این راهنما توضیح میدهد که چگونه برنامههای چت Google میتوانند اطلاعات کاربران را با ایجاد ورودیهای فرم در رابطهای مبتنی بر کارت جمعآوری و پردازش کنند.


برنامههای گپ اطلاعاتی را از کاربران برای انجام اقداماتی در داخل یا خارج از گپ از جمله به روشهای زیر درخواست میکنند:
- تنظیمات را پیکربندی کنید. به عنوان مثال، به کاربران اجازه دهید تنظیمات اعلان را سفارشی کنند یا برنامه Chat را به یک یا چند فضا پیکربندی و اضافه کنند.
- اطلاعات را در سایر برنامههای Google Workspace ایجاد یا بهروزرسانی کنید. به عنوان مثال، به کاربران اجازه دهید یک رویداد Google Calendar ایجاد کنند.
- به کاربران اجازه دسترسی و بهروزرسانی منابع موجود در سایر برنامهها یا سرویسهای وب را بدهید. به عنوان مثال، یک برنامه چت می تواند به کاربران کمک کند تا وضعیت بلیط پشتیبانی را مستقیماً از فضای چت به روز کنند.
پیش نیازها
Node.js
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.پایتون
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.جاوا
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.اسکریپت برنامه ها
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی در Apps Script، این شروع سریع را کامل کنید.فرم ها را با استفاده از کارت بسازید
برای جمعآوری اطلاعات، برنامههای چت فرمها و ورودیهای آنها را طراحی کرده و آنها را در کارتها میسازند. برای نمایش کارتها به کاربران، برنامههای چت میتوانند از رابطهای چت زیر استفاده کنند:
- پیام هایی که حاوی یک یا چند کارت هستند.
- صفحات اصلی ، کارتی است که از برگه صفحه اصلی در پیام های مستقیم با برنامه چت ظاهر می شود.
- دیالوگ ها ، کارت هایی هستند که در یک پنجره جدید از پیام ها و صفحات اصلی باز می شوند.
برنامه های چت می توانند کارت ها را با استفاده از ویجت های زیر بسازند:
ویجت های ورودی را تشکیل دهید که اطلاعاتی را از کاربران درخواست می کنند. به صورت اختیاری، میتوانید اعتبارسنجی را برای ویجتهای ورودی اضافه کنید تا اطمینان حاصل کنید که کاربران اطلاعات را به درستی وارد کرده و قالببندی میکنند. برنامه های چت می توانند از ویجت های ورودی فرم زیر استفاده کنند:
- ورودی های متن (
textInput) برای متن آزاد یا پیشنهادی. - ورودیهای انتخاب (
selectionInput) عناصر رابط کاربری قابل انتخاب مانند کادرهای انتخاب، دکمههای رادیویی و منوهای کشویی هستند. ویجت های ورودی انتخابی همچنین می توانند موارد را از منابع داده ایستا یا پویا پر کنند. برای مثال، کاربران میتوانند از فهرستی از فضاهای چت که عضو آن هستند، انتخاب کنند. - انتخابگرهای زمان تاریخ (
dateTimePicker) برای ورودی های تاریخ و زمان.
- ورودی های متن (
ویجت دکمه ای که کاربران می توانند مقادیری را که در کارت وارد کرده اند ارسال کنند. بعد از اینکه کاربر روی دکمه کلیک کرد، برنامه Chat میتواند اطلاعاتی را که دریافت میکند پردازش کند .
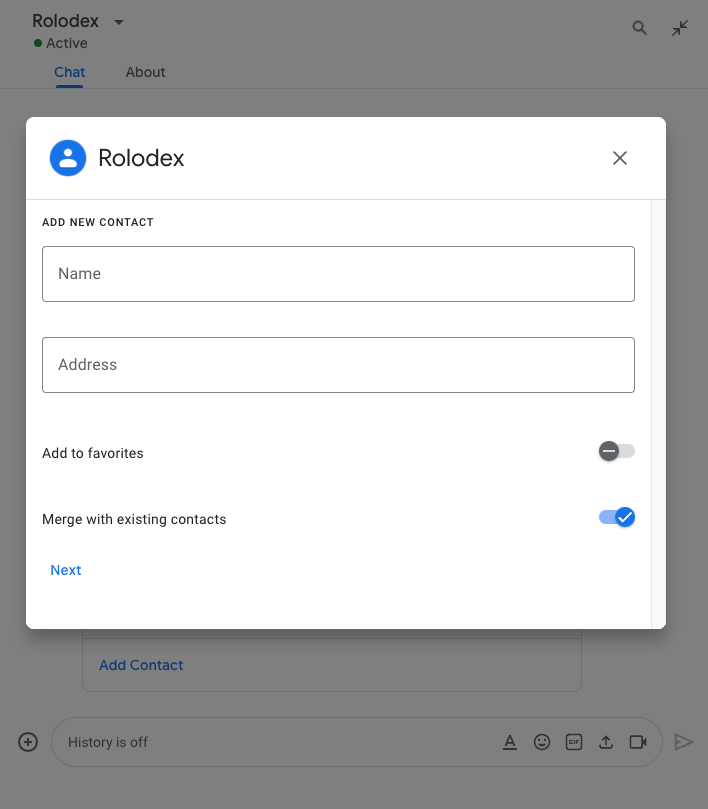
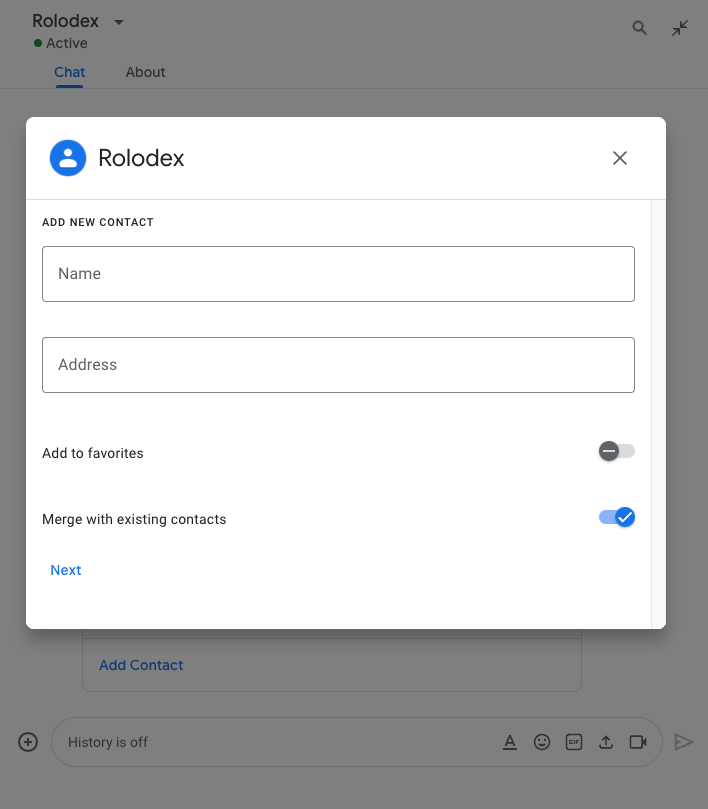
در مثال زیر، یک کارت اطلاعات تماس را با استفاده از ورودی متن، انتخابگر زمان تاریخ و ورودی انتخاب جمعآوری میکند:
برای مثالی از یک برنامه چت که از این فرم تماس استفاده می کند، کد زیر را ببینید:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای مثالهای بیشتر از ویجتهای تعاملی که میتوانید برای جمعآوری اطلاعات از آنها استفاده کنید، به طراحی کارت یا گفتگوی تعاملی مراجعه کنید.
داده ها را از ویجت های تعاملی دریافت کنید
هر زمان که کاربران روی دکمهای کلیک میکنند، برنامههای چت یک رویداد تعاملی بسته به مکان دکمه دریافت میکنند:
اگر دکمه در یک پیام یا گفتگو باشد، برنامههای چت یک رویداد تعاملی
CARD_CLICKEDرا دریافت میکنند که حاوی اطلاعاتی درباره تعامل است. محموله رویدادهای تعاملCARD_CLICKEDحاوی یک شیcommon.formInputsبا هر مقداری است که کاربر وارد می کند.می توانید مقادیر را از شی
common.formInputs. WIDGET_NAME، که در آن WIDGET_NAME فیلدnameاست که برای ویجت تعیین کرده اید. مقادیر به عنوان یک نوع داده خاص برای ویجت برگردانده می شوند (به عنوان یک شیءInputsنشان داده می شود).شکل زیر بخشی از یک رویداد تعاملی
CARD_CLICKEDرا نشان میدهد که در آن کاربر مقادیری را برای هر ویجت وارد میکند:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }اسکریپت برنامه ها
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }اگر دکمه در صفحه اصلی باشد، برنامههای چت یک رویداد تعاملی
SUBMIT_FORMدریافت میکنند. بارگذاری رویداد تعامل حاوی یک شیcommonEventObject.formInputsبا هر مقداری است که کاربر وارد می کند.می توانید مقادیر را از شی
commonEventObject.formInputs. WIDGET_NAME، که در آن WIDGET_NAME فیلدnameاست که برای ویجت تعیین کرده اید. مقادیر به عنوان یک نوع داده خاص برای ویجت برگردانده می شوند (به عنوان یک شیءInputsنشان داده می شود).موارد زیر بخشی از یک رویداد تعاملی
SUBMIT_FORMرا نشان می دهد که در آن کاربر مقادیری را برای هر ویجت وارد می کند:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }اسکریپت برنامه ها
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
برای دریافت دادهها، برنامه چت شما رویداد تعامل را مدیریت میکند تا مقادیری را که کاربران در ویجتها وارد میکنند دریافت کند. جدول زیر نحوه بدست آوردن مقدار ویجت ورودی فرم معین را نشان می دهد. برای هر ویجت، جدول نوع دادهای را که ویجت میپذیرد، جایی که مقدار در رویداد تعامل ذخیره میشود و یک مقدار نمونه را نشان میدهد.
| ویجت ورودی فرم | نوع داده های ورودی | مقدار ورودی از رویداد تعامل | مقدار نمونه |
|---|---|---|---|
textInput | stringInputs | event.common.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | برای دریافت اولین یا تنها مقدار، event.common.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker که فقط تاریخ ها را می پذیرد. | dateInput | event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
انتقال اطلاعات به کارت دیگر
پس از اینکه کاربر اطلاعاتی را از یک کارت ارسال کرد، ممکن است برای انجام هر یک از موارد زیر نیاز به بازگرداندن کارت های اضافی داشته باشید:
- با ایجاد بخش های مجزا به کاربران کمک کنید تا فرم های طولانی تر را تکمیل کنند.
- به کاربران اجازه دهید اطلاعات کارت اولیه را پیشنمایش و تأیید کنند تا بتوانند پاسخهای خود را قبل از ارسال بررسی کنند.
- قسمت های باقیمانده فرم را به صورت پویا پر کنید. برای مثال، برای ترغیب کاربران به ایجاد قرار ملاقات، یک برنامه چت میتواند کارت اولیهای را نمایش دهد که دلیل قرار ملاقات را درخواست میکند و سپس کارت دیگری را پر میکند که زمانهای موجود را بر اساس نوع قرار ارائه میدهد.
برای انتقال داده های ورودی از کارت اولیه، می توانید ویجت button را با actionParameters بسازید که حاوی name ویجت و مقداری که کاربر وارد می کند، همانطور که در مثال زیر نشان داده شده است:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
وقتی کاربر روی دکمه کلیک میکند، برنامه چت شما یک رویداد تعاملی CARD_CLICKED دریافت میکند که از آن میتوانید دادهها را دریافت کنید .
به فرم ارسالی پاسخ دهید
پس از دریافت دادهها از پیام کارت یا گفتگو، برنامه چت با تأیید دریافت یا برگرداندن خطا پاسخ میدهد.
در مثال زیر، یک برنامه چت یک پیام متنی ارسال می کند تا تأیید کند که فرم ارسال شده از یک پیام گفتگو یا کارت را با موفقیت دریافت کرده است.
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای پردازش و بستن یک گفتگو، یک شی ActionResponse را برمی گردانید که مشخص می کند آیا می خواهید یک پیام تأیید ارسال کنید، پیام یا کارت اصلی را به روز کنید یا فقط گفتگو را ببندید. برای مراحل، بستن یک گفتگو را ببینید.
عیب یابی
وقتی یک برنامه یا کارت Google Chat خطایی را برمیگرداند، رابط Chat پیامی را نشان میدهد که میگوید «مشکلی پیش آمده است». یا "نمی توان به درخواست شما رسیدگی کرد." گاهی اوقات Chat UI هیچ پیام خطایی را نمایش نمی دهد، اما برنامه یا کارت Chat نتیجه غیرمنتظره ای ایجاد می کند. برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری گپ نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش در دسترس هستند تا به شما کمک کنند هنگام فعال بودن ثبت خطا برای برنامههای گپ، خطاها را برطرف کنید. برای راهنمایی برای مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای Google Chat مراجعه کنید.
موضوعات مرتبط
- نمونه مخاطبین را مشاهده کنید ، که یک برنامه چت است که از کاربران میخواهد فرم تماس را از پیامها و گفتگوهای کارت تکمیل کنند.
- گفتگوهای تعاملی را باز کنید
