Strukturierte Daten für Video (VideoObject, Clip, BroadcastEvent)
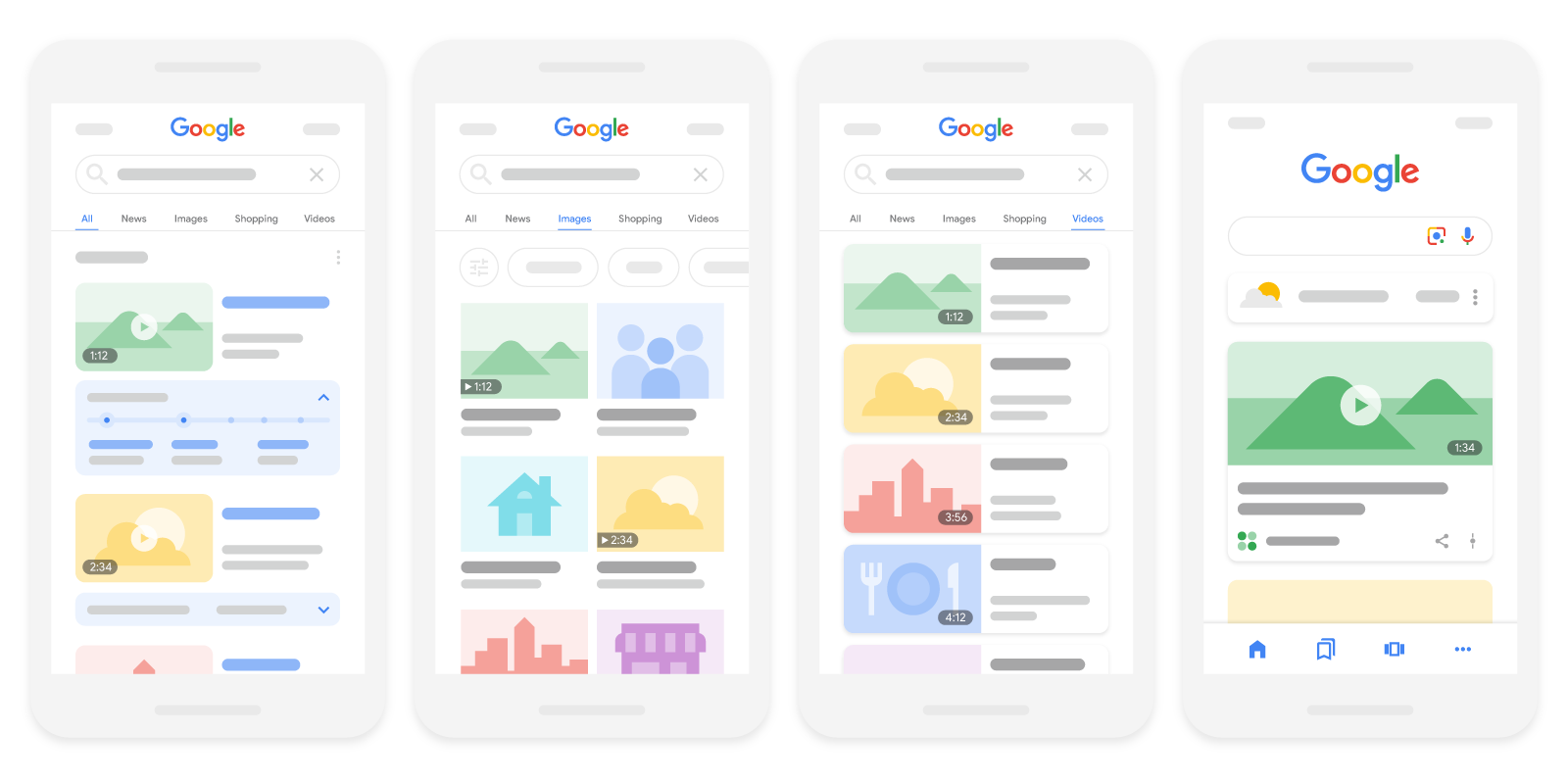
Google versucht automatisch, Details zu deinem Video zu erfassen. Wenn du dein Video mit VideoObject auszeichnest, kannst du aber bestimmte Informationen zum Video selbst angeben, z. B. eine Beschreibung, die URL der Miniaturansicht, das Upload-Datum und die Länge des Videos. Wenn du deinen Wiedergabeseiten strukturierte Videodaten hinzufügst, kann Google dein Video leichter finden. Videos können an verschiedenen Stellen auf Google erscheinen, z. B. auf der Hauptseite der Suchergebnisse, im Videomodus, in Google Bilder und in Google Discover.

Je nachdem, wie du deine Wiedergabeseite auszeichnest, können deine Videos auch für die folgenden Videofunktionen infrage kommen:
| Videofunktionen | |
|---|---|
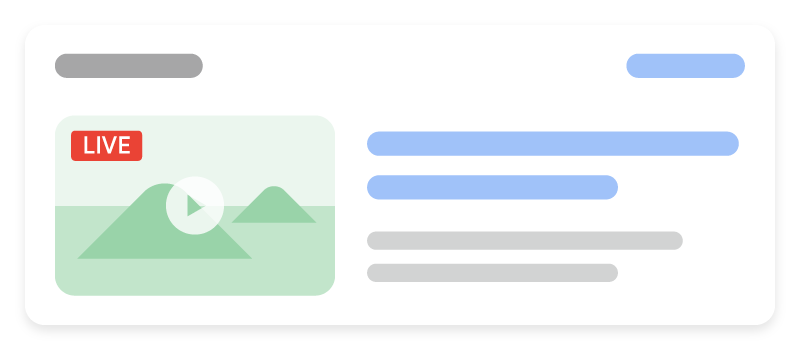
LIVE-Logo: Wenn du dein Video mit
Beachte auf jeden Fall die Richtlinien für das LIVE-Logo und verwende die Indexing API, damit Google deine Seite zum richtigen Zeitpunkt crawlt. |

|
|
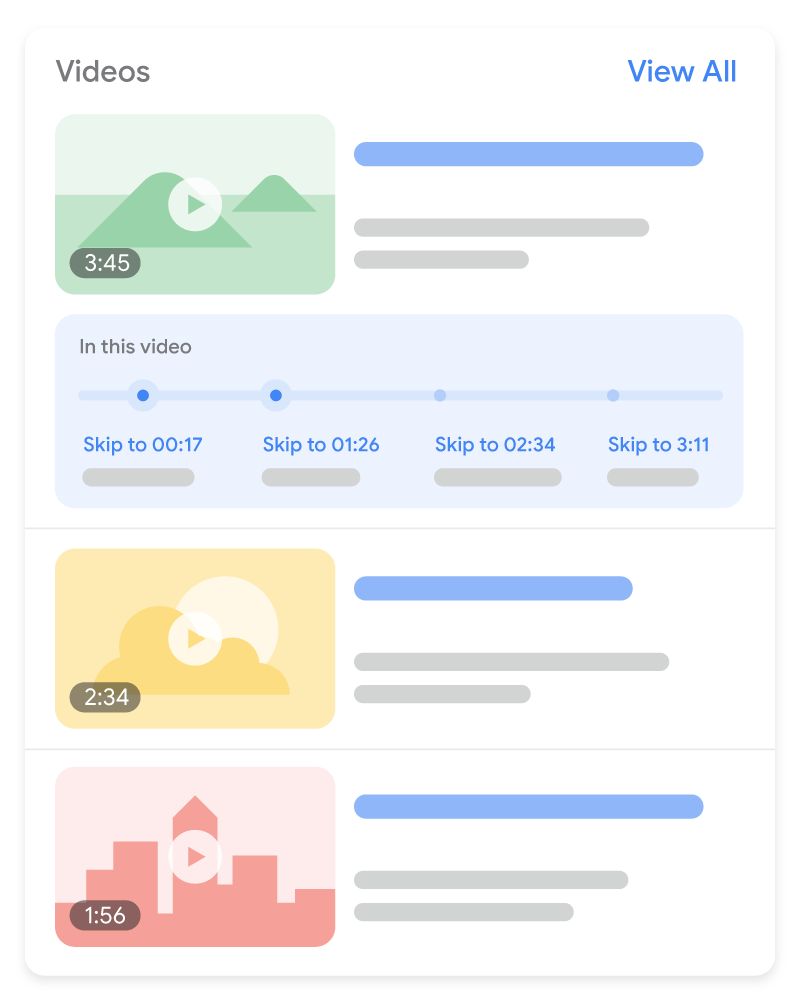
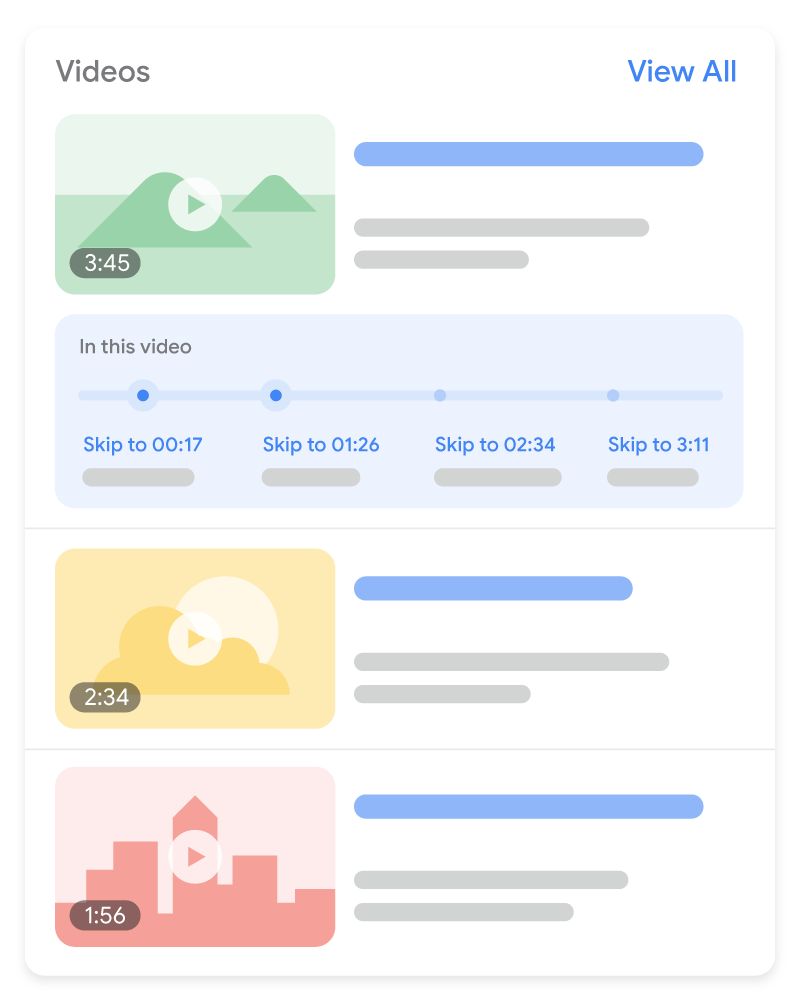
Wichtige Momente The key moments feature is a way for users to navigate video segments like chapters in a book, which can help users engage more deeply with your content. Google Search tries to automatically detect the segments in your video and show key moments to users, without any effort on your part. Alternatively, you can tell Google about the important points of your video. We will prioritize key moments set by you, either through structured data or the YouTube description.
To opt out of the key moments feature completely (including any efforts Google may make to show
key moments automatically for your video), use the
|

|
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
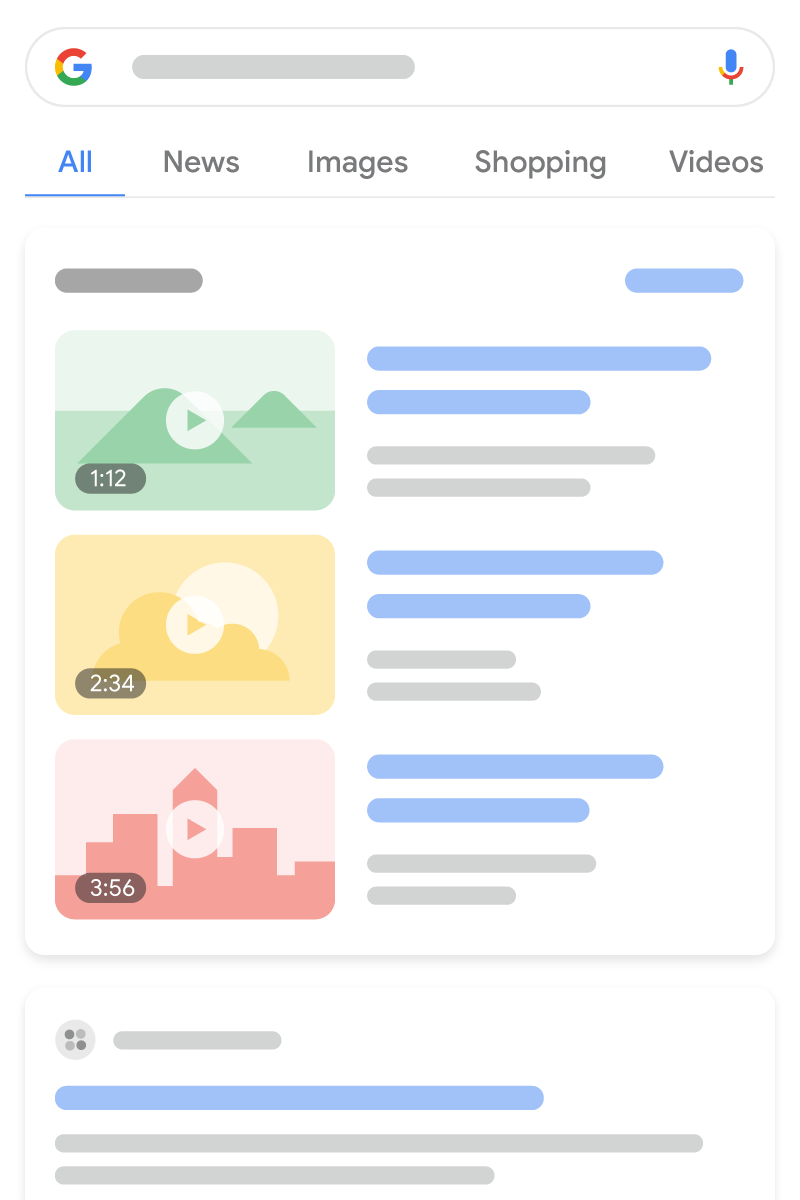
Standard-Videoergebnis

Hier ein Beispiel für ein einzelnes VideoObject-Element.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>LIVE-Logo

Hier ein Beispiel für VideoObject und BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Hier ein Beispiel für VideoObject und Clip:
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Hier siehst du ein Beispiel für ein einzelnes VideoObject-Element, das die zusätzlichen Properties enthält, die für das SeekToAction-Markup erforderlich sind.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Richtlinien
Damit deine strukturierten Videodaten in der Google Suche verwendet werden können, musst du die Grundlagen der Google Suche, die allgemeinen Richtlinien für strukturierte Daten und die Anforderungen an die Videoindexierung beachten.
Falls sie deine Videoinhalte betreffen, empfehlen wir dir außerdem, dir die folgenden Richtlinien anzusehen:
- Livestream-Richtlinien
- Richtlinien für
ClipundSeekToAction - Best Practices zum Auszeichnen von Zeitstempeln auf YouTube
Richtlinien für das LIVE-Logo
Wenn du Livestream-Videos mit BroadcastEvent versehen möchtest, beachte folgende Hinweise:
- Verwende in den strukturierten Daten keine vulgären oder potenziell anstößigen Ausdrücke.
- Verwende die Indexing API, damit Google dein Livestream-Video zum richtigen Zeitpunkt crawlt. Rufe die API bei den folgenden Ereignissen auf:
- Wenn der Livestream des Videos beginnt
- Nach Ende des Livestreams, wenn das Markup der Seite mit
endDateaktualisiert wurde - Jedes Mal, wenn das Markup geändert wurde und Google darüber informiert werden muss
Best Practices zum Auszeichnen von Zeitstempeln auf YouTube
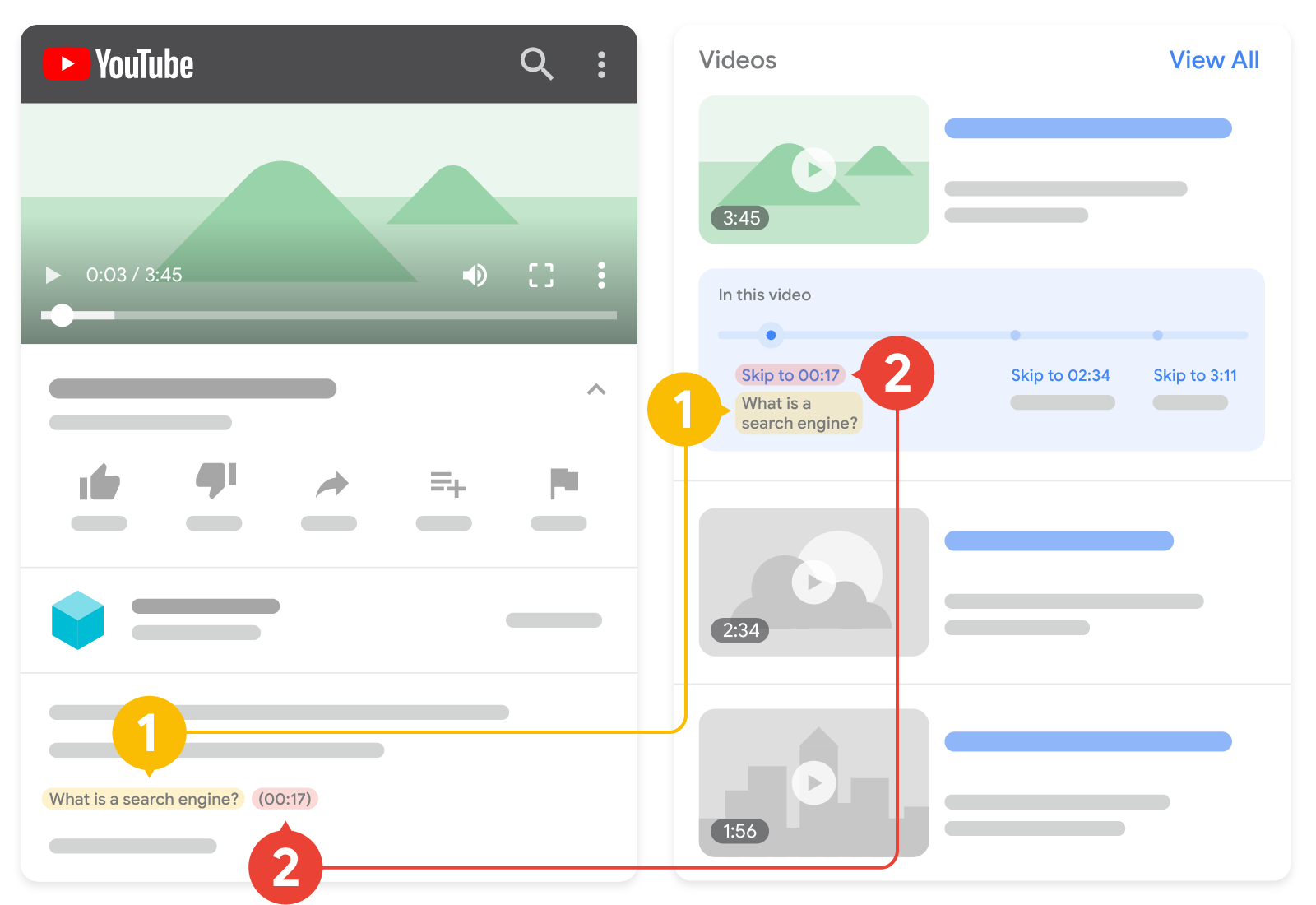
Wenn dein Video auf YouTube gehostet wird, kann es sein, dass die Google Suche die Anzeige wichtiger Momente anhand der YouTube-Videobeschreibung automatisch aktiviert. Wenn dies der Fall ist, musst du in der YouTube-Beschreibung keine konkreten Zeitstempel auszeichnen. Wenn du uns aber über die wichtigsten Stellen in deinem Video informierst, geben wir deinen Informationen Vorrang vor der automatischen Erkennung wichtiger Stellen. Das folgende Beispiel zeigt, wie Zeitstempel und Labels in einer YouTube-Videobeschreibung in den Suchergebnissen angezeigt werden können:

2. Zeitstempel: Startzeitpunkt des Abschnitts.
Beachte beim Formatieren von Zeitstempeln und Labels für YouTube-Beschreibungen die folgenden Hinweise:
- Verwende für den Zeitstempel das folgende Format:
[hour]:[minute]:[second]. Wenn keine Stundenangabe vorgesehen ist, musst du die Stunden auch nicht angeben. - Das Label des Zeitstempels muss in derselben Zeile wie der Zeitstempel stehen.
- Platziere jeden Zeitstempel in einer neuen Zeile der Videobeschreibung.
- Verknüpfe den Zeitstempel mit der angegebenen Position im Video.
- Das Label muss mindestens ein Wort enthalten.
- Führe die Zeitstempel in chronologischer Reihenfolge auf.
Wenn du Videokapitel auf YouTube aktivieren möchtest, beachte diese zusätzlichen Richtlinien.
Richtlinien für Clip und SeekToAction
Wenn du zum Auszeichnen von Videosegmenten strukturierte Daten des Typs Clip oder SeekToAction hinzufügst, beachte die folgenden Richtlinien:
- Es muss möglich sein, im Video Deeplinks zu einem anderen Punkt als dem Startpunkt in der Video-URL hinzuzufügen. Beispiel:
https://www.example.com/example?t=30startet nach 30 Sekunden Videolaufzeit. - Strukturierte Daten vom Typ
VideoObjectmüssen auf einer Seite hinzugefügt werden, auf der Nutzer das Video ansehen können. Die Weiterleitung auf eine Seite, auf der sie sich das Video nicht ansehen können, ist nicht nutzerfreundlich. - Das Video muss insgesamt mindestens 30 Sekunden lang sein.
- Das Markup muss die erforderlichen Properties enthalten, die in der Dokumentation zu strukturierten
VideoObject-Daten beschrieben werden. - Nur für strukturierte
Clip-Daten: Die Startzeit für zwei Clips desselben Videos, die auf derselben Seite definiert sind, darf nicht identisch sein. - Nur für strukturierte
SeekToAction-Daten: Google muss die Dateien mit deinen Videoinhalten abrufen können.
Definitionen strukturierter Datentypen
In diesem Abschnitt werden die verschiedenen Typen strukturierter Daten für die Präsentation von Videoergebnissen in der Google Suche beschrieben.
Als erforderlich gekennzeichnete VideoObject-Properties müssen hinzugefügt werden, damit die Inhalte in der Google Suche verwendet werden können. Zusätzlich kannst du die empfohlenen Properties einbinden, um den Nutzern mit weiteren Informationen zu deinem VideoObject einen Mehrwert zu bieten. Zusätzlich zu VideoObject kannst du folgende Datentypen hinzufügen, um Optimierungen der Videopräsentation in der Google Suche zu aktivieren:
BroadcastEvent: Wenn du Livestream-Videos damit auszeichnest, wird dein Video mit einem LIVE-Logo versehen.Clip: Zeichne wichtige Segmente in deinem Video aus, damit Nutzer bestimmte Punkte in einem Video schneller aufrufen können.SeekToAction: Wenn du angibst, wie deine URL-Struktur funktioniert, kannst du wichtige Momente aktivieren. So erkennt Google diese Momente automatisch und kann Nutzern Links zu den entsprechenden Stellen im Video anbieten.
VideoObject
Die vollständige Definition von VideoObject findest du unter schema.org/VideoObject.
Wenn du die erforderlichen Properties nicht angibst, kann Google möglicherweise keine Daten für das Video extrahieren. Zusätzlich kannst du die empfohlenen Properties einbinden, um den Nutzern mit weiteren Informationen zu deinen Inhalten einen Mehrwert zu bieten.
| Erforderliche Properties | |
|---|---|
name |
Der Titel des Videos. Verwende für jedes Video auf deiner Website einen eindeutigen Text in der |
thumbnailUrl |
Wiederholte Eine URL, die auf die eindeutige Miniaturansichtsdatei des Videos verweist. Beachte die Richtlinien für Miniaturansichten. |
uploadDate |
Datum und Uhrzeit der Erstveröffentlichung des Videos. Die Angabe erfolgt im ISO 8601-Format. Wir empfehlen, Informationen zur Zeitzone anzugeben. Andernfalls wird standardmäßig die vom Googlebot verwendete Zeitzone verwendet. |
| Empfohlene Properties | |
|---|---|
contentUrl
|
Eine URL, die auf die tatsächlichen Inhaltsbytes der Videodatei verweist, die als einer der unterstützten Dateitypen vorliegen muss. Gib hier die URL der tatsächlichen Inhaltsbytes der Videodatei selbst an, nicht die URL der Seite, auf der das Video abrufbar ist. "contentUrl": "https://www.example.com/video/123/file.mp4" Beachte dabei unsere Best Practices für Videos. |
description |
Eine Beschreibung des Videos. Verwende für jedes Video auf deiner Website einen eindeutigen Text in der |
duration |
Die Dauer des Videos. Die Angabe erfolgt im ISO 8601-Format.
So steht zum Beispiel |
embedUrl
|
Eine URL, die auf einen Player für das betreffende Videos verweist. Gib hier die URL des Videoplayers selbst an, nicht die URL der Seite, auf der das Video abrufbar ist. In der Regel ist sie identisch mit dem Wert im "embedUrl": "https://www.example.com/embed/123" Beachte dabei unsere Best Practices für Videos. |
expires |
DateTime
Gegebenenfalls auch Datum und Uhrzeit, nach denen das Video nicht mehr verfügbar sein wird. Die Angabe erfolgt im ISO 8601-Format. Gib diese Information nicht an, wenn dein Video nicht abläuft. Wir empfehlen, Informationen zur Zeitzone anzugeben. Andernfalls wird standardmäßig die vom Googlebot verwendete Zeitzone verwendet. |
hasPart
|
Wenn dein Video wichtige Segmente enthält, verschachtele die erforderlichen <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
Die Region, in der das Video nicht zulässig ist, falls zutreffend. Wenn keine Region angegeben wird, geht Google davon aus, dass das Video überall zulässig ist. Gib die Länder im ISO 3166-1-Format mit zwei oder drei Buchstaben an. Verwende für mehrere Werte mehrere Ländercodes (z. B. ein JSON-LD-Array oder mehrere |
interactionStatistic |
Gibt an, wie oft das Video aufgerufen wurde. Beispiel: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Wenn dein Video live übertragen wird und du das LIVE-Logo verwenden möchtest, verschachtele die <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Die Regionen, in denen das Video zulässig ist, sofern zutreffend. Wenn keine Region angegeben wird, geht Google davon aus, dass das Video überall zulässig ist. Gib die Länder im ISO 3166-1-Format mit zwei oder drei Buchstaben an.
Verwende für mehrere Werte mehrere Ländercodes (z. B. ein JSON-LD-Array oder mehrere |
BroadcastEvent
Wenn dein Video mit einem LIVE-Logo angezeigt werden soll, verschachtele die folgenden Properties in deinem VideoObject. Die Angabe von BroadcastEvent-Properties ist zwar nicht obligatorisch, aber wenn dein Video mit einem LIVE-Logo angezeigt werden soll, musst du die Properties unten angeben.
Die vollständige Definition von BroadcastEvent findest du unter schema.org/BroadcastEvent.
| Erforderliche Properties | |
|---|---|
publication
|
Beschreibt, wann das Video live gestreamt werden soll. Es kann sich um eine Liste oder eine einzelne Instanz handeln. |
publication.endDate
|
Zeitpunkt des voraussichtlichen oder tatsächlichen Endes des Livestreams. Die Angabe erfolgt im ISO 8601-Format. Sobald das Video beendet ist und nicht mehr live übertragen wird, muss ein Wert für Liegt das |
publication.isLiveBroadcast |
Boolesch
Der Wert wird auf |
publication.startDate
|
Zeitpunkt des voraussichtlichen oder tatsächlichen Beginns des Livestreams. Die Angabe erfolgt im ISO 8601-Format. Wenn |
Clip
Wenn du Google mitteilen möchtest, welcher Zeitstempel und welches Label für die Funktion „Wichtige Momente“ verwendet werden sollen, musst du die folgenden Properties in deinem VideoObject verschachteln. Die Clip-Properties sind zwar nicht obligatorisch, aber wenn Google statt der automatisch erkannten Videosegmente die Zeitstempel und Labels anzeigen soll, die du selbst für dein Video angegeben hast, musst du die folgenden Properties hinzufügen.
Die vollständige Definition von Clip findest du unter schema.org/Clip.
| Erforderliche Properties | |
|---|---|
name |
Ein aussagekräftiger Titel für den Inhalt des Abschnitts |
startOffset |
Die Startzeit des Abschnitts, ausgedrückt als Anzahl der Sekunden ab Beginn des Videos |
url |
Eine URL, die auf die Startzeit des Abschnitts verweist Diese URL muss auf denselben URL-Pfad wie das Video verweisen und zusätzlich Suchparameter mit einer Zeitangabe enthalten. Beispielsweise bedeutet die folgende URL, dass der Abschnitt bei 2:00 Minuten beginnt: "url": "https://www.example.com/example?t=120" |
| Empfohlene Properties | |
|---|---|
endOffset |
Die Endzeit des Abschnitts, ausgedrückt als Anzahl der Sekunden ab Beginn des Videos |
SeekToAction
Wenn du angeben möchtest, wie deine URL-Struktur funktioniert, damit Google wichtige Momente für dein Video automatisch erkennt, musst du die folgenden Properties in deinem VideoObject verschachteln. Die SeekToAction-Properties sind zwar nicht obligatorisch, aber wenn Google verstehen soll, wie deine URL-Struktur funktioniert, um Nutzern Links zu einer Stelle im Video anbieten zu können, musst du die folgenden Properties hinzufügen.
Die vollständige Definition von SeekToAction findest du unter schema.org/SeekToAction.
| Erforderliche Properties | |
|---|---|
potentialAction
|
Gibt eine mögliche Aktion an. Enthält die folgenden verschachtelten Properties: Beispiel: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Der Platzhalter-String, den Google als Zeitstempelstruktur erkennt und durch den Zeitpunkt ersetzt, zu dem gesprungen werden soll. Verwende den folgenden Wert: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
Die URL der Seite, die dieses {seek_to_second_number}Beispielsweise würdest du damit den Zeitstempel der folgenden URL ersetzen: "target": "https://video.example.com/watch/videoID?t=30" Danach sieht dein Zeitstempel so aus: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
