Prácticas recomendadas sobre el SEO de vídeos
Si tienes vídeos en tu sitio, seguir estas prácticas recomendadas de SEO para vídeos puede ayudar a que más usuarios encuentren tu sitio a través de los resultados de vídeo de Google. Los vídeos pueden aparecer en diferentes lugares de Google, como la página principal de resultados de búsqueda, el modo Vídeo, Google Imágenes y Discover:

Optimiza tus vídeos para que aparezcan en Google siguiendo estas prácticas recomendadas:
- Ayudar a Google a encontrar tus vídeos
- Asegurarte de que se puedan indexar tus vídeos
- Habilitar funciones de vídeo específicas
- Quitar, restringir o actualizar tus vídeos según sea necesario
- Monitorizar los vídeos con Search Console
- Solucionar problemas de vídeo
Ayudar a Google a encontrar tus vídeos
Los requisitos técnicos para que tu contenido aparezca en los resultados de búsqueda de Google también se aplican a los vídeos. Hay algunos requisitos adicionales que debes cumplir para que la Búsqueda de Google pueda descubrir, rastrear e indexar tus vídeos:
- Usa elementos HTML que se suelen utilizar para insertar vídeos. Google puede encontrar vídeos a los que se hace referencia mediante un elemento
<video>,<embed>,<iframe>o<object>. - No utilices identificadores de fragmentos para cargar el vídeo, ya que la Búsqueda de Google no suele admitir fragmentos de URL.
- Si utilizas JavaScript para inyectar el vídeo, comprueba que aparece en el HTML renderizado de la herramienta de inspección de URLs.
- Si utiliza una API multimedia (por ejemplo, la API Media Source), asegúrate de que el elemento de contenedor de vídeo HTML siga insertado aunque se produzca un error en la llamada a la API del contenido multimedia (además de proporcionar metadatos sobre el vídeo). De esta forma, Google podrá localizar la posición del contenedor de vídeo aunque haya un problema al llamar a la API del contenido multimedia.
- No dependas de las acciones de los usuarios (como deslizar, hacer clic o escribir) para cargar el vídeo.
Para que Google pueda encontrar tus vídeos más fácilmente, te recomendamos que proporciones metadatos sobre ellos. Admitimos datos estructurados, sitemaps de vídeo y el protocolo Open Graph (OGP).
Asegurarte de que se puedan indexar tus vídeos
Para poder usar las funciones de vídeo, los vídeos deben cumplir los siguientes requisitos de indexación:
- La página de visualización debe estar indexada.
- La página de visualización indexada debe tener un buen rendimiento en la Búsqueda para que su vídeo pueda tenerse en cuenta en la indexación.
- El vídeo debe estar insertado en una página de visualización.
- El vídeo no puede ocultarse detrás de otros elementos.
- El vídeo debe tener una miniatura válida que esté disponible en una URL estable.
Usar un tipo de archivo de vídeo admitido
Para poder usar las funciones de vídeo, usa un tipo de archivo de vídeo admitido. Google puede procesar los siguientes tipos de archivo de vídeo: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV y XAP.
No se admiten URLs de datos.
Usar URLs estables
Algunas CDNs utilizan URLs que caducan rápidamente. Si la URL de la miniatura del vídeo cambia con demasiada frecuencia, es posible que Google no pueda indexar tus vídeos correctamente. Para asegurarte de que tus vídeos se puedan indexar, utiliza una URL de miniatura única y estable para cada vídeo.
Para que tus vídeos cumplan los requisitos para usar funciones específicas, como los momentos clave y las vistas previas de vídeos, asegúrate de que tus archivos de vídeo también estén disponibles en URLs estables. De este modo, Google puede descubrir y procesar los vídeos de forma coherente, confirmar que siguen estando disponibles y recoger las señales de los vídeos.
Si te preocupa que algunos usuarios malintencionados (como hackers o spammers) accedan a tu contenido, puedes verificar el robot de Google antes de mostrar una versión estable de las URLs multimedia. Por ejemplo, puedes elegir que la propiedad contentUrl solo se muestre a clientes de confianza, como el robot de Google, pero que no sea visible para otros clientes que accedan a tu página. Con estos ajustes, solo los clientes de confianza podrán acceder a la ubicación del archivo que contenga tu vídeo.
Crear una página de visualización específica para cada vídeo
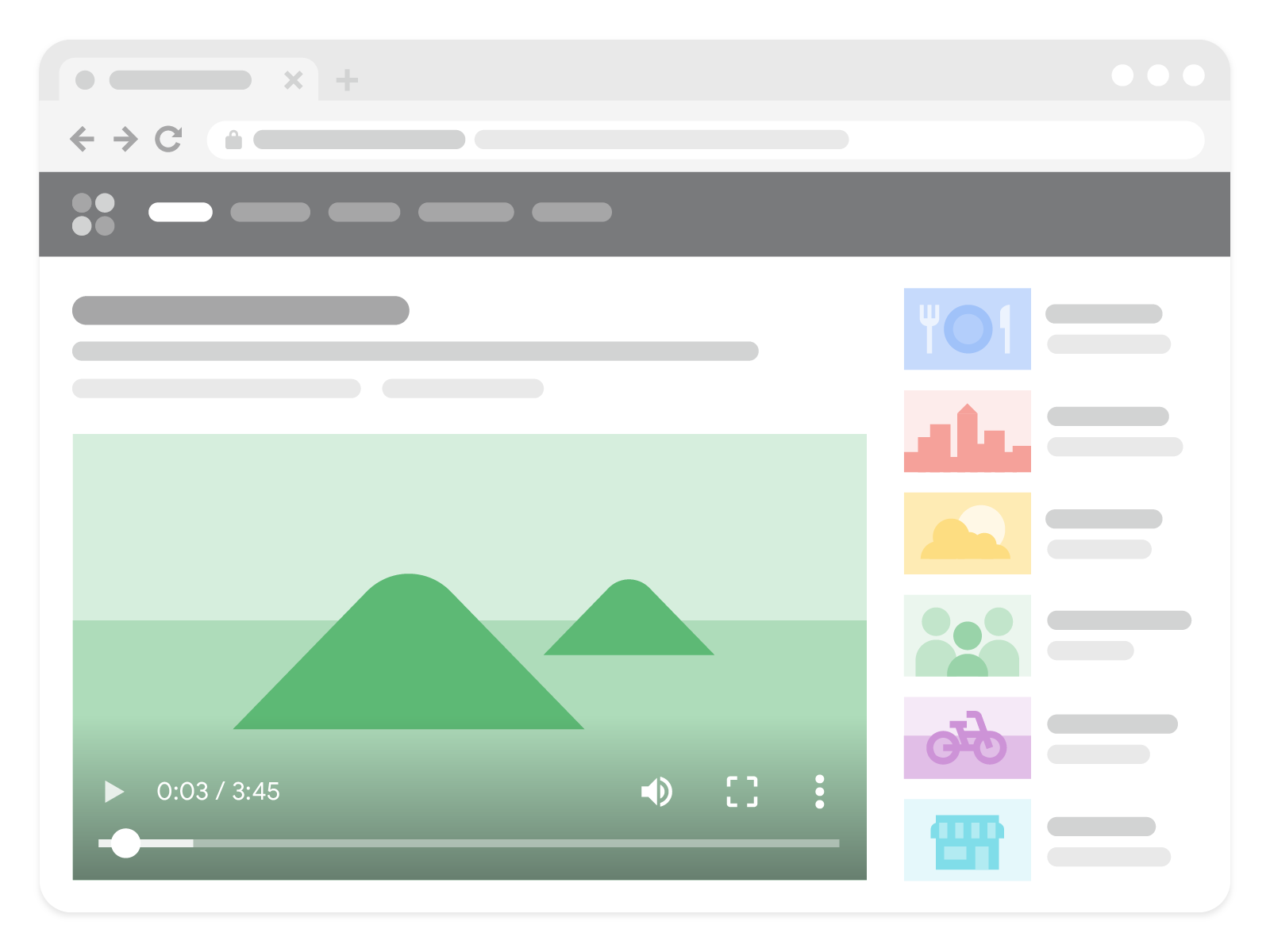
Para poder usar las funciones de vídeo (como los resultados de vídeo en la página principal de resultados de búsqueda, el modo de vídeo, los momentos clave, la insignia En directo y otros formatos enriquecidos), crea una página de visualización específica para cada vídeo, si es adecuado para tu empresa.

El objetivo principal de las páginas de visualización es mostrar a los usuarios un único vídeo. Las siguientes páginas son páginas de visualización porque el motivo principal por el que el usuario visita la página es ver un vídeo concreto:
- Una página de destino de vídeo
- Una página del reproductor de vídeo de un episodio de televisión
- Una página de visualización de un vídeo de noticias
- Una página de momentos deportivos destacados
- Una página de vídeo de eventos
Estas páginas no son páginas de visualización porque el vídeo es un complemento del resto del contenido de la página:
- Una entrada de blog en la que se habla de un vídeo insertado
- Una página de producto con un vídeo en 360° de un producto
- Una página de categoría de vídeo que incluye varios vídeos de la misma prominencia
- Una página de reseña de película con un tráiler insertado
Asegúrate de que cada página de visualización tenga un título y una descripción únicos para ese vídeo. Si quieres consejos, consulta nuestras prácticas recomendadas para escribir buenos títulos y descripciones.
Utilizar reproductores insertados de terceros
Si tu sitio web inserta vídeos de plataformas de terceros como YouTube, Vimeo o Facebook, Google puede indexar el vídeo tanto en tu página web como en la página equivalente de la plataforma de terceros. Ambas versiones pueden aparecer en funciones de vídeo de Google, siempre que las páginas cumplan los criterios de indexación de vídeos.
En el caso de las páginasde visualización en las que hayas insertado el reproductor de terceros, te recomendamos que sigas proporcionando datos estructurados. Además, puedes incluir estas páginas en los sitemaps de vídeo. Para poder usar más funciones de vídeo, ponte en contacto con el host de tu vídeo para asegurarte de que permite que Google obtenga tu archivo de vídeo.
Distinguir las diferentes URLs
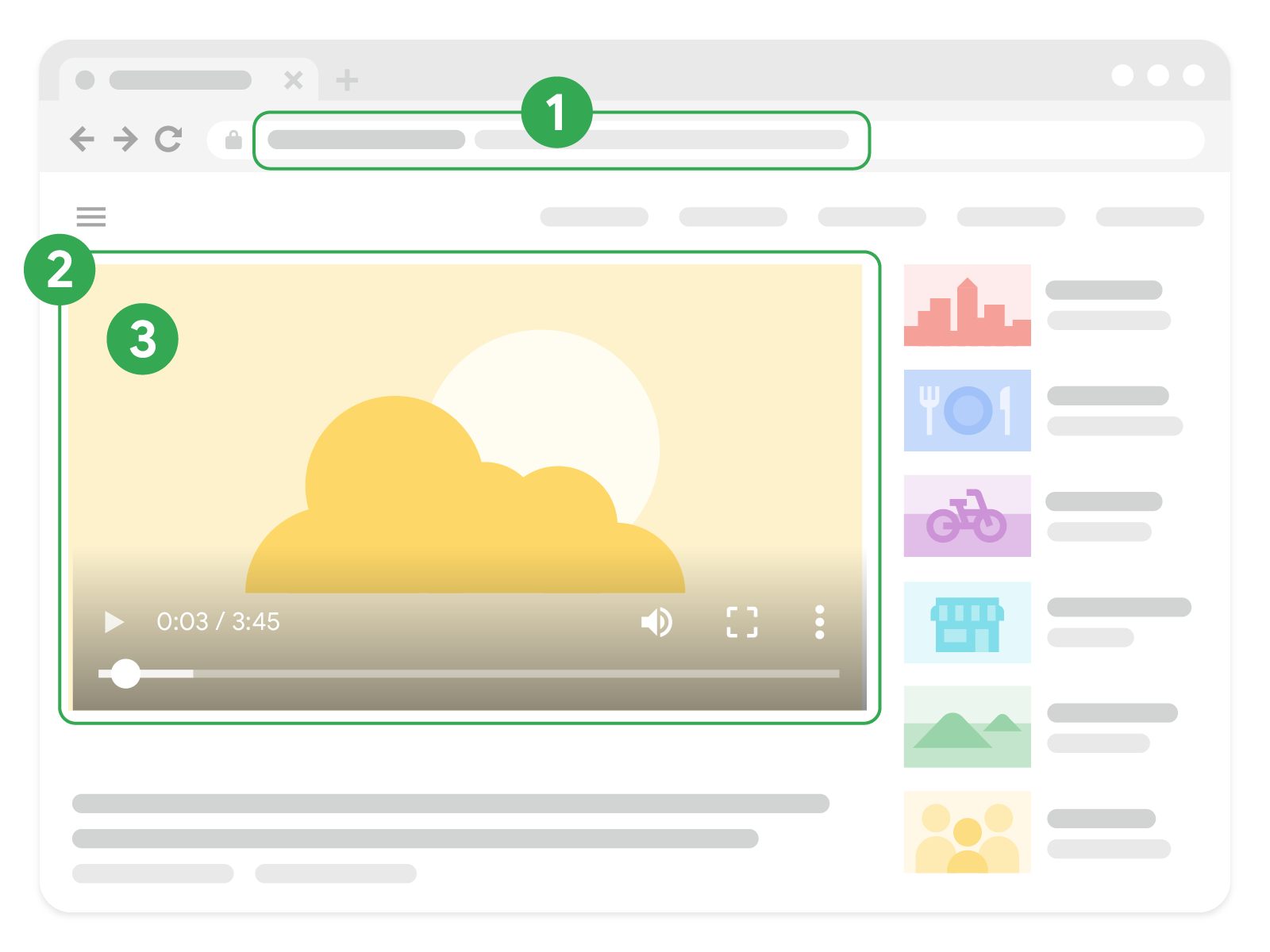
Hay varias URLs asociadas a un vídeo. Aquí tienes un resumen de las principales:

| URLs relacionadas con el vídeo | |
|---|---|
| 1. Página de visualización |
La URL de la página de visualización en la que se inserta el vídeo. Si utilizas un sitemap de vídeo, esta URL es el valor de la etiqueta de sitemap de vídeo
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Reproductor de vídeo |
La URL de un reproductor específico del vídeo. Suele ser el valor de <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Cómo proporcionar la URL Si utilizas datos estructurados, proporciona la URL del reproductor de vídeo como valor de la propiedad "embedUrl": "https://example.com/videoplayer.php?video=123" Si utilizas un sitemap de vídeo, indica la URL del reproductor de vídeo como valor de la etiqueta <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. Archivo de vídeo |
La URL de los bytes de contenido reales del archivo de vídeo, que pueden estar alojados en el sitio, CDN o servicio de streaming de inserción. En el elemento <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> En el elemento <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> En el elemento <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Cómo proporcionar la URL Si utilizas datos estructurados, indica la URL del archivo de vídeo como valor de la propiedad "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Si utilizas un sitemap de vídeo, indica la URL del archivo de vídeo como valor de la etiqueta <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Proporcionar una miniatura de vídeo de alta calidad
Para poder aparecer en las funciones de vídeo, los vídeos deben tener una imagen en miniatura válida. Si permites que Google obtenga tus archivos de vídeo, Google intentará generar automáticamente una miniatura.
Sin embargo, puedes influir en qué miniatura se muestra en las funciones de vídeo proporcionando la miniatura que prefieras a través de una de las siguientes fuentes de metadatos:
- Si utilizas la etiqueta HTML
<video>, especifica el atributoposter. - En un sitemap de vídeo (incluido MRSS), especifica la etiqueta
<video:thumbnail_loc>(o<media:thumbnail>, respectivamente). - En el caso de los datos estructurados, especifica la propiedad
thumbnailUrl - En el caso de OGP, especifica la propiedad
og:video:image.
Si decides especificar varias fuentes de metadatos (por ejemplo, especificar una miniatura en el sitemap y en los datos estructurados), asegúrate de que usas la misma URL de miniatura para cada vídeo en todos los metadatos.
| Especificaciones de las miniaturas de los vídeos | |
|---|---|
| Formatos de miniatura admitidos | BMP, GIF, JPEG, PNG, WebP, SVG y AVIF |
| Tamaño | Tamaño mínimo: 60x30 píxeles (preferiblemente, más grande). |
| Ubicación | El archivo de miniaturas debe ser accesible para el robot de Google y el robot de Google para imágenes (no bloquees el archivo con robots.txt ni con un requisito de inicio de sesión). Asegúrate de que el archivo esté siempre disponible en una URL estable. |
| Transparencia | Al menos el 80 % de los píxeles de la miniatura deben tener un valor alfa (transparencia) superior a 250. |
Proporcionar información única y coherente en los datos estructurados
Para influir en cómo se muestran tus vídeos en Google, descríbelos con datos estructurados. La información que proporciones en los datos estructurados debe ser coherente con el contenido de vídeo y con los demás metadatos que proporciones. Proporciona información única en las propiedades thumbnailUrl, name y description de cada vídeo de tu sitio.
Habilitar funciones de vídeo específicas
Vistas previas de vídeos

Google selecciona algunos segundos de los vídeos para mostrar una vista previa en movimiento. De este modo, los usuarios tendrán más información sobre lo que van a encontrar en el vídeo. Para que tus vídeos puedan aprovechar esta función, permite que Google obtenga tus archivos de vídeo. Puedes definir la duración máxima de estas vistas previas de vídeos con la etiqueta meta robots max-video-preview.
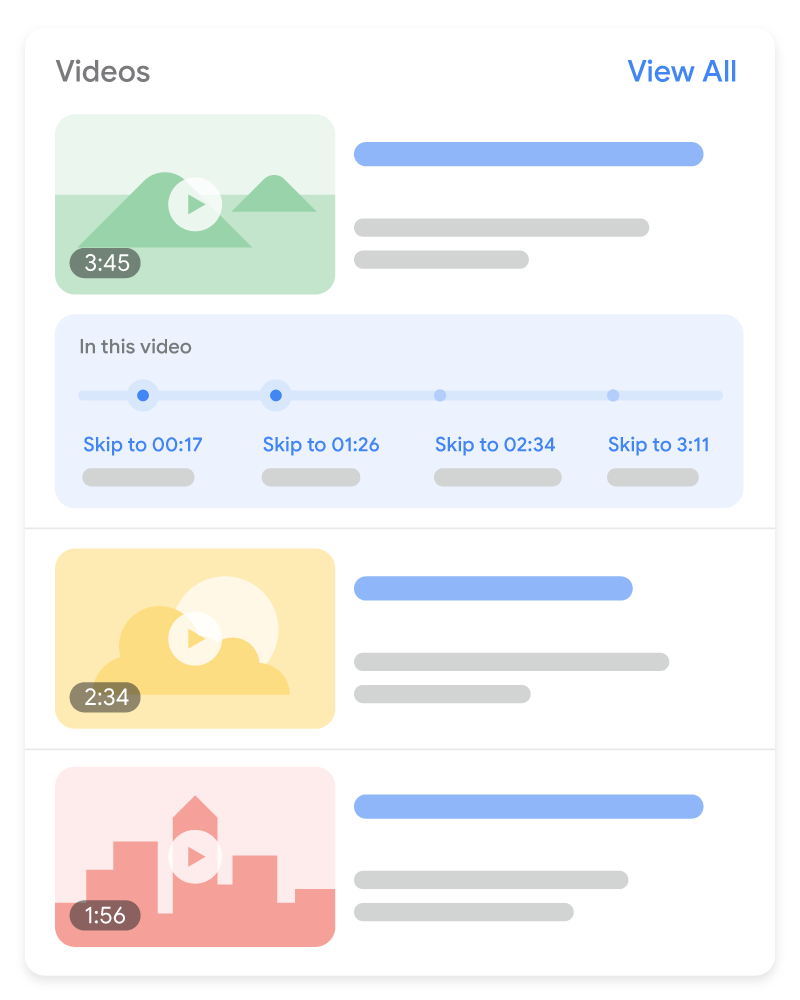
Momentos clave

La función de momentos clave es una forma de que los usuarios se desplacen por los segmentos de un vídeo como si fueran capítulos de un libro. De este modo, los usuarios pueden interactuar más con tu contenido. La Búsqueda de Google trata de detectar automáticamente los diferentes segmentos de tu vídeo y de mostrar a los usuarios los momentos clave sin que tengas que hacer nada. Si lo prefieres, puedes indicar a Google cuáles son los momentos importantes de tu vídeo. Daremos prioridad a los momentos clave que indiques, ya sea mediante datos estructurados o mediante la descripción de YouTube.
- Si el vídeo está insertado en tu página web o tienes una plataforma de vídeo, tienes dos formas de habilitar la función de momentos clave:
- Datos estructurados de
Clip: indica de forma precisa cuándo deben empezar y terminar los segmentos, y proporciona la etiqueta que se mostrará en cada uno de ellos. Esta opción está disponible en todos los idiomas en los que se puede usar la Búsqueda de Google. - Datos estructurados de
SeekToAction: indica a Google en qué parte de la estructura de tus URLs suelen estar las marcas de tiempo para que pueda detectar automáticamente los momentos clave y mostrar a los usuarios enlaces a ellos. Esta opción está disponible en alemán, chino, coreano, español, francés, inglés, italiano, japonés, neerlandés, portugués, ruso y turco.
- Datos estructurados de
- Si tu vídeo está alojado en YouTube, puedes especificar las marcas de tiempo y las etiquetas exactas en la descripción del vídeo de la plataforma. Consulta las prácticas recomendadas para indicar marcas de tiempo en las descripciones de YouTube. Esta opción está disponible en todos los idiomas en los que se puede usar la Búsqueda de Google. Si quieres habilitar los capítulos de vídeo en YouTube, sigue estas directrices adicionales.
Para inhabilitar por completo la función de momentos clave, impidiendo incluso que Google muestre automáticamente momentos clave de tu vídeo, usa la etiqueta meta nosnippet.
Insignia En directo

Para emitir vídeos en directo, puedes habilitar que aparezca la insignia roja "En directo" en los resultados de búsqueda utilizando los datos estructurados de BroadcastEvent.
Permitir que Google obtenga tus archivos de vídeo
Google necesita obtener correctamente los bytes reales de un archivo de vídeo para habilitar funciones como las vistas previas de vídeos y los momentos clave.
Permite que Google busque y obtenga tus archivos de vídeo siguiendo estas prácticas recomendadas:
- Permite que Google obtenga la URL del archivo de streaming del vídeo (como M3U8). No bloquees la URL de los bytes del vídeo con la regla
noindexni el archivo robots.txt. - El archivo de vídeo debe estar disponible en una URL estable.
- Utiliza datos estructurados para proporcionar el valor
contentURLde un tipo de archivo admitido. - El host de la página de visualización del vídeo y el servidor que emite el vídeo deben tener suficientes recursos de servidor para que podamos rastrearlos. Por ejemplo, si en la página de destino
example.com/puppies.htmlhay insertado un vídeo de perritos que se publica a través destreamserver.example.com, tantoexample.comcomostreamserver.example.comdeben cumplir los requisitos técnicos de la Búsqueda de Google y tener espacio disponible en el servidor.
Retirar o restringir tus vídeos
Retirar vídeos
Para retirar un vídeo de tu sitio, elige uno de estos métodos:
- Devolver un valor
404 (Not found)en todas las páginas de visualización en las que esté insertado el vídeo retirado o vencido. Además de devolver el código404, puedes mostrar el contenido HTML de esas páginas para que la mayoría de los usuarios sepan que ha habido un cambio. - Incluir una etiqueta
metarobotsnoindexen todas las páginas de visualización que incorporen un vídeo retirado o que haya vencido. De esta forma, se evita que la página de visualización se pueda indexar. - Indicar una fecha de vencimiento en los datos estructurados (la propiedad
expires) o en un sitemap de vídeo (con el elemento<video:expiration_date>). A continuación, se muestra un sitemap de vídeo de ejemplo con un vídeo que caducó en noviembre del 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Si la fecha de vencimiento de un vídeo ya ha pasado, no aparecerá en los resultados de vídeo. Aun así, es posible que la página de visualización se muestre como un resultado de texto, sin una miniatura de vídeo. Esto incluye fechas de vencimiento de sitemaps, datos estructurados y etiquetas meta.
Comprueba que las fechas de vencimiento de cada vídeo sean correctas. Si bien estas fechas son útiles si no quieres que un vídeo se muestre después de un día concreto, es fácil equivocarse y seleccionar una fecha pasada en un vídeo disponible. No incluyas una fecha de vencimiento en los vídeos que no caduquen.
Restringir vídeos en función de la ubicación de los usuarios
Puedes restringir los resultados de búsqueda de tus vídeos en función de la ubicación de los usuarios. Si no quieres poner ninguna restricción por país en un vídeo, no incluyas la etiqueta correspondiente.
Restringir vídeos con datos estructurados
Si utilizas datos estructurados VideoObject para describir un vídeo, define la propiedad regionsAllowed para indicar en qué regiones puede mostrarse en los resultados de vídeo. Si no la incluyes, el vídeo aparecerá en los resultados de búsqueda de todas las regiones.
También puedes usar la propiedad ineligibleRegion para especificar en qué regiones no se puede mostrar el resultado de vídeo.
Restringir vídeos con un sitemap de vídeo
En los sitemaps de vídeo, con la etiqueta <video:restriction> se puede permitir o impedir que un vídeo aparezca en determinados países. Solo se puede usar una etiqueta <video:restriction> por vídeo.
La etiqueta <video:restriction> debe contener uno o varios códigos de país de dos o tres letras según la norma ISO 3166-1 delimitados por espacios. Es obligatorio incluir el atributo relationship, que indica el tipo de restricción.
relationship="allow": el vídeo solo aparecerá en los países especificados. Si no se indica ninguno, no aparecerá en los resultados de ningún país.relationship="deny": el vídeo aparecerá en todos los países, excepto en los especificados. Si no se indica ninguno, aparecerá en todos.
En el ejemplo del sitemap de vídeo que se muestra a continuación, este vídeo solo aparecerá en los resultados de búsqueda de Canadá y México.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Optimizar el contenido para Búsqueda Segura
Búsqueda Segura es un ajuste de las cuentas de usuario de Google que indica si se deben mostrar o bloquear imágenes, vídeos o sitios web que incluyan contenido explícito en los resultados de la Búsqueda de Google. Asegúrate de que Google sepa de qué trata tu sitio para que pueda aplicar los filtros de Búsqueda Segura si procede. Más información sobre cómo etiquetar páginas de Búsqueda Segura
Monitorizar páginas de visualización de vídeos con Search Console
Los siguientes informes y herramientas de Search Console pueden ayudarte a monitorizar y optimizar el rendimiento de tu contenido de vídeo en la Búsqueda de Google:
- Informe "Indexación de vídeos": Consulta cuántas de tus páginas de visualización indexadas contienen un vídeo indexado y consulta los motivos por los que otros vídeos no se hayan indexado.
- Informe de resultados enriquecidos de vídeo: revisa y corrige los problemas con la implementación de datos estructurados de
VideoObject. - Informe "Rendimiento": Usa el filtro de aparición en búsquedas de vídeos para ver el rendimiento de tus vídeos en la Búsqueda de Google.
Solucionar problemas de vídeo
Puedes solucionar problemas de vídeos con Search Console. Consulta la guía para solucionar problemas de vídeos para obtener ayuda.
