בדף הזה מוסבר איך לבנות תוסף ל-Google Workspace שפועל ב-Google Chat באמצעות שירות HTTP.
במדריך למתחילים הזה נסביר איך ליצור שירות HTTP באמצעות שירותי Google Cloud. כדי ליצור את אפליקציית Chat, כותבים ופורסים פונקציית Cloud Run שאפליקציית Chat משתמשת בה כדי להגיב להודעה של משתמש.
באמצעות ארכיטקטורת HTTP, אתם מגדירים את Chat כך שישתלב עם Google Cloud או עם שרת מקומי באמצעות HTTP, כמו שמוצג בתרשים הבא:
בתרשים שלמעלה, משתמש שמקיים אינטראקציה עם אפליקציית צ'אט HTTP, נתוני המידע עוברים באופן הבא:
- משתמש שולח הודעה באפליקציית Chat, בצ'אט ישיר או במרחב ב-Chat.
- בקשת HTTP נשלחת לשרת אינטרנט שהוא מערכת בענן או מערכת מקומית שמכילה את הלוגיקה של אפליקציית Chat.
- אופציונלית, אפשר לשלב את הלוגיקה של אפליקציית Chat עם שירותי Google Workspace (כמו יומן Google ו-Sheets), עם שירותים אחרים של Google (כמו מפות Google, YouTube ו-Vertex AI) או עם שירותי אינטרנט אחרים (כמו מערכת לניהול פרויקטים או כלי לניהול כרטיסי תמיכה).
- שרת האינטרנט שולח תגובת HTTP בחזרה לשירות של אפליקציית Chat ב-Chat.
- התשובה מועברת למשתמש.
- אופציונלית, אפליקציית הצ'אט יכולה להתקשר אל Chat API כדי לפרסם הודעות באופן אסינכרוני או לבצע פעולות אחרות.
הארכיטקטורה הזו מאפשרת לכם להשתמש בספריות ובמרכיבים קיימים שכבר נמצאים במערכת, כי אפשר לעצב את אפליקציות הצ'אט האלה באמצעות שפות תכנות שונות.
מטרות
- מגדירים את הסביבה.
- יוצרים ופורסים פונקציית Cloud Run.
- הגדרת תוסף ל-Google Workspace באפליקציית Chat.
- בודקים את האפליקציה.
דרישות מוקדמות
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- פרויקט ב-Google Cloud שהחיוב בו מופעל. כדי לבדוק אם החיוב מופעל בפרויקט קיים, אפשר לעיין במאמר אימות סטטוס החיוב של הפרויקטים. כדי ליצור פרויקט ולהגדיר חיוב, אפשר לעיין במאמר בנושא יצירת פרויקט ב-Google Cloud.
הגדרת הסביבה
לפני שאתם משתמשים בממשקי Google API, אתם צריכים להפעיל אותם בפרויקט ב-Google Cloud. בכל פרויקט אפשר להפעיל ממשק API אחד או יותר.במסוף Google Cloud, מפעילים את Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API ו-Cloud Run API.
יצירה ופריסה של פונקציית Cloud Run
יצירה ופריסה של פונקציית Cloud Run שיוצרת כרטיס ל-Chat עם השם המוצג ותמונת הדמות של השולח. כשאפליקציית Chat מקבלת הודעה, היא מריצה את הפונקציה ומגיבה באמצעות הכרטיס.
כדי ליצור ולפרוס את הפונקציה לאפליקציית Chat, פועלים לפי השלבים הבאים:
Node.js
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
addonchatapp. - בוחרים אזור מהרשימה אזור.
- ברשימה Runtime (זמן ריצה), בוחרים את הגרסה העדכנית ביותר של Node.js.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
avatarApp. - מחליפים את התוכן של
index.jsבקוד הבא:
- לוחצים על שמירה ופריסה מחדש.
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
Python
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
addonchatapp. - בוחרים אזור מהרשימה אזור.
- ברשימה Runtime (סביבת זמן ריצה), בוחרים את הגרסה העדכנית ביותר של Python.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
avatar_app. - מחליפים את התוכן של
main.pyבקוד הבא:
- לוחצים על שמירה ופריסה מחדש.
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
Java
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט של אפליקציית Chat נבחר.
לוחצים על כתיבת פונקציה.
בדף Create service, מגדירים את הפונקציה:
- בשדה שם השירות מזינים
addonchatapp. - בוחרים אזור מהרשימה אזור.
- ברשימה Runtime בוחרים בגרסה העדכנית ביותר של Java.
- בקטע Authentication, בוחרים באפשרות Require authentication.
- לוחצים על Create (יצירה) ומחכים ש-Cloud Run ייצור את השירות. המסוף מפנה אתכם לכרטיסייה מקור.
- בשדה שם השירות מזינים
בכרטיסייה מקור:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
App. - משנים את השם של קובץ ה-Java שמוגדר כברירת מחדל ל-
src/main/java/com/google/chat/avatar/App.java. - מחליפים את התוכן של
App.javaבקוד הבא:
- בקטע נקודת כניסה, מוחקים את טקסט ברירת המחדל ומזינים
מחליפים את התוכן של
pom.xmlבקוד הבא:- לוחצים על שמירה ופריסה מחדש.
ייפתח דף הפרטים של שירות Cloud Run. מחכים שהפונקציה תיפרס.
הגדרת התוסף
אחרי שפורסים את פונקציית Cloud Run, מבצעים את השלבים הבאים כדי ליצור תוסף ולפרוס את אפליקציית Google Chat:
במסוף Google Cloud, עוברים לדף Cloud Run:
מוודאים שהפרויקט שבו הפעלתם את Cloud Run נבחר.
ברשימת הפונקציות, לוחצים על addonchatapp.
בדף פרטי השירות, מעתיקים את כתובת ה-URL של הפונקציה. כתובת ה-URL מסתיימת ב-
run.app.בשדה החיפוש של Google Cloud, מחפשים את Google Chat API, לוחצים על Google Chat API ואז על ניהול.
לוחצים על הגדרה ומגדירים את אפליקציית Google Chat:
- בשדה App name, מזינים
Add-on Chat app. - בקטע כתובת ה-URL של הדמות, מזינים את הערך
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.png. - בשדה תיאור, מזינים
Add-on Chat app. - בקטע פונקציונליות, בוחרים באפשרות הצטרפות למרחבים ולשיחות קבוצתיות.
- בקטע Connection settings (הגדרות חיבור), בוחרים באפשרות HTTP endpoint URL (כתובת URL של נקודת קצה בפרוטוקול HTTP).
- מעתיקים את כתובת האימייל של חשבון השירות. תצטרכו את כתובת האימייל הזו כדי לתת לתוסף הרשאה להפעיל את הפונקציה.
- בקטע Triggers (טריגרים), בוחרים באפשרות Use a common HTTP endpoint URL for all triggers (שימוש בכתובת URL משותפת של נקודת קצה מסוג HTTP לכל הטריגרים) ומדביקים בתיבה את כתובת ה-URL של הטריגר של פונקציית Cloud Run.
- בקטע חשיפה, בוחרים באפשרות האפליקציה הזו ב-Google Chat תהיה זמינה לאנשים ולקבוצות ספציפיים בדומיין ומזינים את כתובת האימייל.
- בקטע יומנים, בוחרים באפשרות רישום שגיאות ביומן.
- בשדה App name, מזינים
לוחצים על שמירה.
בשלב הבא, מאשרים לאפליקציית Chat להפעיל את פונקציית Cloud Run.
איך מאשרים ל-Google Chat להפעיל את הפונקציה
כדי לתת הרשאה לתוסף Google Workspace להפעיל את הפונקציה, צריך להוסיף את חשבון השירות של תוסף Google Workspace עם התפקיד מפעיל שירות Cloud Run.
במסוף Google Cloud, עוברים לדף Cloud Run:
ברשימת שירותי Cloud Run, מסמנים את התיבה לצד הפונקציה המקבלת. (לא לוחצים על הפונקציה עצמה).
לוחצים על הרשאות. נפתחת החלונית הרשאות.
לוחצים על Add principal.
בשדה New principals, מזינים את כתובת האימייל של חשבון השירות של תוסף Google Workspace שמשויך לאפליקציית Chat.
כתובת האימייל של חשבון השירות מופיעה בדף ההגדרות של Chat API, בקטע Connection settings (הגדרות חיבור) > HTTP endpoint URL (כתובת URL של נקודת קצה של HTTP) > Service Account Email (אימייל של חשבון שירות):
ברשימת התפקידים Select a role בוחרים באפשרות Cloud Run > Cloud Run Service Invoker.
לוחצים על שמירה.
אפליקציית Chat מוכנה לקבל הודעות ב-Chat ולענות להן.
בדיקת אפליקציית Chat
כדי לבדוק את אפליקציית Chat, פותחים מרחב לצ'אט ישיר עם אפליקציית Chat ושולחים הודעה:
פותחים את Google Chat באמצעות חשבון Google Workspace שציינתם כשנוספתם כבודקים מהימנים.
- לוחצים על צ'אט חדש.
- בשדה הוספת אדם אחד או יותר, מקלידים את השם של אפליקציית Chat.
בוחרים את אפליקציית Chat מתוך התוצאות. ייפתח צ'אט ישיר.
- בצ'אט הישיר החדש עם האפליקציה, כותבים
Helloולוחצים עלenter.
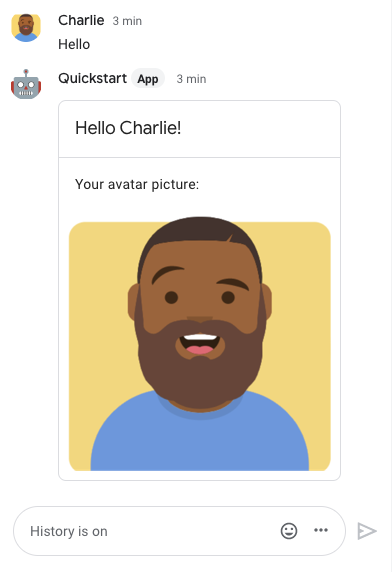
ההודעה באפליקציית Chat מכילה כרטיס שבו מוצגים השם ותמונת הפרופיל של השולח, כמו שמוצג בתמונה הבאה:

כדי להוסיף בודקים מהימנים ולקבל מידע נוסף על בדיקת תכונות אינטראקטיביות, אפשר לעיין במאמר בדיקת תכונות אינטראקטיביות באפליקציות ל-Google Chat.
פתרון בעיות
כשמוחזרת שגיאה מאפליקציית Google Chat או מכרטיס, מוצגת בממשק של Chat ההודעה 'משהו השתבש'. או 'לא ניתן לעבד את הבקשה שלך'. לפעמים בממשק המשתמש של Chat לא מוצגת הודעת שגיאה, אבל אפליקציית Chat או הכרטיס מפיקים תוצאה לא צפויה. לדוגמה, יכול להיות שהודעה בכרטיס לא תופיע.
יכול להיות שלא תוצג הודעת שגיאה בממשק המשתמש של Chat, אבל אם הפעלתם את רישום השגיאות באפליקציות של Chat, תוכלו לראות הודעות שגיאה ונתוני יומן שיעזרו לכם לתקן את השגיאות. לקבלת עזרה בצפייה בשגיאות, באיתור באגים ובתיקון שלהן, אפשר לעיין במאמר פתרון בעיות ב-Google Chat.
הסרת המשאבים
כדי להימנע מחיובים בחשבון Google Cloud בגלל השימוש במשאבים שנעשה במסגרת המדריך הזה, מומלץ למחוק את פרויקט Cloud.
- במסוף Google Cloud, עוברים לדף Manage resources. לוחצים על תפריט > IAM & Admin > Manage Resources.
- ברשימת הפרויקטים, בוחרים את הפרויקט שרוצים למחוק ולוחצים על Delete .
- כדי למחוק את הפרויקט, כותבים את מזהה הפרויקט בתיבת הדו-שיח ולוחצים על Shut down.

