Datos estructurados de vídeo (VideoObject, Clip y BroadcastEvent)
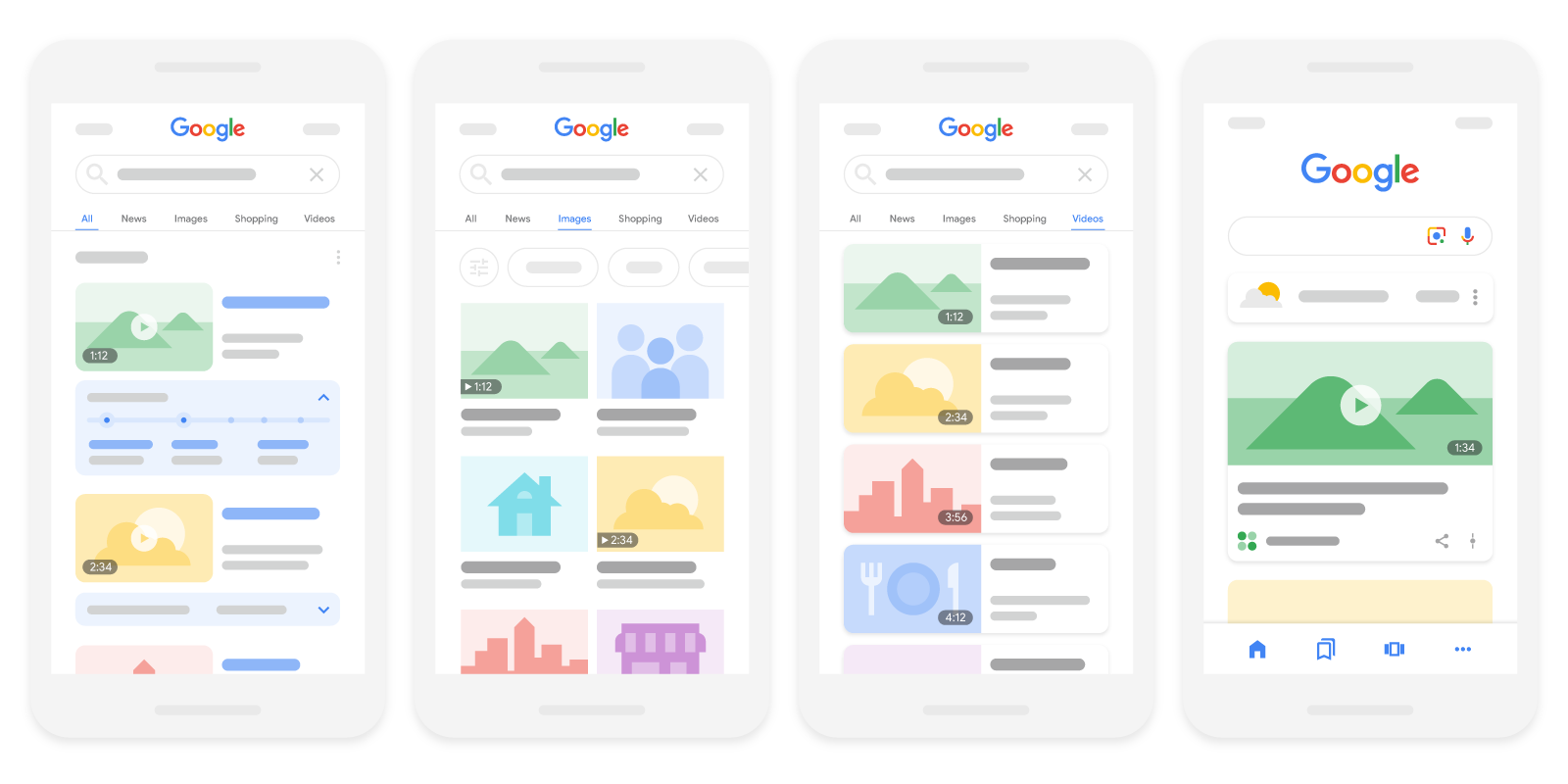
Aunque Google intenta interpretar automáticamente los detalles de tu vídeo, puedes influir en la información que se muestra en los resultados de vídeo, como la descripción, la URL de la miniatura, la fecha de subida y la duración, marcando el vídeo con VideoObject. Si añades datos estructurados de vídeo a tus páginas de visualización, también será más fácil que Google encuentre tus vídeos. Los vídeos pueden aparecer en diferentes lugares de Google, como la página principal de resultados de búsqueda, el modo Vídeo, Google Imágenes y Google Discover:

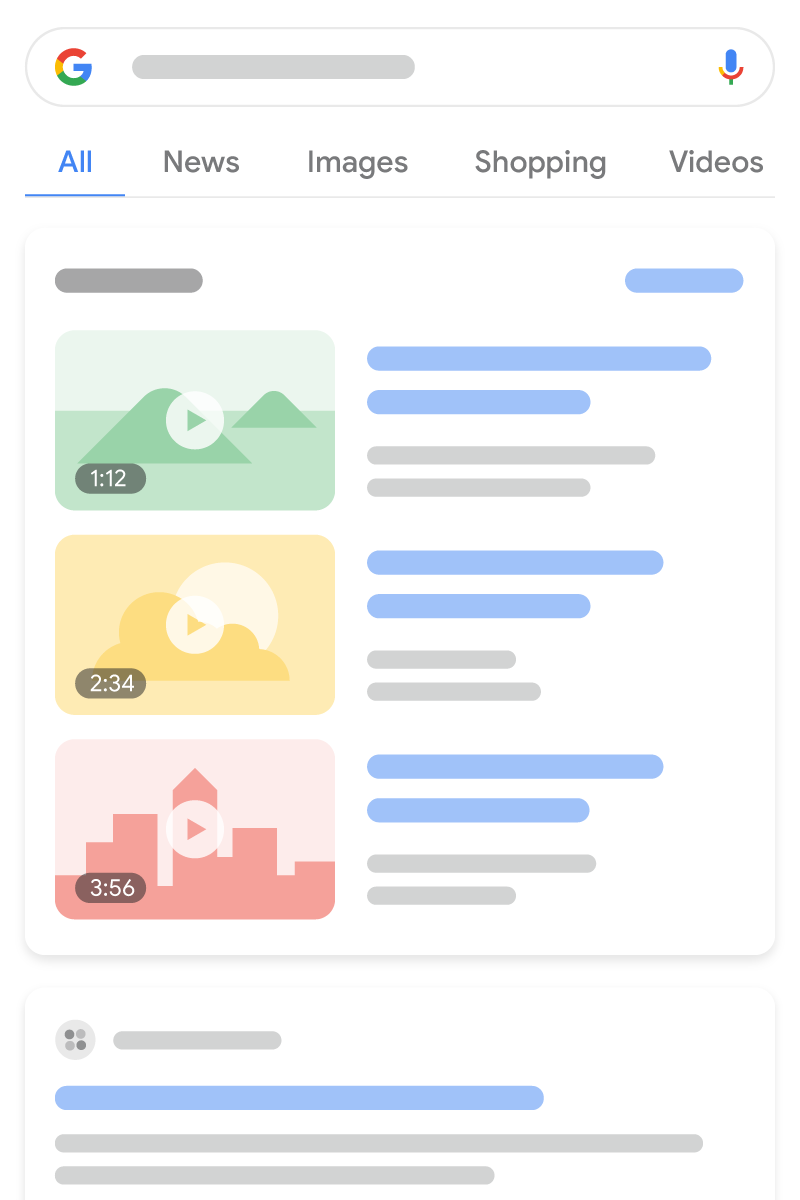
En función de cómo marques tu página de visualización, es posible que tus vídeos también puedan optar a las siguientes funciones específicas de vídeo:
| Funciones de vídeo | |
|---|---|
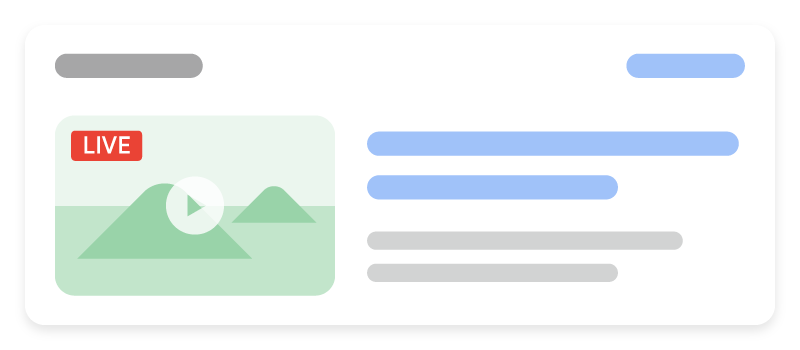
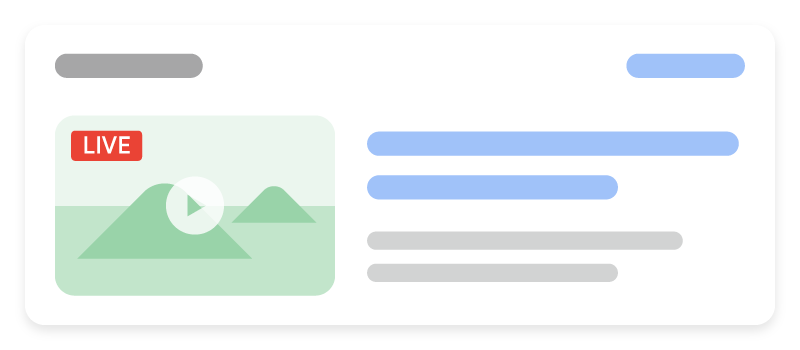
Insignia EN DIRECTO: añade una insignia EN DIRECTO a tu vídeo marcándolo con
Sigue las directrices de la insignia EN DIRECTO y asegúrate de que Google rastree tu página en el momento oportuno mediante la API Indexing. |

|
|
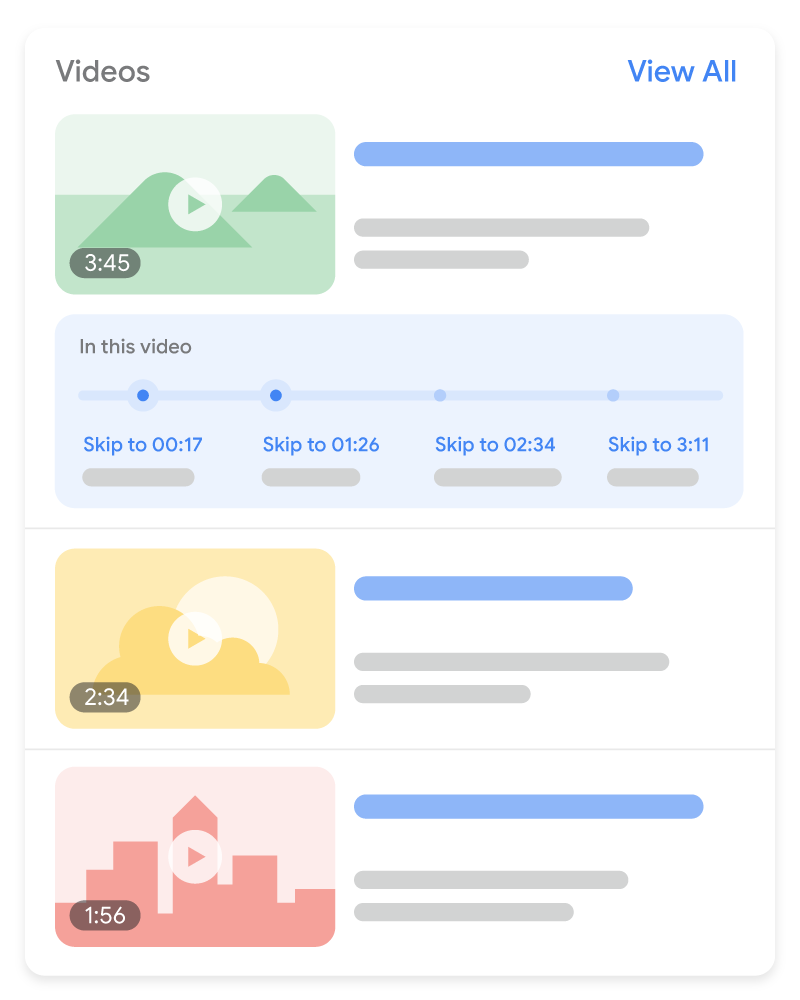
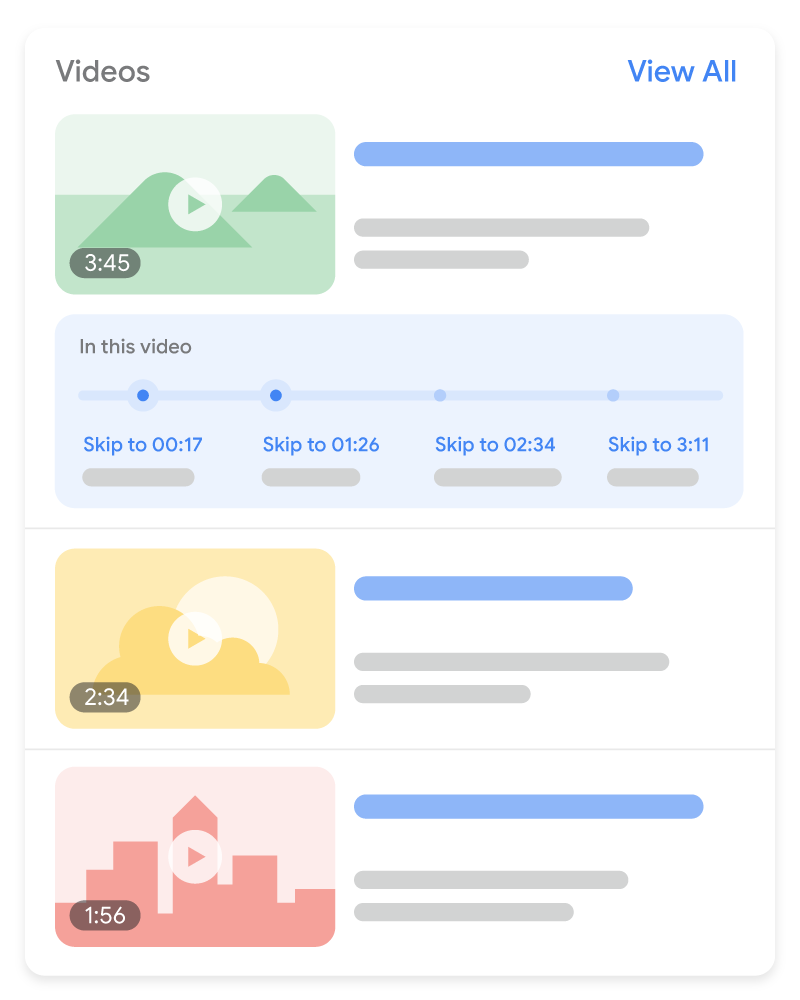
Momentos clave La función de momentos clave es una forma de que los usuarios se desplacen por los segmentos de un vídeo como si fueran capítulos de un libro. De este modo, los usuarios pueden interactuar más con tu contenido. La Búsqueda de Google trata de detectar automáticamente los diferentes segmentos de tu vídeo y de mostrar a los usuarios los momentos clave sin que tengas que hacer nada. Si lo prefieres, puedes indicar a Google cuáles son los momentos importantes de tu vídeo. Daremos prioridad a los momentos clave que indiques, ya sea mediante datos estructurados o mediante la descripción de YouTube.
Para inhabilitar por completo la función de momentos clave, impidiendo incluso que Google muestre automáticamente momentos clave de tu vídeo, usa la etiqueta |

|
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
Resultado de vídeo estándar

A continuación, se muestra un ejemplo de un único VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Insignia EN DIRECTO

Este sería un ejemplo de VideoObject y BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Este sería un ejemplo de VideoObject y Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
A continuación, se muestra un ejemplo de un solo objeto VideoObject que incluye las propiedades adicionales necesarias del marcado SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Directrices
Para que tus datos estructurados de vídeo se puedan utilizar en la Búsqueda de Google, debes seguir las Directrices básicas de la Búsqueda, las directrices generales de datos estructurados y los requisitos de indexación de vídeos.
Además, te recomendamos que consultes las siguientes directrices si se aplican a tu contenido de vídeo:
- Directrices de emisiones en directo
- Directrices sobre
ClipySeekToAction - Prácticas recomendadas para indicar las marcas de tiempo en YouTube
Directrices de la insignia EN DIRECTO
Si añades BroadcastEvent a emisiones en directo, sigue estas directrices:
- No incluyas lenguaje vulgar o potencialmente ofensivo en tus datos estructurados.
- Asegúrate de que Google rastree los vídeos que emites en directo en el momento oportuno con la API Indexing. Llama a la API cuando se produzcan estos eventos:
- Cuando el vídeo comience a emitirse en directo.
- Cuando el vídeo haya dejado de emitirse y las etiquetas de la página se hayan actualizado para indicar el valor de
endDate. - Cada vez que se produzca un cambio en las etiquetas y Google deba recibir una notificación.
Prácticas recomendadas para indicar las marcas de tiempo en YouTube
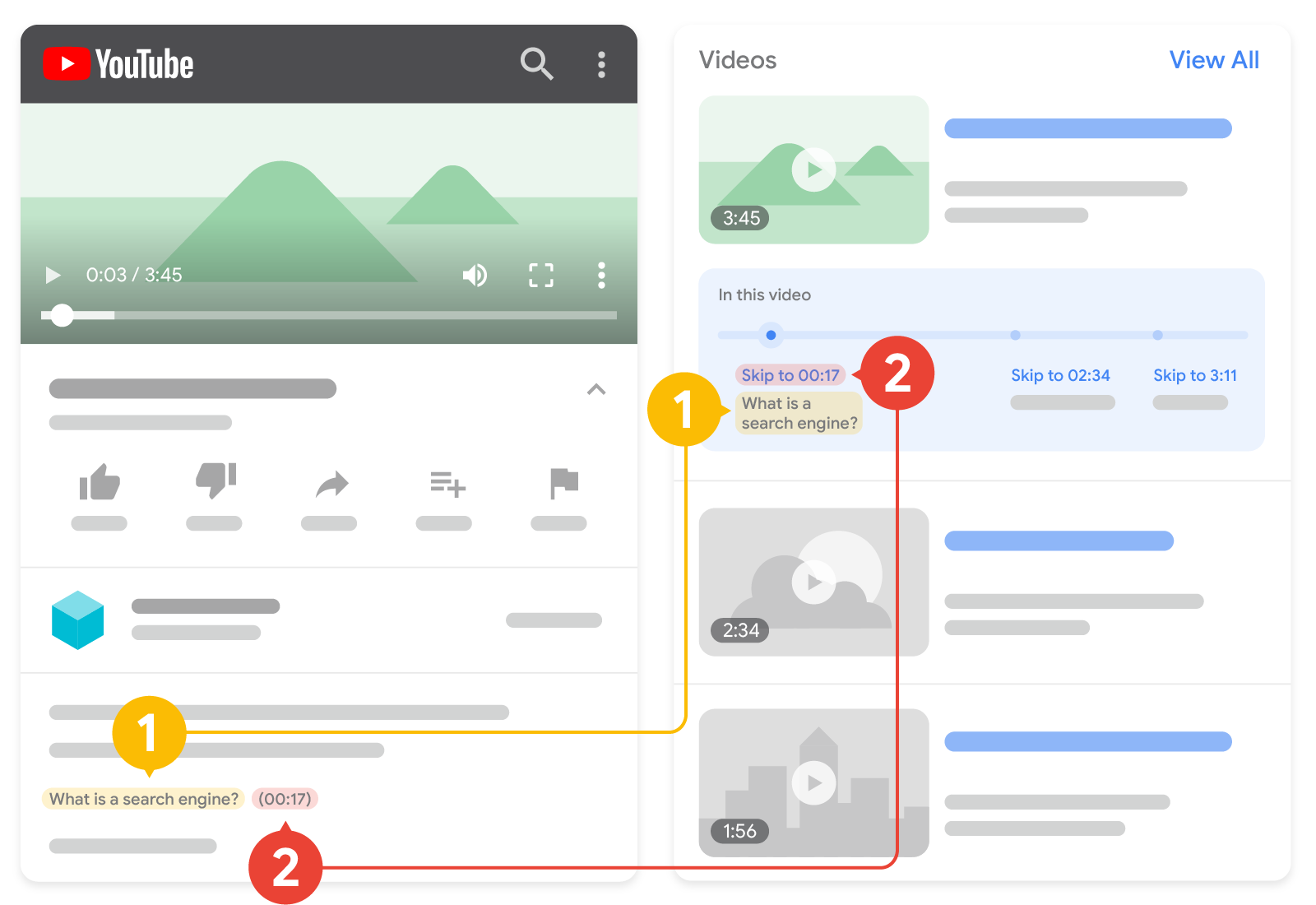
Si tu vídeo está alojado en YouTube, la Búsqueda de Google puede habilitar automáticamente momentos clave en él a partir de la descripción del vídeo en YouTube, y a veces puede hacerlo sin que haya marcas de tiempo específicas en la descripción de YouTube. No obstante, si nos indicas de forma más explícita cuáles son los puntos importantes de tu vídeo, daremos prioridad a esa información. En el siguiente diagrama se muestra cómo pueden aparecer las marcas de tiempo y las etiquetas de una descripción de vídeo de YouTube en los resultados de búsqueda:

2. Marca de tiempo: cuando se inicia un clip.
Ten en cuenta las siguientes directrices al aplicar formato a las marcas de tiempo y a las etiquetas de las descripciones de YouTube:
- Utiliza el siguiente formato para las marcas de tiempo:
[hour]:[minute]:[second]. Si no hay ninguna hora, no es necesario que la incluyas. - Especifica la etiqueta de la marca de tiempo en la misma línea que esta.
- Coloca cada marca de tiempo en una nueva línea en la descripción del vídeo.
- Vincula la marca de tiempo con el punto especificado del vídeo.
- Asegúrate de que la etiqueta contenga al menos una palabra.
- Enumera las marcas de tiempo en orden cronológico.
Si quieres habilitar los capítulos de vídeo en YouTube, sigue estas directrices adicionales.
Directrices sobre Clip y SeekToAction
Si añades datos estructurados de Clip o de SeekToAction para marcar segmentos de vídeo, sigue estas directrices:
- Debe poderse añadir un enlace profundo a un punto distinto del punto de inicio de la URL del vídeo. Por ejemplo,
https://www.example.com/example?t=30empieza a los 30 segundos de un vídeo. - Se deben añadir datos estructurados de
VideoObjecta una página donde los usuarios puedan ver el vídeo. Dirigir a los usuarios a una página en la que no pueden ver el vídeo ofrece una mala experiencia de usuario. - El vídeo debe durar al menos 30 segundos.
- El vídeo debe incluir las propiedades obligatorias que se indican en la documentación de datos estructurados de
VideoObject. - Solo en los datos estructurados de
Clip: asegúrate de que no haya dos clips del mismo vídeo que estén definidos en una misma página y que empiecen en el mismo momento. - Solo en los datos estructurados de
SeekToAction: Google debe poder obtener los archivos de contenido de los vídeos.
Definiciones de tipos de datos estructurados
En esta sección se describen los tipos de datos estructurados relacionados con las funciones de vídeo de la Búsqueda de Google.
Debes incluir las propiedades obligatorias VideoObject para que tu contenido pueda usarse en la Búsqueda de Google. Si quieres, puedes especificar también las propiedades recomendadas para proporcionar más información sobre VideoObject y, así, ofrecer una mejor experiencia a tus usuarios. Además de VideoObject, puedes añadir los siguientes tipos de datos para habilitar las mejoras de vídeo en la Búsqueda de Google:
BroadcastEvent: marca los vídeos que se emiten en directo para habilitar una insignia EN DIRECTO en tu vídeo.Clip: marca segmentos importantes de tu vídeo de forma manual para ayudar a los usuarios a ir rápidamente a esos momentos.SeekToAction: habilita la función Momentos clave indicando cómo funciona la estructura de tus URLs. De este modo, Google podrá identificar automáticamente los momentos clave y llevar a los usuarios a esos puntos del vídeo.
VideoObject
Puedes consultar la definición completa de VideoObject en schema.org/VideoObject.
Si no incluyes las propiedades obligatorias, es posible que Google no pueda extraer ninguna información sobre el vídeo. Si quieres, puedes especificar también las propiedades recomendadas para proporcionar más información sobre tu contenido y, así, ofrecer una mejor experiencia a tus usuarios.
| Propiedades obligatorias | |
|---|---|
name |
Indica el título del vídeo. Utiliza texto único en la propiedad |
thumbnailUrl |
Indica una URL que dirige al archivo de imagen en miniatura único del vídeo. Sigue las directrices sobre imágenes en miniatura. |
uploadDate |
Indica la fecha y hora en que se publicó el vídeo por primera vez, en formato ISO 8601. Te recomendamos que proporciones información sobre la zona horaria. De lo contrario, se utilizará de forma predeterminada la zona horaria que utiliza el robot de Google. |
| Propiedades recomendadas | |
|---|---|
contentUrl
|
Una URL que dirige a los bytes de contenido reales del archivo de vídeo, que debe estar en uno de los tipos de archivo admitidos. No debe ser el enlace a la página en la que se encuentra el vídeo, sino la URL del propio archivo de vídeo. "contentUrl": "https://www.example.com/video/123/file.mp4" Sigue nuestras prácticas recomendadas sobre los vídeos. |
description |
La descripción del vídeo. Utiliza texto único en la propiedad |
duration |
La duración de un vídeo en formato ISO 8601.
Por ejemplo, |
embedUrl
|
Una URL que dirige a un reproductor en el que se puede ver el vídeo. No debe ser el enlace a la página en la que se encuentra el vídeo, sino la URL del reproductor de vídeo. Suele ser la información incluida en el atributo "embedUrl": "https://www.example.com/embed/123" Sigue nuestras prácticas recomendadas sobre los vídeos. |
expires |
DateTime
Si procede, indica la fecha y la hora a partir de las cuales el vídeo dejará de estar disponible, en formato ISO 8601. Si tu vídeo no caduca, no proporciones esta información. Te recomendamos que proporciones información sobre la zona horaria. De lo contrario, se utilizará de forma predeterminada la zona horaria que utiliza el robot de Google. |
hasPart
|
Si tu vídeo tiene segmentos importantes, anida las propiedades de <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
La región en la que no se permite el vídeo, si corresponde. Si no se indica ninguna, Google da por hecho que el vídeo está permitido en todas partes. Debes indicar los países en formato ISO 3166-1 de dos o tres letras. Si vas a incluir varios valores, utiliza varios códigos de país (por ejemplo, una matriz JSON-LD o varias etiquetas |
interactionStatistic |
El número de veces que se ha reproducido el vídeo. Por ejemplo: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Si tu vídeo se está emitiendo en directo y quieres obtener la insignia EN DIRECTO, anida las propiedades de <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Indica las regiones en las que se permite ver el vídeo, si corresponde. Si no se indica ninguna, Google da por hecho que el vídeo está permitido en todas partes. Debes indicar los países en formato ISO 3166-1 de dos o tres letras.
Si vas a incluir varios valores, utiliza varios códigos de país (por ejemplo, una matriz JSON-LD o varias etiquetas |
BroadcastEvent
Para poder obtener una insignia EN DIRECTO, anida las siguientes propiedades en VideoObject. Aunque las propiedades BroadcastEvent no son obligatorias, debes añadirlas si quieres que tu vídeo se muestre con una insignia EN DIRECTO.
Puedes consultar la definición completa de BroadcastEvent en schema.org/BroadcastEvent.
| Propiedades obligatorias | |
|---|---|
publication
|
Describe cuándo se emitirá el vídeo en directo. Puede ser una lista o una sola instancia. |
publication.endDate
|
La hora y la fecha en las que finaliza o se espera que finalice la emisión en directo, en formato ISO 8601. Es necesario proporcionar el valor de Si |
publication.isLiveBroadcast |
Booleano
Dale el valor |
publication.startDate
|
La hora y la fecha en las que se inicia o se espera que se inicie la emisión en directo, en formato ISO 8601. Si |
Clip
Para indicar a Google qué marcas de tiempo y etiquetas usar en la función de momentos clave, anida en VideoObject las propiedades que se indican a continuación. Aunque las propiedades de Clip no son obligatorias, debes añadirlas si quieres que Google muestre las marcas de tiempo y las etiquetas que especifiques en tus vídeos. Si no lo haces, Google podrá mostrar automáticamente los segmentos de vídeo que considere oportunos.
Puedes consultar la definición completa de Clip en schema.org/Clip.
| Propiedades obligatorias | |
|---|---|
name |
Es un título descriptivo del contenido del clip. |
startOffset |
La hora de inicio del clip, expresada como el número de segundos desde que comienza la obra. |
url |
Es una URL que dirige a la hora de inicio del clip. La URL del clip debe apuntar a la misma ruta de URL que el vídeo con parámetros de consulta adicionales que especifiquen la hora. Por ejemplo, la siguiente URL significa que el vídeo empieza en la marca de tiempo 2:00: "url": "https://www.example.com/example?t=120" |
| Propiedades recomendadas | |
|---|---|
endOffset |
La hora de finalización del clip, expresada como el número de segundos desde que comienza la obra. |
SeekToAction
Si quieres indicar a Google cómo funciona la estructura de tus URLs para que pueda mostrar los momentos clave que detecte automáticamente en tus vídeos, anida en VideoObject las propiedades que se indican a continuación. Aunque las propiedades de SeekToAction no son obligatorias, debes añadirlas si quieres que Google sepa cómo funciona la estructura de tus URLs y pueda llevar a los usuarios a momentos concretos de tus vídeos.
Puedes consultar la definición completa de SeekToAction en schema.org/SeekToAction.
| Propiedades obligatorias | |
|---|---|
potentialAction
|
Indica una posible acción. Incluye las siguientes propiedades anidadas: Por ejemplo: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
Es el marcador de posición que indica a Google dónde están las marcas de tiempo. Google lo sustituirá por el número de segundos que debe saltarse. Utiliza este valor: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
Es la URL de la página que contiene este elemento {seek_to_second_number}Por ejemplo, sustituye la marca de tiempo de esta URL: "target": "https://video.example.com/watch/videoID?t=30" Para que quede así: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
