בדף הזה מוסבר איך אפליקציות ל-Google Chat יכולות לשלוח הודעות בתגובה לאינטראקציות של משתמשים.
-

איור 1. A אפליקציית צ'אט מגיבה לפקודת לוכסן עם הודעת טקסט ולחצן. -

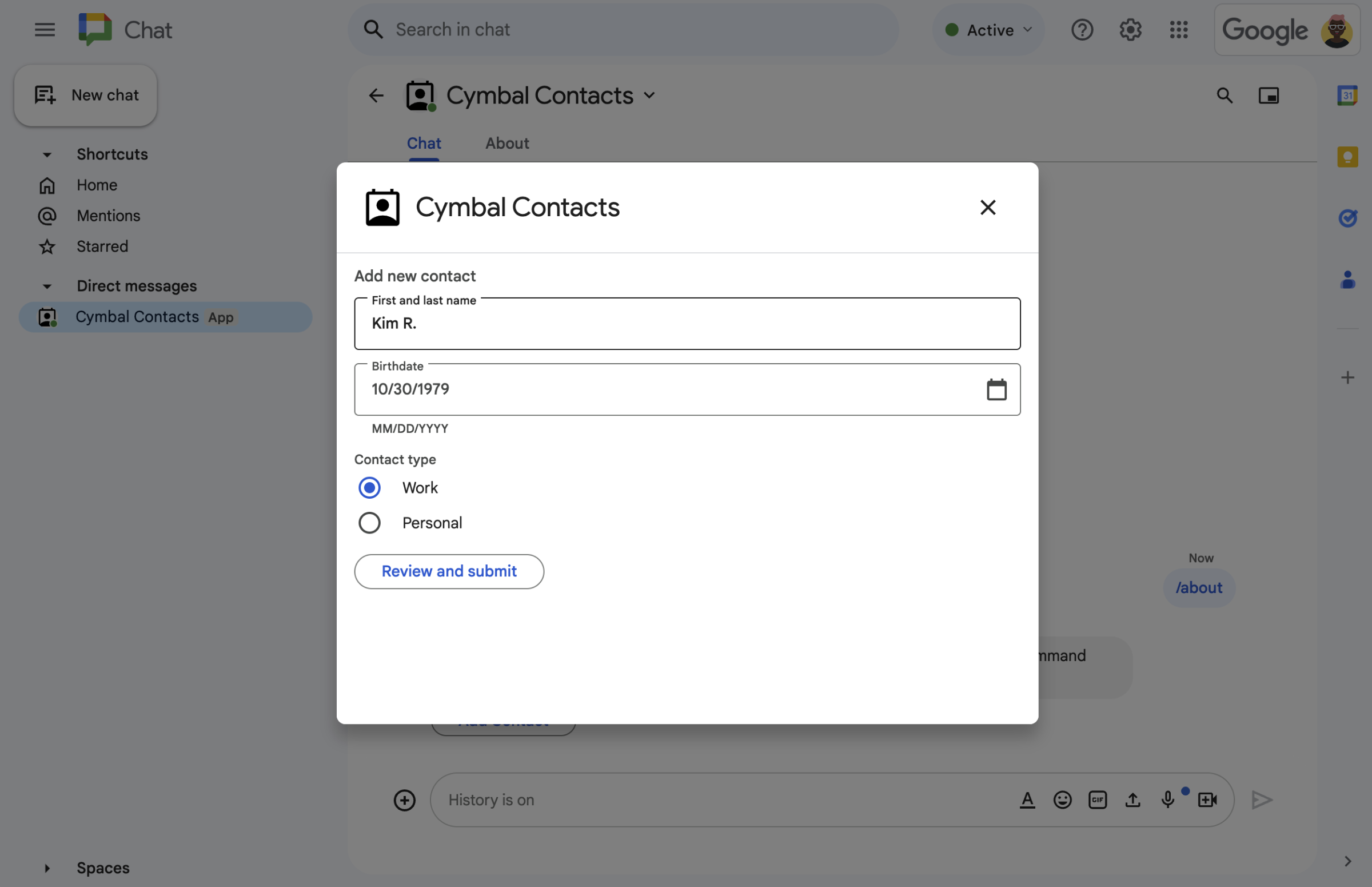
איור 2. אפליקציית Chat פותחת תיבת דו-שיח שבה המשתמשים יכולים להזין מידע. -

איור 5. A אפליקציית Chat שולחת הודעה עם טקסט וכרטיס אינטראקטיבי.
דרישות מוקדמות
HTTP
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור כזה, צריך להשלים את המדריך למתחילים בנושא HTTP.
Apps Script
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך למתחילים בנושא Apps Script.
עיצוב ההודעה
אפליקציות ל-Chat יכולות לכלול בהודעה כל אחד מהרכיבים הבאים:
- טקסט שמכיל היפר-קישורים, תיוגים באמוג'י.
- כרטיס אחד או יותר, שיכולים להופיע בהודעה או להיפתח בחלון חדש כתיבת דו-שיח.
- ווידג'ט אחד או יותר של אביזרים, שהם לחצנים שמופיעים אחרי כל טקסט או כרטיס בהודעה.
מידע על עיצוב הודעות זמין במאמרי העזרה הבאים של Google Chat API:
- סקירה כללית בנושא העברת הודעות
- עיצוב הודעות
- פיתוח כרטיסים לאפליקציות ל-Google Chat
- הוספת טקסט ותמונות לכרטיסים
- הוספת רכיבים אינטראקטיביים בממשק המשתמש לכרטיסים
מענה באמצעות שליחת הודעה
אפליקציות צ'אט יכולות להגיב בהודעה לכל אחד מהטריגרים או מהאינטראקציות הבאים:
- טריגרים של הודעות, כמו כשמשתמשים מתייגים אפליקציית Chat ב-@ או שולחים לה צ'אט ישיר.
- טריגרים של הוספה למרחב, כמו כשמשתמשים מתקינים את אפליקציית Chat מ-Google Workspace Marketplace או מוסיפים אותה למרחב.
- קליקים על כפתורים בכרטיסים בהודעות או בתיבות דו-שיח. לדוגמה, כשמשתמשים מזינים מידע ולוחצים על 'שליחה'.
אחרת, אפליקציות Chat יכולות לשלוח הודעות באופן יזום על ידי קריאה ל-Google Chat API.
כדי להשיב עם הודעה, מחזירים את הפעולה DataActions עם אובייקט CreateMessageAction:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
מחליפים את MESSAGE במשאב Message מ-Chat API. מידע נוסף על פעולות זמין במאמר פעולות ב-Chat.
בדוגמה הבאה, אפליקציית Chat יוצרת ושולחת הודעת טקסט בכל פעם שמוסיפים אותה למרחב. כדי לשלוח הודעת טקסט כשמשתמש מוסיף את אפליקציית Chat שלכם למרחב, אפליקציית Chat מגיבה לטריגר Added to space (נוסף למרחב) על ידי החזרת הפעולה DataActions:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
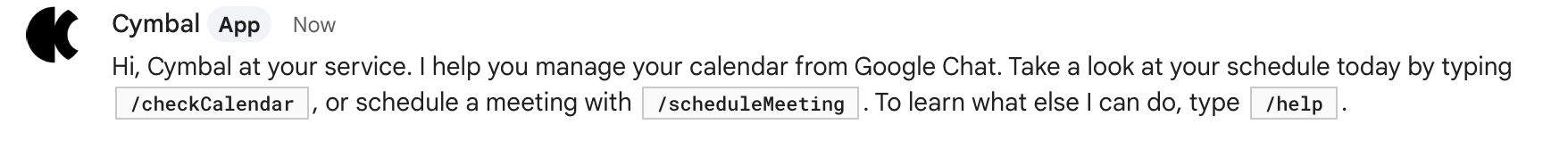
הקוד לדוגמה מחזיר את הודעת הטקסט הבאה:

דוגמאות נוספות לתגובה באמצעות הודעה מופיעות במדריכים הבאים:
- איך מגיבים לפקודות מהירות
- תגובה לפקודות דרך שורת הפקודות
- פתיחת תיבות דו-שיח אינטראקטיביות
- איסוף מידע ממשתמשי Google Chat
עריכת ההודעה
אפליקציות צ'אט יכולות גם לעדכן את ההודעות שהן שולחות. לדוגמה, כדי לעדכן הודעה אחרי שמשתמש שלח דו-שיח או לחץ על לחצן בהודעה.
כדי לעדכן הודעה באפליקציית Chat, מחזירים את הפעולה DataActions עם UpdateMessageAction, כמו בדוגמה הבאה:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
מחליפים את MESSAGE במשאב Message מ-Chat API.
מידע נוסף על פעולות זמין במאמר בנושא פעולות ב-Chat.
אפליקציות צ'אט יכולות גם לעדכן הודעה ממשתמש כדי להציג תצוגה מקדימה של קישור שהוא שלח. פרטים נוספים זמינים במאמר בנושא תצוגה מקדימה של קישורים בהודעות ב-Google Chat.
איך עונים לאינטראקציות או שולחים הודעות יזומות באמצעות Google Chat API
במקום להחזיר פעולת תוסף, יכול להיות שאפליקציות ל-Chat יצטרכו להשתמש ב-Google Chat API כדי להגיב לאינטראקציה. לדוגמה, אפליקציות ל-Chat צריכות להפעיל קריאה ל-Google Chat API כדי לבצע את הפעולות הבאות:
- לשלוח הודעות לפי לוח זמנים או על שינויים במקורות חיצוניים. לדוגמה, התראות על בעיה חדשה או על בקשת תמיכה חדשה.
- התשובה נשלחה יותר מ-30 שניות אחרי האינטראקציה. לדוגמה, כדי להגיב בהודעה אחרי השלמת משימה ארוכה.
- שליחת הודעה מחוץ למרחב שבו התרחש האינטראקציה.
- שליחת הודעה בשם משתמש ב-Chat.
כדי לשלוח הודעה באמצעות Chat API, צריך להגדיר אימות ולקרוא ל-method create() במשאב Message. הוראות מפורטות זמינות במאמר שליחת הודעות באמצעות Google Chat API.
נושאים קשורים
- פיתוח ממשקי משתמש ל-Google Chat
- איך מגיבים לפקודות מהירות
- תגובה לפקודות דרך שורת הפקודות
- פתיחת תיבות דו-שיח אינטראקטיביות
- איסוף מידע ממשתמשי Google Chat
- תצוגה מקדימה של קישורים בהודעות ב-Google Chat
- שליחת הודעות באמצעות Google Chat API
