Na tej stronie dowiesz się, jak aplikacje Google Chat mogą wysyłać wiadomości w odpowiedzi na interakcje użytkowników.
-

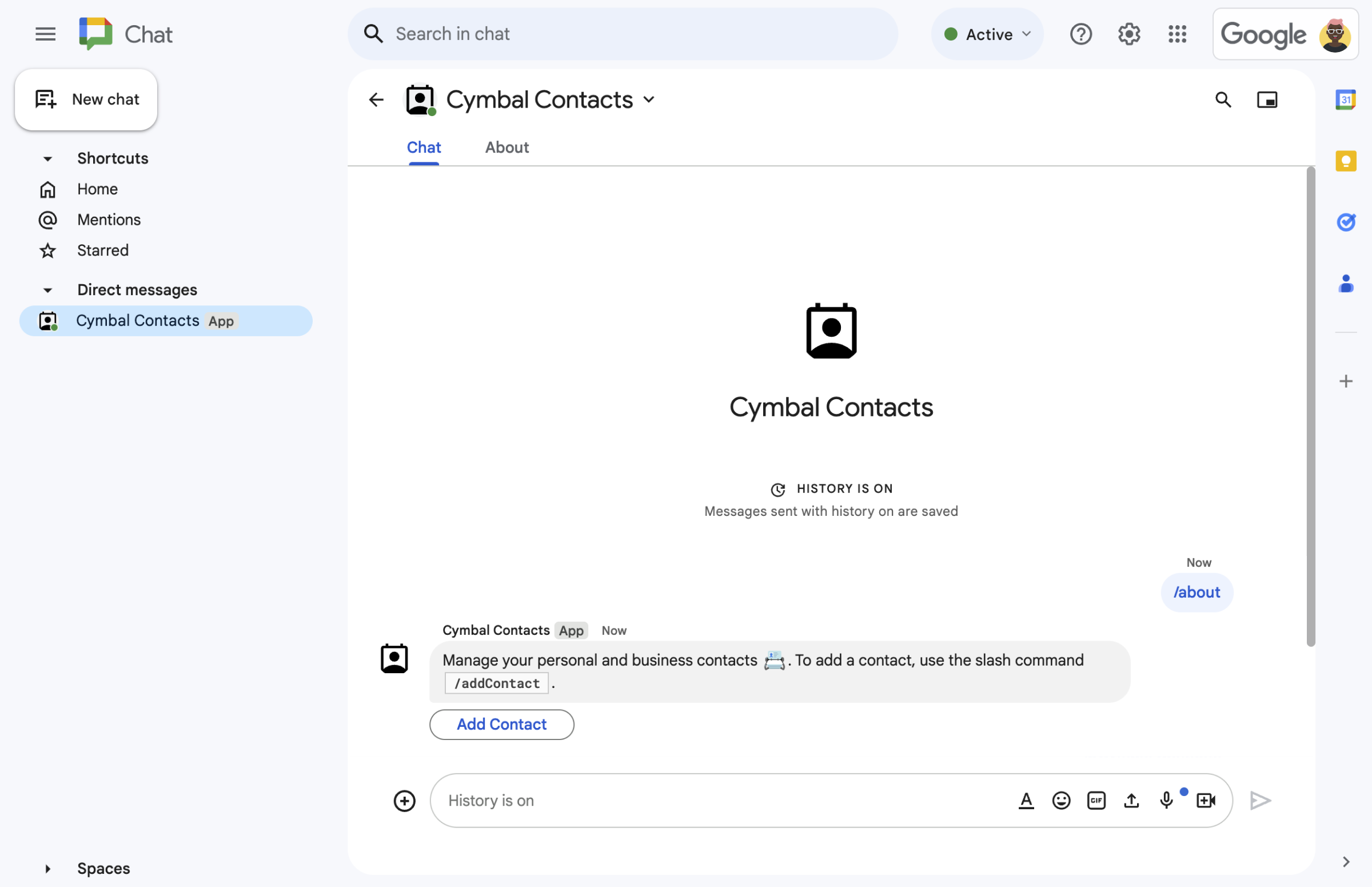
Rysunek 1. A Aplikacja do obsługi czatu odpowiada na polecenie z ukośnikiem wiadomością tekstową i przyciskiem. -

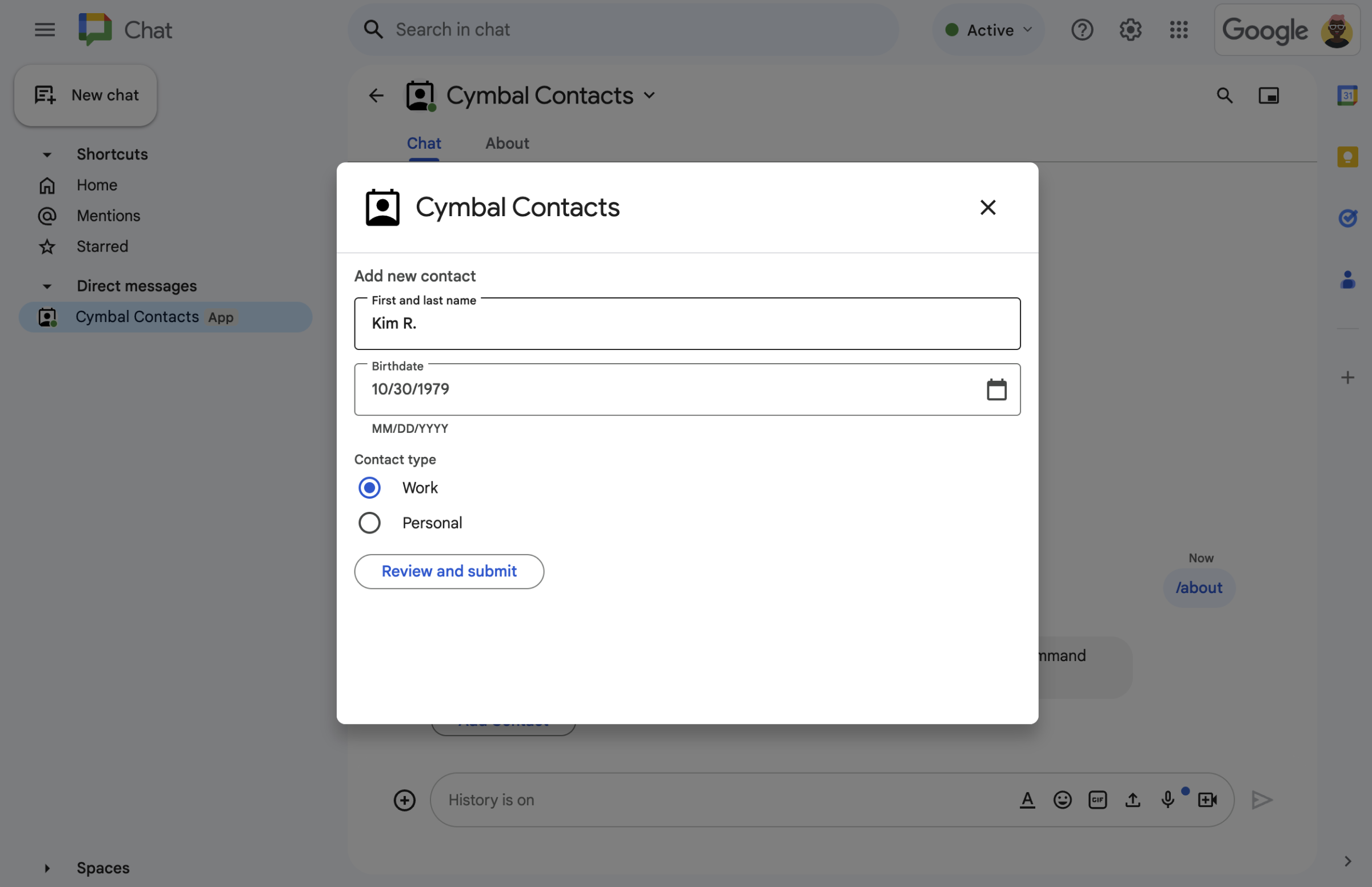
Rysunek 2. Aplikacja do czatu otwiera okno, w którym użytkownicy mogą wpisywać informacje. -

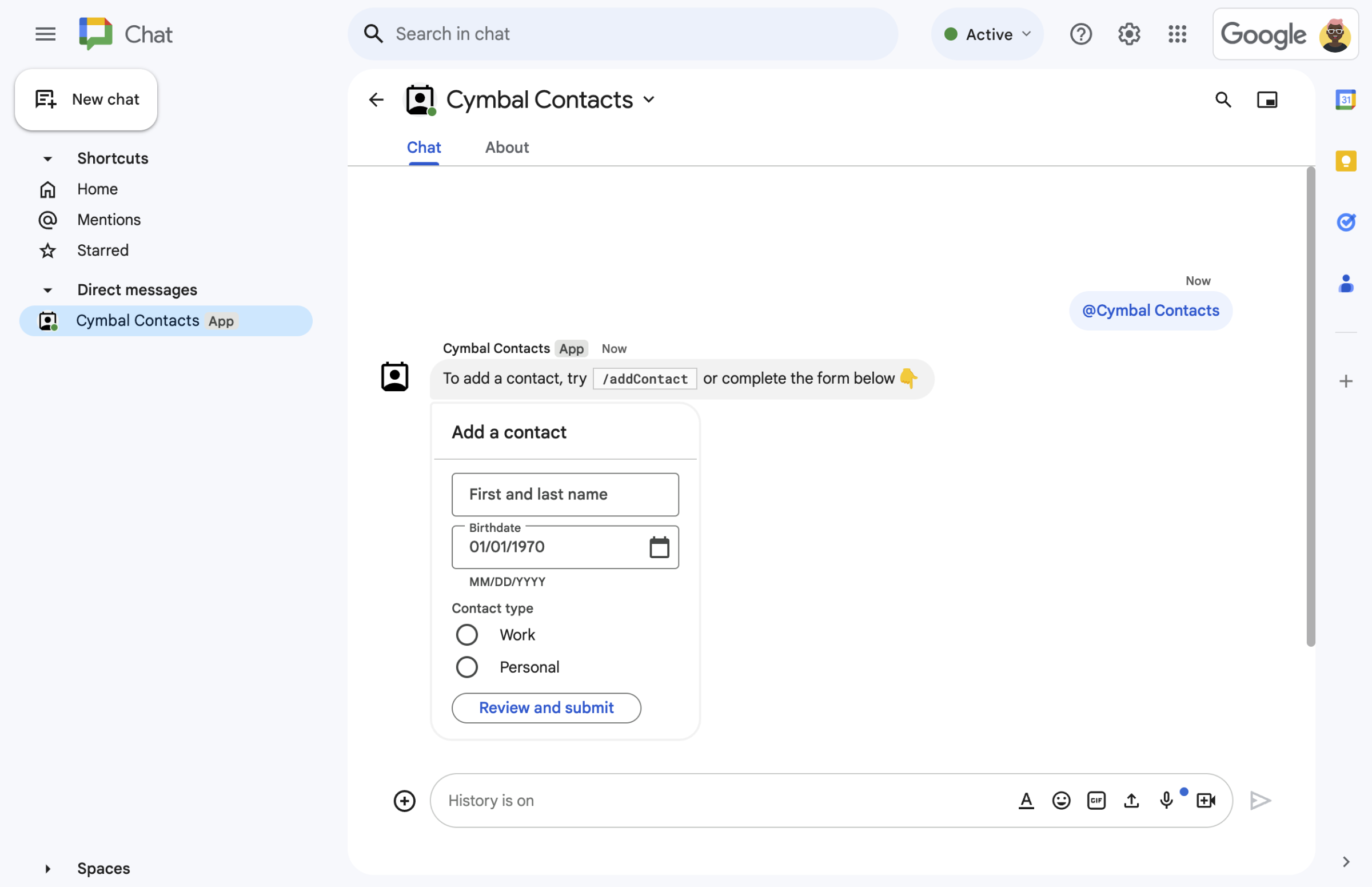
Rysunek 5. A Aplikacja do obsługi czatu wysyła wiadomość z tekstem i kartą interaktywną.
Wymagania wstępne
HTTP
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby go utworzyć, wykonaj czynności opisane w krótkim przewodniku po HTTP.
Google Apps Script
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby utworzyć taki skrypt, wykonaj czynności opisane w krótkim przewodniku po Apps Script.
Projektowanie wiadomości
Aplikacje do obsługi czatu mogą zawierać w wiadomości dowolne z tych elementów:
- Tekst zawierający hiperlinki, wzmianki z użyciem znaku @ i emotikony.
- Jedna lub więcej kart, które mogą pojawiać się w wiadomości lub otwierać w nowym oknie jako okno dialogowe.
- Co najmniej jeden widżet dodatkowy, czyli przycisk, który pojawia się po tekście lub kartach w wiadomości.
Więcej informacji o projektowaniu wiadomości znajdziesz w dokumentacji interfejsu Google Chat API:
- Wiadomości
- Formatowanie wiadomości
- Tworzenie kart dla aplikacji Google Chat
- Dodawanie tekstu i obrazów do kart
- Dodawanie interaktywnych elementów interfejsu do kart
Odpowiedz za pomocą wiadomości
Aplikacje do obsługi czatu mogą odpowiadać wiadomością na dowolne z tych wywołań lub interakcji:
- Triggery wiadomości, np. gdy użytkownicy dodają @wzmiankę o aplikacji Chat lub wysyłają do niej wiadomość na czacie.
- Wywoływanie zdarzenia „Dodano do pokoju”, np. gdy użytkownicy instalują aplikację Google Chat z Google Workspace Marketplace lub dodają ją do pokoju.
- Kliknięcia przycisków na kartach w wiadomościach lub oknach. Na przykład gdy użytkownicy wpisują informacje i klikają przycisk przesyłania.
W przeciwnym razie aplikacje w Google Chat mogą wysyłać wiadomości proaktywnie, wywołując interfejs Google Chat API.
Aby odpowiedzieć wiadomością, zwróć działanie DataActions z obiektem CreateMessageAction:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
Zastąp MESSAGE zasobem Message z interfejsu Chat API. Więcej informacji o działaniach znajdziesz w artykule Działania w Google Chat.
W tym przykładzie aplikacja do obsługi czatu tworzy i wysyła wiadomość tekstową za każdym razem, gdy zostanie dodana do pokoju. Aby wysłać wiadomość tekstową, gdy użytkownik doda aplikację Google Chat do pokoju, aplikacja Google Chat odpowiada na wyzwalacz Dodano do pokoju, zwracając działanie DataActions:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Google Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
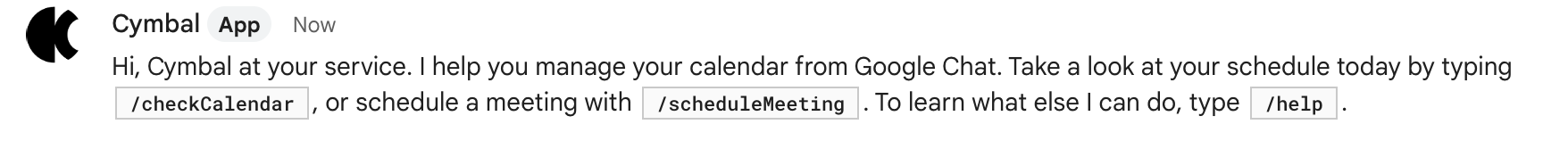
Przykładowy kod zwraca ten SMS:

Dodatkowe przykłady odpowiadania za pomocą wiadomości znajdziesz w tych przewodnikach:
- Odpowiadanie na szybkie polecenia
- Odpowiadanie na polecenia po ukośniku
- Otwieranie interaktywnych okien
- Zbieranie informacji od użytkowników Google Chat
Aktualizowanie wiadomości
Aplikacje do obsługi czatu mogą też aktualizować wysyłane przez siebie wiadomości. Możesz na przykład zaktualizować wiadomość po tym, jak użytkownik prześle okno lub kliknie przycisk w wiadomości.
Aby zaktualizować wiadomość aplikacji w Google Chat, zwróć działanie
DataActions z elementem
UpdateMessageAction, jak pokazano w przykładzie poniżej:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
Zastąp MESSAGE zasobem Message z interfejsu Chat API.
Więcej informacji o działaniach znajdziesz w artykule Działania w Google Chat.
Aplikacje do czatu mogą też aktualizować wiadomości użytkowników, aby zwracać podgląd wysłanego przez nich linku. Więcej informacji znajdziesz w artykule Wyświetlanie podglądu linków w wiadomościach Google Chat.
Odpowiadanie na interakcje lub wysyłanie proaktywnych wiadomości za pomocą interfejsu Google Chat API
Zamiast zwracać działanie dodatku aplikacje do obsługi czatu mogą używać interfejsu Google Chat API, aby odpowiadać na interakcje. Na przykład aplikacje do obsługi czatu muszą wywoływać interfejs Google Chat API, aby wykonać dowolne z tych działań:
- Wysyłaj wiadomości zgodnie z harmonogramem lub informujące o zmianach w zasobach zewnętrznych. Dotyczy to na przykład powiadomień o nowym problemie lub zgłoszeniu.
- odpowiadać ponad 30 sekund po interakcji; Możesz na przykład odpowiedzieć wiadomością po wykonaniu długotrwałego zadania.
- wysyłać wiadomości poza pokój, w którym doszło do interakcji;
- Wysyłanie wiadomości w imieniu użytkownika Google Chat.
Aby wysłać wiadomość za pomocą interfejsu Chat API, musisz skonfigurować uwierzytelnianie i wywołać metodę create() w zasobie Message. Instrukcje znajdziesz w artykule Wysyłanie wiadomości za pomocą interfejsu Google Chat API.
Powiązane artykuły
- Tworzenie interfejsów Google Chat
- Odpowiadanie na szybkie polecenia
- Odpowiadanie na polecenia po ukośniku
- Otwieranie interaktywnych okien
- Zbieranie informacji od użytkowników Google Chat
- Wyświetlanie podglądu linków w wiadomościach w Google Chat
- Wysyłanie wiadomości za pomocą interfejsu Google Chat API
