این راهنما خطاهای رایج مربوط به کارت را که ممکن است با آنها روبرو شوید و نحوه رفع آنها توضیح می دهد.
از Card Builder برای طراحی و پیشنمایش پیامها و رابطهای کاربری برای برنامههای چت استفاده کنید:
کارت ساز را باز کنیدچگونه خطاهای کارت ظاهر می شوند
خطاهای کارت به چند طریق ظاهر می شود:
- بخشی از کارت، مانند یک ویجت یا جزء، ظاهر نمیشود یا به شکل غیرمنتظرهای رندر نمیشود.
- کل کارت ظاهر نمی شود.
- یک گفتگو بسته می شود، باز نمی شود، یا بارگیری نمی شود.
اگر با چنین رفتاری مواجه شدید، به این معنی است که کارت برنامه شما خطایی دارد.
برای مرجع: یک پیام کارت و گفتگوی کارکرده و بدون خطا
قبل از بررسی نمونه های کارت اشتباه، ابتدا این پیام و دیالوگ کارت کار را در نظر بگیرید. برای نشان دادن هر نمونه خطا و رفع آن، JSON این کارت با ارائه خطاها اصلاح شده است.
پیام کارت بدون خطا
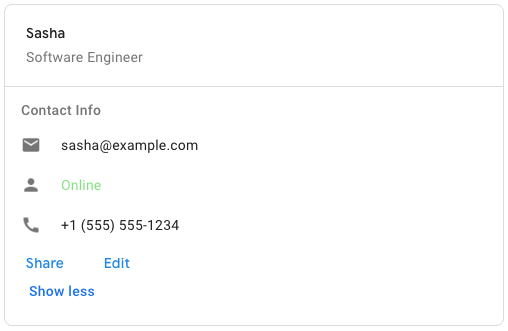
در اینجا پیام کارت بدون خطا و کارآمد با جزئیات اطلاعات تماس که دارای سرصفحه، بخشها و ویجتهایی مانند متن و دکمههای تزئین شده است، آمده است:
گفتگوی بدون خطا
در اینجا گفتگوی کارآمد و بدون خطا وجود دارد که با جمعآوری اطلاعات از کاربران، دارای پاورقی و ابزارکهای قابل ویرایش مانند ورودی متن و سوئیچها و دکمهها، مخاطبی را ایجاد میکند:
خطا: بخشی از کارت ظاهر نمی شود
گاهی اوقات کارت ها ارائه می شوند، اما بخشی از کارتی که انتظار داشتید ببینید ظاهر نمی شود. علل احتمالی عبارتند از:
- یک فیلد JSON الزامی وجود ندارد.
- یک فیلد JSON اشتباه املایی یا با حروف بزرگ نوشته شده است.
علت: یک فیلد JSON مورد نیاز وجود ندارد
در این خطای مثال، یک فیلد JSON ضروری، title ، وجود ندارد. در نتیجه، کارت رندر می شود، اما قسمت هایی از کارت که انتظار می رود ظاهر شوند، ظاهر نمی شوند. پیشبینی نحوه نمایش کارتها در صورت حذف فیلدهای الزامی میتواند دشوار باشد.
برای رفع این خطا، فیلد JSON مورد نیاز را اضافه کنید. در این مثال، title .
برای اطلاع از اینکه آیا فیلد JSON مورد نیاز است یا خیر، به مستندات مرجع Cards v2 مراجعه کنید. در این مثال، به توضیحات قسمت title در CardHeader مراجعه کنید.
در اینجا دو نمونه وجود دارد:
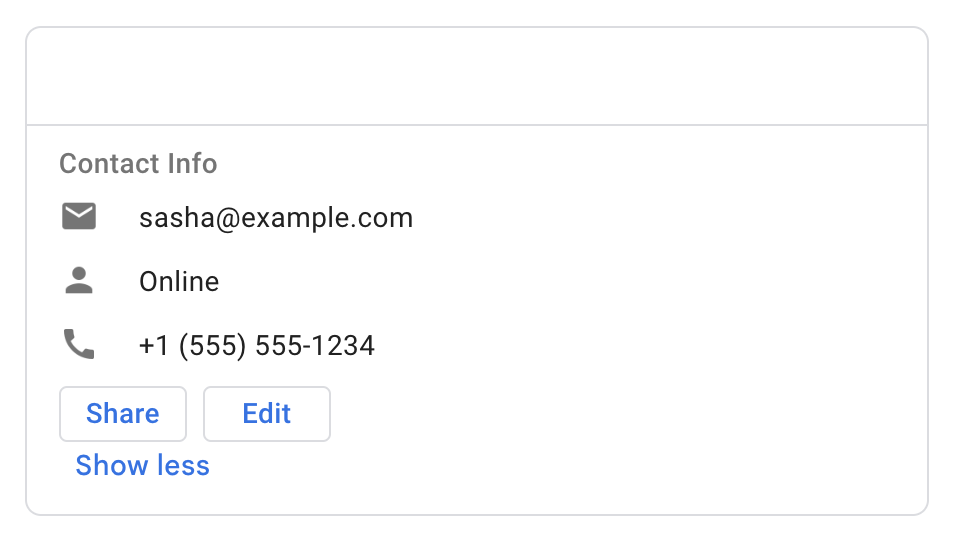
مثال 1: مشخص کردن subtitle اما حذف title مورد نیاز باعث می شود که کل هدر خالی به نظر برسد:

title ، وجود ندارد. مشاهده قطعه JSON کارت اشتباه
خطا: یک قسمت الزامی، title ، در header وجود ندارد.
. . . "header": { "subtitle": "Software Engineer" } . . .
مشاهده قطعه صحیح کارت JSON
ثابت: فیلد مورد نیاز، title ، بخشی از مشخصات header است.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer" } . . .
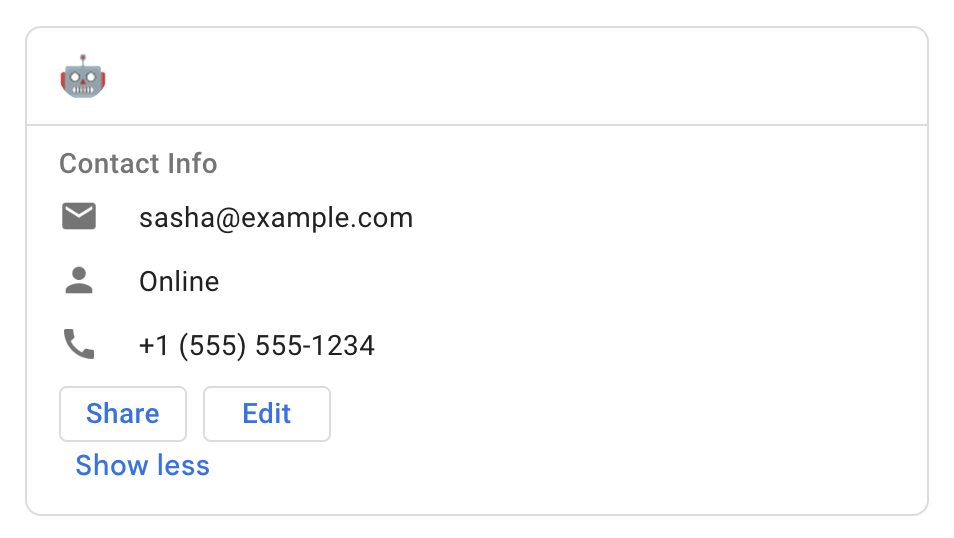
مثال 2: تعیین subtitle ، imageUrl ، imageType و imageAltText اما حذف title مورد نیاز باعث میشود که تصویر مطابق انتظار ارائه شود، اما نه زیرنویس:

title ، وجود ندارد، اما تصویر همانطور که انتظار می رود ارائه می شود. مشاهده قطعه JSON کارت اشتباه
خطا: یک قسمت الزامی، title ، در header وجود ندارد.
. . . "header": { "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
مشاهده قطعه صحیح کارت JSON
ثابت: فیلد مورد نیاز، title ، بخشی از مشخصات header است.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
علت: املای اشتباه یا حروف بزرگ JSON
در این خطای مثال، کارت JSON شامل تمام فیلدهای لازم است، اما یک فیلد، imageUrl به اشتباه به عنوان imageURL نوشته شده است ( R L بزرگ)، که باعث خطا می شود: تصویری که به آن اشاره می کند، نمایش داده نمی شود.
برای رفع این خطا و موارد مشابه، از قالب بندی صحیح JSON استفاده کنید. در این مورد، imageUrl صحیح است. در صورت شک، کارت JSON را با سند مرجع کارت بررسی کنید.

title ، وجود ندارد، اما تصویر مطابق انتظار ارائه می شود. مشاهده قطعه JSON کارت اشتباه
خطا: فیلد imageURL به اشتباه بزرگ نوشته شده است. باید imageUrl باشد.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageURL": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
مشاهده قطعه صحیح کارت JSON
ثابت شد: فیلد imageUrl به درستی با حروف بزرگ نوشته شده است.
. . . "header": { "title": "Sasha", "subtitle": "Software Engineer", "imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png", "imageType": "CIRCLE", "imageAltText": "Avatar for Sasha", } . . .
خطا: یک کارت کامل ظاهر نمی شود
گاهی اوقات خود کارت ظاهر نمی شود. علل احتمالی عبارتند از:
- ویجت
ButtonListبه اشتباه مشخص شده است. - ویجت
CardFixedFooterدارای یک دکمه نادرست مشخص شده است.
علت: buttonList یا cardFixedFooter نادرست مشخص شده است
اگر پیام یا گفتگوی کارت شامل یک ویجت ButtonList نادرست مشخص شده یا یک ویجت CardFixedFooter با دکمه های نادرست مشخص شده باشد، کل کارت نمایش داده نمی شود و هیچ چیزی در جای خود ظاهر نمی شود. مشخصات نادرست می تواند شامل فیلدهای از دست رفته، فیلدهایی با املای نادرست یا بزرگ، یا ساختار نامناسب JSON باشد، مانند کاما، نقل قول، یا پرانتز مجعد.
برای رفع این خطا، کارت JSON را با سند مرجع کارت بررسی کنید. به ویژه، ویجتهای ButtonList را با راهنمای ابزارک ButtonList مقایسه کنید.
مثال: در راهنمای ویجت ButtonList ، انجام یک عمل onClick ناقص در اولین دکمه از رندر شدن کل کارت جلوگیری می کند.
مشاهده قطعه JSON کارت اشتباه
خطا: شی onClick هیچ فیلدی مشخص ندارد، بنابراین کل کارت ظاهر نمی شود.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
مشاهده قطعه صحیح کارت JSON
ثابت شد: شی onClick اکنون دارای یک فیلد openLink است، بنابراین کارت همانطور که انتظار می رود ظاهر می شود.
. . . { "buttonList": { "buttons": [ { "text": "Share", "onClick": { "openLink": { "url": "https://example.com/share", } } }, { "text": "Edit", "onClick": { "action": { "function": "goToView", "parameters": [ { "key": "viewType", "value": "EDIT", } ], } } }, ], }, } . . .
خطا: یک گفتگو بسته می شود، متوقف می شود یا باز نمی شود
اگر یک گفتگو به طور غیرمنتظره بسته شود، بارگیری نشود یا باز نشود، دلیل احتمالی آن مشکل در رابط کارت آن است.
اینها رایج ترین دلایل هستند:
- ویجت
CardFixedFooterprimaryButtonندارد. - یک دکمه در ویجت
CardFixedFooterعملکردonClickندارد یا عملکردonClickآن به اشتباه مشخص شده است. - یک ویجت
TextInputیک فیلدnameندارد.
علت: CardFixedFooter primaryButton ندارد
در گفتگو با ویجت CardFixedFooter ، تعیین یک primaryButton با متن و رنگ مورد نیاز است. حذف دکمه primaryButton یا تنظیم نادرست آن از نمایش کل دیالوگ جلوگیری می کند.
برای رفع این خطا، مطمئن شوید که ویجت CardFixedFooter دارای یک primaryButton است که به درستی مشخص شده است.
مشاهده قطعه JSON کارت اشتباه
خطا: شی fixedFooter فیلد primaryButton مشخص نشده است، که باعث می شود گفتگو بارگیری یا باز نشود.
. . . "fixedFooter": { "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
مشاهده قطعه صحیح کارت JSON
ثابت شد: اکنون fixedFooter دارای یک فیلد primaryButton مشخص شده است، بنابراین گفتگو همانطور که انتظار می رود کار می کند.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { . . . }, "secondaryButton": { . . . } } } . . .
علت: تنظیم نادرست onClick در FixedFooter
در گفتگو با ویجت CardFixedFooter ، تعیین نادرست تنظیم onClick در هر دکمه یا حذف آن، که باعث بسته شدن، بارگیری یا باز نشدن گفتگو می شود.
برای رفع این خطا، مطمئن شوید که هر دکمه دارای یک تنظیم onClick است که به درستی مشخص شده است.
مشاهده قطعه JSON کارت اشتباه
خطا: شی primaryButton دارای یک فیلد onClick با آرایه «پارامترها» با املای اشتباه است که باعث میشود گفتگو بارگیری یا باز نشود.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parrammetters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
مشاهده قطعه صحیح کارت JSON
ثابت شد: شی primaryButton دارای یک فیلد onClick با یک آرایه «پارامترها» است که به درستی نوشته شده است، بنابراین دیالوگ همانطور که انتظار می رود کار می کند.
. . . "fixedFooter": { "primaryButton": { "text": "Submit", "color": { "red": 0, "blue": 1, "green": 0 }, "onClick": { "action": { "function": "setLanguageType", "parameters": [ { "key": "languageType", "value": "C++" } ] } } }, "secondaryButton": { "text": "Cancel", "onClick": { "action": { "function": "reset" } } } } . . .
علت: TextInput name ندارد
اگر یک گفتگو شامل ویجت TextInput باشد که فیلد name حذف کند، گفتگو آنطور که انتظار می رود عمل نمی کند. ممکن است بسته شود، باز شود اما بارگیری نشود یا باز نشود.
برای رفع این خطا، مطمئن شوید که هر ویجت TextInput دارای یک فیلد name مناسب است. مطمئن شوید که هر فیلد name در کارت منحصر به فرد است.
مشاهده قطعه JSON کارت اشتباه
خطا: شی textInput فیلد name مشخص ندارد و باعث بسته شدن، بارگیری یا باز نشدن دیالوگ می شود.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", } } . . .
مشاهده قطعه صحیح کارت JSON
ثابت شد: اکنون textInput دارای یک فیلد name مشخص شده است، بنابراین گفتگو همانطور که انتظار می رود کار می کند.
. . . { "textInput": { "label": "Name", "type": "SINGLE_LINE", "name": "contactName" } } . . .
عملکردهای باز کردن، ارسال یا لغو گفتگو با معماری برنامه ناهمزمان با شکست مواجه میشوند
اگر برنامه چت شما پیام خطای Could not load dialog. Invalid response returned by bot. هنگام کار با دیالوگ ها ، ممکن است به این دلیل باشد که برنامه شما از معماری ناهمزمان استفاده می کند، مانند Cloud Pub/Sub یا روش Create Message API.
برای باز کردن، ارسال یا لغو یک گفتگو نیاز به یک پاسخ همزمان از یک برنامه چت با DialogEventType دارد. بر این اساس، دیالوگ ها توسط برنامه های ساخته شده با معماری ناهمزمان پشتیبانی نمی شوند.
به عنوان یک راه حل، استفاده از پیام کارت به جای گفتگو را در نظر بگیرید.
سایر خطاهای کارت و گفتگو
اگر راه حل های توضیح داده شده در این صفحه، خطای مربوط به کارت را که برنامه شما تجربه می کند برطرف نمی کند، گزارش های خطای برنامه را پرس و جو کنید . جستجو در گزارشها میتواند به یافتن خطاها در کارت JSON یا کد برنامه کمک کند، و گزارشها شامل پیامهای خطای توصیفی هستند تا به شما در رفع آنها کمک کنند.
موضوعات مرتبط
برای کمک به رفع خطاهای برنامه Google Chat، به عیبیابی و رفع اشکال برنامه Google Chat و Debug Chat مراجعه کنید.
