מפתחים של אפליקציות ל-Google Chat צריכים לפעמים לנפות באגים בקוד כדי לבדוק שינויים או לפתור בעיות מורכבות. אפשר לבצע ניפוי באגים באפליקציות ל-Chat בדרכים רבות ושונות, בהתאם לארכיטקטורה של האפליקציה, לפעולות שהיא מבצעת, לאופן הפריסה שלה ולהעדפות שלכם.
בדף הזה מוסבר איך לנפות באגים באפליקציית Chat HTTP באמצעות ngrok, שהיא פלטפורמת Ingress מאוחדת שאפשר להשתמש בה כדי לבדוק סביבות פיתוח מקומיות. במדריך הזה תבדקו שינויים בקוד בסביבה מקומית ותפתרו בעיות בסביבה מרוחקת.
ניפוי באגים מסביבת פיתוח מקומית
בקטע הזה, אתם מבצעים אינטראקציה עם אפליקציית Chat שפועלת בסביבה המקומית שלכם.
איור 1. ניפוי באגים בסביבת פיתוח מקומית.
סדנה
Node.js
Python
Java
דרישות מוקדמות
Node.js
- הגרסאות האחרונות של
nodeושלnpmמותקנות בסביבה המקומית שלכם. הגרסה האחרונה של
nodemonמותקנת בסביבה המקומית שלכם, והיא משמשת לטעינה מחדש באופן אוטומטי:npm install -g nodemonאפליקציית Chat עם HTTP שהוגדרה לשליחת הודעות. אפשר לעקוב אחרי ההוראות שבקטעים דרישות מוקדמות, הגדרת הסביבה ופרסום האפליקציה ב-Google Chat שבמדריך למתחילים. ההבדלים היחידים הם שצריך להגדיר את שם האפליקציה כ-
Debug Appואת כתובת ה-URL של נקודת הקצה של HTTP כ-http://example.comאו כל דבר אחר.סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית ויכולה לבצע ניפוי באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות בו כברירת מחדל, למטרות המחשה.Gitinstalled בסביבה המקומית.חשבון
ngrok.
Python
- הגרסה האחרונה של
python3מותקנת בסביבה המקומית. - הגרסה העדכנית של
pipושלvirtualenvמותקנת בסביבה המקומית שלכם, והיא משמשת לניהול חבילות Python וסביבות וירטואליות בהתאמה. - אפליקציית Chat עם HTTP שהוגדרה לשליחת הודעות. אפשר לעקוב אחרי ההוראות שבקטעים דרישות מוקדמות, הגדרת הסביבה ופרסום האפליקציה ב-Google Chat שבמדריך למתחילים. ההבדלים היחידים הם שצריך להגדיר את שם האפליקציה כ-
Debug Appואת כתובת ה-URL של נקודת הקצה של HTTP כ-http://example.comאו כל כתובת אחרת. - סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית ויכולה לבצע ניפוי באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות בו כברירת מחדל, למטרות המחשה. Gitinstalled בסביבה המקומית.- חשבון
ngrok. - הגרסה האחרונה של
gcloudמותקנת ומאותחלת בסביבה המקומית.
Java
- הגרסה היציבה האחרונה של
Java SE 11's JDKשמותקנת בסביבה המקומית. - הגרסה האחרונה של
Apache Mavenמותקנת בסביבה המקומית שלכם, והיא משמשת לניהול פרויקטים של Java. - אפליקציית Chat עם HTTP שהוגדרה לשליחת הודעות. אפשר לעקוב אחרי ההוראות שבקטעים דרישות מוקדמות, הגדרת הסביבה ופרסום האפליקציה ב-Google Chat שבמדריך למתחילים. ההבדלים היחידים הם שצריך להגדיר את שם האפליקציה כ-
Debug Appואת כתובת ה-URL של נקודת הקצה של HTTP כ-http://example.comאו כל דבר אחר. - סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית ויכולה לבצע ניפוי באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ניפוי הבאגים שמוגדרות בו כברירת מחדל, למטרות המחשה. -
Gitinstalled בסביבה המקומית. - חשבון
ngrok. - הגרסה האחרונה של
gcloudמותקנת ומאותחלת בסביבה המקומית.
הפיכת שירות localhost לזמין באופן ציבורי
צריך לחבר את הסביבה המקומית לאינטרנט כדי שאפליקציית Chat תוכל לגשת אליה. אפליקציית ngrok משמשת להפניה אוטומטית של בקשות HTTP שנשלחות לכתובת URL ציבורית לסביבה המקומית שלכם.
- בדפדפן בסביבה המקומית, נכנסים לחשבון
ngrok. - מתקינים את האפליקציה ומגדירים את
authtokenבסביבה המקומית. - יוצרים דומיין סטטי בחשבון
ngrok. הדומיין הזה נקראNGROK_STATIC_DOMAINבהוראות של המדריך הזה.
הגדרת אפליקציית Chat
מגדירים את אפליקציית Chat כך שתשלח את כל בקשות ה-HTTP שלה לדומיין הסטטי.
במסוף Google Cloud, פותחים את הדף של Google Chat API:
לוחצים על הכרטיסייה Configuration.
עוברים אל תכונות אינטראקטיביות > הגדרות חיבור ומגדירים את הערך של שדה הטקסט כתובת URL של נקודת קצה HTTP ל:
https://NGROK_STATIC_DOMAINמחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok.לוחצים על שמירה.
איור 2. אפליקציית Chat שולחת את כל בקשות ה-HTTP שלה לדומיין הסטטי. שירות ngrok ציבורי משמש כגשר בין אפליקציית Chat לבין קוד האפליקציה שמופעל באופן מקומי.
בדיקת אפליקציית Chat
אתם יכולים לפרוס, להגדיר, לבדוק, לנפות באגים ולטעון מחדש באופן אוטומטי את אפליקציית הצ'אט שלכם באופן מקומי.
Node.js
משכפלים את מאגר
googleworkspace/google-chat-samplesמ-GitHub לסביבה המקומית. המאגר מכיל את הקוד של האפליקציה שרוצים להריץ:git clone https://github.com/googleworkspace/google-chat-samples.gitבסביבת פיתוח משולבת (IDE)
Visual Studio Codeשהתקנתם בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
google-chat-samples/node/basic-app. כדי להגדיר את האפליקציה לניפוי באגים של טעינה אוטומטית מחדש, מוסיפים שני סקריפטים לקובץ
package.json:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }בספריית הבסיס, מתקינים את האפליקציה:
npm installיוצרים ומגדירים הפעלה בשם
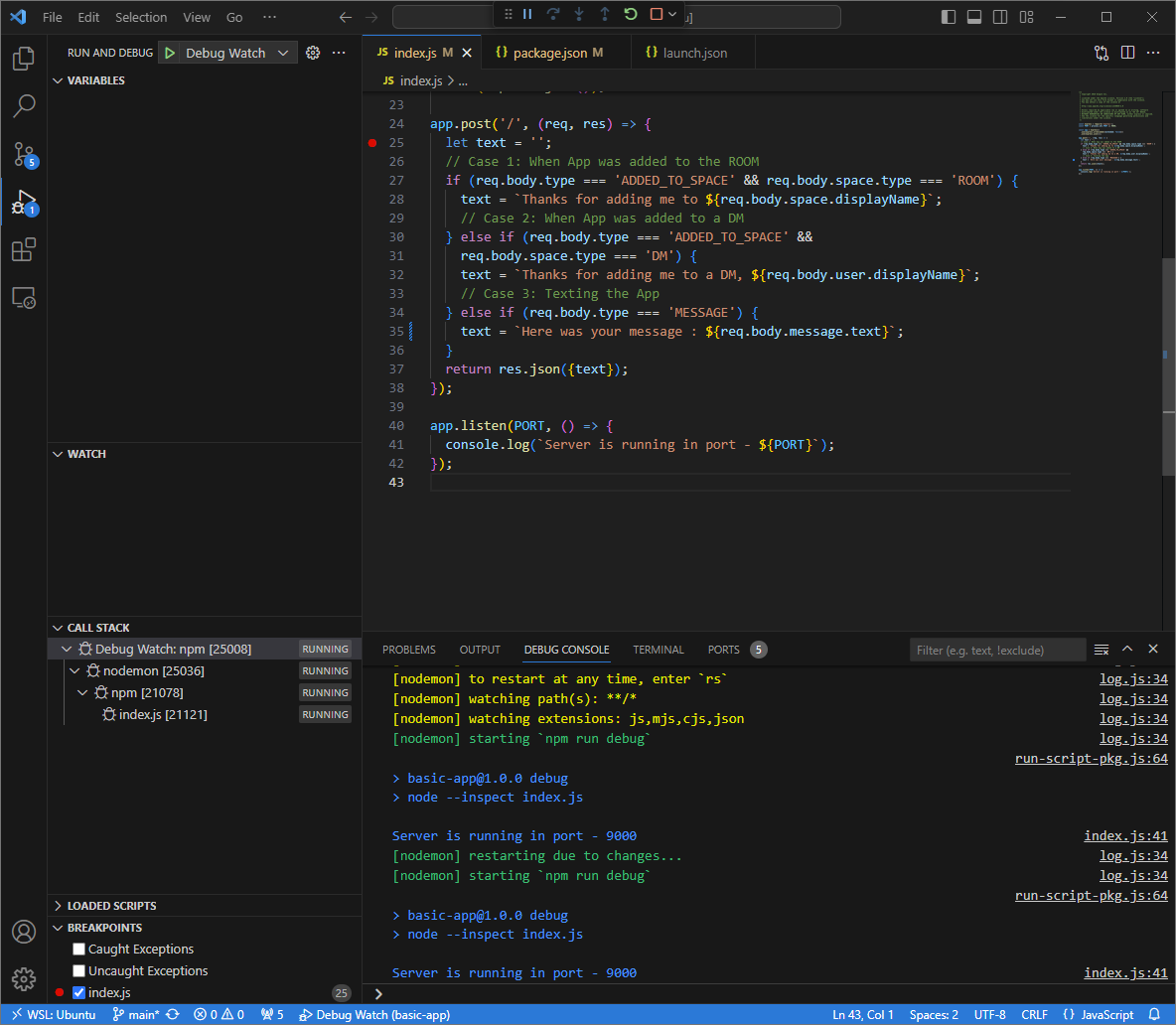
Debug Watchשמפעילה את הסקריפטdebug-watchעל ידי יצירת הקובץ.vscode/launch.jsonבספריית השורש:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }מוסיפים נקודת עצירה שגורמת להשהיית העיבוד של בקשת ה-HTTP בקובץ
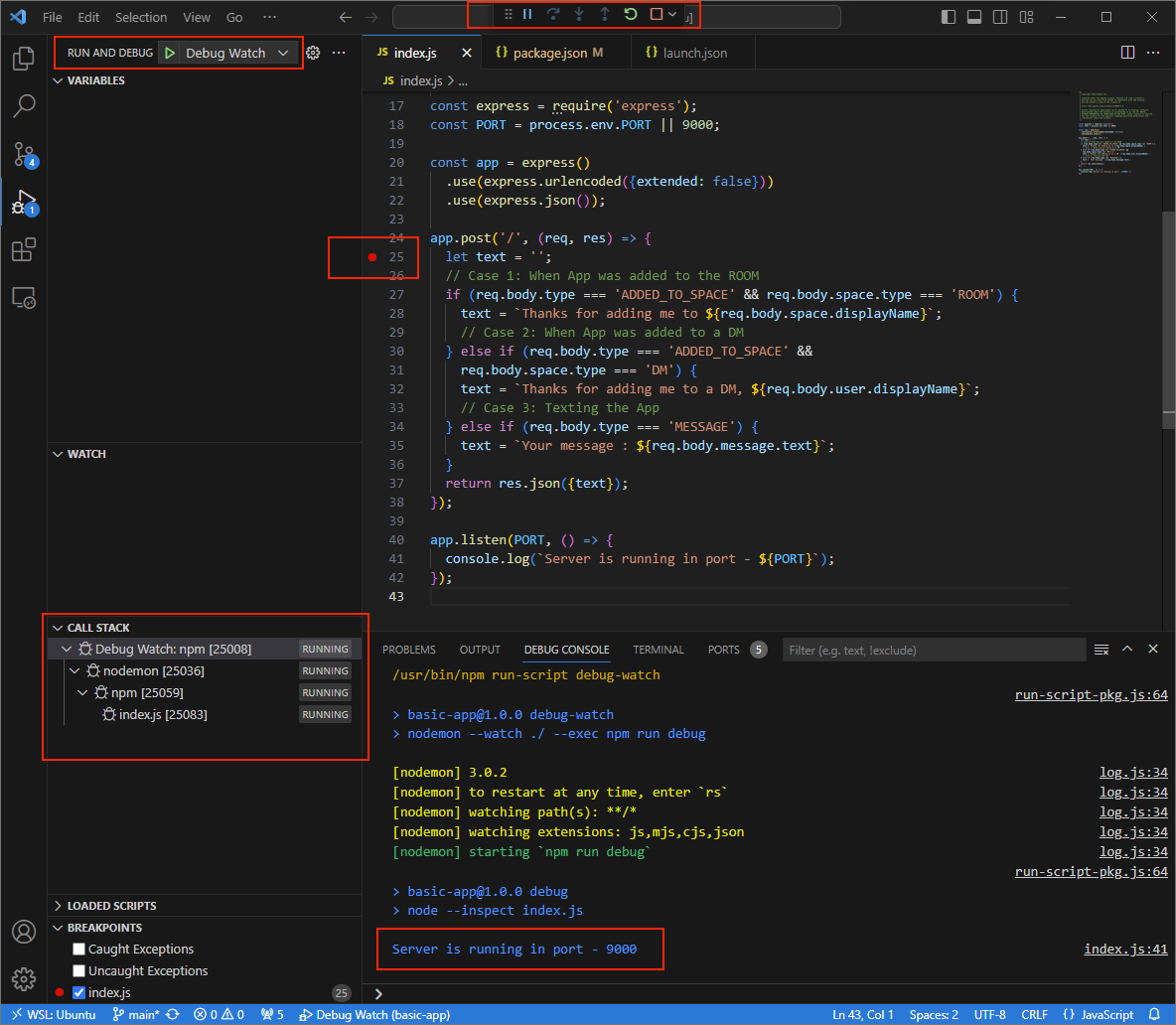
index.js, ומתחילים להריץ ולנפות באגים באמצעות ההגדרהDebug Watchשנוספה קודם. האפליקציה פועלת עכשיו ומאזינה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומאזינה לבקשות HTTP ביציאה
9000.
- בחלון חדש, פותחים את התיקייה
מפעילים את האפליקציה
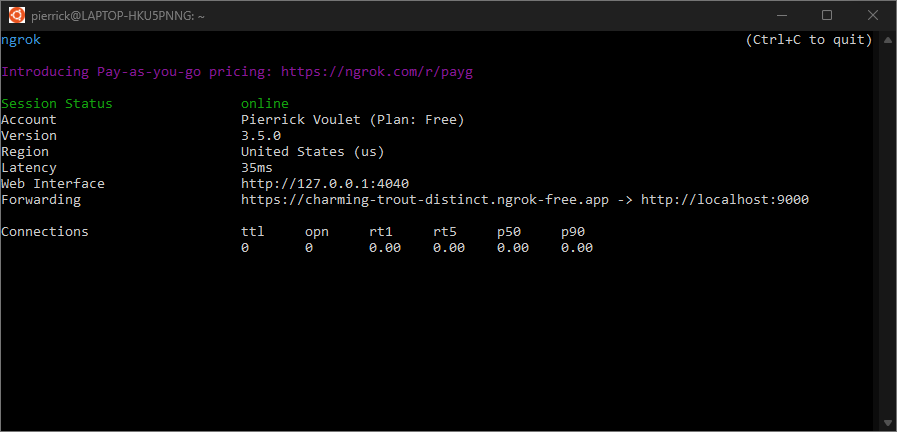
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מופנות עכשיו לסביבה המקומית ולפורט שבו האפליקציה משתמשת.
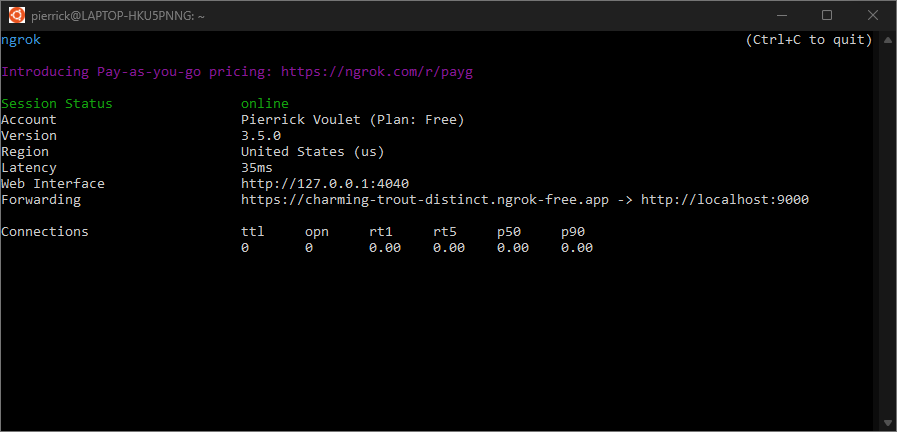
איור 4. הטרמינל עם השרת
ngrokפועל ומבצע הפניה מחדש.בנוסף, האפליקציה
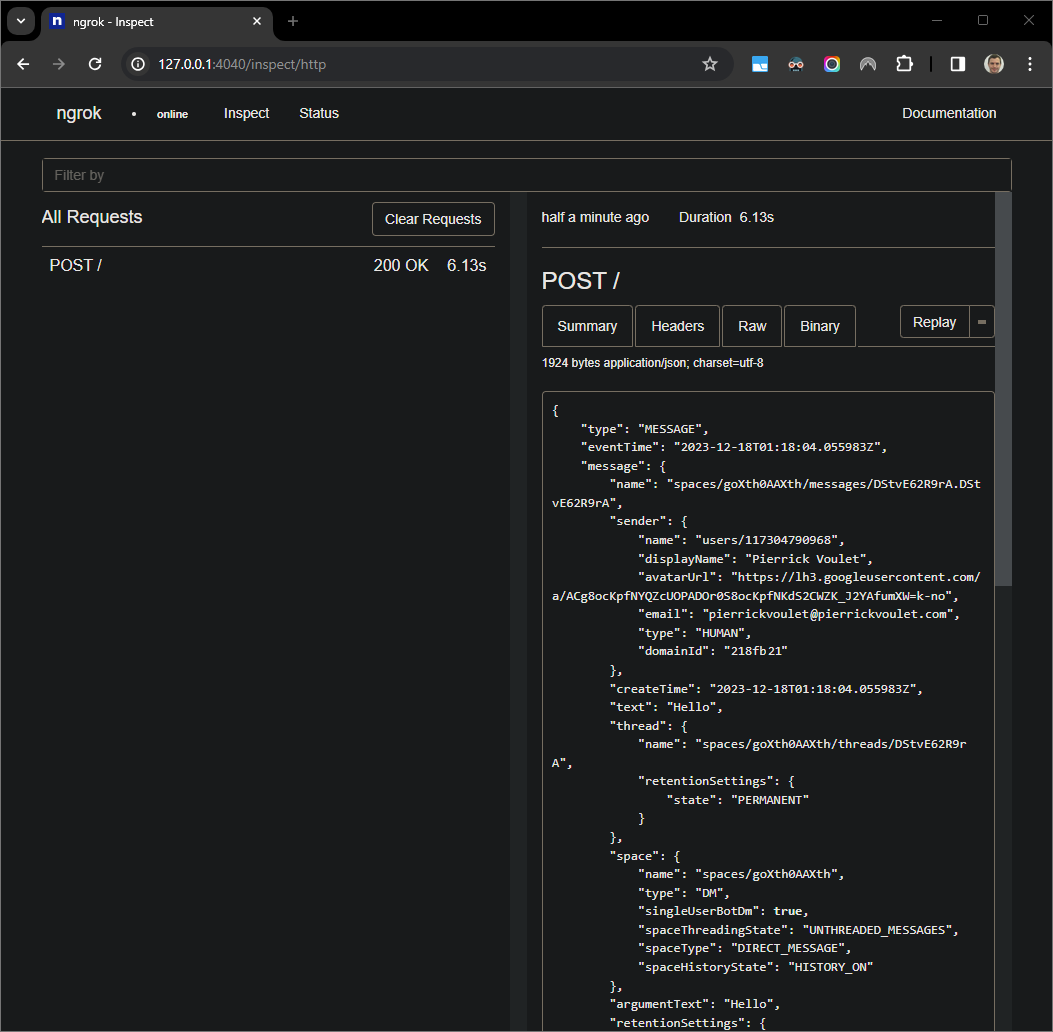
ngrokמפעילה ממשק אינטרנט ב-localhost, ואפשר לפתוח אותו בדפדפן כדי לעקוב אחרי כל הפעילויות.
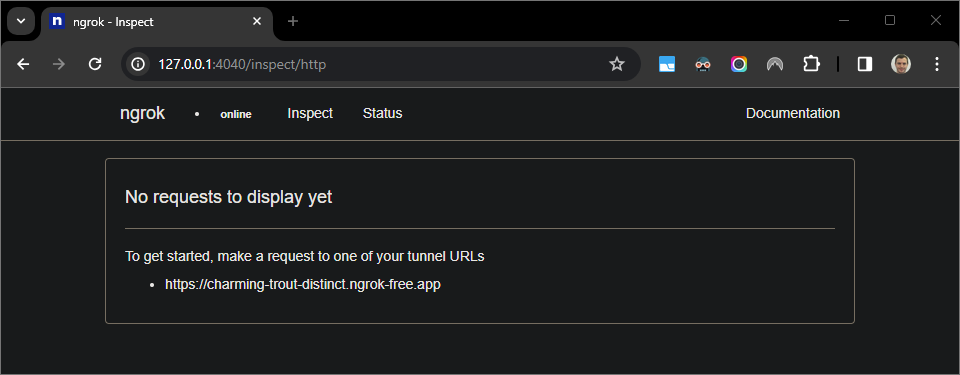
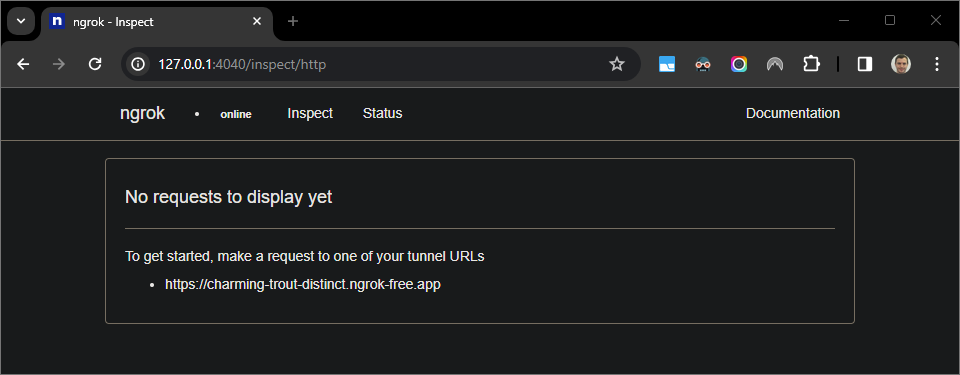
איור 5. ממשק האינטרנט שמתארח באפליקציה
ngrokלא מציג בקשות HTTP.כדי לבדוק את אפליקציית Chat, שולחים לה הודעה ישירה:
פותחים את Google Chat.
לוחצים על צ'אט חדש .
בתיבת הדו-שיח, מזינים את השם של אפליקציית Chat.
בתוצאות החיפוש, מוצאים את אפליקציית Chat, לוחצים על הוספה > Chat.
במרחב של הצ'אט הישיר, כותבים
Helloומקישים עלenter. אפליקציית Chat לא משיבה כי מתבצע בה ניפוי באגים פעיל.
ב-
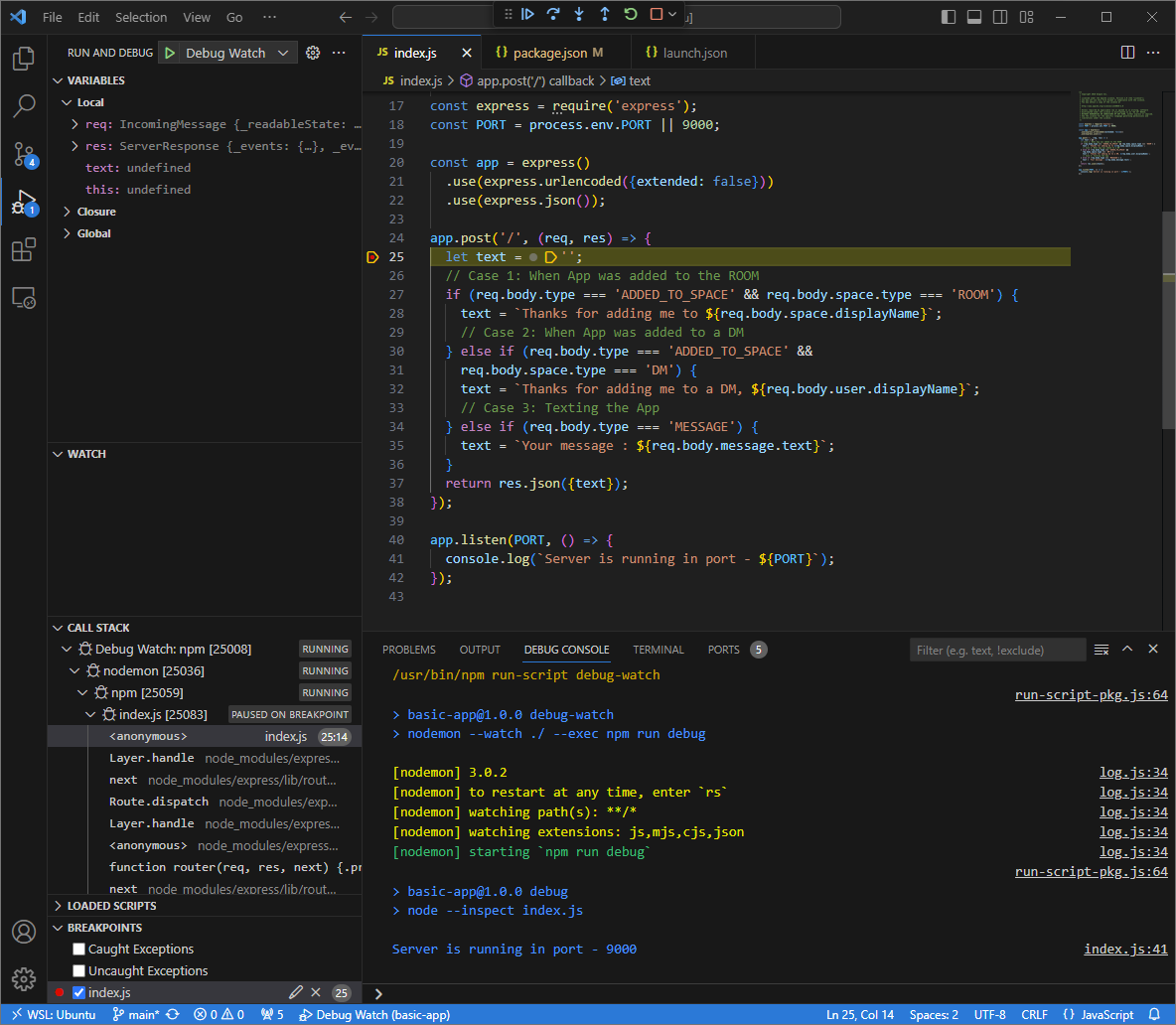
Visual Studio Codeבסביבה המקומית, אפשר לראות שהביצוע מושהה בנקודת העצירה שהוגדרה.
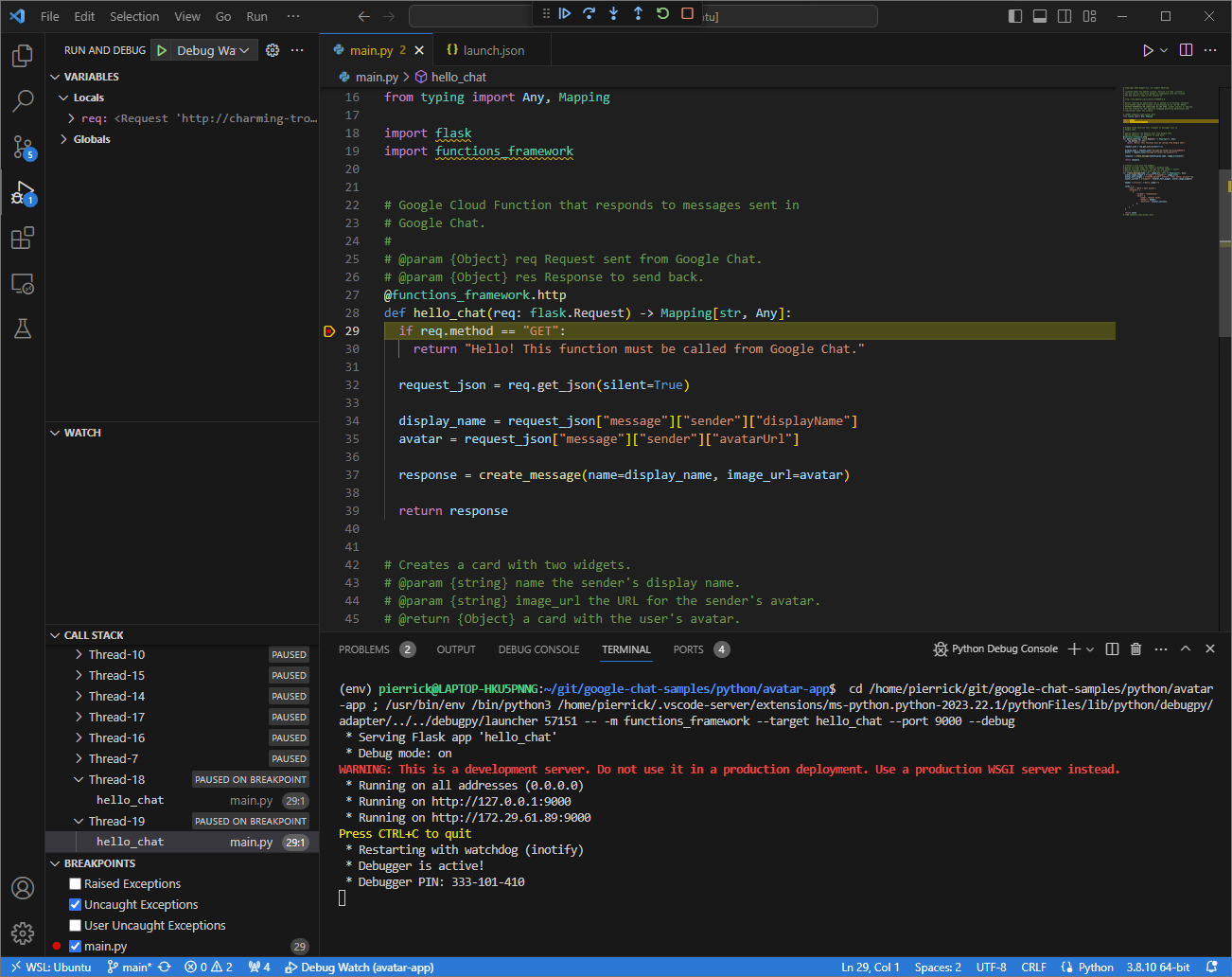
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה.
כשממשיכים את ההפעלה ממאגר הבאגים של
Visual Studio Codeלפני שחלף הזמן הקצוב לתגובה של אפליקציית Chat ב-Google Chat התשובה היאYour message : Hello.אפשר לבדוק את היומנים של בקשות ותגובות HTTP מממשק האינטרנט שמארחת אפליקציית
ngrokבסביבה המקומית.
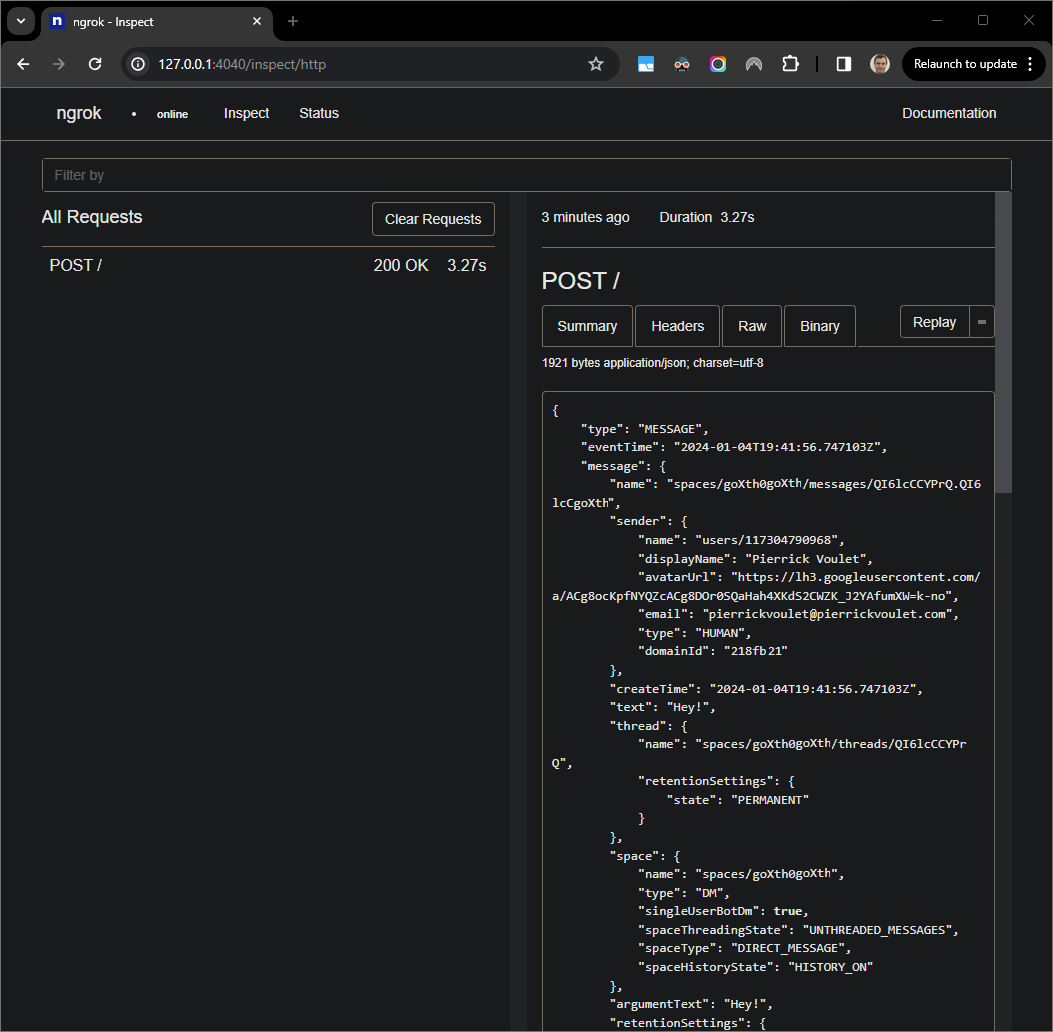
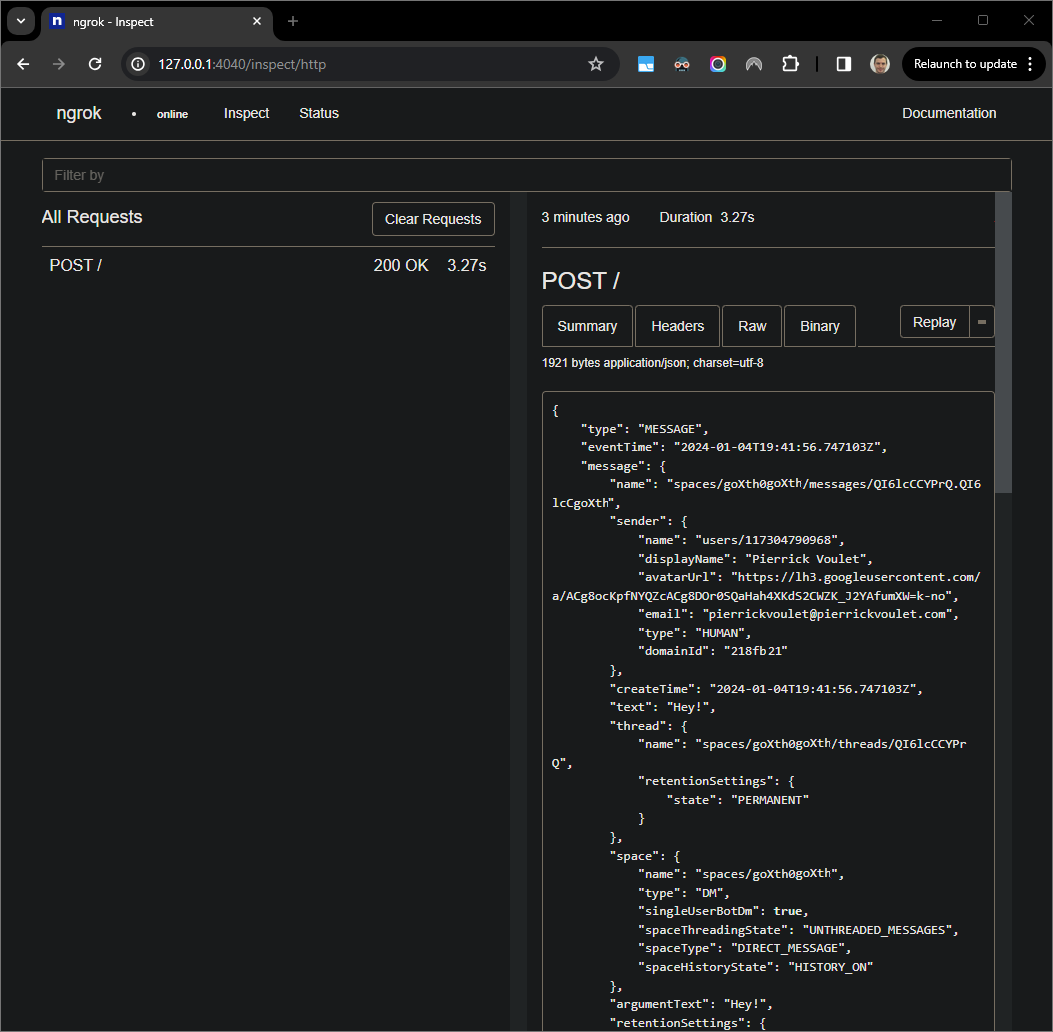
איור 7. בקשת ה-HTTP מממשק האינטרנט שמתארח באפליקציה
ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את
Your messageב-Here was your messageinline35שלindex.json. כששומרים את הקובץ,nodemonטוען מחדש את האפליקציה באופן אוטומטי עם קוד המקור המעודכן, ו-Visual Studio Codeנשאר במצב ניפוי באגים.
איור 8. האפליקציה פועלת ומאזינה לבקשות HTTP ביציאה
9000עם שינוי הקוד שנטען.הפעם, במקום לשלוח הודעה שנייה
Helloבמרחב, אפשר לבחור את בקשת ה-HTTP האחרונה שנרשמה בממשק האינטרנט שמארחת אפליקצייתngrokבסביבה המקומית וללחוץ עלReplay. כמו בפעם הקודמת, אפליקציית Chat לא מגיבה כי מתבצע בה ניפוי באגים.כשממשיכים את ההרצה מהבאגים של
Visual Studio Codeאפשר לראות מממשק האינטרנט שמארח את האפליקציהngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של ההודעהHere was your message : Hello.
Python
מקבלים פרטי כניסה חדשים של משתמש לשימוש ב-Application Default Credentials:
gcloud config set project PROJECT_IDgcloud auth application-default loginמחליפים את
PROJECT_IDבמזהה הפרויקט של אפליקציית Cloud.משכפלים את המאגר
googleworkspace/google-chat-samplesמ-GitHub לסביבה המקומית. המאגר מכיל את קוד האפליקציה:git clone https://github.com/googleworkspace/google-chat-samples.gitבסביבת פיתוח משולבת (IDE)
Visual Studio Codeשהתקנתם בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
google-chat-samples/python/avatar-app. יוצרים סביבה וירטואלית חדשה ל-Python
envומפעילים אותה:virtualenv envsource env/bin/activateמתקינים את כל יחסי התלות של הפרויקט באמצעות
pipבסביבה הווירטואלית:pip install -r requirements.txtיוצרים את הקובץ
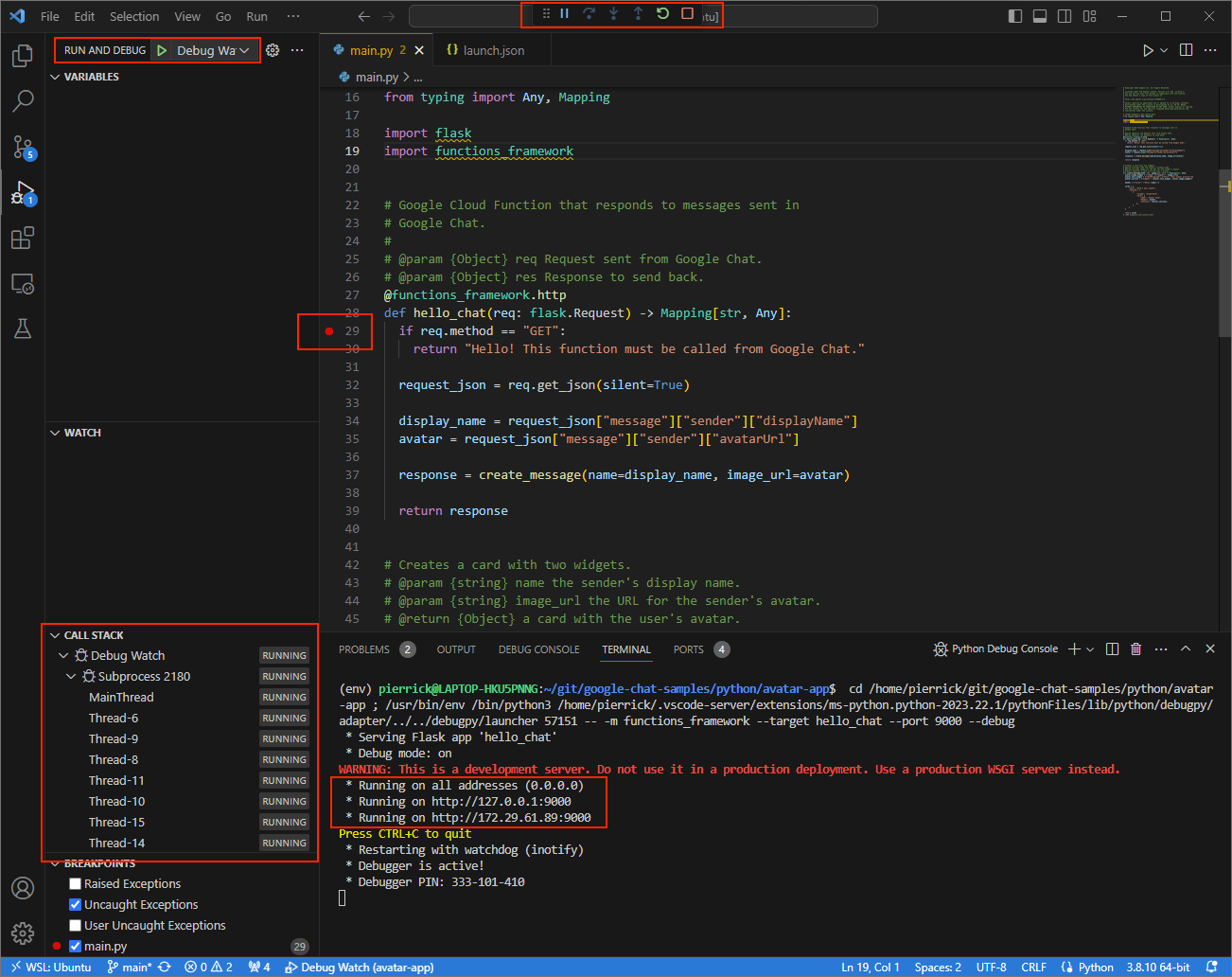
.vscode/launch.jsonבספריית השורש ומגדירים הפעלה בשםDebug Watchשמפעילה את האפליקציה מהמודולfunctions-frameworkביציאה9000במצב ניפוי באגים בסביבה הווירטואליתenv:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }מוסיפים נקודת עצירה שגורמת להשהיית העיבוד של בקשת ה-HTTP בקובץ
main.py, ומתחילים להריץ ולנפות באגים באמצעות ההגדרהDebug Watchשנוספה קודם. האפליקציה פועלת עכשיו ומאזינה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומאזינה לבקשות HTTP ביציאה
9000.
- בחלון חדש, פותחים את התיקייה
מפעילים את האפליקציה
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מופנות עכשיו לסביבה המקומית ולפורט שבו האפליקציה משתמשת.
איור 4. הטרמינל עם השרת
ngrokפועל ומבצע הפניה מחדש.בנוסף, האפליקציה
ngrokמפעילה ממשק אינטרנט ב-localhost, ואפשר לפתוח אותו בדפדפן כדי לעקוב אחרי כל הפעילויות.
איור 5. ממשק האינטרנט שמתארח באפליקציה
ngrokלא מציג בקשות HTTP.כדי לבדוק את אפליקציית Chat, שולחים לה הודעה ישירה:
פותחים את Google Chat.
לוחצים על צ'אט חדש .
בתיבת הדו-שיח, מזינים את השם של אפליקציית Chat.
בתוצאות החיפוש, מוצאים את אפליקציית Chat, לוחצים על הוספה > Chat.
במרחב של הצ'אט הישיר, כותבים
Hey!ומקישים עלenter. אפליקציית הצ'אט לא משיבה כי מתבצע בה ניפוי באגים פעיל.
ב-
Visual Studio Codeבסביבה המקומית, אפשר לראות שהביצוע מושהה בנקודת העצירה שהוגדרה.
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה.
כשממשיכים את ההפעלה מהבאג ב-
Visual Studio Codeלפני שחלף הזמן הקצוב לתגובה של אפליקציית Chat אפליקציית Chat משיבה עם השם ותמונת הפרופיל שלכם בהודעה.אפשר לבדוק את היומנים של בקשות ותגובות HTTP מממשק האינטרנט שמארחת אפליקציית
ngrokבסביבה המקומית.
איור 7. בקשת ה-HTTP מממשק האינטרנט שמתארח באפליקציה
ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את
Helloב-Heyinline51בקובץmain.py. כששומרים את הקובץ,Visual Studio Codeהאפליקציה נטענת מחדש באופן אוטומטי עם קוד המקור המעודכן, והיא נשארת במצב ניפוי באגים.
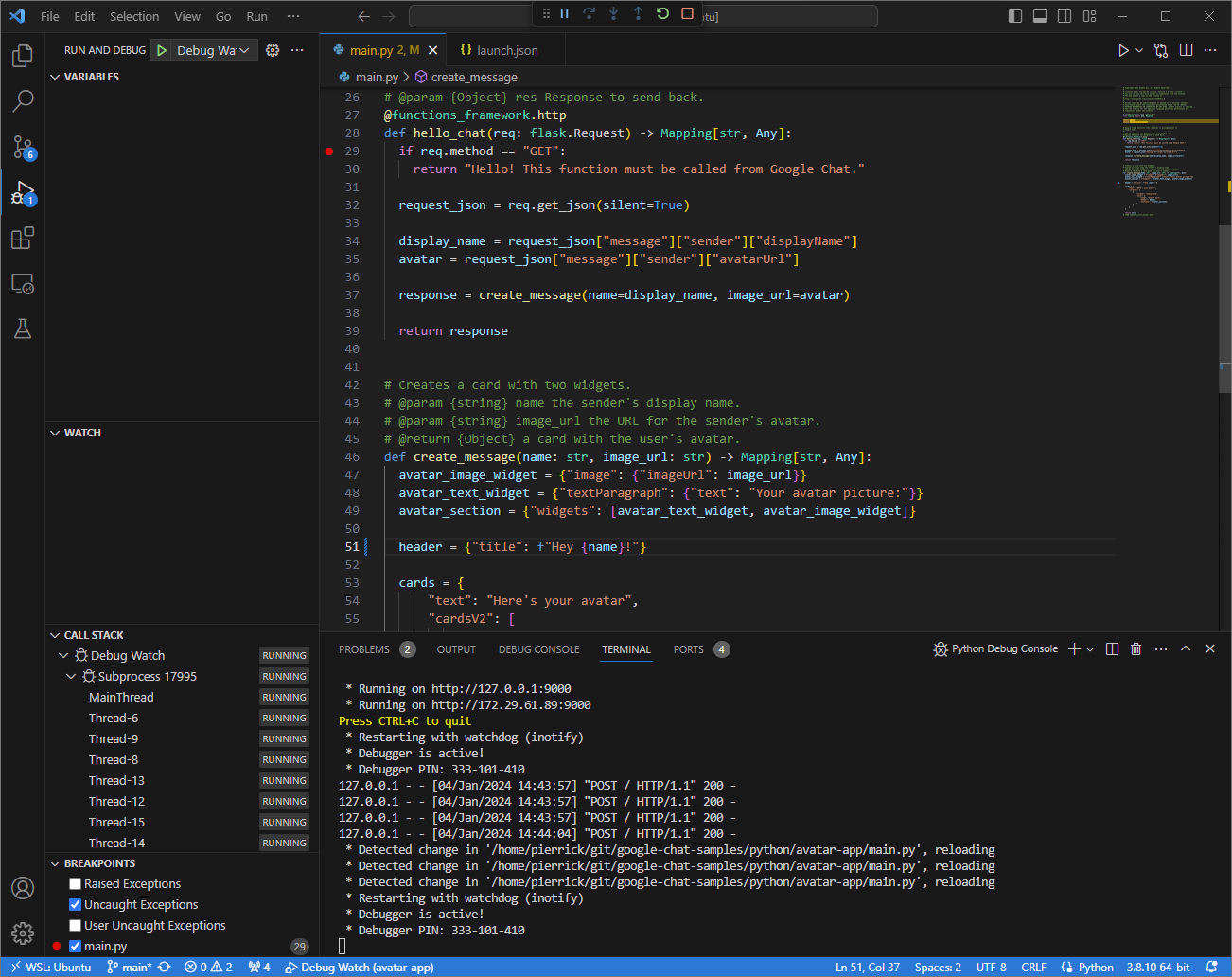
איור 8. האפליקציה פועלת ומאזינה לבקשות HTTP ביציאה
9000עם שינוי הקוד שנטען.הפעם, במקום לשלוח הודעה שנייה
Hey!במרחב, אפשר לבחור את בקשת ה-HTTP האחרונה שנרשמה בממשק האינטרנט שמארחת אפליקצייתngrokבסביבה המקומית וללחוץ עלReplay. כמו בפעם הקודמת, אפליקציית Chat לא מגיבה כי מתבצע בה ניפוי באגים פעיל.כשממשיכים את ההפעלה מהבאגים של
Visual Studio Codeאפשר לראות מממשק האינטרנט שמתארח באפליקצייתngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של ההודעה.
Java
מקבלים פרטי כניסה חדשים של משתמש לשימוש ב-Application Default Credentials:
gcloud config set project PROJECT_IDgcloud auth application-default loginמחליפים את
PROJECT_IDבמזהה הפרויקט של אפליקציית Cloud.משכפלים את מאגר
googleworkspace/google-chat-samplesמ-GitHub בסביבה המקומית. המאגר מכיל את קוד האפליקציה:git clone https://github.com/googleworkspace/google-chat-samples.gitבסביבת פיתוח משולבת (IDE)
Visual Studio Codeשהתקנתם בסביבה המקומית, מבצעים את הפעולות הבאות:- בחלון חדש, פותחים את התיקייה
google-chat-samples/java/avatar-app. כדי להגדיר את פרויקט Maven להרצת האפליקציה
Appביציאה9000באופן מקומי, מוסיפים את תוסף ה-build של Google Cloud Functions Frameworkfunction-maven-pluginלקובץpom.xml:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...עכשיו אפשר להפעיל אותו באופן מקומי במצב ניפוי באגים:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000יוצרים את הקובץ
.vscode/launch.jsonבתיקיית השורש ומגדירים הפעלה בשםRemote Debug Watchשמצורפת לאפליקציה שהופעלה קודם לכן עם יציאה8000:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }מוסיפים נקודת עצירה שגורמת להשהיית העיבוד של בקשת ה-HTTP בקובץ
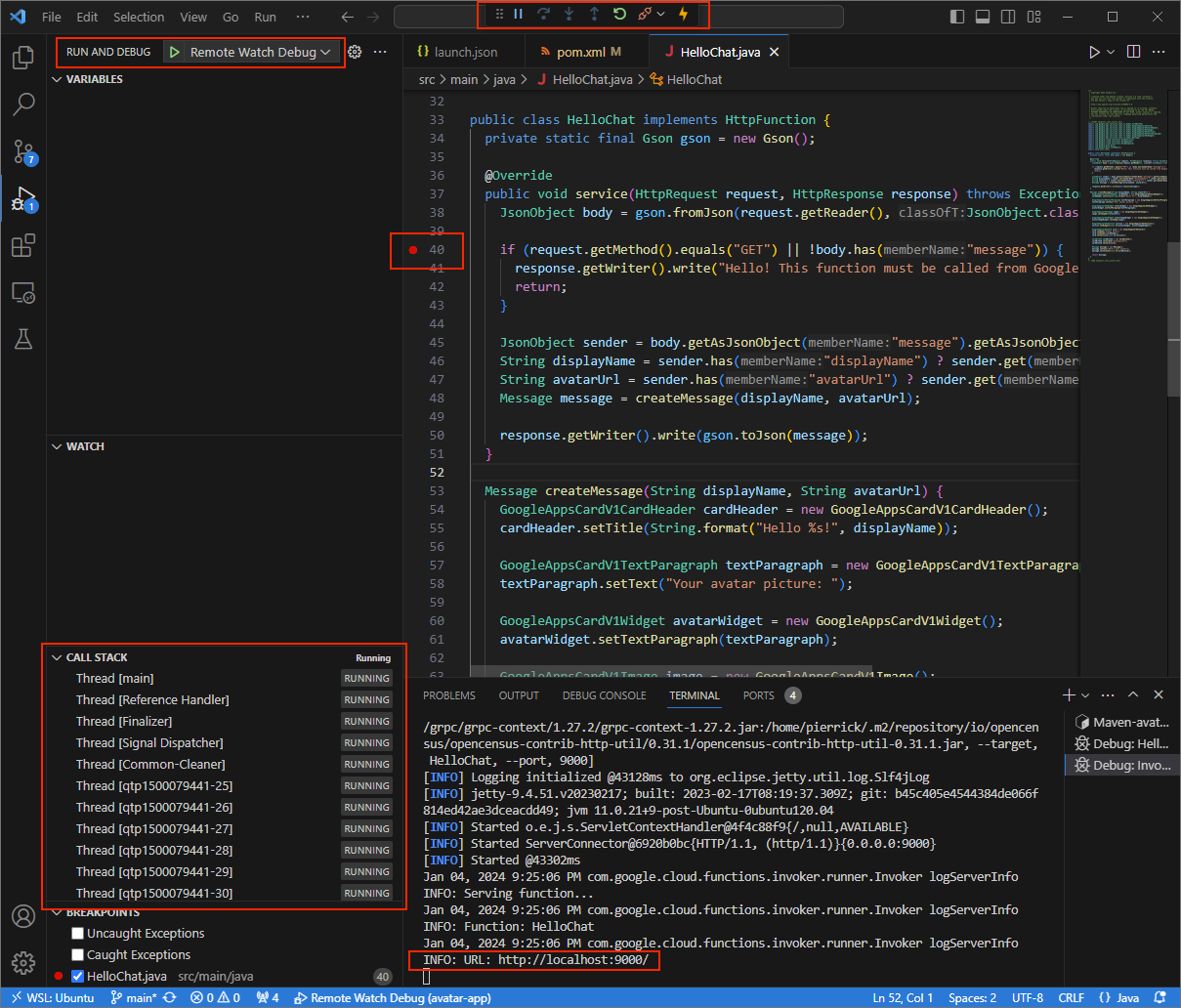
App.java, ומתחילים לצרף ולבצע ניפוי באגים באמצעות ההגדרהRemote Debug Watchשנוספה קודם. האפליקציה פועלת עכשיו ומאזינה לבקשות HTTP ביציאה9000.
איור 3. האפליקציה פועלת ומאזינה לבקשות HTTP ביציאה
9000.
- בחלון חדש, פותחים את התיקייה
מפעילים את האפליקציה
ngrokבסביבה המקומית:ngrok http --domain=NGROK_STATIC_DOMAIN 9000מחליפים את
NGROK_STATIC_DOMAINבדומיין הסטטי בחשבוןngrok. כל הבקשות מופנות עכשיו לסביבה המקומית ולפורט שבו האפליקציה משתמשת.
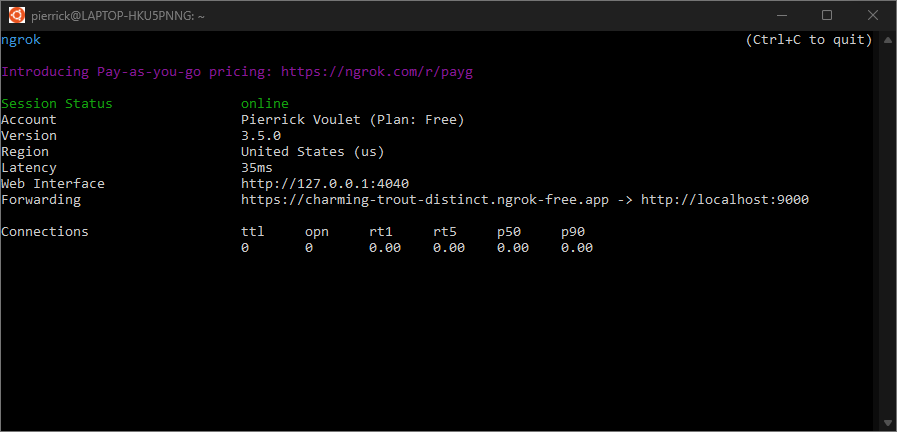
איור 4. הטרמינל עם השרת
ngrokפועל ומבצע הפניה מחדש.בנוסף, האפליקציה
ngrokמפעילה ממשק אינטרנט ב-localhost, ואפשר לפתוח אותו בדפדפן כדי לעקוב אחרי כל הפעילויות.
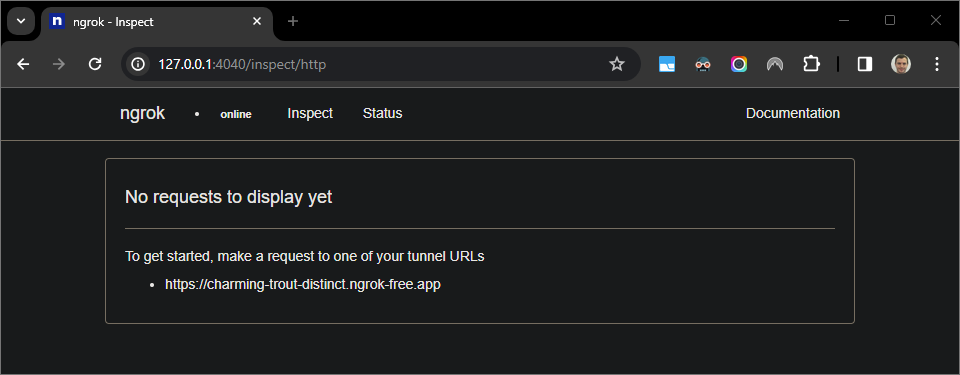
איור 5. ממשק האינטרנט שמתארח באפליקציה
ngrokלא מציג בקשות HTTP.כדי לבדוק את אפליקציית Chat, שולחים לה הודעה ישירה:
פותחים את Google Chat.
לוחצים על צ'אט חדש .
בתיבת הדו-שיח, מזינים את השם של אפליקציית Chat.
בתוצאות החיפוש, מוצאים את אפליקציית Chat, לוחצים על הוספה > Chat.
במרחב של הצ'אט הישיר, כותבים
Hey!ומקישים עלenter. אפליקציית הצ'אט שלך לא משיבה כי מתבצע בה ניפוי באגים פעיל.
ב-
Visual Studio Codeבסביבה המקומית, אפשר לראות שהביצוע מושהה בנקודת העצירה שהוגדרה.
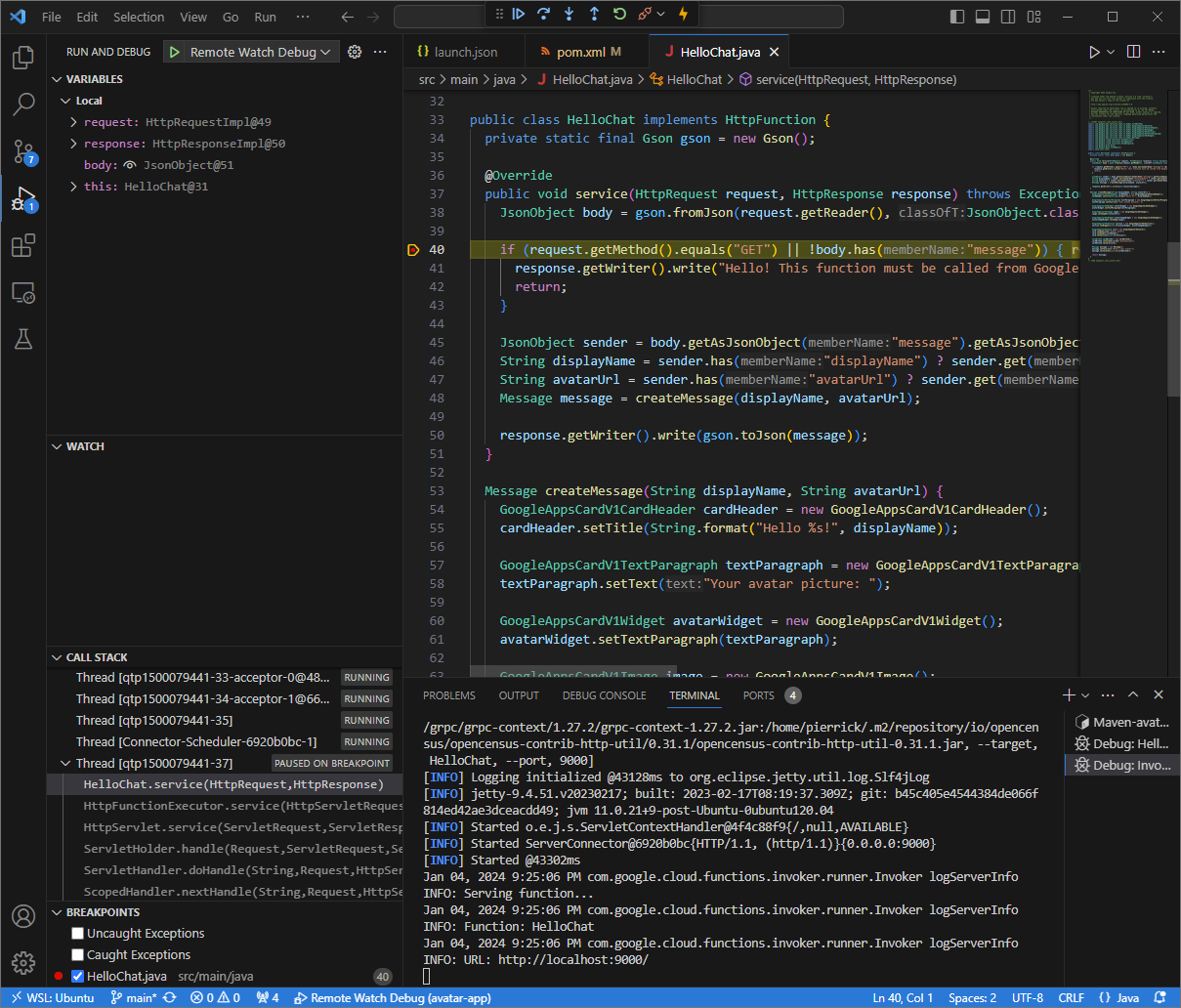
איור 6. הביצוע מושהה בנקודת העצירה שהוגדרה.
כשממשיכים את ההפעלה מהבאג ב-
Visual Studio Codeלפני שחלף הזמן הקצוב לתגובה של אפליקציית Chat אפליקציית Chat משיבה עם השם ותמונת הפרופיל שלכם בהודעה.אפשר לבדוק את היומנים של בקשות ותגובות HTTP מממשק האינטרנט שמארחת אפליקציית
ngrokבסביבה המקומית.
איור 7. בקשת ה-HTTP מממשק האינטרנט שמארחת האפליקציה
ngrok.כדי לשנות את התנהגות האפליקציה, מחליפים את
Helloב-Heyinline55בקובץApp.java, מפעילים מחדש את התהליךmvnDebugומפעילים מחדש אתRemote Debug Watchכדי לצרף מחדש ולהפעיל מחדש את ניפוי הבאגים.הפעם, במקום לשלוח הודעה שנייה
Hey!במרחב, אפשר לבחור את בקשת ה-HTTP האחרונה שנרשמה בממשק האינטרנט שמארחת אפליקצייתngrokבסביבה המקומית וללחוץ עלReplay. כמו בפעם הקודמת, אפליקציית Chat לא מגיבה כי מתבצע בה ניפוי באגים.כשממשיכים את ההפעלה מהבאגים של
Visual Studio Codeאפשר לראות מממשק האינטרנט שמתארח באפליקצייתngrokבסביבה המקומית שהאפליקציה יוצרת תגובה עם הגרסה המעודכנת של ההודעה.
ניפוי באגים מסביבה מרוחקת
בקטע הזה, אתם באינטראקציה עם אפליקציית Chat שפועלת בסביבה מרוחקת.
איור 9. ניפוי באגים מסביבה מרוחקת.
דרישות מוקדמות
- מרחב בצ'אט עם האפליקציה שלכם. אפשר לעיין בקטע בדיקת האפליקציה שלכם ל-Chat במדריך למתחילים ולחפש את האפליקציה שלכם ל-Chat כדי להתחיל.
- האפליקציה שלכם פועלת בסביבה מרוחקת עם מאתר הבאגים שמופעל ביציאה מסוימת, והיא מוזכרת כ-
REMOTE_DEBUG_PORTבהוראות של המדריך הזה. - הסביבה המקומית יכולה
sshלסביבה המרוחקת. - סביבת פיתוח משולבת (IDE) שמוגדרת בסביבה המקומית ויכולה לבצע ניפוי באגים. במדריך הזה אנחנו משתמשים ב-
Visual Studio CodeIDE ובתכונות ברירת המחדל של ניפוי הבאגים שלו למטרות המחשה.
חיבור בין הסביבות המקומיות והמרוחקות
בסביבה המקומית שממנה רוצים ליזום חיבור של לקוח לניפוי באגים, מגדירים מנהרת SSH:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSמחליפים את מה שכתוב בשדות הבאים:
-
LOCAL_DEBUG_PORT: יציאת הניפוי באגים בסביבה המקומית. -
REMOTE_USERNAME: שם המשתמש בסביבה המרוחקת. -
REMOTE_ADDRESS: הכתובת של הסביבה המרוחקת. -
REMOTE_DEBUG_PORT: יציאת הניפוי באגים בסביבה המרוחקת.
יציאת הניפוי באגים בסביבה המקומית מקושרת עכשיו ליציאת הניפוי באגים בסביבה המרוחקת.
התחלת ניפוי באגים
בסביבת פיתוח משולבת (IDE) Visual Studio Code שהותקנה בסביבה המקומית, מבצעים את הפעולות הבאות:
- בחלון חדש, פותחים את קוד המקור של האפליקציה.
יוצרים את הקובץ
.vscode/launch.jsonבספריית השורש ומגדירים הפעלה בשםDebug Remoteשמצורפת ליציאת הניפוי בסביבת הפיתוח המקומית:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }מחליפים את
LOCAL_DEBUG_PORTביציאת הניפוי באגים בסביבה המקומית.מוסיפים נקודת עצירה בקוד המקור של האפליקציה כדי להשהות את העיבוד של בקשת ה-HTTP, ומתחילים להריץ ולנפות באגים באמצעות ההגדרה
Debug Remoteשנוספה קודם.
במרחב של הצ'אט הישיר עם האפליקציה, מקלידים את מה שרוצים לבדוק ולוחצים על enter. אפליקציית Chat לא משיבה כי היא נמצאת בתהליך ניפוי באגים ב-IDE Visual Studio Code.
נושאים קשורים
- איך מפעילים ושולחים שאילתות ביומני שגיאות
- איך פותרים שגיאות באפליקציית Google Chat, כמו 'האפליקציה לא מגיבה', 'Google Chat API זמין רק למשתמשי Google Workspace' או 'אפשר להוציא משתמשים ממרחבים'.
- איך לפתור בעיות בכרטיסים, כמו הודעות בכרטיסים, תיבות דו-שיח או תצוגות מקדימות של קישורים שלא מוצגים או לא פועלים כמצופה.


