البيانات المنظَّمة للوحة العرض الدوّارة (ItemList)
إنّ لوحة العرض الدوّارة هي نتيجة غنية بصريًا على شكل قائمة يمكن للمستخدمين التمرير سريعًا لعرض محتواها على الأجهزة الجوّالة. وهي تعرض
بطاقات متعددة من الموقع الإلكتروني نفسه (تُعرف أيضًا باسم لوحة العرض الدوّارة الخاصة بالمضيف). ليكون محتوى موقعك الإلكتروني مؤهّلاً للظهور
على شكل نتائج غنية بصريًا ضمن لوحة عرض دوّارة خاصة بالمضيف، أضِف بيانات ItemList المنظَّمة
مع إحدى ميزات البيانات المنظَّمة التالية المتوافقة:
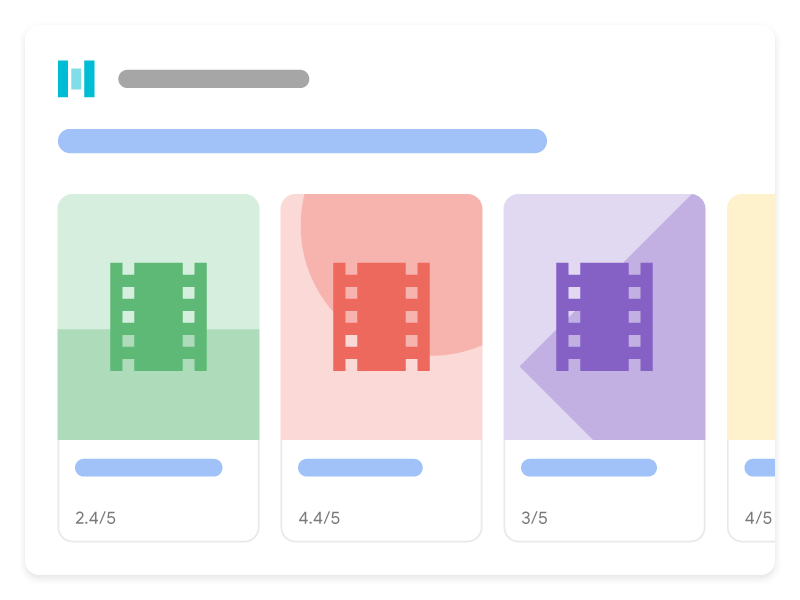
في ما يلي الشكل الذي قد تظهر به لوحات العرض الدوّارة في "بحث Google" بعد إضافة ترميز ItemList
مع نوع محتوى متوافق:


إضافة بيانات منظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. وإذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد حول كيفية عمل البيانات المنظَّمة.
في ما يلي نظرة عامة حول كيفية إضافة بيانات منظَّمة إلى موقعك الإلكتروني.
- حدِّد الصفحة التي ستتضمّن البيانات المنظَّمة للوحة العرض الدوّارة. هناك خياران:
- صفحة الملخّص وصفحات التفاصيل المتعددة: تحتوي صفحة الملخّص على وصف موجز لكل عنصر في القائمة، ويشير كل وصف إلى صفحة تفاصيل منفصلة تركّز بأكملها على عنصر واحد. على سبيل المثال: صفحة ملخّص تتضمّن أفضل وصفات تحضير الكعك، ويتضمّن كل وصف رابطًا يؤدي إلى الوصفة الكاملة الخاصة بكل نوع من أنواع الكعك
- قائمة من صفحة واحدة متكاملة: تتضمّن هذه الصفحة الواحدة كل معلومات القائمة، بما في ذلك النص الكامل لكل عنصر. على سبيل المثال: قائمة بأهم الأفلام لعام 2020 مدرَجة جميعها في صفحة واحدة
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، تعرَّف على مكان إدراج البيانات المنظَّمة في الصفحة.
- أضِف السمات المطلوبة والسمات التي يُنصح بها لنوع المحتوى المحدّد الذي تعرضه لوحة العرض الدوّارة:
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا.
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار طريقة عرض الصفحة في محرّك بحث Google. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
صفحة الملخّص وصفحات التفاصيل المتعدّدة
تحتوي صفحة الملخّص على وصف موجز لكل عنصر في القائمة، ويشير كل وصف إلى صفحة تفاصيل منفصلة تركّز بأكملها على عنصر واحد.
صفحة الملخّص
تحدّد صفحة الملخّص ItemList، حيث يتم تضمين
ثلاث سمات فقط لكل عنصر ListItem: @type (مضبوط على ListItem)
وposition (الموضع في القائمة) وurl (عنوان URL خاص بصفحة تتضمّن
تفاصيل كاملة حول هذا العنصر).
في ما يلي مثال على الشكل الذي تظهر به صفحة الملخّص:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>صفحة التفاصيل
تحدِّد صفحة التفاصيل نوع البيانات المنظَّمة المحدّد الذي تعرضه لوحة العرض الدوّارة. على سبيل المثال،
إذا كان موضوع صفحة الملخّص هو أفضل وصفات الكعك، ستتضمّن
كل صفحة بيانات Recipe المنظَّمة الخاصة بوصفة معيّنة.
في ما يلي مثال على الشكل الذي تظهر به صفحة التفاصيل:
كعك بزبدة الفول السوداني
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>كعك بثلاثة أنواع من رقائق الشوكولاتة
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>كعك محلّى بالسكر
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>قائمة من صفحة واحدة متكاملة
تتضمّن قائمة الصفحة الواحدة المتكاملة كل معلومات لوحة العرض الدوّارة، بما في ذلك النص الكامل لكل عنصر. على سبيل المثال، قائمة بأهم الأفلام لعام 2020 مدرَجة جميعها ضمن صفحة واحدة. ولا تتضمّن هذه الصفحة روابط تؤدي إلى صفحات تفاصيل أخرى.
في ما يلي مثال على صفحة واحدة متكاملة:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>الإرشادات
لكي تكون صفحتك مؤهَّلة للعرض في النتائج الغنية بصريًا للوحات العرض الدوّارة، يجب اتّباع أساسيات "بحث Google" والإرشادات العامة حول البيانات المنظَّمة. وتسري أيضًا الإرشادات التالية على البيانات المنظَّمة للوحة العرض الدوّارة:
- يجب أن تكون جميع العناصر في القائمة من النوع نفسه. على سبيل المثال، إذا كان موضوع القائمة هو وصفات الطعام،
يجب تضمين عناصر
Recipeفقط. ويجب عدم استخدام أنواع مختلفة. - تأكَّد من أنّ البيانات المنظَّمة الخاصة بلوحة العرض الدوّارة مكتملة وتتضمّن جميع العناصر المدرَجة في الصفحة.
- يجب أن يكون النص المرئي للمستخدم مماثلاً للمعلومات المدرَجة في البيانات المنظَّمة على الصفحة.
- سيتم عرض العناصر المدرَجة في تنسيق القائمة بالترتيب الذي تحدّده السمة
position.
التحقّق من صحة البيانات المنظَّمة ونشرها
- تحقَّق من صحة الرمز باستخدام
اختبار النتائج الغنية بصريًا.
بالنسبة إلى صفحة الملخّص، عليك أن تتأكّد من بعض النقاط بنفسك:
- تأكَّد من أنّ السمة
itemListElementتتضمّن عنصرَين أو أكثر من عناصرListItem. - تأكّد من أنّ جميع عناصر
ListItemهي من النوع نفسه (على سبيل المثال، تتعلّق جميعها بالوصفات). - تحقَّق من صحة كل عنوان URL مذكور في القائمة باستخدام اختبار النتائج الغنية بصريًا. يجب أن تحتوي كل صفحة في القائمة على بيانات منظَّمة صالحة وفقًا لمستندات نوع المحتوى المتوافق الذي تتناوله القائمة: وصفة طعام أودورة تدريبية أومطعم أوفيلم.
- تأكَّد من أنّ السمة
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم
أداة فحص عنوان URL لاختبار طريقة عرض الصفحة في محرّك بحث Google. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي يصبح المحتوى مؤهّلاً للعرض كنتيجة غنيّة بصريًا.
ItemList
تمثّل السمة ItemList حاوية العناصر التي تتضمّن جميع العناصر في القائمة. إذا تم استخدامها في
صفحة ملخّص، يجب أن توجّه جميع عناوين URL المدرَجة في القائمة إلى صفحات مختلفة ضمن النطاق نفسه. وإذا تم استخدامها في
قائمة من صفحة متكاملة، يجب أن توجّه جميع عناوين URL إلى علامة ارتساء على الصفحة التي تستضيف البيانات المنظَّمة
الخاصة بالقائمة.
يتوفّر تعريف ItemList
الكامل على schema.org/ItemList.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
itemListElement |
تمثّل هذه السمة قائمة من العناصر. لتحديد قائمة، حدِّد سمة |
ListItem
تحتوي السمة ListItem على تفاصيل حول عنصر واحد في القائمة.
- في صفحة الملخّص، يجب أن تتضمّن
ListItemالسماتtypeوpositionوurlفقط. - بالنسبة إلى قائمة الصفحة المتكاملة، يجب إدراج جميع سمات schema.org الإضافية الخاصة بنوع البيانات الذي تصفه الصفحة. أنواع البيانات المتوافقة هي:
يتوفّر تعريف ListItem الكامل على
schema.org/ListItem.
صفحات الملخّص
تنطبق السمات التالية على صفحات الملخّص:
| السمات المطلوبة | |
|---|---|
position
|
تمثّل هذه السمة موضع العنصر في لوحة العرض الدوّارة. ويكون هذا العدد مرتبًا حسب الرقم 1. |
url
|
تمثّل هذه السمة عنوان URL الأساسي لصفحة تفاصيل العنصر. ويجب أن تكون جميع عناوين URL المدرَجة في القائمة فريدة ومعروضة على النطاق نفسه (نطاق الصفحة الحالية أو نطاقها الفرعي أو الأساسي نفسه). |
الصفحات المتكاملة
تنطبق الخصائص التالية على الصفحات المتكاملة:
| السمات المطلوبة | |
|---|---|
item
|
تمثّل هذه السمة عنصرًا فرديًا ضمن قائمة. عليك تعبئة هذا الكائن بالقيم التالية بالإضافة إلى جميع سمات النوع المحدّد والموضّح من البيانات المنظَّمة: |
item.name
|
تمثّل هذه السمة اسم السلسلة للعنصر. يتم عرض |
item.url
|
تمثّل هذه السمة عنوان URL المؤهّل بشكل كامل وعلامة ارتساء الصفحة لهذا العنصر على الصفحة. يجب أن يكون عنوان URL
هو عنوان الصفحة الحالية، ويجب تضمين علامة ارتساء HTML (علامة |
position
|
تمثّل هذه السمة موضع العنصر في لوحة العرض الدوّارة. ويكون هذا العدد مرتبًا حسب الرقم 1. |
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
