Cẩm nang Tối ưu hoá cho công cụ tìm kiếm (SEO)
Cẩm nang này dành cho ai?
Nếu bạn sở hữu, quản lý, kiếm tiền hoặc quảng bá nội dung trực tuyến qua Google Tìm kiếm thì cẩm nang này là dành cho bạn. Nếu bạn là chủ sở hữu của một doanh nghiệp đang phát triển, chủ sở hữu của hàng chục trang web, chuyên viên SEO trong một đại lý về web hoặc bạn là một chuyên gia SEO tự học mong muốn tìm hiểu cơ chế hoạt động của Tìm kiếm: cẩm nang này là dành cho bạn. Nếu bạn muốn nắm được kiến thức tổng quan toàn diện về những khái niệm cơ bản của hoạt động SEO theo các phương pháp hay nhất của chúng tôi, thì đây chính là tài liệu bạn cần. Cẩm nang này sẽ không đưa ra bí quyết nào giúp trang web của bạn tự động xếp hạng đầu tiên trong Google (rất tiếc!), nhưng khi làm theo các phương pháp hay nhất tại đây, bạn có thể giúp công cụ tìm kiếm thu thập dữ liệu, lập chỉ mục và hiểu nội dung của bạn dễ dàng hơn.
Tối ưu hoá cho công cụ tìm kiếm (SEO) thường là việc thực hiện các sửa đổi nhỏ trên từng phần của trang web. Khi xem xét riêng lẻ, những thay đổi này trông có vẻ là những cải tiến nhỏ, nhưng khi kết hợp với các hoạt động tối ưu hoá khác, chúng có thể có tác động đáng kể đến trải nghiệm người dùng và hiệu suất của trang web trong kết quả tìm kiếm không phải trả tiền. Có thể bạn đã quen thuộc với nhiều chủ đề trong cẩm nang này bởi đây đều là những thành phần thiết yếu của mọi trang web. Dù vậy, có thể bạn vẫn chưa vận dụng tối đa những chủ đề đó.
Bạn nên xây dựng một trang web mang lại lợi ích cho người dùng và thực hiện mọi tính năng tối ưu hoá nhằm mục đích cải thiện trải nghiệm người dùng. Công cụ tìm kiếm là một trong số đó, loại công cụ này giúp người dùng khác tìm thấy nội dung của bạn. Ý nghĩa của SEO là giúp công cụ tìm kiếm hiểu và hiển thị nội dung. Trang web của bạn có thể nhỏ hơn hoặc lớn hơn trang web trong ví dụ của chúng tôi và cung cấp nội dung hoàn toàn khác, nhưng các chủ đề về cách tối ưu hoá mà cẩm nang này trình bày có thể áp dụng cho mọi trang web, bất kể quy mô và hình thức. Chúng tôi hy vọng cẩm nang này sẽ đem lại cho bạn một số ý tưởng mới về cách cải thiện trang web. Chúng tôi cũng rất mong nhận được câu hỏi, phản hồi và câu chuyện thành công của bạn qua Cộng đồng trợ giúp của Trung tâm Google Tìm kiếm.
Bắt đầu
Trang web của bạn có xuất hiện trên Google không?
Xác định xem trang web của bạn có trong chỉ mục của Google hay không
Tìm kiếm URL trang chủ trên trang web của bạn bằng toán tử site:. Nếu bạn thấy có kết quả thì nghĩa là trang web của bạn đang có trong chỉ mục. Ví dụ: cụm từ tìm kiếm site:wikipedia.org sẽ trả về những kết quả này.
Nếu trang web của bạn không có trên Google
Dù thu thập dữ liệu hàng tỷ trang nhưng Google không thể tránh được việc bỏ sót một số trang web. Khi trình thu thập dữ liệu của chúng tôi bỏ sót một trang web thì thường là do một trong những nguyên nhân sau:
- Không có nhiều trang khác trên web liên kết đến trang web đó
- Bạn vừa chạy một trang web mới và Google chưa có thời gian thu thập dữ liệu trang đó
- Thiết kế của trang web khiến Google khó thu thập dữ liệu nội dung trang một cách hiệu quả
- Google nhận được thông báo lỗi khi cố thu thập dữ liệu trang web của bạn
- Chính sách của bạn chặn không cho Google thu thập dữ liệu trang web
Làm thế nào để đưa trang web của tôi lên Google?
Google là một công cụ tìm kiếm hoàn toàn tự động sử dụng trình thu thập dữ liệu web để liên tục khám phá mạng Internet nhằm tìm kiếm các trang web để thêm vào chỉ mục của chúng tôi; thường thì bạn không cần phải làm gì ngoài việc đăng trang web của bạn lên mạng. Trên thực tế, phần lớn các trang web xuất hiện trong kết quả tìm kiếm của chúng tôi không được gửi vào chỉ mục theo cách thủ công, mà do hệ thống tìm thấy và tự động thêm vào khi thu thập dữ liệu trên web. Tìm hiểu cách thức Google khám phá, thu thập dữ liệu và phân phát các trang web.
Yêu cầu cơ bản của Tìm kiếm trình bày những yếu tố quan trọng nhất trong việc xây dựng một trang web thân thiện với Google. Dù không có gì đảm bảo rằng trình thu thập dữ liệu của chúng tôi sẽ tìm thấy một trang web nào đó, nhưng việc tuân thủ Yêu cầu cơ bản của Tìm kiếm có thể giúp trang web của bạn xuất hiện trong kết quả tìm kiếm của chúng tôi.
Google Search Console cung cấp các công cụ giúp bạn gửi nội dung cho Google và theo dõi hiệu suất của bạn trên Google Tìm kiếm. Nếu bạn muốn, Search Console thậm chí có thể gửi cho bạn cảnh báo về các vấn đề nghiêm trọng mà Google bắt gặp trên trang web của bạn. Đăng ký sử dụng Search Console.
Dưới đây là một số câu hỏi cơ bản để bạn tự đánh giá trang web của mình khi bắt đầu.
- Trang web của tôi có đang hiển thị trên Google không?
- Tôi có phân phối nội dung chất lượng cao cho người dùng không?
- Doanh nghiệp địa phương của tôi có đang hiển thị trên Google không?
- Nội dung của tôi có truy cập dễ dàng và nhanh chóng trên tất cả các thiết bị không?
- Trang web của tôi có an toàn không?
Giúp Google tìm thấy nội dung của bạn
Bước đầu tiên để đưa trang web của bạn lên Google là đảm bảo rằng Google có thể tìm thấy trang đó. Cách tốt nhất để làm điều đó là gửi sơ đồ trang web. Sơ đồ trang web là một tệp trên trang web của bạn nhằm cung cấp thông tin cho các công cụ tìm kiếm về các trang mới hoặc các trang đã thay đổi trên trang web của bạn. Tìm hiểu thêm về cách tạo và gửi sơ đồ trang web.
Google cũng tìm các trang thông qua đường liên kết qua các trang khác. Tìm hiểu cách giúp mọi người tìm thấy trang web của bạn bằng cách Quảng bá trang web.
Cho Google biết những trang mà bạn không muốn được thu thập dữ liệu
Đối với thông tin không nhạy cảm, hãy dùng tệp robots.txt để chặn quá trình thu thập dữ liệu không mong muốn
Tệp robots.txt cho công cụ tìm kiếm biết công cụ đó có thể truy cập và thu thập dữ liệu các phần trên trang web của bạn hay không. Tệp này phải có tên là robots.txt và được đặt trong thư mục gốc của trang web. Vẫn có trường hợp công cụ tìm kiếm thu thập được dữ liệu của các trang bị tệp robots.txt chặn. Vì vậy, hãy dùng một phương thức an toàn hơn cho các trang nhạy cảm.
# brandonsbaseballcards.com/robots.txt # Tell Google not to crawl any URLs in the shopping cart or images in the icons folder, # because they won't be useful in Google Search results. User-agent: googlebot Disallow: /checkout/ Disallow: /icons/
Có thể bạn không muốn Google thu thập dữ liệu của một số trang vì những trang này có thể không hữu ích cho người dùng nếu nằm trong kết quả tìm kiếm của công cụ tìm kiếm. Xin lưu ý rằng nếu trang web của bạn sử dụng miền con và bạn không muốn chúng tôi thu thập dữ liệu một số trang nhất định trên một miền con cụ thể, bạn sẽ phải tạo tệp robots.txt riêng cho miền con đó. Để biết thêm thông tin về tệp robots.txt, bạn nên xem hướng dẫn này về cách dùng tệp robots.txt.
Tham khảo một số cách khác để ngăn nội dung xuất hiện trong kết quả tìm kiếm.
Tránh:
- Cho phép Google thu thập dữ liệu các trang kết quả tìm kiếm nội bộ của bạn. Người dùng không thích việc đã nhấp vào kết quả của công cụ tìm kiếm nhưng chỉ đến được trang kết quả tìm kiếm khác trên trang web của bạn.
- Cho phép thu thập dữ liệu các URL được tạo do dịch vụ proxy.
Đối với thông tin nhạy cảm, hãy dùng những phương pháp an toàn hơn
Tệp robots.txt không phải là một cách thích hợp hay hiệu quả để chặn nội dung mật hoặc nhạy cảm. Tệp robots.txt chỉ hướng dẫn các trình thu thập dữ liệu đang hoạt động bình thường rằng những trang này không dành cho các trình thu thập dữ liệu đó, nhưng tệp này không ngăn máy chủ của bạn phân phối những trang đó đến một trình duyệt yêu cầu những trang đó. Một lý do là các công cụ tìm kiếm vẫn có thể tham chiếu các URL bạn đã chặn (chỉ hiển thị URL không kèm theo đường liên kết tiêu đề hoặc đoạn trích) nếu có liên kết đến những URL đó trên Internet (chẳng hạn như nhật ký liên kết giới thiệu). Ngoài ra, những công cụ tìm kiếm không tuân thủ hoặc lừa đảo mà không thừa nhận Tiêu chuẩn loại trừ robot có thể không tuân theo hướng dẫn trong tệp robots.txt của bạn. Cuối cùng, một người dùng tò mò có thể kiểm tra các thư mục hoặc thư mục con trong tệp robots.txt của bạn và đoán URL của nội dung mà bạn không muốn họ nhìn thấy.
Trong những trường hợp như vậy, hãy dùng thẻ noindex nếu bạn muốn trang đó không xuất hiện trong Google nhưng không ngại việc người dùng bất kỳ có thể truy cập trực tiếp qua một đường liên kết. Để thực sự bảo mật, hãy sử dụng các phương thức uỷ quyền thích hợp, chẳng hạn như yêu cầu mật khẩu người dùng hoặc gỡ bỏ hoàn toàn trang đó khỏi trang web của bạn.
Giúp Google (và người dùng) hiểu nội dung của bạn
Cho phép Google xem trang của bạn giống như cách người dùng xem
Khi thu thập dữ liệu trên một trang, Googlebot sẽ thấy trang đó theo cách mà người dùng bình thường vẫn thấy. Để tối ưu hoá quá trình hiển thị và lập chỉ mục, hãy luôn cho phép Google truy cập vào những tệp JavaScript, CSS và hình ảnh sử dụng trên trang web của bạn. Nếu tệp robots.txt của trang web không cho phép thu thập dữ liệu những phần tử này, tệp sẽ trực tiếp gây ảnh hưởng xấu đến cách các thuật toán của chúng tôi hiển thị và lập chỉ mục nội dung của bạn. Điều này có thể khiến trang web của bạn không đạt được thứ hạng tối ưu.
Hành động được đề xuất: Dùng Công cụ kiểm tra URL. Công cụ này sẽ giúp bạn biết chính xác cách Google nhìn thấy và hiển thị nội dung của bạn, đồng thời giúp bạn xác định và khắc phục một số vấn đề liên quan đến quá trình lập chỉ mục trên trang web.
Tạo tiêu đề trang chính xác và riêng biệt
Phần tử <title> cho cả người dùng và công cụ tìm kiếm biết chủ đề của một trang cụ thể. Hãy đặt phần tử <title> trong phần tử <head> của tài liệu HTML và tạo văn bản tiêu đề riêng biệt cho từng trang trên trang web của bạn.
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of
vintage and modern baseball cards for sale.
We also offer daily baseball news and events.">
</head>
<body>
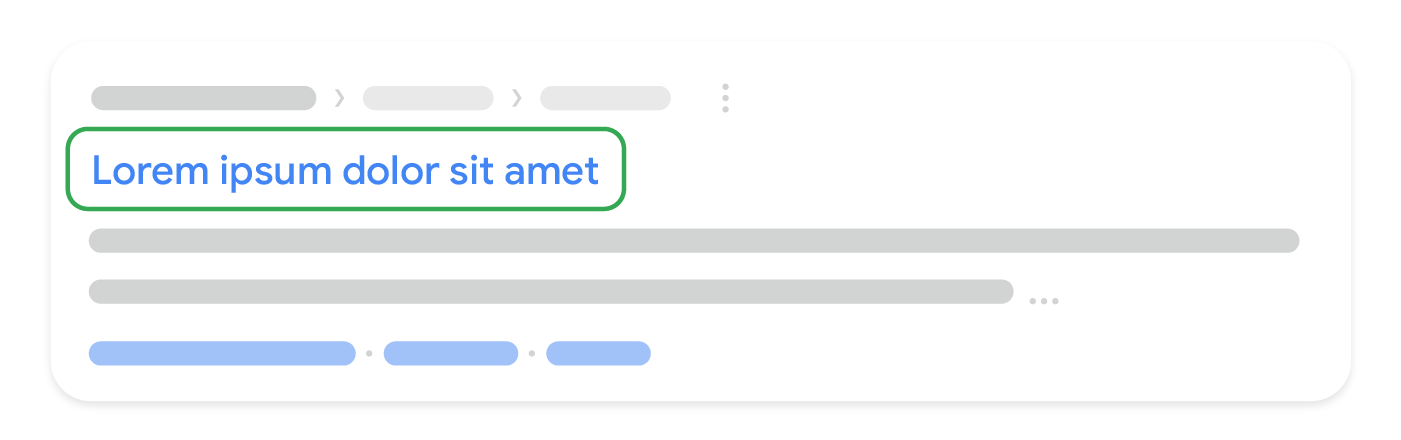
...Tác động đến đường liên kết tiêu đề và đoạn trích trong kết quả tìm kiếm
Nếu tài liệu của bạn xuất hiện trên một trang kết quả tìm kiếm thì nội dung của phần tử <title> có thể xuất hiện dưới dạng đường liên kết tiêu đề trong kết quả tìm kiếm (nếu bạn chưa nắm rõ các thành phần của một kết quả trên Google Tìm kiếm, hãy tham khảo video phân tích các thành phần trong kết quả tìm kiếm).

Phần tử <title> cho trang chủ có thể nêu tên trang web hoặc doanh nghiệp và có thể chứa những thông tin quan trọng khác như địa điểm thực của doanh nghiệp, một vài lĩnh vực hoạt động chính hay sản phẩm/dịch vụ chủ đạo của doanh nghiệp.
Mô tả chính xác nội dung của trang
Chọn một văn bản tiêu đề tự nhiên và truyền đạt chủ đề của nội dung trang một cách hiệu quả.
Tránh:
- Dùng văn bản trong phần tử
<title>nhưng văn bản đó không liên quan đến nội dung trên trang. - Sử dụng văn bản mặc định hoặc chung chung như "Không có tiêu đề" hoặc "Trang mới số 1".
Tạo các phần tử <title> riêng biệt cho từng trang
Hãy đảm bảo mỗi trang trên trang web của bạn đều có văn bản riêng trong <title>. Việc này giúp Google nắm được sự khác biệt giữa các trang trên trang web của bạn. Nếu trang web của bạn có các trang dành riêng cho thiết bị di động, hãy nhớ dùng văn bản mang tính mô tả trong phần tử <title> cả trên các phiên bản dành cho thiết bị di động.
Tránh:
- Dùng một tiêu đề duy nhất trong mọi phần tử
<title>trên một nhóm nhiều trang hoặc các trang trong một trang web.
Dùng các phần tử <title> ngắn gọn nhưng có tính mô tả
Các phần tử <title> có thể ngắn mà vẫn giàu thông tin. Nếu văn bản trong phần tử <title> quá dài hoặc bị coi là ít liên quan, thì Google có thể chỉ cho thấy một phần văn bản trong phần tử <title> hoặc đường liên kết tiêu đề được tạo tự động trong kết quả tìm kiếm.
Tránh:
- Dùng văn bản quá dài trong các phần tử
<title>nhưng văn bản đó không hữu ích cho người dùng. - Nhồi nhét các từ khoá không cần thiết vào phần tử
<title>.
Dùng thẻ mô tả meta
Thẻ mô tả meta của trang cung cấp cho Google và các công cụ tìm kiếm khác thông tin tóm tắt về nội dung trên trang. Tiêu đề trang có thể là một vài từ hoặc một cụm từ, trong khi đó thẻ mô tả meta của trang có thể là một vài câu hay thậm chí một đoạn văn bản ngắn. Giống như phần tử <title>, thẻ mô tả meta cũng được đặt trong phần tử <head> của tài liệu HTML.
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events.">
</head>
<body>
...Ưu điểm của thẻ mô tả meta là gì?
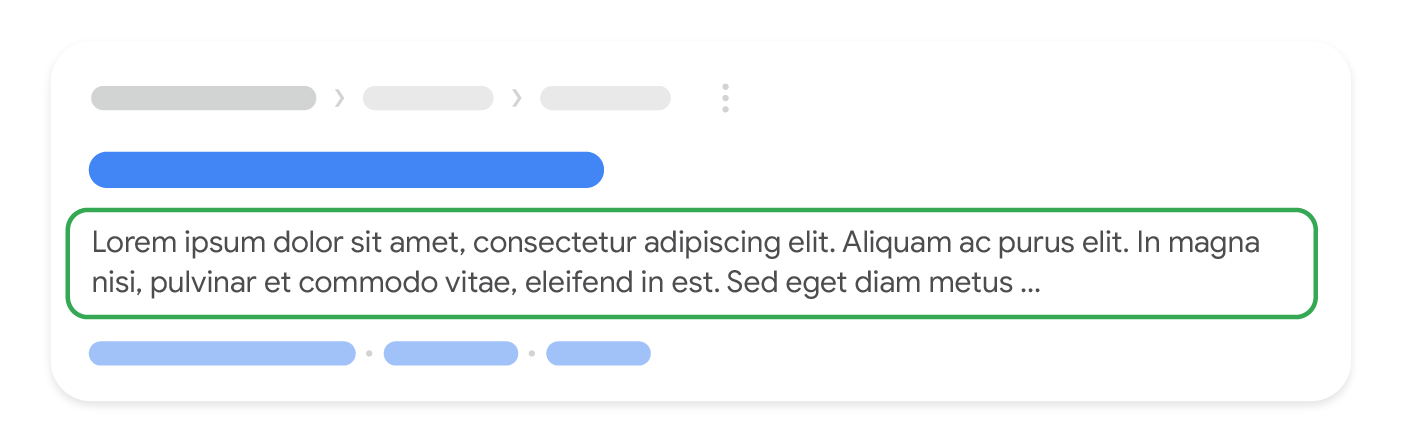
Thẻ mô tả meta có vai trò quan trọng vì Google có thể dùng chúng làm đoạn trích cho trang của bạn trong các kết quả trên Google Tìm kiếm. Xin lưu ý rằng chúng tôi nói "có thể" bởi vì Google cũng có thể chọn sử dụng một đoạn văn bản thích hợp xuất hiện trên trang của bạn nếu đoạn đó phù hợp hơn với cụm từ tìm kiếm của người dùng. Việc thêm thẻ mô tả meta vào từng trang luôn là một phương pháp hiệu quả trong trường hợp Google không tìm thấy văn bản phù hợp để dùng trong đoạn trích. Tìm hiểu thêm về cách tạo nội dung mô tả meta chất lượng.

Tóm tắt chính xác nội dung của trang
Hãy viết một đoạn mô tả vừa cung cấp thông tin vừa gây hứng thú cho người dùng khi họ nhìn thấy thẻ mô tả meta của bạn dưới dạng đoạn trích trong kết quả tìm kiếm. Tuy không có quy định về chiều dài tối thiểu/tối đa cho văn bản trong thẻ meta description, nhưng bạn nên đảm bảo rằng văn bản này đủ dài để xuất hiện đầy đủ trên Tìm kiếm (xin lưu ý rằng độ dài của đoạn trích mà người dùng nhìn thấy còn tuỳ thuộc vào cách thức và nơi họ thực hiện thao tác tìm kiếm). Đồng thời, văn bản này cũng nên chứa mọi thông tin liên quan mà người dùng sẽ cần đến để xác định xem trang có hữu ích và phù hợp với họ hay không.
Tránh:
- Viết một thẻ mô tả meta không liên quan đến nội dung trên trang.
- Mô tả một cách chung chung như "Đây là một trang web" hoặc "Trang về thẻ sưu tầm môn bóng chày".
- Nội dung mô tả chỉ toàn là các từ khoá.
- Sao chép và dán toàn bộ nội dung của tài liệu vào thẻ mô tả meta.
Dùng nội dung mô tả riêng biệt cho từng trang
Việc sử dụng thẻ mô tả meta riêng cho mỗi trang sẽ giúp ích cho cả người dùng và Google, đặc biệt là trong các lượt tìm kiếm mà người dùng có thể xem nhiều trang trên miền của bạn (ví dụ: các lượt tìm kiếm sử dụng toán tử site:). Nếu trang web của bạn có hàng nghìn hoặc thậm chí hàng triệu trang, có lẽ bạn không thể tạo thẻ mô tả meta bằng phương pháp thủ công. Trong trường hợp này, bạn có thể dùng phương pháp tự động để tạo các thẻ mô tả meta dựa trên nội dung của từng trang.
Tránh:
- Dùng chung một thẻ mô tả meta cho mọi trang hoặc rất nhiều trang trên trang web.
Dùng thẻ tiêu đề để nhấn mạnh văn bản quan trọng
Hãy dùng những tiêu đề có ý nghĩa để làm nổi bật chủ đề quan trọng và góp phần tạo cấu trúc phân cấp cho nội dung. Nhờ đó, người dùng sẽ dễ dàng xác định được vị trí của từng đoạn nội dung trong tài liệu.
Hãy tưởng tượng bạn đang viết một dàn ý
Tương tự như việc viết một bản phác thảo cho một tài liệu lớn, hãy suy nghĩ về những điểm chính và điểm phụ của nội dung trên trang và quyết định vị trí thích hợp để sử dụng các thẻ tiêu đề.
Tránh:
- Đặt văn bản trong những thẻ tiêu đề không giúp ích cho việc xác định cấu trúc của trang.
- Dùng thẻ tiêu đề trong khi các thẻ khác như
<em>và<strong>có thể thích hợp hơn. - Thay đổi kích thước thẻ tiêu đề một cách thất thường.
Đừng lạm dụng tiêu đề trên trang
Hãy sử dụng thẻ tiêu đề ở vị trí thích hợp. Quá nhiều thẻ tiêu đề trên một trang có thể gây khó khăn cho người dùng trong việc đọc lướt qua nội dung và xác định nơi một chủ đề kết thúc và một chủ đề khác bắt đầu.
Tránh:
- Dùng quá nhiều thẻ tiêu đề trên một trang.
- Tiêu đề quá dài.
- Chỉ sử dụng các thẻ tiêu đề để tạo kiểu cho văn bản chứ không phải để tạo cấu trúc.
Thêm mã đánh dấu dữ liệu có cấu trúc
Dữ liệu có cấu trúc là loại mã mà bạn có thể thêm vào các trang trên trang web để mô tả nội dung cho các công cụ tìm kiếm, giúp những công cụ này hiểu rõ hơn nội dung của trang. Từ những hiểu biết đó, các công cụ tìm kiếm có thể hiển thị nội dung của bạn một cách hữu ích (và bắt mắt) trong kết quả tìm kiếm. Điều này sẽ giúp bạn thu hút khách hàng phù hợp cho doanh nghiệp của mình.
Ví dụ: khi bạn có một cửa hàng trực tuyến và bạn dùng mã đánh dấu cho một trang sản phẩm riêng lẻ, việc này sẽ giúp chúng tôi hiểu rằng trang đó cung cấp thông tin về sản phẩm xe đạp, mức giá và đánh giá của khách hàng. Chúng tôi có thể hiển thị thông tin đó trong đoạn trích trên kết quả tìm kiếm cho các cụm từ tìm kiếm liên quan. Chúng tôi gọi đó là kết quả nhiều định dạng.
Ngoài việc dùng mã đánh dấu dữ liệu có cấu trúc để phân phát kết quả nhiều định dạng, chúng tôi còn có thể dùng loại mã này để phân phát kết quả liên quan trong những định dạng khác. Ví dụ: khi bạn có một cửa hàng thực, việc dùng mã đánh dấu cho thông tin về giờ mở cửa sẽ giúp khách hàng tiềm năng tìm được bạn vào đúng thời điểm họ cần bạn và cho họ biết liệu cửa hàng của bạn đang mở cửa hay đóng cửa vào thời điểm tìm kiếm.
Bạn có thể dùng mã đánh dấu cho nhiều thông tin liên quan đến doanh nghiệp của mình:
- Sản phẩm bạn đang bán
- Vị trí doanh nghiệp
- Video về sản phẩm hoặc doanh nghiệp
- Giờ mở cửa
- Danh sách sự kiện
- Công thức
- Biểu tượng của công ty và nhiều nội dung khác!
Xem danh sách toàn bộ những loại nội dung mà Google hỗ trợ.
Bạn nên dùng dữ liệu có cấu trúc với mã đánh dấu ghi chú mà Google hỗ trợ để mô tả nội dung. Bạn có thể thêm mã đánh dấu vào mã HTML trên trang hoặc dùng những công cụ như Công cụ đánh dấu dữ liệu và Trình trợ giúp đánh dấu.
Kiểm tra mã đánh dấu bằng Công cụ kiểm tra kết quả nhiều định dạng
Sau khi dùng mã đánh dấu cho nội dung của mình, bạn có thể sử dụng công cụ kiểm tra Kết quả nhiều định dạng của Google để đảm bảo không có sai sót trong quá trình triển khai. Bạn có thể nhập URL của nội dung hoặc sao chép HTML thực tế có chứa mã đánh dấu.
Tránh:
- Sử dụng mã đánh dấu không hợp lệ.
Sử dụng Công cụ đánh dấu dữ liệu và Trình trợ giúp đánh dấu
Nếu muốn dùng thử mã đánh dấu có cấu trúc mà không phải thay đổi mã nguồn của trang web, bạn có thể dùng Công cụ đánh dấu dữ liệu. Đây là một công cụ được tích hợp trong Search Console để hỗ trợ một số loại nội dung.
Nếu bạn muốn có sẵn mã đánh dấu để sao chép và dán vào trang, hãy dùng thử công cụ Trình trợ giúp đánh dấu.
Tránh:
- Thay đổi mã nguồn của trang web khi bạn không chắc chắn về việc triển khai mã đánh dấu.
Theo dõi hiệu suất của các trang có mã đánh dấu
Các báo cáo về Kết quả nhiều định dạng trong Search Console cho bạn biết chúng tôi đã phát hiện bao nhiêu trang thuộc trang web của bạn có chứa một loại mã đánh dấu cụ thể, số lần những trang đó xuất hiện trong kết quả tìm kiếm và số lần người dùng nhấp vào những trang đó trong 90 ngày qua. Những báo cáo này cũng hiển thị các lỗi chúng tôi phát hiện được.
Tránh:
- Thêm dữ liệu đánh dấu không hiển thị cho người dùng.
- Tạo đánh giá giả mạo hoặc thêm mã đánh dấu không liên quan.
Quản lý sự xuất hiện của trang web trong kết quả của Google Tìm kiếm
Các trang có dữ liệu có cấu trúc phù hợp cũng đủ điều kiện áp dụng nhiều tính năng đặc biệt trong kết quả của Google Tìm kiếm, bao gồm số sao đánh giá, kết quả được trình bày đẹp mắt và nhiều tính năng khác. Xem thư viện các loại kết quả tìm kiếm mà trang của bạn có thể đủ điều kiện áp dụng.
Sắp xếp hệ thống phân cấp trang web
Hiểu cách các công cụ tìm kiếm sử dụng URL
Các công cụ tìm kiếm cần một URL riêng cho mỗi phần nội dung để có thể thu thập dữ liệu và lập chỉ mục nội dung đó cũng như để giới thiệu người dùng đến nội dung. Nội dung khác nhau (ví dụ: các sản phẩm khác nhau trong cửa hàng) và nội dung sửa đổi (ví dụ: bản dịch hoặc phiên bản cho từng khu vực) cần sử dụng các URL riêng biệt để hiển thị đúng cách trong kết quả tìm kiếm.
URL thường được chia thành nhiều phần riêng biệt:
protocol://hostname/path/filename?querystring#fragment
Ví dụ:
https://www.example.com/RunningShoes/Womens.htm?size=8#info
Theo khuyến nghị của Google, mọi trang web đều nên dùng https:// khi có thể. Tên máy chủ là nơi lưu trữ trang web của bạn, thường có tên miền giống với tên miền bạn dùng cho email. Google có phân biệt phiên bản www với phiên bản không có www (ví dụ: www.example.com và example.com). Khi thêm trang web vào Search Console, bạn nên thêm cả hai phiên bản http:// và https://, cũng như các phiên bản có www và không có www.
Đường dẫn, tên tệp và chuỗi truy vấn xác định nội dung được truy cập qua máy chủ. Ba phần này có phân biệt chữ hoa chữ thường, vì vậy, FILE và file sẽ tạo ra hai URL khác nhau. Tên máy chủ và giao thức không phân biệt chữ hoa chữ thường nên việc dùng chữ hoa hay chữ thường không quan trọng.
Một phân đoạn (trong trường hợp này là #info) thường xác định phần mà trình duyệt di chuyển đến trên trang. Vì nội dung thường giống nhau bất kể phân đoạn như nào nên công cụ tìm kiếm thường bỏ qua mọi phân đoạn được sử dụng.
Đối với URL dẫn đến trang chủ, dấu gạch chéo (/) sau tên máy chủ là không bắt buộc vì đều dẫn đến cùng một nội dung (https://example.com/ cũng giống https://example.com). Đối với đường dẫn và tên tệp, dấu gạch chéo sẽ được xem là một URL khác (dẫn đến tệp hoặc thư mục), ví dụ: https://example.com/fish không giống https://example.com/fish/.
Cách điều hướng là yếu tố quan trọng đối với các công cụ tìm kiếm
Cách điều hướng trong một trang web có ý nghĩa quan trọng đối với việc giúp khách truy cập nhanh chóng tìm thấy nội dung họ muốn. Cách điều hướng cũng có thể giúp các công cụ tìm kiếm biết được chủ sở hữu trang web đánh giá nội dung nào là quan trọng. Mặc dù kết quả tìm kiếm của Google được cung cấp ở cấp độ trang nhưng Google cũng muốn biết vai trò của một trang trong toàn bộ trang web.
Lập sơ đồ di chuyển dựa trên trang chủ của bạn
Mọi trang web đều có trang chủ hoặc trang gốc. Đây thường là trang được truy cập nhiều nhất trên trang web và là nơi nhiều khách truy cập bắt đầu quá trình điều hướng trên trang web. Trừ trường hợp trang web của bạn chỉ có ít trang, hãy suy nghĩ về cách khách truy cập chuyển từ một trang chung (trang gốc) đến một trang chứa nội dung cụ thể hơn. Bạn có đủ số trang về một chủ đề cụ thể nào đó để nên tạo một trang mô tả các trang liên quan này không (ví dụ như trang gốc -> danh sách chủ đề liên quan -> chủ đề cụ thể)? Có phải bạn có hàng trăm sản phẩm cần được phân loại theo nhiều trang danh mục và danh mục con không?
Sử dụng các danh sách breadcrumb
Một breadcrumb (tập hợp liên kết phân cấp) là một hàng các đường liên kết nội bộ ở đầu hoặc cuối trang, cho phép khách truy cập nhanh chóng di chuyển trở lại phần trước hoặc trang gốc. Nhiều breadcrumb coi trang chung nhất (thường là trang gốc) làm đường liên kết đầu tiên ở ngoài cùng bên trái và liệt kê các phần cụ thể hơn ở bên phải. Bạn nên dùng mã đánh dấu dữ liệu có cấu trúc cho breadcrumb khi hiển thị breadcrumb.
Tạo một trang điều hướng đơn giản cho người dùng
Trang điều hướng là một trang đơn giản trên trang web của bạn hiển thị cấu trúc trang web và thường bao gồm danh sách phân cấp các trang trên trang web. Khách truy cập có thể vào trang này nếu họ gặp khó khăn trong việc tìm kiếm các trang trên trang web của bạn. Mặc dù các công cụ tìm kiếm cũng sẽ truy cập trang này để thu thập dữ liệu đầy đủ về các trang trên trang web của bạn, nhưng trang này chủ yếu dành cho khách truy cập.
Tạo một hệ thống cấp bậc phân trang tự nhiên
Hãy giúp người dùng dễ dàng chuyển từ nội dung chung sang nội dung cụ thể hơn mà họ muốn trên trang web của bạn. Hãy thêm các trang điều hướng khi thích hợp và tích hợp những trang đó một cách hiệu quả trong cấu trúc liên kết nội bộ. Hãy đảm bảo mọi trang trên trang web đều truy cập được qua các đường liên kết và người dùng không cần dùng chức năng tìm kiếm nội bộ để tìm trang. Hãy liên kết đến các trang liên quan (khi thích hợp) để cho phép người dùng khám phá nội dung tương tự.
Tránh:
- Tạo mạng lưới các đường liên kết di chuyển phức tạp, ví dụ: liên kết mọi trang trên trang web của bạn đến mọi trang khác.
- Chia nhỏ nội dung của bạn quá đà (và vì thế phải mất 20 lần nhấp chuột mới truy cập được nội dung từ trang chủ).
Dùng văn bản cho mục đích điều hướng
Việc kiểm soát được hầu hết thao tác điều hướng giữa các trang trên trang web qua các đường liên kết văn bản giúp các công cụ tìm kiếm dễ dàng thu thập được dữ liệu và hiểu được trang web của bạn dễ dàng hơn. Khi sử dụng JavaScript để tạo trang, hãy dùng các phần tử a với URL dưới dạng giá trị thuộc tính href và tạo mọi mục trong trình đơn khi tải trang thay vì chờ người dùng tương tác.
Tránh:
- Tạo sơ đồ điều hướng dựa hoàn toàn vào hình ảnh hoặc hình ảnh động.
- Đòi hỏi hoạt động xử lý sự kiện dựa trên tập lệnh cho hoạt động điều hướng.
Tạo một trang điều hướng cho người dùng và một sơ đồ trang web cho công cụ tìm kiếm
Hãy tạo một trang điều hướng đơn giản cho toàn bộ trang web của bạn (hoặc các trang quan trọng nhất nếu bạn có hàng trăm hoặc hàng nghìn trang) để người dùng sử dụng. Hãy tạo một tệp sơ đồ trang web XML để đảm bảo các công cụ tìm kiếm có thể khám phá các trang mới và các trang được cập nhật trên trang web của bạn, trong đó liệt kê toàn bộ những URL liên quan cùng với ngày sửa đổi gần nhất cho nội dung chính trên những URL đó.
Tránh:
- Để trang điều hướng của bạn trở nên lỗi thời với các liên kết bị hỏng.
- Tạo một trang điều hướng đơn giản liệt kê các trang nhưng không tổ chức chúng, ví dụ như theo chủ đề.
Hiện các trang 404 hữu ích
Đôi khi, người dùng sẽ truy cập một trang không tồn tại trên trang web của bạn vì họ đi theo một đường liên kết bị hỏng hoặc nhập sai URL. Bằng việc dùng một trang 404 tuỳ chỉnh để hướng dẫn người dùng quay lại một trang đang hoạt động trên trang web, bạn có thể cải thiện đáng kể trải nghiệm của người dùng. Hãy cân nhắc việc đưa vào đó một đường liên kết dẫn người dùng về lại trang gốc cũng như cung cấp một số đường liên kết đến nội dung có liên quan hoặc nội dung phổ biến trên trang web của bạn. Bạn có thể sử dụng Google Search Console để tìm nguồn của những URL gây ra lỗi "not found" (không tìm thấy).
Tránh:
- Cho phép các công cụ tìm kiếm lập chỉ mục các trang
404(hãy nhớ định cấu hình máy chủ web để trả về một mã trạng thái HTTP404, hoặc trong trường hợp trang web của bạn dùng JavaScript thì hãy thêm một thẻnoindexkhi có yêu cầu cho các trang không tồn tại). - Chặn hoạt động thu thập dữ liệu trên các trang
404bằng cách dùng tệp robots.txt. - Chỉ cung cấp thông báo chung chung như trang "Không tìm thấy", "404" hoặc không cung cấp trang
404nào. - Sử dụng một thiết kế cho trang
404nhất quán với phần còn lại của trang web.
URL đơn giản truyền đạt thông tin về nội dung
Việc tạo danh mục và tên tệp mang tính mô tả cho các tài liệu trên trang web không chỉ giúp bạn tổ chức trang web hiệu quả hơn mà còn tạo ra các URL thân thiện hơn cho những người muốn liên kết đến nội dung của bạn. Khách truy cập có thể cảm thấy e ngại trước các URL quá dài, khó hiểu và chứa ít từ quen thuộc.
Những URL có dạng như sau có thể gây nhầm lẫn và không thân thiện:
https://www.brandonsbaseballcards.com/folder1/22447478/x2/14032015.html
Nếu URL của bạn có ý nghĩa, người dùng có thể thấy URL đó hữu ích và dễ hiểu hơn trong từng ngữ cảnh:
https://www.brandonsbaseballcards.com/article/ten-rarest-baseball-cards.html
URL xuất hiện trong kết quả tìm kiếm
Cuối cùng, hãy nhớ rằng URL dẫn đến một tài liệu thường xuất hiện dưới một dạng nào đó trong kết quả của Google Tìm kiếm và nằm gần tiêu đề của tài liệu.
Google có thể thu thập dữ liệu mọi loại cấu trúc URL, kể cả những cấu trúc khá phức tạp, nhưng bạn vẫn nên đầu tư thời gian để đơn giản hoá tối đa URL của mình.
Dùng từ ngữ trong URL
Các URL có từ ngữ liên quan đến nội dung và cấu trúc trang web của bạn sẽ thân thiện hơn cho khách truy cập đang di chuyển trên trang web của bạn.
Tránh:
- Dùng URL dài chứa thông tin không cần thiết về các thông số và mã phiên.
- Chọn tên trang chung chung như
page1.html. - Dùng quá nhiều từ khoá như
baseball-cards-baseball-cards-baseballcards.html.
Tạo cấu trúc thư mục đơn giản
Sử dụng cấu trúc thư mục tổ chức nội dung của bạn tốt và giúp khách truy cập dễ dàng để biết vị trí của họ trên trang web của bạn. Hãy thử sử dụng cấu trúc thư mục của bạn để chỉ ra loại nội dung có tại URL đó.
Tránh:
- Lồng nhiều thư mục con vào nhau như
.../dir1/dir2/dir3/dir4/dir5/dir6/page.html. - Đặt tên thư mục không liên quan đến nội dung trong đó.
Cung cấp một phiên bản URL dẫn đến mỗi tài liệu
Để ngăn người dùng liên kết tới nhiều phiên bản của cùng một URL (điều này có thể chia nhỏ danh tiếng của một nội dung cho nhiều URL), bạn hãy tập trung sử dụng và tham chiếu đến một URL trong cấu trúc và hệ thống liên kết nội bộ giữa các trang. Nếu thấy mọi người đang truy cập cùng một nội dung thông qua nhiều URL, thì bạn có thể xử lý bằng cách thiết lập lệnh chuyển hướng 301 để chuyển hướng người dùng từ các URL không được ưa thích sang URL chính. Nếu không thể chuyển hướng, bạn cũng có thể sử dụng yếu tố liên kết rel="canonical".
Tránh:
- Có các trang trên miền con và thư mục gốc truy cập vào cùng một nội dung, ví dụ:
domain.com/page.htmlvàsub.domain.com/page.html.
Tối ưu hoá nội dung
Làm cho trang web của bạn thú vị và hữu ích
Việc tạo nội dung hấp dẫn và hữu ích có thể ảnh hưởng đến trang web của bạn nhiều hơn bất kỳ yếu tố nào khác được thảo luận ở đây. Người dùng sẽ biết nội dung hữu ích khi đã xem nội dung đó và có thể sẽ muốn hướng người dùng khác đến đó. Người dùng có thể làm điều này thông qua các bài đăng trên blog, dịch vụ truyền thông xã hội, email, diễn đàn hoặc các phương tiện khác.
Tin đồn tự nhiên hoặc truyền miệng sẽ giúp xây dựng danh tiếng cho trang web của bạn đối với cả người dùng lẫn Google, và điều này chỉ xảy ra khi bạn cung cấp nội dung có chất lượng.
Hiểu và đáp ứng nhu cầu của người đọc
Hãy suy nghĩ về những từ mà có khả năng người dùng sẽ sử dụng để tìm kiếm thông tin nào đó trong nội dung của bạn. Trong cụm từ tìm kiếm, người dùng đã quen thuộc với chủ đề có thể dùng từ khoá khác với người dùng chưa biết nhiều về chủ đề đó. Ví dụ: một người hâm mộ bóng đá lâu năm có thể tìm kiếm từ "fifa", tức là tên viết tắt của Liên đoàn Bóng đá Quốc tế, còn một người hâm mộ mới có thể dùng một cụm từ tìm kiếm chung chung hơn như "trận bóng đá loại trực tiếp". Nếu dự đoán được sự khác biệt trong hành vi tìm kiếm và tính đến những khác biệt này khi viết nội dung (kết hợp các cụm từ khoá một cách phù hợp), thì bạn có thể tạo ra những kết quả tích cực. Google Ads cung cấp Công cụ lập kế hoạch từ khoá để giúp bạn thuận tiện khám phá các biến thể từ khoá mới và xem số lượng tìm kiếm tương đối cho mỗi từ khoá. Ngoài ra, Google Search Console còn cho bạn biết những cụm từ tìm kiếm phổ biến giúp trang web của bạn xuất hiện và những cụm từ tìm kiếm đem lại nhiều người dùng nhất cho trang web của bạn qua Báo cáo hiệu suất.
Hãy cân nhắc việc tạo một dịch vụ mới và hữu ích mà chưa có trang web nào khác cung cấp. Bạn cũng có thể viết một nghiên cứu nguyên bản, đưa một tin tức thú vị hoặc tận dụng cơ sở người dùng riêng của mình. Các trang web khác có thể thiếu tài nguyên hoặc chuyên môn để làm những việc này.
Viết văn bản dễ đọc
Người dùng thích những nội dung được trình bày tốt và dễ đọc.
Tránh:
- Viết văn bản cẩu thả với nhiều lỗi chính tả và ngữ pháp.
- Nội dung được trình bày kém hoặc vụng về.
- Nhúng nội dung văn bản vào hình ảnh và video: người dùng có thể muốn sao chép và dán văn bản, còn công cụ tìm kiếm thì không thể đọc được văn bản đó.
Sắp xếp các chủ đề thật rõ ràng
Sẽ luôn hữu ích nếu bạn tổ chức nội dung của mình để khách truy cập biết được nơi một chủ đề nội dung bắt đầu và một chủ đề khác kết thúc. Việc chia nhỏ nội dung của bạn thành các phần hoặc nhóm hợp lý giúp người dùng tìm thấy nội dung họ muốn nhanh hơn.
Tránh:
- Chèn một lượng lớn văn bản về các chủ đề khác nhau lên một trang mà không có đoạn, tiêu đề phụ hay phân chia bố cục.
Tạo nội dung mới mẻ và độc đáo
Nội dung mới sẽ không chỉ thu hút khách truy cập hiện tại của bạn quay lại mà còn mang lại khách truy cập mới.
Tránh:
- Việc sửa lại (hoặc thậm chí sao chép) nội dung hiện có sẽ mang lại ít giá trị bổ sung cho người dùng.
- Đưa các nội dung giống hệt hoặc gần giống nhau trên khắp trang web của bạn.
Tìm hiểu thêm về nội dung trùng lặp.
Tối ưu hoá nội dung cho người dùng chứ không phải cho công cụ tìm kiếm
Việc thiết kế trang web của bạn dựa vào nhu cầu của khách truy cập và đồng thời đảm bảo các công cụ tìm kiếm có thể dễ dàng truy cập trang web thường cho kết quả khả quan.
Tránh:
- Chèn nhiều từ khoá không cần thiết nhằm vào các công cụ tìm kiếm nhưng gây phiền toái hoặc vô nghĩa đối với người dùng.
- Sử dụng những đoạn văn bản dài nhưng đem lại ít giá trị cho người dùng, chẳng hạn những đoạn văn bản như "những lỗi chính tả thường thấy khiến người dùng truy cập vào trang này".
- Đánh lừa người dùng bằng cách ẩn văn bản nhưng lại hiển thị văn bản đó cho công cụ tìm kiếm.
Tạo dựng niềm tin của người dùng
Người dùng sẽ cảm thấy thoải mái khi truy cập trang web của bạn nếu họ cảm thấy rằng trang web đáng tin cậy.
Một trang web có uy tín tốt sẽ đáng tin cậy. Hãy xây dựng danh tiếng về chuyên môn và uy tín trong một lĩnh vực cụ thể.
Hãy cung cấp thông tin về người xuất bản trang web cũng như đưa ra nội dung và mục tiêu của trang. Nếu trang web của bạn là trang web mua sắm hoặc trang web giao dịch tài chính, hãy đảm bảo bạn nêu thông tin rõ ràng và thoả đáng về dịch vụ khách hàng để giúp người dùng giải quyết các vấn đề. Nếu trang web của bạn là trang web tin tức, hãy cung cấp rõ ràng thông tin về người chịu trách nhiệm về nội dung.
Việc sử dụng các công nghệ thích hợp cũng rất quan trọng. Nếu trang thanh toán trên một trang web mua sắm không có kết nối an toàn thì người dùng không thể tin tưởng trang web đó.
Làm rõ chuyên môn và tính xác thực trong nội dung của bạn
Chuyên môn và tính xác thực của một trang web làm tăng chất lượng của trang. Hãy đảm bảo nội dung trên trang web của bạn được những người có chuyên môn tạo hoặc chỉnh sửa. Ví dụ: việc cung cấp nguồn từ chuyên gia hoặc một người có kinh nghiệm có thể giúp người dùng biết rằng các bài viết có tính chuyên môn cao. Bạn cũng nên trình bày lại quan điểm đã được đa số đồng thuận trong các trang về chủ đề khoa học nếu có một quan điểm như vậy.
Cung cấp lượng nội dung phù hợp cho chủ đề của bạn
Nếu muốn tạo nội dung chất lượng cao, bạn sẽ cần bỏ công sức đáng kể liên quan đến ít nhất 1 trong 4 yếu tố sau: thời gian, nỗ lực, chuyên môn và tài năng/kỹ năng. Hãy đảm bảo nội dung thực sự chính xác, được viết rõ ràng và toàn diện. Ví dụ: nếu bạn mô tả trang của mình là một trang công thức, hãy cung cấp một công thức hoàn chỉnh dễ thực hiện, thay vì chỉ cung cấp nguyên liệu hoặc thông tin mô tả cơ bản về món ăn.
Tránh:
- Cung cấp không đủ nội dung cho mục đích của trang.
Tránh hiển thị quảng cáo gây gián đoạn
Chúng tôi coi việc hiển thị quảng cáo trên trang là điều bình thường. Tuy nhiên, đừng để quảng cáo làm người dùng mất tập trung hoặc ngăn họ xem nội dung trang web. Ví dụ: quảng cáo, nội dung bổ sung hoặc trang xen kẽ (những trang hiển thị trước hoặc sau nội dung người dùng muốn xem) sẽ cản trở quá trình sử dụng trang web. Tìm hiểu thêm về chủ đề này.
Tránh:
- Hiển thị quảng cáo gây mất tập trung trên các trang của bạn.
Dùng đường liên kết một cách hợp lý
Viết văn bản liên kết hay
Văn bản liên kết là văn bản hiển thị trong một liên kết. Văn bản này cho người dùng và Google biết một ít thông tin về trang bạn đang liên kết. Các liên kết trên trang của bạn có thể là nội bộ, nghĩa là liên kết trỏ tới các trang khác trên trang web của bạn, hoặc bên ngoài, là những liên kết dẫn đến nội dung trên các trang web khác. Trong cả hai trường hợp này, văn bản liên kết của bạn càng có chất lượng thì người dùng càng dễ di chuyển trong trang web, còn Google thì càng dễ nắm được nội dung của trang mà bạn đang liên kết.
Khi bạn dùng văn bản liên kết phù hợp, người dùng và công cụ tìm kiếm có thể dễ dàng hiểu được nội dung trên các trang được liên kết.
Chọn văn bản có tính mô tả
Hãy viết văn bản liên kết cung cấp ít nhất một ý tưởng cơ bản về chủ đề của trang được liên kết.
Tránh:
- Viết văn bản liên kết chung chung như "trang", "bài viết" hoặc "nhấp vào đây".
- Sử dụng văn bản không liên quan đến chủ đề hoặc nội dung của trang liên kết.
- Sử dụng URL của trang làm văn bản liên kết trong hầu hết các trường hợp, mặc dù chắc chắn có những trường hợp URL này được sử dụng một cách chính đáng, chẳng hạn như nhằm mục đích quảng bá hoặc tham chiếu địa chỉ trang web mới.
Viết văn bản súc tích
Cố gắng viết văn bản ngắn nhưng mang tính mô tả - thường là một vài từ hoặc một cụm từ ngắn.
Tránh:
- Viết văn bản liên kết dài, chẳng hạn như một câu dài hoặc đoạn văn bản ngắn.
Định dạng đường liên kết để người dùng dễ dàng nhận ra
Giúp người dùng dễ dàng phân biệt giữa văn bản thông thường và văn bản trong liên kết của bạn. Nội dung của bạn trở nên kém hữu ích hơn nếu người dùng bỏ lỡ các liên kết hoặc vô tình nhấp vào chúng.
Tránh:
- Sử dụng CSS hoặc kiểu văn bản làm cho liên kết giống như văn bản thông thường.
Cân nhắc việc sử dụng cả văn bản liên kết cho đường liên kết nội bộ
Bạn thường có thể nghĩ về việc liên kết đến trang web bên ngoài, nhưng việc chú ý hơn đến văn bản được sử dụng cho liên kết nội bộ có thể giúp người dùng và Google di chuyển trong trang web của bạn tốt hơn.
Tránh:
- Sử dụng văn bản liên kết có quá nhiều từ khoá hoặc quá dài chỉ dành cho công cụ tìm kiếm.
- Tạo các liên kết không cần thiết và không hữu ích cho người dùng trong việc di chuyển trên trang web.
Cẩn thận với trang mà bạn liên kết đến
Bạn có thể chuyển một phần uy tín trang web của mình cho một trang web khác khi liên kết đến trang đó. Đôi khi người dùng có thể tận dụng điều này bằng cách thêm liên kết đến trang web của riêng họ trong phần nhận xét hoặc bảng tin của bạn. Hoặc đôi khi bạn có thể đề cập đến một trang web theo cách tiêu cực và không muốn chuyển một phần uy tín nào cho trang đó. Ví dụ: hãy tưởng tượng rằng bạn đang viết một bài đăng trên blog về chủ đề spam nhận xét và muốn nhắc đến một trang web đã spam nhận xét trên blog của mình gần đây. Bạn muốn cảnh báo người khác về trang web đó nên bạn đưa cả đường liên kết đến trang đó vào nội dung của mình. Tuy nhiên, chắc chắn là bạn không muốn trang web đó hưởng lợi từ danh tiếng của bạn thông qua đường liên kết này. Đây là một thời điểm thích hợp để dùng nofollow.
Một ví dụ khác về trường hợp nên dùng thuộc tính nofollow là đường dẫn liên kết tiện ích. Nếu bạn đang dùng một tiện ích của bên thứ ba để làm phong phú thêm trải nghiệm trên trang web và thu hút người dùng, hãy kiểm tra xem tiện ích đó có chứa đường liên kết nào mà bạn không định đặt trên trang web cùng với tiện ích đó hay không. Một số tiện ích có thể thêm đường liên kết đến trang web của bạn nhưng những đường liên kết đó lại không phù hợp với ý đồ biên tập của bạn và có thể chứa văn bản liên kết mà bạn không kiểm soát được trong vai trò chủ sở hữu trang web. Nếu không thể xoá những đường liên kết không mong muốn khỏi tiện ích đó, bạn có thể vô hiệu hoá những đường liên kết đó bất cứ lúc nào bằng thuộc tính nofollow. Khi tạo một tiện ích cho chức năng hoặc nội dung mà bạn cung cấp, hãy nhớ đưa lệnh nofollow vào các đường liên kết trong đoạn mã mặc định.
Cuối cùng, nếu muốn nofollow mọi đường liên kết trên một trang, bạn có thể thêm thẻ <meta name="robots" content="nofollow"> vào trong thẻ <head> cho trang đó. Bạn có thể xem thêm thông tin chi tiết về thẻ meta robots trong tài liệu của chúng tôi.
Ngăn chặn bình luận không liên quan bằng nofollow
Để yêu cầu Google không đi theo hoặc chuyển danh tiếng của trang của bạn cho các trang được liên kết, hãy đặt giá trị thuộc tính rel của đường một liên kết thành nofollow hoặc ugc. Để Google không đi theo một đường liên kết, bạn phải thêm thuộc tính rel="nofollow" hoặc một thuộc tính cụ thể hơn, chẳng hạn như ugc, bên trong thẻ định vị của đường liên kết, như sau:
<a href="https://www.example.com" rel="nofollow">Anchor text here</a>
hoặc:
<a href="https://www.example.com" rel="ugc">Anchor text here</a>
Bạn nên dùng mẹo này khi nào? Nếu trang web của bạn có một blog cho phép nhận xét công khai, các liên kết trong những nhận xét đó có thể chuyển uy tín của bạn cho các trang mà bạn có thể ngần ngại trong việc ủng hộ. Khu vực nhận xét blog trên các trang rất dễ bị spam nhận xét. Khi ngăn sự ảnh hưởng của những đường liên kết do người dùng thêm vào, danh tiếng mà bạn vất vả xây dựng sẽ không bị chuyển cho trang web vi phạm.
Tự động thêm giá trị nofollow vào các cột bình luận và bảng tin
Nhiều gói phần mềm viết blog tự động không đi theo (nofollow) bình luận của người dùng, nhưng thường thì bạn có thể chỉnh sửa các gói phần mềm không có tính năng này theo cách thủ công để làm được điều đó. Lời khuyên này cũng áp dụng cho các khu vực khác trên trang web nếu những khu vực đó có thể chứa nội dung do người dùng tạo, chẳng hạn như sổ lưu bút, diễn đàn, bảng thông báo, và danh sách đường liên kết giới thiệu. Nếu sẵn sàng đảm bảo nội dung trên các đường liên kết do bên thứ ba thêm vào (ví dụ: nếu trang web của bạn tin tưởng người bình luận) thì bạn không cần dùng nofollow cho các đường liên kết. Tuy nhiên, việc liên kết tới các trang web mà Google coi là vi phạm có thể ảnh hưởng đến danh tiếng của trang web. Trong tài liệu của Trung tâm Google Tìm kiếm có những mẹo khác để ngăn bình luận không liên quan, chẳng hạn như dùng CAPTCHA (hình ảnh xác thực) và bật tính năng kiểm duyệt bình luận.
Tối ưu hoá hình ảnh
Dùng hình ảnh HTML
Dùng các phần tử hình ảnh HTML để nhúng hình ảnh vào nội dung
Dùng các phần tử HTML <img> hoặc <picture>
Mã đánh dấu HTML có nghĩa sẽ giúp trình thu thập dữ liệu tìm và xử lý hình ảnh. Khi dùng phần tử <picture>, bạn cũng có thể chỉ định tuỳ chọn cho nhiều kích thước màn hình đối với hình ảnh thích ứng. Bạn cũng có thể dùng thuộc tính loading="lazy" trên hình ảnh để giúp người dùng tải trang nhanh hơn.
Tránh:
- Dùng CSS để hiển thị những hình ảnh mà bạn muốn Google lập chỉ mục.
Dùng thuộc tính alt
Hãy cung cấp tên tệp mang tính mô tả và đoạn mô tả bằng thuộc tính alt cho hình ảnh. Thuộc tính alt cho phép bạn chỉ định văn bản thay thế cho hình ảnh khi hình ảnh không hiển thị được vì một lý do nào đó.
Tại sao bạn nên dùng thuộc tính này? Nếu người dùng đang xem trang web của bạn bằng công nghệ hỗ trợ, chẳng hạn như trình đọc màn hình, thì nội dung của thuộc tính alt sẽ cung cấp thông tin về hình ảnh.
Một lý do khác là nếu bạn đang dùng hình ảnh dưới dạng đường liên kết, thì văn bản thay thế cho hình ảnh đó sẽ được xử lý tương tự như văn bản liên kết của một đường liên kết bình thường. Tuy nhiên, bạn không nên dùng quá nhiều hình ảnh cho các đường liên kết trong sơ đồ di chuyển trên trang web nếu các đường liên kết dạng văn bản cũng có tác dụng tương tự. Cuối cùng, việc tối ưu hoá tên tệp và văn bản thay thế giúp các công cụ tìm kiếm hình ảnh như Google Hình ảnh hiểu được hình ảnh của bạn một cách dễ dàng hơn.
Dùng văn bản thay thế và tên tệp ngắn gọn nhưng có tính mô tả
Giống như nhiều phần khác của trang cũng là mục tiêu để tối ưu hoá, tên tệp và văn bản thay thế sẽ hữu ích nhất khi ngắn gọn nhưng mang tính mô tả.
Tránh:
- Dùng tên tệp chung chung như
image1.jpg,pic.gif,1.jpg. Nếu trang web của bạn có hàng nghìn hình ảnh, bạn nên xem xét việc đặt tên hình ảnh theo cách tự động nếu có thể. - Đặt tên tệp quá dài.
- Nhồi nhét từ khoá vào văn bản thay thế hoặc sao chép và dán toàn bộ câu.
Cung cấp văn bản thay thế khi dùng hình ảnh làm đường liên kết
Nếu bạn quyết định sử dụng hình ảnh dưới dạng đường liên kết, hãy điền văn bản thay thế của hình ảnh để giúp Google hiểu thêm về trang mà bạn liên kết đến. Hãy viết văn bản thay thế giống như bạn đang viết văn bản liên kết cho đường liên kết dạng văn bản.
Tránh:
- Viết văn bản thay thế quá dài và có thể bị coi là nội dung vi phạm.
- Chỉ sử dụng đường liên kết dạng hình ảnh để di chuyển trên trang web của bạn.
Giúp các công cụ tìm kiếm tìm thấy hình ảnh của bạn
Sơ đồ trang web dành cho hình ảnh có thể cung cấp cho Google thêm thông tin về các hình ảnh trên trang web. Sơ đồ này giúp làm tăng khả năng hình ảnh của bạn xuất hiện trong kết quả của Google Hình ảnh. Cấu trúc của tệp này tương tự với sơ đồ trang web dạng XML cho các trang web của bạn.
Dùng định dạng hình ảnh chuẩn
Hãy dùng những loại tệp thường được hỗ trợ. Hầu hết các trình duyệt đều hỗ trợ các định dạng hình ảnh JPEG, GIF, PNG, BMP và WebP. Bạn cũng nên để phần mở rộng của tên tệp trùng với loại tệp.
Làm cho trang web phù hợp với thiết bị di động
Thế giới ngày nay rất ưu tiên thiết bị di động. Hầu hết mọi người đang tìm kiếm trên Google bằng cách sử dụng thiết bị di động. Phiên bản dành cho máy tính để bàn của trang web có thể khó xem và sử dụng trên thiết bị di động. Do đó, việc thiết kế một phiên bản dành cho thiết bị di động có ý nghĩa quan trọng đối với sự hiện diện trực tuyến của bạn. Trên thực tế, từ cuối năm 2016, Google đã bắt đầu thử nghiệm việc dùng phiên bản dành cho thiết bị di động của nội dung trang web làm cơ sở chính để xếp hạng, phân tích cú pháp dữ liệu có cấu trúc và tạo trích đoạn nội dung.
Chọn một chiến lược cho thiết bị di động
Có nhiều cách để giúp trang web của bạn tương thích với thiết bị di động và Google cũng hỗ trợ nhiều phương pháp triển khai:
Sau khi tạo một trang web hỗ trợ thiết bị di động, bạn có thể dùng công cụ Kiểm tra tính thân thiện với thiết bị di động do Google cung cấp để xem các trang trên trang web có đáp ứng tiêu chí để được gắn nhãn là thân thiện với thiết bị di động trên trang kết quả của Google Tìm kiếm hay không. Bạn cũng có thể xem Báo cáo về khả năng sử dụng trên thiết bị di động trong Search Console để khắc phục những vấn đề về khả năng sử dụng trên thiết bị di động đang ảnh hưởng đến trang web của bạn.
Nếu trang web của bạn phân phối nhiều nội dung tĩnh (chẳng hạn như bài đăng trên blog hoặc trang đích của sản phẩm) trên nhiều trang, hãy cân nhắc triển khai những nội dung này bằng AMP (Accelerated Mobile Pages). Đó là một tính năng đặc biệt của HTML để đảm bảo trang web vừa nhanh vừa thân thiện với người dùng và có thể được tăng tốc hơn nữa trên nhiều nền tảng, bao gồm Google Tìm kiếm.
Định cấu hình các trang web dành cho thiết bị di động để được lập chỉ mục một cách chính xác
Bất kể bạn đã chọn cấu hình nào để thiết lập trang web dành cho thiết bị di động của mình, hãy lưu ý những điểm quan trọng sau đây:
- Nếu bạn sử dụng tính năng Phân phối linh động hoặc có một trang web dành riêng cho thiết bị di động, hãy báo cho Google biết khi trang được định dạng cho thiết bị di động (hoặc có trang tương đương được định dạng cho thiết bị di động). Điều này giúp Google cung cấp chính xác nội dung của bạn trong kết quả tìm kiếm trên thiết bị di động.
- Nếu bạn đang sử dụng phương thức Thiết kế web đáp ứng, hãy dùng thẻ
meta name="viewport"để báo cho trình duyệt cách điều chỉnh nội dung. Nếu bạn đang sử dụng phương thức Phân phối linh động, hãy dùng tiêu đề HTTP Vary để thông báo các thay đổi tuỳ theo tác nhân người dùng. Nếu bạn đang sử dụng các URL riêng biệt, hãy thông báo mối quan hệ giữa hai URL bằng cách thêm thẻ<link>có các phần tửrel="canonical"vàrel="alternate"vào trang. - Cho phép Google thập dữ liệu các tài nguyên trên trang. Việc chặn các tài nguyên trên trang có thể khiến Google không hiểu đầy đủ về trang web của bạn. Điều này thường xảy ra khi tệp robots.txt của bạn chặn truy cập vào một số hoặc tất cả tài nguyên trang. Nếu Google không có quyền truy cập vào tài nguyên của trang, chẳng hạn như CSS, JavaScript hoặc hình ảnh, chúng tôi có thể không phát hiện được rằng trang được xây dựng để hiển thị và hoạt động tốt trên trình duyệt dành cho thiết bị di động. Nói cách khác, chúng tôi có thể không phát hiện được một trang có thân thiện với thiết bị di động hay không. Kết quả là chúng tôi không phân phát trang đó theo cách phù hợp cho những người tìm kiếm trên thiết bị di động.
- Tránh những lỗi phổ biến gây phiền toái cho khách truy cập trên thiết bị di động, chẳng hạn như hiển thị những video không thể phát được.
- Nếu cung cấp trải nghiệm không tốt cho người tìm kiếm, trang cho thiết bị di động có thể bị giảm hạng hoặc hiển thị kèm cảnh báo trong kết quả tìm kiếm trên thiết bị di động. Trải nghiệm không tốt bao gồm nhưng không giới hạn ở việc quảng cáo xen kẽ hiển thị toàn trang trên thiết bị di động, gây cản trở trải nghiệm người dùng.
- Cung cấp đầy đủ chức năng trên mọi thiết bị. Người dùng thiết bị di động mong muốn thiết bị của họ nhận được cùng nội dung và chức năng (chẳng hạn như đăng bình luận và thanh toán) như trên mọi thiết bị khác mà trang web của bạn hỗ trợ. Ngoài nội dung văn bản, hãy đảm bảo rằng mọi hình ảnh và video quan trọng đều được nhúng và có thể truy cập được trên thiết bị di động. Đối với các công cụ tìm kiếm, hãy cung cấp toàn bộ dữ liệu có cấu trúc và siêu dữ liệu khác – chẳng hạn như tiêu đề, đoạn mô tả, yếu tố liên kết và các thẻ meta khác – trên mọi phiên bản của trang.
- Đảm bảo dữ liệu có cấu trúc, hình ảnh, video và siêu dữ liệu mà bạn có trên trang web dành cho máy tính cũng có mặt trên trang web dành cho thiết bị di động.
Các phương pháp hay nhất
- Kiểm tra các trang cho thiết bị di động bằng công cụ Kiểm tra tính thân thiện với thiết bị di động để xem liệu Google có cho rằng trang web của bạn hoạt động tốt trên thiết bị di động hay không.
- Nếu bạn dùng URL riêng cho các trang trên thiết bị di động, hãy nhớ kiểm tra URL của cả phiên bản dành cho thiết bị di động và phiên bản dành cho máy tính để chắc chắn rằng Google có thể nhận dạng và thu thập được những dữ liệu được chuyển hướng.
Để tìm hiểu thêm, hãy xem hướng dẫn của Google về tính thân thiện với thiết bị di động.
Quảng bá trang web
Tuy hầu hết đường liên kết đến trang web của bạn sẽ được thêm vào dần dần trong quá trình mọi người khám phá nội dung của bạn qua kết quả tìm kiếm và liên kết đến nội dung đó, nhưng Google hiểu rằng bạn muốn người khác biết đến công sức mà bạn đã bỏ ra cho nội dung của mình. Việc quảng bá hiệu quả nội dung mới của bạn sẽ giúp những người quan tâm đến cùng chủ đề khám phá nội dung nhanh hơn. Như với hầu hết các nội dung được đề cập trong tài liệu này, việc thực hiện những đề xuất này một cách cứng nhắc thực ra có thể gây hại đến uy tín trang web của bạn.
Một cách tốt để quảng bá nội dung hoặc dịch vụ mới là đăng một bài blog trên trang web của bạn nhằm thông báo cho khách truy cập biết bạn vừa thêm nội dung mới. Các chủ sở hữu trang web khác đang theo dõi trang web hoặc nguồn cấp dữ liệu RSS của bạn cũng có thể đăng lại tin này.
Bạn cũng có thể thu được thành quả khi đầu tư cho hoạt động quảng bá công ty hoặc trang web của bạn qua các kênh ngoại tuyến. Ví dụ: Nếu bạn có một trang web kinh doanh, hãy đảm bảo rằng URL của trang xuất hiện trên danh thiếp, tiêu đề thư và áp phích. Bạn cũng có thể gửi bản tin định kỳ qua thư cho khách hàng để thông báo cho họ về nội dung mới trên trang web của công ty.
Nếu bạn điều hành một doanh nghiệp địa phương, việc xác nhận quyền sở hữu đối với Trang doanh nghiệp sẽ giúp bạn tiếp cận khách hàng trên Google Maps và Google Tìm kiếm.
Hiểu các trang mạng xã hội
Các trang web được xây dựng dựa trên tương tác của người dùng và chia sẻ đã giúp việc cung cấp nội dung thích hợp cho nhóm người dùng quan tâm trở nên dễ dàng hơn.
Tránh:
- Cố gắng quảng bá từng phần nội dung nhỏ mà bạn mới tạo. Hãy chọn những nội dung lớn và thú vị.
- Dùng trang web của bạn để tham gia vào các mưu đồ nhằm đưa nội dung của bạn lên vị trí hàng đầu trong các dịch vụ này nhờ phương pháp bất chính.
Tiếp cận những trang web thuộc cộng đồng liên quan đến trang web của bạn
Có thể có một số trang web cũng nói về chủ đề tương tự như của bạn. Việc trao đổi với các trang web này thường có lợi. Các chủ đề nóng trong phân khúc nhỏ hoặc cộng đồng của bạn có thể tạo ý tưởng bổ sung về nội dung hoặc cách xây dựng một nguồn lực cộng đồng tốt.
Tránh:
- Gửi yêu cầu liên kết spam đến tất cả các trang web có liên quan đến chủ đề của bạn.
- Mua các đường liên kết từ một trang web khác với mục đích đáp ứng PageRank.
Phân tích hiệu suất tìm kiếm và hành vi người dùng
Phân tích hiệu suất của bạn trên công cụ tìm kiếm
Các công cụ tìm kiếm lớn, trong đó có Google, cung cấp nhiều công cụ để chủ sở hữu trang web phân tích hiệu suất của trang web trên công cụ tìm kiếm tương ứng. Tại Google, công cụ đó là Search Console.
Search Console cung cấp hai loại thông tin quan trọng: Google có tìm được nội dung của tôi không? Hiệu suất của tôi như thế nào trong kết quả của Google Tìm kiếm?
Trang web của bạn sẽ không được ưu tiên nhờ sử dụng Search Console. Tuy nhiên, công cụ này có thể giúp bạn xác định các vấn đề, và nếu bạn có thể giải quyết những vấn đề đó, trang web của bạn sẽ đạt hiệu suất tốt hơn trong kết quả tìm kiếm.
Khi sử dụng dịch vụ này, chủ sở hữu trang web có thể:
- Kiểm tra xem Googlebot gặp sự cố khi thu thập dữ liệu trên những phần nào của trang web
- Thử nghiệm và gửi sơ đồ trang web
- Phân tích hoặc tạo tệp robots.txt
- Xoá các URL đã được Googlebot thu thập dữ liệu
- Xác định miền ưu tiên của bạn
- Xác định vấn đề với thẻ
metatitlevàdescription - Nắm được những nội dung tìm kiếm hàng đầu giúp truy cập một trang web
- Thông tin nhanh về cách Google xem các trang
- Nhận thông báo về hành vi vi phạm chính sách về nội dung rác và yêu cầu xem xét lại trang web
Công cụ quản trị web Bing (Bing Webmaster Tools) của Microsoft cũng cung cấp nhiều công cụ cho chủ sở hữu trang web.
Phân tích hành vi người dùng trên trang web của bạn
Nếu bạn đã cải tiến quá trình thu thập dữ liệu và lập chỉ mục trang web của mình bằng cách sử dụng Google Search Console hoặc các dịch vụ khác, có lẽ bạn đang tò mò về lưu lượng truy cập đến trang web. Các chương trình phân tích web như Google Analytics là một nguồn có giá trị để tìm thông tin chi tiết về lưu lượng truy cập. Bạn có thể sử dụng những chương trình đó để:
- Nhận thông tin chi tiết về cách người dùng truy cập và thao tác trên trang web của bạn
- Tìm hiểu những nội dung phổ biến nhất trên trang web
- Đo lường tác động của các phương pháp tối ưu hoá bạn đã thực hiện đối với trang web, chẳng hạn như việc thay đổi
metatitlevàdescriptioncó giúp cải thiện lưu lượng truy cập qua các công cụ tìm kiếm hay không?
Đối với người dùng thành thạo, thông tin mà gói phân tích cung cấp kết hợp với dữ liệu từ các tệp nhật ký máy chủ, có thể cung cấp thông tin hoàn chỉnh hơn về cách khách truy cập tương tác với tài liệu của bạn (chẳng hạn như những từ khoá bổ sung mà người tìm kiếm có thể dùng để tìm trang web của bạn).
Nguồn thông tin khác
Blog của Trung tâm Google Tìm kiếm
Xem thông tin mới nhất trên blog của Trung tâm Google Tìm kiếm. Bạn có thể tìm được thông tin về những nội dung cập nhật của Google Tìm kiếm, tính năng mới trên Search Console và rất nhiều thông tin khác.
Diễn đàn trợ giúp của Trung tâm Google Tìm kiếm
Đăng câu hỏi về các vấn đề mà trang web của bạn gặp phải và tìm mẹo để tạo trang web chất lượng cao trên diễn đàn về sản phẩm dành cho các chủ sở hữu trang web. Diễn đàn này có nhiều cộng tác viên có kinh nghiệm, bao gồm các Chuyên gia sản phẩm và đôi khi còn có cả nhân viên của Google.
Twitter của Trung tâm Google Tìm kiếm
Hãy theo dõi chúng tôi để cập nhật các tin tức và tài liệu giúp bạn tạo nên một trang web chất lượng cao.
Xem hàng trăm video hữu ích dành cho cộng đồng chủ sở hữu trang web và được chính nhân viên của Google giải đáp các thắc mắc của bạn.
Cách thức hoạt động của Google Tìm kiếm
Xem cơ chế hoạt động đằng sau mỗi lần bạn sử dụng Google Tìm kiếm.
