Na tej stronie dowiesz się, jak utworzyć dodatek do Google Workspace, który działa w Google Chat, przy użyciu usługi HTTP.
Z tego krótkiego wprowadzenia dowiesz się, jak utworzyć usługę HTTP za pomocą usług Google Cloud. Aby utworzyć aplikację Google Chat, napisz i wdrożysz funkcję Cloud Run, której aplikacja Google Chat używa do odpowiadania na wiadomości użytkownika.
W architekturze HTTP konfigurujesz Chat tak, aby integrować się z Google Cloud lub serwerem lokalnym za pomocą protokołu HTTP, jak pokazano na tym diagramie:
Na powyższym diagramie użytkownik wchodzący w interakcję z aplikacją HTTP Chat ma następujący przepływ informacji:
- Użytkownik wysyła wiadomość w Google Chat do aplikacji w Google Chat – w wiadomości bezpośredniej lub w pokoju w Google Chat.
- Żądanie HTTP jest wysyłane do serwera WWW, który jest systemem w chmurze lub systemem lokalnym zawierającym logikę aplikacji Google Chat.
- Opcjonalnie logika aplikacji Chat może być zintegrowana z usługami Google Workspace (takimi jak Kalendarz i Arkusze), innymi usługami Google (takimi jak Mapy, YouTube i Vertex AI) lub innymi usługami internetowymi (takimi jak system zarządzania projektami czy narzędzie do obsługi zgłoszeń).
- Serwer WWW wysyła odpowiedź HTTP z powrotem do usługi aplikacji Chat w Google Chat.
- Odpowiedź jest dostarczana do użytkownika.
- Opcjonalnie aplikacja Chat może wywoływać interfejs Chat API, aby asynchronicznie publikować wiadomości lub wykonywać inne operacje.
Ta architektura zapewnia elastyczność w zakresie korzystania z istniejących bibliotek i komponentów, które są już dostępne w systemie, ponieważ aplikacje do czatu można projektować w różnych językach programowania.
Cele
- skonfigurować środowisko,
- Utwórz i wdróż funkcję Cloud Run.
- Skonfiguruj dodatek do Google Workspace dla aplikacji do czatu.
- Przetestuj aplikację.
Wymagania wstępne
- Konto Google Workspace w wersji Business lub Enterprise z dostępem do Google Chat.
- Projekt Google Cloud z włączonymi płatnościami. Aby sprawdzić, czy w istniejącym projekcie włączone są płatności, zapoznaj się z artykułem Sprawdzanie stanu płatności w projektach. Aby utworzyć projekt i skonfigurować rozliczenia, przeczytaj artykuł Tworzenie projektu Google Cloud.
Konfigurowanie środowiska
Zanim zaczniesz korzystać z interfejsów Google API, musisz je włączyć w projekcie Google Cloud. W jednym projekcie Google Cloud możesz włączyć co najmniej 1 interfejs API.W konsoli Google Cloud włącz interfejsy Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API i Cloud Run API.
Tworzenie i wdrażanie funkcji Cloud Run
Utwórz i wdróż funkcję Cloud Run, która generuje kartę Google Chat z wyświetlaną nazwą nadawcy i obrazem awatara. Gdy aplikacja Chat otrzyma wiadomość, uruchomi funkcję i odpowie kartą.
Aby utworzyć i wdrożyć funkcję aplikacji Chat, wykonaj te czynności:
Node.js
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
addonchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Node.js.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
avatarApp. - Zastąp zawartość pliku
index.jstym kodem:
- Kliknij Zapisz i wdroż ponownie.
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Python
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
addonchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Pythona.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
avatar_app. - Zastąp zawartość pliku
main.pytym kodem:
- Kliknij Zapisz i wdroż ponownie.
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Java
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt aplikacji do obsługi czatu.
Kliknij Napisz funkcję.
Na stronie Utwórz usługę skonfiguruj funkcję:
- W polu Nazwa usługi wpisz
addonchatapp. - Na liście Region wybierz region.
- Na liście Środowisko wykonawcze wybierz najnowszą wersję Javy.
- W sekcji Uwierzytelnianie wybierz Wymagaj uwierzytelniania.
- Kliknij Utwórz i poczekaj, aż Cloud Run utworzy usługę. Konsola przekieruje Cię na kartę Źródło.
- W polu Nazwa usługi wpisz
Na karcie Źródło:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
App. - Zmień nazwę domyślnego pliku Java na
src/main/java/com/google/chat/avatar/App.java. - Zastąp zawartość pliku
App.javatym kodem:
- W polu Punkt wejścia usuń tekst domyślny i wpisz
Zastąp zawartość pliku
pom.xmltym kodem:- Kliknij Zapisz i wdroż ponownie.
Otworzy się strona szczegółów usługi Cloud Run. Poczekaj na wdrożenie funkcji.
Konfigurowanie dodatku
Po wdrożeniu funkcji Cloud Run wykonaj te czynności, aby utworzyć dodatek i wdrożyć aplikację Google Chat:
W konsoli Google Cloud otwórz stronę Cloud Run:
Sprawdź, czy wybrany jest projekt, w którym włączono Cloud Run.
Na liście funkcji kliknij addonchatapp.
Na stronie Szczegóły usługi skopiuj adres URL funkcji. Adres URL kończy się na
run.app.W polu wyszukiwania Google Cloud wyszukaj „Google Chat API”, a następnie kliknij Google Chat API i Zarządzaj.
Kliknij Konfiguracja i skonfiguruj aplikację Google Chat:
- W polu Nazwa aplikacji wpisz
Add-on Chat app. - W polu URL awatara wpisz
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - W polu Opis wpisz
Add-on Chat app. - W sekcji Funkcje wybierz Dołączanie do pokoi i rozmów grupowych.
- W sekcji Ustawienia połączenia kliknij URL punktu końcowego HTTP.
- Skopiuj adres e-mail konta usługi. Będziesz go potrzebować, gdy będziesz autoryzować dodatek do wywoływania funkcji.
- W sekcji Aktywatory kliknij Używaj wspólnego adresu URL punktu końcowego HTTP dla wszystkich aktywatorów i wklej adres URL aktywatora funkcji Cloud Run w odpowiednim polu.
- W sekcji Widoczność wybierz Udostępnij tę aplikację do obsługi czatu Google konkretnym osobom i grupom w domenie i wpisz swój adres e-mail.
- W sekcji Logi wybierz Loguj błędy w usłudze Logging.
- W polu Nazwa aplikacji wpisz
Kliknij Zapisz.
Następnie autoryzuj aplikację do obsługi czatu, aby wywoływała funkcję Cloud Run.
Autoryzowanie Google Chat do wywoływania funkcji
Aby autoryzować dodatek Google Workspace do wywoływania funkcji, dodaj konto usługi dodatku Google Workspace z rolą Wywołujący usługę Cloud Run.
W konsoli Google Cloud otwórz stronę Cloud Run:
Na liście usług Cloud Run zaznacz pole wyboru obok funkcji receiving. (Nie klikaj samej funkcji).
Kliknij Uprawnienia. Otworzy się panel Uprawnienia.
Kliknij Dodaj podmiot zabezpieczeń.
W polu Nowe podmioty zabezpieczeń wpisz adres e-mail konta usługi dodatku Google Workspace powiązanego z aplikacją Chat.
Adres e-mail konta usługi znajdziesz na stronie konfiguracji interfejsu Chat API w sekcji Ustawienia połączenia > Adres URL punktu końcowego HTTP > Adres e-mail konta usługi:
W sekcji Wybierz rolę kliknij Cloud Run > Wywołujący usługę Cloud Run.
Kliknij Zapisz.
Aplikacja Chat jest gotowa do odbierania wiadomości i odpowiadania na nie.
Testowanie aplikacji w Google Chat
Aby przetestować aplikację do Google Chat, otwórz czat z aplikacją i wyślij wiadomość:
Otwórz Google Chat, korzystając z konta Google Workspace, które zostało podane podczas dodawania siebie jako zaufanego testera.
- Kliknij Nowy czat.
- W polu Dodaj co najmniej 1 osobę wpisz nazwę aplikacji Chat.
Wybierz aplikację Chat z wyników. Otworzy się czat.
- Na nowym czacie z aplikacją wpisz
Helloi naciśnijenter.
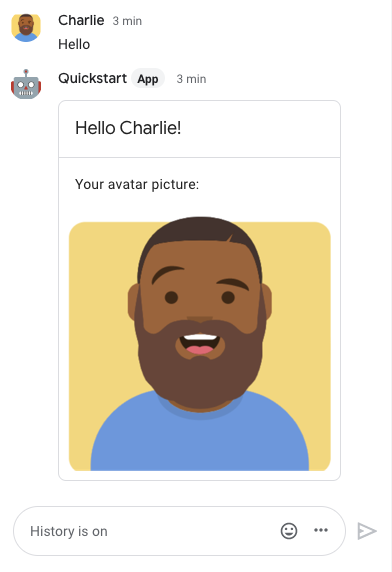
Wiadomość w aplikacji Google Chat zawiera kartę z nazwą nadawcy i jego awatarem, jak pokazano na tym obrazie:

Aby dodać zaufanych testerów i dowiedzieć się więcej o testowaniu funkcji interaktywnych, przeczytaj artykuł Testowanie funkcji interaktywnych w aplikacjach Google Chat.
Rozwiązywanie problemów
Gdy aplikacja Google Chat lub karta zwraca błąd, interfejs Google Chat wyświetla komunikat „Coś poszło nie tak”. lub „Nie udało się przetworzyć Twojej prośby”. Czasami interfejs Google Chat nie wyświetla żadnego komunikatu o błędzie, ale aplikacja lub karta Google Chat daje nieoczekiwany wynik, np. wiadomość na karcie może się nie pojawić.
Chociaż w interfejsie czatu może nie wyświetlać się komunikat o błędzie, opisowe komunikaty o błędach i dane logowania są dostępne, aby pomóc w naprawieniu błędów, gdy rejestrowanie błędów w aplikacjach na czat jest włączone. Pomoc dotyczącą wyświetlania, debugowania i naprawiania błędów znajdziesz w artykule Rozwiązywanie problemów z Google Chat.
Czyszczenie danych
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby zużyte w tym samouczku, zalecamy usunięcie projektu w Cloud.
- W konsoli Google Cloud otwórz stronę Zarządzanie zasobami. Kliknij Menu > Administracja > Zarządzaj zasobami.
- Z listy projektów wybierz projekt do usunięcia, a potem kliknij Usuń .
- W oknie wpisz identyfikator projektu i kliknij Wyłącz, aby usunąć projekt.

