En esta página, se explica cómo compilar una página principal para los mensajes directos con tu app de Google Chat. Una página principal, a la que se hace referencia como página principal de la app en la API de Google Chat, es una interfaz de tarjeta personalizable que aparece en la pestaña Página principal de los espacios de mensajes directos entre un usuario y una app de Chat.

Puedes usar la página principal de la app para compartir sugerencias para interactuar con la app de Chat o permitir que los usuarios accedan a un servicio o herramienta externos y los usen desde Chat.
Usa Card Builder para diseñar y obtener una vista previa de las interfaces de usuario y los mensajes de las apps de Chat:
Abrir Card BuilderRequisitos previos
Node.js
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Python
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Java
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva con un servicio HTTP, completa esta guía de inicio rápido.
Apps Script
Una app de Google Chat que recibe eventos de interacción y responde a ellos. Para crear una app de Chat interactiva en Apps Script, completa esta guía de inicio rápido.
Configura la página principal de la app de Chat
Para admitir la página principal de la app, debes configurar tu app de Chat para que reciba eventos de interacción de APP_HOME. Tu app de Chat recibe este evento cada vez que un usuario hace clic en la pestaña Página principal desde un mensaje directo con la app de Chat.
Para actualizar la configuración en la consola de Google Cloud, haz lo siguiente:
En la consola de Google Cloud, ve a Menú > Más productos > Google Workspace > Biblioteca de productos > API de Google Chat.
Haz clic en Administrar y, luego, en la pestaña Configuración.
En Funciones interactivas, ve a la sección Funcionalidad y selecciona Admitir la página principal de la app.
Si tu app de Chat usa un servicio HTTP, ve a Configuración de conexión y especifica un extremo para el campo URL de la página principal de la app. Puedes usar la misma URL que especificaste en el campo URL del extremo HTTP.
Haz clic en Guardar.
Cómo compilar una tarjeta de la página principal de la app
Cuando un usuario abre la página principal de la app, tu app de Chat debe controlar el evento de interacción APP_HOME devolviendo una instancia de RenderActions con navegación pushCard y un Card. Para crear una experiencia interactiva, la tarjeta puede contener widgets interactivos, como botones o entradas de texto, que la app de Chat puede procesar y responder con tarjetas adicionales o un diálogo.
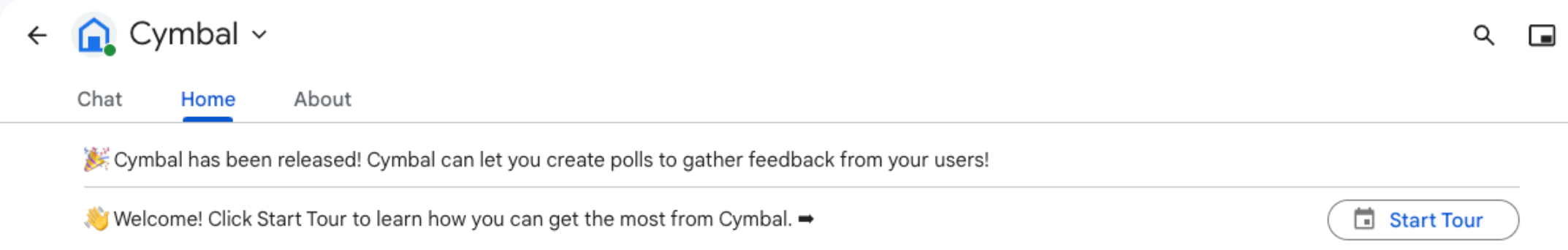
En el siguiente ejemplo, la app de Chat muestra una tarjeta inicial de la página principal de la app que muestra la hora en que se creó la tarjeta y un botón. Cuando un usuario hace clic en el botón, la app de Chat devuelve una tarjeta actualizada que muestra la hora en que se creó.
Node.js
Python
Java
Apps Script
Implementa la función onAppHome a la que se llama después de todos los eventos de interacción de APP_HOME:
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cómo responder a las interacciones en la página principal de la app
Si la tarjeta inicial de la página principal de la app contiene widgets interactivos, como botones o entradas de selección, tu app de Chat debe controlar los eventos de interacción relacionados devolviendo una instancia de RenderActions con navegación updateCard. Para obtener más información sobre el control de widgets interactivos, consulta Cómo procesar la información que ingresan los usuarios.
En el ejemplo anterior, la tarjeta inicial de la página principal de la app incluía un botón. Cada vez que un usuario hace clic en el botón, un evento de interacción CARD_CLICKED activa la función updateAppHome para actualizar la tarjeta de la página principal de la app, como se muestra en el siguiente código:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Abrir diálogos
Tu app de Chat también puede responder a las interacciones en la página principal de la app abriendo diálogos.

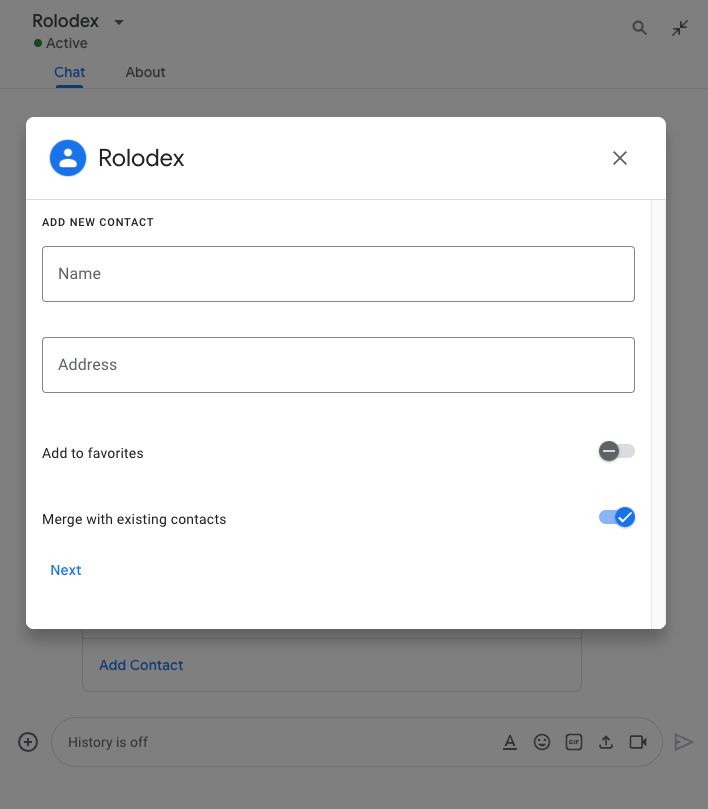
Para abrir un diálogo desde la página principal de la app, procesa el evento de interacción relacionado devolviendo renderActions con una navegación updateCard que contenga un objeto Card. En el siguiente ejemplo, una app de Chat responde a un clic en un botón de una tarjeta de la página principal de la app procesando el evento de interacción CARD_CLICKED y abriendo un diálogo:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Para cerrar un diálogo, procesa los siguientes eventos de interacción:
CLOSE_DIALOG: Cierra el diálogo y vuelve a la tarjeta inicial de la página principal de la app de Chat.CLOSE_DIALOG_AND_EXECUTE: Cierra el diálogo y actualiza la tarjeta de la página principal de la app.
En el siguiente ejemplo de código, se usa CLOSE_DIALOG para cerrar un diálogo y volver a la tarjeta principal de la app:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Para recopilar información de los usuarios, también puedes crear diálogos secuenciales. Para aprender a crear diálogos secuenciales, consulta Cómo abrir diálogos y responder a ellos.
Temas relacionados
- Consulta ejemplos de apps de Chat que usan la página principal de la app.
- Abrir y responder diálogos