JavaScript एसईओ से जुड़ी बुनियादी बातें समझना
JavaScript कई ऐसी सुविधाएं उपलब्ध कराता है जिनके इस्तेमाल से वेब को बेहद कारगर ऐप्लिकेशन प्लैटफ़ॉर्म बनाया जा सकता है. इसलिए, इसे वेब प्लैटफ़ॉर्म का एक अहम हिस्सा माना जाता है. JavaScript पर बनाए गए अपने वेब ऐप्लिकेशन को Google Search पर दिखाए जाने की अनुमति देकर, नए उपयोगकर्ताओं से जुड़ा जा सकता है. साथ ही, आपके वेब ऐप्लिकेशन पर कॉन्टेंट खोजने वाले मौजूदा उपयोगकर्ताओं को जोड़े रखना मुमकिन होता है. Google Search, Chromium के हमेशा उपलब्ध रहने वाले वर्शन के ज़रिए JavaScript को प्रोसेस करता है. हालांकि, ऐसी कुछ चीज़ें हैं, जिन्हें बेहतर बनाना आपके हाथ में है.
इस गाइड में बताया गया है कि Google Search किस तरह JavaScript को प्रोसेस करता है. इसके अलावा, इसमें Google Search के लिए JavaScript वेब ऐप्लिकेशन को बेहतर बनाने के सबसे सही तरीके भी मौजूद हैं.
Google, JavaScript को किस तरह प्रोसेस करता है
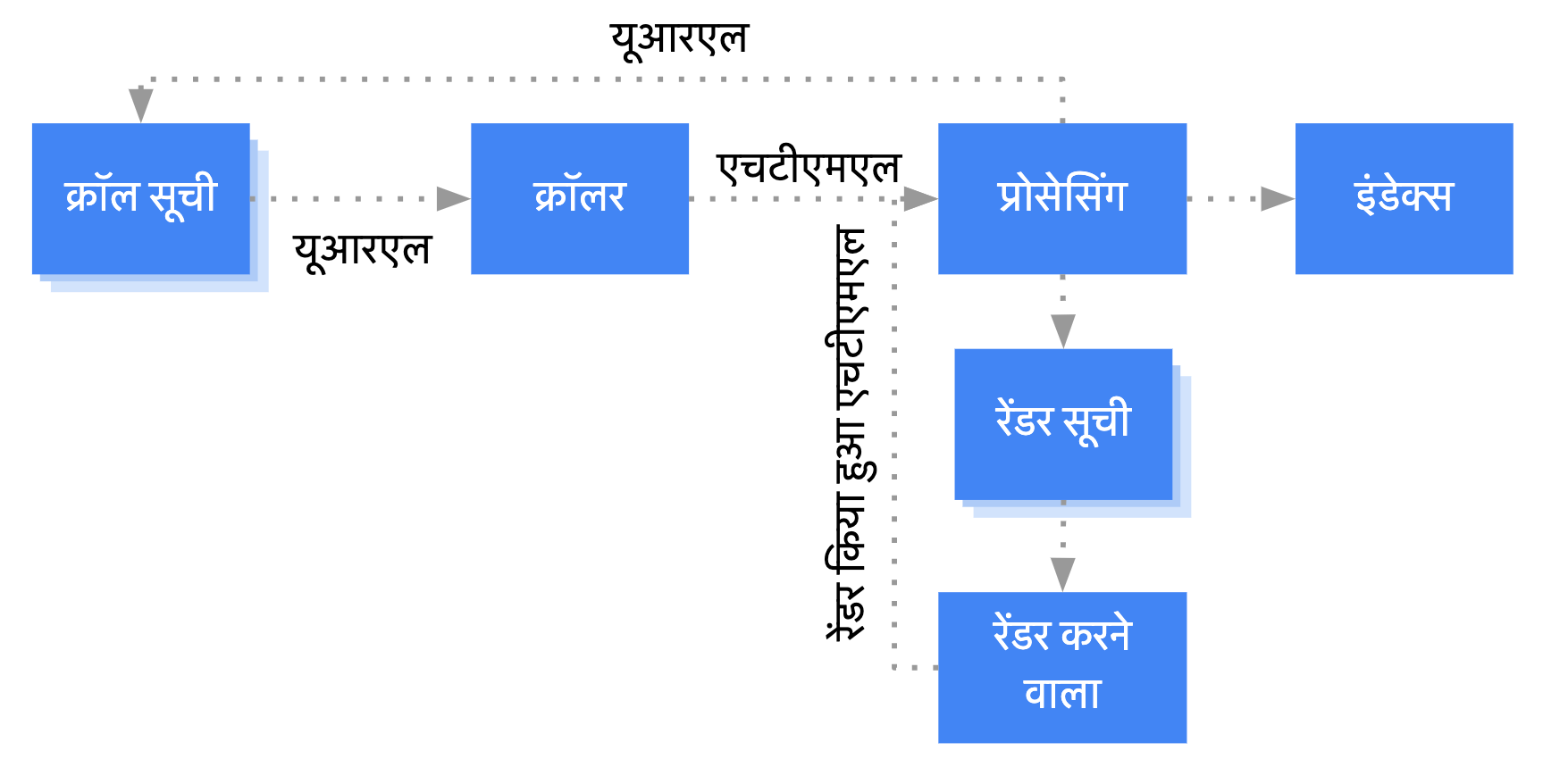
Google, JavaScript वाले वेब ऐप्लिकेशन को मुख्य तौर पर तीन चरणों में प्रोसेस करता है:
- क्रॉल करना
- रेंडर हो रहा है
- इंडेक्स करना

Googlebot, पेजों को क्रॉल और रेंडर करने के लिए, उन्हें सूची में डाल देता है. यह तुरंत पता नहीं चलता है कि किसी पेज के क्रॉल या रेंडर होने की बारी कब है. जब एचटीटीपी अनुरोध करके Googlebot, क्रॉल वाली सूची में से कोई यूआरएल खोजता है, तो सबसे पहले यह पता लगाता है कि आपने क्रॉल करने की अनुमति दी है या नहीं. इसके बाद, यह robots.txt फ़ाइल को पढ़ता है. अगर इस यूआरएल को क्रॉल करने की अनुमति नहीं है, तो Googlebot इस यूआरएल के लिए एचटीटीपी अनुरोध नहीं करता है और अगले यूआरएल पर बढ़ जाता है. Google Search, ब्लॉक की गई फ़ाइलों या ब्लॉक किए गए पेजों से JavaScript को रेंडर नहीं करेगा.
इसके बाद Googlebot, एचटीएमएल लिंक के href एट्रिब्यूट में, अन्य यूआरएल के लिए रिस्पॉन्स को पार्स करता है. साथ ही, यूआरएल को क्रॉल वाली सूची में जोड़ता है. Googlebot लिंक को न खोज सके, इसके लिए nofollow तरीके का इस्तेमाल करें.
पुराने तरीके से बनाई गई वेबसाइटों या सर्वर साइड से रेंडर किए गए पेजों के लिए, यूआरएल क्रॉल करना और एचटीएमएल रिस्पॉन्स को पार्स करना आसान होता है. ऐसा इसलिए, क्योंकि इनमें एचटीटीपी रिस्पॉन्स वाले एचटीएमएल में सारा कॉन्टेंट मौजूद होता है. कुछ JavaScript साइटें, ऐप शेल मॉडल का इस्तेमाल कर सकती हैं, जिनमें शुरुआती एचटीएमएल में कोई असल कॉन्टेंट नहीं होता है. साथ ही, JavaScript का जनरेट किया गया, पेज का असल कॉन्टेंट देखने के लिए Google को JavaScript का इस्तेमाल करने की ज़रूरत होती है.
Googlebot, 200 एचटीटीपी स्टेटस कोड वाले सभी पेजों को रेंडर करने के लिए सूची में जोड़ देता है. हालांकि, Google को पेज इंडेक्स करने से रोकने के लिए robots meta टैग या हेडर का इस्तेमाल करने पर ऐसा नहीं होता.
यह पेज सूची में कुछ सेकंड तक रह सकता है. हालांकि, यह इससे ज़्यादा समय तक भी सूची में रह सकता है. जब Google अपने रिसॉर्स के इस्तेमाल की अनुमति देता है, तो बिना ग्राफ़िक यूज़र इंटरफ़ेस वाला Chromium ब्राउज़र, पेज को रेंडर करता है और JavaScript को लागू करता है.
Googlebot, लिंक पाने के लिए, रेंडर किए गए एचटीएमएल को दोबारा पार्स करता है और मिलने वाले यूआरएल को क्रॉल करने के लिए सूची में जोड़ देता है. Google, पेज को इंडेक्स करने के लिए रेंडर किए गए एचटीएमएल का इस्तेमाल करता है.
यह ध्यान रखें कि सर्वर साइड या प्री-रेंडरिंग अब भी एक बेहतरीन सुविधा है. इसकी मदद से, उपयोगकर्ता और क्रॉलर आपकी साइट पर तेज़ी से काम कर पाते हैं. यह भी ध्यान रखें कि सभी बॉट, JavaScript का इस्तेमाल नहीं कर सकते.
खास शीर्षक और स्निपेट का इस्तेमाल करके, अपने पेज की जानकारी देना
जानकारी देने वाले खास <title> एलिमेंट और मुख्य जानकारी से, उपयोगकर्ताओं को अपने लक्ष्य के लिए सबसे बेहतर नतीजा पहचानने में मदद मिलती है.
JavaScript का इस्तेमाल, मुख्य जानकारी और <title> एलिमेंट सेट करने या उनमें बदलाव करने के लिए किया जा सकता है.
कैननिकल यूआरएल सेट करना
rel="canonical" लिंक टैग की मदद से, Google किसी पेज का कैननिकल वर्शन ढूंढ पाता है.
कैननिकल यूआरएल सेट करने के लिए, JavaScript का इस्तेमाल किया जा सकता है. हालांकि, ध्यान रखें कि JavaScript का इस्तेमाल करके, उस यूआरएल को किसी अन्य यूआरएल में नहीं बदला जाना चाहिए जिसे आपने मूल एचटीएमएल में कैननिकल यूआरएल के तौर पर सेट किया है.
कैननिकल यूआरएल सेट करने का सबसे सही तरीका है, एचटीएमएल का इस्तेमाल करके ऐसा करना. हालांकि, अगर आपको इसके लिए JavaScript का इस्तेमाल करना है, तो पक्का करें कि कैननिकल यूआरएल की वैल्यू हमेशा मूल एचटीएमएल में मौजूदा वैल्यू से मेल खाए.
अगर एचटीएमएल में कैननिकल यूआरएल सेट नहीं किया जा सकता, तो आपके पास इसे सेट करने के लिए JavaScript को इस्तेमाल करने का विकल्प है. साथ ही, इसे मूल एचटीएमएल में शामिल करने की ज़रूरत नहीं है.
इस्तेमाल किया जा सकने वाला कोड लिखना
ब्राउज़र कई एपीआई की सुविधा देते हैं. साथ ही, JavaScript का इस्तेमाल बहुत तेज़ी से बढ़ रहा है. Google पर एपीआई और JavaScript की चुनिंदा सुविधाएं ही इस्तेमाल की जा सकती हैं. यह पक्का करने के लिए कि Google पर आपका कोड इस्तेमाल किया जा सके, JavaScript की समस्याओं को ठीक करने से जुड़े हमारे दिशा-निर्देशों का पालन करें.
अगर आपको कोई ऐसा ब्राउज़र एपीआई चाहिए जो आपके कोड में मौजूद नहीं है, तो हमारा सुझाव है कि आप अलग-अलग सर्विंग और पॉलीफ़िल का इस्तेमाल करें. ब्राउज़र की कुछ सुविधाएं पॉलीफ़िल नहीं हो सकतीं, इसलिए हमारी सलाह है कि आप संभावित खामियों के बारे में जानने के लिए, पॉलीफ़िल के दस्तावेज़ देखें.
सही एचटीटीपी स्टेटस कोड का इस्तेमाल करना
पेज को क्रॉल करने के दौरान हुई किसी गड़बड़ी का पता लगाने के लिए Googlebot, एचटीटीपी स्टेटस कोड इस्तेमाल करता है.
अगर किसी पेज को क्रॉल या इंडेक्स नहीं कराना है, तो Googlebot को इसकी जानकारी देने के लिए सही स्टेटस कोड का इस्तेमाल करना चाहिए. उदाहरण के लिए, जो पेज मौजूद नहीं है, उसके लिए 404 का इस्तेमाल करना चाहिए या ऐसे पेजों के लिए 401 का इस्तेमाल करना चाहिए जिन पर जाने के लिए लॉगिन करने की ज़रूरत होती है.
एचटीटीपी स्टेटस कोड की मदद से Googlebot को यह बताया जा सकता है कि पेज को नए यूआरएल पर ले जाया गया है, ताकि इंडेक्स को उसी हिसाब से अपडेट किया जा सके.
यहां एचटीटीपी स्टेटस कोड की सूची दी गई है. साथ ही, इस बारे में जानकारी दी गई है कि ये कोड, Google Search पर कैसे असर डालते हैं.
एक पेज वाले ऐप्लिकेशन में soft 404 गड़बड़ियों से बचना
क्लाइंट-साइड पर रेंडर किए गए एक पेज वाले ऐप्लिकेशन में, रूटिंग को अक्सर क्लाइंट-साइड रूटिंग के रूप में लागू किया जाता है.
इस मामले में, सही एचटीटीपी स्टेटस कोड का इस्तेमाल करना नामुमकिन या गलत हो सकता है.
क्लाइंट-साइड रेंडरिंग और रूटिंग का इस्तेमाल करते समय, soft 404 की गड़बड़ियों से बचने के लिए, इन तरीकों में से किसी एक तरीके का इस्तेमाल करें:
- JavaScript रीडायरेक्ट का इस्तेमाल उस यूआरएल के लिए करें जिसके लिए सर्वर जवाब के रूप में
404एचटीटीपी स्टेटस कोड (उदाहरण के लिए,/not-found) दिखाता है . - JavaScript का इस्तेमाल करके, गड़बड़ियों वाले पेज में
<meta name="robots" content="noindex">जोड़ें.
रीडायरेक्ट करने के लिए सैंपल कोड, यहां दिया गया है:
fetch(`/api/products/${productId}`) .then(response => response.json()) .then(product => { if(product.exists) { showProductDetails(product); // shows the product information on the page } else { // this product does not exist, so this is an error page. window.location.href = '/not-found'; // redirect to 404 page on the server. } })
noindex टैग का इस्तेमाल करने के लिए सैंपल कोड, यहां दिया गया है:
fetch(`/api/products/${productId}`) .then(response => response.json()) .then(product => { if(product.exists) { showProductDetails(product); // shows the product information on the page } else { // this product does not exist, so this is an error page. // Note: This example assumes there is no other robots meta tag present in the HTML. const metaRobots = document.createElement('meta'); metaRobots.name = 'robots'; metaRobots.content = 'noindex'; document.head.appendChild(metaRobots); } })
फ़्रैगमेंट के बजाय इतिहास एपीआई का इस्तेमाल करना
Google आपके लिंक सिर्फ़ तब खोज सकता है, जब वे किसी href एट्रिब्यूट के साथ, <a> एचटीएमएल एलिमेंट में हों.
अपने वेब ऐप्लिकेशन के अलग-अलग व्यू के बीच रूटिंग लागू करने के लिए, History API का इस्तेमाल करें. ऐसा क्लाइंट-साइड रूटिंग वाले, एक पेज के ऐप्लिकेशन के लिए किया जाता है. अगर आपको यह पक्का करना है कि Googlebot आपके यूआरएल को पार्स करके निकाल सके, तो अलग-अलग पेज का कॉन्टेंट लोड करने के लिए फ़्रैगमेंट का इस्तेमाल न करें. यहां दिया गया उदाहरण गलत तरीका है. इससे Googlebot, यूआरएल को ठीक से हल नहीं कर सकता:
<nav> <ul> <li><a href="#/products">Our products</a></li> <li><a href="#/services">Our services</a></li> </ul> </nav> <h1>Welcome to example.com!</h1> <div id="placeholder"> <p>Learn more about <a href="#/products">our products</a> and <a href="#/services">our services</a></p> </div> <script> window.addEventListener('hashchange', function goToPage() { // this function loads different content based on the current URL fragment const pageToLoad = window.location.hash.slice(1); // URL fragment document.getElementById('placeholder').innerHTML = load(pageToLoad); }); </script>
इसके बजाय, History API लागू करके यह पक्का करें कि Googlebot, आपके यूआरएल को ऐक्सेस कर पाए:
<nav> <ul> <li><a href="/products">Our products</a></li> <li><a href="/services">Our services</a></li> </ul> </nav> <h1>Welcome to example.com!</h1> <div id="placeholder"> <p>Learn more about <a href="/products">our products</a> and <a href="/services">our services</a></p> </div> <script> function goToPage(event) { event.preventDefault(); // stop the browser from navigating to the destination URL. const hrefUrl = event.target.getAttribute('href'); const pageToLoad = hrefUrl.slice(1); // remove the leading slash document.getElementById('placeholder').innerHTML = load(pageToLoad); window.history.pushState({}, window.title, hrefUrl) // Update URL as well as browser history. } // Enable client-side routing for all links on the page document.querySelectorAll('a').forEach(link => link.addEventListener('click', goToPage)); </script>
rel="canonical" लिंक टैग को सही तरीके से इंजेक्ट करना
हम इसके लिए JavaScript का इस्तेमाल करने का सुझाव नहीं देते हैं. हालांकि, JavaScript की मदद से, rel="canonical" लिंक टैग इंजेक्ट किया जा सकता है.
पेज को रेंडर करते समय Google Search, इंजेक्ट किए गए कैननिकल यूआरएल को इंडेक्स करेगा. JavaScript का इस्तेमाल करके, rel="canonical" लिंक टैग को इंजेक्ट करने का उदाहरण:
fetch('/api/cats/' + id) .then(function (response) { return response.json(); }) .then(function (cat) { // creates a canonical link tag and dynamically builds the URL // e.g. https://example.com/cats/simba const linkTag = document.createElement('link'); linkTag.setAttribute('rel', 'canonical'); linkTag.href = 'https://example.com/cats/' + cat.urlFriendlyName; document.head.appendChild(linkTag); });
robots meta टैग का इस्तेमाल ध्यान से करें
robots meta टैग का इस्तेमाल करके, Google को पेज इंडेक्स करने या किसी लिंक पर जाने से रोका जा सकता है.
उदाहरण के लिए, अपने पेज के सबसे ऊपरी हिस्से में इस meta टैग को जोड़ने से Google, पेज को इंडेक्स नहीं कर पाएगा:
<!-- Google won't index this page or follow links on this page --> <meta name="robots" content="noindex, nofollow">
आप चाहें, तो पेज पर robots meta टैग जोड़ने या उसके कॉन्टेंट में बदलाव करने के लिए JavaScript का इस्तेमाल करें.
कोड का यह उदाहरण, JavaScript की मदद से robots meta टैग में बदलाव करने का तरीका बताता है. ऐसा करके, किसी एपीआई कॉल का जवाब न आने पर, मौजूदा पेज को इंडेक्स होने से रोका जा सकता है.
fetch('/api/products/' + productId) .then(function (response) { return response.json(); }) .then(function (apiResponse) { if (apiResponse.isError) { // get the robotsmetatag var metaRobots = document.querySelector('meta[name="robots"]'); // if there was no robotsmetatag, add one if (!metaRobots) { metaRobots = document.createElement('meta'); metaRobots.setAttribute('name', 'robots'); document.head.appendChild(metaRobots); } // tell Google to exclude this page from the index metaRobots.setAttribute('content', 'noindex'); // display an error message to the user errorMsg.textContent = 'This product is no longer available'; return; } // display product information // ... });
लंबे समय तक कैश मेमोरी में सेव रखने का तरीका इस्तेमाल करना
नेटवर्क के अनुरोधों और रिसॉर्स के इस्तेमाल को कम करने के लिए, Googlebot कॉन्टेंट को कैश मेमोरी में सेव करता है. ऐसा हो सकता है कि WRS, कैश मेमोरी में सेव किए जाने वाले हेडर अनदेखा कर दे. इसकी वजह से WRS, पुराने JavaScript या सीएसएस रिसॉर्स का इस्तेमाल कर सकता है.
कॉन्टेंट फ़िंगरप्रिंटिंग का तरीका, main.2bb85551.js जैसे फ़ाइल नाम के कॉन्टेंट वाले हिस्से का एक फ़िंगरप्रिंट बनाकर इस समस्या से बचाता है.
फ़िंगरप्रिंट, फ़ाइल के कॉन्टेंट पर निर्भर करता है. इसलिए, अपडेट में हर बार एक अलग फ़ाइल नाम जनरेट किया जाता है.
ज़्यादा जानकारी के लिए, लंबे समय तक कैश मेमोरी में सेव रखने से जुड़े हमारे निर्देशों की web.dev गाइड देखें.
स्ट्रक्चर्ड डेटा का इस्तेमाल करना
अपने पेजों पर स्ट्रक्चर्ड डेटा का इस्तेमाल करते समय, ज़रूरी JSON-LD जनरेट करने और इसे पेज में इंजेक्ट करने के लिए, JavaScript इस्तेमाल किया जा सकता है. किसी तरह की समस्या से बचने के लिए, अपनी कार्रवाई के नतीजे की जांच करना न भूलें.
वेब कॉम्पोनेंट के लिए सबसे सही तरीके अपनाना
Google, वेब कॉम्पोनेंट के साथ काम करता है. जब Google किसी पेज को रेंडर करता है, तब वह शैडो और लाइट DOM कॉन्टेंट को एक जैसा कर देता है. इसका मतलब है कि Google, सिर्फ़ ऐसे कॉन्टेंट को देख सकता है जो रेंडर किए गए एचटीएमएल में दिखता है. यह पक्का करने के लिए कि रेंडर किए जाने के बाद भी Google आपका कॉन्टेंट देख पाए, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच या यूआरएल जांचने वाले टूल का इस्तेमाल करें और रेंडर किए गए एचटीएमएल को देखें.
अगर रेंडर किए गए एचटीएमएल में कॉन्टेंट नहीं दिखता है, तो Google उसे इंडेक्स नहीं कर पाएगा.
इस उदाहरण में, ऐसा वेब कॉम्पोनेंट बनाने के बारे में बताया गया है जिसमें शैडो DOM में, लाइट DOM कॉन्टेंट दिखता है. रेंडर किए गए एचटीएमएल में लाइट DOM और शैडो DOM कॉन्टेंट दोनों दिखें, यह पक्का करने के लिए स्लॉट एलिमेंट का इस्तेमाल करें.
<script>
class MyComponent extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' });
}
connectedCallback() {
let p = document.createElement('p');
p.innerHTML = 'Hello World, this is shadow DOM content. Here comes the light DOM: <slot></slot>';
this.shadowRoot.appendChild(p);
}
}
window.customElements.define('my-component', MyComponent);
</script>
<my-component>
<p>This is light DOM content. It's projected into the shadow DOM.</p>
<p>WRS renders this content as well as the shadow DOM content.</p>
</my-component>रेंडर करने के बाद, Google इस कॉन्टेंट को इंडेक्स कर सकता है:
<my-component>
Hello World, this is shadow DOM content. Here comes the light DOM:
<p>This is light DOM content. It's projected into the shadow DOM<p>
<p>WRS renders this content as well as the shadow DOM content.</p>
</my-component>
इमेज और धीमी रफ़्तार से लोड होने वाले कॉन्टेंट की समस्या ठीक करना
इमेज बैंडविड्थ और परफ़ार्मेंस पर काफ़ी गहरा असर डाल सकती हैं. ऐसे में, लेज़ी लोडिंग का इस्तेमाल करना सही रणनीति मानी जाती है. इससे इमेज सिर्फ़ तब लोड होंगी, जब उपयोगकर्ता उन्हें देखने वाला होगा. खोज करने के लिहाज़ से लेज़ी लोडिंग का सही तरह से इस्तेमाल करने के लिए, लेज़ी लोडिंग से जुड़े हमारे दिशा-निर्देशों का पालन करें.
सुलभता के लिए डिज़ाइन
सिर्फ़ सर्च इंजन को ही नहीं, उपयोगकर्ताओं को भी ध्यान में रखकर पेज बनाएं. अपनी साइट को डिज़ाइन करते समय, अपने उपयोगकर्ताओं की ज़रूरतों के बारे में सोचें. साथ ही, ऐसे उपयोगकर्ताओं के बारे में भी सोचें जो JavaScript वाले ब्राउज़र का इस्तेमाल नहीं करते. उदाहरण के लिए, वे लोग जो स्क्रीन रीडर या कम सुविधा वाले फ़ोन या टैबलेट का इस्तेमाल करते हैं. अपनी साइट की सुलभता को जांचने का सबसे अच्छा तरीका यह है कि आप अपने ब्राउज़र में उसकी झलक देख लें और उस समय JavaScript को बंद रखें या फिर उसको सिर्फ़ टेक्स्ट वाले ब्राउज़र, जैसे कि Lynx में देखें. किसी साइट को सिर्फ़ टेक्स्ट के रूप में देखने से, आपको ऐसा कॉन्टेंट पहचानने में भी मदद मिल सकती है जिसे Google आसानी से नहीं देख सकता. जैसे, इमेज में एम्बेड किया गया टेक्स्ट.
