البيانات المنظَّمة للوحة العرض الدوّارة الخاصة بالأفلام (Movie)

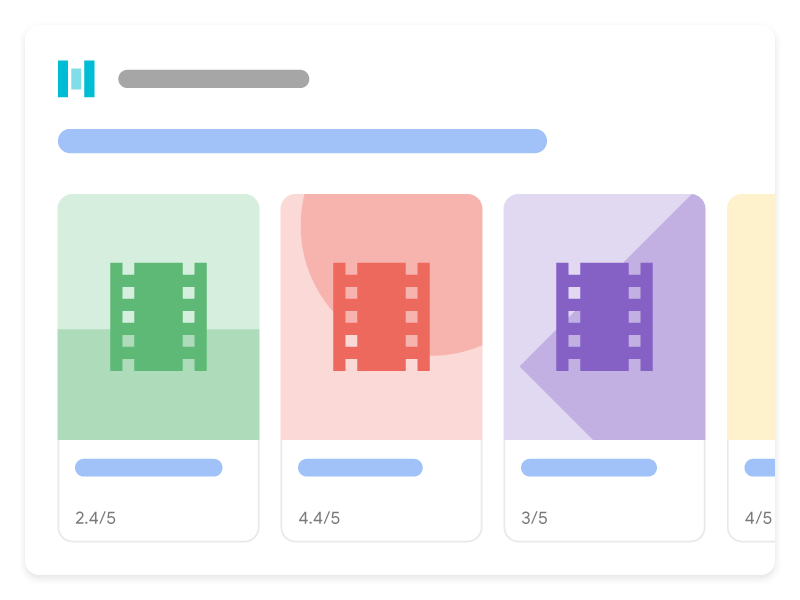
يمكنك ترميز قوائم الأفلام باستخدام البيانات المنظَّمة كي يتمكّن المستخدمون من استكشاف الأفلام بطرق جديدة على "بحث Google". ويمكنك تقديم تفاصيل عن الأفلام، مثل عنوان الفيلم ومُخرِجه وصورة للفيلم. لا تتوفّر لوحة العرض الدوّارة الخاصة بالأفلام إلا على الأجهزة الجوّالة.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
صفحة الملخّص + عدد من صفحات التفاصيل الكاملة
تحتوي صفحة الملخّص على وصف موجز لكل عنصر في القائمة، ويشير كل وصف إلى صفحة تفاصيل منفصلة تركّز بأكملها على عنصر واحد. في ما يلي مثال على قائمة أفلام موجزة بتنسيق JSON-LD:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/a-star-is-born.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/bohemian-rhapsody.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/black-panther.html"
}
]
}
</script>
</head>
<body>
</body>
</html>قائمة من صفحة واحدة متكاملة
قائمة مؤلفة من صفحة واحدة متكاملة تتضمّن كل معلومات القائمة، بما في ذلك النص الكامل لكل عنصر. في ما يلي مثال على قائمة أفلام من صفحة واحدة متكاملة بتنسيق JSON-LD:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>الإرشادات
يجب أن تتّبع هذه الإرشادات ليكون محتواك مؤهَّلاً للظهور في لوحة العرض الدوّارة للأفلام.
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة كي يصبح المحتوى مؤهّلاً للعرض على شكل نتيجة غنية بصريًا. ويمكنك أيضًا تضمين السمات المقترَحة لإضافة المزيد من المعلومات المتعلقة بالمحتوى، ما يؤدي إلى تحسين تجربة المستخدم.
Movie
بالإضافة إلى سمات لوحة العرض الدوّارة، يمكنك تحديد السمات التالية في عنصر لوحة العرض الدوّارة.
يتوفّر تعريف Movie الكامل على schema.org/Movie.
في ما يلي السمات المتوافقة مع Google:
| السمات المطلوبة | |
|---|---|
image |
URL أو ImageObject
تمثّل هذه السمة صورة للفيلم. إرشادات إضافية للصور:
|
name |
Text
تمثّل هذه السمة اسم الفيلم. |
| السمات التي يُنصح بها | |
|---|---|
|
تمثّل هذه السمة تعليقًا توضيحيًا لمتوسط نتيجة التقييم التي حصل عليها الفيلم. اتّبِع إرشادات مقتطفات "المراجعة" وقائمة خصائص AggregateRatingsالمطلوبة والمقترَحة. |
dateCreated |
Date أو DateTime
تمثل هذه السمة تاريخ إصدار الفيلم. |
director |
Person
تمثّل هذه السمة مُخرِج الفيلم. مثلاً: "director": { "@type": "Person", "name": "Bradley Cooper" } |
|
تمثّل هذه السمة |
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
