このページでは、Google Chat 用アプリとしてコマンドを設定して応答する方法について説明します。
コマンドを使用すると、ユーザーは Chat 用アプリの主な機能を見つけて使用できます。コマンドの内容を表示できるのは Chat 用アプリのみです。たとえば、ユーザーがスラッシュ コマンドを含むメッセージを送信した場合、そのメッセージはユーザーと Chat 用アプリにのみ表示されます。
コマンドを構築するかどうかを判断し、ユーザー インタラクションを設計する方法については、すべてのユーザー ジャーニーを定義するをご覧ください。
Chat 用アプリのコマンドの種類
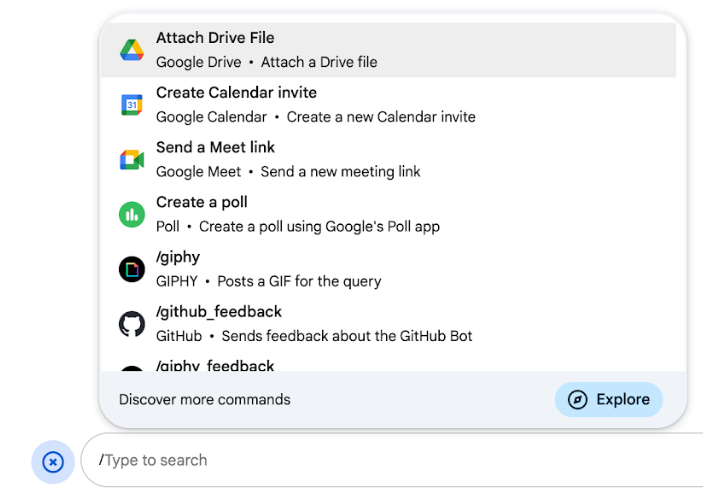
Chat 用アプリ コマンドは、スラッシュ コマンドまたはクイック コマンドとしてビルドできます。コマンドを確認するには、返信欄にスラッシュ/ を入力するか、Chat メッセージの返信欄で Google Workspace ツール -
スラッシュ コマンド: ユーザーは、メニューからスラッシュ コマンドを選択するか、スラッシュ(
/)を入力してから、/aboutなどの事前定義されたテキストを入力できます。通常、Chat 用アプリではスラッシュ コマンドの引数テキストが必要です。Chat 用アプリでユーザーからの追加の入力が必要な場合は、スラッシュ コマンドを作成します。たとえば、ユーザーが検索するフレーズ(
/search receiptsなど)を入力した後に実行される/searchというスラッシュ コマンドを作成できます。 -
クイック コマンド: ユーザーは、Chat メッセージの返信欄からメニューを開いてコマンドを使用します。コマンドを使用するには、[追加]
をクリックし、メニューからコマンドを選択します。
Chat 用アプリが追加の入力を待たずにユーザーにすぐに返信できる場合は、クイック コマンドを作成します。たとえば、ランダムな画像というクイック コマンドを作成して、画像ですぐに応答させることができます。

前提条件
HTTP
Google Chat を拡張する Google Workspace アドオン。作成するには、HTTP クイックスタートを完了します。
Apps Script
Google Chat を拡張する Google Workspace アドオン。作成するには、Apps Script のクイックスタートを完了します。
コマンドを設定する
このセクションでは、次の手順でコマンドを設定する方法について説明します。
コマンドの名前と説明を入力する
コマンド名は、ユーザーが Chat 用アプリを呼び出すために入力または選択するものです。コマンド名の横には、コマンドの使用方法をユーザーに促す短い説明も表示されます。

コマンドの名前と説明を選択する際は、次の推奨事項を考慮してください。
コマンドに名前を付けるには:
- 短く、説明的で、行動を促す単語やフレーズを使用して、ユーザーにコマンドを明確に伝えます。たとえば、
Create a reminderではなくRemind meを使用します。 - コマンドには一意の名前または一般的な名前を使用することを検討してください。コマンドが一般的な操作や機能を説明している場合は、ユーザーが認識して期待する一般的な名前(
SettingsやFeedbackなど)を使用できます。コマンド名が他の Chat 用アプリと同じ場合、ユーザーは類似したコマンドをフィルタして、自分のコマンドを見つけて使用する必要があります。そのため、一意のコマンド名を使用することをおすすめします。
コマンドの説明を取得するには:
- コマンドを使用する際にユーザーが期待する内容を把握できるよう、説明は短くわかりやすくします。
- コマンドに書式設定の要件がある場合は、ユーザーに伝えます。たとえば、引数テキストを必要とするスラッシュ コマンドを作成する場合は、説明を
Remind me to do [something] at [time]のように設定します。 - Chat 用アプリがスペース内の全員に返信するのか、コマンドを呼び出したユーザーに非公開で返信するのかをユーザーに知らせます。たとえば、クイック コマンド
Aboutの場合は、Learn about this app (Only visible to you)と説明できます。
Google Cloud コンソールでコマンドを構成する
スラッシュ コマンドまたはクイック コマンドを作成するには、Google Chat API の Chat 用アプリの構成でコマンドに関する情報を指定します。
Google Chat API でコマンドを構成するには、次の操作を行います。Google Chat API でスラッシュ コマンドを構成するには、次の操作を行います。
Google Cloud コンソールで、メニュー > [API とサービス] > [有効な API とサービス] > [Google Chat API] をクリックします。
[構成] をクリックします。
[接続設定] で、[トリガー] に移動して、エンドポイントの詳細を指定します。次のセクションでは、このトリガーを使用してコマンドに応答する必要があります。
- HTTP エンドポイント URL: ここで共通の HTTP エンドポイント URL を 1 つ指定できます。または、トリガーごとに異なる HTTP エンドポイントを使用するには、[アプリコマンド] フィールドでエンドポイントを直接指定します。
- Apps Script: Apps Script のデプロイ ID を入力します。デフォルトでは、
onAppCommand関数が呼び出されます。別の Apps Script 関数を使用するには、[アプリコマンド] フィールドにカスタム関数名を指定します。
[コマンド] で、[コマンドを追加] をクリックします。
コマンドに関する次の情報を入力します。
- コマンド ID: Chat 用アプリがコマンドを認識してレスポンスを返すために使用する 1 ~ 1,000 の数値。
- 説明: コマンドの使用方法と形式を説明するテキスト。説明文は半角 50 文字(全角 25 文字)以内で指定できます。
- コマンドの種類: [クイック コマンド] または [スラッシュ コマンド] を選択します。
- クイック コマンドまたはスラッシュ コマンドの名前を指定します。
- クイック コマンド名: ユーザーがメニューから選択してコマンドを呼び出す表示名。半角 50 文字以内で、特殊文字を含めることができます。例:
Remind me - スラッシュ コマンド名: ユーザーがメッセージ内でコマンドを呼び出すために入力するテキスト。スラッシュで始まり、テキストのみを含み、最大 50 文字にできます。例:
/remindMe
- クイック コマンド名: ユーザーがメニューから選択してコマンドを呼び出す表示名。半角 50 文字以内で、特殊文字を含めることができます。例:
省略可: Chat 用アプリがダイアログでコマンドに応答するようにするには、[ダイアログを開く] チェックボックスをオンにします。
[保存] をクリックします。
これで、Chat 用アプリのコマンドが構成されました。
コマンドに応答する
ユーザーがコマンドを使用すると、Chat 用アプリはイベント オブジェクトを受け取ります。イベント ペイロードには、呼び出されたコマンドの詳細(コマンド ID やコマンドタイプなど)を含む appCommandPayload オブジェクトが含まれています。これにより、適切なレスポンスを返すことができます。イベント オブジェクトは、アプリコマンド トリガーを構成したときに指定した HTTP エンドポイントまたは Apps Script 関数に送信されます。

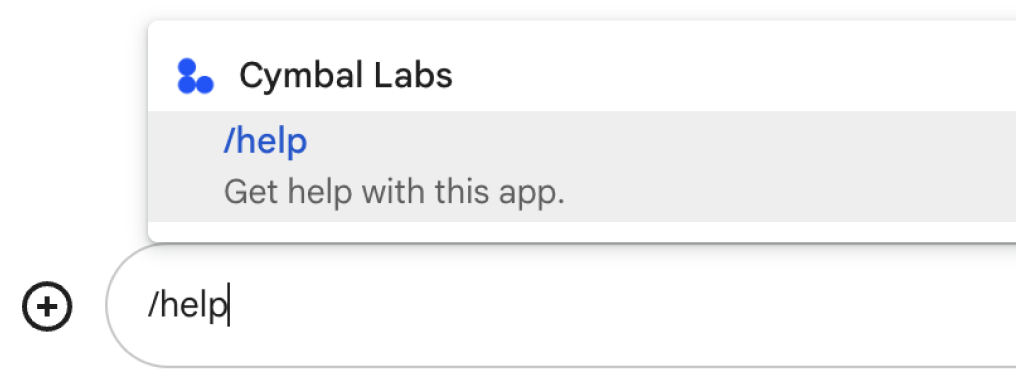
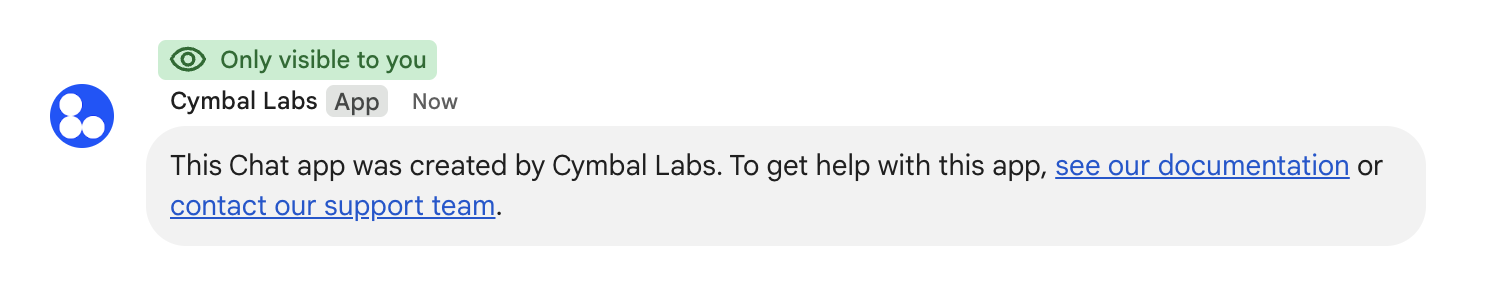
/help に非公開で応答し、サポートを受ける方法を説明します。次のコードは、スラッシュ コマンド /about にテキスト メッセージで応答する Chat 用アプリの例を示しています。スラッシュ コマンドに応答するには、Chat 用アプリでアプリコマンド トリガーからのイベント オブジェクトを処理します。イベント オブジェクトのペイロードにスラッシュ コマンド ID が含まれている場合、Chat 用アプリは createMessageAction オブジェクトを含むアクション DataActions を返します。
Node.js
Python
Java
Apps Script
このコードサンプルを使用するには、ABOUT_COMMAND_ID を、Chat API でコマンドを構成したときに指定したコマンド ID に置き換えます。
コマンドをテストする
コマンドとコードをテストするには、Google Chat 用アプリのインタラクティブ機能をテストするをご覧ください。
Chat UI でコマンドをテストして使用する方法については、Google Chat ヘルプ ドキュメントの Google Chat でアプリを使用するをご覧ください。
関連トピック
- コマンドを使用する Chat 用アプリのサンプルを表示する
- メッセージを送信する
- ダイアログを開いて応答する