クチコミ抜粋(Review、AggregateRating)の構造化データ
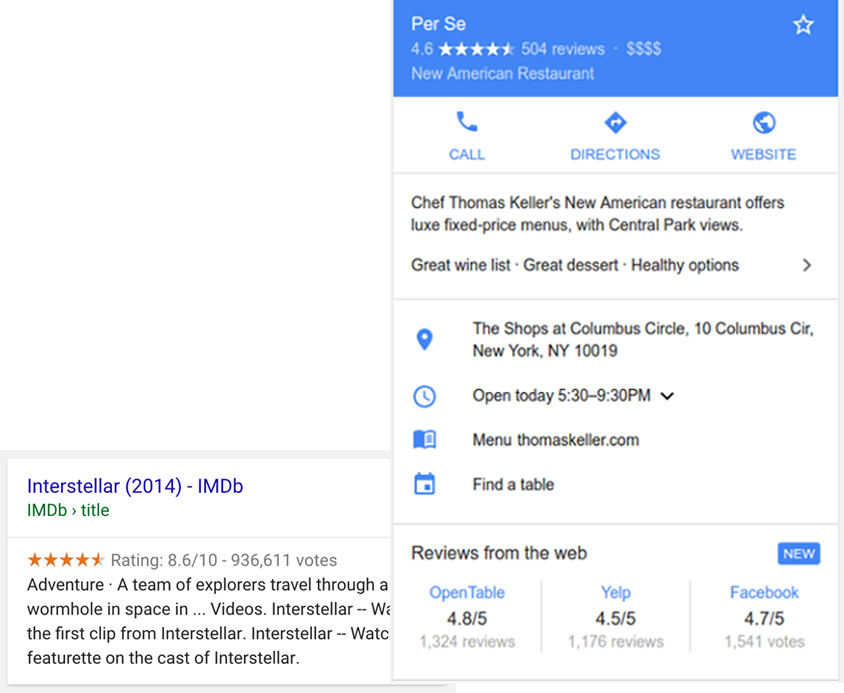
クチコミ抜粋は、レビューサイトからのレビューや評価を短く抜粋したものです。通常は、数多くのレビュー投稿者の評価スコアを集計し、その平均値を表示します。Google によるクロールでレビューや評価の有効なマークアップが見つかった場合は、星やその他の要約情報を含むリッチ スニペットが表示されることもあります。レビューの文章に加え、評価が数値(たとえば 1~5)で示されます。クチコミ抜粋は、リッチリザルトや Google ナレッジパネルに表示される場合もあります。次の機能の評価を掲載できます。

- 書籍
- コースリスト
- イベント
- ローカル ビジネス(他のローカル ビジネスに関するレビューを収集するサイトのみ。セルフ サービングのレビューに関するガイドラインを参照)
- 映画
- 商品
- レシピ
- ソフトウェア アプリ
次の schema.org タイプ(およびそのサブタイプ)のレビューもサポートされています。
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(他の組織に関するレビューを収集するサイトのみ。セルフサービングのレビューに関するガイドラインを参照)
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
Review 構造化データをページに追加する方法はいくつかあります。
- シンプルなレビューを追加する。
reviewプロパティを使用して、レビューを別の schema.org タイプにネストする。- 総合評価を追加する。マークアップされたコンテンツにレビューの投稿者と日付の両方が含まれている場合は、個別のレビューの評価を省略できます。集計レビューの場合は、リッチ スニペット表示用の平均評価を提供する必要があります。
aggregateRatingプロパティを使用して、総合評価を別の schema.org タイプにネストする。
シンプルなレビュー
シンプルなレビューの例を以下に示します。
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>microdata
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>ネストされたレビュー
Product にネストされたレビューの例を以下に示します。サンプルをコピーしてご自身の HTML ページに貼り付けることができます。
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>microdata
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>総合評価
総合評価の例を以下に示します。
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>microdata
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>ネストされた総合評価
Product にネストされた総合評価の例を以下に示します。サンプルをコピーしてご自身の HTML ページに貼り付けることができます。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>ガイドライン
コンテンツがリッチリザルトとして表示されるようにするには、下記のガイドラインを遵守する必要があります。
技術に関するガイドライン
- 数多くのレビューを集計してアイテムの総合評価を表示する場合は schema.org/AggregateRating でマークアップします。総合評価はリッチ スニペットとして表示されますが、アイテムのタイプによっては検索結果内に表示されることもあります。
- schema.org/Book や schema.org/Recipe など、別の schema.org タイプのマークアップにレビューをネストするか、
itemReviewedプロパティの値として schema.org タイプを使用することで、特定の商品またはサービスに明確に言及します。 - マークアップしたレビュー コンテンツに、マークアップしたページからユーザーが簡単にアクセスできることを確認します。このページにレビュー コンテンツが含まれていることをユーザーがすぐにわかるようにする必要があります。たとえば、レビューをマークアップした場合、そのレビューのテキストと関連する評価をユーザーが閲覧できるようにします。
AggregateRatingを使用する場合、その総合評価をページ上でユーザーが閲覧できるようにします。 - レビュー コメントと作成者の名前が記載された評価のみを受け入れることをおすすめします。必須ではありませんが、このアプローチにより、ユーザーは評価についての補足情報を確認できるようになります。
- アイテムのカテゴリやリストに関する情報ではなく、特定のアイテムに関するレビュー情報を提供します。
- 複数のレビューを含める場合は、個々のレビューの総合評価も含める必要があります。
- 他のウェブサイトからのクチコミや評価は集計に含めないでください。
- ローカル ビジネスあるいは組織に対するクチコミ抜粋については、さらに以下のガイドラインを遵守する必要があります。
- レビューされる側のエンティティが自身のレビューを管理している場合、
LocalBusinessまたはその他のタイプのOrganization構造化データを使用しているページは、スターレビュー機能の対象外となります。たとえば、エンティティ A に対するレビューがエンティティ A のウェブサイトに構造化データで直接、または埋め込まれたサードパーティ ウィジェットを介して置かれている場合(Google ビジネス レビューや Facebook レビューのウィジェット)などです。 - 評価は、ユーザーから直接入手する必要があります。
- ローカル ビジネスの評価情報の作成、選定、編集を、人間の編集者が行うことは認められていません。
- レビューされる側のエンティティが自身のレビューを管理している場合、
構造化データタイプの定義
構造化データが検索結果に表示されるようにするには、必須プロパティを含める必要があります。また、推奨プロパティを使用すると、構造化データにより多くの情報を追加でき、ユーザー エクスペリエンスの向上につながります。
Review
Review の定義の全文は schema.org/Review で確認できます。
Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
author |
レビュー投稿者。投稿者名は有効な名前でなければなりません。たとえば、「土曜日まで 50% 割引」は無効な名前です。 このフィールドは 100 文字未満で指定してください。100 文字を超える場合、ページは投稿者のクチコミ抜粋の対象外になります。 さまざまな記事の作成者を Google ができる限り正しく認識できるように、作成者のマークアップのベスト プラクティスを実践することを検討してください。 |
itemReviewed(レビューがネストされたレビューでない場合)
|
有効なタイプのいずれか レビュー対象のアイテム。ただし、 レビュー対象のアイテムに有効なタイプは次のとおりです。 |
ネストされたレビューの itemReviewed.name または親アイテム name
|
レビュー対象のアイテムの名前。 { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
このレビューで与えられた評価。ネストされた |
reviewRating.ratingValue
|
数字、分数、またはパーセンテージでアイテムの質の評価を表す数値(例: 小数の場合はカンマではなくドットを使用して数値を指定します(例: <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| 推奨プロパティ | |
|---|---|
datePublished |
レビューが公開された日付。ISO 8601 の日付形式で指定します。 |
reviewRating.bestRating
|
この評価システムで使用できる最大値。 |
reviewRating.worstRating
|
この評価システムで使用できる最小値。 |
AggregateRating
AggregateRating の定義の全文は schema.org/AggregateRating で確認できます。
Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
itemReviewed(総合評価がネストされた総合評価でない場合)
|
有効なタイプのいずれか 評価対象のアイテム。ただし、 レビュー対象のアイテムに有効なタイプは次のとおりです。 |
ネストされた総合評価の itemReviewed.name または親アイテム name
|
レビュー対象のアイテムの名前。 { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
サイトでのアイテムの評価の合計数。 |
reviewCount
|
評価の有無にかかわらず、レビューを投稿した人の数。 |
ratingValue
|
アイテムの品質の平均評価。数字、分数、パーセンテージ( 小数の場合はカンマではなくドットを使用して数値を指定します(例: <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| 推奨プロパティ | |
|---|---|
bestRating |
この評価システムで使用できる最大値。 |
worstRating |
この評価システムで使用できる最小値。 |
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
