כדי למנוע מעבר הקשר כשמשתמשים משתפים קישור ב-Google Chat, אפליקציית Chat יכולה להציג תצוגה מקדימה של הקישור על ידי צירוף כרטיס להודעה שלהם עם מידע נוסף, ולאפשר לאנשים לבצע פעולה ישירות מ-Google Chat.
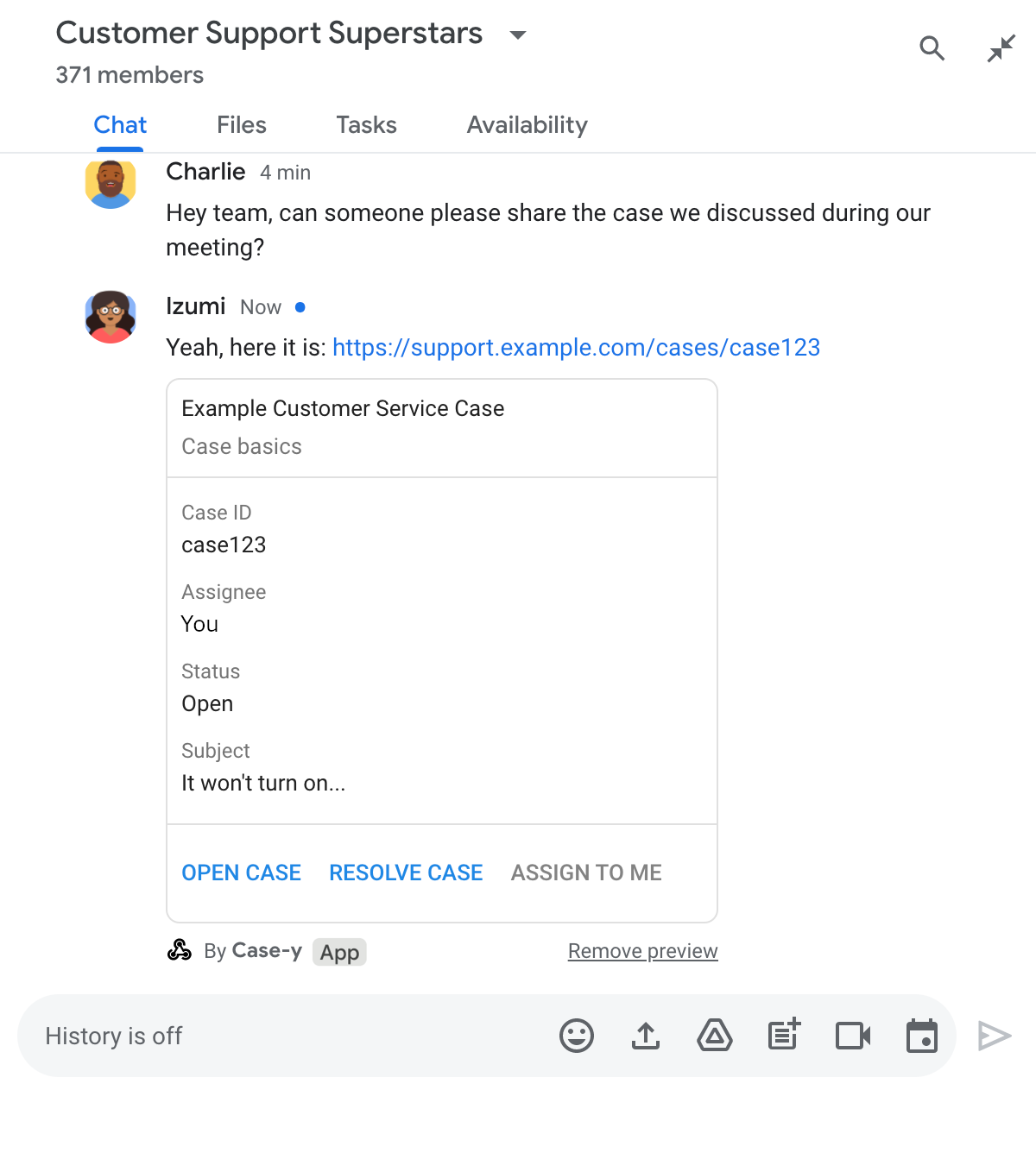
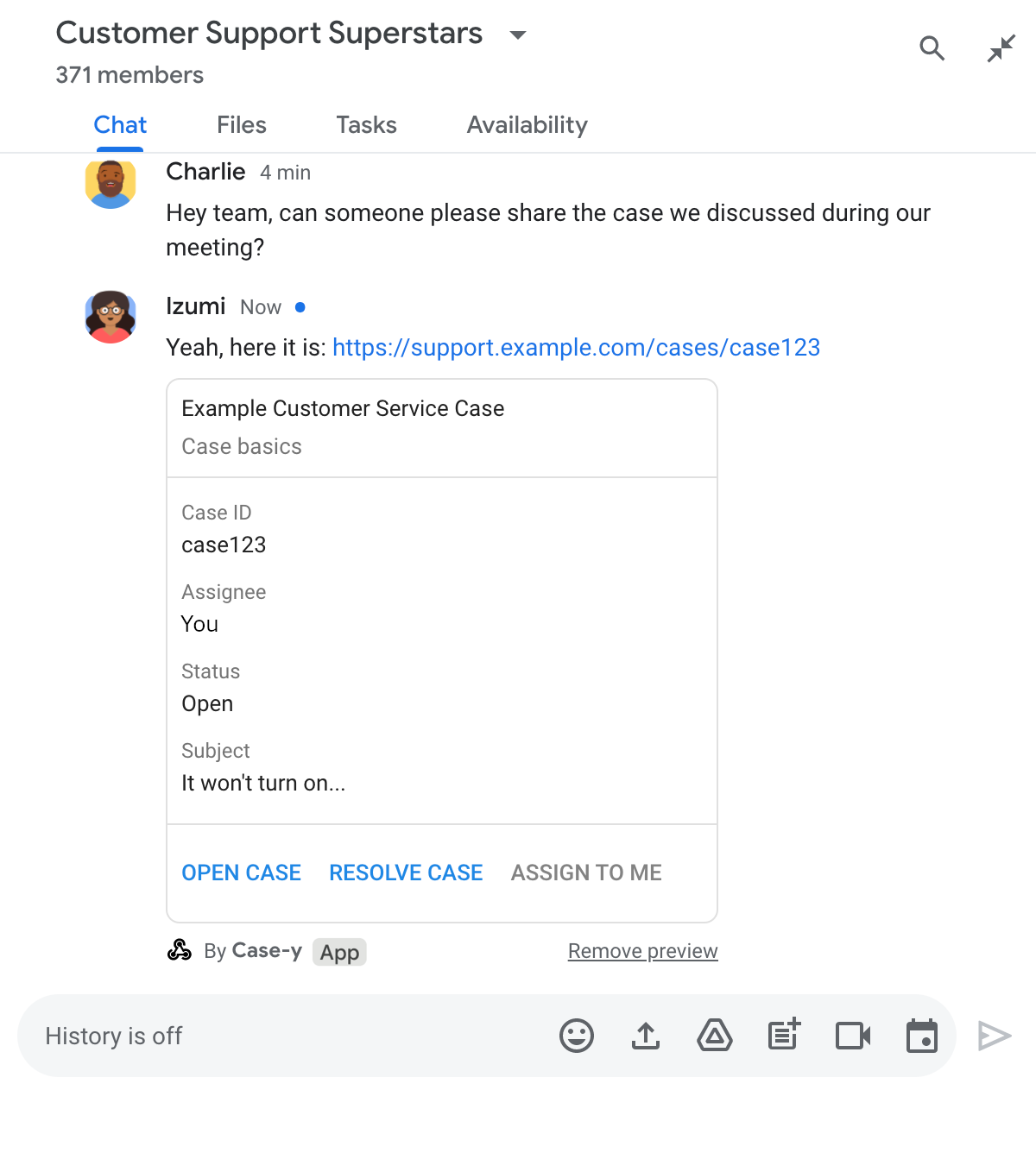
לדוגמה, נניח שיש מרחב ב-Google Chat שכולל את כל נציגי שירות הלקוחות של חברה מסוימת, וגם אפליקציה ל-Chat בשם Case-y. נציגי שירות לקוחות משתפים לעיתים קרובות קישורים לפנייות שירות במרחב הצ'אט, ובכל פעם שהם עושים זאת, הקולגות שלהם צריכים לפתוח את הקישור לפנייה כדי לראות פרטים כמו הנציג שאליו הוקצתה הפנייה, הסטטוס והנושא. באופן דומה, אם מישהו רוצה לקבל בעלות על פנייה או לשנות את הסטטוס שלה, הוא צריך לפתוח את הקישור.
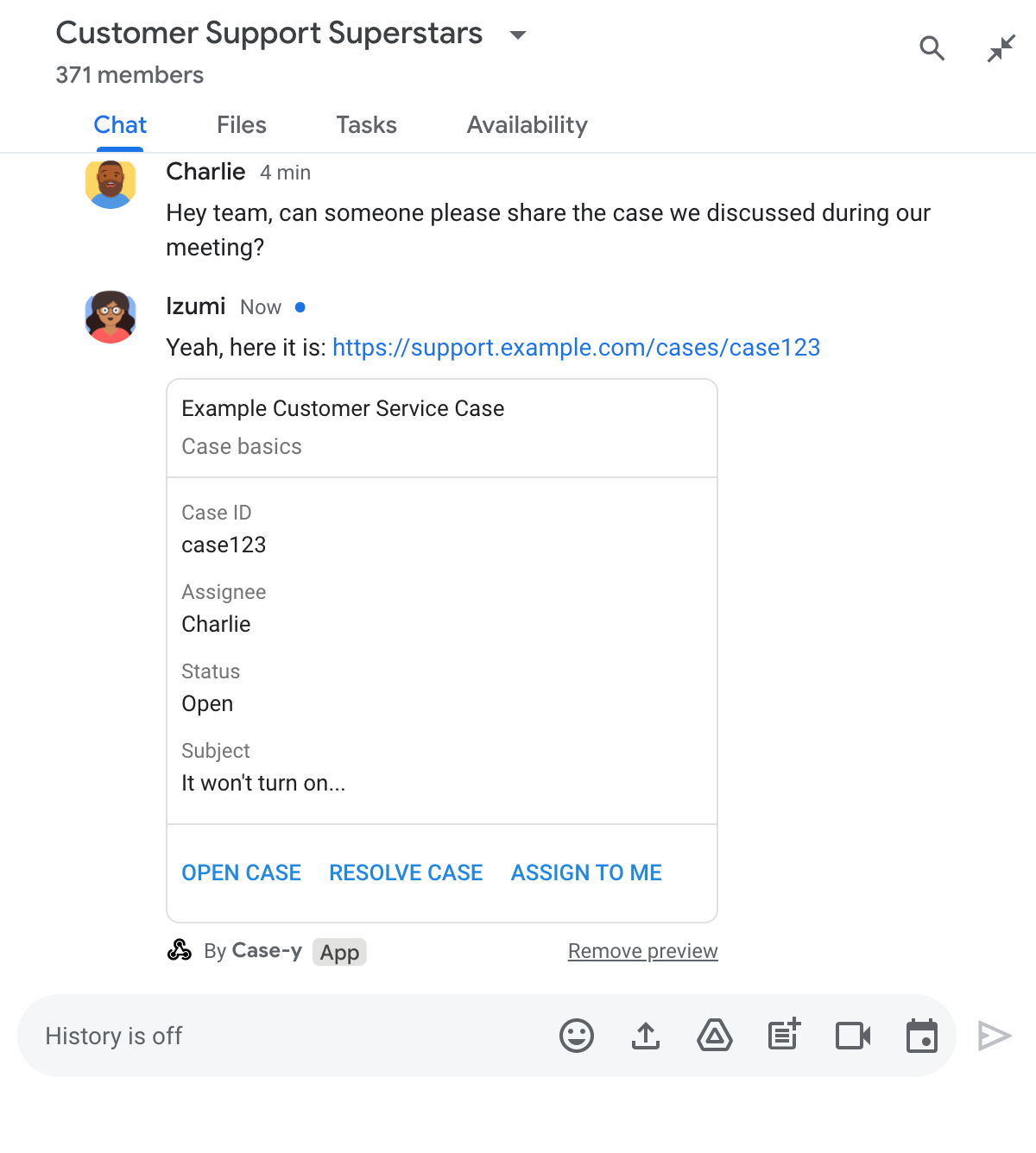
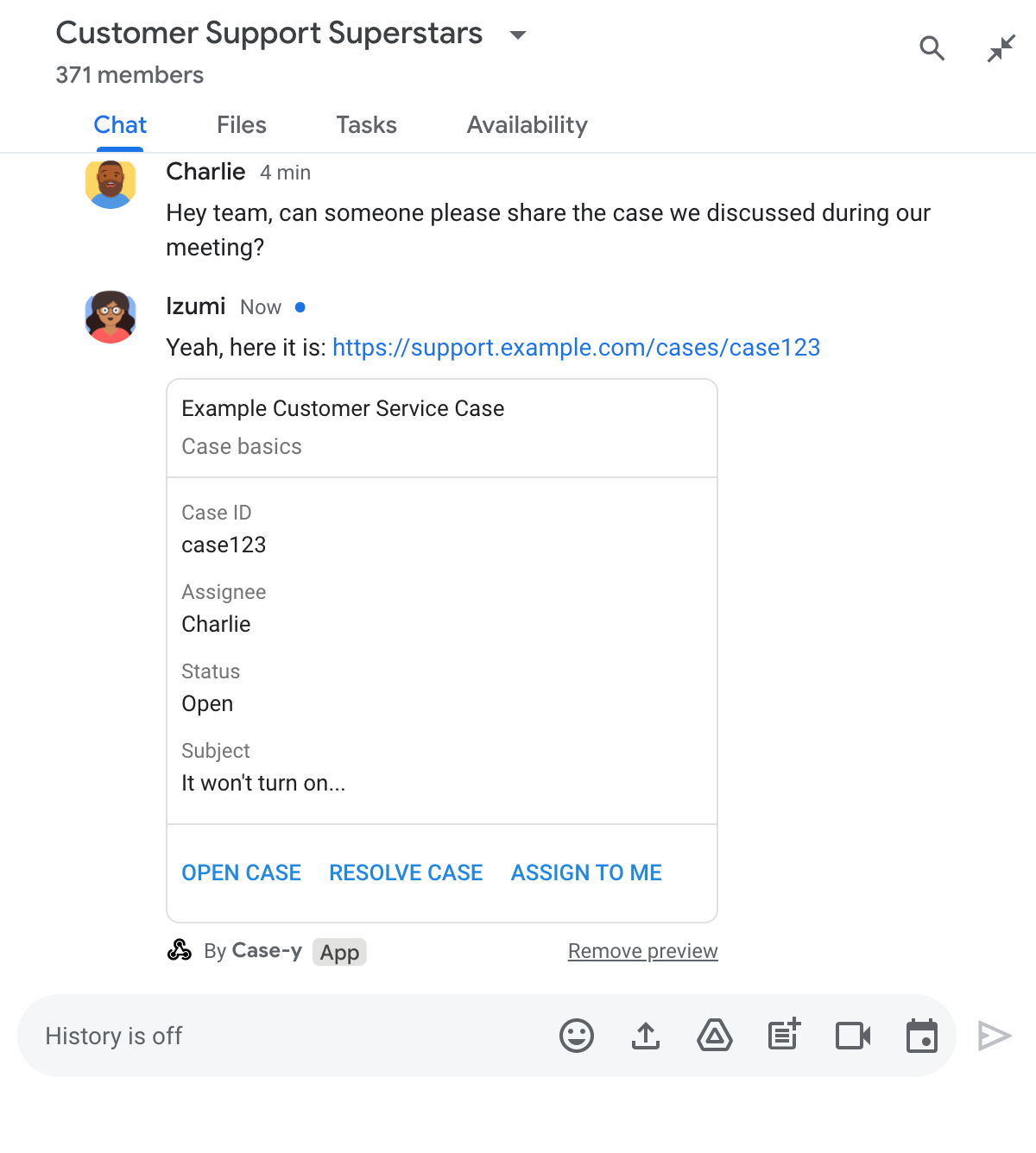
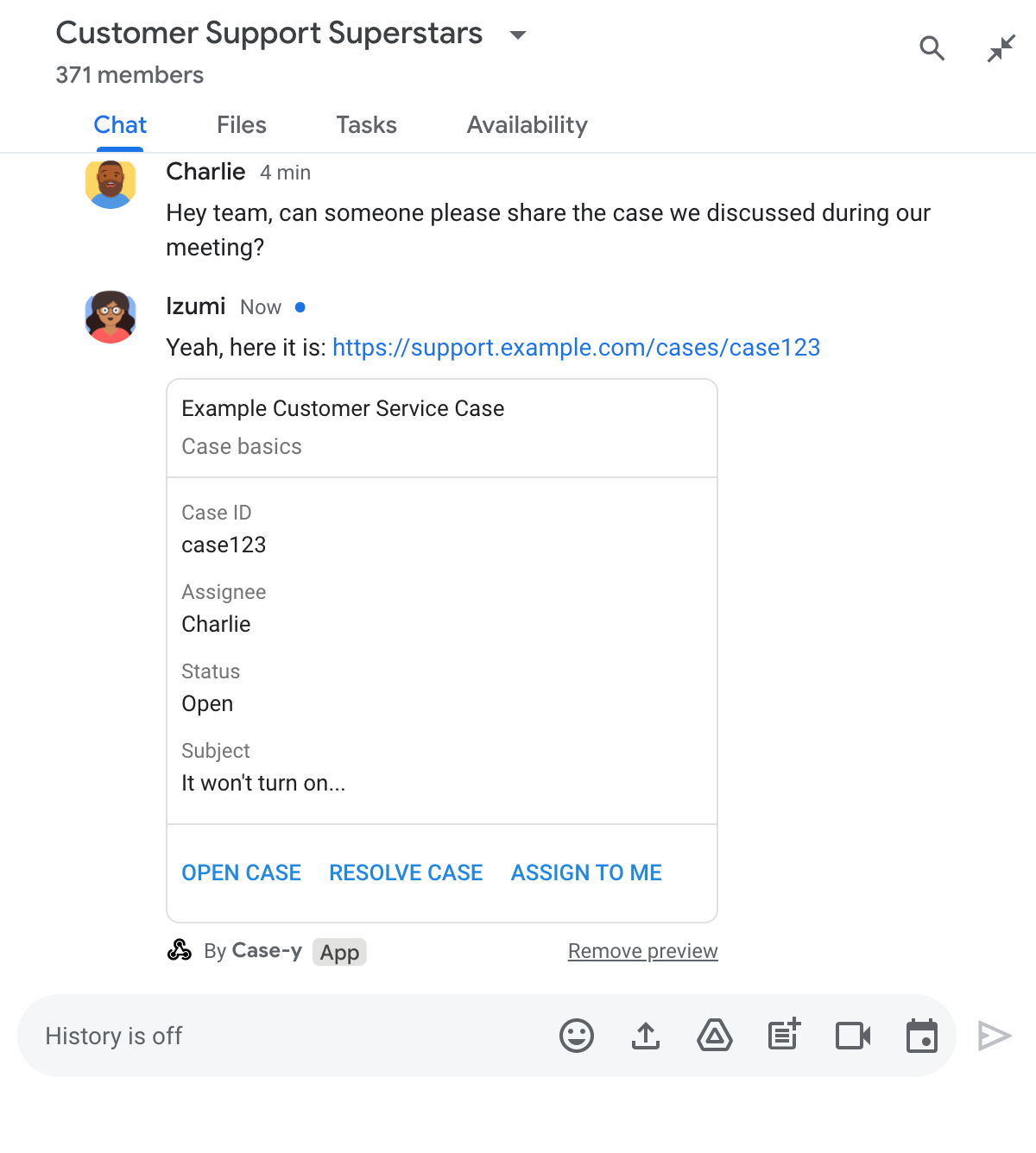
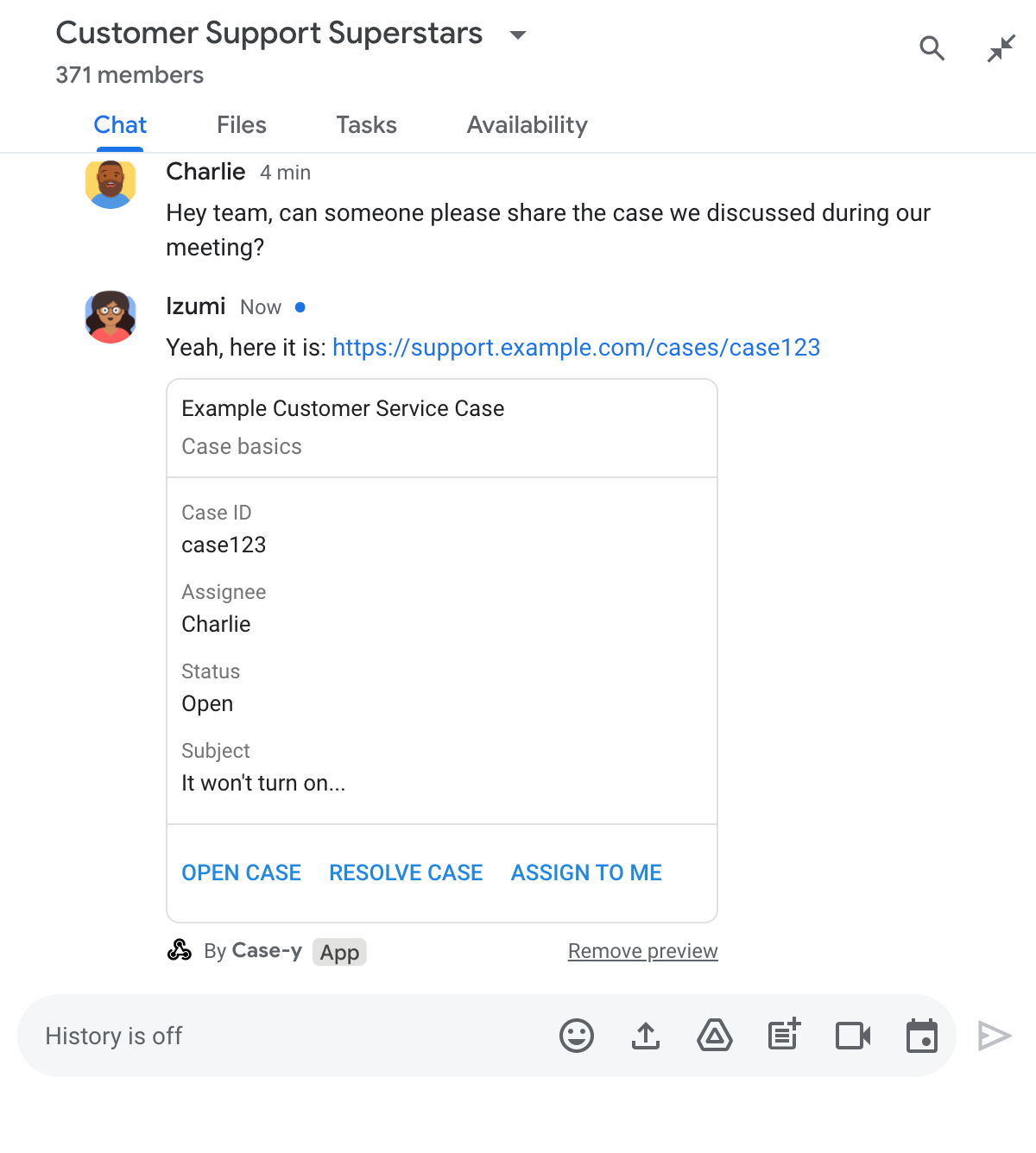
התצוגה המקדימה של קישורים מאפשרת לאפליקציית Chat שפועלת במרחב, Case-y, לצרף כרטיס עם פרטים על המקרה, כמו המקצה, הסטטוס והנושא, בכל פעם שמישהו משתף קישור למקרה. הכפתורים בכרטיס מאפשרים לנציגים לקבל בעלות על הפנייה ולשנות את הסטטוס שלה ישירות מזרם הצ'אט.
איך התצוגה המקדימה של הקישור פועלת
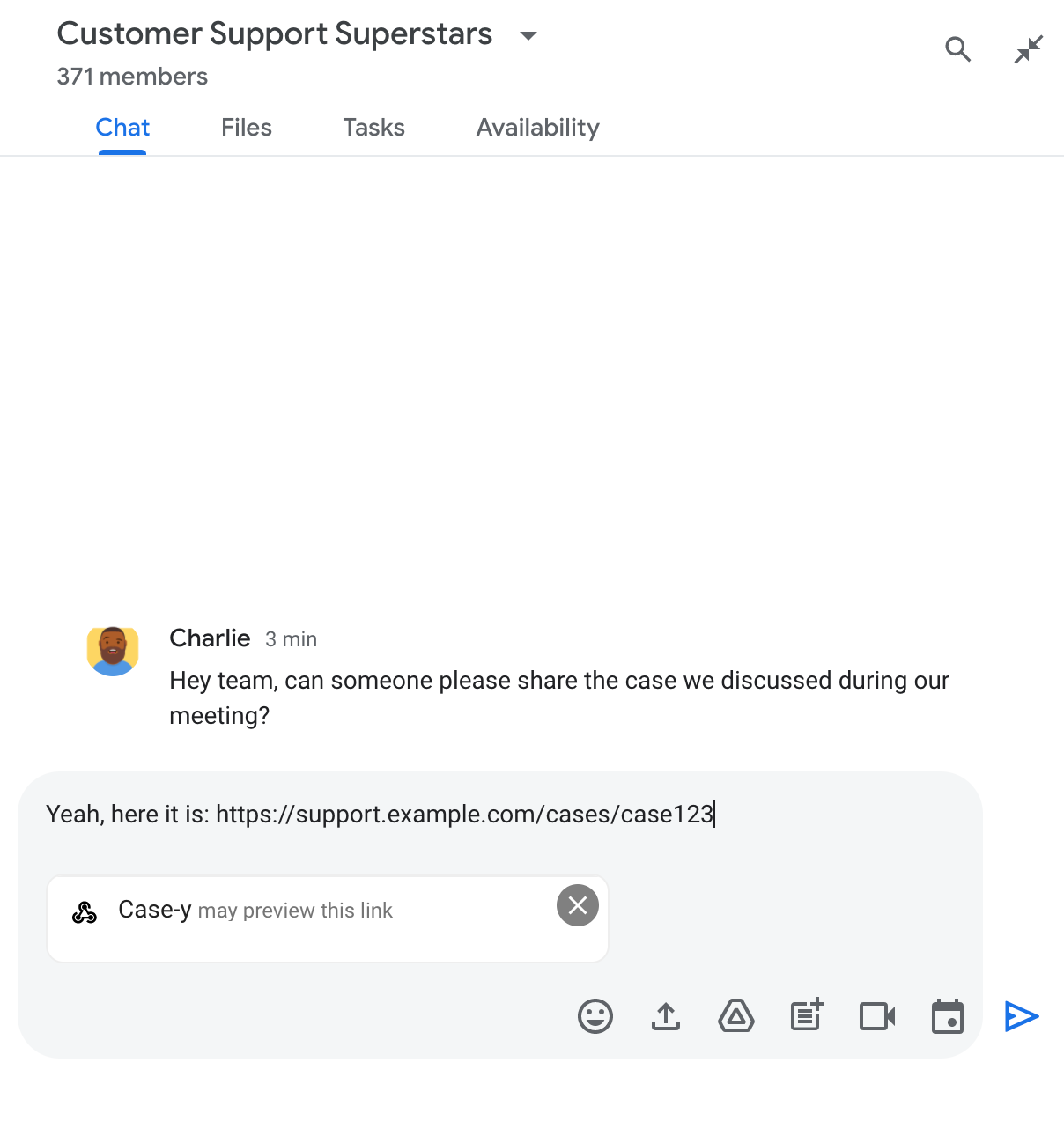
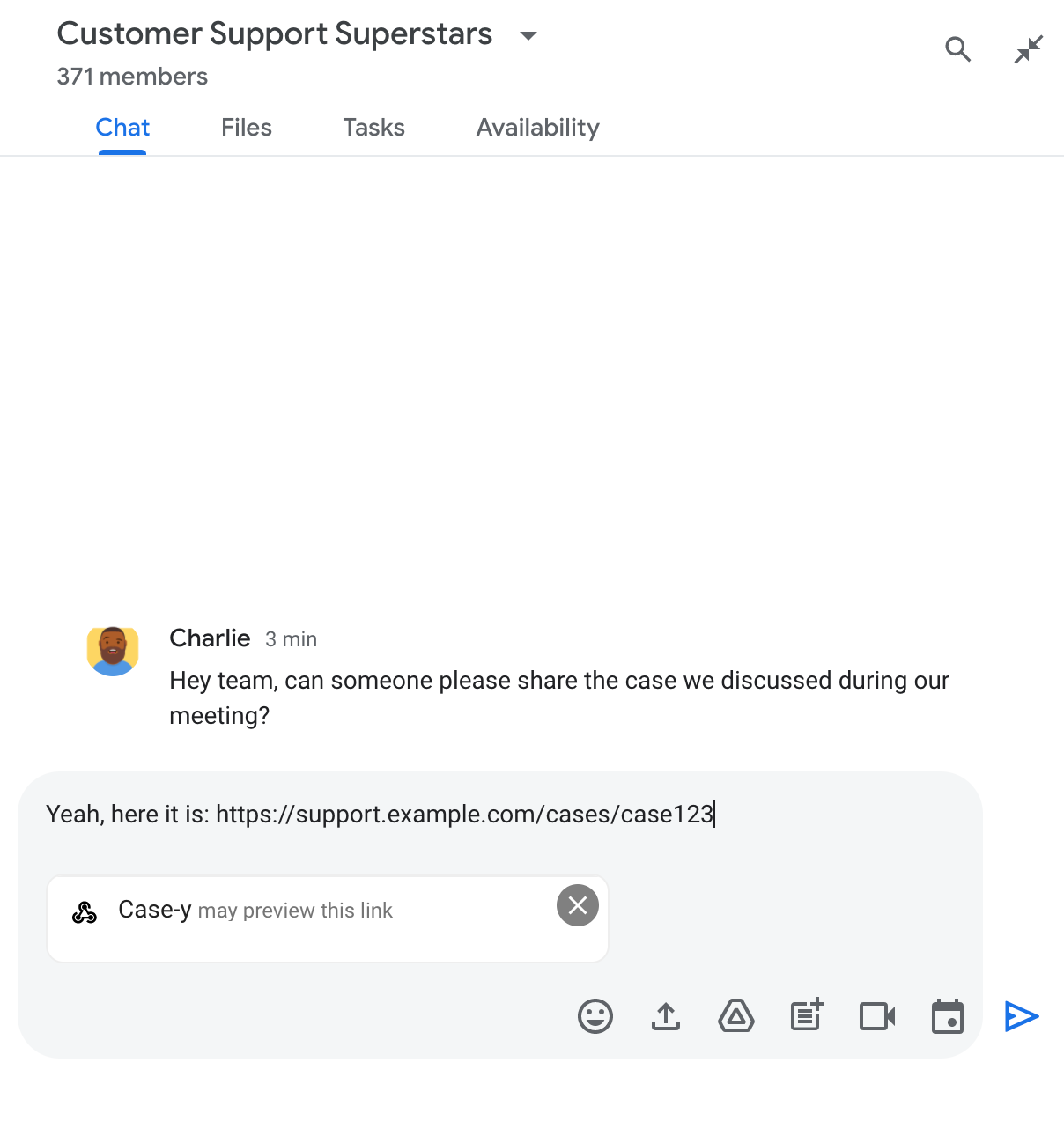
כשמישהו מוסיף קישור להודעה שלו, מופיע צ'יפ שמודיע לו שאפליקציית Chat עשויה להציג תצוגה מקדימה של הקישור.


אחרי שליחת ההודעה, הקישור נשלח לאפליקציית Chat, שיוצרת את הכרטיס ומצרפת אותו להודעה של המשתמש.


בכרטיס מוצג מידע נוסף על הקישור, כולל רכיבים אינטראקטיביים כמו לחצנים. אפליקציית הצ'אט יכולה לעדכן את הכרטיס המצורף בתגובה לאינטראקציות של המשתמשים, כמו קליקים על לחצנים.
אם מישהו לא רוצה שאפליקציית Chat תציג תצוגה מקדימה של הקישור שלו על ידי צירוף כרטיס להודעה, הוא יכול למנוע את התצוגה המקדימה על ידי לחיצה על בצ'יפ התצוגה המקדימה. המשתמשים יכולים להסיר את הכרטיס המצורף מתי שרוצים בלחיצה על הסרת התצוגה המקדימה.
דרישות מוקדמות
HTTP
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך להתחלה מהירה בנושא HTTP.
Apps Script
תוסף ל-Google Workspace שמרחיב את Google Chat. כדי ליצור אחד כזה, צריך להשלים את המדריך למתחילים בנושא Apps Script.
הגדרת תצוגות מקדימות לקישורים
רושמים קישורים ספציפיים – כמו example.com, support.example.com ו-support.example.com/cases/ – כתבניות URL בדף ההגדרות של אפליקציית Chat במסוף Google Cloud, כדי שאפליקציית Chat תוכל להציג אותם בתצוגה מקדימה.


- פותחים את מסוף Google Cloud.
- לצד Google Cloud, לוחצים על החץ למטה ופותחים את הפרויקט של אפליקציית Chat.
- בשדה החיפוש, מקלידים
Google Chat APIולוחצים על Google Chat API. - לוחצים על ניהול > הגדרות.
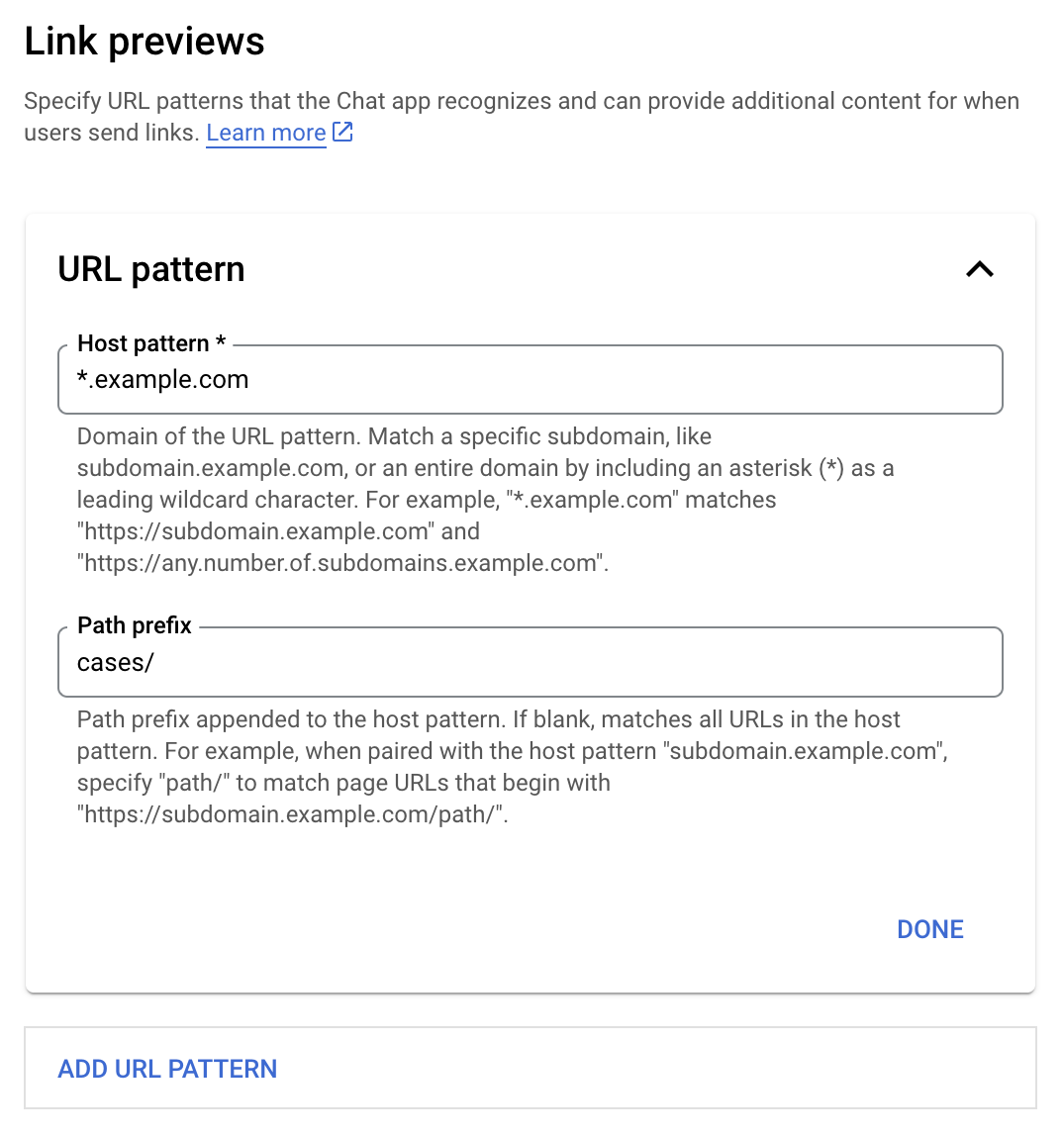
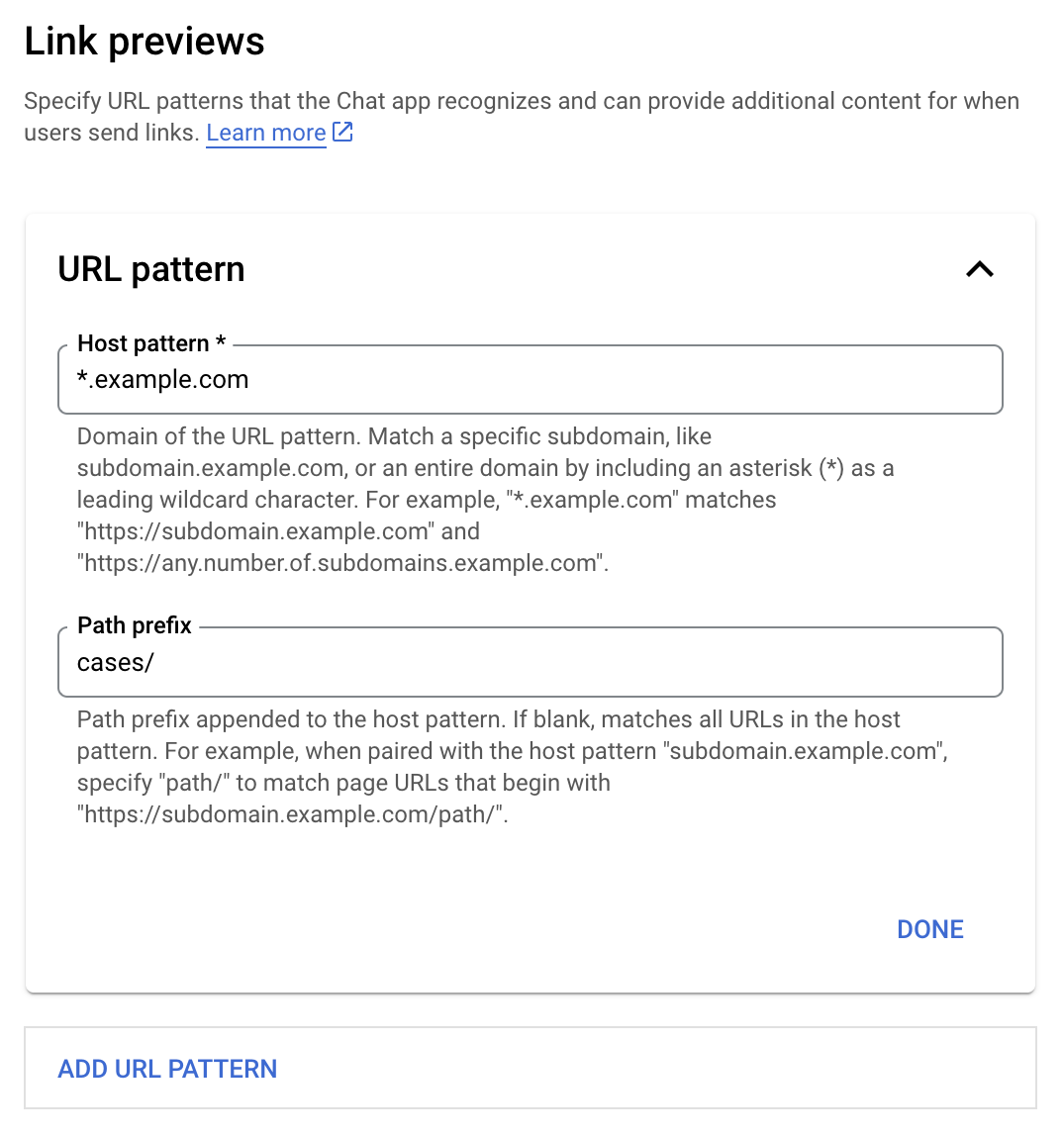
- בקטע 'תצוגה מקדימה של קישורים', מוסיפים או עורכים תבנית של כתובת URL.
- כדי להגדיר תצוגה מקדימה של קישורים לתבנית חדשה של כתובת URL, לוחצים על הוספת תבנית של כתובת URL.
- כדי לערוך את ההגדרה של תבנית כתובת URL קיימת, לוחצים על החץ למטה .
בשדה תבנית מארח, מזינים את הדומיין של תבנית כתובת ה-URL. אפליקציית Chat תציג תצוגה מקדימה של קישורים לדומיין הזה.
כדי שאפליקציית Chat תציג תצוגה מקדימה של קישורים לתת-דומיין ספציפי, כמו
subdomain.example.com, צריך לכלול את תת-הדומיין.כדי שאפליקציית Chat תציג תצוגה מקדימה של קישורים לכל הדומיין, צריך לציין תו כללי לחיפוש עם כוכבית (*) כתת-הדומיין. לדוגמה,
*.example.comמתאים ל-subdomain.example.comול-any.number.of.subdomains.example.com.בשדה קידומת נתיב, מזינים נתיב לצירוף לדומיין של תבנית המארח.
כדי להתאים את כל כתובות ה-URL בדומיין של תבנית המארח, משאירים את קידומת הנתיב ריקה.
לדוגמה, אם תבנית המארח היא
support.example.com, כדי להתאים לכתובות URL של מקרים שמתארחים ב-support.example.com/cases/, צריך להזיןcases/.לוחצים על סיום.
לוחצים על שמירה.
מעכשיו, בכל פעם שמישהו יכלול בהודעה במרחב ב-Chat שבו מותקנת אפליקציית Chat שלכם קישור שתואם לתבנית של כתובת URL לתצוגה מקדימה של קישור, האפליקציה שלכם תציג תצוגה מקדימה של הקישור.
תצוגה מקדימה של קישור
אחרי שמגדירים תצוגה מקדימה של קישור מסוים, אפליקציית Chat יכולה לזהות את הקישור ולהציג אותו בתצוגה מקדימה על ידי הוספת מידע נוסף אליו.
במרחבים ב-Chat שכוללים את אפליקציית Chat שלכם, כשמישהו שולח הודעה שמכילה קישור שתואם לתבנית של כתובת URL לתצוגה מקדימה של קישור, אפליקציית Chat שלכם מקבלת אובייקט אירוע עם MessagePayload. ב-payload, האובייקט message.matchedUrl מכיל את הקישור שהמשתמש כלל בהודעה:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
אפליקציית Chat יכולה להוסיף מידע להודעה עם הקישור שמוצגת לגביו תצוגה מקדימה, על ידי בדיקה אם השדה matchedUrl קיים במטען הייעודי (payload) של אירוע MESSAGE. אפליקציית Chat יכולה לענות באמצעות הודעת טקסט בסיסית או לצרף כרטיס.
איך עונים להודעות טקסט
כדי לקבל תשובות בסיסיות, אפליקציית Chat יכולה להציג תצוגה מקדימה של קישור על ידי שליחת תשובה עם הודעת טקסט לקישור. בדוגמה הזו מצורפת הודעה שחוזרת על כתובת ה-URL של הקישור שתואמת לתבנית של כתובת URL של תצוגה מקדימה של קישור.
Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה של ה-HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
איך מצרפים כרטיס עם תצוגה מקדימה של הקישור
כדי לצרף כרטיס לקישור בתצוגה מקדימה, מחזירים את הפעולה DataActions עם האובייקט ChatDataActionMarkup מסוג UpdateInlinePreviewAction.
בדוגמה הבאה, אפליקציה ל-Chat מוסיפה כרטיס תצוגה מקדימה להודעות שמכילות את תבנית כתובת ה-URL support.example.com.


Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה של ה-HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
עדכון כרטיס תצוגה מקדימה של קישור
אפליקציית Chat יכולה לעדכן את כרטיס התצוגה המקדימה של הקישור כשמשתמשים מבצעים אינטראקציה עם הכרטיס, למשל לחיצה על לחצן בכרטיס.
כדי לעדכן את הכרטיס, אפליקציית Chat צריכה להחזיר את הפעולה DataActions עם אחד מהאובייקטים הבאים של ChatDataActionMarkup:
- אם משתמש שלח את ההודעה, מחזירים אובייקט
UpdateMessageAction. - אם ההודעה נשלחה מאפליקציית Chat, מחזירים אובייקט
UpdateInlinePreviewAction.
כדי לדעת מי שלח את ההודעה, משתמשים במטען הייעודי (payload) של האירוע (buttonClickedPayload) כדי לבדוק אם השולח (message.sender.type) מוגדר כ-HUMAN (משתמש) או כ-BOT (אפליקציית Chat).
בדוגמה הבאה אפשר לראות איך אפליקציית Chat מעדכנת את התצוגה המקדימה של הקישור בכל פעם שמשתמש לוחץ על הלחצן הקצאה לי. כדי לעדכן את השדה מקבל ההקצאה בכרטיס ולהשבית את הלחצן.


Node.js
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Python
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Java
מחליפים את הערך FUNCTION_URL בנקודת הקצה של HTTP שמטפלת בלחיצות על הלחצן.
Apps Script
מגבלות ושיקולים
כשמגדירים תצוגות מקדימות של קישורים לאפליקציית Chat, חשוב לשים לב למגבלות ולשיקולים הבאים:
- כל אפליקציה ל-Chat תומכת בתצוגה מקדימה של קישורים לעד 5 תבניות של כתובות URL.
- באפליקציות של Chat מוצגת תצוגה מקדימה של קישור אחד לכל הודעה. אם יש כמה קישורים שאפשר לראות את התצוגה המקדימה שלהם בהודעה אחת, רק התצוגה המקדימה של הקישור הראשון תוצג.
- באפליקציות צ'אט מוצגת תצוגה מקדימה רק לקישורים שמתחילים ב-
https://, ולכן תופיע תצוגה מקדימה שלhttps://support.example.com/cases/, אבל לא שלsupport.example.com/cases/. - אלא אם ההודעה כוללת מידע אחר שנשלח לאפליקציית Chat, כמו פקודה דרך שורת הפקודות, רק כתובת ה-URL של הקישור נשלחת לאפליקציית Chat על ידי התצוגות המקדימות של הקישורים.
- אם משתמש מפרסם את הקישור, אפליקציית Chat יכולה לעדכן את כרטיס התצוגה המקדימה של הקישור רק אם משתמשים מבצעים אינטראקציה עם הכרטיס, למשל לחיצה על לחצן. אי אפשר להפעיל את המתודה
update()של Chat API במשאבMessageכדי לעדכן הודעה של משתמש באופן אסינכרוני. - אפליקציות ל-Chat צריכות להציג תצוגה מקדימה של קישורים לכל המשתתפים במרחב, ולכן ההודעה לא יכולה לכלול את השדה
privateMessageViewer.
ניפוי באגים בתצוגות מקדימות של קישורים
במהלך ההטמעה של תצוגה מקדימה של קישורים, יכול להיות שתצטרכו לנפות באגים באפליקציית Chat על ידי קריאת היומנים של האפליקציה. כדי לקרוא את היומנים, נכנסים אל Logs Explorer במסוף Google Cloud.
