खोज नतीजों को पेजों में बांटने की प्रोसेस, इंंक्रीमेंटल पेज लोडिंग, और Google Search पर पड़ने वाला इनका असर
अपनी साइट पर लोगों को बेहतर अनुभव देने के लिए, आपके पास खोज नतीजों का एक सबसेट दिखाने का विकल्प है. इससे पेज कम समय में लोड हो जाता है. हालांकि, Google क्रॉलर को अपनी साइट पर मौजूद सारा कॉन्टेंट ऐक्सेस करने की अनुमति देने के लिए, आपको कुछ कार्रवाइयां करनी पड़ सकती हैं.
उदाहरण के लिए, जब कोई व्यक्ति आपकी ई-कॉमर्स साइट पर खोज बॉक्स का इस्तेमाल करके कुछ खोजता है, तो व्यक्ति को उपलब्ध प्रॉडक्ट का कोई सबसेट दिखाया जा सकता है. आम तौर पर, खोज के नतीजों में किसी क्वेरी से मेल खाने वाले सभी प्रॉडक्ट का पूरा सेट दिखाया जाता है. ऐसा हो सकता है कि यह सेट एक वेब पेज पर ठीक तरह से न दिखे या इसे लोड होने में भी काफ़ी समय लगे.
इन मामलों में, ई-कॉमर्स साइट पर सभी नतीजों के बजाय सिर्फ़ कुछ नतीजे लोड किए जा सकते हैं:
- कैटगरी वाले पेज, जहां एक ही कैटगरी के सभी प्रॉडक्ट दिखाए जाते हैं
- किसी साइट पर प्रकाशित की गई ब्लॉग पोस्ट या न्यूज़लेटर के शीर्षक
- किसी प्रॉडक्ट पेज पर उपयोगकर्ताओं की दी गई समीक्षाएं
- किसी ब्लॉग पोस्ट पर की गई टिप्पणियां
उपयोगकर्ता की कार्रवाइयों के जवाब में, अपनी साइट पर इंक्रीमेंटल कॉन्टेंट लोडिंग करने से आपके उपयोगकर्ताओं को ये फ़ायदे मिल सकते हैं:
- शुरुआत में, पेज पर सभी नतीजे एक साथ लोड करने के बजाय, सिर्फ़ कुछ कॉन्टेंट लोड करने में कम समय लगता है. इससे, उपयोगकर्ता अनुभव को बेहतर बनाने में मदद मिल सकती है.
- नेटवर्क पर ट्रैफ़िक कम हो सकता है, जो खास तौर पर मोबाइल डिवाइसों के लिए अहम होता है.
- बैकएंड परफ़ॉर्मेंस बेहतर हो सकती है, क्योंकि डेटाबेस या मिलते-जुलते सोर्स से मिले कॉन्टेंट का कम वॉल्यूम लोड करना पड़ता है.
- इंंक्रीमेंटल लोडिंग में, पेज पर नतीजों की बहुत लंबी सूचियां लोड नहीं करनी पड़तीं. इससे, रिसोर्स की लिमिट पूरी हो जाने की वजह से ब्राउज़र और बैकएंड सिस्टम में गड़बड़ियों के आने का खतरा भी नहीं रहता है. ऐसा करने से, साइट पर उपयोगकर्ताओं का भरोसा बनाए रखने में मदद मिल सकती है.
अपनी साइट के लिए सबसे बेहतर UX पैटर्न चुनना
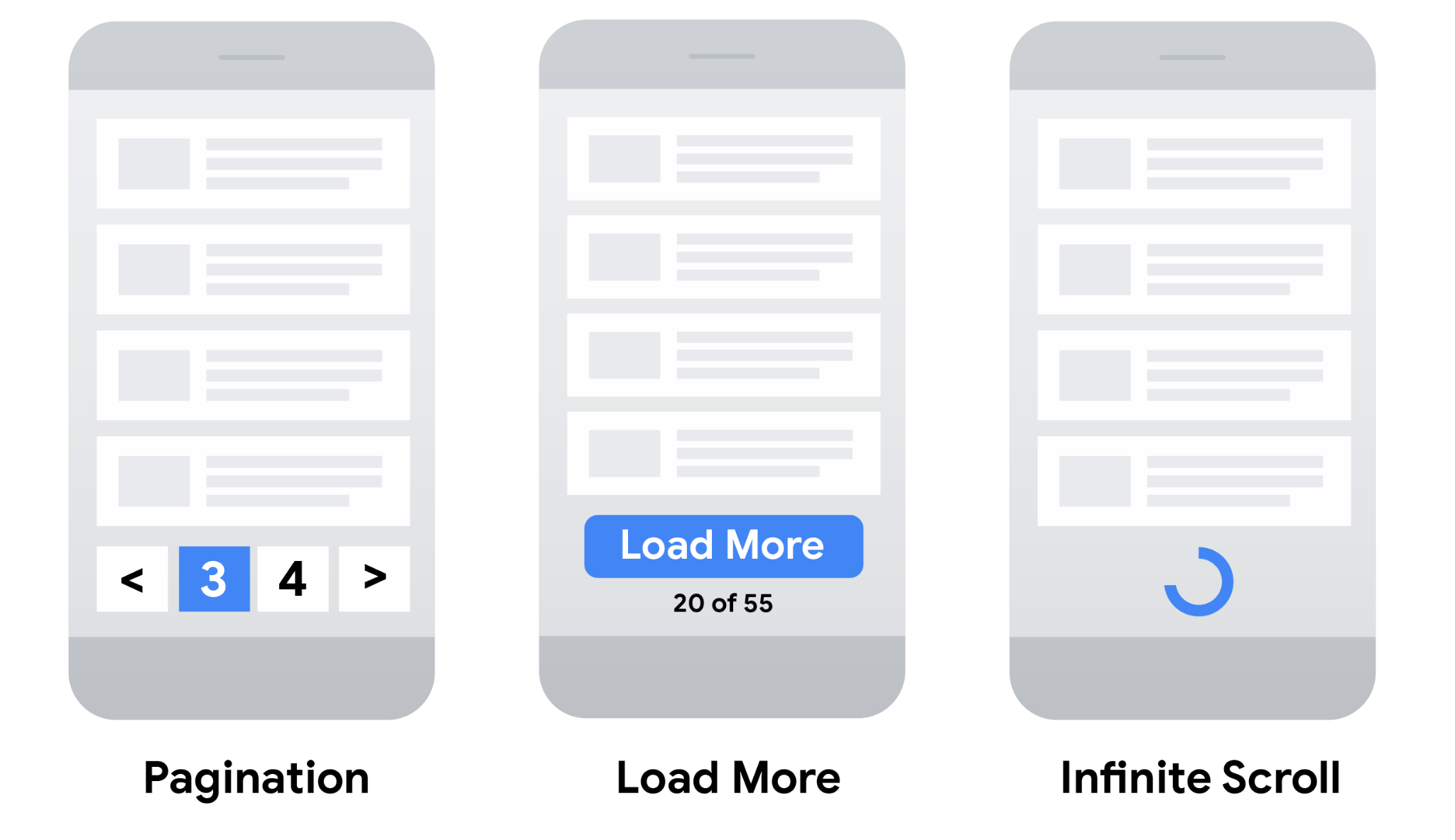
नतीजों की किसी बड़ी सूची का कोई सबसेट दिखाने के लिए, यहां दिए गए अलग-अलग UX पैटर्न में से किसी एक को चुनें:
- खोज नतीजों को पेजों में बांटना: इसमें उपयोगकर्ता "अगला", "पिछला", और पेज नंबर जैसे लिंक की मदद से, एक पेज से दूसरे पेज पर जा सकता है. ऐसा तब किया जाता है, जब एक बार में नतीजों का सिर्फ़ एक ही पेज दिखता है.
- ज़्यादा नतीजे लोड करना: ऐसे बटन जिन पर क्लिक करके, शुरू में दिखाए गए नतीजों के अलावा और नतीजे भी देखे जा सकते हैं.
- इनफ़ाइनाइट स्क्रोलिंग: इसमें, पेज के आखिर तक स्क्रोल करके ज़्यादा कॉन्टेंट लोड किया जा सकता है. (इनफ़ाइनाइट स्क्रोलिंग का इस्तेमाल करके, पेज पर आसानी से चीज़ें खोजने से जुड़े सुझावों के बारे में ज़्यादा जानें.)

अपनी साइट के लिए सबसे सही उपयोगकर्ता अनुभव चुनते समय, इस टेबल को देखें.
| UX पैटर्न | |||
|---|---|---|---|
| खोज नतीजों को पेजों में बांटना |
|
||
| ज़्यादा नतीजे लोड करना |
|
||
| इनफ़ाइनाइट स्क्रोलिंग |
|
||
Google अलग-अलग पैटर्न का इस्तेमाल करने वाले पेजों को कैसे इंडेक्स करता है
अपनी साइट और एसईओ के लिए सबसे सही UX पैटर्न चुनने के बाद, पक्का करें कि Google क्रॉलर आपकी साइट पर मौजूद पूरा कॉन्टेंट ऐक्सेस कर सकता हो.
उदाहरण के लिए, अपनी ई-कॉमर्स साइट पर नए पेजों पर ले जाने वाले लिंक इस्तेमाल करके या JavaScript की मदद से मौजूदा पेज को अपडेट करके, खोज नतीजों को पेजों में बांटा जा सकता है. आम तौर पर, "ज़्यादा नतीजे लोड करने और इनफ़ाइनाइट स्क्रोलिंग की सुविधाओं वाले पैटर्न लागू करने के लिए, JavaScript का इस्तेमाल किया जाता है. पेजों को इंडेक्स करने के लिए साइट को क्रॉल करते समय, Google आम तौर पर <a> एलिमेंट के href एट्रिब्यूट में मिले यूआरएल को क्रॉल करता है. Google के क्रॉलर, बटन पर "क्लिक" नहीं करते. साथ ही, आम तौर पर वे ऐसे JavaScript फ़ंक्शन को ट्रिगर नहीं करते जिनके लिए मौजूदा पेज के कॉन्टेंट को अपडेट करने के लिए, उपयोगकर्ता की कार्रवाइयों की ज़रूरत होती है.
अगर आपकी साइट पर JavaScript का इस्तेमाल होता है, तो JavaScript एसईओ से जुड़े इन सबसे सही तरीकों को अपनाएं. अपनी साइट पर मौजूद सभी प्रॉडक्ट को ढूंढने में Google की मदद करने के लिए, सबसे सही तरीकों का इस्तेमाल करें, जैसे कि यह पक्का करना कि आपकी साइट पर मौजूद सभी लिंक क्रॉल किए जा सकते हों. इसके अलावा, साइटमैप फ़ाइल या Google Merchant Center फ़ीड का इस्तेमाल करके भी Google की मदद की जा सकती है.
खोज नतीजों को पेजों में बांटने के सबसे सही तरीके
यह पक्का करने के लिए कि Google कई पेजों में बंटे कॉन्टेंट को क्रॉल और इंडेक्स कर पाए, यहां दिए गए सबसे सही तरीके अपनाएं:
- पेजों को एक क्रम में लिंक करना
- यूआरएल का सही तरीके से इस्तेमाल करना
- फ़िल्टर वाले यूआरएल या किसी दूसरे क्रम में लगे यूआरएल को इंडेक्स कराने से बचना
पेजों को एक क्रम में लिंक करना
सर्च इंजन को यह समझाने के लिए कि कई पेजों में बंटे कॉन्टेंट के अलग-अलग पेज एक-दूसरे से कैसे जुड़े हैं, <a href> टैग का इस्तेमाल करके हर पेज के लिंक उसके अगले वाले पेज पर डालें. इससे, Googlebot (Google का वेब क्रॉलर) को आगे के पेज ढूंढने में मदद मिल सकती है.

साथ ही, किसी कलेक्शन के हर पेज को उसी कलेक्शन के पहले पेज से लिंक करने के बारे में सोचें. इससे, Google को यह समझने में मदद मिलती है कि उस कलेक्शन की शुरुआत कहां से होती है. इससे Google को यह संकेत भी मिल सकता है कि दूसरे पेजों के बजाय, कलेक्शन का पहला पेज, लैंडिंग पेज के तौर पर बेहतर विकल्प हो सकता है.
यूआरएल का सही तरीके से इस्तेमाल करना
-
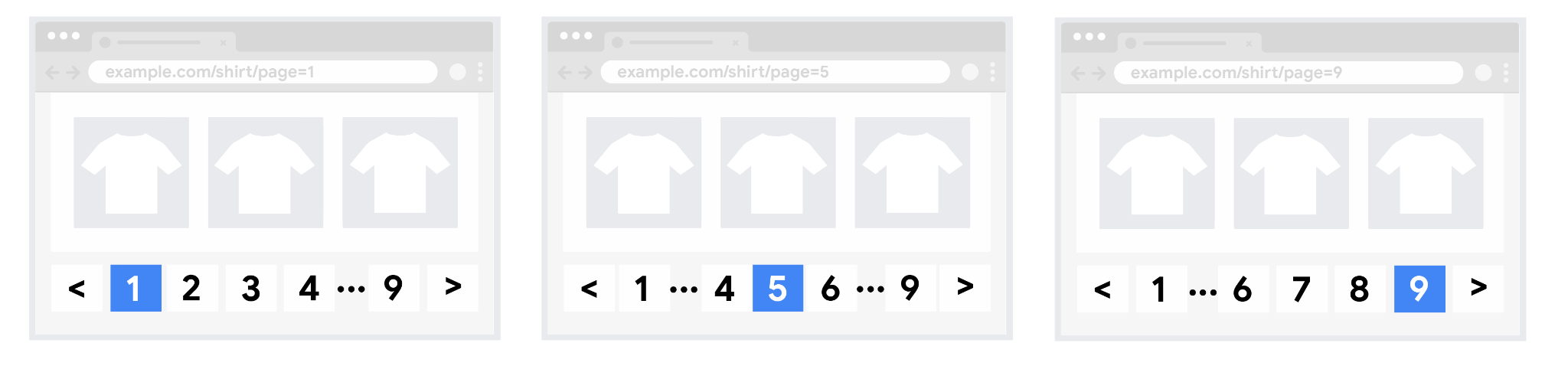
हर पेज के लिए एक खास यूआरएल तय करें.
उदाहरण के लिए,
?page=nक्वेरी पैरामीटर शामिल करें, क्योंकि क्रम में लगे हुए यूआरएल को Google अलग-अलग पेज के तौर पर देखता है. - क्रम में लगे पेजों के पहले पेज को कैननिकल पेज के तौर पर इस्तेमाल न करें. इसके बजाय, हर पेज के लिए एक अलग कैननिकल यूआरएल तय करें.
-
किसी कलेक्शन में पेज नंबर डालने के लिए, यूआरएल फ़्रैगमेंट आइडेंटिफ़ायर (यूआरएल में
#के बाद वाला टेक्स्ट) का इस्तेमाल न करें. Google, फ़्रैगमेंट आइडेंटिफ़ायर को अनदेखा कर देता है. अगर Googlebot को अगले पेज का ऐसा यूआरएल दिखता है जिसमें सिर्फ़#के बाद वाला टेक्स्ट अलग है, तो हो सकता है कि वह उस लिंक को फ़ॉलो न करे. उसे ऐसा लग सकता है कि वह पहले ही उस पेज को लोड कर चुका है. - लोगों को अगले पेज पर ले जाते समय, पेजों की परफ़ॉर्मेंस को बेहतर बनाने के लिए, प्रीलोड, प्रीकनेक्ट या प्रीफ़ेच डायरेक्टिव का इस्तेमाल करने के बारे में सोचें.
फ़िल्टर वाले यूआरएल या किसी दूसरे क्रम में लगे यूआरएल को इंडेक्स कराने से बचना
अपनी साइट पर नतीजों की लंबी सूचियों के लिए, फ़िल्टर वाले यूआरएल या किसी दूसरे क्रम में लगे यूआरएल का इस्तेमाल किया जा सकता है. उदाहरण के लिए, नतीजों की उसी सूची को कीमत के हिसाब से क्रम में लगाकर दिखाने के लिए, यूआरएल में ?order=price का इस्तेमाल किया जा सकता है.
एक ही सूची के नतीजों के वैरिएंट को इंडेक्स न किया जाए, इसके लिए अनचाहे यूआरएल को noindex robots meta टैग का इस्तेमाल करके इंडेक्स होने से रोकें या किसी खास तरह के यूआरएल पैटर्न को robots.txt फ़ाइल की मदद से क्रॉल होने से रोकें.
