このページでは、Google Chat 用アプリがユーザー操作への返信としてメッセージを送信する方法について説明します。
-

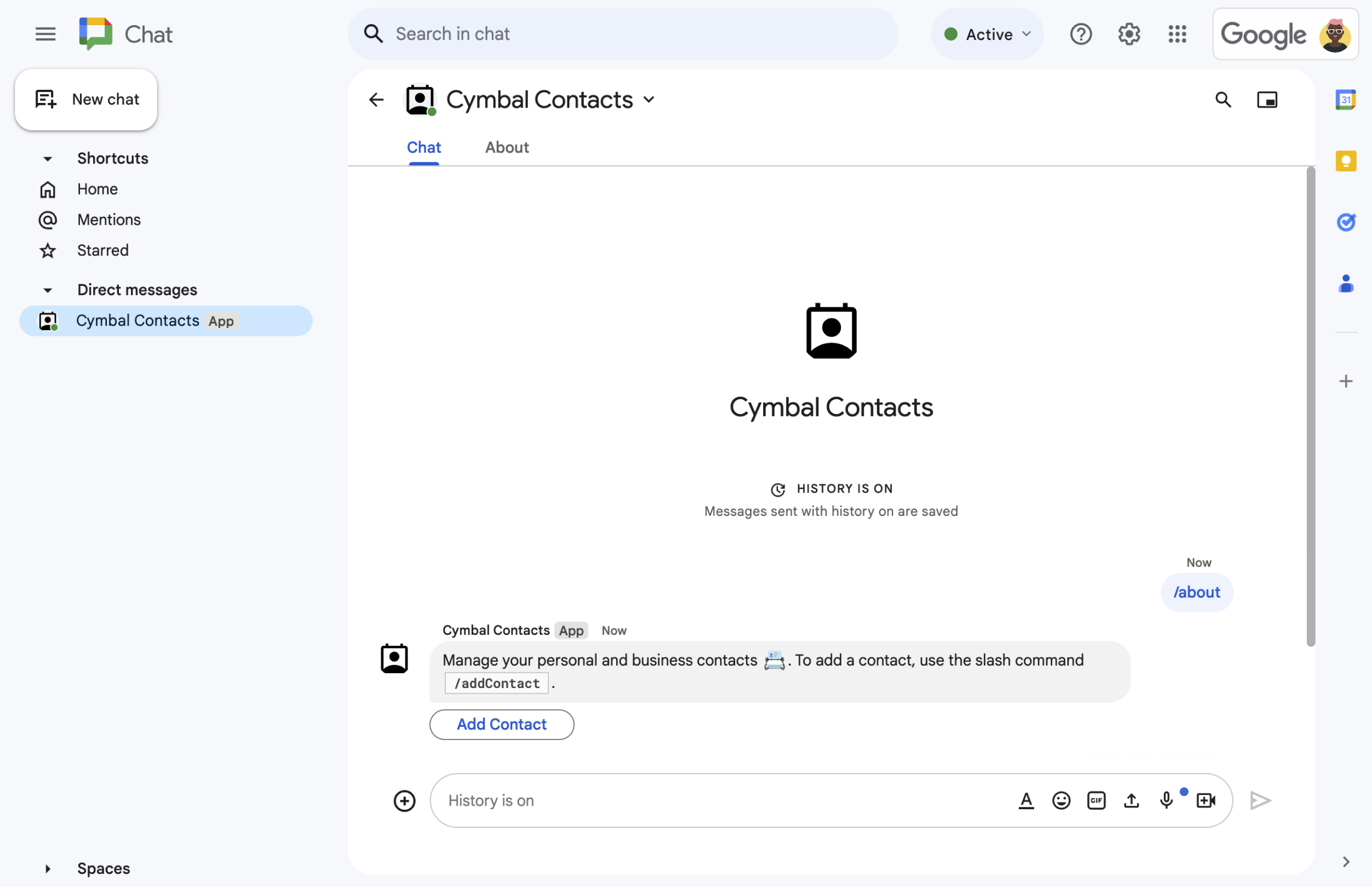
図 1: Chat 用アプリは、スラッシュ コマンドに対してテキスト メッセージとボタンで応答します。 -

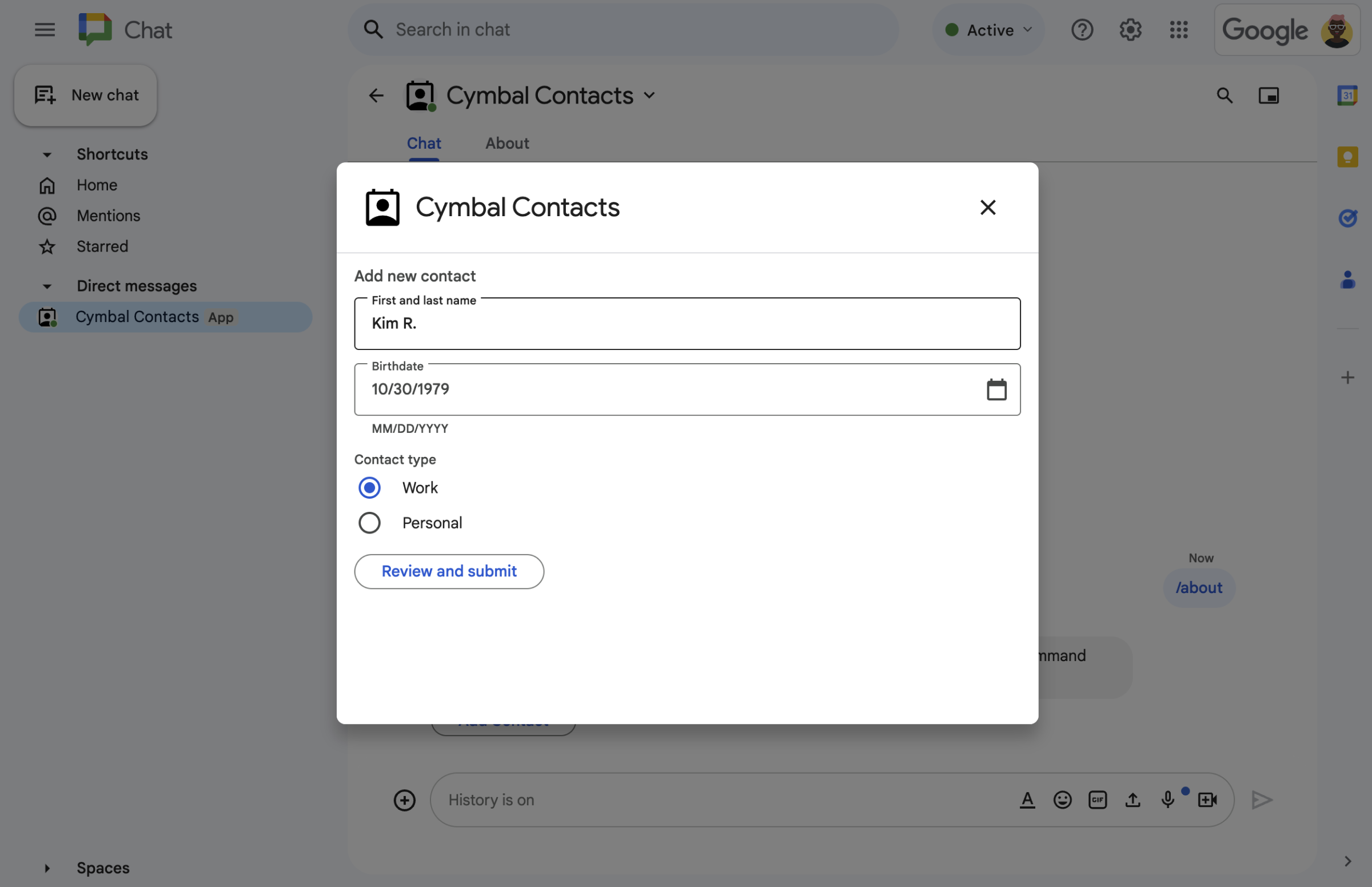
図 2. Chat 用アプリが、ユーザーが情報を入力できるダイアログを開きます。 -

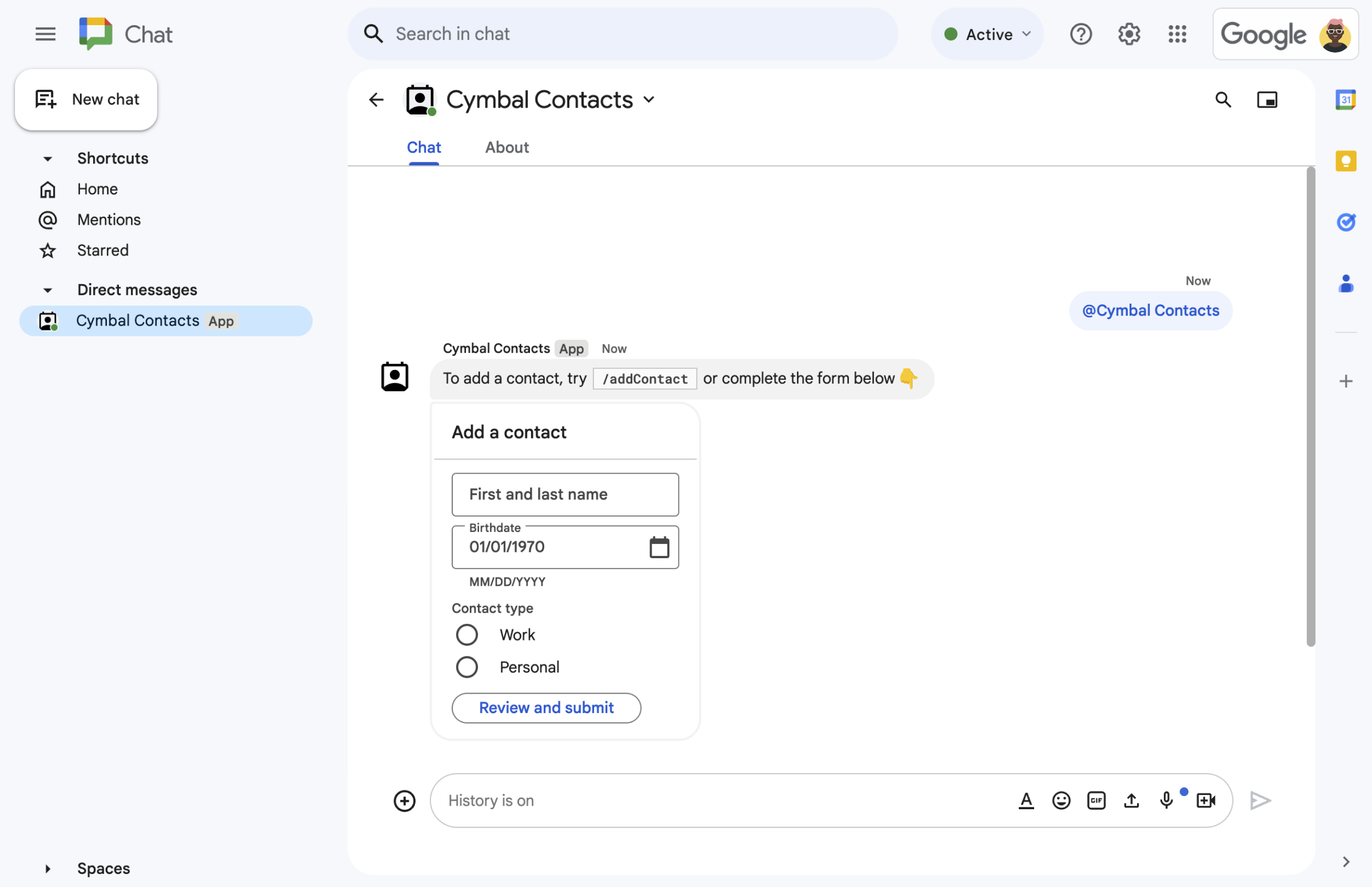
図 5. Chat 用アプリがテキストとインタラクティブ カードを含むメッセージを送信します。
前提条件
HTTP
Google Chat を拡張する Google Workspace アドオン。ビルドするには、HTTP クイックスタートを完了します。
Apps Script
Google Chat を拡張する Google Workspace アドオン。作成するには、Apps Script のクイックスタートを完了します。
メッセージを設計する
Chat 用アプリは、メッセージに次のいずれかを含めることができます。
- ハイパーリンク、メンション、絵文字を含むテキスト。
- 1 つ以上のカード。メッセージに表示したり、新しいウィンドウでダイアログとして開いたりできます。
- 1 つ以上のアクセサリ ウィジェット。メッセージ内のテキストやカードの後に表示されるボタンです。
メッセージの設計については、次の Google Chat API ドキュメントをご覧ください。
メッセージで応答
Chat 用アプリは、次のトリガーまたはインタラクションに対してメッセージで応答できます。
- ユーザーが Chat 用アプリを @mention したり、ダイレクト メッセージを送信したりした場合など、メッセージ トリガー。
- スペースに追加トリガー。たとえば、ユーザーが Google Workspace Marketplace から Chat 用アプリをインストールしたり、スペースに追加したりした場合などです。
- メッセージまたはダイアログのカードからのボタンクリック。たとえば、ユーザーが情報を入力して送信をクリックしたときなどです。
それ以外の場合、Chat 用アプリは Google Chat API を呼び出すことで、メッセージをプロアクティブに送信できます。
メッセージで返信するには、CreateMessageAction オブジェクトを含むアクション DataActions を返します。
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
MESSAGE は、Chat API の Message リソースに置き換えます。アクションの仕組みについて詳しくは、チャット アクションをご覧ください。
次の例では、Chat 用アプリがスペースに追加されるたびにテキスト メッセージを作成して送信します。ユーザーがスペースに Chat 用アプリを追加したときにテキスト メッセージを送信するには、Chat 用アプリが Added to space トリガーに応答して、アクション DataActions を返します。
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
このコードサンプルは、次のテキスト メッセージを返します。

メッセージで応答する方法のその他の例については、次のガイドをご覧ください。
メッセージを更新する
Chat 用アプリは、送信したメッセージを更新することもできます。たとえば、ユーザーがダイアログを送信したり、メッセージのボタンをクリックした後にメッセージを更新する場合などです。
Chat 用アプリのメッセージを更新するには、次の例に示すように、UpdateMessageAction を含むアクション DataActions を返します。
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
MESSAGE は、Chat API の Message リソースに置き換えます。
アクションの仕組みについて詳しくは、チャット アクションをご覧ください。
チャットアプリは、ユーザーが送信したリンクのプレビューを返すために、ユーザーのメッセージを更新することもできます。詳しくは、Google Chat メッセージでリンクをプレビューするをご覧ください。
Google Chat API を使用してインタラクションに返信したり、プロアクティブなメッセージを送信したりする
アドオン アクションを返す代わりに、Chat 用アプリで Google Chat API を使用してインタラクションに応答する必要がある場合があります。たとえば、Chat 用アプリは、次のいずれかを行うために Google Chat API を呼び出す必要があります。
- スケジュールに基づいてメッセージを送信する、または外部リソースの変更に関するメッセージを送信する。たとえば、新しい問題やケースに関する通知などです。
- やり取りから 30 秒以上経過してから返信した場合。たとえば、長時間実行されるタスクの完了後にメッセージで応答する場合などです。
- やり取りが行われたスペースの外でメッセージを送信する。
- Chat ユーザーの代理でメッセージを送信します。
Chat API を使用してメッセージを送信するには、認証を設定し、Message リソースの create() メソッドを呼び出す必要があります。手順については、Google Chat API を使用してメッセージを送信するをご覧ください。
関連トピック
- Google Chat のインターフェースを構築する
- 簡単なコマンドに応答する
- スラッシュ コマンドに応答する
- ダイアログを開いて応答する
- Google Chat ユーザーから情報を収集する
- Google Chat のメッセージでリンクをプレビューする
- Google Chat API を使用してメッセージを送信する