Dados estruturados de vídeo (VideoObject, Clip, BroadcastEvent)
Embora o Google tente entender automaticamente os detalhes do vídeo, é possível marcar o vídeo com VideoObject para influenciar as
informações que aparecem nos resultados, como a descrição, o URL da miniatura, a data do upload
e a duração. Adicionar dados estruturados de vídeo
às suas páginas de exibição também pode facilitar
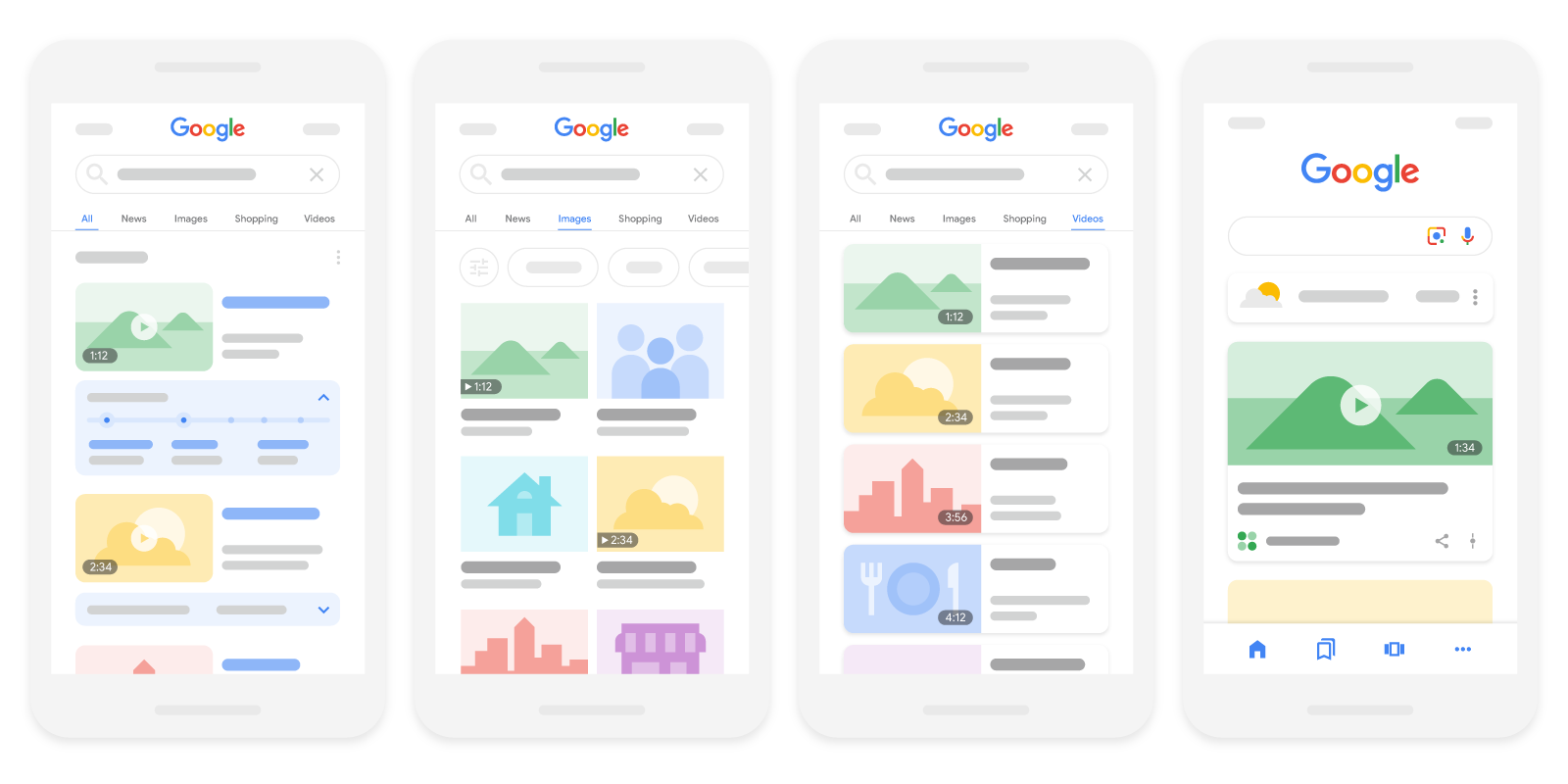
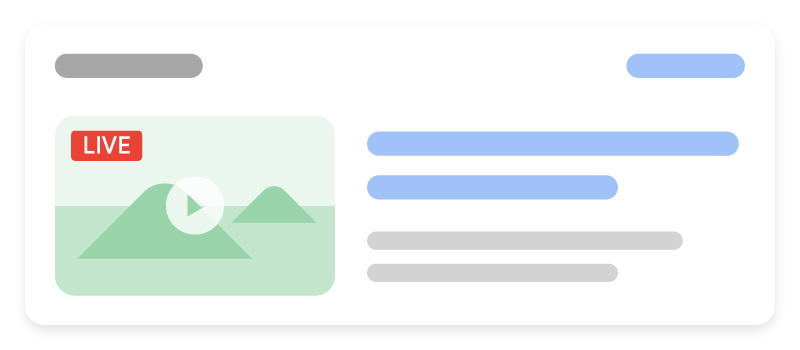
a descoberta do vídeo pelo Google. Os vídeos podem aparecer em vários locais
diferentes no Google, incluindo a página principal de resultados da pesquisa, o modo de vídeo, o Imagens do Google
e o Google Discover:

Com base na marcação da página de exibição, seus vídeos também podem se qualificar para os seguintes recursos de vídeo específicos:
| Recursos de vídeo | |
|---|---|
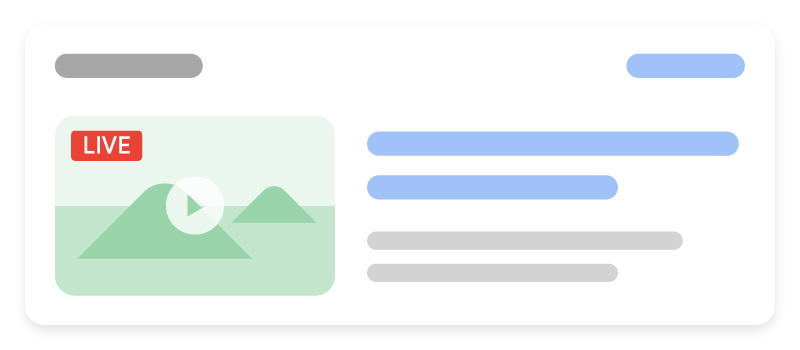
Selo AO VIVO: marque o vídeo com
Siga as diretrizes do selo AO VIVO e use a API Indexing para garantir que o Google rastreie a página no momento certo. |

|
|
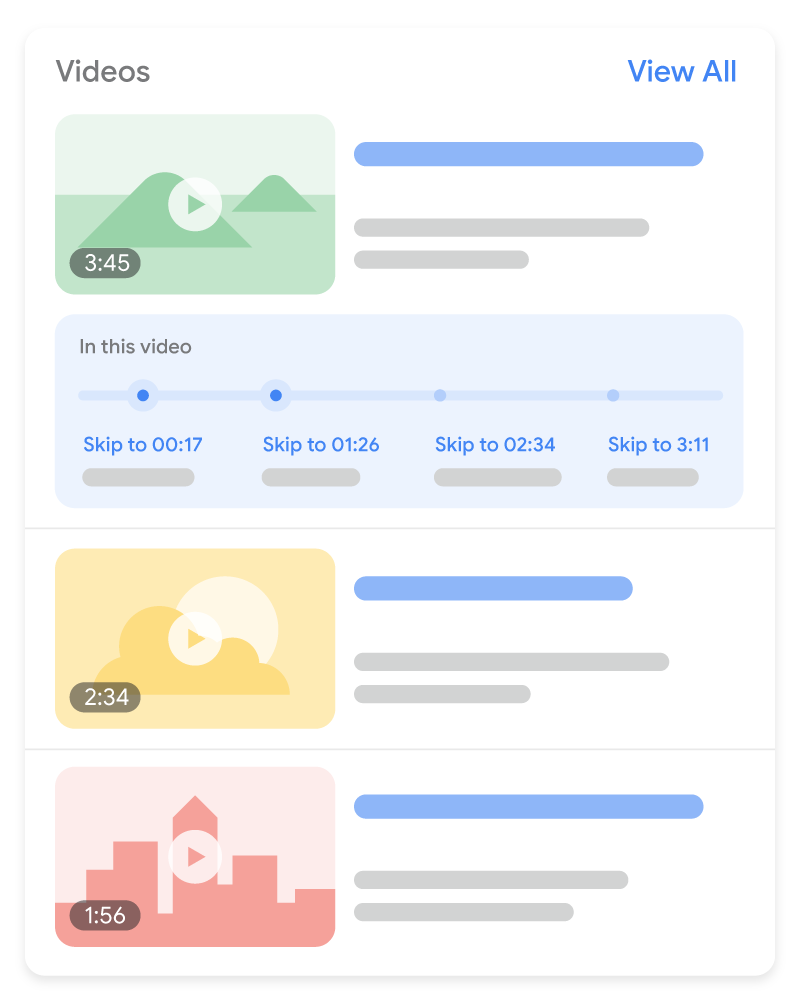
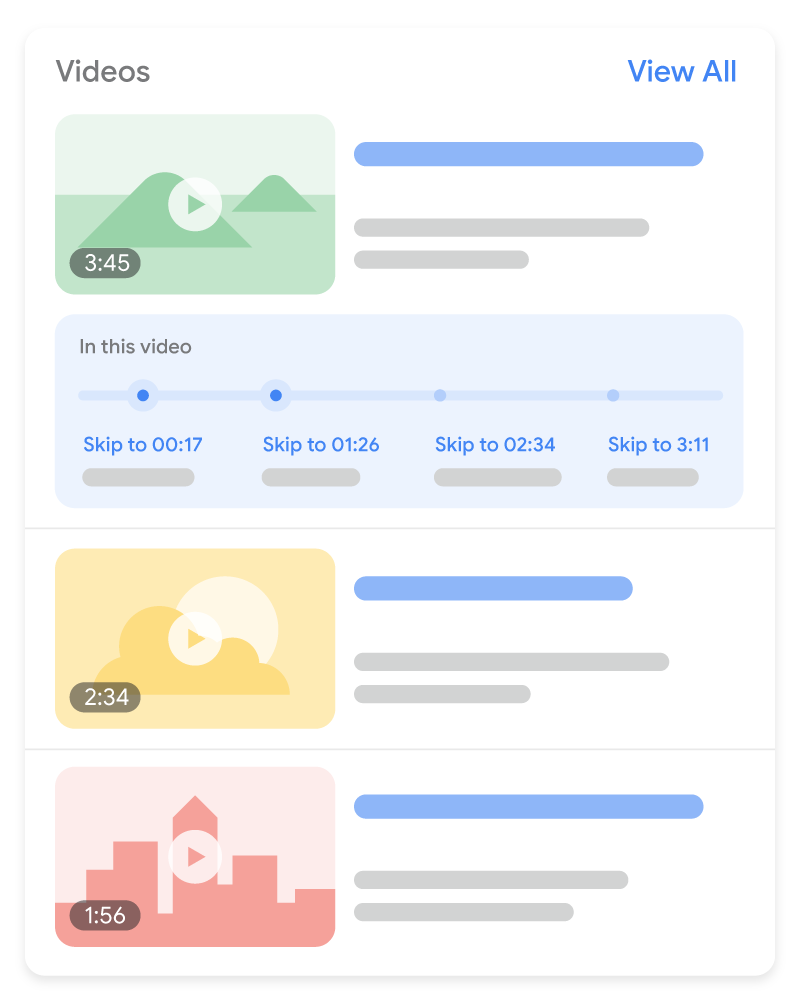
Momentos importantes The key moments feature is a way for users to navigate video segments like chapters in a book, which can help users engage more deeply with your content. Google Search tries to automatically detect the segments in your video and show key moments to users, without any effort on your part. Alternatively, you can tell Google about the important points of your video. We will prioritize key moments set by you, either through structured data or the YouTube description.
To opt out of the key moments feature completely (including any efforts Google may make to show
key moments automatically for your video), use the
|

|
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
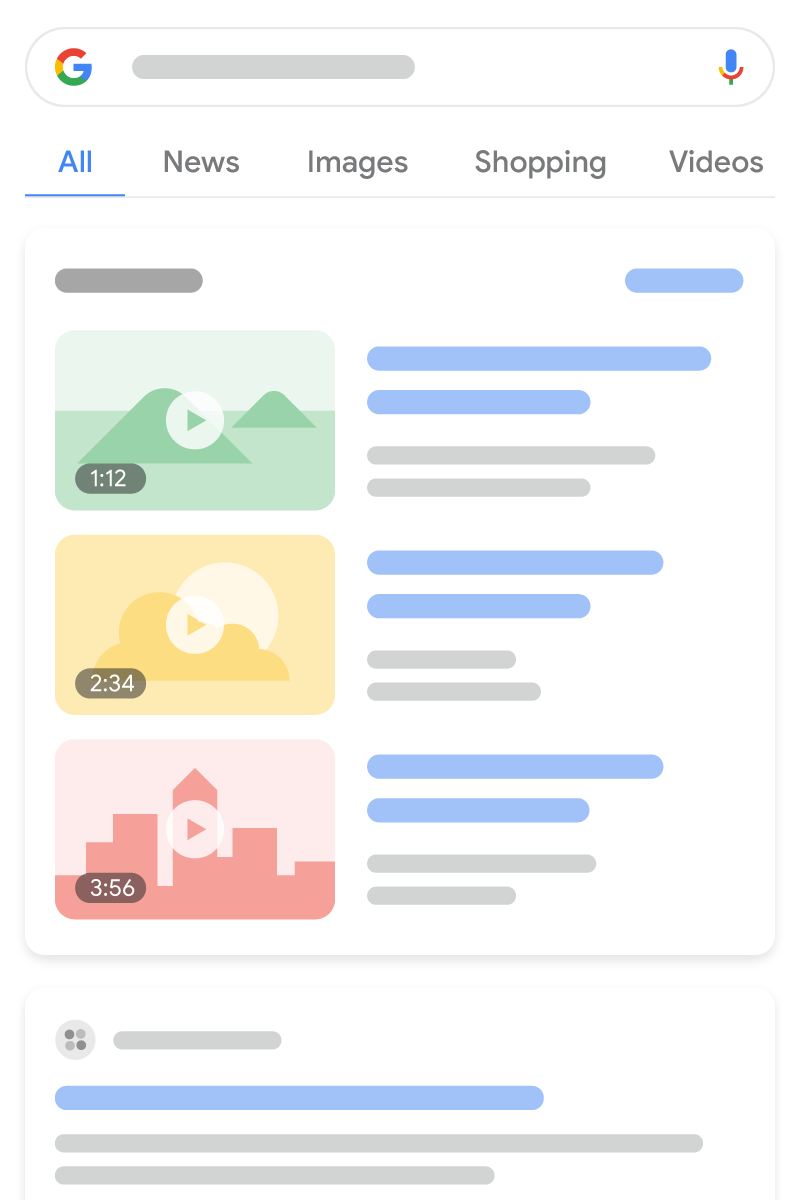
Resultado de vídeo padrão

Veja um exemplo de um único VideoObject.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Selo AO VIVO

Veja um exemplo de VideoObject e BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Veja um exemplo de VideoObject
e Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Veja um exemplo de um único VideoObject
que inclui as propriedades adicionais necessárias para a marcação SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Diretrizes
Para que os dados estruturados de vídeo se qualifiquem para uso na Pesquisa Google, siga os Fundamentos da Pesquisa, as diretrizes gerais de dados estruturados e os requisitos de indexação de vídeo.
Além disso, recomendamos que você confira estas diretrizes caso elas se apliquem ao conteúdo do seu vídeo:
- Diretrizes de transmissões ao vivo
- Diretrizes de
ClipeSeekToAction - Práticas recomendadas para fazer marcações de tempo no YouTube
Diretrizes do selo AO VIVO
Se você quiser adicionar BroadcastEvent para marcar vídeos de transmissões ao vivo,
siga estas diretrizes:
- Não use linguagem vulgar ou possivelmente ofensiva nos dados estruturados.
- Para garantir que o Google rastreie seu vídeo de transmissão ao vivo no momento certo, use a
API Indexing. Chame a API para os seguintes eventos:
- Quando o vídeo for transmitido ao vivo.
- Quando o vídeo parar de transmitir e a marcação da página for atualizada para indicar a
endDate. - Sempre que uma mudança acontecer na marcação e o Google precisar ser notificado.
Práticas recomendadas para fazer marcações de tempo no YouTube
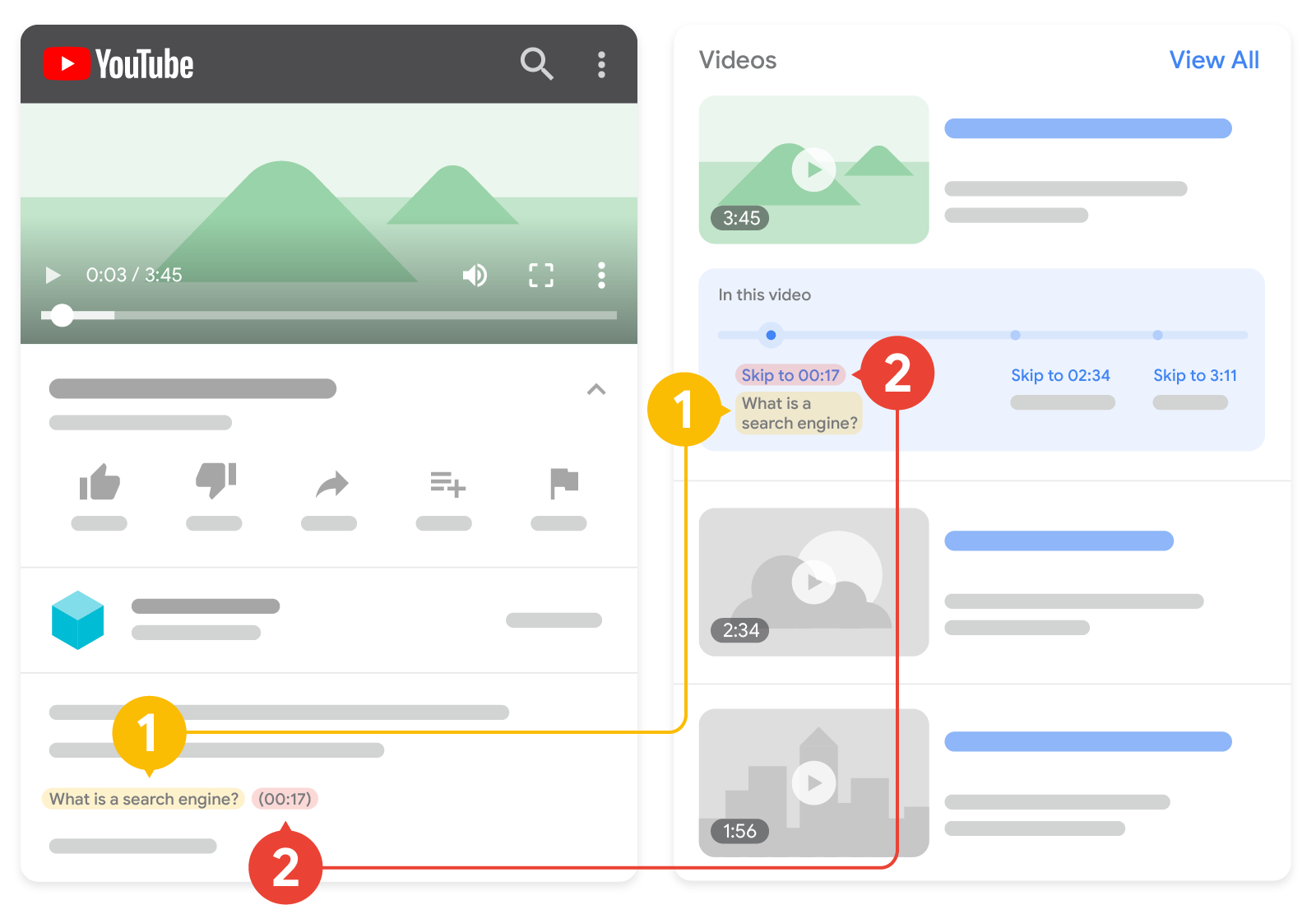
Se o vídeo estiver hospedado no YouTube, é possível que a Pesquisa Google ative os Momentos importantes automaticamente com base na descrição do vídeo. Nesse caso, não será necessário fazer as marcações de tempo específicas. No entanto, é possível que você nos informe mais explicitamente sobre os pontos importantes do vídeo. Nós damos preferência a essas informações. O diagrama a seguir mostra como as marcações de tempo e as etiquetas de uma descrição do YouTube aparecem nos resultados da pesquisa:

2. Marcação de tempo: é o momento em que um clipe começa.
Tenha em mente as seguintes diretrizes ao formatar marcações de tempo e etiquetas nas descrições do YouTube:
- Formate a marcação de tempo desta maneira:
[hour]:[minute]:[second]. Se não houver hora, não é necessário incluí-la. - Especifique a etiqueta e a marcação de tempo na mesma linha.
- Coloque cada marcação de tempo em uma nova linha na descrição do vídeo.
- Vincule a marcação de tempo ao ponto especificado no vídeo.
- Verifique se a etiqueta contém pelo menos uma palavra.
- Liste as marcações de tempo em ordem cronológica.
Se você quiser ativar os capítulos de vídeo no YouTube, siga estas diretrizes adicionais.
Diretrizes de Clip e SeekToAction
Ao adicionar dados estruturados Clip ou SeekToAction para
marcar segmentos de vídeos, siga estas diretrizes:
- O vídeo precisa conseguir criar links diretos para um ponto que não seja o início no URL dele. Por exemplo,
https://www.example.com/example?t=30inicia o vídeo 30 segundos depois do começo. - Dados estruturados
VideoObjectprecisam ser adicionados a uma página em que os usuários consigam assistir o vídeo. Não direcione os usuários a uma página que não exibe o vídeo. - A duração total do vídeo precisa ser de no mínimo 30 segundos.
- O vídeo precisa incluir as propriedades obrigatórias listadas na documentação de dados estruturados
VideoObject. - Somente para dados estruturados
Clip: confira se não há dois clipes no mesmo vídeo definidos na mesma página e que compartilhem um tempo de início. - Somente para dados estruturados
SeekToAction: o Google precisa conseguir buscar os arquivos de conteúdo em vídeo.
Definições de tipos de dados estruturados
Esta seção descreve os tipos de dados estruturados relacionados a recursos de vídeo da Pesquisa Google.
É necessário incluir as propriedades VideoObject obrigatórias para que o conteúdo seja qualificado para uso na Pesquisa Google. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre o VideoObject,
o que pode proporcionar uma melhor experiência do usuário. Além de VideoObject, também é possível adicionar os
seguintes tipos de dados para ativar os aprimoramentos de vídeo na Pesquisa Google:
BroadcastEvent: marque vídeos de transmissões ao vivo para incluir um selo AO VIVO neles.Clip: marque segmentos importantes do vídeo para ajudar os usuários a navegar rapidamente até pontos específicos dele.SeekToAction: para ativar os Momentos importantes, indique como a estrutura do URL funciona. Assim o Google poderá identificar automaticamente os Momentos importantes e fornecer aos usuários os links desses pontos do vídeo.
VideoObject
A definição completa de VideoObject está disponível em
schema.org/VideoObject (em inglês).
Se você não incluir as propriedades obrigatórias, talvez o Google não consiga extrair informações sobre o vídeo. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre o conteúdo,
o que pode proporcionar uma melhor experiência do usuário.
| Propriedades obrigatórias | |
|---|---|
name |
É o título do vídeo. Use um texto exclusivo na propriedade |
thumbnailUrl |
É um URL que aponta para o arquivo de imagem de miniatura exclusivo do vídeo. Siga as diretrizes para imagens de miniaturas. |
uploadDate |
É a data e a hora em que o vídeo foi publicado pela primeira vez, no formato ISO 8601. Recomendamos que você forneça informações de fuso horário. Caso contrário, o padrão vai ser o fuso horário usado pelo Googlebot. |
| Propriedades recomendadas | |
|---|---|
contentUrl
|
Um URL que aponta para os bytes de conteúdo reais do arquivo de vídeo, em um dos tipos de arquivos compatíveis. Não crie um link para a página em que o vídeo está localizado. Ele precisa ser o URL dos bytes de conteúdo real do arquivo de vídeo. "contentUrl": "https://www.example.com/video/123/file.mp4" Siga nossas práticas recomendadas de vídeo. |
description |
É a descrição do vídeo. Use um texto exclusivo na propriedade |
duration |
É a duração do vídeo, no
formato ISO 8601.
Por exemplo, |
embedUrl
|
É um URL que aponta para um player do vídeo específico. Não crie um link para a página em que o vídeo está localizado.
Ele precisa ser o URL do próprio player de vídeo. Geralmente, essa é a informação no
atributo "embedUrl": "https://www.example.com/embed/123" Siga nossas práticas recomendadas de vídeo. |
expires |
DateTime
Se aplicável, a data e a hora finais em que o vídeo vai estar disponível, no formato ISO 8601. Não forneça essa informação se o vídeo não for expirar. Recomendamos que você forneça informações de fuso horário. Caso contrário, o padrão vai ser o fuso horário usado pelo Googlebot. |
hasPart
|
Se o vídeo tiver segmentos importantes, aninhe as propriedades <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
É a região em que o vídeo não é permitido, se aplicável. Se não especificado, o Google vai presumir que ele é
permitido em qualquer lugar. Especifique os países no
formato ISO 3166-1 de duas ou três letras. Para
diversos valores, use vários códigos de país (por exemplo, uma matriz JSON-LD ou várias
tags |
interactionStatistic |
É o número de visualizações do vídeo. Exemplo: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Se o vídeo estiver sendo transmitido ao vivo e você quiser se qualificar para o selo AO VIVO, aninhe
as propriedades <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
As regiões em que o vídeo é permitido, se aplicável. Se não especificado, o Google vai presumir que ele é
permitido em qualquer lugar. Especifique os países no
formato ISO 3166-1 de duas ou três letras.
Para diversos valores, use vários códigos de país (por exemplo, uma matriz JSON-LD ou várias
tags |
BroadcastEvent
Para se qualificar para exibição com um selo AO VIVO, aninhe as seguintes
propriedades em VideoObject. Ainda que as propriedades
BroadcastEvent não sejam obrigatórias, você precisa incluir as propriedades a seguir
para que o vídeo se qualifique para ser exibido com um selo AO VIVO.
A definição completa de BroadcastEvent está disponível em
schema.org/BroadcastEvent (em inglês).
| Propriedades obrigatórias | |
|---|---|
publication
|
Descreve quando o vídeo será transmitido ao vivo. Pode ser uma lista ou uma única instância. |
publication.endDate
|
É a hora e a data de quando a transmissão ao vivo termina, ou está prevista para terminar, no formato ISO 8601. É necessário fornecer Se a |
publication.isLiveBroadcast |
Booleano
Defina como |
publication.startDate
|
Hora e data de início ou início previsto da transmissão ao vivo, no
formato ISO 8601. Se a |
Clip
Para informar ao Google a marcação de tempo e a etiqueta a serem usadas no recurso Momentos importantes, aninhe as seguintes propriedades em
VideoObject. Ainda que
as propriedades Clip não sejam obrigatórias, é preciso incluir as seguintes propriedades para que
o Google exiba as etiquetas e as marcações de tempo especificadas para o vídeo, em vez dos
segmentos de vídeo que podem ser exibidos automaticamente.
A definição completa de Clip está
disponível em schema.org/Clip (em inglês).
| Propriedades obrigatórias | |
|---|---|
name |
É um título que descreve o conteúdo do clipe. |
startOffset |
É o tempo de início do clipe expresso como o número em segundos depois do início da obra. |
url |
É um URL que aponta para o tempo de início do clipe. O URL do clipe precisa apontar para o mesmo caminho do URL que o vídeo com parâmetros de consulta adicionais que especificam o tempo. Por exemplo, o URL a seguir significa que o vídeo começa aos dois minutos: "url": "https://www.example.com/example?t=120" |
| Propriedades recomendadas | |
|---|---|
endOffset |
É o tempo de término do clipe exibido como o número em segundos depois do início da obra. |
SeekToAction
Se quiser informar ao Google como sua estrutura de URL funciona, para que ele possa exibir Momentos importantes
identificados automaticamente no vídeo, aninhe as seguintes propriedades em
VideoObject. Ainda que as
propriedades SeekToAction não sejam obrigatórias, você precisa incluir as propriedades a seguir
para que o Google entenda como funciona a estrutura do URL e possa fornecer aos usuários links de um ponto do vídeo.
A definição completa de SeekToAction está
disponível em schema.org/SeekToAction (em inglês).
| Propriedades obrigatórias | |
|---|---|
potentialAction
|
Indica uma possível ação. Inclui as seguintes propriedades aninhadas: Exemplo: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
É a string do marcador que o Google identificará como a estrutura de marcação de tempo e substituirá pelo número de segundos para pular. Use o seguinte valor: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
É o URL da página que contém este {seek_to_second_number}Por exemplo, substitua a parte da marcação de tempo do URL: "target": "https://video.example.com/watch/videoID?t=30" Agora a marcação de tempo tem a seguinte aparência: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
