במדריך הזה מתוארות שגיאות נפוצות שקשורות לכרטיסים, ומוסבר איך לפתור אותן.
אתם יכולים להשתמש בכלי ליצירת כרטיסים כדי לעצב ולראות תצוגה מקדימה של הודעות וממשקי משתמש לאפליקציות ל-Chat:
פותחים את הכלי ליצירת כרטיסיםאיך שגיאות בכרטיסים מוצגות
יש כמה סוגים של שגיאות בכרטיסים:
- חלק מהכרטיס, כמו ווידג'ט או רכיב, לא מופיע או מוצג בצורה לא צפויה.
- הכרטיס כולו לא מופיע.
- תיבת דו-שיח נסגרת, לא נפתחת או לא נטענת.
אם נתקלתם בהתנהגות כזו, המשמעות היא שיש שגיאה בכרטיס של האפליקציה.
לעיון: הודעה ודיאלוג תקינים בכרטיס
לפני שבודקים דוגמאות של כרטיסים עם שגיאות, כדאי לעיין בהודעה ובתיבת הדו-שיח של הכרטיס הזה שפועל. כדי להמחיש כל שגיאה לדוגמה ואת התיקון שלה, קובץ ה-JSON של הכרטיס הזה משתנה על ידי הוספת שגיאות.
הודעה בכרטיס ללא שגיאות
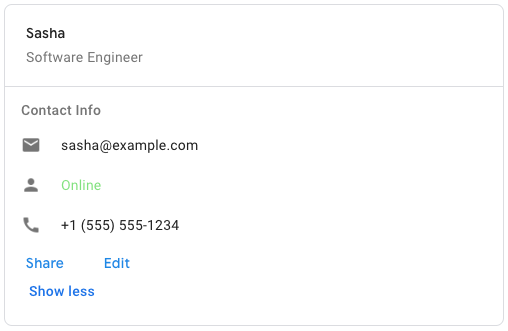
הנה הודעה בכרטיס שפועלת ללא שגיאות ומפרטת פרטים ליצירת קשר, עם כותרת, קטעים ווידג'טים כמו טקסט מעוצב ולחצנים:
תיבת דו-שיח ללא שגיאות
הנה תיבת הדו-שיח הפועלת ללא שגיאות שיוצרת איש קשר על ידי איסוף מידע מהמשתמשים, כולל כותרת תחתונה ווידג'טים שניתנים לעריכה כמו קלט טקסט, מתגים ולחצנים:
שגיאה: חלק מהכרטיס לא מופיע
לפעמים הכרטיסים מוצגים, אבל חלק מהכרטיס שציפיתם לראות לא מופיע. הסיבות האפשריות לכך הן:
- חסר שדה חובה ב-JSON.
- יש שגיאת איות או שימוש שגוי באותיות רישיות בשדה JSON.
הגורם: חסר שדה חובה ב-JSON
בדוגמה הזו לשגיאה, חסר שדה חובה ב-JSON, title. כתוצאה מכך, הכרטיס מוצג, אבל חלקים שצפויים להופיע בו לא מוצגים. קשה לחזות איך הכרטיסים יוצגו אם לא יצוינו שדות חובה.
כדי לתקן את השגיאה הזו, צריך להוסיף את שדה ה-JSON הנדרש. בדוגמה הזו, title.
כדי לדעת אם שדה JSON הוא שדה חובה, אפשר לעיין במסמכי העזרה של Cards v2. בדוגמה הזו, אפשר לעיין בתיאור של השדה title בכתובת CardHeader.
להלן שתי דוגמאות:
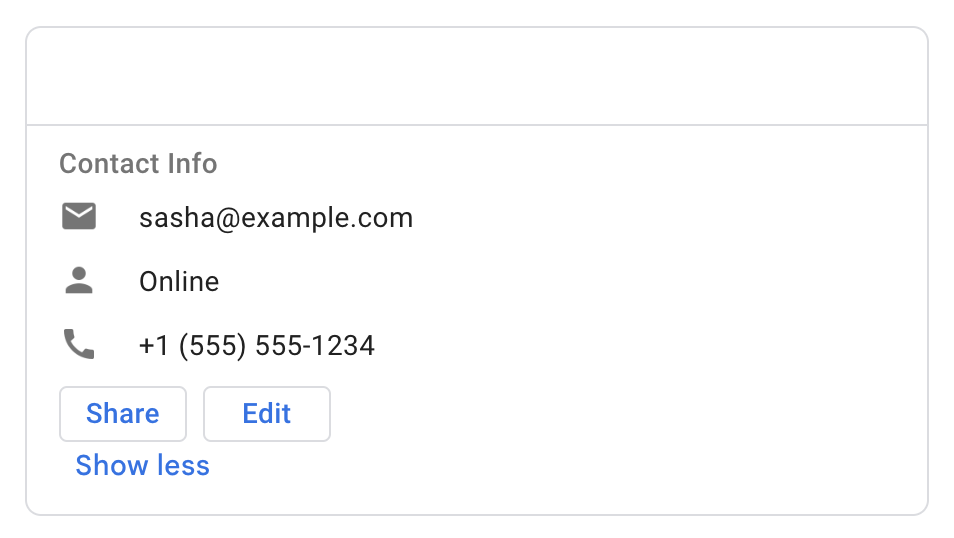
דוגמה 1: אם מציינים subtitle אבל לא מציינים את title הנדרש, הכותרת כולה תופיע ריקה:

title.צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: חסר שדה חובה, title, ב-header.
. . . "header": { "subtitle": "Software Engineer" } . . .
צפייה בקטע JSON נכון של כרטיס
תוקן: שדה החובה title הוא חלק מהמפרט של header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
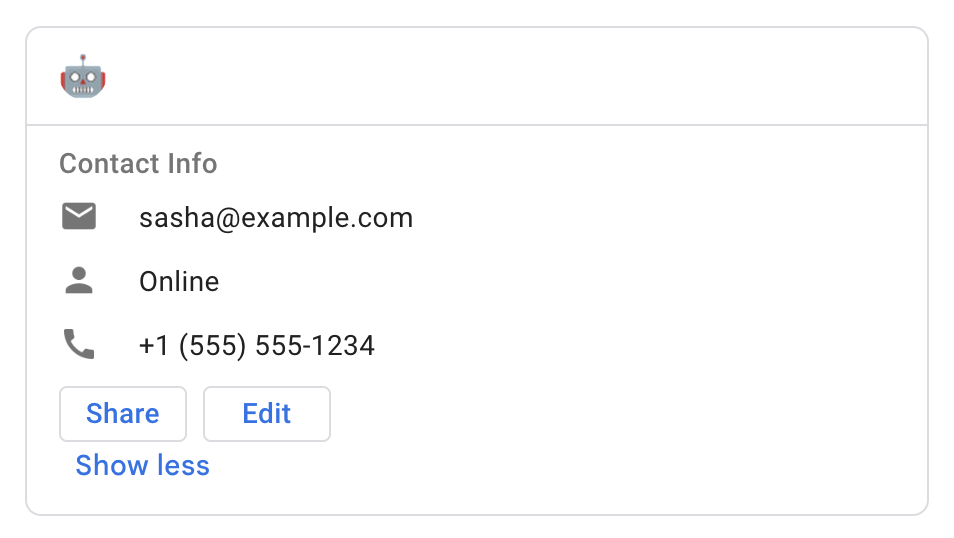
דוגמה 2: אם מציינים את הערכים subtitle, imageUrl, imageType ו-imageAltText, אבל משמיטים את הערך הנדרש title, התמונה תוצג כצפוי, אבל הכתוביות לא יוצגו:

title, אבל התמונה מוצגת כמו שצריך.צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: חסר שדה חובה, title, ב-header.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
צפייה בקטע JSON נכון של כרטיס
תוקן: שדה החובה title הוא חלק מהמפרט של header.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
הסיבה: איות או שימוש באותיות רישיות לא נכונים ב-JSON
בדוגמה הזו לשגיאה, קובץ ה-JSON של הכרטיס כולל את כל השדות הנדרשים, אבל אחד מהשדות, imageUrl, מאוית בצורה שגויה באותיות רישיות כ-imageURL (R גדולה L גדולה), ולכן מתרחשת שגיאה: התמונה שאליה הוא מפנה לא מוצגת.
כדי לתקן את השגיאה הזו ושגיאות דומות, צריך להשתמש בפורמט JSON הנכון. במקרה הזה, imageUrl נכון. אם יש ספק, כדאי לבדוק את קובץ ה-JSON של הכרטיס בהשוואה למסמך העזר בנושא כרטיסים.

title, אבל התמונה מוצגת כמו שצריך.צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: האותיות בשדה imageURL לא נכונות. הערך צריך להיות imageUrl.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
צפייה בקטע JSON נכון של כרטיס
תוקן: השדה imageUrl מופיע עם אותיות רישיות במקומות הנכונים.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
שגיאה: כרטיס שלם לא מופיע
לפעמים הכרטיס עצמו לא מופיע. הסיבות האפשריות לכך הן:
- רכיב widget מסוג
ButtonListצוין בצורה שגויה. - בווידג'ט
CardFixedFooterצוין כפתור בצורה שגויה.
הסיבה: הערך של buttonList או cardFixedFooter צוין באופן שגוי
אם הודעה או תיבת דו-שיח בכרטיס כוללות ווידג'ט ButtonList שהוגדר בצורה שגויה או ווידג'ט CardFixedFooter עם לחצנים שהוגדרו בצורה שגויה, הכרטיס כולו לא יוצג ולא יופיע במקומו שום דבר. מפרטים שגויים יכולים לכלול שדות חסרים, שדות עם איות או שימוש באותיות גדולות לא נכונים, או JSON עם מבנה לא תקין, כמו פסיק, מרכאות או סוגריים מסולסלים חסרים.
כדי לפתור את השגיאה הזו, צריך לבדוק את קובץ ה-JSON של הכרטיס בהשוואה למסמך העזר בנושא כרטיסים. בפרט, כדאי להשוות בין ווידג'טים של ButtonList לבין ButtonList מדריך הווידג'טים.
דוגמה: במדריך לווידג'ט ButtonList, העברת פעולה לא שלמה onClick בלחצן הראשון מונעת את העיבוד של הכרטיס כולו.
צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: לא צוינו שדות באובייקט onClick, ולכן הכרטיס כולו לא מופיע.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
צפייה בקטע JSON הנכון של הכרטיס
תוקן: לאובייקט onClick יש עכשיו שדה openLink, כך שהכרטיס מופיע כמצופה.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
שגיאה: תיבת דו-שיח נסגרת, נתקעת או לא נפתחת
אם תיבת דו-שיח נסגרת באופן לא צפוי, לא נטענת או לא נפתחת, סביר להניח שהסיבה לכך היא בעיה בממשק הכרטיס שלה.
הסיבות הנפוצות ביותר הן:
- לווידג'ט
CardFixedFooterאיןprimaryButton. - ללחצן בווידג'ט
CardFixedFooterאין פעולתonClick, או שהפעולה שלו מוגדרת בצורה לא נכונה.onClick - חסר שדה
nameבווידג'טTextInput.
הסיבה: ל-CardFixedFooter אין primaryButton
בתיבות דו-שיח עם ווידג'ט CardFixedFooter, צריך לציין primaryButton עם טקסט וצבע. אם משמיטים את הערך primaryButton או מגדירים אותו בצורה שגויה, תיבת הדו-שיח לא תופיע בכלל.
כדי לתקן את השגיאה הזו, צריך לוודא שווידג'ט CardFixedFooter כולל primaryButton שצוין בצורה נכונה.
צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: לא צוין שדה primaryButton באובייקט fixedFooter, ולכן תיבת הדו-שיח לא נטענת או לא נפתחת.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
צפייה בקטע JSON הנכון של הכרטיס
תוקן: עכשיו יש לשדה fixedFooter את הערך primaryButton, כך שתיבת הדו-שיח פועלת כמצופה.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
הסיבה: הגדרה שגויה של onClick ב-FixedFooter
בתיבות דו-שיח עם ווידג'ט CardFixedFooter, אם מציינים את ההגדרה onClick באופן שגוי בכל לחצן או משמיטים אותה, תיבת הדו-שיח תיסגר, לא תיטען או לא תיפתח.
כדי לתקן את השגיאה הזו, צריך לוודא שכל לחצן כולל הגדרה של onClick שצוינה בצורה נכונה.
צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: לאובייקט primaryButton יש שדה onClick עם מערך 'parameters' שמאוית בצורה שגויה, ולכן תיבת הדו-שיח לא נטענת או לא נפתחת.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
צפייה בקטע JSON הנכון של הכרטיס
תוקן: לאובייקט primaryButton יש שדה onClick עם מערך `parameters` שמאוית בצורה נכונה, ולכן תיבת הדו-שיח פועלת כמצופה.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
הסיבה: ל-TextInput אין name
אם תיבת דו-שיח כוללת את הווידג'ט TextInput שבו השדה name מוחרג, תיבת הדו-שיח לא תתנהג כמצופה. יכול להיות שהאפליקציה תיסגר, תיפתח אבל לא תיטען, או לא תיפתח בכלל.
כדי לתקן את השגיאה הזו, צריך לוודא שכל ווידג'ט TextInput כולל שדה name מתאים. מוודאים שכל שדה name בכרטיס הוא ייחודי.
צפייה בקטע JSON של כרטיס עם שגיאה
שגיאה: לא צוין שדה name באובייקט textInput, ולכן תיבת הדו-שיח נסגרת, לא נטענת או לא נפתחת.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
צפייה בקטע JSON הנכון של הכרטיס
תוקן: עכשיו יש לשדה textInput את הערך name, כך שתיבת הדו-שיח פועלת כמצופה.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
פעולות של פתיחה, שליחה או ביטול של תיבת דו-שיח נכשלות בארכיטקטורה של אפליקציה אסינכרונית
אם אפליקציית Chat מחזירה את הודעת השגיאה Could not load dialog. Invalid response returned by bot. במהלך העבודה עם תיבות דו-שיח, יכול להיות שהסיבה לכך היא שהאפליקציה משתמשת בארכיטקטורה אסינכרונית, כמו Cloud Pub/Sub או שיטת ה-API Create Message.
כדי לפתוח, לשלוח או לבטל תיבת דו-שיח, צריך לקבל תגובה סינכרונית מאפליקציית Chat עם DialogEventType.
לכן, אפליקציות שנבנו עם ארכיטקטורה אסינכרונית לא תומכות בתיבות דו-שיח.
כפתרון עקיף, אפשר להשתמש בהודעה בכרטיס במקום בתיבת דו-שיח.
שגיאות אחרות בכרטיסים ובתיבות דו-שיח
אם הפתרונות שמתוארים בדף הזה לא פותרים את השגיאה שקשורה לכרטיס שמופיעה באפליקציה, אפשר לשלוח שאילתה ליומני השגיאות של האפליקציה. שאילתות ביומנים יכולות לעזור לכם למצוא שגיאות ב-JSON של הכרטיס או בקוד האפליקציה, והיומנים כוללים הודעות שגיאה תיאוריות שיעזרו לכם לתקן אותן.
נושאים קשורים
לקבלת עזרה בתיקון שגיאות באפליקציית Google Chat, אפשר לעיין במאמרים פתרון בעיות באפליקציית Google Chat וניפוי באגים באפליקציות ל-Chat.