ローカル ビジネス(LocalBusiness)の構造化データ
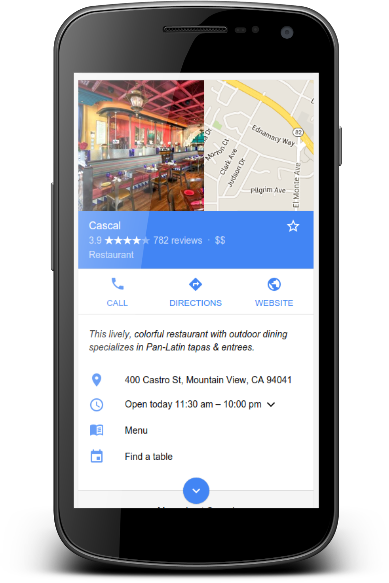
Google 検索や Google マップでビジネスを検索すると、検索結果にはクエリに一致するビジネスの詳細が記載された Google ナレッジパネルが表示されることがあります。ビジネスのタイプで検索(たとえば「ニューヨークのおすすめのレストラン」など)すると、クエリに関連するビジネスのカルーセルが表示されることもあります。ローカル ビジネスの構造化データにより、営業時間、一つのビジネスにおける各部門の情報、クチコミ(他のビジネスに関するものをサイトが収集している場合)などを Google に伝えることができます。ユーザーが検索結果から予約や注文を直接行えるようにするには、Maps Booking API を使用して、予約や支払いなどのアクションを有効にします。
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
シンプルなローカル ビジネス リスティング
JSON-LD を使用したローカル ビジネス リスティングの例を示します。

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>レストラン カルーセル(制限あり)
詳細ページの要件を満たすレストランの例を次に示します(カルーセル マークアップが設定された概要ページもある前提)。レストラン カルーセルに表示されるレストランは限定されています。この機能の使用をご希望の場合は、こちらのフォームからご登録ください。
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>営業時間
ここでは、さまざまなタイプの営業時間をマークアップする方法を具体的に説明します。
validFrom プロパティと validThrough プロパティを省略することで、年間を通して有効な通常の営業時間を指定できます。次の例は、平日は午前 9 時から午後 9 時まで、週末は午前 10 時から午後 11 時まで営業する場合です。
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
営業時間が深夜 0 時をまたぐ場合は、1 つの OpeningHoursSpecification プロパティで開始時間と終了時間を定義します。次の例は、土曜日の午後 6 時から日曜日の午前 3 時まで営業する場合です。
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
24 時間営業の場合は、open プロパティを「00:00」に設定し、closes プロパティを「23:59」に設定します。終日休業する場合は、opens プロパティと closes プロパティを両方とも「00:00」に設定します。土曜日に終日営業し、日曜日に終日休業する例を以下に示します。
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
季節営業を定義するには、validFrom プロパティおよび validThrough プロパティの両方を使用します。次に、年末年始に休業する例を示します。
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
複数の部門がある場合
ビジネスに複数の部門があり、部門ごとに営業時間や電話番号が異なる場合は、department プロパティを使用してそれぞれの部門の要素をマークアップできます。メインの店舗と異なるプロパティを、部門ごとに個別に定義してください。
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>ガイドライン
ローカル ビジネスのリッチリザルトで表示されるようにするには、以下のガイドラインに準拠する必要があります。
- 検索の基本事項
- 構造化データに関する一般的なガイドライン
- カルーセル ガイドライン(該当する場合)。現在、レストラン カルーセルに表示されるレストランは限定されています。この機能の使用をご希望の場合は、こちらのフォームからご登録ください。
構造化データタイプの定義
以下の表は、schema.org/LocalBusiness の定義一覧に基づいて、ローカル ビジネスとビジネス アクション タイプのプロパティと使用方法をまとめたものです。
コンテンツがリッチリザルトとして表示されるようにするには、必須プロパティを含める必要があります。また、推奨プロパティを使用することでコンテンツに関する詳細情報を追加でき、ユーザー エクスペリエンスの向上につながります。
LocalBusiness 構造化データはサイト上の任意のページに追加できますが、ビジネスに関する情報を含むページに配置するほうがよい場合もあります。
LocalBusiness
LocalBusiness の定義の全文は schema.org/LocalBusiness で確認できます。各ローカル ビジネスの拠点を LocalBusiness タイプとして定義します。できる限り具体的な LocalBusiness サブタイプ(Restaurant、DaySpa、HealthClub など)を使用してください。
複数のタイプがある場合は、配列として指定します(additionalType はサポートされていません)。たとえば、ビジネスで複数のサービスを提供しているとします。
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
address |
ビジネスの物理的な場所。できるだけ多くのプロパティを指定します。指定するプロパティが多いほど、表示される検索結果の質が高くなります。次に例を示します。 "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
ビジネスの名前。 |
| 推奨プロパティ | |
|---|---|
aggregateRating |
このプロパティは、他のローカル ビジネスを収集するサイトにのみ推奨されます。複数の評価またはクチコミに基づくローカル ビジネスの平均評価。クチコミ抜粋のガイドラインと、必須および推奨される総合評価プロパティのリストに準拠します。 |
department |
単一の部門についてネストされた項目。特定の部門について、この表内の任意のプロパティを定義できます。 その他のガイドライン:
|
geo |
ビジネス拠点の地理的座標。 |
geo.latitude |
ビジネス拠点の緯度。精度は小数点 5 桁以上にする必要があります。 |
geo.longitude |
ビジネス拠点の経度。精度は小数点 5 桁以上にする必要があります。 |
menu |
食事を提供するビジネスの場合は、メニューの完全修飾 URL。 |
openingHoursSpecification |
ビジネスの営業時間。 |
openingHoursSpecification.closes |
営業終了時刻を hh:mm:ss 形式で指定します。 |
openingHoursSpecification.dayOfWeek |
次のうち 1 つ以上を指定します。
|
openingHoursSpecification.opens |
営業開始時刻を hh:mm:ss 形式で指定します。 |
openingHoursSpecification.validFrom |
季節営業の開始日を YYYY-MM-DD 形式で指定します。 |
openingHoursSpecification.validThrough |
季節営業の終了日を YYYY-MM-DD 形式で指定します。 |
priceRange |
ビジネスの相対的な価格帯。通常、数値範囲(「$10-15」など)または正規化された数の通貨記号(「$$$」など)で指定します。 このフィールドは 100 文字未満で指定してください。100 文字以上の場合、ビジネスの価格帯は表示されません。 |
review |
このプロパティは、他のローカル ビジネスを収集するサイトにのみ推奨されます。ローカル ビジネスのクチコミ。クチコミ抜粋のガイドラインと、必須および推奨される Review プロパティのリストに準拠します。 |
servesCuisine |
レストランで提供する料理の種類。 |
telephone |
顧客からの連絡を受けるメインの電話番号。電話番号には、必ず国コードと市外局番を含めてください。 |
url |
特定のビジネス拠点の完全修飾 URL。URL は有効なリンクである必要があります。 |
レストラン カルーセル(制限あり)
サイトでリストされているレストランが複数あり、それらを 1 つのホスト カルーセルで表示させるには、カルーセル オブジェクトを追加します。カルーセル オブジェクトでは、標準のカルーセル プロパティに加えて、以下に示すプロパティを定義します。カルーセル プロパティは必須ではありませんが、レストラン リストがホスト カルーセルで表示されるようにするには、以下のプロパティを追加する必要があります。
Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
image |
レストランの画像。 画像に関するその他のガイドライン:
次に例を示します。 "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
レストランの名前。 |
| 推奨プロパティ | |
|---|---|
address |
ビジネスの物理的な場所。できるだけ多くのプロパティを指定します。指定するプロパティが多いほど、表示される検索結果の質が高くなります。次に例を示します。 "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
レストランで提供する料理の種類。 |
トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
