การใส่เลขหน้า การโหลดหน้าเว็บที่เพิ่มขึ้น และผลกระทบที่มีต่อ Google Search
คุณปรับปรุงประสบการณ์ของผู้ใช้ในเว็บไซต์ได้ด้วยการแสดงผลลัพธ์ชุดย่อยเพื่อปรับปรุงประสิทธิภาพของหน้าเว็บ แต่อาจต้องดำเนินการเพื่อให้มั่นใจว่า Crawler ของ Google จะพบเนื้อหาเว็บไซต์ทั้งหมดของคุณ
ตัวอย่างเช่น คุณอาจแสดงชุดย่อยของผลิตภัณฑ์ที่มีให้บริการเมื่อผู้ใช้ใช้ช่องค้นหาในเว็บไซต์อีคอมเมิร์ซของคุณ เนื่องจากชุดผลิตภัณฑ์ที่ตรงกันทั้งหมดอาจแสดงได้ไม่หมดในหน้าเว็บเดียว หรือใช้เวลาเรียกข้อมูลนานเกินไป
นอกเหนือจากผลการค้นหา คุณอาจโหลดผลลัพธ์บางส่วนในเว็บไซต์อีคอมเมิร์ซสำหรับรายการต่อไปนี้
- หน้าหมวดหมู่ที่มีการแสดงผลิตภัณฑ์ทั้งหมดในหมวดหมู่หนึ่งอยู่
- บล็อกโพสต์หรือชื่อจดหมายข่าวที่เว็บไซต์เผยแพร่ในช่วงเวลาต่างๆ
- รีวิวผู้ใช้ในหน้าผลิตภัณฑ์
- ความคิดเห็นในบล็อกโพสต์
การให้เว็บไซต์โหลดเนื้อหาเพิ่มเติมเพื่อตอบสนองต่อการดำเนินการของผู้ใช้นั้นเป็นประโยชน์ต่อผู้ใช้ดังนี้
- ช่วยปรับปรุงประสบการณ์ของผู้ใช้ เนื่องจากการโหลดหน้าเว็บเริ่มต้นเร็วกว่าการโหลดผลการค้นหาทั้งหมดพร้อมกัน
- ช่วยลดการจราจรของข้อมูลในเครือข่าย ซึ่งสำคัญเป็นอย่างยิ่งสำหรับอุปกรณ์เคลื่อนที่
- ช่วยปรับปรุงประสิทธิภาพแบ็กเอนด์ด้วยการลดปริมาณเนื้อหาที่เรียกจากฐานข้อมูลหรือแหล่งข้อมูลที่คล้ายกัน
- ช่วยเพิ่มความน่าเชื่อถือด้วยการหลีกเลี่ยงรายการที่ยาวเกินไปซึ่งอาจเต็มจำนวนทรัพยากรสูงสุดที่กำหนดไว้ และทำให้เกิดข้อผิดพลาดในเบราว์เซอร์และระบบแบ็กเอนด์
การเลือกรูปแบบ UX ที่ดีที่สุดสำหรับเว็บไซต์
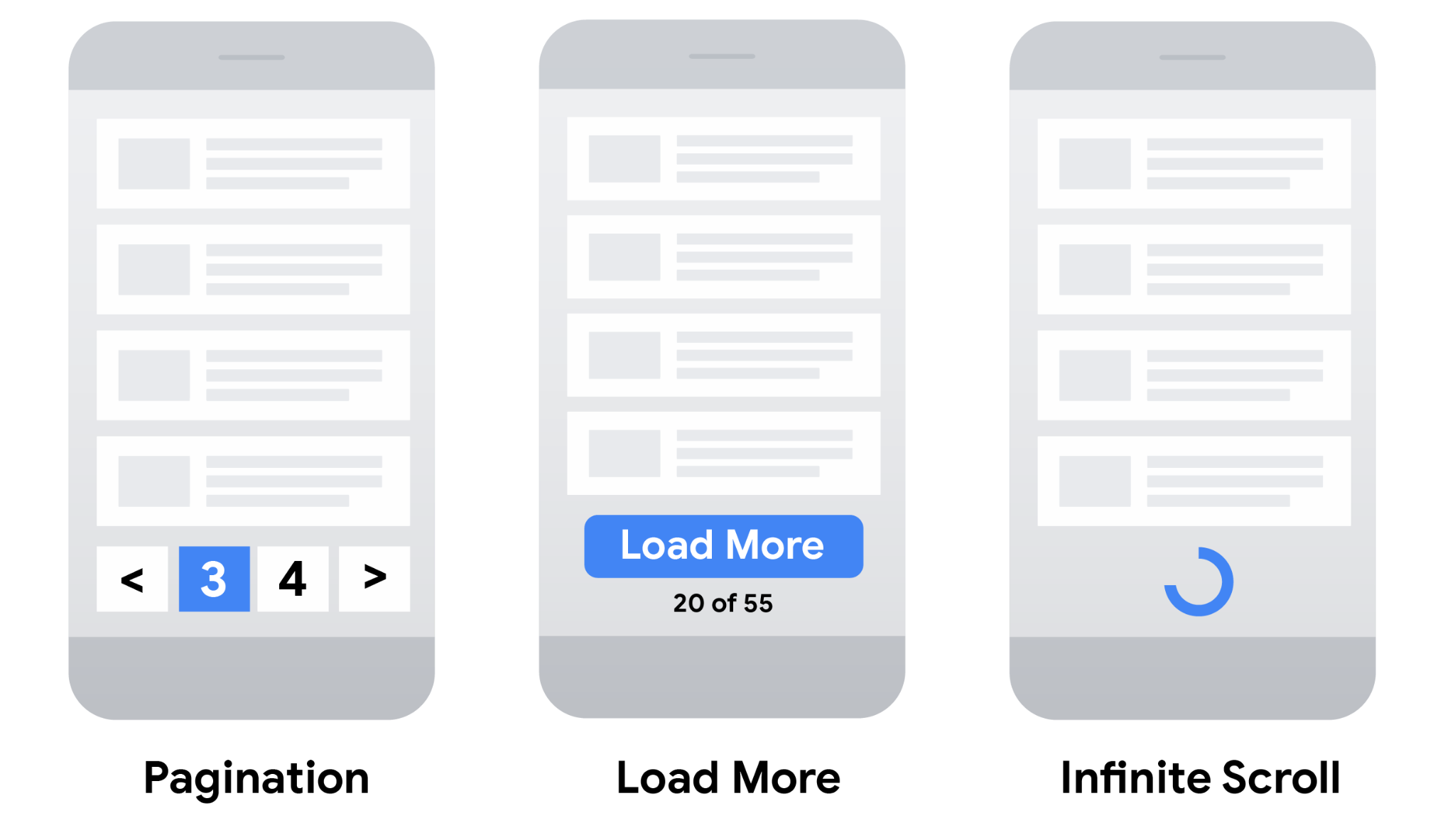
การแสดงชุดย่อยของรายการขนาดใหญ่มีรูปแบบ UX ให้เลือกหลายรูปแบบ ดังนี้
- การใส่เลขหน้า: ผู้ใช้สามารถใช้ลิงก์อย่างเช่น "ถัดไป" "ก่อนหน้า" และเลขหน้าเพื่อไปยังหน้าต่างๆ ที่แสดงผลการค้นหาทีละหน้า
- โหลดเพิ่มเติม: ปุ่มที่ผู้ใช้สามารถคลิกเพื่อขยายชุดเริ่มต้นของผลการค้นหาที่แสดง
- การเลื่อนได้ไม่รู้จบ: ผู้ใช้สามารถเลื่อนไปจนสุดหน้าเพื่อให้มีการโหลดเนื้อหาเพิ่มเติม (ดูข้อมูลเพิ่มเติมเกี่ยวกับคำแนะนำสำหรับการเลื่อนได้ไม่รู้จบที่ค้นหาได้ง่าย)

ลองพิจารณาข้อมูลต่อไปนี้ว่าประสบการณ์ของผู้ใช้แบบใดที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ
| รูปแบบ UX | |||
|---|---|---|---|
| การใส่เลขหน้า |
|
||
| โหลดเพิ่มเติม |
|
||
| การเลื่อนได้ไม่รู้จบ |
|
||
วิธีที่ Google จัดทำดัชนีกลยุทธ์ต่างๆ
เมื่อคุณเลือกกลยุทธ์ UX ที่เหมาะสมที่สุดสำหรับเว็บไซต์และ SEO แล้ว ให้ตรวจสอบว่าโปรแกรมรวบรวมข้อมูลของ Google สามารถค้นพบเนื้อหาทั้งหมดของคุณ
ตัวอย่างเช่น คุณอาจใช้การใส่เลขหน้าโดยใช้ลิงก์ไปยังหน้าใหม่บนเว็บไซต์อีคอมเมิร์ซ หรือใช้ JavaScript เพื่ออัปเดตหน้าปัจจุบัน โดยทั่วไปฟังก์ชัน "โหลดเพิ่มเติม" และการเลื่อนได้ไม่รู้จบจะใช้งานได้ด้วย JavaScript เมื่อทำการ Crawl เว็บไซต์เพื่อหาหน้าที่จะจัดทำดัชนี โดยทั่วไป Google จะทำการ Crawl URL ที่พบในแอตทริบิวต์ href ขององค์ประกอบ <a> Crawler ของ Google จะไม่ "คลิก" ปุ่ม และโดยทั่วไปจะไม่เรียกใช้ฟังก์ชัน JavaScript ที่ต้องใช้การดําเนินการของผู้ใช้เพื่ออัปเดตเนื้อหาในหน้าปัจจุบัน
หากเว็บไซต์ใช้ JavaScript ให้ทำตามแนวทางปฏิบัติแนะนำเกี่ยวกับ JavaScript SEO นอกเหนือจากแนวทางปฏิบัติแนะนำ เช่น การตรวจสอบว่าสามารถรวบรวมข้อมูลลิงก์ในเว็บไซต์ได้ ให้พิจารณาใช้ไฟล์แผนผังเว็บไซต์หรือฟีด Google Merchant Center เพื่อช่วยให้ Google ค้นพบผลิตภัณฑ์ทั้งหมดในเว็บไซต์ของคุณ
แนวทางปฏิบัติแนะนําเมื่อใช้การใส่เลขหน้า
ตรวจสอบว่า Google สามารถทำการ Crawl และจัดทำดัชนีเนื้อหาที่ใส่เลขหน้าโดยทำตามแนวทางปฏิบัติแนะนำเหล่านี้
- เชื่อมโยงหน้าเว็บตามลําดับ
- ใช้ URL ให้ถูกต้อง
- หลีกเลี่ยงการจัดทําดัชนี URL ด้วยตัวกรองหรือลำดับการจัดเรียงทางเลือก
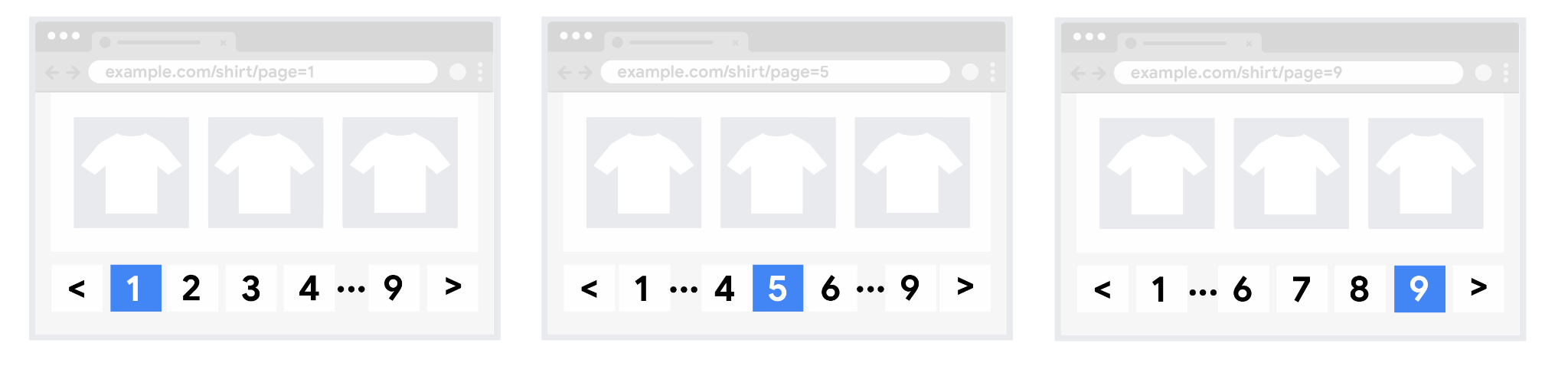
เชื่อมโยงหน้าเว็บตามลําดับ
เพื่อให้มั่นใจว่าเครื่องมือค้นหาจะเข้าใจความสัมพันธ์ระหว่างหน้าเว็บของเนื้อหาที่ใส่เลขหน้า ให้ใส่ลิงก์จากแต่ละหน้าลงในหน้าถัดไปโดยใช้แท็ก <a href> วิธีนี้ช่วยให้ Googlebot (Web Crawler ของ Google) ค้นพบหน้าที่ตามมา

นอกจากนี้ ให้พิจารณาการลิงก์จากแต่ละหน้าทั้งหมดในคอลเล็กชันกลับไปยังหน้าแรกของคอลเล็กชันเพื่อเน้นการเริ่มต้นของคอลเล็กชันให้ Google ทราบ วิธีนี้ช่วยแนะนำให้ Google ทราบว่าหน้าแรกของคอลเล็กชันอาจเป็นหน้า Landing Page ที่ดีกว่าหน้าอื่นๆ ในคอลเล็กชัน
ใช้ URL ให้ถูกต้อง
-
ให้แต่ละหน้ามี URL ที่ไม่ซ้ำกัน
ตัวอย่างเช่น ใส่พารามิเตอร์การค้นหา
?page=nเนื่องจาก Google จะถือว่า URL ในลำดับที่ใส่เลขหน้าเป็นรายการที่แยกกัน - อย่าใช้หน้าแรกของลำดับที่ใส่เลขหน้าเป็นหน้า Canonical แต่ให้ระบุ Canonical URL สำหรับแต่ละหน้าในลำดับแทน
-
อย่าใช้ตัวระบุส่วนย่อย URL (ข้อความหลังจาก
#ใน URL) เป็นเลขหน้าในคอลเล็กชัน Google ไม่สนใจตัวระบุส่วนย่อย หาก Googlebot เห็นว่า URL ไปยังหน้าถัดไปแตกต่างกันแต่เพียงข้อความหลังจาก#ก็อาจจะไม่ไปตามลิงก์ดังกล่าวเพราะคิดว่าได้เรียกข้อมูลหน้าดังกล่าวแล้ว - พิจารณาใช้การโหลดล่วงหน้า การเชื่อมต่อล่วงหน้า หรือการดึงข้อมูลล่วงหน้าเพื่อเพิ่มประสิทธิภาพสำหรับผู้ใช้ที่จะย้ายไปยังหน้าถัดไป
หลีกเลี่ยงการจัดทําดัชนี URL ด้วยตัวกรองหรือลำดับการจัดเรียงทางเลือก
คุณอาจเลือกที่จะรองรับตัวกรองหรือลำดับการจัดเรียงที่ต่างกันออกไปสำหรับรายการผลการค้นหาที่มีขนาดยาวในเว็บไซต์ของคุณ ตัวอย่างเช่น คุณอาจรองรับ ?order=price ใน URL เพื่อแสดงรายการผลการค้นหาเดียวกันที่เรียงลำดับตามราคา
เพื่อไม่ให้เกิดการจัดทำดัชนีรายการผลการค้นหาเดียวกันหลายเวอร์ชัน ให้บล็อก URL ที่ไม่ต้องการให้จัดทำดัชนีโดยใช้แท็ก meta noindex ของ robots หรือไม่ให้มีการ Crawl URL บางรูปแบบโดยใช้ไฟล์ robots.txt
