Data terstruktur video (VideoObject, Clip, BroadcastEvent)
Meskipun Google mencoba memahami detail video Anda secara otomatis, Anda dapat memengaruhi
informasi yang ditampilkan di hasil video, seperti deskripsi, URL thumbnail, tanggal upload, dan durasi, dengan me-markup
video Anda menggunakan VideoObject. Menambahkan data terstruktur video
ke halaman tonton juga dapat mempermudah
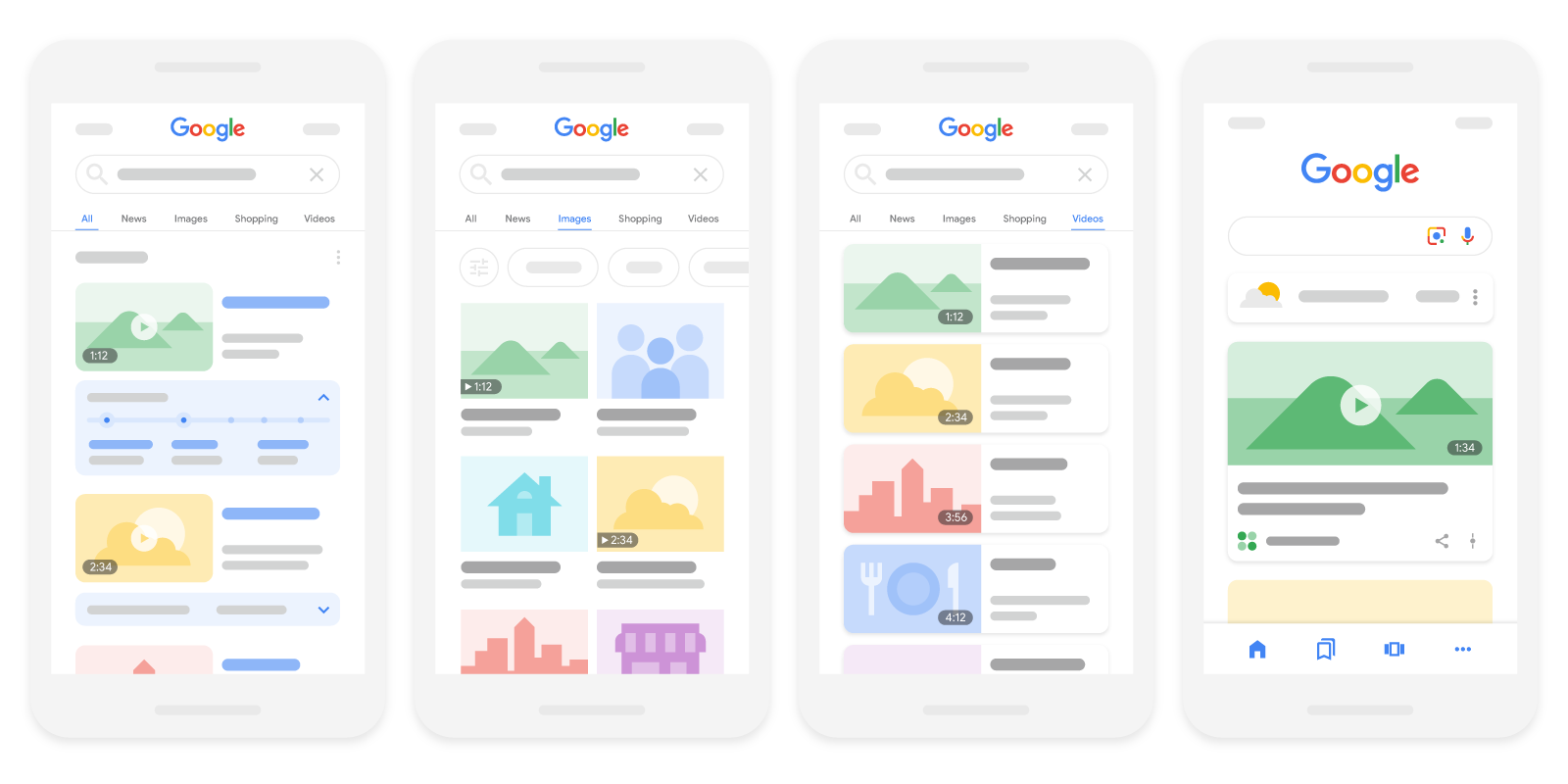
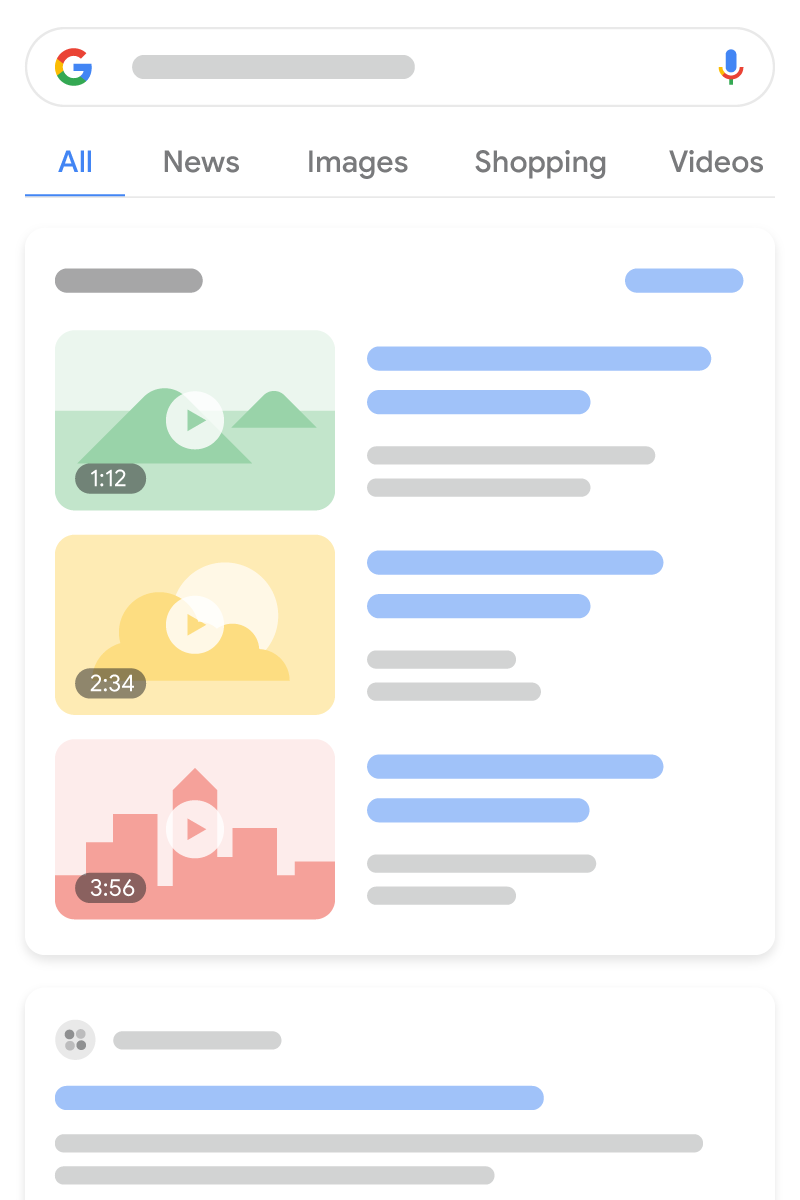
Google menemukan video Anda. Video dapat muncul di beberapa tempat yang berbeda di Google, termasuk
halaman hasil penelusuran utama, mode Video, Google Gambar, dan
Google Discover.

Berdasarkan cara Anda me-markup halaman tonton, video Anda mungkin juga memenuhi syarat untuk fitur video spesifik berikut:
| Fitur video | |
|---|---|
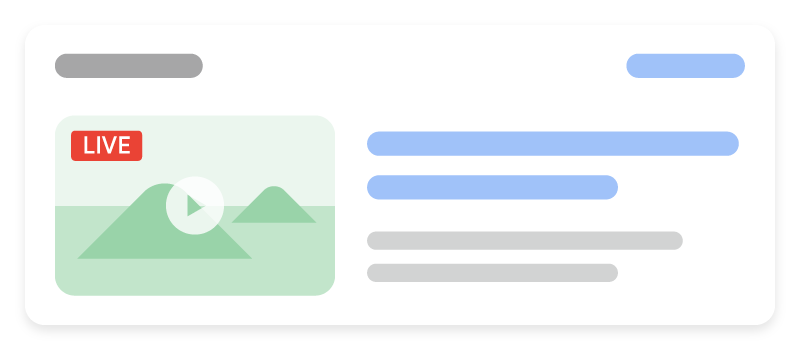
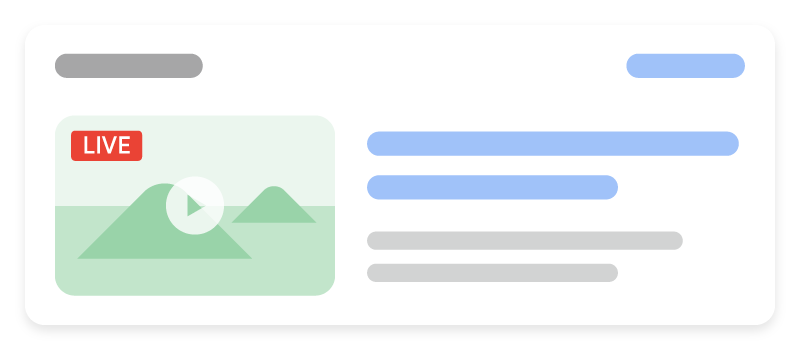
Badge LIVE: Dapatkan badge LIVE untuk video Anda dengan menandainya menggunakan
Pastikan Anda mengikuti panduan badge LIVE dan menggunakan Indexing API untuk memastikan Google meng-crawl halaman Anda pada waktu yang tepat. |

|
|
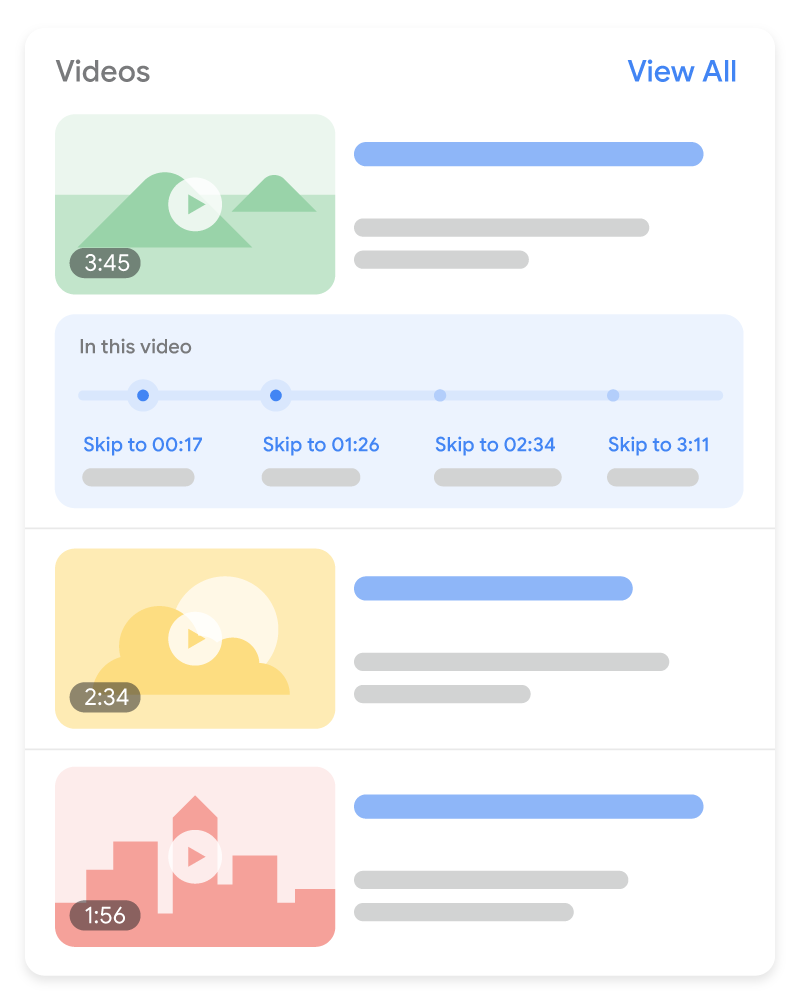
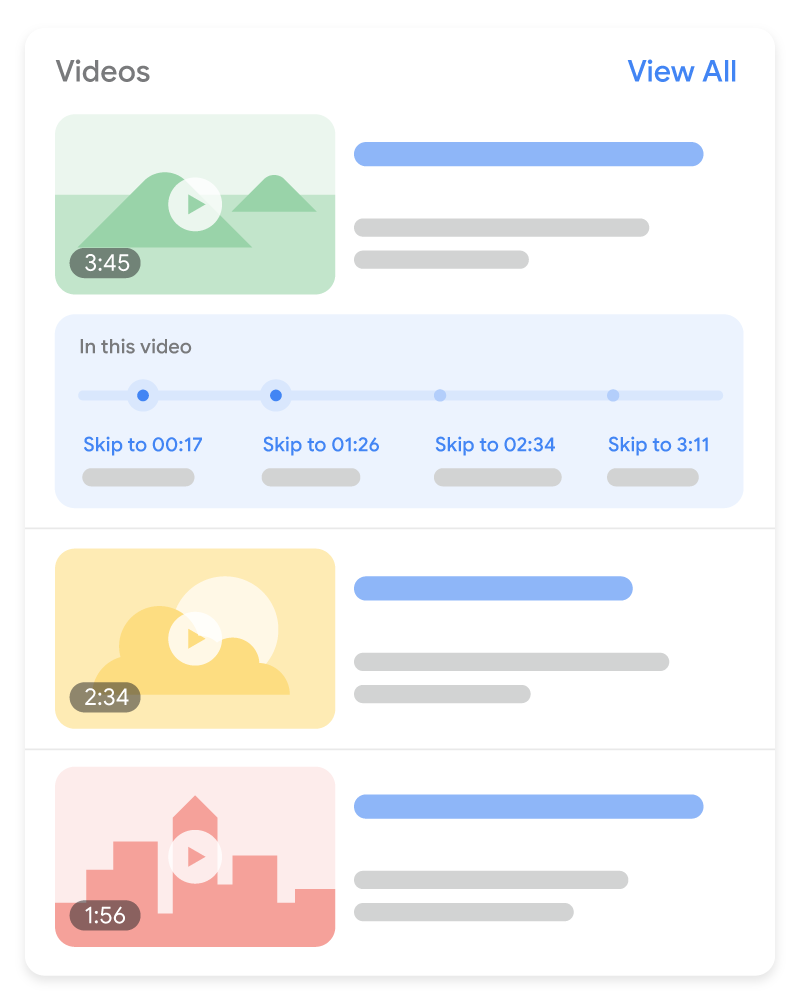
Momen penting Fitur momen penting adalah cara bagi pengguna untuk membuka segmen video seperti bab dalam buku, yang dapat membantu mendorong interaksi pengguna yang lebih aktif dengan konten Anda. Google Penelusuran berupaya otomatis mendeteksi segmen dalam video Anda serta menampilkan momen penting kepada pengguna, tanpa tindakan apa pun dari Anda. Atau, Anda dapat memberi tahu Google tentang poin-poin penting dalam video Anda. Kami akan memprioritaskan momen penting yang ditetapkan oleh Anda, baik melalui data terstruktur ataupun deskripsi YouTube.
Untuk sepenuhnya menonaktifkan fitur momen penting (termasuk semua upaya yang mungkin dilakukan Google untuk menampilkan
momen penting secara otomatis bagi video Anda), gunakan
tag |

|
Cara menambahkan data terstruktur
Data terstruktur adalah format terstandarisasi untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut adalah ringkasan tentang cara membuat, menguji, dan merilis data terstruktur.
- Tambahkan properti wajib. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Ikuti pedoman.
- Validasi kode Anda menggunakan Pengujian Hasil Kaya dan perbaiki setiap error kritis. Pertimbangkan juga untuk memperbaiki masalah non-kritis yang mungkin ditandai di alat tersebut, karena tindakan ini dapat membantu meningkatkan kualitas data terstruktur Anda (tetapi hal ini tidak diperlukan agar memenuhi syarat untuk hasil kaya).
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google meng-crawl ulang URL tersebut. - Agar Google tetap mengetahui setiap perubahan pada masa mendatang, sebaiknya kirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Contoh
Hasil video standar

Berikut ini contoh VideoObject tunggal.
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2024-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": ["US", "NL"]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Introducing the self-driving bicycle in the Netherlands</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-03-31T08:00:00+08:00" />
<meta itemprop="duration" content="PT1M54S" />
<p itemprop="description">This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/video/123/file.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="regionsAllowed" content="NL" />
<meta itemprop="thumbnailUrl" content="https://example.com/photos/1x1/photo.jpg" />
</body>
</html>Badge LIVE

Berikut ini contoh VideoObject dan BroadcastEvent.
<html>
<head>
<title>Bald Eagle at the Park - Livestream</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"contentURL": "https://example.com/bald-eagle-at-the-park.mp4",
"description": "Bald eagle at the park livestream.",
"duration": "PT37M14S",
"embedUrl": "https://example.com/bald-eagle-at-the-park",
"expires": "2024-10-30T14:37:14+00:00",
"regionsAllowed": "US",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 4756
},
"name": "Bald eagle nest livestream!",
"thumbnailUrl": "https://example.com/bald-eagle-at-the-park",
"uploadDate": "2024-10-27T14:00:00+00:00",
"publication": [
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T14:00:00+00:00",
"endDate": "2024-10-27T14:37:14+00:00"
},
{
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2024-10-27T18:00:00+00:00",
"endDate": "2024-10-27T18:37:14+00:00"
}
]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Bald Eagle at the Park - Livestream</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="duration" content="PT37M14S" />
<p itemprop="description">Bald eagle at the park livestream.</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="4756" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<link itemprop="embedUrl" href="https://example.com/bald-eagle-at-the-park" />
<meta itemprop="expires" content="2024-10-30T14:37:14+00:00" />
<meta itemprop="contentUrl" content="https://example.com/bald-eagle-at-the-park.mp4" />
<meta itemprop="regionsAllowed" content="US" />
<meta itemprop="thumbnailUrl" content="https://example.com/bald-eagle-at-the-park" />
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T14:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T14:37:14+00:00" />
</div>
<div itemprop="publication" itemtype="https://schema.org/BroadcastEvent" itemscope>
<meta itemprop="isLiveBroadcast" content="true" />
<meta itemprop="startDate" content="2024-10-27T18:00:00+00:00" />
<meta itemprop="endDate" content="2024-10-27T18:37:14+00:00" />
</div>
</body>
</html>
Clip

Berikut ini contoh VideoObject
dan Clip.
<html>
<head>
<title>Cat jumps over the fence</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cat video",
"duration": "PT10M",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/cat.jpg",
"description": "Watch this cat jump over a fence!",
"contentUrl": "https://www.example.com/cat_video_full.mp4",
"ineligibleRegion": "US",
"hasPart": [{
"@type": "Clip",
"name": "Cat jumps",
"startOffset": 30,
"endOffset": 45,
"url": "https://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Cat misses the fence",
"startOffset": 111,
"endOffset": 150,
"url": "https://www.example.com/example?t=111"
}]
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">Cat jumps over the fence</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<meta itemprop="duration" content="P10M" />
<p itemprop="description">Watch this cat jump over a fence!</p>
<div itemprop="interactionStatistic" itemtype="https://schema.org/InteractionCounter" itemscope>
<meta itemprop="userInteractionCount" content="5647018" />
<meta itemprop="interactionType" itemtype="https://schema.org/WatchAction" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat jumps" />
<meta itemprop="startOffset" content="30" />
<meta itemprop="endOffset" content="45" />
<meta itemprop="url" content="https://www.example.com/example?t=30" />
</div>
<div itemprop="hasPart" itemtype="https://schema.org/Clip" itemscope>
<meta itemprop="name" content="Cat misses the fence" />
<meta itemprop="startOffset" content="111" />
<meta itemprop="endOffset" content="150" />
<meta itemprop="url" content="https://www.example.com/example?t=111" />
</div>
<link itemprop="embedUrl" href="https://www.example.com/embed/123" />
<meta itemprop="contentUrl" content="https://www.example.com/cat_video_full.mp4" />
<meta itemprop="ineligibleRegion" content="US" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/cat.jpg" />
</body>
</html>
SeekToAction
Berikut contoh VideoObject tunggal
yang menyertakan properti tambahan yang diperlukan untuk markup SeekToAction.
<html>
<head>
<title>John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"potentialAction" : {
"@type": "SeekToAction",
"target": "https://video.example.com/watch/videoID?t={seek_to_second_number}",
"startOffset-input": "required name=seek_to_second_number"
},
"name": "My daily workout!",
"uploadDate": "2024-07-19T08:00:00+08:00",
"thumbnailUrl": "https://www.example.com/daily-workout.jpg",
"description": "My daily workout!",
"embedUrl": "https://example.com/daily-workout"
}
</script>
</head>
<body>
</body>
</html><html itemscope itemprop="VideoObject" itemtype="https://schema.org/VideoObject">
<head>
<title itemprop="name">John Smith (@johnsmith123) on VideoApp: My daily workout! #stayingfit</title>
</head>
<body>
<meta itemprop="uploadDate" content="2024-07-19" />
<p itemprop="description">My daily workout!</p>
<div itemprop="potentialAction" itemtype="https://schema.org/SeekToAction" itemscope>
<meta itemprop="target" content="https://video.example.com/watch/videoID?t={seek_to_second_number}" />
<meta itemprop="startOffset-input" content="required name=seek_to_second_number" />
</div>
<link itemprop="embedUrl" href="https://example.com/daily-workout" />
<meta itemprop="thumbnailUrl" content="https://www.example.com/daily-workout.jpg" />
</body>
</html>Panduan
Agar data terstruktur video Anda memenuhi syarat untuk digunakan di Google Penelusuran, Anda harus mengikuti Dasar-Dasar Penelusuran, panduan data terstruktur umum, dan persyaratan pengindeksan video.
Selain itu, sebaiknya Anda membaca panduan berikut jika berlaku untuk konten video Anda:
- Panduan livestream
- Panduan
ClipdanSeekToAction - Praktik terbaik untuk menandai stempel waktu di YouTube
Panduan badge LIVE
Jika Anda menambahkan BroadcastEvent ke video livestream,
ikuti panduan berikut:
- Jangan menggunakan kata-kata yang vulgar atau berpotensi menyinggung dalam data terstruktur.
- Untuk memastikan Google meng-crawl video livestream Anda pada waktu yang tepat, gunakan
Indexing API. Panggil API ini untuk
peristiwa berikut:
- Saat video disiarkan secara live
- Setelah livestreaming video berakhir, dan markup halaman diperbarui untuk menunjukkan
endDate - Setiap kali terjadi perubahan pada markup dan Google perlu diberi tahu
Praktik terbaik untuk menandai stempel waktu di YouTube
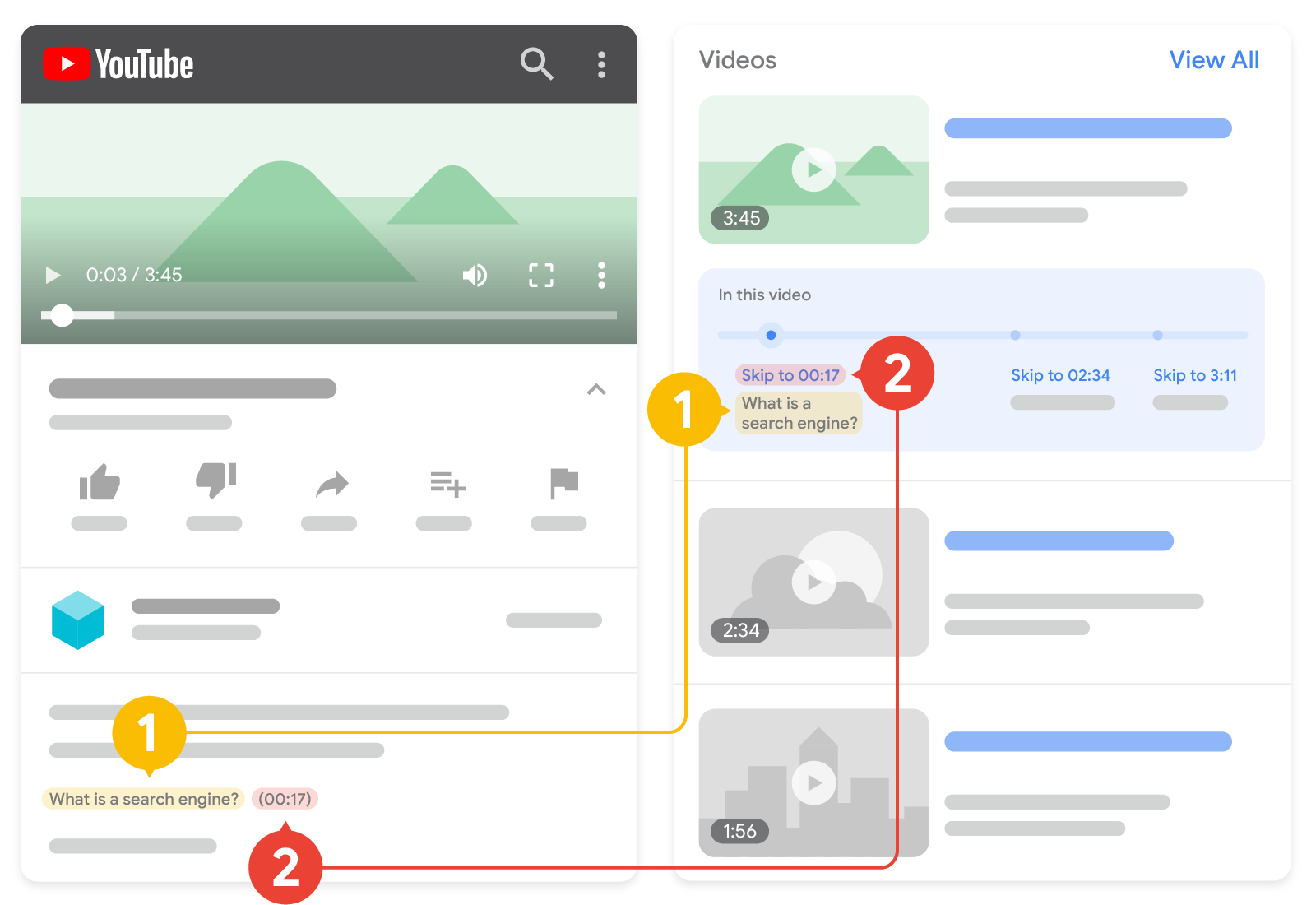
Jika video Anda dihosting di YouTube, Google Penelusuran dapat otomatis mengaktifkan momen penting berdasarkan deskripsi video di YouTube, dan Anda mungkin tidak perlu menandai stempel waktu tertentu dalam deskripsi YouTube. Namun, Anda dapat memberi tahu kami secara lebih eksplisit tentang poin penting dalam video Anda, dan kami akan lebih memilih informasi tersebut. Diagram berikut menunjukkan bagaimana stempel waktu dan label dalam deskripsi video YouTube dapat muncul dalam hasil penelusuran:

2. Stempel waktu: Saat klip dimulai.
Perhatikan panduan berikut saat memformat stempel waktu dan label untuk deskripsi YouTube:
- Format stempel waktu ke dalam format berikut:
[hour]:[minute]:[second]. Jika tidak ada jam, Anda tidak perlu menyertakannya. - Tentukan label stempel waktu pada baris yang sama dengan stempel waktu.
- Tempatkan setiap stempel waktu pada baris baru dalam deskripsi video.
- Tautkan stempel waktu ke titik yang ditentukan dalam video.
- Pastikan label berisi setidaknya satu kata.
- Cantumkan stempel waktu dalam urutan kronologis.
Jika ingin mengaktifkan Segmen Video di YouTube, ikuti panduan tambahan berikut.
Panduan Clip dan SeekToAction
Jika Anda menambahkan data terstruktur Clip atau SeekToAction
untuk menandai segmen video, ikuti panduan berikut:
- Video harus dapat melakukan deep link ke beberapa titik selain titik awal
dalam URL video. Misalnya,
https://www.example.com/example?t=30memulai pemutaran 30 detik dari awal video. - Data terstruktur
VideoObjectharus ditambahkan ke halaman tempat pengguna dapat menonton video. Pengalaman pengguna akan buruk jika pengguna diarahkan ke halaman tempat mereka tidak dapat menonton video. - Total durasi video harus setidaknya 30 detik.
- Video harus menyertakan properti wajib yang tercantum dalam dokumentasi data terstruktur
VideoObject. - Khusus untuk data terstruktur
Clip: Pastikan tidak ada dua klip dalam video yang sama, yang ditentukan di halaman yang sama, yang memiliki waktu mulai yang sama. - Khusus untuk data terstruktur
SeekToAction: Google harus dapat mengambil file konten video Anda.
Definisi jenis data terstruktur
Bagian ini menjelaskan jenis data terstruktur yang terkait dengan fitur video di Google Penelusuran.
Anda harus menyertakan properti VideoObject wajib agar markup Anda
memenuhi syarat untuk digunakan di Google Penelusuran. Anda juga dapat menyertakan
properti yang direkomendasikan untuk menambahkan informasi lain mengenai VideoObject Anda, yang dapat meningkatkan kualitas
pengalaman pengguna. Selain VideoObject, Anda dapat menambahkan
jenis data berikut untuk mengaktifkan peningkatan kualitas video di Google Penelusuran:
BroadcastEvent: Markup video livestream untuk mengaktifkan badge LIVE di video Anda.Clip: Tandai segmen-segmen penting dalam video untuk membantu pengguna mengakses titik tertentu dalam video dengan cepat.SeekToAction: Aktifkan momen penting dengan menunjukkan cara kerja struktur URL Anda, sehingga Google dapat secara otomatis mengidentifikasi momen penting dan menautkan pengguna ke titik tersebut dalam video.
VideoObject
Definisi lengkap VideoObject tersedia di
schema.org/VideoObject.
Jika Anda tidak menyertakan properti wajib, Google mungkin tidak dapat mengekstrak
informasi apa pun tentang video tersebut. Anda juga dapat menyertakan properti yang direkomendasikan untuk
menambahkan informasi lain tentang konten Anda, yang akan meningkatkan kualitas pengalaman pengguna.
| Properti wajib | |
|---|---|
name |
Judul video. Pastikan untuk menggunakan teks unik di properti |
thumbnailUrl |
URL yang mengarah ke file gambar thumbnail unik untuk video. Ikuti panduan gambar thumbnail. |
uploadDate |
Tanggal dan waktu video pertama kali dipublikasikan, dalam format ISO 8601. Sebaiknya Anda memberikan informasi zona waktu; jika tidak, kami akan secara default menampilkan zona waktu yang digunakan oleh Googlebot. |
| Properti yang direkomendasikan | |
|---|---|
contentUrl
|
URL yang mengarah ke byte konten file video sebenarnya, di salah satu jenis file yang didukung. Jangan menautkan ke halaman tempat video ditayangkan, ini harus berupa URL byte konten file video sebenarnya. "contentUrl": "https://www.example.com/video/123/file.mp4" Pastikan untuk mengikuti praktik terbaik video kami. |
description |
Deskripsi video. Pastikan untuk menggunakan teks unik di properti |
duration |
Durasi video dalam
format ISO 8601.
Misalnya, |
embedUrl
|
URL yang mengarah ke pemutar untuk video tertentu. Jangan menautkan ke halaman tempat
video ditayangkan; link ini harus berupa URL pemutar video itu sendiri. Biasanya ini adalah informasi
dalam atribut "embedUrl": "https://www.example.com/embed/123" Pastikan untuk mengikuti Praktik terbaik video kami. |
expires |
DateTime
Jika berlaku, batas tanggal dan waktu video tersedia, dalam format ISO 8601. Jangan memberikan informasi ini apabila video Anda belum habis masa berlakunya. Sebaiknya Anda memberikan informasi zona waktu; jika tidak, kami akan secara default menampilkan zona waktu yang digunakan oleh Googlebot. |
hasPart
|
Jika video Anda memiliki segmen yang penting, gunakan properti <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "hasPart": { "@type": "Clip", "name": "Cat jumps", "startOffset": 30, "url": "https://www.example.com/example?t=30" } } </script> |
ineligibleRegion
|
Wilayah tempat video tidak diizinkan, jika ada. Jika tidak ditentukan, Google menganggap video diizinkan
di mana saja. Tentukan negara dalam
format ISO 3166-1 dua atau tiga huruf. Untuk
beberapa nilai, gunakan beberapa kode negara (misalnya, array JSON-LD atau beberapa
tag |
interactionStatistic |
Frekuensi video ditonton. Contoh: "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "WatchAction" }, "userInteractionCount": 12345 } |
publication
|
Jika video Anda tayang secara live dan Anda ingin memenuhi syarat untuk mendapatkan badge LIVE,
gunakan properti <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "VideoObject", "name": "Cat video", "publication": { "@type": "BroadcastEvent", "name": "First scheduled broadcast", "isLiveBroadcast": true, "startDate": "2018-10-27T14:00:00+00:00", "endDate": "2018-10-27T14:37:14+00:00" } } </script> |
regionsAllowed
|
Wilayah tempat video diizinkan, jika ada. Jika tidak ditentukan, Google menganggap video diizinkan
di mana saja. Tentukan negara dalam
format ISO 3166-1 dua atau tiga huruf.
Untuk beberapa nilai, gunakan beberapa kode negara (misalnya, array JSON-LD atau beberapa
tag |
BroadcastEvent
Agar memenuhi syarat untuk ditampilkan dengan badge LIVE, gunakan properti berikut
dalam VideoObject Anda. Meskipun
properti BroadcastEvent tidak diperlukan, Anda harus menambahkan properti berikut jika
ingin video Anda ditampilkan dengan badge LIVE.
Definisi lengkap BroadcastEvent tersedia di
schema.org/BroadcastEvent.
| Properti wajib | |
|---|---|
publication
|
Menjelaskan kapan video akan disiarkan secara live stream. Dapat berupa daftar atau instance tunggal. |
publication.endDate
|
Waktu dan tanggal livestream berakhir atau diharapkan berakhir, dalam format ISO 8601. Properti Jika |
publication.isLiveBroadcast |
Boolean
Setel ke |
publication.startDate
|
Waktu dan tanggal livestream dimulai atau diharapkan akan dimulai, dalam
format ISO 8601. Jika
|
Clip
Untuk memberi tahu Google tentang stempel waktu dan label yang akan digunakan untuk fitur momen penting, gunakan properti berikut di
VideoObject Anda. Meskipun
properti Clip tidak diperlukan, Anda harus menambahkan properti berikut jika
ingin Google menampilkan stempel waktu dan label yang Anda tentukan untuk video Anda, bukan
segmen video yang dapat ditampilkan secara otomatis oleh Google untuk video Anda.
Definisi lengkap Clip
tersedia di schema.org/Clip.
| Properti wajib | |
|---|---|
name |
Judul deskriptif untuk konten klip. |
startOffset |
Waktu mulai klip yang dinyatakan dalam jumlah detik dari awal video. |
url |
URL yang mengarah ke waktu mulai klip. URL klip harus mengarah ke jalur URL yang sama seperti video dengan parameter kueri tambahan yang menentukan waktu. Misalnya, URL berikut berarti video dimulai pada menit 2.00: "url": "https://www.example.com/example?t=120" |
| Properti yang direkomendasikan | |
|---|---|
endOffset |
Waktu berakhir klip yang dinyatakan dalam jumlah detik dari awal video. |
SeekToAction
Untuk memberi tahu Google tentang cara kerja struktur URL Anda (sehingga Google dapat menampilkan momen penting
yang otomatis diidentifikasi untuk video), gunakan properti berikut di
VideoObject Anda. Meskipun
properti SeekToAction tidak wajib, Anda harus menambahkan properti berikut jika
ingin Google memahami cara kerja struktur URL Anda, sehingga Google dapat menautkan pengguna ke sebuah titik dalam video.
Definisi lengkap SeekToAction
tersedia di schema.org/SeekToAction.
| Properti wajib | |
|---|---|
potentialAction
|
Menunjukkan tindakan yang dapat dilakukan. Sertakan properti bertingkat berikut Contoh: { "@context": "https://schema.org", "@type": "VideoObject", "potentialAction" : { "@type": "SeekToAction", "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}", "startOffset-input": "required name=seek_to_second_number" } } |
potentialAction.startOffset-input
|
String placeholder yang akan diidentifikasi Google sebagai struktur stempel waktu Anda, lalu akan diganti dengan jumlah detik untuk dilewati. Gunakan nilai berikut: "startOffset-input": "required name=seek_to_second_number"
|
potentialAction.target
|
URL halaman yang berisi {seek_to_second_number}Misalnya, ganti bagian stempel waktu pada URL: "target": "https://video.example.com/watch/videoID?t=30" Agar stempel waktu sekarang terlihat seperti ini: "target": "https://video.example.com/watch/videoID?t={seek_to_second_number}" |
Memantau hasil kaya dengan Search Console
Search Console adalah alat yang dapat membantu Anda memantau performa halaman Anda di Google Penelusuran. Anda tidak perlu mendaftar ke Search Console agar halaman Anda dapat disertakan dalam hasil Google Penelusuran. Tetapi dengan mendaftar, Anda dapat memahami dan meningkatkan cara Google melihat situs Anda dengan mudah. Sebaiknya Anda memeriksa Search Console dalam kasus berikut:
- Setelah men-deploy data terstruktur untuk pertama kalinya
- Setelah merilis template baru atau memperbarui kode
- Menganalisis traffic secara berkala
Setelah men-deploy data terstruktur untuk pertama kalinya
Setelah Google mengindeks halaman Anda, temukan masalah menggunakan laporan status Hasil kaya yang relevan. Idealnya, akan ada peningkatan jumlah item yang valid, sedangkan jumlah item yang tidak valid tidak berubah. Jika Anda menemukan masalah pada data terstruktur Anda:
- Perbaiki item yang tidak valid.
- Periksa URL aktif untuk memeriksa apakah masalah terus berlanjut.
- Minta validasi menggunakan laporan status.
Setelah merilis template baru atau memperbarui kode Anda
Saat Anda membuat perubahan yang signifikan pada situs, pantau peningkatan jumlah item yang tidak valid pada data terstruktur.- Jika terjadi peningkatan jumlah item yang tidak valid, mungkin Anda meluncurkan template baru yang tidak berfungsi, atau situs Anda berinteraksi dengan template yang ada dengan cara baru yang salah.
- Jika terjadi penurunan jumlah item yang valid (tidak cocok dengan peningkatan jumlah item yang tidak valid), mungkin Anda tidak lagi menyematkan data terstruktur di halaman Anda. Gunakan Alat Inspeksi URL untuk mempelajari penyebab masalah tersebut.
Menganalisis traffic secara berkala
Analisis traffic Google Penelusuran Anda menggunakan Laporan Performa. Data akan menunjukkan seberapa sering halaman Anda muncul sebagai hasil kaya di Penelusuran, seberapa sering pengguna mengkliknya, dan posisi rata-rata halaman Anda saat muncul di hasil penelusuran. Anda juga dapat otomatis menarik hasil ini dengan Search Console API.Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Anda mungkin mengalami error pada data terstruktur. Periksa daftar error data terstruktur dan Laporan data terstruktur yang tidak dapat diurai.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau pedoman lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi pedoman. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Memecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling ulang dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
