Données structurées des vidéos (VideoObject, Clip, BroadcastEvent)
Google essaie de comprendre automatiquement les détails de votre vidéo, mais vous pouvez influer sur les informations qui s'affichent dans les résultats vidéo, telles que la description, l'URL de la vignette, la date d'importation et la durée, grâce au balisage VideoObject. L'ajout de données structurées vidéo à vos pages de lecture peut également aider Google à trouver votre vidéo. Les vidéos peuvent apparaître à différents endroits sur Google, y compris sur la page de résultats de recherche principale, dans le mode vidéo, sur Google Images et sur Google Discover.

Selon le balisage de votre page de lecture, vos vidéos peuvent également bénéficier des fonctionnalités vidéo spécifiques suivantes :
| Fonctionnalités vidéo | |
|---|---|
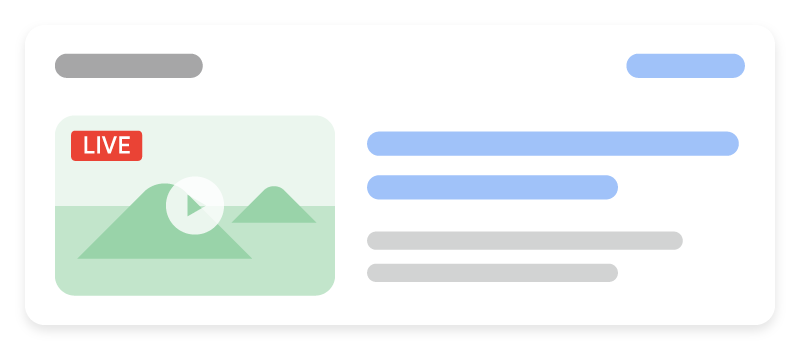
Badge EN DIRECT : ajoutez un badge EN DIRECT à votre vidéo grâce au balisage
Veillez à respecter les consignes relatives aux badges EN DIRECT et à utiliser l'API d'indexation pour vous assurer que Google explore votre page au moment opportun. |

|
|
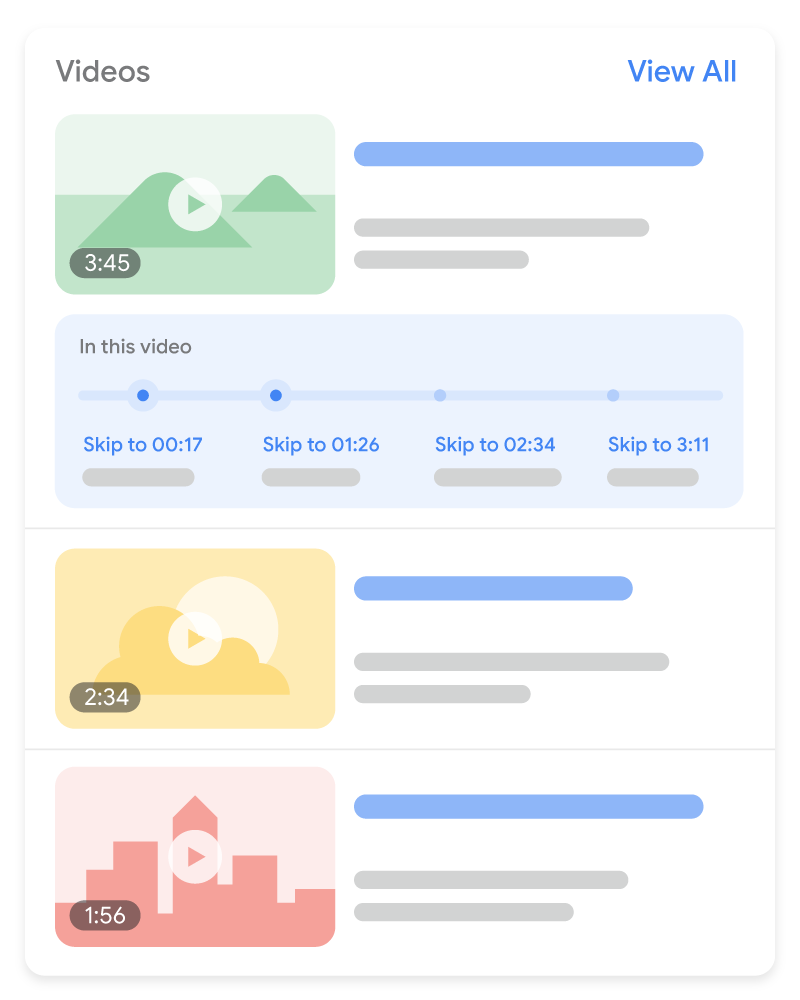
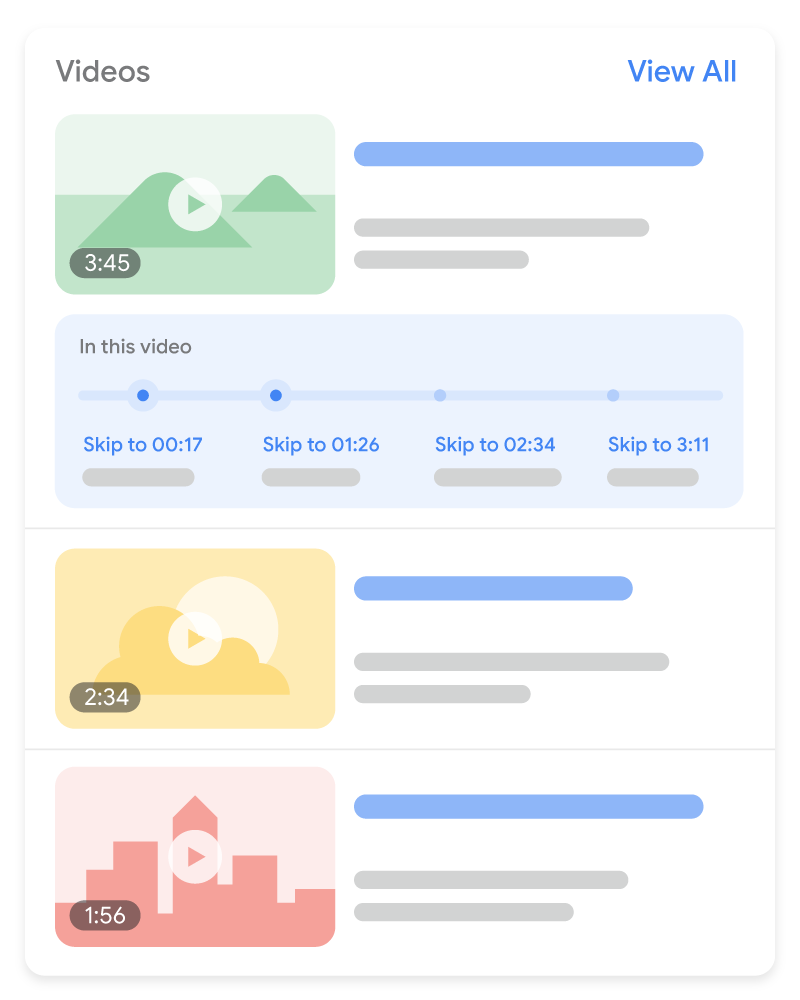
Temps forts Les temps forts permettent aux internautes de parcourir des segments vidéo comme les chapitres d'un livre, ce qui contribue à améliorer l'engagement généré par votre contenu. La recherche Google tente de détecter automatiquement ces segments vidéo et de présenter les temps forts aux utilisateurs, sans intervention de votre part. Vous pouvez également signaler les points importants de votre vidéo à Google. Nous donnerons la priorité aux temps forts que vous définissez via des données structurées ou la description YouTube.
Pour désactiver complètement les temps forts (y compris ceux générés automatiquement par Google), utilisez la balise |

|
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Résultat vidéo standard

Voici un exemple de VideoObject unique.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Badge EN DIRECT

Voici un exemple de VideoObject et BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Voici un exemple de VideoObject et Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Voici un exemple de VideoObject unique qui inclut les propriétés supplémentaires nécessaires au balisage SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Consignes
Pour que vos données structurées de vidéo puissent être utilisées dans la recherche Google, vous devez respecter les Essentiels de la recherche, les consignes générales relatives aux données structurées et les exigences d'indexation des vidéos.
Nous vous recommandons également de consulter les consignes suivantes si elles s'appliquent à votre contenu vidéo :
- Consignes relatives à la diffusion en direct
- Consignes relatives à
ClipetSeekToAction - Bonnes pratiques de marquage des codes temporels sur YouTube
Consignes relatives aux badges EN DIRECT
Si vous ajoutez BroadcastEvent à des vidéos en direct, suivez les consignes ci-dessous :
- N'utilisez pas de langage vulgaire ni potentiellement offensant dans les données structurées.
- Pour vous assurer que Google explore la vidéo diffusée en direct au moment opportun, utilisez l'API d'indexation. Appelez l'API pour les événements suivants :
- Lorsque la vidéo commence à être diffusée en direct
- Lorsque la diffusion de la vidéo est terminée et que le balisage de la page a été mis à jour pour indiquer la date de fin (
endDate) - Chaque fois qu'un changement intervient dans le balisage et que Google doit en être informé
Bonnes pratiques de marquage des codes temporels sur YouTube
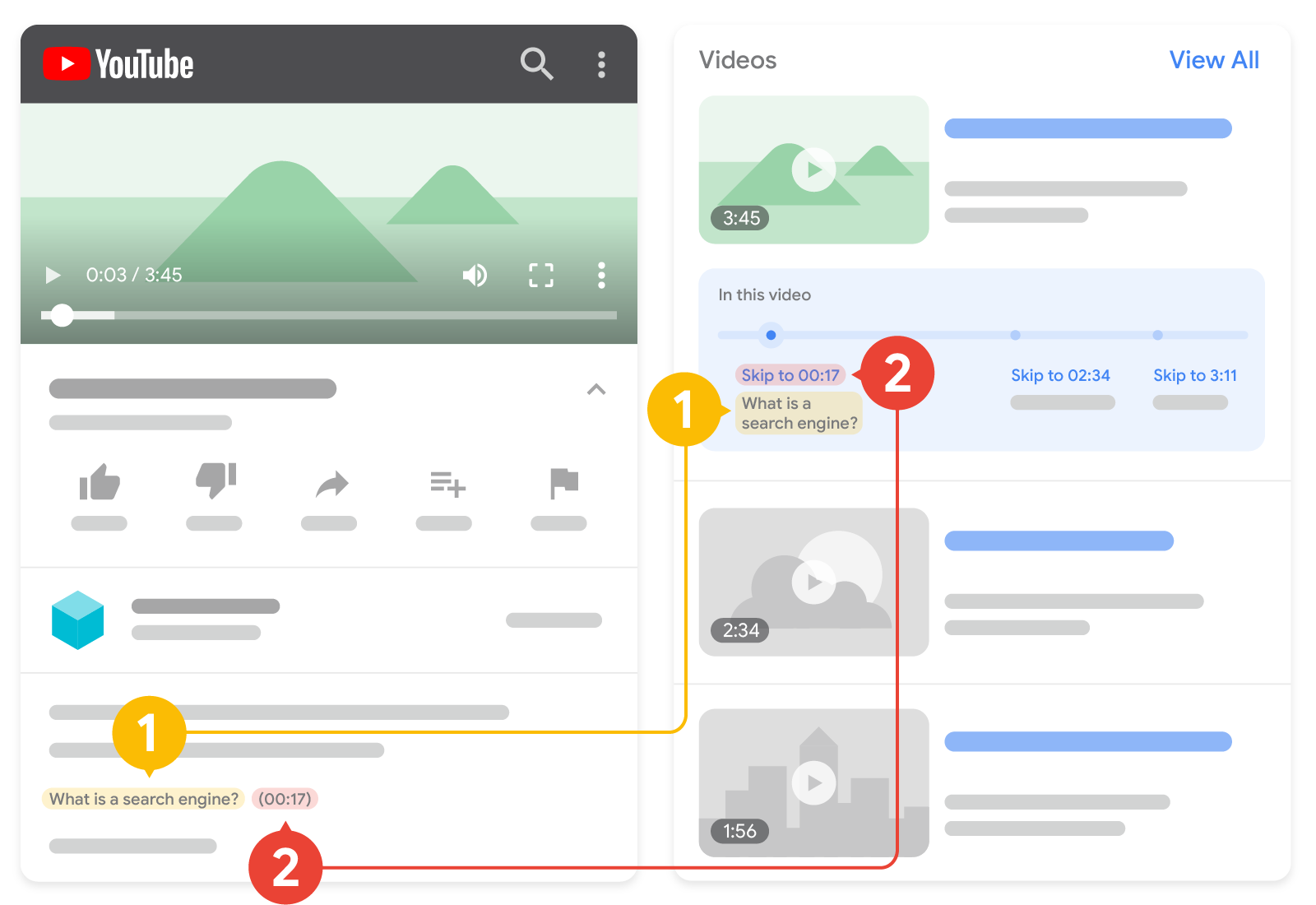
Si votre vidéo est hébergée sur YouTube, la recherche Google peut activer automatiquement des moments clés en fonction de la description de la vidéo sur YouTube et vous éviter ainsi de devoir marquer des codes temporels spécifiques dans votre description. Toutefois, si vous nous indiquez de façon explicite les points importants de votre vidéo, nous privilégierons ces informations. Le schéma suivant montre comment les codes temporels et les libellés d'une description de vidéo YouTube peuvent apparaître dans les résultats de recherche :

2. Code temporel : début d'un extrait
Gardez à l'esprit les consignes suivantes lors de la mise en forme des codes temporels et des libellés pour les descriptions YouTube :
- Mettez en forme le code temporel de la manière suivante :
[hour]:[minute]:[second]. S'il n'y a pas d'heure, vous n'avez pas besoin de l'inclure. - Indiquez le libellé du code temporel sur la même ligne que le code temporel lui-même.
- Placez chaque code temporel sur une nouvelle ligne dans la description de la vidéo.
- Associez le code temporel au point spécifié dans la vidéo.
- Assurez-vous que le libellé contient au moins un mot.
- Listez les codes temporels dans l'ordre chronologique.
Si vous souhaitez activer les chapitres vidéo sur YouTube, suivez ces consignes supplémentaires.
Consignes relatives à Clip et SeekToAction
Si vous ajoutez des données structurées Clip ou SeekToAction pour marquer des segments vidéo, procédez comme suit :
- La vidéo doit pouvoir être associée à un lien profond autre que le point de départ de l'URL de la vidéo. Par exemple,
https://www.example.com/example?t=30démarre au bout de 30 secondes dans une vidéo. - Les données structurées
VideoObjectdoivent être ajoutées à une page sur laquelle les internautes peuvent regarder la vidéo. Cela améliore la qualité de l'expérience utilisateur. - La durée totale de la vidéo doit être d'au moins 30 secondes.
- La vidéo doit inclure les propriétés obligatoires listées dans la documentation sur les données structurées
VideoObject. - Pour les données structurées
Clipuniquement : assurez-vous qu'aucun extrait de la même vidéo sur la même page ne partage la même heure de début. - Pour les données structurées
SeekToActionuniquement : Google doit être en mesure de récupérer vos fichiers de contenu vidéo.
Définitions des types de données structurées
Cette section décrit les types de données structurées associés aux fonctionnalités vidéo dans la recherche Google.
Vous devez inclure les propriétés VideoObject obligatoires pour que votre balisage puisse être utilisé dans la recherche Google. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à votre VideoObject et ainsi offrir une meilleure expérience utilisateur. Outre VideoObject, vous pouvez ajouter les types de données suivants afin d'activer les améliorations vidéo dans la recherche Google :
BroadcastEvent: balisez les vidéos diffusées en direct pour pouvoir y afficher un badge EN DIRECT.Clip: marquez les segments importants de votre vidéo pour aider les utilisateurs à accéder rapidement à des points précis de cette vidéo.SeekToAction: activez les moments clés en expliquant à Google le fonctionnement de votre structure d'URL afin de lui permettre d'identifier automatiquement les moments clés et de renvoyer les utilisateurs vers ces points précis dans la vidéo.
VideoObject
La définition complète de l'élément VideoObject est disponible sur schema.org/VideoObject.
Si vous n'incluez pas les propriétés requises, Google ne pourra peut-être pas extraire les informations relatives à la vidéo. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à votre contenu et ainsi offrir une meilleure expérience utilisateur.
| Propriétés obligatoires | |
|---|---|
name |
Titre de la vidéo. Veillez à utiliser un texte unique dans la propriété |
thumbnailUrl |
Élément URL renvoyant vers le fichier image de la vignette unique de la vidéo. Suivez les consignes relatives aux vignettes. |
uploadDate |
Date et heure de la première publication de la vidéo, au format ISO 8601. Nous vous recommandons de fournir le fuseau horaire. Sinon, celui de Googlebot sera utilisé par défaut. |
| Propriétés recommandées | |
|---|---|
contentUrl
|
URL renvoyant aux octets de contenu réels du fichier vidéo, dans l'un des types de fichiers compatibles. Ne créez pas de lien vers la page contenant la vidéo. Il doit s'agir de l'URL des octets de contenu réels du fichier vidéo lui-même. "contentUrl": "https://www.example.com/video/123/file.mp4" Assurez-vous de suivre nos bonnes pratiques en matière de vidéo. |
description |
Description de la vidéo. Veillez à utiliser un texte unique dans la propriété |
duration |
Durée de la vidéo au format ISO 8601.
Par exemple, |
embedUrl
|
URL qui renvoie vers le lecteur de la vidéo concernée. Ne créez pas de lien vers la page contenant la vidéo. Il doit s'agir de l'URL du lecteur vidéo lui-même. En général, cette information est indiquée dans l'attribut "embedUrl": "https://www.example.com/embed/123" Assurez-vous de suivre nos bonnes pratiques en matière de vidéo. |
expires |
DateTime
Le cas échéant, date et heure après lesquelles la vidéo ne sera plus disponible, au format ISO 8601. N'indiquez pas cette information si la vidéo n'a pas de date d'expiration. Nous vous recommandons de fournir le fuseau horaire. Sinon, celui de Googlebot sera utilisé par défaut. |
hasPart
|
Si votre vidéo comporte des segments importants, imbriquez les propriétés <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
Région dans laquelle la vidéo n'est pas autorisée, le cas échéant. Si cette information n'est pas spécifiée, Google considère que la vidéo est autorisée partout. Spécifiez les pays au format ISO 3166-1 à deux ou trois lettres. Vous pouvez spécifier plusieurs codes pays, par exemple à l'aide d'un tableau JSON-LD ou avec plusieurs balises |
interactionStatistic |
Nombre de fois où la vidéo a été visionnée. Par exemple : "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Si votre vidéo est diffusée en direct et que vous souhaitez pouvoir y afficher un badge EN DIRECT, imbriquez les propriétés <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Régions dans lesquelles la vidéo est autorisée, le cas échéant. Si cette information n'est pas spécifiée, Google considère que la vidéo est autorisée partout. Spécifiez les pays au format ISO 3166-1 à deux ou trois lettres.
Vous pouvez spécifier plusieurs codes pays, par exemple à l'aide d'un tableau JSON-LD ou avec plusieurs balises |
BroadcastEvent
Pour qu'un badge EN DIRECT puisse s'afficher, imbriquez les propriétés suivantes dans l'élément VideoObject. Bien que les propriétés BroadcastEvent ne soient pas obligatoires, vous devez ajouter les propriétés suivantes si vous souhaitez que votre vidéo puisse s'afficher avec un badge EN DIRECT.
La définition complète de l'élément BroadcastEvent est disponible sur schema.org/BroadcastEvent.
| Propriétés obligatoires | |
|---|---|
publication
|
Décrit quand la vidéo doit être diffusée en direct. Il peut s'agir d'une liste ou d'une seule instance. |
publication.endDate
|
Heure et date de fin effective ou prévue de la diffusion en direct, au format ISO 8601. Il est nécessaire de renseigner la propriété Si la propriété |
publication.isLiveBroadcast |
Booléen
Indiquez |
publication.startDate
|
Heure et date du début effective ou prévue de la diffusion en direct, au format ISO 8601. Si la propriété |
Clip
Pour indiquer à Google le code temporel et le libellé à utiliser pour les moments clés, imbriquez les propriétés suivantes dans l'élément VideoObject. Bien que les propriétés Clip ne soient pas obligatoires, vous devez ajouter les propriétés suivantes si vous souhaitez que Google affiche les codes temporels et les libellés que vous spécifiez pour votre vidéo. Dans le cas contraire, Google affichera automatiquement les segments de son choix pour votre vidéo.
La définition complète de la propriété Clip est disponible sur schema.org/Clip.
| Propriétés obligatoires | |
|---|---|
name |
Titre descriptif du contenu de l'extrait vidéo. |
startOffset |
Heure de début de l'extrait vidéo, exprimée en nombre de secondes à partir du début de la vidéo. |
url |
URL pointant vers l'heure de début de l'extrait vidéo. L'URL de l'extrait vidéo doit pointer vers le même chemin d'URL que la vidéo, avec des paramètres de requête supplémentaires indiquant l'heure. Par exemple, l'URL suivante signifie que la vidéo commence à 2 minutes et 0 seconde : "url": "https://www.example.com/example?t=120" |
| Propriétés recommandées | |
|---|---|
endOffset |
Heure de fin de l'extrait, exprimée en nombre de secondes à partir du début de la vidéo. |
SeekToAction
Pour indiquer à Google le fonctionnement de votre structure d'URL (afin de lui permettre d'afficher les moments clés qui ont été identifiés automatiquement pour votre vidéo), imbriquez les propriétés suivantes dans l'élément VideoObject. Les propriétés SeekToAction ne sont pas obligatoires. Toutefois, vous devez ajouter les propriétés ci-dessous si vous souhaitez que Google comprenne le fonctionnement de votre structure d'URL afin que les internautes puissent accéder à un point précis de la vidéo.
La définition complète de l'élément SeekToAction est disponible sur schema.org/SeekToAction.
| Propriétés obligatoires | |
|---|---|
potentialAction
|
Indique une action potentielle. Ajoutez les propriétés imbriquées suivantes : Exemple : { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Chaîne d'espace réservé que Google identifiera comme structure de code temporel et qui sera remplacée par le nombre de secondes approprié. Utilisez la valeur suivante : "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL de la page qui contient cette propriété {seek_to_second_number}Par exemple, remplacez la partie du code temporel de l'URL : "target": "https://video.example.com/watch/videoID?t=30" Pour que le code temporel corresponde désormais à ceci : "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Analyse régulière du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
