uygulamayla etkileşimde bulunan kullanıcıya geçici bir metin bildirimi de gösterebilirsiniz.
Chat uygulaması, actionStatus ayarlanmış bir ActionResponse döndürerek başarılı veya hatalı yanıt verebilir.
Aşağıdaki örnekte, parametrelerin geçerli olup olmadığı kontrol edilir ve geçersiz olduğunda metin bildirimiyle iletişim kutusu kapatılır:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Parametreleri iletişim kutuları arasında aktarma hakkında ayrıntılı bilgi için Verileri başka bir karta aktarma başlıklı makaleyi inceleyin.
İsteğe bağlı: Onay sohbet mesajı gönderme
İletişim kutusunu kapattığınızda yeni bir sohbet mesajı da gönderebilir veya mevcut bir mesajı güncelleyebilirsiniz.
Yeni bir mesaj göndermek için type parametresi NEW_MESSAGE olarak ayarlanmış bir ActionResponse nesnesi döndürün. Aşağıdaki örnekte, onay metin mesajıyla iletişim kutusu kapatılıyor:
Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Bir mesajı güncellemek için güncellenmiş mesajı içeren bir actionResponse nesnesi döndürün ve type değerini aşağıdakilerden biri olarak ayarlayın:
UPDATE_MESSAGE: İletişim kutusu isteğini tetikleyen mesajı günceller.UPDATE_USER_MESSAGE_CARDS: Kartı bağlantı önizlemesinden günceller.
Sorun giderme
Bir Google Chat uygulaması veya kartı hata döndürdüğünde Chat arayüzünde "Bir hata oluştu" mesajı gösterilir. veya "İsteğiniz işlenemiyor." Bazen Chat kullanıcı arayüzünde hata mesajı gösterilmez ancak Chat uygulaması veya kartı beklenmedik bir sonuç üretir. Örneğin, kart mesajı görünmeyebilir.
Chat kullanıcı arayüzünde hata mesajı gösterilmese de Chat uygulamaları için hata günlüğü kaydı etkinleştirildiğinde hataları düzeltmenize yardımcı olacak açıklayıcı hata mesajları ve günlük verileri kullanılabilir. Hataları görüntüleme, hataları ayıklama ve düzeltme konusunda yardım için Google Chat hatalarını giderme ve düzeltme başlıklı makaleyi inceleyin.
İlgili konular
- İletişim bilgilerini toplamak için iletişim kutularını kullanan bir Chat uygulaması olan Kişi Yöneticisi örneğini görüntüleyin.
- Google Chat uygulaması ana sayfasından iletişim kutularını açma
- Google Chat uygulama komutlarına yanıt verme
- Kullanıcılar tarafından girilen bilgileri işleme