במדריך הזה מוסבר איך אפליקציות ל-Google Chat יכולות לאסוף ולעבד מידע ממשתמשים באמצעות יצירת שדות להזנת נתונים בטפסים בממשקים מבוססי-כרטיסים.


אפליקציות ל-Chat מבקשות מידע מהמשתמשים כדי לבצע פעולות ב-Chat או מחוצה לו, כולל בדרכים הבאות:
- קובעים את ההגדרות. לדוגמה, כדי לאפשר למשתמשים להתאים אישית את הגדרות ההתראות או להגדיר ולהוסיף את אפליקציית Chat למרחב אחד או יותר.
- ליצור או לעדכן מידע באפליקציות אחרות של Google Workspace. לדוגמה, לאפשר למשתמשים ליצור אירוע ביומן Google.
- לאפשר למשתמשים לגשת למשאבים באפליקציות אחרות או בשירותי אינטרנט ולעדכן אותם. לדוגמה, אפליקציה ל-Chat יכולה לעזור למשתמשים לעדכן את הסטטוס של כרטיס תמיכה ישירות ממרחב ב-Chat.
דרישות מוקדמות
HTTP
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך להתחלה מהירה של HTTP.
Apps Script
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך למתחילים בנושא Apps Script.
יצירת טפסים באמצעות כרטיסים
כדי לאסוף מידע, אפליקציות ל-Chat מעצבות טפסים ואת הקלט שלהם, ומבנות אותם בכרטיסים. כדי להציג כרטיסים למשתמשים, אפליקציות ל-Chat יכולות להשתמש בממשקי Chat הבאים:
- הודעות בצ'אט שמכילות כרטיס אחד או יותר.
- תיבות דו-שיח, שהן כרטיסים שנפתחים בחלון חדש מתוך הודעות ודפי בית.
אפליקציות ל-Chat יכולות ליצור את הכרטיסים באמצעות הווידג'טים הבאים:
ווידג'טים של קלט טופס שמבקשים מידע מהמשתמשים. אפשר גם להוסיף אימות לווידג'טים של שדות קלט בטופס, כדי לוודא שהמשתמשים מזינים את המידע בפורמט הנכון. אפליקציות צ'אט יכולות להשתמש בווידג'טים הבאים של קלט טופס:
- קלט טקסט
(
textInput) לטקסט חופשי או לטקסט מוצע. מקורות קלט לבחירה (
selectionInput) הם רכיבים בממשק המשתמש שאפשר לבחור, כמו תיבות סימון, לחצני בחירה ותפריטים נפתחים. אמצעי הבקרה של קלט הבחירה יכולים גם לאכלס ולהציע פריטים מנתונים של Google Workspace (כמו מרחב ב-Chat) או ממקור נתונים דינמי. פרטים נוספים זמינים בקטע הוספה של תפריט עם אפשרות לבחירה מרובה.Date time pickers (
dateTimePicker) for date and time entries.
- קלט טקסט
(
ווידג'ט של לחצן כדי שהמשתמשים יוכלו לשלוח את הערכים שהזינו בכרטיס. אחרי שהמשתמש לוחץ על הלחצן, אפליקציית Chat יכולה לעבד את המידע שהיא מקבלת.
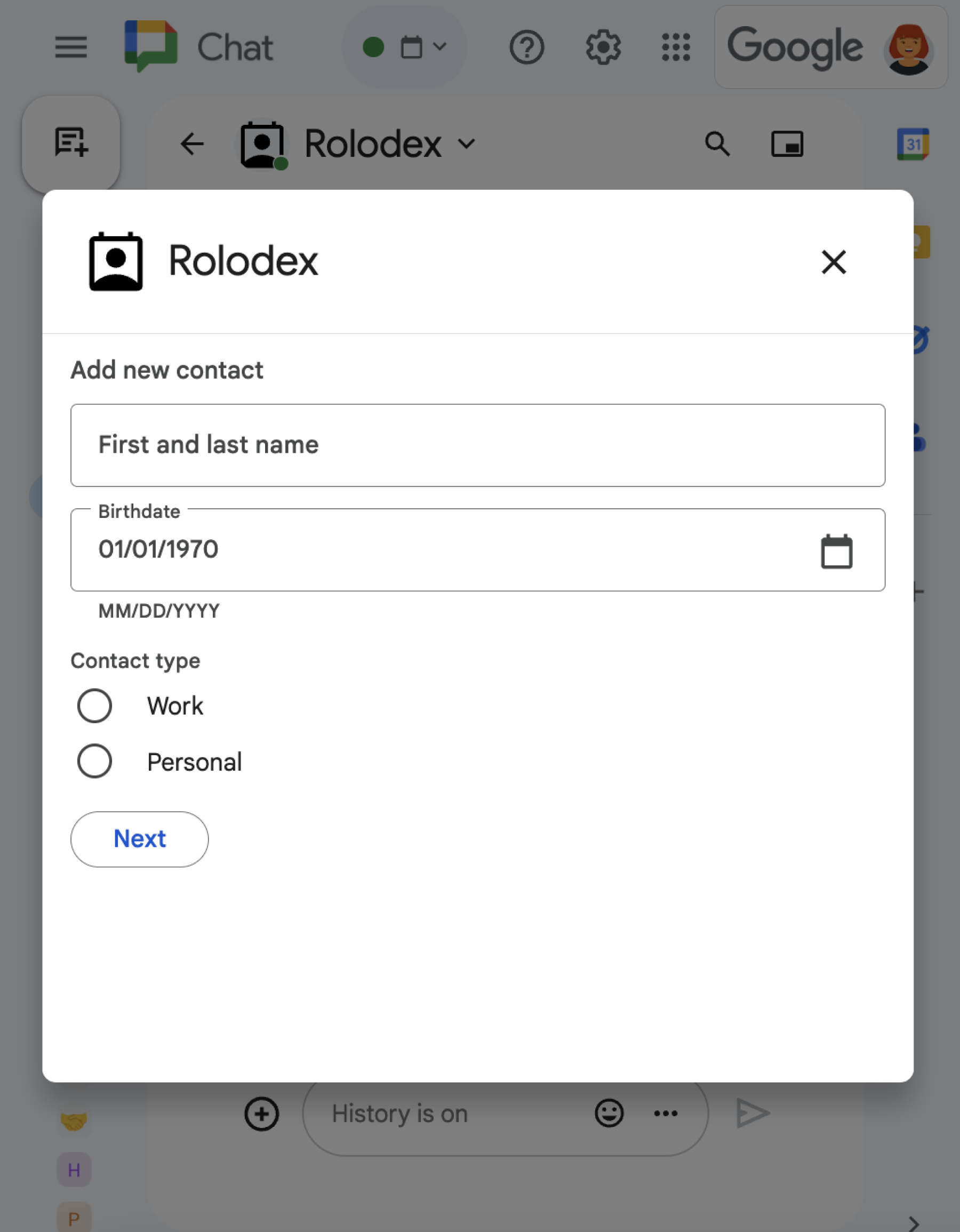
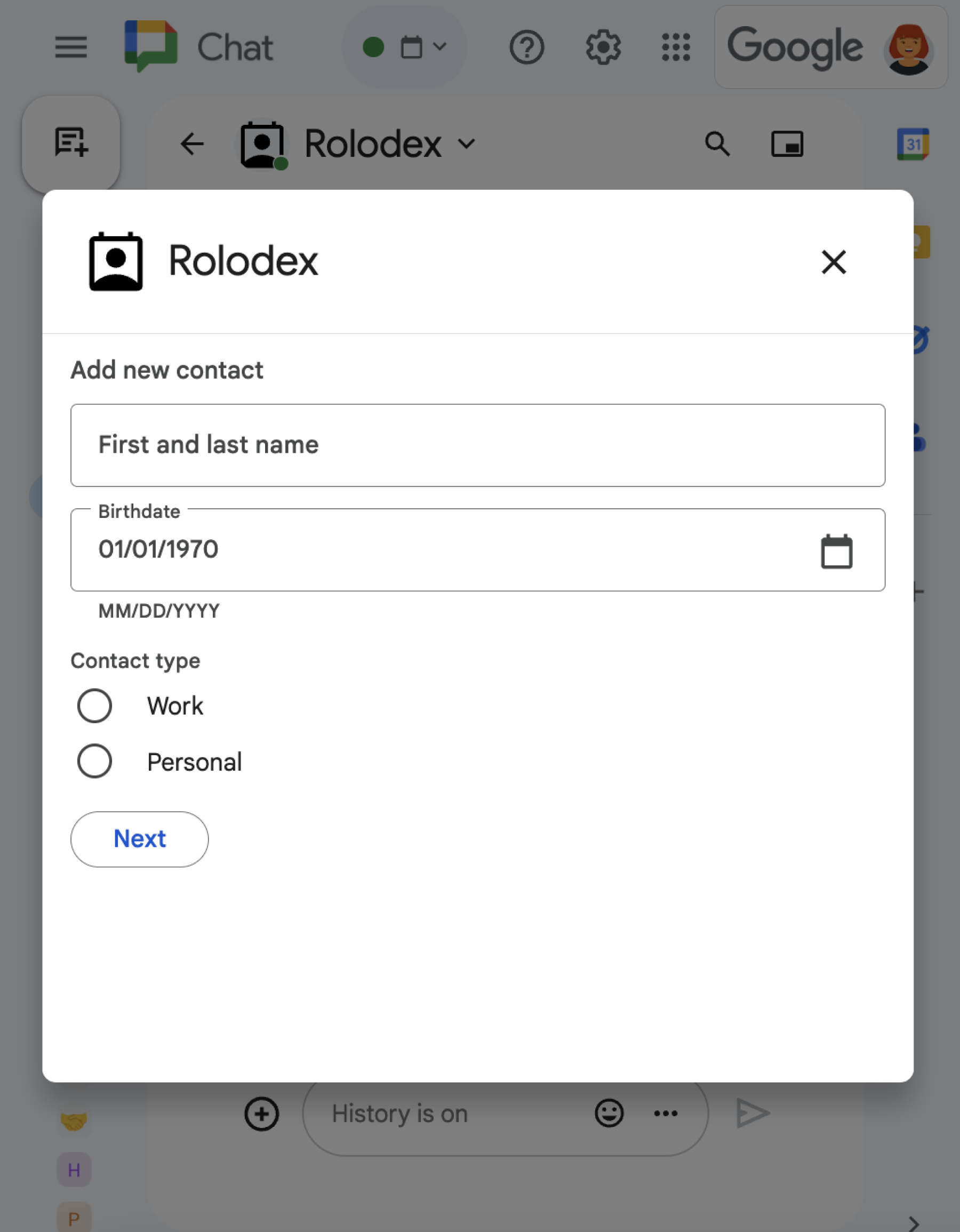
בדוגמה הבאה, כרטיס אוסף פרטי יצירת קשר באמצעות קלט טקסט, חלונית בחירת תאריך ושעה וקלט בחירה:
דוגמאות נוספות לווידג'טים אינטראקטיביים שאפשר להשתמש בהם כדי לאסוף מידע מופיעות במאמר עיצוב כרטיס או תיבת דו-שיח אינטראקטיביים במאמרי העזרה של Google Chat API.
הוספת תפריט בחירה מרובה
כדי להתאים אישית פריטים לבחירה או לאפשר למשתמשים לבחור פריטים ממקור נתונים דינמי, אפליקציות ל-Chat יכולות להשתמש בתפריטים עם אפשרות לבחירת כמה פריטים, שהם סוג של SelectionInputווידג'ט. לדוגמה, בכרטיס הבא מוצג תפריט עם אפשרות לבחירה מרובה, שבו המשתמשים יכולים לבחור באופן דינמי מתוך רשימת אנשי קשר:
אפשר לאכלס פריטים בתפריט בחירה מרובה ממקורות הנתונים הבאים:
- נתוני Google Workspace, שכוללים משתמשים או חללי Chat שהמשתמש חבר בהם. התפריט כולל רק פריטים מאותו ארגון ב-Google Workspace.
- מקורות נתונים חיצוניים, כמו מסד נתונים רלציוני. לדוגמה, אפשר להשתמש בתפריטים עם אפשרות לבחירה מרובה כדי לעזור למשתמש לבחור מתוך רשימה של לידים למכירות ממערכת לניהול קשרי לקוחות (CRM).
איכלוס פריטים ממקור נתונים של Google Workspace
כדי להשתמש במקורות נתונים של Google Workspace, צריך לציין את השדה platformDataSource בווידג'ט SelectionInput. בניגוד לסוגים אחרים של קלט לבחירה, לא צריך להוסיף אובייקטים של SelectionItem כי פריטי הבחירה האלה מגיעים באופן דינמי מ-Google Workspace.
בדוגמה הבאה אפשר לראות תפריט בחירה מרובה של משתמשי Google Workspace.
כדי לאכלס משתמשים, קלט הבחירה מגדיר את commonDataSource ל-USER:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
בדוגמה הבאה מוצג תפריט בחירה מרובה של מרחבים ב-Chat. כדי לאכלס את הרווחים, קלט הבחירה מציין את השדה hostAppDataSource. בתפריט לבחירה מרובה מוגדר גם defaultToCurrentSpace כ-true, כך שהמרחב הנוכחי הוא ברירת המחדל בתפריט:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
איכלוס פריטים ממקור נתונים חיצוני
תפריטים עם אפשרות לבחירה מרובה יכולים גם לאכלס פריטים ממקור נתונים חיצוני או של צד שלישי. כדי להשתמש במקור נתונים חיצוני, צריך לציין את השדה externalDataSource בווידג'ט SelectionInput שמכיל את הפונקציה שיוצרת שאילתה ומחזירה פריטים ממקור הנתונים.
כדי לצמצם את מספר הבקשות למקור נתונים חיצוני, אפשר לכלול פריטים מוצעים שמופיעים בתפריט הבחירה מרובת האפשרויות לפני שהמשתמשים מקלידים בתפריט. לדוגמה, אפשר לאכלס את אנשי הקשר שחיפשתם לאחרונה עבור המשתמש. כדי לאכלס פריטים מוצעים ממקור נתונים חיצוני, צריך לציין אובייקטים סטטיים של SelectionItem.
בדוגמת הקוד הבאה מוצג תפריט לבחירה מרובה ששולח שאילתות ומאכלס פריטים ממקור נתונים חיצוני:
Node.js
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Python
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Java
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
דוגמה מלאה שמראה איך להחזיר פריטים מוצעים מופיעה בקטע הצעת פריטים לבחירה מרובה.
קבלת נתונים מווידג'טים אינטראקטיביים
בכל פעם שמשתמשים לוחצים על לחצן, הפעולה של אפליקציות Chat מופעלת עם מידע על האינטראקציה. ב-commonEventObject של מטען הייעודי (payload) של האירוע, האובייקט formInputs מכיל את כל הערכים שהמשתמש מזין.
אפשר לאחזר את הערכים מהאובייקט �, כאשר � הוא השדה � שציינתם בווידג'ט.commonEventObject.formInputs.WIDGET_NAMEWIDGET_NAMEname
הערכים מוחזרים כסוג נתונים ספציפי לווידג'ט.
בדוגמה הבאה מוצג חלק מאובייקט אירוע שבו משתמש הזין ערכים לכל ווידג'ט:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
כדי לקבל את הנתונים, אפליקציית Chat מטפלת באובייקט האירוע כדי לקבל את הערכים שהמשתמשים מזינים בווידג'טים. בטבלה הבאה מוסבר איך מקבלים את הערך של ווידג'ט נתון של קלט בטופס. לכל ווידג'ט, בטבלה מוצגים סוג הנתונים שהווידג'ט מקבל, המקום שבו הערך מאוחסן באובייקט האירוע וערך לדוגמה.
| ווידג'ט של קלט בטופס | סוג נתוני הקלט | ערך קלט מאובייקט האירוע | ערך לדוגמה |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
כדי לקבל את הערך הראשון או היחיד, event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker שמקבל רק תאריכים. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
אחרי שאפליקציית Chat מקבלת נתונים, היא יכולה לבצע את הפעולות הבאות:
- בכרטיסים שמכילים תפריט בחירה מרובה, מאכלסים או מציעים פריטים על סמך מה שהמשתמש מקליד בתפריט.
- להעביר את הנתונים לכרטיס אחר, כדי שהמשתמש יוכל לבדוק את הפרטים שלו או להמשיך לקטע הבא בטופס.
- להשיב למשתמש כדי לאשר שהוא מילא את הטופס בהצלחה.
הצעת פריטים לבחירה מרובה
אם כרטיס מכיל תפריט בחירה מרובה שמאוכלס בפריטים ממקור נתונים חיצוני, אפליקציית Chat יכולה להציג הצעות לפריטים על סמך מה שהמשתמשים מקלידים בתפריט. לדוגמה, אם משתמש מתחיל להקליד Atl כדי להציג תפריט עם ערים בארצות הברית, אפליקציית Chat יכולה להציע אוטומטית את Atlanta לפני שהמשתמש מסיים להקליד. אפליקציית Chat יכולה להציע עד 100 פריטים.
כדי להציע פריטים בתפריט בחירה מרובה ולאכלס אותם באופן דינמי, בווידג'ט SelectionInput בכרטיס צריך לציין פונקציה שמבצעת שאילתה במקור הנתונים החיצוני. כדי להחזיר פריטים מוצעים, הפונקציה צריכה לבצע את הפעולות הבאות:
- טיפול באובייקט אירוע, שאפליקציית Chat מקבלת כשמשתמשים מקלידים בתפריט.
- מתוך אובייקט האירוע, מקבלים את הערך שהמשתמש מקליד, שמיוצג בשדה
event.commonEventObject.parameters["autocomplete_widget_query"]. - מריצים שאילתה במקור הנתונים באמצעות ערך קלט המשתמש כדי לקבל ערך
SelectionItemsאחד או יותר להצעה למשתמש. - כדי להחזיר פריטים מוצעים, מחזירים את הפעולה
RenderActionsעם אובייקטmodifyCard.
בדוגמת הקוד הבאה אפשר לראות איך אפליקציית Chat מציעה באופן דינמי פריטים בתפריט הבחירה מרובת האפשרויות בכרטיס. כשמשתמש מקליד בתפריט, הפונקציה או נקודת הקצה שצוינו בשדה externalDataSource של הווידג'ט שולחות שאילתה למקור נתונים חיצוני, ומציעות פריטים שהמשתמש יכול לבחור.
Node.js
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Python
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Java
מחליפים את FUNCTION_URL בנקודת הקצה של HTTP ששולחת שאילתות למקור הנתונים החיצוני.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
העברת נתונים לכרטיס אחר
אחרי שמשתמש שולח מידע מכרטיס, יכול להיות שתצטרכו להחזיר כרטיסים נוספים כדי לבצע אחת מהפעולות הבאות:
- כדי לעזור למשתמשים למלא טפסים ארוכים יותר, כדאי ליצור קטעים נפרדים.
- כדאי לאפשר למשתמשים לראות תצוגה מקדימה של המידע מהכרטיס הראשוני ולאשר אותו, כדי שיוכלו לבדוק את התשובות שלהם לפני השליחה.
- מילוי דינמי של שאר חלקי הטופס. לדוגמה, כדי להציע למשתמשים ליצור פגישה, אפליקציית Chat יכולה להציג כרטיס ראשוני שבו המשתמשים מתבקשים לציין את הסיבה לפגישה, ואז למלא כרטיס אחר עם זמנים פנויים על סמך סוג הפגישה.
כדי להעביר את הקלט מהכרטיס הראשוני, אפשר ליצור את הווידג'ט button
עם actionParameters
שמכיל את name של הווידג'ט ואת הערך שהמשתמש מזין, כמו בדוגמה הבאה:
Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה (endpoint) של HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
כשמשתמש לוחץ על הלחצן, אפליקציית Chat מקבלת אובייקט אירוע שממנו אפשר לקבל נתונים.
איך עונים על טופס
אחרי קבלת הנתונים מהודעה בכרטיס או מתיבת דו-שיח, אפליקציית Chat משיבה באישור קבלה או בהחזרת שגיאה.
בדוגמה הבאה, אפליקציית Chat שולחת הודעת טקסט כדי לאשר שהיא קיבלה בהצלחה טופס שנשלח מהודעת כרטיס.
Node.js
Python
Java
Apps Script
בדוגמה הזו, הודעת הכרטיס נשלחת על ידי החזרת JSON של הכרטיס. אפשר גם להשתמש בשירות הכרטיסים של Apps Script.
כדי לעבד ולסגור תיבת דו-שיח, מחזירים אובייקט RenderActions שמציין אם רוצים לשלוח הודעת אישור, לעדכן את ההודעה או הכרטיס המקוריים או פשוט לסגור את תיבת הדו-שיח. הוראות מפורטות מופיעות במאמר בנושא סגירת תיבת דו-שיח.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, מוצגת בממשק של Chat ההודעה 'משהו השתבש'. או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שלהן, אפשר לעיין במאמר פתרון בעיות ב-Google Chat.
