このページでは、Google Chat 用アプリでダイアログを開いてユーザー インターフェース(UI)を表示し、ユーザーに応答する方法について説明します。
ダイアログは、Chat スペースまたはメッセージから開くウィンドウベースのカードベースのインターフェースです。ダイアログとその内容は、開いたユーザーにのみ表示されます。
チャットアプリは、ダイアログを使用して、複数ステップのフォームなど、Chat ユーザーから情報をリクエストして収集できます。フォーム入力の作成について詳しくは、ユーザーから情報を収集して処理するをご覧ください。
前提条件
HTTP
Google Chat を拡張する Google Workspace アドオン。作成するには、HTTP クイックスタートを完了します。
Apps Script
Google Chat を拡張する Google Workspace アドオン。作成するには、Apps Script のクイックスタートを完了します。
ダイアログを開く


このセクションでは、次の手順でダイアログに応答して設定する方法について説明します。
- ユーザー操作からダイアログ リクエストをトリガーします。
- ダイアログを返して開くことで、リクエストを処理します。
- ユーザーが情報を送信したら、ダイアログを閉じるか別のダイアログを返すことで、送信を処理します。
ダイアログ リクエストをトリガーする
Chat 用アプリは、カード内のメッセージからのコマンドやボタンクリックなどのユーザー操作に応答する場合にのみ、ダイアログを開くことができます。
ダイアログでユーザーに応答するには、Chat 用アプリで次のようなダイアログ リクエストをトリガーするインタラクションを構築する必要があります。
- コマンドに応答します。コマンドからリクエストをトリガーするには、コマンドを構成するときに [ダイアログを開く] チェックボックスをオンにする必要があります。
- メッセージ内のボタンクリックに応答します。カードの一部として、またはメッセージの下部に表示されます。メッセージ内のボタンからリクエストをトリガーするには、ボタンの
onClickアクションを構成し、そのinteractionをOPEN_DIALOGに設定します。

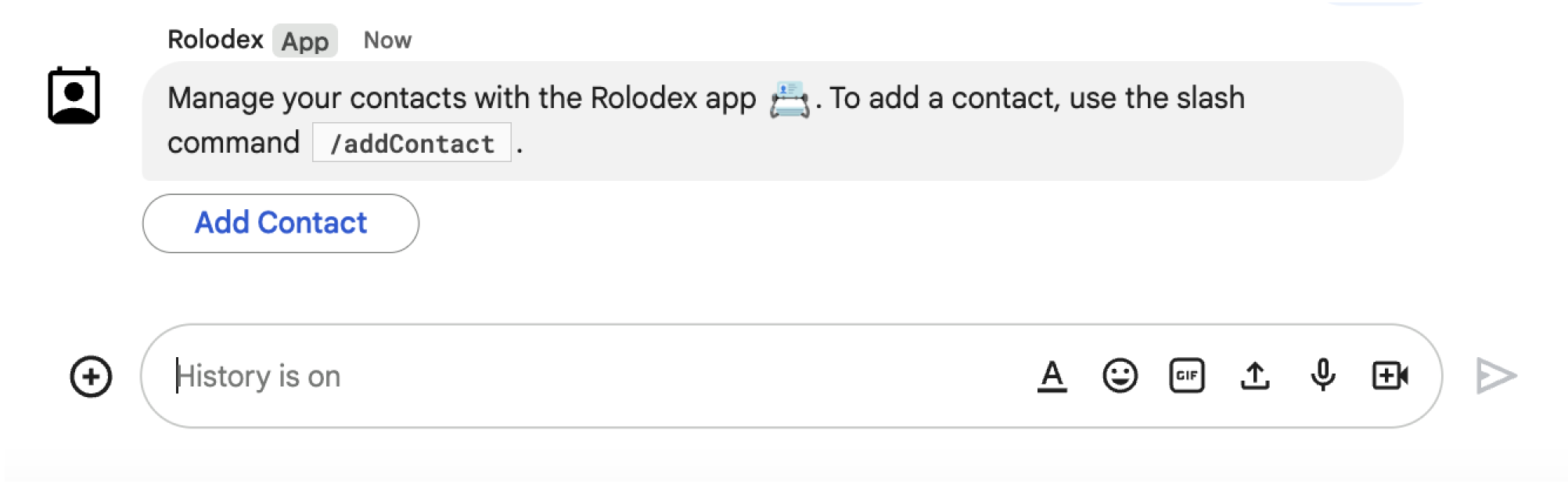
/addContact スラッシュ コマンドを使用するようユーザーに促すメッセージを送信します。メッセージには、ユーザーがクリックしてコマンドをトリガーできるボタンも含まれています。
次のコードサンプルは、カード メッセージのボタンからダイアログ リクエストをトリガーする方法を示しています。ダイアログを開くには、ボタンのフィールド onClick.action.interaction を OPEN_DIALOG に設定します。
Node.js
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Python
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Java
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
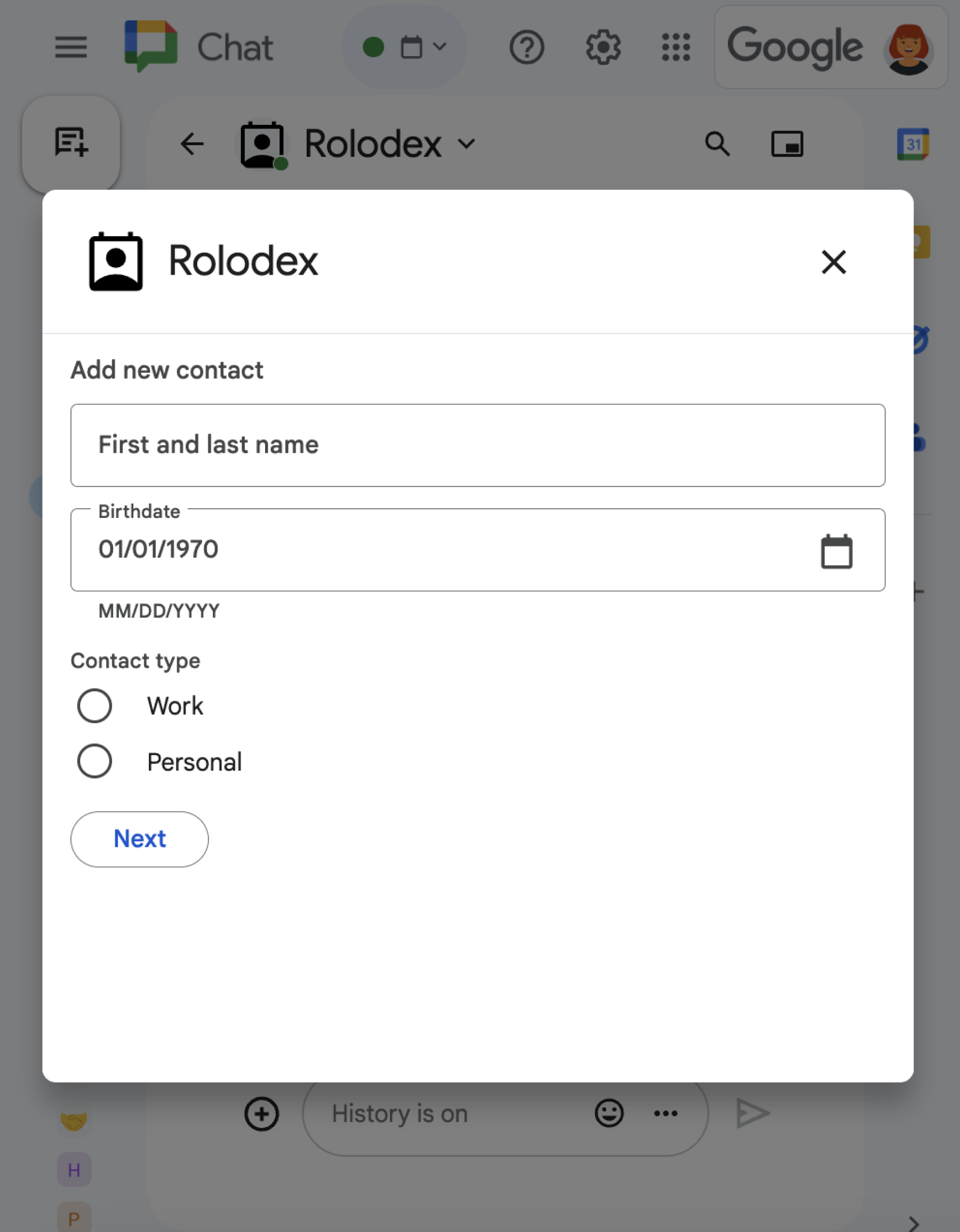
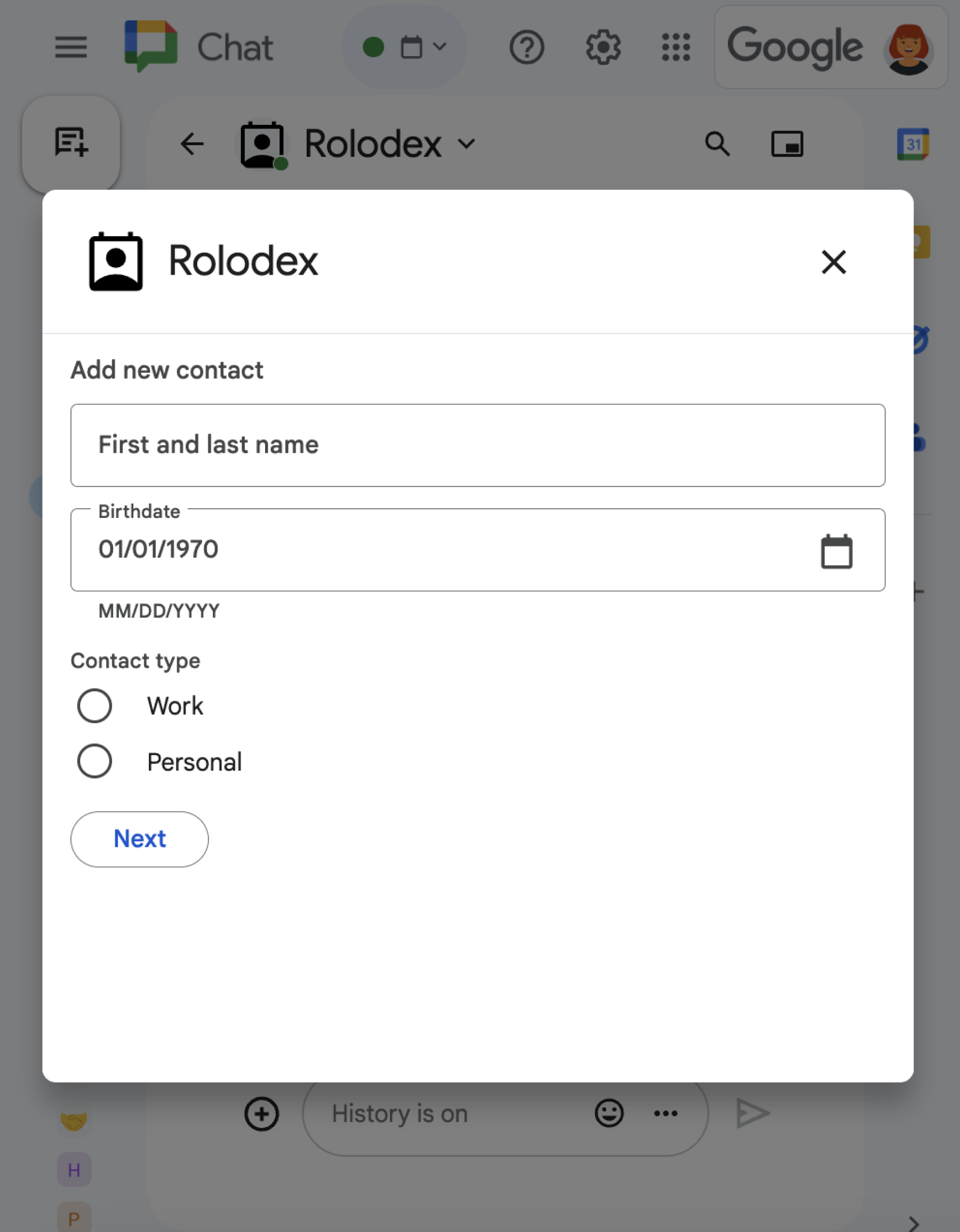
最初のダイアログを開く
ユーザーがダイアログ リクエストをトリガーすると、Chat 用アプリは、dialogEventType オブジェクトを REQUEST_DIALOG として指定するペイロードを含むイベント オブジェクトを受け取ります。
ダイアログを開くには、Chat 用アプリがリクエストに応答して、ナビゲーション pushCard を含む RenderActions オブジェクトを返し、カードを表示します。カードには、1 つ以上の sections[] ウィジェットを含む、任意のユーザー インターフェース(UI)要素を含める必要があります。ユーザーから情報を収集するには、フォーム入力ウィジェットとボタン ウィジェットを指定します。フォーム入力の設計について詳しくは、ユーザーから情報を収集して処理するをご覧ください。
次のコードサンプルは、Chat 用アプリがダイアログを開くレスポンスを返す方法を示しています。
Node.js
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Python
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Java
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログの送信を処理する
ユーザーがダイアログを送信するボタンをクリックすると、Chat 用アプリは ButtonClickedPayload オブジェクトを含むイベント オブジェクトを受け取ります。ペイロードでは、dialogEventType が SUBMIT_DIALOG に設定されます。ダイアログで情報を収集して処理する方法については、Google Chat ユーザーから情報を収集して処理するをご覧ください。
Chat 用アプリは、次のいずれかの方法でイベント オブジェクトに応答する必要があります。
- 別のカードまたはフォームに入力するために、別のダイアログを返します。
- ユーザーが送信したデータを検証したら、ダイアログを閉じ、必要に応じて確認メッセージを送信します。
省略可: 別のダイアログを返す
ユーザーが最初のダイアログを送信した後、Chat 用アプリは 1 つ以上の追加のダイアログを返すことができます。これにより、ユーザーは送信前に情報を確認したり、複数ステップのフォームを完了したり、フォームのコンテンツを動的に入力したりできます。
ユーザーが入力したデータを処理するために、Chat 用アプリはイベントの commonEventObject.formInputs オブジェクトでデータを処理します。入力ウィジェットから値を取得する方法については、ユーザーから情報を収集して処理するをご覧ください。
ユーザーが最初のダイアログで入力したデータを追跡するには、次のダイアログを開くボタンにパラメータを追加する必要があります。詳しくは、別のカードにデータを移行するをご覧ください。
この例では、Chat 用アプリが最初のダイアログを開き、送信前に確認するための 2 つ目のダイアログが表示されます。
Node.js
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Python
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Java
FUNCTION_URL は、ボタンクリックを処理する HTTP エンドポイントに置き換えます。
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログを閉じる
ユーザーがダイアログの送信ボタンをクリックすると、Chat 用アプリは関連付けられたアクションを実行し、buttonClickedPayload が次のように設定されたイベント オブジェクトを提供します。
isDialogEventはtrueです。dialogEventTypeはSUBMIT_DIALOGです。
Chat 用アプリは、EndNavigation が CLOSE_DIALOG に設定された RenderActions オブジェクトを返す必要があります。
省略可: 一時的な通知を表示する
ダイアログを閉じるときに、アプリを操作しているユーザーに一時的なテキスト通知を表示することもできます。
通知を表示するには、フィールド notification が設定された RenderActions オブジェクトを返します。
次の例では、テキスト通知でダイアログを閉じます。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ダイアログ間でパラメータを渡す方法について詳しくは、別のカードにデータを転送するをご覧ください。
省略可: 確認のチャット メッセージを送信する
ダイアログを閉じるときに、新しい Chat メッセージを送信したり、既存のメッセージを更新したりすることもできます。
新しいメッセージを送信するには、フィールド CreateMessageAction が新しいメッセージで設定された DataActions オブジェクトを返します。たとえば、ダイアログを閉じてテキスト メッセージを送信するには、次を返します。
次の例では、新しいメッセージを送信してダイアログを閉じます。
Node.js
Python
Java
Apps Script
この例では、カード JSON を返すことでカード メッセージを送信します。Apps Script カードサービスを使用することもできます。
ユーザーがダイアログを送信した後にメッセージを更新するには、次のいずれかのアクションを含む DataActions オブジェクトを返します。
UpdateMessageAction: Chat 用アプリが送信したメッセージ(ユーザーがダイアログをリクエストしたメッセージなど)を更新します。UpdateInlinePreviewAction: リンクのプレビューからカードを更新します。
トラブルシューティング
Google Chat 用アプリまたはカードがエラーを返すと、Chat インターフェースに「エラーが発生しました」というメッセージが表示されます。または「リクエストを処理できませんでした。」と表示されます。Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリやカードで予期しない結果が生じることがあります。たとえば、カード メッセージが表示されないことがあります。
Chat UI にエラー メッセージが表示されない場合でも、Chat 用アプリのエラー ロギングが有効になっている場合は、エラーの修正に役立つ説明的なエラー メッセージとログデータを利用できます。エラーの表示、デバッグ、修正については、Google Chat のエラーのトラブルシューティングと修正をご覧ください。