अस्थायी समाधान के तौर पर डाइनैमिक रेंडरिंग का इस्तेमाल करना
कुछ वेबसाइटों पर, जब पेज को किसी ब्राउज़र में खोला जाता है, तो JavaScript अतिरिक्त कॉन्टेंट लोड करता है. इसे क्लाइंट-साइड रेंडरिंग कहा जाता है. Google Search, किसी वेबसाइट के एचटीएमएल में मौजूद कॉन्टेंट के साथ-साथ, इस कॉन्टेंट को भी देखता है. ध्यान रखें कि Google Search में JavaScript की कुछ सीमाएं हैं. और ऐसा हो सकता है कि कुछ पेजों पर समस्याएं आ जाएं, जिससे रेंडर किए गए एचटीएमएल में कॉन्टेंट न दिखे. अन्य सर्च इंजन, JavaScript को अनदेखा करने का विकल्प चुन सकते हैं. इससे उन पर JavaScript से जनरेट किया गया कॉन्टेंट नहीं दिखेगा.
डाइनैमिक रेंडरिंग, उन वेबसाइटों के लिए एक अस्थायी समाधान है जिन पर JavaScript से जनरेट किया गया कॉन्टेंट, सर्च इंजन के लिए उपलब्ध नहीं हो. एक डाइनैमिक रेंडरिंग सर्वर, ऐसे बॉट की पहचान करता है जिन्हें JavaScript से जनरेट किए गए कॉन्टेंट को लेकर समस्याएं हो सकती हैं. साथ ही, यह बॉट को सर्वर से रेंडर किया गया कोई ऐसा वर्शन उपलब्ध कराता है जिसमें JavaScript का इस्तेमाल न किया गया हो. वहीं, लोगों को कॉन्टेंट का क्लाइंट-साइड पर रेंडर किया गया वर्शन दिखता है.
डाइनैमिक रेंडरिंग एक अस्थायी समाधान है और इसका सुझाव नहीं दिया जाता. ऐसा इसलिए, क्योंकि इससे अतिरिक्त समस्याएं बढ़ सकती हैं और इसके लिए ज़्यादा संसाधनों की ज़रूरत होती है.
ऐसी साइटें जो डाइनैमिक रेंडरिंग का इस्तेमाल कर सकती हैं
डाइनैमिक रेंडरिंग एक अस्थायी समाधान था. इसका इस्तेमाल, इंडेक्स किए जा सकने वाले और JavaScript से जनरेट किए गए ऐसे सार्वजनिक कॉन्टेंट के लिए किया जाता था जो तेज़ी से बदलता रहता है. इसके अलावा, इसे ऐसे कॉन्टेंट के लिए भी इस्तेमाल किया जाता था जिसमें JavaScript की सुविधाओं का इस्तेमाल होता है और ये सुविधाएं उन क्रॉलर के साथ काम नहीं करती जिनका आपने अक्सर इस्तेमाल किया है. हर साइट को डाइनैमिक रेंडरिंग का इस्तेमाल करने की ज़रूरत नहीं होती. डाइनैमिक रेंडरिंग से ज़्यादा कारगर तरीके भी मौजूद हैं. इनके बारे में वेब पर रेंडर करने से जुड़ी खास जानकारी में बताया गया है.
डाइनैमिक रेंडरिंग के काम करने के तरीके को समझना
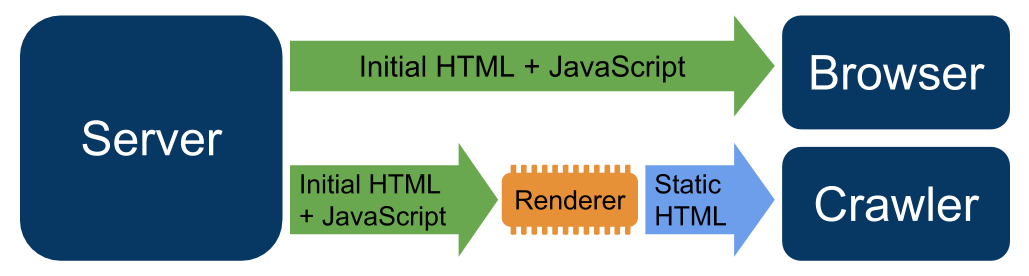
डाइनैमिक रेंडरिंग के लिए आपके वेब सर्वर को क्रॉलर का पता लगाने की ज़रूरत होती है. उदाहरण के लिए, उपयोगकर्ता एजेंट की जांच करना. जब आपका वेब सर्वर किसी ऐसे क्रॉलर से मिले अनुरोध की पहचान करता है जो JavaScript या आपके कॉन्टेंट को रेंडर करने के लिए ज़रूरी JavaScript सुविधाओं के साथ काम नहीं करता, तो इस अनुरोध को रेंडरिंग सर्वर पर भेजा जाता है. JavaScript से जुड़ी समस्याओं के बिना, उपयोगकर्ताओं और क्रॉलर से मिलने वाले अनुरोध सामान्य तौर पर पूरे किए जाते हैं. रेंडरिंग सर्वर, अनुरोधों का जवाब कॉन्टेंट के उस वर्शन के साथ देता है जो क्रॉलर के हिसाब से सही हो. उदाहरण के लिए, यह कॉन्टेंट का स्टैटिक एचटीएमएल वर्शन दिखा सकता है. सभी पेजों के लिए या हर पेज के हिसाब से डाइनैमिक रेंडरर को चालू किया जा सकता है.

डाइनैमिक रेंडरिंग, क्लोकिंग नहीं है
आम तौर पर, Googlebot डाइनैमिक रेंडरिंग को क्लोकिंग नहीं मानता. जब तक डाइनैमिक रेंडरिंग मिलता-जुलता कॉन्टेंट बनाती है, तब तक Googlebot डाइनैमिक रेंडरिंग को क्लोकिंग के तौर पर नहीं देखता.
डाइनैमिक रेंडरिंग सेट अप करने पर, आपकी साइट गड़बड़ी वाले पेज दिखा सकती है. Googlebot, गड़बड़ी वाले इन पेजों को क्लोकिंग के तौर पर नहीं देखता, बल्कि गड़बड़ी वाले दूसरे पेजों की तरह ही इन पर कार्रवाई करता है.
उपयोगकर्ताओं और क्रॉलर को अलग-अलग कॉन्टेंट दिखाने के लिए डाइनैमिक रेंडरिंग का इस्तेमाल करना क्लोकिंग माना जा सकता है. उदाहरण के लिए, एक ऐसी वेबसाइट जो उपयोगकर्ताओं को बिल्लियों के बारे में एक पेज दिखाती है और क्रॉलर को कुत्तों के बारे में एक पेज दिखाती है, तो उसे क्लोकिंग माना जा सकता है.
