به عنوان یک توسعهدهنده برنامههای گوگل چت، ممکن است برای آزمایش تغییرات یا عیبیابی مشکلات پیچیده، نیاز به اشکالزدایی کد داشته باشید. اشکالزدایی برنامههای چت میتواند به روشهای مختلفی انجام شود که بستگی به معماری برنامه، کاری که برنامه انجام میدهد، نحوه استقرار برنامه و تنظیمات برگزیده شما دارد.
این صفحه نحوه اشکالزدایی یک برنامه چت HTTP با استفاده از ngrok را توضیح میدهد، که یک پلتفرم یکپارچه برای ورود به سیستم است و میتوانید از آن برای آزمایش محیطهای توسعه محلی استفاده کنید. در این راهنما، تغییرات کد را در یک محیط محلی آزمایش میکنید و مشکلات را در یک محیط از راه دور عیبیابی میکنید.
اشکالزدایی از محیط توسعه محلی
در این بخش، شما با برنامه چت خود که در محیط محلی شما اجرا میشود، تعامل میکنید.
شکل ۱. اشکالزدایی در یک محیط توسعه محلی.
کارگاه
نود جی اس
پایتون
جاوا
پیشنیازها
نود جی اس
- آخرین نسخههای
nodeوnpmکه در محیط محلی شما نصب شده باشند . آخرین نسخه
nodemonکه در محیط محلی شما نصب شده است ، برای اهداف بارگذاری مجدد خودکار استفاده میشود:npm install -g nodemonیک برنامه چت HTTP که برای پیامرسانی پیکربندی شده است. میتوانید بخشهای پیشنیازها ، راهاندازی محیط و انتشار برنامه در گوگل چت را در راهنمای شروع سریع دنبال کنید. تنها تفاوتها این است که باید نام برنامه را
Debug Appو URL نقطه پایانی HTTP را روی هر چیزی مانندhttp://example.comتنظیم کنید.یک IDE که در محیط محلی شما تنظیم شده باشد و بتواند اشکالزدایی کند. ما در این راهنما از IDE
Visual Studio Codeو ویژگیهای اشکالزدایی پیشفرض آن برای اهداف توضیحی استفاده میکنیم.Gitدر محیط محلی شما نصب شده باشد .یک حساب کاربری
ngrok.
پایتون
- آخرین نسخه
python3در محیط محلی شما نصب شده باشد . - آخرین نسخه
pipوvirtualenvکه در محیط محلی شما نصب شدهاند، به ترتیب برای مدیریت بستههای پایتون و محیطهای مجازی استفاده میشوند. - یک برنامه چت HTTP که برای پیامرسانی پیکربندی شده است. میتوانید بخشهای پیشنیازها ، راهاندازی محیط و انتشار برنامه در گوگل چت را در راهنمای شروع سریع دنبال کنید. تنها تفاوتها این است که باید نام برنامه را
Debug Appو URL نقطه پایانی HTTP را روی هر چیزی مانندhttp://example.comتنظیم کنید. - یک IDE که در محیط محلی شما تنظیم شده باشد و بتواند اشکالزدایی کند. ما در این راهنما از IDE
Visual Studio Codeو ویژگیهای اشکالزدایی پیشفرض آن برای اهداف توضیحی استفاده میکنیم. -
Gitدر محیط محلی شما نصب شده باشد . - یک حساب کاربری
ngrok. - آخرین نسخه
gcloudنصب و در محیط محلی شما راهاندازی شده است .
جاوا
- آخرین نسخه پایدار
Java SE 11's JDKکه در محیط محلی شما نصب شده باشد . - آخرین نسخه
Apache Mavenکه در محیط محلی شما نصب شده است ، برای مدیریت پروژههای جاوا استفاده میشود. - یک برنامه چت HTTP که برای پیامرسانی پیکربندی شده است. میتوانید بخشهای پیشنیازها ، راهاندازی محیط و انتشار برنامه در گوگل چت را در راهنمای شروع سریع دنبال کنید. تنها تفاوتها این است که باید نام برنامه را
Debug Appو URL نقطه پایانی HTTP را روی هر چیزی مانندhttp://example.comتنظیم کنید. - یک IDE که در محیط محلی شما تنظیم شده باشد و بتواند اشکالزدایی کند. ما در این راهنما از IDE
Visual Studio Codeو ویژگیهای اشکالزدایی پیشفرض آن برای اهداف توضیحی استفاده میکنیم. -
Gitدر محیط محلی شما نصب شده باشد . - یک حساب کاربری
ngrok. - آخرین نسخه
gcloudنصب و در محیط محلی شما راهاندازی شده است .
سرویس localhost را به صورت عمومی در دسترس قرار دهید
شما باید محیط محلی خود را به اینترنت متصل کنید تا برنامه چت بتواند به آن دسترسی داشته باشد. برنامه ngrok برای هدایت درخواستهای HTTP ارسال شده به یک URL عمومی به محیط محلی شما استفاده میشود.
- در یک مرورگر در محیط محلی خود، به حساب
ngrokخود وارد شوید. - برنامه را نصب کنید و
authtokenخود را در محیط محلی خود تنظیم کنید. - یک دامنه استاتیک در حساب
ngrokخود ایجاد کنید ، در دستورالعملهای این راهنما به آنNGROK_STATIC_DOMAINگفته میشود.
پیکربندی برنامه چت
برنامه چت را طوری پیکربندی کنید که تمام درخواستهای HTTP خود را به دامنه استاتیک شما ارسال کند.
در کنسول گوگل کلود، صفحه Google Chat API را باز کنید:
روی برگه پیکربندی کلیک کنید.
به Interactive features > Connection settings بروید و مقدار فیلد متنی HTTP endpoint URL را به صورت زیر تنظیم کنید:
https://NGROK_STATIC_DOMAINNGROK_STATIC_DOMAINبا دامنه استاتیک در حسابngrokخود جایگزین کنید.روی ذخیره کلیک کنید.
شکل ۲. برنامه چت تمام درخواستهای HTTP خود را به دامنه استاتیک ارسال میکند. سرویس عمومی ngrok به عنوان پلی بین برنامه چت و کد برنامه که به صورت محلی اجرا میشود، عمل میکند.
برنامه چت را آزمایش کنید
شما میتوانید برنامه چت خود را به صورت محلی مستقر، پیکربندی، آزمایش، اشکالزدایی و بارگذاری مجدد خودکار کنید.
نود جی اس
مخزن
googleworkspace/google-chat-samplesرا از GitHub به محیط محلی خود کپی کنید، این مخزن شامل کد برنامهای است که باید اجرا شود:git clone https://github.com/googleworkspace/google-chat-samples.gitاز IDE
Visual Studio Codeنصب شده در محیط محلی خود، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
google-chat-samples/node/basic-appرا باز کنید. با اضافه کردن دو اسکریپت در فایل
package.jsonبرنامه را برای اشکالزدایی با بارگذاری مجدد خودکار پیکربندی کنید:{ ... "scripts": { ... "debug": "node --inspect index.js", "debug-watch": "nodemon --watch ./ --exec npm run debug" } ... }از دایرکتوری ریشه، برنامه را نصب کنید:
npm installیک لانچ با نام
Debug Watchایجاد و پیکربندی کنید که با ایجاد فایل.vscode/launch.jsonدر دایرکتوری ریشه، اسکریپتdebug-watchرا فعال کند:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }یک نقطه توقف (breakpoint) که پردازش درخواست HTTP را متوقف میکند در فایل
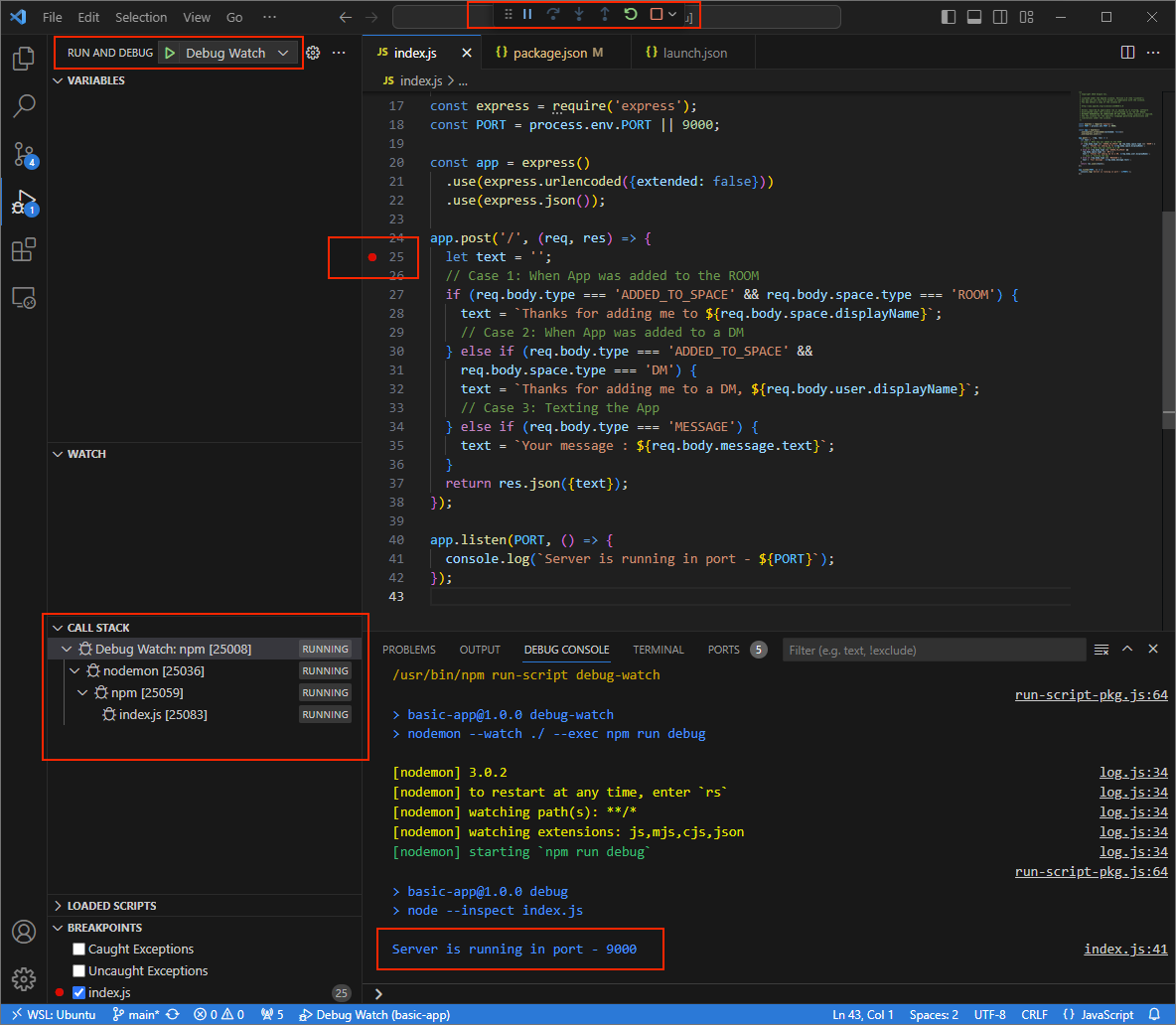
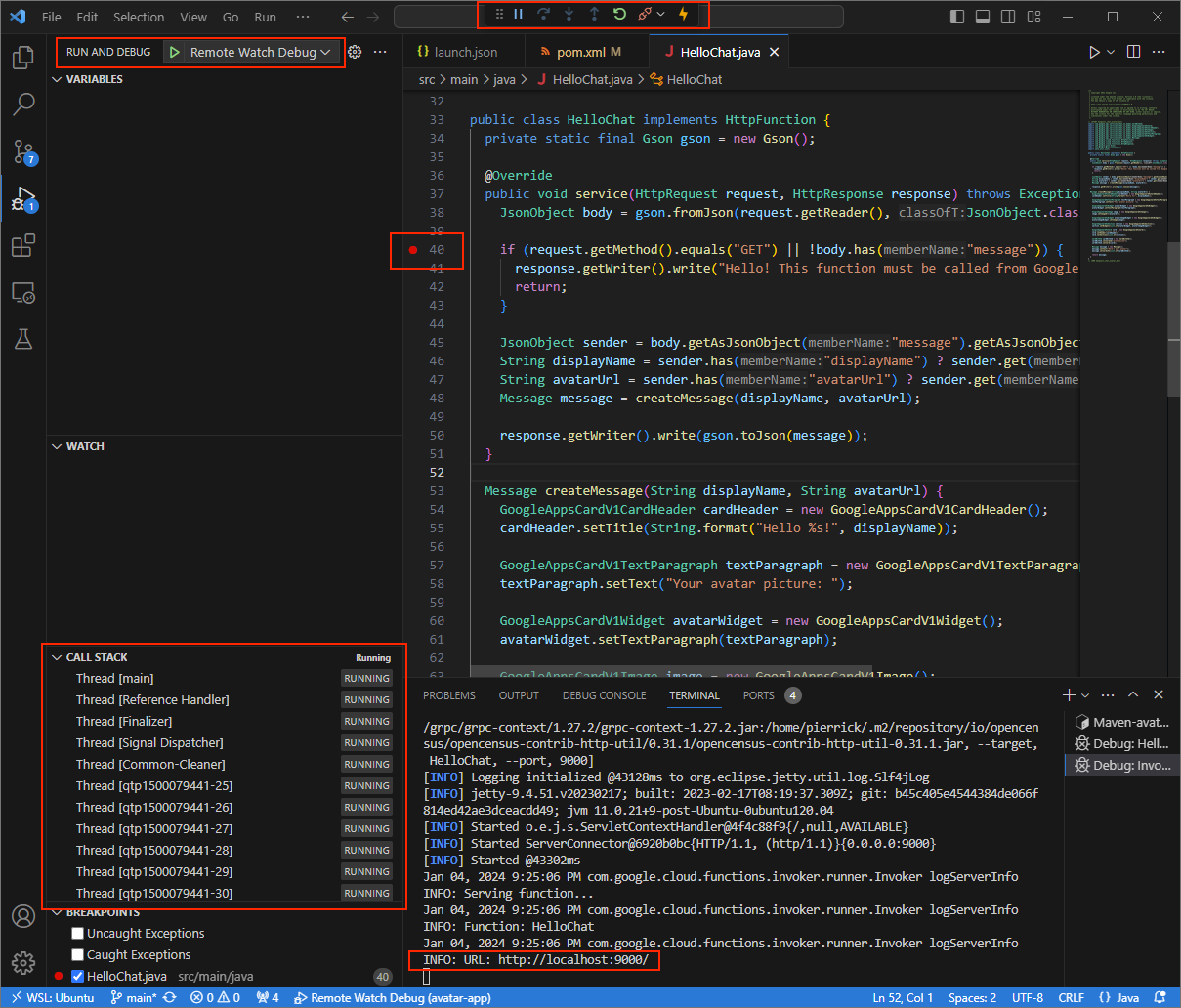
index.jsاضافه کنید و با پیکربندیDebug Watchکه قبلاً اضافه شده است، اجرا و اشکالزدایی را شروع کنید . اکنون برنامه در حال اجرا است و به درخواستهای HTTP روی پورت9000گوش میدهد.
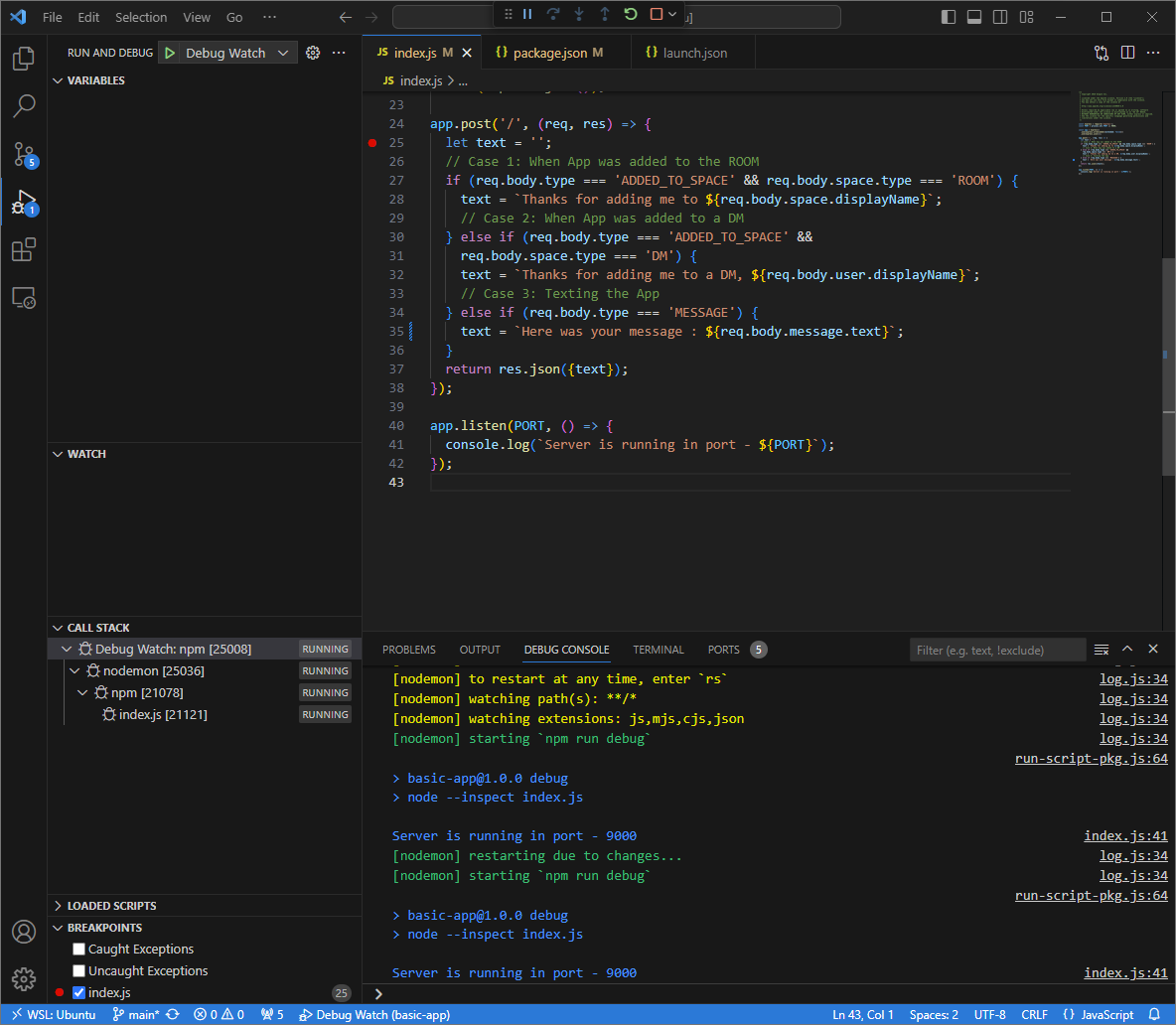
شکل ۳. برنامه در حال اجرا و گوش دادن به درخواستهای HTTP روی پورت
9000است.
- در یک پنجره جدید، پوشه
برنامه
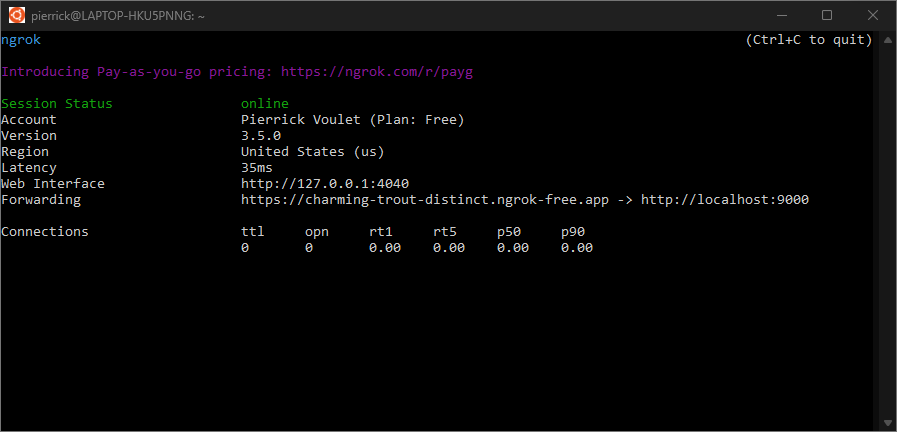
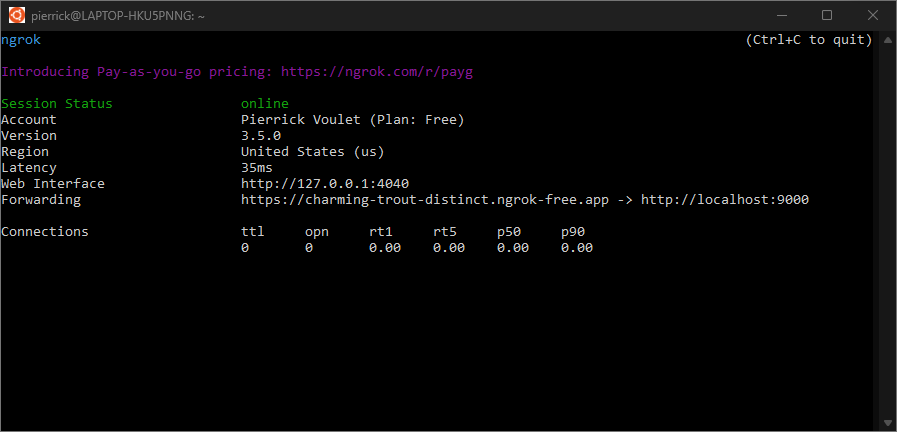
ngrokرا در محیط محلی خود اجرا کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINبا دامنه استاتیک در حسابngrokخود جایگزین کنید. اکنون همه درخواستها به محیط محلی شما و پورت مورد استفاده برنامه هدایت میشوند.
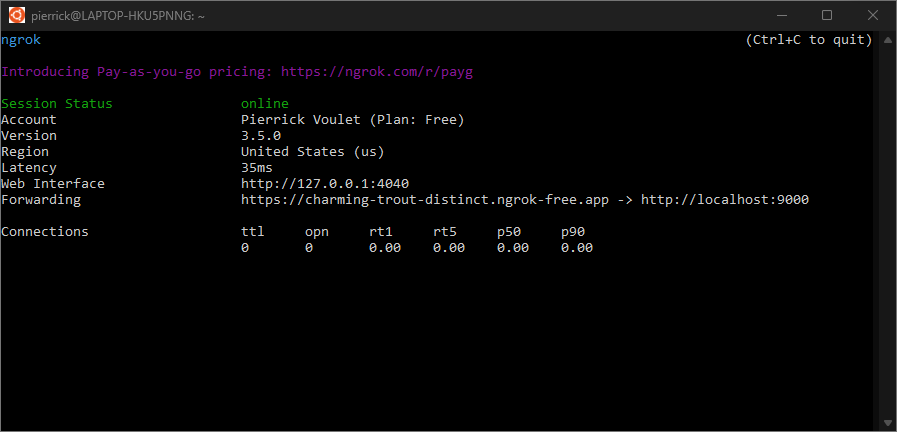
شکل ۴. ترمینالی که سرور
ngrokدر آن در حال اجرا و هدایت است.یک رابط وب نیز توسط برنامه
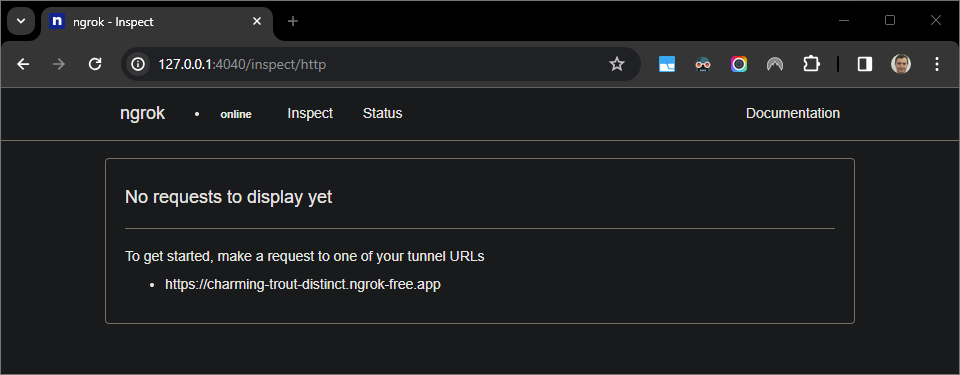
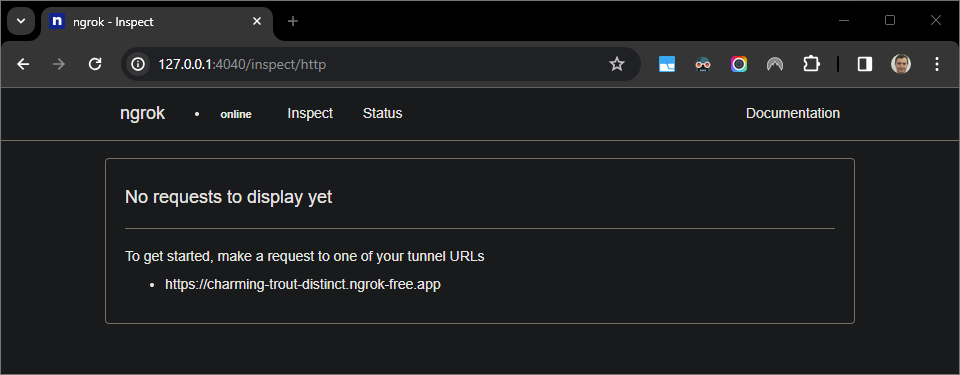
ngrokروی میزبان محلی شما آغاز میشود، میتوانید با باز کردن آن در مرورگر، تمام فعالیتها را رصد کنید.
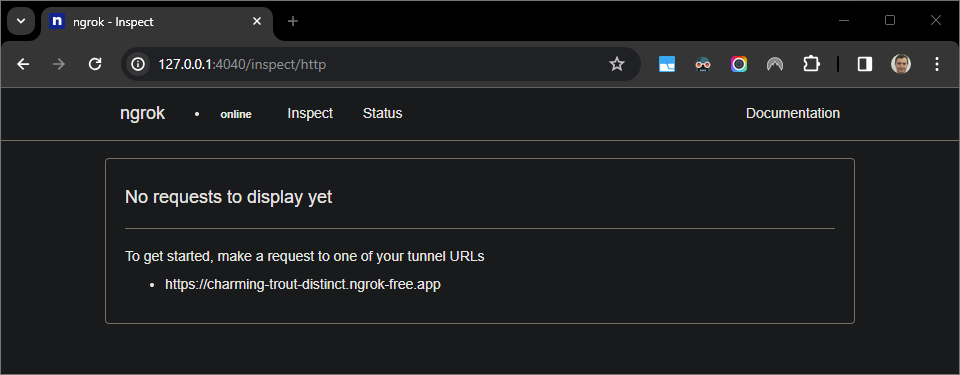
شکل ۵. رابط وب میزبانیشده توسط برنامه
ngrokکه هیچ درخواست HTTP را نشان نمیدهد.برنامه چت خود را با ارسال یک پیام مستقیم آزمایش کنید:
گوگل چت را باز کنید.
گپ جدید کلیک کنید.
در کادر محاورهای، نام برنامه چت خود را وارد کنید.
در نتایج جستجو، برنامه چت خود را پیدا کنید، روی افزودن > چت کلیک کنید.
در قسمت پیامهای مستقیم،
Helloرا تایپ کنید وenterرا بزنید. برنامه چت شما پاسخ نمیدهد زیرا به طور فعال در حال اشکالزدایی است.
در
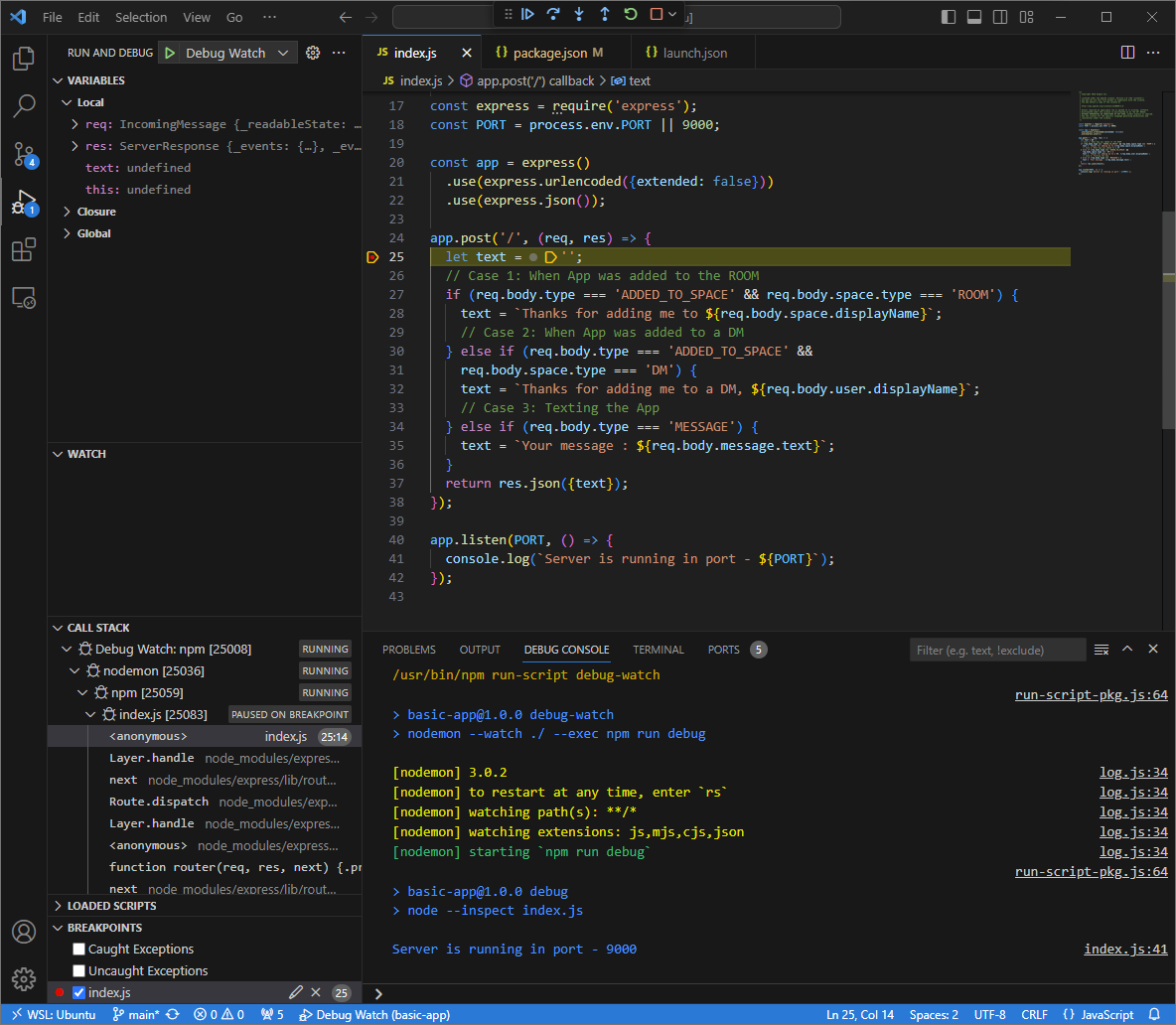
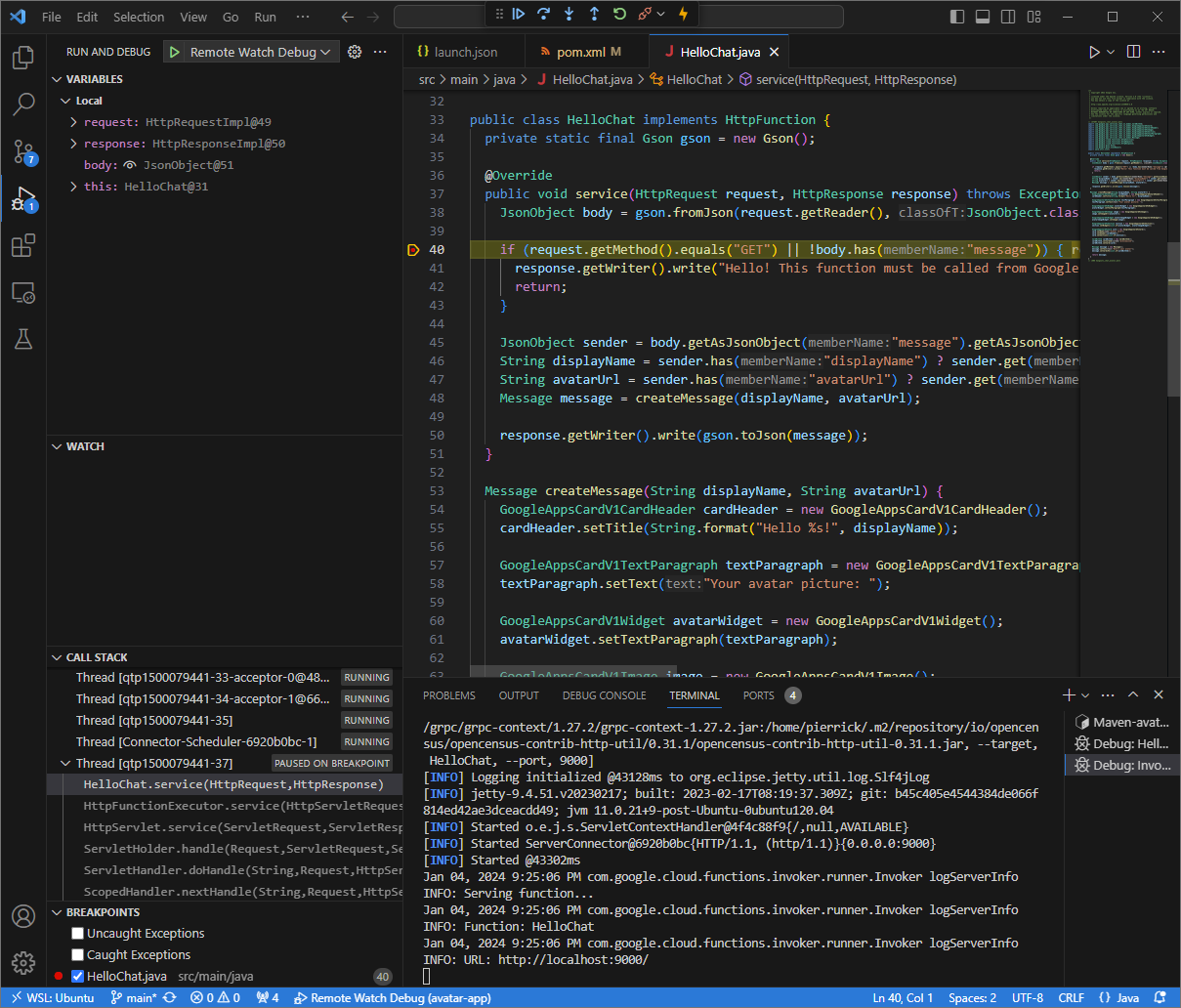
Visual Studio Codeدر محیط محلی خود، میتوانید ببینید که اجرا در نقطه توقفی که تنظیم شده بود، متوقف شده است.
شکل ۶. اجرا در نقطه توقفی که تنظیم شده بود، متوقف میشود.
وقتی قبل از اتمام مهلت زمانی Google Chat، اجرا را از دیباگر
Visual Studio Codeاز سر میگیرید، برنامهی Chat بهYour message : Hello.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانیشده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
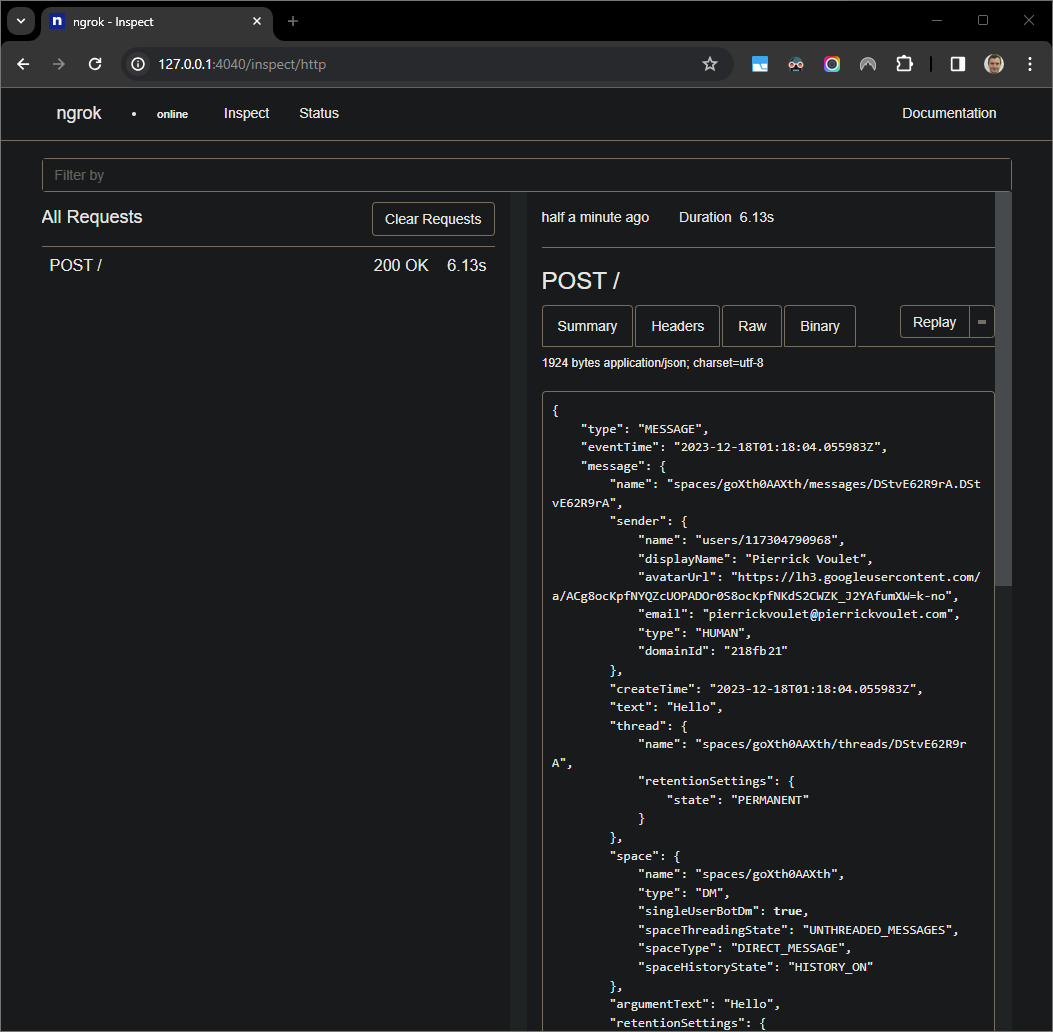
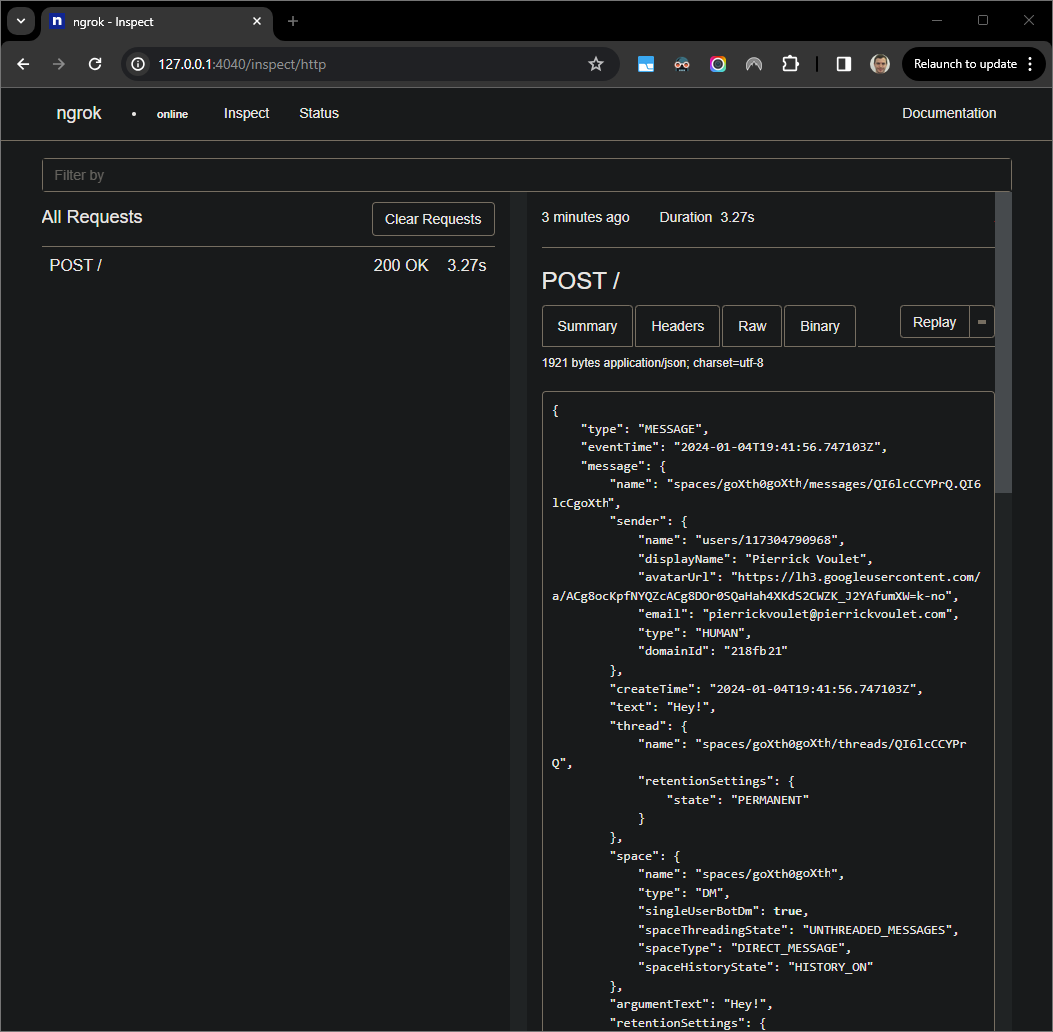
شکل ۷. درخواست HTTP از رابط وب میزبانی شده توسط برنامه
ngrok.برای تغییر رفتار برنامه،
Your messageباHere was your messageinline35ازindex.jsonجایگزین کنید. وقتی فایل را ذخیره میکنید،nodemonبه طور خودکار برنامه را با کد منبع بهروزرسانی شده مجدداً بارگذاری میکند وVisual Studio Codeدر حالت اشکالزدایی باقی میماند.
شکل ۸. برنامه در حال اجرا است و به درخواستهای HTTP روی پورت
9000گوش میدهد و کد تغییر یافته بارگذاری شده است.این بار، به جای ارسال پیام دوم
Helloدر فضای خالی، میتوانید آخرین درخواست HTTP ثبت شده در رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود را انتخاب کرده و رویReplayکلیک کنید. همانند دفعه قبل، برنامه چت شما پاسخی نمیدهد زیرا به طور فعال در حال اشکالزدایی است.وقتی اجرا را از طریق اشکالزدای
Visual Studio Codeاز سر میگیرید، میتوانید از رابط وب میزبانیشده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه پاسخی با نسخه بهروز شده پیام «Here was your message : Helloتولید میکند.
پایتون
اعتبارنامههای کاربر جدید را برای استفاده در اعتبارنامههای پیشفرض برنامه دریافت کنید:
gcloud config set project PROJECT_IDgcloud auth application-default loginبه جای
PROJECT_ID، شناسه پروژه مربوط به پروژه ابری برنامه را وارد کنید.مخزن
googleworkspace/google-chat-samplesرا از GitHub به محیط محلی خود کپی کنید، این مخزن شامل کد برنامه است:git clone https://github.com/googleworkspace/google-chat-samples.gitاز IDE
Visual Studio Codeنصب شده در محیط محلی خود، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
google-chat-samples/python/avatar-appرا باز کنید. یک محیط مجازی جدید برای پایتون
envایجاد کنید و آن را فعال کنید:virtualenv envsource env/bin/activateتمام وابستگیهای پروژه را با استفاده از
pipدر محیط مجازی نصب کنید:pip install -r requirements.txtفایل
.vscode/launch.jsonرا در دایرکتوری ریشه ایجاد کنید و یک راهاندازی به نامDebug Watchپیکربندی کنید که برنامه را از ماژولfunctions-frameworkروی پورت9000در حالت اشکالزدایی در محیط مجازیenvراهاندازی کند:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "avatar_app", "--port", "9000", "--debug" ] }] }یک نقطه توقف (breakpoint) که پردازش درخواست HTTP را متوقف میکند در فایل
main.pyاضافه کنید و با پیکربندیDebug Watchکه قبلاً اضافه شده است، اجرا و اشکالزدایی را شروع کنید . اکنون برنامه در حال اجرا است و به درخواستهای HTTP روی پورت9000گوش میدهد.
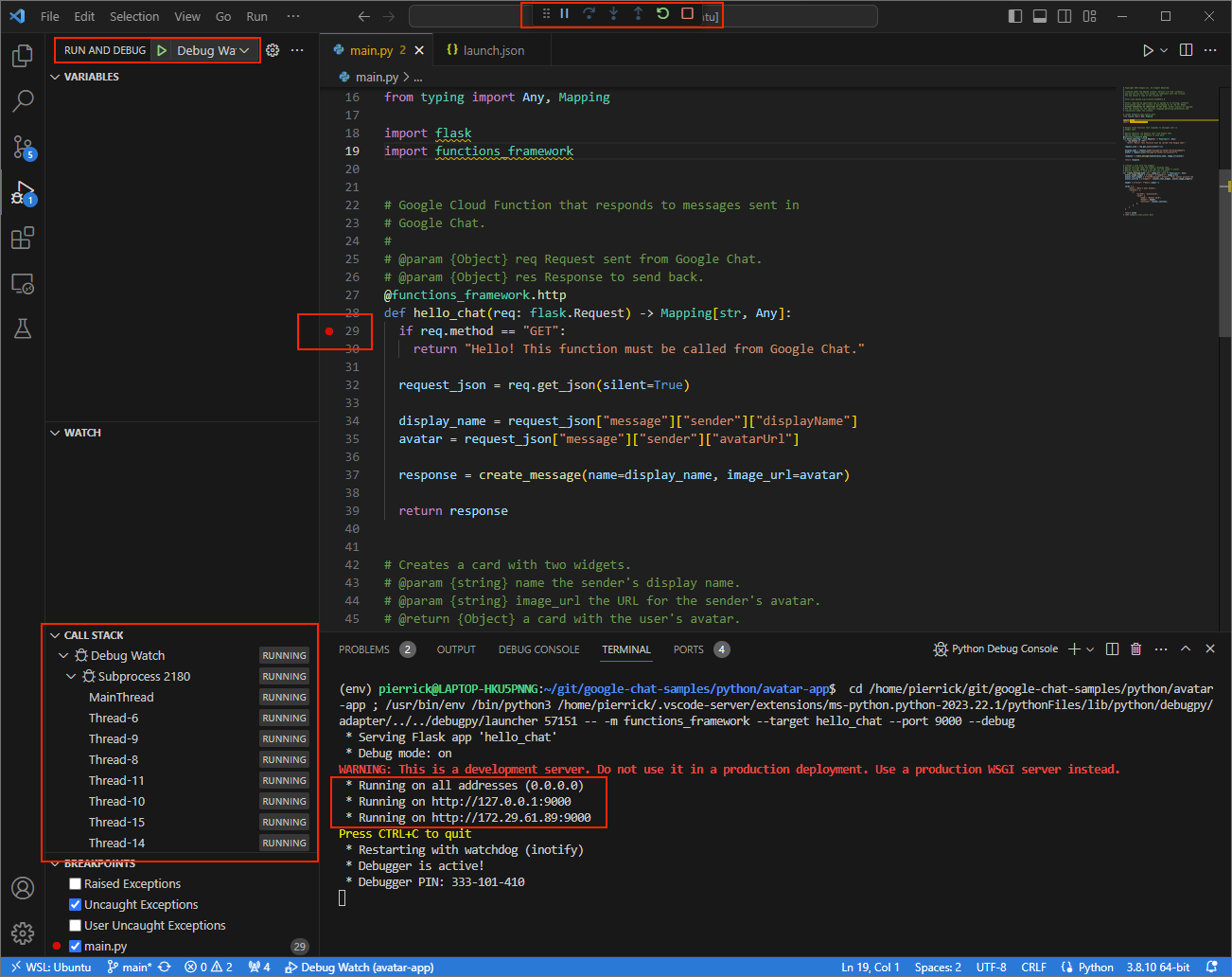
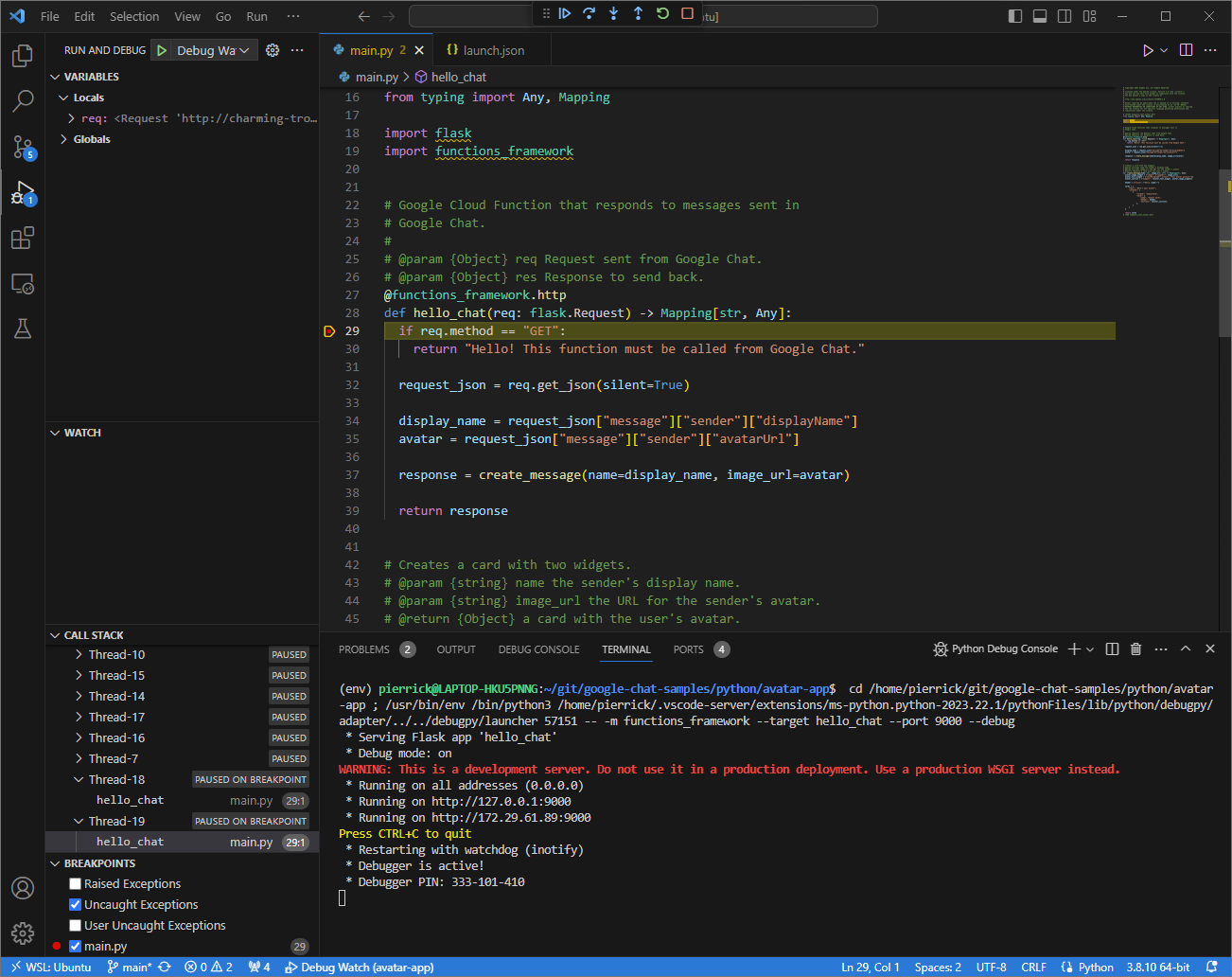
شکل ۳. برنامه در حال اجرا و گوش دادن به درخواستهای HTTP روی پورت
9000است.
- در یک پنجره جدید، پوشه
برنامه
ngrokرا در محیط محلی خود اجرا کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINبا دامنه استاتیک در حسابngrokخود جایگزین کنید. اکنون همه درخواستها به محیط محلی شما و پورت مورد استفاده برنامه هدایت میشوند.
شکل ۴. ترمینالی که سرور
ngrokدر آن در حال اجرا و هدایت است.یک رابط وب نیز توسط برنامه
ngrokروی میزبان محلی شما آغاز میشود، میتوانید با باز کردن آن در مرورگر، تمام فعالیتها را رصد کنید.
شکل ۵. رابط وب میزبانیشده توسط برنامه
ngrokکه هیچ درخواست HTTP را نشان نمیدهد.برنامه چت خود را با ارسال یک پیام مستقیم آزمایش کنید:
گوگل چت را باز کنید.
گپ جدید کلیک کنید.
در کادر محاورهای، نام برنامه چت خود را وارد کنید.
در نتایج جستجو، برنامه چت خود را پیدا کنید، روی افزودن > چت کلیک کنید.
در قسمت پیامهای مستقیم، عبارت
Hey!را تایپ کنید وenterرا بزنید. برنامه چت شما پاسخ نمیدهد زیرا بهطور فعال در حال اشکالزدایی است.
در
Visual Studio Codeدر محیط محلی خود، میتوانید ببینید که اجرا در نقطه توقفی که تنظیم شده بود، متوقف شده است.
شکل ۶. اجرا در نقطه توقفی که تنظیم شده بود، متوقف میشود.
وقتی قبل از اتمام زمانبندی Google Chat، اجرا را از طریق دیباگر
Visual Studio Codeاز سر میگیرید، برنامهی Chat با نام و تصویر آواتار شما در پیام پاسخ میدهد.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانیشده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
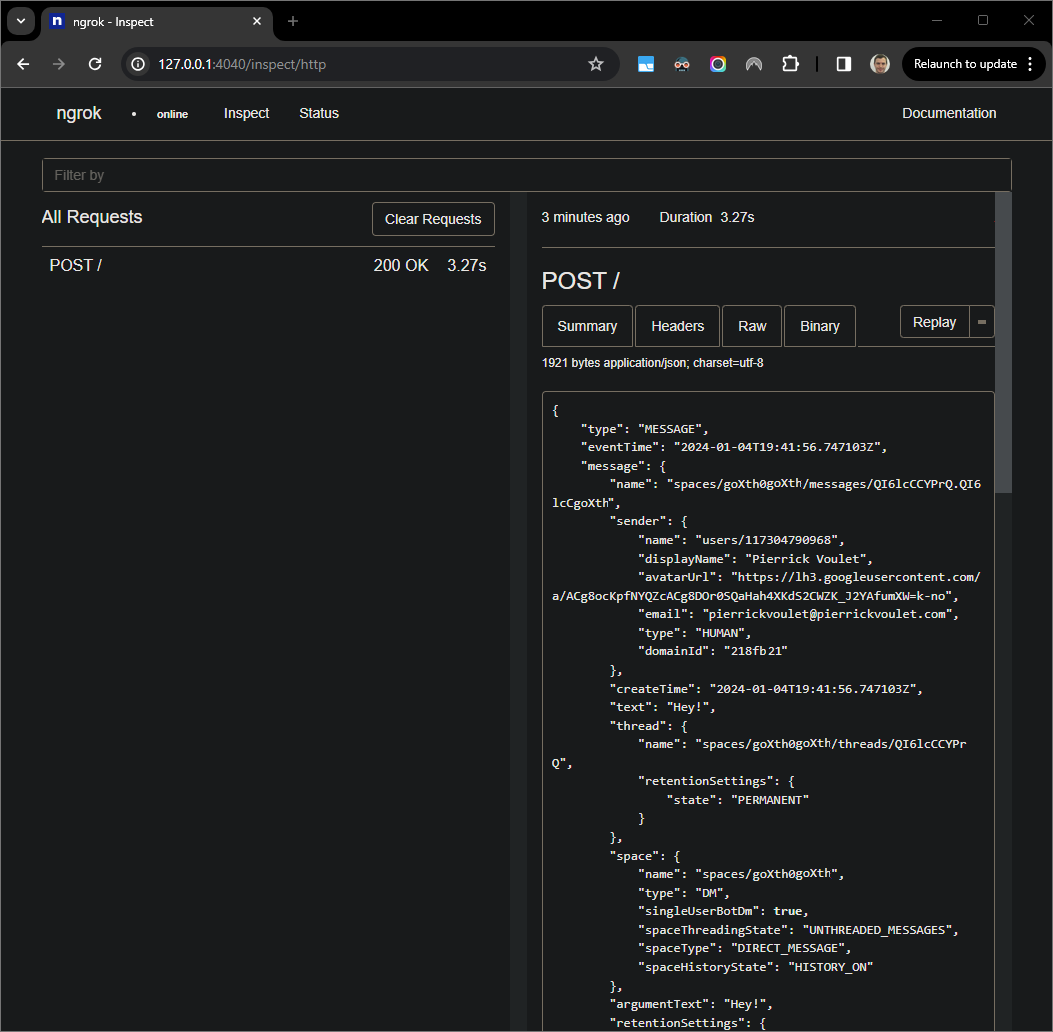
شکل ۷. درخواست HTTP از رابط وب میزبانی شده توسط برنامه
ngrok.برای تغییر رفتار برنامه،
Helloدر خط51فایلmain.pyبا عبارتHeyجایگزین کنید. وقتی فایل را ذخیره میکنید،Visual Studio Codeبه طور خودکار برنامه را با کد منبع بهروزرسانی شده مجدداً بارگذاری میکند و در حالت اشکالزدایی باقی میماند.
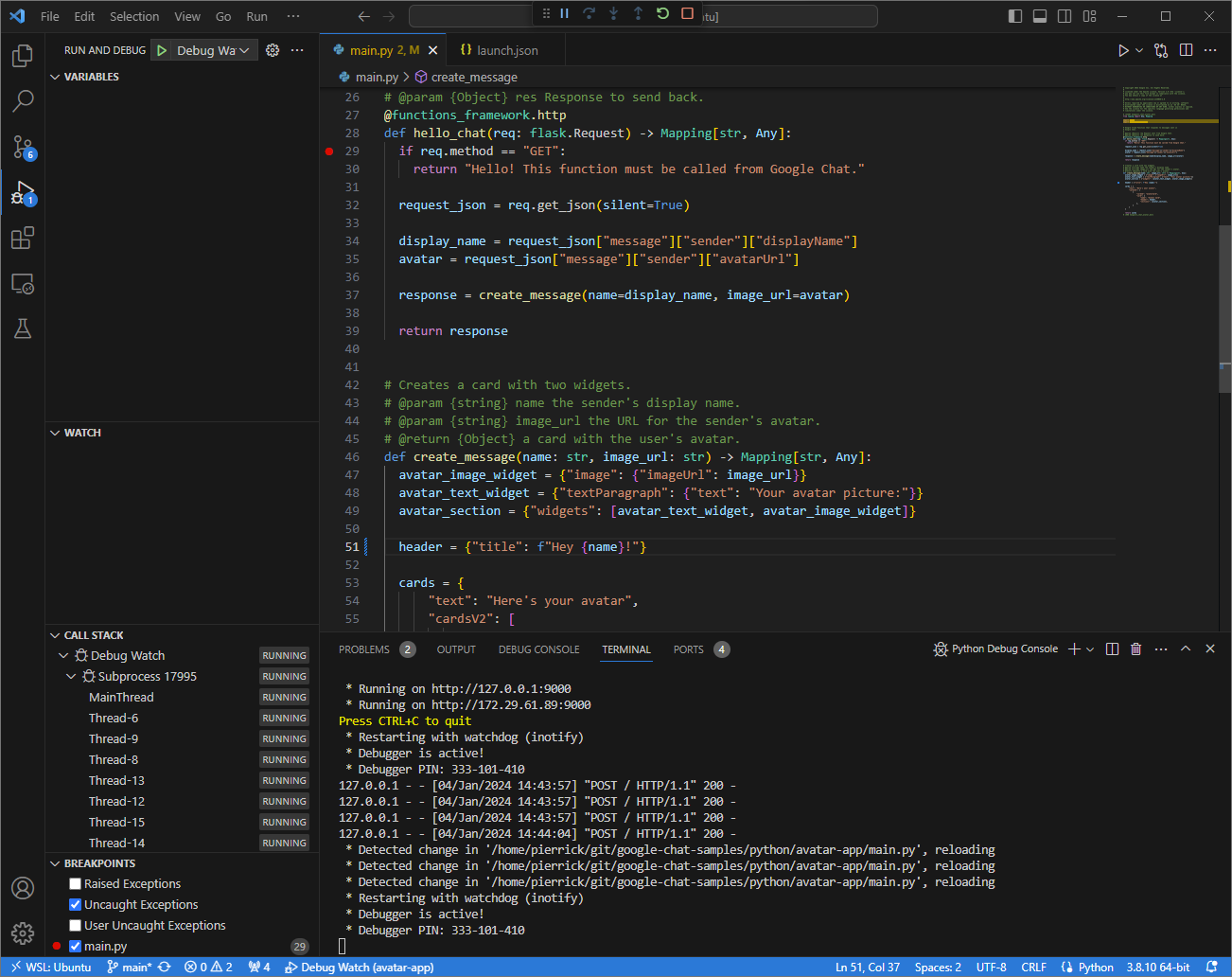
شکل ۸. برنامه در حال اجرا است و به درخواستهای HTTP روی پورت
9000گوش میدهد و کد تغییر یافته بارگذاری شده است.این بار، به جای ارسال پیام دوم
Hey!در فضای خالی، میتوانید آخرین درخواست HTTP ثبتشده در رابط وب میزبانیشده توسط برنامهngrokدر محیط محلی خود را انتخاب کرده و رویReplayکلیک کنید. مانند دفعه قبل، برنامه چت شما پاسخی نمیدهد زیرا بهطور فعال در حال اشکالزدایی است.وقتی اجرا را از طریق دیباگر
Visual Studio Codeاز سر میگیرید، میتوانید از رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه پاسخی با نسخه بهروز شده پیام تولید میکند.
جاوا
اعتبارنامههای کاربر جدید را برای استفاده در اعتبارنامههای پیشفرض برنامه دریافت کنید:
gcloud config set project PROJECT_IDgcloud auth application-default loginبه جای
PROJECT_ID، شناسه پروژه مربوط به پروژه ابری برنامه را وارد کنید.مخزن
googleworkspace/google-chat-samplesرا از GitHub در محیط محلی خود کپی کنید، این مخزن شامل کد برنامه است:git clone https://github.com/googleworkspace/google-chat-samples.gitاز IDE
Visual Studio Codeنصب شده در محیط محلی خود، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
google-chat-samples/java/avatar-appرا باز کنید. پروژه Maven را طوری پیکربندی کنید که
Appبه صورت محلی روی پورت9000اجرا کند، برای این کار کافیستfunction-maven-pluginمربوط به ساخت فریم ورک توابع گوگل کلود را در فایلpom.xmlاضافه کنید:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>App</functionTarget> <port>9000</port> </configuration> </plugin> ...اکنون میتوانید آن را به صورت محلی در حالت اشکالزدایی (debug mode) اجرا کنید:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000فایل
.vscode/launch.jsonرا در دایرکتوری ریشه ایجاد کنید و یک راهاندازی با نامRemote Debug Watchپیکربندی کنید که به برنامهای که قبلاً با پورت8000راهاندازی شده است، متصل شود:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }یک نقطه توقف (breakpoint) که پردازش درخواست HTTP را متوقف میکند در فایل
App.javaاضافه کنید و با پیکربندیRemote Debug Watchکه قبلاً اضافه شده بود، شروع به اتصال و اشکالزدایی کنید . اکنون برنامه در حال اجرا است و به درخواستهای HTTP روی پورت9000گوش میدهد.
شکل ۳. برنامه در حال اجرا و گوش دادن به درخواستهای HTTP روی پورت
9000است.
- در یک پنجره جدید، پوشه
برنامه
ngrokرا در محیط محلی خود اجرا کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000NGROK_STATIC_DOMAINبا دامنه استاتیک در حسابngrokخود جایگزین کنید. اکنون همه درخواستها به محیط محلی شما و پورت مورد استفاده برنامه هدایت میشوند.
شکل ۴. ترمینالی که سرور
ngrokدر آن در حال اجرا و هدایت است.یک رابط وب نیز توسط برنامه
ngrokروی میزبان محلی شما آغاز میشود، میتوانید با باز کردن آن در مرورگر، تمام فعالیتها را رصد کنید.
شکل ۵. رابط وب میزبانیشده توسط برنامه
ngrokکه هیچ درخواست HTTP را نشان نمیدهد.برنامه چت خود را با ارسال یک پیام مستقیم آزمایش کنید:
گوگل چت را باز کنید.
گپ جدید کلیک کنید.
در کادر محاورهای، نام برنامه چت خود را وارد کنید.
در نتایج جستجو، برنامه چت خود را پیدا کنید، روی افزودن > چت کلیک کنید.
در قسمت پیامهای مستقیم، عبارت
Hey!را تایپ کنید وenterرا بزنید. برنامه چت شما پاسخ نمیدهد زیرا بهطور فعال در حال اشکالزدایی است.
در
Visual Studio Codeدر محیط محلی خود، میتوانید ببینید که اجرا در نقطه توقفی که تنظیم شده بود، متوقف شده است.
شکل ۶. اجرا در نقطه توقفی که تنظیم شده بود، متوقف میشود.
وقتی قبل از اتمام زمانبندی Google Chat، اجرا را از طریق دیباگر
Visual Studio Codeاز سر میگیرید، برنامهی Chat با نام و تصویر آواتار شما در پیام پاسخ میدهد.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانیشده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
شکل ۷. درخواست HTTP از رابط وب میزبانی شده توسط برنامه
ngrok.برای تغییر رفتار برنامه،
HelloباHeyدر خط55فایلApp.javaجایگزین کنید، فرآیندmvnDebugرا مجدداً راهاندازی کنید وRemote Debug Watchمجدداً راهاندازی کنید تا اشکالزدایی دوباره متصل و از سر گرفته شود .این بار، به جای ارسال پیام دوم
Hey!در فضای خالی، میتوانید آخرین درخواست HTTP ثبتشده در رابط وب میزبانیشده توسط برنامهngrokدر محیط محلی خود را انتخاب کرده و رویReplayکلیک کنید. همانند دفعه قبل، برنامه چت شما پاسخی نمیدهد زیرا بهطور فعال در حال اشکالزدایی است.وقتی اجرا را از طریق دیباگر
Visual Studio Codeاز سر میگیرید، میتوانید از رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه پاسخی با نسخه بهروز شده پیام تولید میکند.
اشکالزدایی از محیط راه دور
در این بخش، شما با برنامه چت خود که در یک محیط از راه دور اجرا میشود، تعامل میکنید.
شکل ۹. اشکالزدایی از محیط راه دور.
پیشنیازها
- یک فضای پیام مستقیم با برنامه چت شما. میتوانید بخش «برنامه چت خود را آزمایش کنید» را در راهنمای شروع سریع دنبال کنید و برنامه چت خود را برای شروع جستجو کنید.
- برنامه شما که در محیط ریموت شما با دیباگر فعال روی پورت مشخص اجرا میشود، در دستورالعملهای این راهنما به عنوان
REMOTE_DEBUG_PORTارجاع داده میشود. - محیط محلی شما میتواند از
sshبه محیط راه دور شما متصل شود. - یک IDE که در محیط محلی شما تنظیم شده باشد و بتواند اشکالزدایی کند. ما در این راهنما از IDE
Visual Studio Codeو ویژگیهای اشکالزدایی پیشفرض آن برای اهداف توضیحی استفاده میکنیم.
محیطهای محلی و راه دور خود را به هم متصل کنید
در محیط محلی خود، از جایی که میخواهید اتصال کلاینت اشکالزدایی را آغاز کنید، یک تونل SSH راهاندازی کنید:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSموارد زیر را جایگزین کنید:
-
LOCAL_DEBUG_PORT: پورت اشکالزدایی در محیط محلی شما. -
REMOTE_USERNAME: نام کاربری در محیط راه دور شما. -
REMOTE_ADDRESS: آدرس محیط راه دور شما. -
REMOTE_DEBUG_PORT: پورت اشکالزدایی در محیط راه دور شما.
پورت اشکالزدایی در محیط محلی شما اکنون به پورت اشکالزدایی در محیط راه دور شما مرتبط شده است.
شروع اشکالزدایی
از IDE Visual Studio Code نصب شده در محیط محلی خود، موارد زیر را انجام دهید:
- در یک پنجره جدید، کد منبع برنامه خود را باز کنید.
فایل
.vscode/launch.jsonرا در دایرکتوری ریشه ایجاد کنید و یک راهاندازی به نامDebug Remoteپیکربندی کنید که به پورت اشکالزدایی در محیط محلی شما متصل شود:نود جی اس
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }پایتون
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }جاوا
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }به جای
LOCAL_DEBUG_PORT، پورت اشکالزدایی را در محیط محلی خود قرار دهید.یک نقطه توقف در کد منبع برنامه خود اضافه کنید که پردازش درخواست HTTP را متوقف کند و با پیکربندی
Debug Remoteکه قبلاً اضافه شده است، اجرا و اشکالزدایی را شروع کنید .
در فضای پیام مستقیم با برنامه چت خود، هر چیزی را که میخواهید آزمایش کنید تایپ کنید و enter را فشار دهید. برنامه چت شما پاسخ نمیدهد زیرا به طور فعال در Visual Studio Code IDE در حال اشکالزدایی است.
مباحث مرتبط
- یاد بگیرید چگونه لاگهای خطا را فعال و پرسوجو کنید .
- با نحوه رفع خطاهای برنامه Google Chat مانند «برنامه پاسخ نمیدهد»، «Google Chat API فقط برای کاربران Google Workspace در دسترس است» یا «کاربران را میتوان از فضاها حذف کرد» آشنا شوید .
- یاد بگیرید چگونه خطاهای کارت مانند پیامهای کارت، دیالوگها یا پیشنمایشهای لینک که مطابق انتظار رندر نمیشوند یا کار نمیکنند را برطرف کنید .



