इस पेज पर, एचटीटीपी सेवा का इस्तेमाल करके, Google Workspace का ऐसा ऐड-ऑन बनाने का तरीका बताया गया है जो Google Chat में काम करता है.
इस क्विकस्टार्ट में, Google Cloud की सेवाओं का इस्तेमाल करके एचटीटीपी सेवा बनाने का तरीका बताया गया है. Chat ऐप्लिकेशन बनाने के लिए, आपको Cloud Run फ़ंक्शन लिखना और डिप्लॉय करना होगा. Chat ऐप्लिकेशन, इस फ़ंक्शन का इस्तेमाल करके उपयोगकर्ता के मैसेज का जवाब देता है.
एचटीटीपी आर्किटेक्चर की मदद से, Chat को Google Cloud या किसी ऑन-प्रिमाइसेस सर्वर के साथ इंटिग्रेट करने के लिए, एचटीटीपी का इस्तेमाल किया जाता है. इसे इस डायग्राम में दिखाया गया है:
ऊपर दिए गए डायग्राम में, एचटीटीपी चैट ऐप्लिकेशन का इस्तेमाल करने वाले व्यक्ति के लिए, जानकारी का फ़्लो इस तरह होता है:
- कोई उपयोगकर्ता, Chat ऐप्लिकेशन को Chat में मैसेज भेजता है. यह मैसेज, डायरेक्ट मैसेज या Chat स्पेस में भेजा जाता है.
- एचटीटीपी अनुरोध, वेब सर्वर को भेजा जाता है. यह वेब सर्वर, क्लाउड या ऑन-प्रिमाइसेस सिस्टम होता है. इसमें Chat ऐप्लिकेशन का लॉजिक होता है.
- Chat ऐप्लिकेशन के लॉजिक को Google Workspace की सेवाओं (जैसे, Calendar और Sheets), Google की अन्य सेवाओं (जैसे, Maps, YouTube, और Vertex AI) या अन्य वेब सेवाओं (जैसे, प्रोजेक्ट मैनेजमेंट सिस्टम या टिकट सिस्टम) के साथ इंटिग्रेट किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है.
- वेब सर्वर, Chat ऐप्लिकेशन की सेवा को एचटीटीपी रिस्पॉन्स वापस भेजता है.
- जवाब, उपयोगकर्ता को भेजा जाता है.
- Chat ऐप्लिकेशन, Chat API को कॉल करके मैसेज पोस्ट कर सकता है या अन्य कार्रवाइयाँ कर सकता है. हालाँकि, ऐसा करना ज़रूरी नहीं है.
इस आर्किटेक्चर की मदद से, अपने सिस्टम में मौजूद लाइब्रेरी और कॉम्पोनेंट का इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि इन चैट ऐप्लिकेशन को अलग-अलग प्रोग्रामिंग भाषाओं का इस्तेमाल करके डिज़ाइन किया जा सकता है.
मकसद
- अपना एनवायरमेंट सेट अप करें.
- Cloud Run फ़ंक्शन बनाएँ और उसे डिप्लॉय करें.
- Chat ऐप्लिकेशन के लिए, Google Workspace ऐड-ऑन कॉन्फ़िगर करें.
- ऐप्लिकेशन को टेस्ट करें.
ज़रूरी शर्तें
- आपके पास Business या Enterprise वर्शन वाला Google Workspace खाता होना चाहिए. साथ ही, आपके पास Google Chat को ऐक्सेस करने की अनुमति होनी चाहिए.
- बिलिंग की सुविधा वाला Google Cloud प्रोजेक्ट. यह देखने के लिए कि किसी मौजूदा प्रोजेक्ट के लिए बिलिंग की सुविधा चालू है या नहीं, अपने प्रोजेक्ट के बिलिंग स्टेटस की पुष्टि करें लेख पढ़ें. प्रोजेक्ट बनाने और बिलिंग सेट अप करने के लिए, Google Cloud प्रोजेक्ट बनाना लेख पढ़ें.
एनवायरमेंट सेट अप करना
Google API का इस्तेमाल करने से पहले, आपको उन्हें Google Cloud प्रोजेक्ट में चालू करना होगा. एक ही Google Cloud प्रोजेक्ट में, एक या उससे ज़्यादा एपीआई चालू किए जा सकते हैं.Google Cloud Console में, Cloud Build API, Cloud Functions API, Cloud Pub/Sub API, Cloud Logging API, Artifact Registry API, और Cloud Run API चालू करें.
Cloud Run फ़ंक्शन बनाना और उसे डिप्लॉय करना
Cloud Run फ़ंक्शन बनाएं और उसे डिप्लॉय करें. यह फ़ंक्शन, मैसेज भेजने वाले व्यक्ति के डिसप्ले नेम और अवतार इमेज के साथ एक Chat कार्ड जनरेट करता है. जब Chat ऐप्लिकेशन को कोई मैसेज मिलता है, तो वह फ़ंक्शन को चलाता है और कार्ड के साथ जवाब देता है.
Chat ऐप्लिकेशन के लिए फ़ंक्शन बनाने और उसे डिप्लॉय करने के लिए, यह तरीका अपनाएं:
Node.js
Google Cloud Console में, Cloud Run पेज पर जाएं:
पक्का करें कि आपके Chat ऐप्लिकेशन के लिए प्रोजेक्ट चुना गया हो.
फ़ंक्शन लिखें पर क्लिक करें.
सेवा बनाएं पेज पर, अपना फ़ंक्शन सेट अप करें:
- सेवा का नाम फ़ील्ड में,
addonchatappडालें. - देश/इलाका सूची में जाकर, कोई देश/इलाका चुनें.
- रनटाइम सूची में, Node.js का सबसे नया वर्शन चुनें.
- पुष्टि करें सेक्शन में जाकर, पुष्टि करना ज़रूरी है को चुनें.
- बनाएं पर क्लिक करें. इसके बाद, Cloud Run को सेवा बनाने दें. कंसोल आपको सोर्स टैब पर रीडायरेक्ट करता है.
- सेवा का नाम फ़ील्ड में,
सोर्स टैब में जाकर:
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
avatarAppडालें. index.jsके कॉन्टेंट की जगह यह कोड डालें:
- सेव करें और फिर से डिप्लॉय करें पर क्लिक करें.
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
Python
Google Cloud Console में, Cloud Run पेज पर जाएं:
पक्का करें कि आपके Chat ऐप्लिकेशन के लिए प्रोजेक्ट चुना गया हो.
फ़ंक्शन लिखें पर क्लिक करें.
सेवा बनाएं पेज पर, अपना फ़ंक्शन सेट अप करें:
- सेवा का नाम फ़ील्ड में,
addonchatappडालें. - देश/इलाका सूची में जाकर, कोई देश/इलाका चुनें.
- रनटाइम सूची में, Python का सबसे नया वर्शन चुनें.
- पुष्टि करें सेक्शन में जाकर, पुष्टि करना ज़रूरी है को चुनें.
- बनाएं पर क्लिक करें. इसके बाद, Cloud Run को सेवा बनाने दें. कंसोल आपको सोर्स टैब पर रीडायरेक्ट करता है.
- सेवा का नाम फ़ील्ड में,
सोर्स टैब में जाकर:
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
avatar_appडालें. main.pyके कॉन्टेंट की जगह यह कोड डालें:
- सेव करें और फिर से डिप्लॉय करें पर क्लिक करें.
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
Java
Google Cloud Console में, Cloud Run पेज पर जाएं:
पक्का करें कि आपके Chat ऐप्लिकेशन के लिए प्रोजेक्ट चुना गया हो.
फ़ंक्शन लिखें पर क्लिक करें.
सेवा बनाएं पेज पर, अपना फ़ंक्शन सेट अप करें:
- सेवा का नाम फ़ील्ड में,
addonchatappडालें. - देश/इलाका सूची में जाकर, कोई देश/इलाका चुनें.
- रनटाइम सूची में, Java का सबसे नया वर्शन चुनें.
- पुष्टि करें सेक्शन में जाकर, पुष्टि करना ज़रूरी है को चुनें.
- बनाएं पर क्लिक करें. इसके बाद, Cloud Run को सेवा बनाने दें. कंसोल आपको सोर्स टैब पर रीडायरेक्ट करता है.
- सेवा का नाम फ़ील्ड में,
सोर्स टैब में जाकर:
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
Appडालें. - डिफ़ॉल्ट Java फ़ाइल का नाम बदलकर
src/main/java/com/google/chat/avatar/App.javaकरें. App.javaके कॉन्टेंट की जगह यह कोड डालें:
- एंट्री पॉइंट में, डिफ़ॉल्ट टेक्स्ट मिटाएं और
pom.xmlके कॉन्टेंट की जगह यह कोड डालें:- सेव करें और फिर से डिप्लॉय करें पर क्लिक करें.
इससे Cloud Run सेवा की जानकारी वाला पेज खुलता है. फ़ंक्शन के डिप्लॉय होने का इंतज़ार करें.
ऐड-ऑन कॉन्फ़िगर करना
Cloud Run फ़ंक्शन को डिप्लॉय करने के बाद, ऐड-ऑन बनाने और Google Chat ऐप्लिकेशन को डिप्लॉय करने के लिए, यह तरीका अपनाएं:
Google Cloud Console में, Cloud Run पेज पर जाएं:
पक्का करें कि आपने उस प्रोजेक्ट को चुना हो जिसके लिए Cloud Run चालू किया गया है.
फ़ंक्शन की सूची में, addonchatapp पर क्लिक करें.
सेवा की जानकारी पेज पर, फ़ंक्शन का यूआरएल कॉपी करें. यूआरएल
run.appपर खत्म होता है.Google Cloud के खोज फ़ील्ड में, "Google Chat API" खोजें. इसके बाद, Google Chat API पर क्लिक करें और फिर मैनेज करें पर क्लिक करें.
कॉन्फ़िगरेशन पर क्लिक करें और Google Chat ऐप्लिकेशन सेट अप करें:
- ऐप्लिकेशन का नाम में,
Add-on Chat appडालें. - अवतार यूआरएल में,
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.pngडालें. - ब्यौरा में,
Add-on Chat appडालें. - सुविधाएं में जाकर, स्पेस और ग्रुप बातचीत में शामिल हों को चुनें.
- कनेक्शन सेटिंग में जाकर, एचटीटीपी एंडपॉइंट यूआरएल चुनें.
- सेवा खाते का ईमेल पता कॉपी करें. आपको इस ईमेल की ज़रूरत तब पड़ती है, जब आपको अपने ऐड-ऑन को फ़ंक्शन शुरू करने की अनुमति देनी होती है.
- ट्रिगर में जाकर, सभी ट्रिगर के लिए एक सामान्य एचटीटीपी एंडपॉइंट यूआरएल का इस्तेमाल करें को चुनें. इसके बाद, Cloud Run फ़ंक्शन ट्रिगर के लिए यूआरएल को बॉक्स में चिपकाएं.
- दिखने की सेटिंग में जाकर, इस Google Chat ऐप्लिकेशन को अपने डोमेन के कुछ लोगों और ग्रुप के लिए उपलब्ध कराएं को चुनें. इसके बाद, अपना ईमेल पता डालें.
- लॉग में जाकर, लॉगिंग में लॉग की गई गड़बड़ियां चुनें.
- ऐप्लिकेशन का नाम में,
सेव करें पर क्लिक करें.
इसके बाद, Chat ऐप्लिकेशन को Cloud Run फ़ंक्शन शुरू करने की अनुमति दें.
Google Chat को आपके फ़ंक्शन को शुरू करने की अनुमति देना
Google Workspace ऐड-ऑन को आपके फ़ंक्शन को चालू करने की अनुमति देने के लिए, Google Workspace ऐड-ऑन सेवा खाते को Cloud Run Service Invoker की भूमिका असाइन करें.
Google Cloud Console में, Cloud Run पेज पर जाएं:
Cloud Run सेवाओं की सूची में, डेटा पाने वाले फ़ंक्शन के बगल में मौजूद चेकबॉक्स को चुनें. (फ़ंक्शन पर क्लिक न करें.)
अनुमतियां पर क्लिक करें. अनुमतियां पैनल खुलता है.
प्रिंसिपल जोड़ें पर क्लिक करें.
नए मुख्य खातों में, Google Workspace ऐड-ऑन के उस सेवा खाते का ईमेल पता डालें जो आपके Chat ऐप्लिकेशन से जुड़ा है.
सेवा खाते का ईमेल पता, Chat API के कॉन्फ़िगरेशन पेज पर होता है. इसे कनेक्शन सेटिंग > एचटीटीपी एंडपॉइंट यूआरएल > सेवा खाते का ईमेल में जाकर देखा जा सकता है:
भूमिका चुनें में जाकर, Cloud Run > Cloud Run Service Invoker को चुनें.
सेव करें पर क्लिक करें.
Chat ऐप्लिकेशन, Chat पर मैसेज पाने और उनका जवाब देने के लिए तैयार है.
Chat ऐप्लिकेशन की जांच करना
Chat ऐप्लिकेशन को आज़माने के लिए, Chat ऐप्लिकेशन की मदद से कोई डायरेक्ट मैसेज स्पेस खोलें और मैसेज भेजें:
उस Google Workspace खाते से Google Chat खोलें जिसका इस्तेमाल आपने भरोसेमंद टेस्टर के तौर पर खुद को शामिल करते समय किया था.
- नई चैट पर क्लिक करें.
- एक या उससे ज़्यादा लोगों को जोड़ें फ़ील्ड में, अपने Chat ऐप्लिकेशन का नाम डालें.
नतीजों में से अपना Chat ऐप्लिकेशन चुनें. एक डायरेक्ट मैसेज खुलता है.
- ऐप्लिकेशन को भेजे गए नए डायरेक्ट मैसेज में,
Helloटाइप करें औरenterदबाएं.
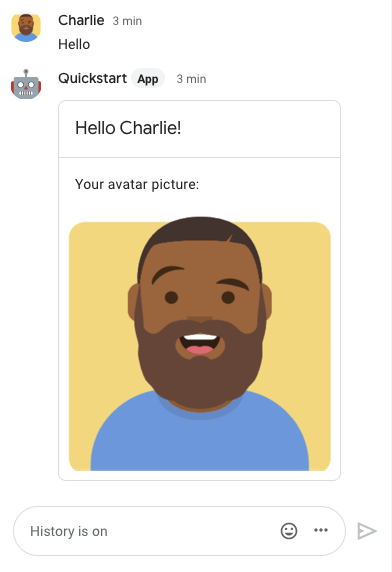
Chat ऐप्लिकेशन के मैसेज में एक कार्ड होता है. इसमें मैसेज भेजने वाले व्यक्ति का नाम और अवतार इमेज दिखती है. इसे इस इमेज में दिखाया गया है:

भरोसेमंद टेस्टर जोड़ने और इंटरैक्टिव सुविधाओं को टेस्ट करने के बारे में ज़्यादा जानने के लिए, Google Chat ऐप्लिकेशन के लिए इंटरैक्टिव सुविधाओं को टेस्ट करना लेख पढ़ें.
समस्या हल करें
जब कोई Google Chat ऐप्लिकेशन या कार्ड कोई गड़बड़ी दिखाता है, तो Chat इंटरफ़ेस पर एक मैसेज दिखता है. इसमें लिखा होता है कि "कोई गड़बड़ी हुई." या "आपका अनुरोध प्रोसेस नहीं किया जा सका." कभी-कभी Chat के यूज़र इंटरफ़ेस (यूआई) में कोई गड़बड़ी का मैसेज नहीं दिखता है, लेकिन Chat ऐप्लिकेशन या कार्ड से कोई अनचाहा नतीजा मिलता है. उदाहरण के लिए, ऐसा हो सकता है कि कार्ड मैसेज न दिखे.
ऐसा हो सकता है कि Chat के यूज़र इंटरफ़ेस (यूआई) में गड़बड़ी का मैसेज न दिखे. हालांकि, Chat ऐप्लिकेशन के लिए गड़बड़ी के लॉगिंग की सुविधा चालू होने पर, गड़बड़ियों को ठीक करने में आपकी मदद करने के लिए, गड़बड़ी के बारे में जानकारी देने वाले मैसेज और लॉग डेटा उपलब्ध होता है. गड़बड़ियों को देखने, डीबग करने, और ठीक करने के बारे में मदद पाने के लिए, Google Chat से जुड़ी गड़बड़ियों को ठीक करना लेख पढ़ें.
व्यवस्थित करें
इस ट्यूटोरियल में इस्तेमाल किए गए संसाधनों के लिए, अपने Google Cloud खाते से शुल्क लिए जाने से बचने के लिए, हमारा सुझाव है कि आप Cloud प्रोजेक्ट मिटा दें.
- Google Cloud Console में, संसाधन मैनेज करें पेज पर जाएं. मेन्यू > IAM और एडमिन > संसाधन मैनेज करें पर क्लिक करें.
- प्रोजेक्ट की सूची में, वह प्रोजेक्ट चुनें जिसे आपको मिटाना है. इसके बाद, मिटाएं पर क्लिक करें.
- डायलॉग बॉक्स में, प्रोजेक्ट आईडी डालें. इसके बाद, प्रोजेक्ट मिटाने के लिए बंद करें पर क्लिक करें.
