Z tego przewodnika dowiesz się, jak aplikacje Google Chat mogą zbierać i przetwarzać informacje od użytkowników, tworząc dane wejściowe formularza w interfejsach opartych na kartach.


Aplikacje do czatu proszą użytkowników o informacje, aby wykonywać działania w Google Chat lub poza nim, w tym w następujący sposób:
- Skonfiguruj ustawienia. Może to być na przykład umożliwienie użytkownikom dostosowywania ustawień powiadomień lub konfigurowania i dodawania aplikacji Chat do co najmniej jednego pokoju.
- tworzyć lub aktualizować informacje w innych aplikacjach Google Workspace; Na przykład zezwól użytkownikom na tworzenie wydarzeń w Kalendarzu Google.
- umożliwiać użytkownikom dostęp do zasobów w innych aplikacjach lub usługach internetowych i ich aktualizowanie; Na przykład aplikacja do obsługi czatu może pomagać użytkownikom w aktualizowaniu stanu zgłoszenia bezpośrednio z pokoju w Google Chat.
Wymagania wstępne
HTTP
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby go utworzyć, wykonaj czynności opisane w tym przewodniku.
Google Apps Script
Dodatek do Google Workspace, który rozszerza funkcje Google Chat. Aby utworzyć taki skrypt, wykonaj czynności opisane w krótkim przewodniku po Apps Script.
Tworzenie formularzy za pomocą kart
Aby zbierać informacje, aplikacje w Google Chat projektują formularze i ich pola wejściowe oraz tworzą z nich karty. Aby wyświetlać karty użytkownikom, aplikacje do obsługi czatu mogą korzystać z tych interfejsów Google Chat:
- wiadomości na czacie, które zawierają co najmniej 1 kartę;
- Okna, czyli karty, które otwierają się w nowym oknie z wiadomości i stron głównych.
Aplikacje do obsługi czatu mogą tworzyć karty za pomocą tych widżetów:
Widżety wprowadzania danych w formularzu, które proszą użytkowników o informacje. Opcjonalnie możesz dodać weryfikację do widżetów wprowadzania danych w formularzu, aby mieć pewność, że użytkownicy wprowadzają i formatują informacje prawidłowo. Aplikacje do obsługi czatu mogą używać tych widżetów wprowadzania danych:
- Pola tekstowe (
textInput) do wpisywania tekstu w dowolnej formie lub sugerowanego tekstu. Opcje wyboru (
selectionInput) to elementy interfejsu, które można wybrać, takie jak pola wyboru, przyciski opcji i menu. Widżety wprowadzania wyboru mogą też wypełniać i sugerować elementy z danych Google Workspace (np. z przestrzeni w Google Chat) lub dynamicznego źródła danych. Szczegółowe informacje znajdziesz w sekcji Dodawanie menu wielokrotnego wyboru.Selektory daty i godziny (
dateTimePicker) do wprowadzania daty i godziny.
- Pola tekstowe (
Widżet przycisku, aby użytkownicy mogli przesyłać wartości wpisane na karcie. Gdy użytkownik kliknie przycisk, aplikacja Google Chat może przetworzyć otrzymane informacje.
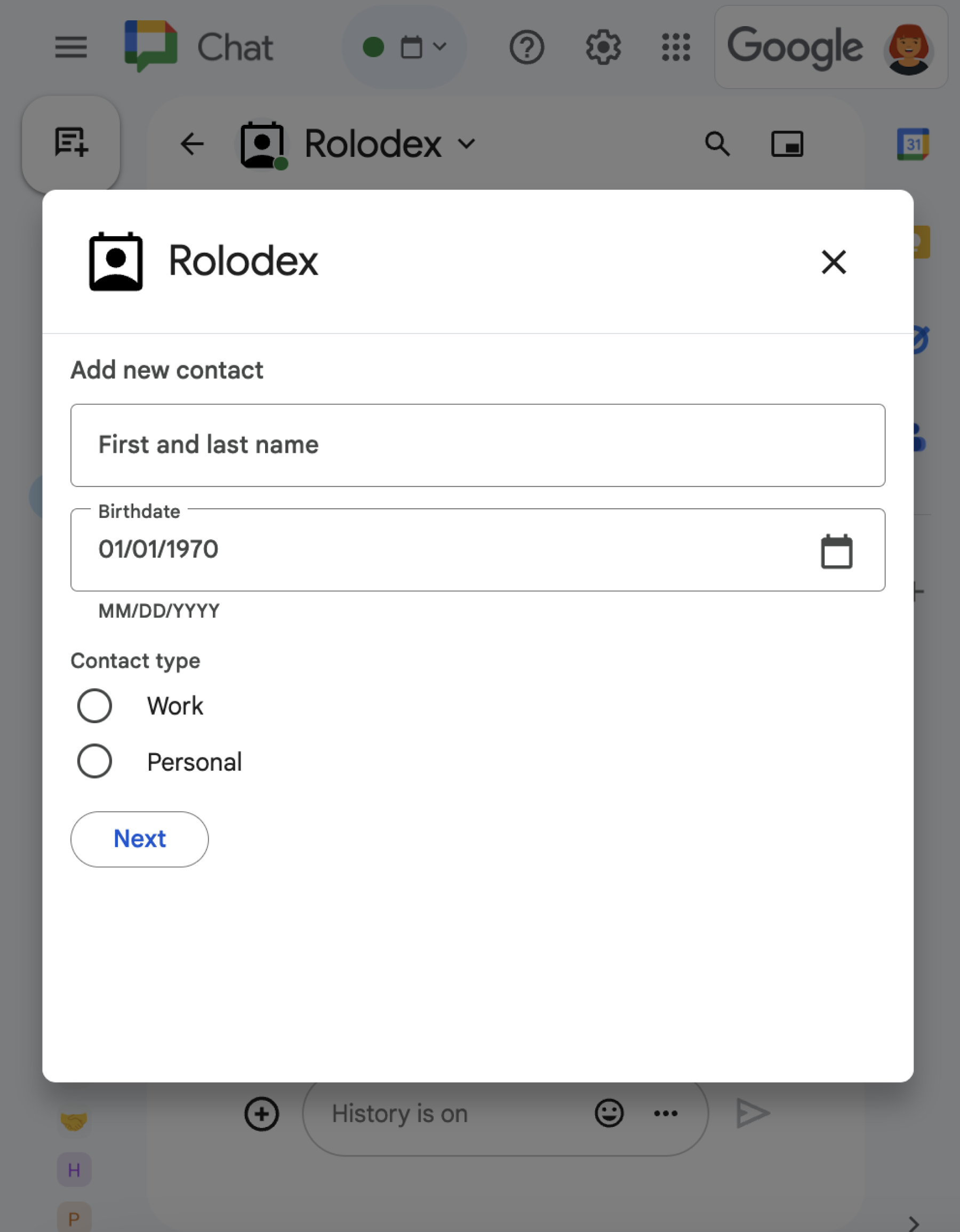
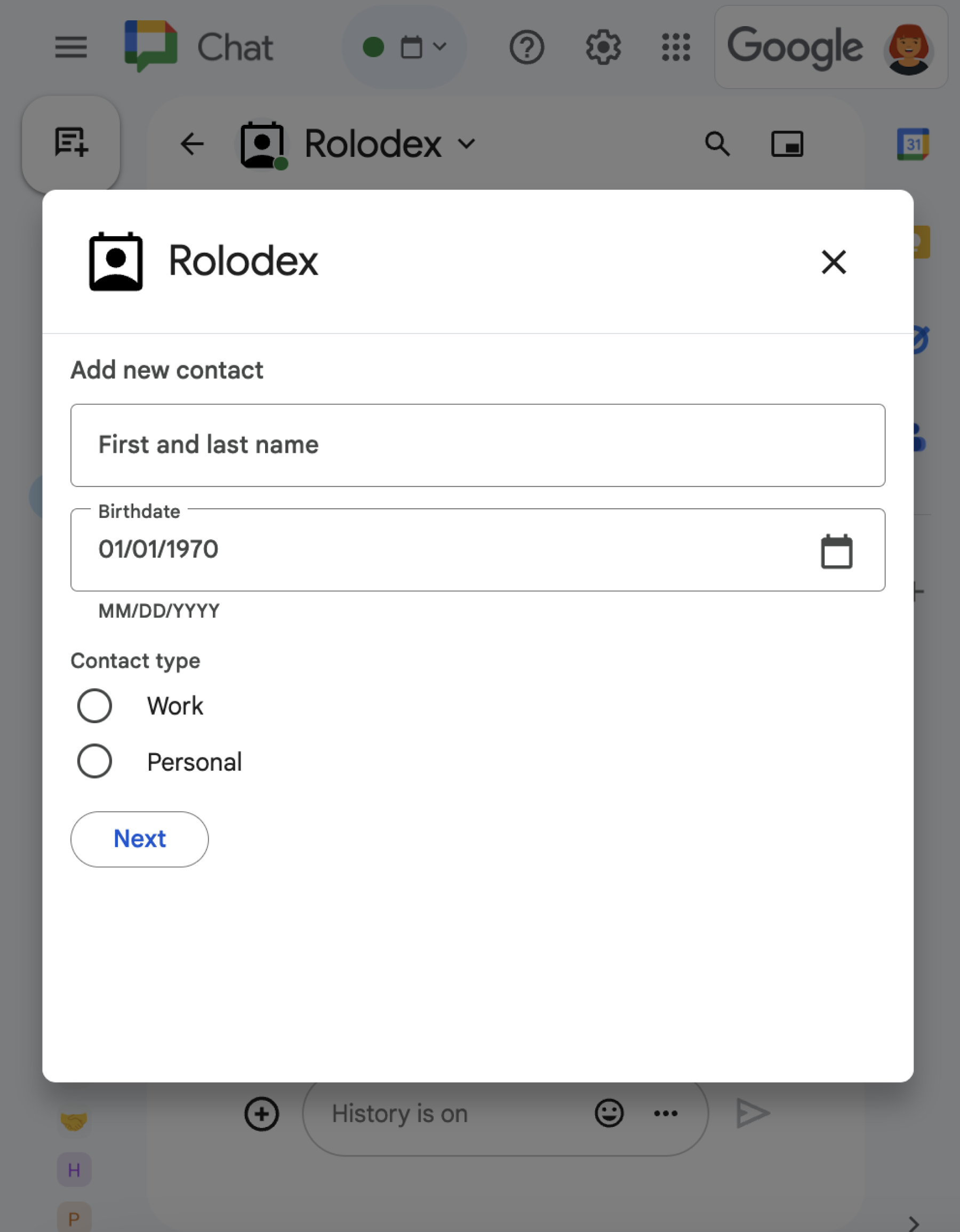
W tym przykładzie karta zbiera dane kontaktowe za pomocą pola tekstowego, selektora daty i godziny oraz pola wyboru:
Więcej przykładów interaktywnych widżetów, których możesz używać do zbierania informacji, znajdziesz w artykule Projektowanie interaktywnej karty lub okna w dokumentacji interfejsu Google Chat API.
Dodawanie menu wielokrotnego wyboru
Aby dostosować elementy wyboru lub umożliwić użytkownikom wybieranie elementów z dynamicznego źródła danych, aplikacje na czacie mogą używać menu wielokrotnego wyboru, które są rodzajem widżetu SelectionInput. Na przykład poniższa karta wyświetla menu wielokrotnego wyboru, w którym użytkownicy mogą dynamicznie wybierać elementy z listy kontaktów:
Elementy menu wielokrotnego wyboru możesz wypełniać danymi z tych źródeł:
- dane Google Workspace, które obejmują użytkowników lub pokoje czatu, których użytkownik jest członkiem; Menu zawiera tylko elementy z tej samej organizacji Google Workspace.
- zewnętrzne źródła danych, np. relacyjna baza danych; Możesz na przykład użyć menu wielokrotnego wyboru, aby pomóc użytkownikowi wybrać z listy potencjalnych klientów z systemu zarządzania relacjami z klientami (CRM).
Wypełnianie elementów ze źródła danych Google Workspace
Aby używać źródeł danych Google Workspace, w widżecie SelectionInput określ pole platformDataSource. W przeciwieństwie do innych typów danych wejściowych wyboru możesz pominąć obiekty SelectionItem, ponieważ te elementy wyboru są dynamicznie pobierane z Google Workspace.
Poniższy kod pokazuje menu wielokrotnego wyboru użytkowników Google Workspace.
Aby wypełnić listę użytkowników, w polu wyboru ustaw wartość commonDataSource na USER:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
Poniższy kod pokazuje menu wielokrotnego wyboru przestrzeni na czacie. Aby wypełnić miejsca, w polu wyboru należy podać pole hostAppDataSource. W menu wielokrotnego wyboru ustawia się też wartość defaultToCurrentSpace na true, co sprawia, że bieżący pokój jest domyślnie wybierany w menu:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Wypełnianie elementów z zewnętrznego źródła danych
Menu wielokrotnego wyboru mogą też wypełniać elementy pochodzące ze źródła danych zewnętrznego lub firmy zewnętrznej. Aby użyć zewnętrznego źródła danych, w widżecie SelectionInput określ pole externalDataSource, które zawiera funkcję wysyłającą zapytania do źródła danych i zwracającą z niego elementy.
Aby zmniejszyć liczbę żądań wysyłanych do zewnętrznego źródła danych, możesz uwzględnić sugerowane elementy, które pojawiają się w menu wielokrotnego wyboru, zanim użytkownicy wpiszą tekst w menu. Możesz na przykład wypełnić listę ostatnio wyszukiwanych kontaktów użytkownika. Aby wypełnić sugerowane produkty z zewnętrznego źródła danych, określ statyczne obiekty SelectionItem.
Poniższy przykładowy kod pokazuje menu wielokrotnego wyboru, które wysyła zapytania i wypełnia elementy z zewnętrznego źródła danych:
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Pełny przykład pokazujący, jak zwracać sugerowane produkty, znajdziesz w sekcji Sugerowanie produktów do wielokrotnego wyboru.
Otrzymywanie danych z interaktywnych widżetów
Gdy użytkownicy klikną przycisk, wywoływane jest działanie aplikacji Google Chat, które zawiera informacje o interakcji. W parametrze commonEventObject ładunku zdarzenia obiekt formInputs zawiera wszystkie wartości wpisane przez użytkownika.
Wartości możesz pobrać z obiektu commonEventObject.formInputs.WIDGET_NAME, gdzie WIDGET_NAME to pole name określone dla widżetu.
Wartości są zwracane jako określony typ danych widżetu.
Poniżej przedstawiamy fragment obiektu zdarzenia, w którym użytkownik wprowadził wartości w poszczególnych widżetach:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Aby otrzymać dane, aplikacja w Google Chat przetwarza obiekt zdarzenia, aby uzyskać wartości wpisane przez użytkowników w widżetach. W tabeli poniżej pokazujemy, jak uzyskać wartość danego widżetu wejściowego formularza. W przypadku każdego widżetu tabela zawiera typ danych, które akceptuje widżet, miejsce przechowywania wartości w obiekcie zdarzenia oraz przykładową wartość.
| Widżet wprowadzania danych w formularzu | Typ danych wejściowych | Wartość wejściowa z obiektu zdarzenia | Przykładowa wartość |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
Aby uzyskać pierwszą lub jedyną wartość, event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker, które akceptuje tylko daty. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Po otrzymaniu danych aplikacja do obsługi czatu może wykonać dowolną z tych czynności:
- W przypadku kart zawierających menu wielokrotnego wyboru wypełniaj lub sugeruj elementy na podstawie tego, co użytkownik wpisuje w menu.
- Przenieś dane na inną kartę, aby użytkownik mógł sprawdzić swoje informacje lub przejść do następnej sekcji formularza.
- Odpowiedz użytkownikowi, aby potwierdzić, że użytkownik prawidłowo wypełnił formularz.
Sugerowanie elementów wielokrotnego wyboru
Jeśli karta zawiera menu wielokrotnego wyboru, które wypełnia elementy z zewnętrznego źródła danych, aplikacja Chat może zwracać sugerowane elementy na podstawie tego, co użytkownicy wpisują w menu. Jeśli na przykład użytkownik zacznie wpisywać Atl w menu, które zawiera miasta w Stanach Zjednoczonych, Twoja aplikacja w Google Chat może automatycznie zasugerować Atlanta, zanim użytkownik skończy wpisywać. Aplikacja Chat może sugerować maksymalnie 100 elementów.
Aby sugerować i dynamicznie wypełniać elementy w menu wielokrotnego wyboru, widżet SelectionInput na karcie musi określać funkcję, która wysyła zapytania do zewnętrznego źródła danych. Aby zwrócić sugerowane produkty, funkcja musi wykonać te czynności:
- Obsługuj obiekt zdarzenia, który aplikacja do obsługi czatu otrzymuje, gdy użytkownicy wpisują tekst w menu.
- Z obiektu zdarzenia pobierz wartość wpisaną przez użytkownika, która jest reprezentowana w polu
event.commonEventObject.parameters["autocomplete_widget_query"]. - Wysyłaj do źródła danych zapytania z wartością wprowadzoną przez użytkownika, aby uzyskać co najmniej 1
SelectionItemsdo zaproponowania użytkownikowi. - Zwróć sugerowane produkty, zwracając działanie
RenderActionszmodifyCardobiektem.
Poniższy przykładowy kod pokazuje, jak aplikacja do obsługi czatu dynamicznie sugeruje elementy w menu wielokrotnego wyboru na karcie. Gdy użytkownik wpisuje tekst w menu, funkcja lub punkt końcowy podany w polu externalDataSource widżetu wysyła zapytanie do zewnętrznego źródła danych i sugeruje elementy, które użytkownik może wybrać.
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który wysyła zapytania do zewnętrznego źródła danych.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Przenoszenie danych na inną kartę
Gdy użytkownik prześle informacje z karty, możesz potrzebować dodatkowych kart, aby wykonać jedną z tych czynności:
- Ułatw użytkownikom wypełnianie dłuższych formularzy, tworząc w nich osobne sekcje.
- Umożliwiaj użytkownikom wyświetlanie podanych informacji i potwierdzanie ich, aby mogli sprawdzić odpowiedzi przed przesłaniem.
- dynamicznie wypełniać pozostałe części formularza. Na przykład, aby zachęcić użytkowników do utworzenia spotkania, aplikacja do czatu może wyświetlić początkową kartę z prośbą o podanie powodu spotkania, a następnie wypełnić inną kartę, która zawiera dostępne terminy na podstawie typu spotkania.
Aby przenieść dane wejściowe z pierwszej karty, możesz utworzyć widżet button
z elementem
actionParameters
zawierającym name widżetu i wartość wprowadzoną przez użytkownika, jak pokazano w tym przykładzie:
Node.js
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Python
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Java
Zastąp FUNCTION_URL punktem końcowym HTTP, który obsługuje kliknięcia przycisku.
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Gdy użytkownik kliknie przycisk, aplikacja do obsługi czatu otrzyma obiekt zdarzenia, z którego możesz pobrać dane.
Odpowiadanie na przesłane formularze
Po otrzymaniu danych z wiadomości na karcie lub okna aplikacji do czatu odpowiada ona potwierdzeniem odbioru lub zwraca błąd.
W tym przykładzie aplikacja do obsługi czatu wysyła wiadomość tekstową z potwierdzeniem, że otrzymała formularz przesłany z wiadomości na karcie.
Node.js
Python
Java
Google Apps Script
W tym przykładzie wysyłana jest wiadomość z kartą przez zwrócenie kodu JSON karty. Możesz też użyć usługi kart Apps Script.
Aby przetworzyć i zamknąć okno, zwracasz obiekt
RenderActions
określający, czy chcesz wysłać wiadomość z potwierdzeniem, zaktualizować
pierwotną wiadomość lub kartę, czy tylko zamknąć okno. Instrukcje znajdziesz w artykule Zamykanie okna.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, interfejs Google Chat wyświetla komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.
